25 Select Language Drop Down Javascript
May 29, 2019 - Learn how to get attribute value of selected drop-down list option using plain Javascript and jQuery on Education Ecosystem blog. Active 5 years, 3 months ago. Viewed 35k times. 2. I need an already implemented solution for a JQuery or JavaScript drop-down language selector. The drop-down should open when the user clicks on it and it should display a list of languages with the country's flag on the left. I cannot even find an example. jquery.
 Pro Theme Wpml Language Dropdown Does Not Work Support
Pro Theme Wpml Language Dropdown Does Not Work Support
Oct 07, 2016 - Do you have a list of all languages that are commonly used in html forms?

Select language drop down javascript. Css3 Jquery Drop Down Menu | CSS3 Menu ... Css3 Parent Selector. Make Fancy CSS3 Dropdown Menu in Seconds! No JavaScript, No Images, No Flash : CSS Only! submenu in css ... If you still have questions concerning how this source code of xml css menu language works, please feel free to post to ... Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Technical Details. A String, representing the value of the value attribute of an <option> element in the drop-down list. If the drop-down list allows multiple selections, the first selected option is returned. If there is no selected options, nothing is returned.
Nov 07, 2017 - Hi, I updated my test site to YoothemePro 1.10 and read about Goodbye jQuery! Load jQuery is not activated, I have no custom jQuery script running and have deactivated all third party components, plugins... The prop() Method¶. The .prop() method is used to retrieve the property value for the first element only in the matched set. If the value of a property has not been set or the matched set has no elements, it will return undefined.Use jQuery's .each() or .map() looping methods to get the value for each element individually.. The attr() Method¶ Create a custom selected Languages name list. Select only the Language name you want to create the drop-down list. The codes of the selected Languages' names are shown below.
Definition and Usage. The selectedIndex property sets or returns the index of the selected option in a drop-down list. The index starts at 0. Note: If the drop-down list allows multiple selections it will only return the index of the first option selected. Note: The value "-1" will deselect all options (if any). Note: If no option is selected, the selectedIndex property will return -1. As you can see, the initially selected item is the first item on the list. Pre-Render Selection. In order to pre-select an item on the drop down list you can do so prior to the page being rendered by adding a selected="selected" attribute inside the required option. So if we wish to pre-select item 3 for the above example, we can use... Method 1: Using the value property: The value of the selected element can be found by using the value property on the select element that defines the list. This property returns a String representing the value attribute of the <option> element in the list. If no option selected then nothing will be returned.
This menu uses HTML form elements and JavaScript to provide a quick, responsive jump menu. Dropdown menus like this are sometimes referred to as a "Jump menu" because it "jumps" to the selected URL as soon as you make the selection. (Other drop down menus require you to click on a "go" button after you've made your selection - which is the safe ... Now the code you provided will only display a select drop-down with options. Nothing else. I imagine you want something to happen when you actually select an option, correct? For this you'll have to add some javascript for an event to fire onchange like this: There are few easy ways to get the selected text of a SELECT dropdown list dynamically using JavaScript and jQuery. The selected text of a SELECT element may be different (or similar) from the value of the element. Therefore, there are different methods to extract the text or the value of a SELECT element.
HTML Javascript Programming Scripts To select multiple options in a drop-down list, use the multiple properties. It allows you to select more than one option while pressing CTRL key. </select> I have put an id in the select field to make it easy to get it by ID in a bunch of select fields. What we need to do is, first get the element object and pass it to the function along with the value you want to select. Lets say, we want to select Three. So our Javascript code should look like this: <script language="javascript"> May 20, 2019 - Using JavaScript, we can replace the default <select> with a new structure. We'll need: a <button> which will be used as a trigger to open the language list; a dropdown element with the list of all available languages.
Yes. As mentioned in the posts, value property is nonstandard and does not work with IE. You will need to use the selectedIndex property to achieve this. You can refer to the w3schools DOM reference to see the properties of HTML elements. The following link will give you the list of properties you can work with on the select element. Jun 11, 2015 - Hi I have a language dropdown but I am getting a repeated empty box under not sure why… LINK: Codepen Returns a reference to the form that contains the drop-down list. length. Returns the number of <option> elements in a drop-down list. multiple. Sets or returns whether more than one option can be selected from the drop-down list. name. Sets or returns the value of the name attribute of a drop-down list. selectedIndex.
In JavaScript, selectedIndex property is used to set the value of a select box element. The selectedIndex property sets or returns the index of the selected value in a drop-down list. Syntax: Set index: selectObject.selectedIndex = number Return index: selectObject.selectedIndex. Note: Integer number is used for Index at the value place. Clearing the entire dropdown list is pretty easy, all we have to do is to create a button, which calls a function that performs the deletion. Let's look at the syntax of the deletion part: document.getElementById ("idofdropdownlist").innerHTML = ""; Here, it gets all the elements present in the given Id and clears then by assigning all the ... I have a drop down list with lets say city name. The last option other. When other is selected then a new page/window opens up to allow the user to enter in their city. Once they enter the city and click ok I add that city to a db. This is the same db I used to generate the dropdown list in the first place.
Also you can validate drop down list using jQuery. 1. This example is about ask user to select his age group from the dropdown list. Here is the example code for validate age group dropdown list using javaScript. 2. Validate Dropdown list - Ask user to select from year and to year from the dropdwon menu. An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications. Nov 27, 2018 - I'm trying to make second language option to the website. Here are the details for the project : 1) I'm not trying to use Google translator system or any other auto translator service to change the
This Javascript post was going to be about language selection in FCKEditor from a drop down box as a follow up to the previous FCKEditor post but I've decided to postphone that post until Friday and look at how to add options to an HTML <select> drop down box with Javascript, because the next FCKEditor post will be doing just that. May 03, 2011 - Since we’re angling for good accessibility, our base version is a standard select drop down and submit button wrapped in a form element. This ensures that if JavaScript or CSS is disabled, or if we want to use less eye candy for a mobile version, the user is still presented a mechanism that ... Why do all language dropdown menus have to be JS powered? I prefer to use simple, flat designed solutions that only require some CSS. Since the option ...
A dropdown list provides a method of selecting only option from a lots of options while only using up as much space as a single option except while a selection is being made Hi thanks Mosu.. Its working. But in the drop down, 2 select language text are there, From your script 1st one is changed, and 2nd one which is placed after click on the drop down, that too want to change. - Lavanya Mar 29 '16 at 10:56 - JavaScript - Get selected value from dropdown list. About Mkyong . Mkyong is providing Java and Spring tutorials and code snippets since 2008.
EDIT2: That's exactly the problem. When referencing the select value from the first drop down, I get the label, but for the second drop down, I get the value of the label instead, which makes perfect sense. Is there any way I can get the label instead? EDIT3: Just decided to make both lists value lists instead. That worked like a charm. Thanks ... The task is to add elements to the select element from the JavaScript array. We can also get selected value in dropdown list using JavaScript. Here we will populate the dropdown list with an array. Below is the description of popular approaches used in JavaScript. Example 1: In this example, the length property is used to traverse the elements ... Great language switcher dropdown menu for your website with HTML & CSS only full code is available here : https://github /bluebits-academy/language-switcher
Disables a drop-down list. language: multiple: Lets the user select more than one option in the list: name: onChange: Triggers an event when the selection is changed. onFocus: Triggers an event when a select item receives focus. readonly: size: Specifies the size of a select item. tabindex: Defines the order of selection when the tab key is ... How to create dropdown list using JavaