27 Add Class Javascript Vanilla
As a follow-up, one of the students in my Vanilla JS Slack channel asked me how to inject a new element into the DOM with JavaScript. We can do this using the createElement () method, which let's us, as the name implies, create a new element. This is a fully manipulatable DOM node, and we can add classes and attributes to it. There are 3 main ways to add and remove multiple classes: Using the classList method add or remove multiple classes. classList.add for adding. classList.remove for removing. Using the spread operator to add multiple classes in an array. Using the plus operator to add to the current class list.
 Learn Vanilla Javascript Before Fancy Frameworks Snipcart
Learn Vanilla Javascript Before Fancy Frameworks Snipcart
The class name attribute can be used by CSS and JavaScript to perform certain tasks for elements with the specified class name. Adding the class name by using JavaScript can be done in many ways. Using .className property: This property is used to add a class name to the selected element. Syntax: element.className += "newClass";

Add class javascript vanilla. While I was in school, Javascript and jQuery pretty much went hand in hand. Little was taught about vanilla JS, beyond the basics of course, in favor of the glory that was jQuery. It's understandable, that syntactic sugar is pretty irresistible. I'm going to walk through a pretty common desire when writing Javascript, the class toggle. Toggle class in Vanilla JavaScript. This is how to toggle (add and remove) a class in vanilla JavaScript. This selects the element with the id of 'toggle' and adds or removes the class 'x' each time it is clicked. For more control, you can manually add and remove the class like this. When using an <a> (anchor) element for purposes like a toggle ... The code grabs posts, then users, then maps the users by id on userIdx to make them easier to reference. Don't try to run the code yet! A few things are missing. There is a Wrapper class that eventually will help us dynamically generate HTML elements, and a renderPost function that, well, renders each post. It looks like we're on the hook to build these.
It worked in Jquery but i want to move to vanilla, it doesn't work. What am i missing? IF the User scrolls to position 30px it should add the class .c-logo-scrolled . Console Error: Uncaught TypeError: Cannot read property 'add' of undefined at add_class_on_scroll (app.min.js:17) at app.min.js:29 Even though vanilla JavaScript will be used for this tutorial, we'll use ES6 syntax instead of plain old JavaScript syntax. ... I simply create li elements, delete, edit and complete buttons. Then I add some classes to all of these buttons and set the data-id attribute and assign the current item's id that we passed as an argument from the ... How to add class using vanilla js? Answer by Alphonsio 05/19/2021 at 08:02:02 PM In JavaScript, the simplest way to add a class is to use the method . add ( ) on the property . classList
How to Remove a Class from an Element With Vanilla JavaScript. ... JavaScript. Removing a class from an HTML element is simple with the JavaScript classList property's remove() method. If you've read How to add a class to an element already then you'll realize that removing a class is the exact same way, ... The classList property works in all modern browsers, and IE10 and above. You can use the classList property to easily add, remove, and toggle CSS classes from an element in vanilla JavaScript. Say we have an element like below: <div class="hot spicy pizza"> 🍕 </div> In vanilla JavaScript we did not have a concept of classes, so to implement class like behavior we use something known as function constructors and use the new keyword to create new instances of the function. If you are f amiliar with object oriented programming, you will have an idea to how the new keyword works.
Vanilla JS - change/add class based on scroll position. - change-class-on-scroll.html 8/1/2017 · Use vanilla javascript to add / remove class to a different element after clicking on another one. I have looked through a number of similar questions but can not find a specific example of one that answers in vanilla JS how to add and remove a class to a different element from the one clicked on. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
27/4/2020 · You can easily add numerous classes to your target element at the same time. Let’s try adding 3 classes to our first paragraph element: var firstParagraph = document.querySelector("p") firstParagraph. classList.add("text-center", "text-xxl", "italic") Remember to separate each class in the add method’s arguments. In this video tutorial, you will learn how to add active class in javascript. Yesterday, we looked at how to get an element's CSS attributes with vanilla JavaScript. One thing I neglected to mention: getComputedStyle() can only be used to get values, not set them. Today, let's look at how to set CSS with vanilla JS. Approach 1: Inline Styles The easiest way to set an element's style with JavaScript is using the style property.
When I started coding, jQuery was the shiny new toy of the JavaScript world. Fast forward to today JavaScript has come full circle. With employers and standards more focused on vanilla JavaScript ... assign values to a table from javascript in VF page; add class when element in viewport vanilla javascript; js user add names to a list on screen; javascript queryselector starts with; append a method to an already existing class in javascript; js html tag valu; add new items in a select input using js; javascript get all elements of an id In JavaScript, there are some approaches to add a class to an element. We can use the.className property or the.add () method to add a class name to the particular element. Now, let's discuss the approaches to add a class to an element.
Vanilla JavaScript does not support types at the moment, so we need some sort of abstraction on top of JavaScript in order to do so. Some common abstractions are using Facebook's static type-checker called flow and Microsoft's language called :typescript. This blog post will examine the usage and addition of TypeScript to your JavaScript project. Classes are a template for creating objects. They encapsulate data with code to work on that data. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics. The Vanilla JavaScript classList is one of the best features to know when working with JavaScript. In essence it's a read-only property that returns a DOMTokenList. The token list contains the classes of the HTML element we call the classList method on. Reading ClassList of an element with Vanilla JavaScript
const links = document.querySelectorAll('.nav-link'); const sections = document.querySelectorAll('.forJS'); function changeLinkState() { let index = sections.length; while (--index && window.scrollY + 50 < sections[index].offsetTop) {} links.forEach((link) => link.classList.remove('active')); // add the active class if within visible height of the element if (scrollY - sections[index].offsetHeight < sections[index].offsetTop) { links[index].classList.add… 28/9/2016 · add (class) — applies a new class to the node remove (class) — removes a class from the node toggle (class) — removes or adds a class if it’s applied or … jQuery's addClass & removeClass makes it very simple to add and remove CSS classes. But it is equally straightforward with native Javascript also. Each DOM element has a classList property which is basically the entry point for getting and setting CSS classes for the element. var classes = document.querySelector ("#container").classList;
The Javascript on my site is fairly basic - controlling the mobile menu toggle and adding a class if Javascript is enabled - so it seemed silly to use jQuery just for a couple of lines. I rewrote the script in plain (or vanilla) Javascript instead of jQuery - here's a couple of key things I came across: querySelector and querySelectorAll add class vanilla js Code Example. var element = document.getElementById('element');element.classList.add('class-1');element.classList.add('class-2', 'class-3');element.classList.remove('class-3'); Follow. GREPPER. SEARCH SNIPPETS.
 How To Build A To Do App With Vanilla Javascript And Local
How To Build A To Do App With Vanilla Javascript And Local
 Vanilla Js Getting Started Developer For Life
Vanilla Js Getting Started Developer For Life
 Styling Web Components Pluralsight
Styling Web Components Pluralsight
 Building A Vanilla Javascript Todo App From Start To Finish
Building A Vanilla Javascript Todo App From Start To Finish
 Javascript Siblings Add Remove Class Set Active Div With Source Code
Javascript Siblings Add Remove Class Set Active Div With Source Code
 Html Dom Manage Html Dom With Vanilla Javascript
Html Dom Manage Html Dom With Vanilla Javascript
 Smashing Magazine On Twitter Vanilla Js Code Snippets
Smashing Magazine On Twitter Vanilla Js Code Snippets
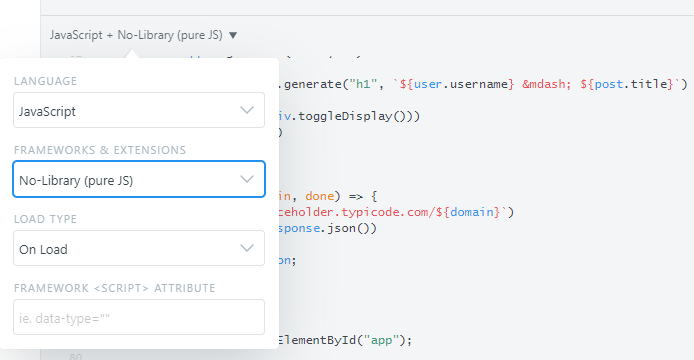
 Build A Html5 Css3 And Javascript Code Editor With Live
Build A Html5 Css3 And Javascript Code Editor With Live
 Build A State Management System With Vanilla Javascript Css
Build A State Management System With Vanilla Javascript Css
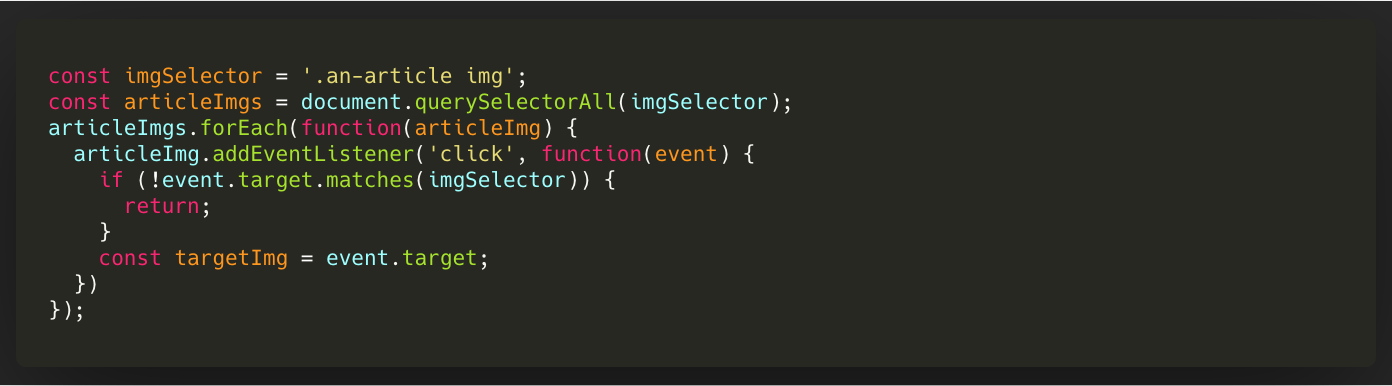
 How To Add Event Listener To Class In Javascript Code Example
How To Add Event Listener To Class In Javascript Code Example
 Simple Horizontal Navigation Bar With Vanilla Js Animation
Simple Horizontal Navigation Bar With Vanilla Js Animation
 How To Add A Class To An Element Using Javascript Javatpoint
How To Add A Class To An Element Using Javascript Javatpoint
 Vanilla Javascript Classlist Add Remove Amp Toggle
Vanilla Javascript Classlist Add Remove Amp Toggle
 Comparison Create A Table With Pure Vanilla Javascript
Comparison Create A Table With Pure Vanilla Javascript
 Adding Methods To A Class In Javascript Code Example
Adding Methods To A Class In Javascript Code Example
 Drag Amp Drop Elements With Vanilla Javascript And Html
Drag Amp Drop Elements With Vanilla Javascript And Html
 How To Add And Remove Classes In Vanilla Javascript
How To Add And Remove Classes In Vanilla Javascript
 Vanilla Js Addeventlistener Queryselector And Closest By
Vanilla Js Addeventlistener Queryselector And Closest By
 How To Switch From Jquery To Vanilla Javascript With Bootstrap 5
How To Switch From Jquery To Vanilla Javascript With Bootstrap 5
 Add Data Attribute To Element Vanilla Js
Add Data Attribute To Element Vanilla Js
 Coding Challenge Implement Jquery S Addclass And
Coding Challenge Implement Jquery S Addclass And
 The Javascript Beginner S Handbook 2020 Edition
The Javascript Beginner S Handbook 2020 Edition
 Simple Question About Jquery Addclass Versus Vanilla Js
Simple Question About Jquery Addclass Versus Vanilla Js
 Javascript Tabs Save Space Examples Of Tabbed Widgets
Javascript Tabs Save Space Examples Of Tabbed Widgets
 Get The Benefits Of Jsx From React In Vanilla Js Toptal
Get The Benefits Of Jsx From React In Vanilla Js Toptal
 How To Addclass Removeclass Toggleclass In Javascript
How To Addclass Removeclass Toggleclass In Javascript
0 Response to "27 Add Class Javascript Vanilla"
Post a Comment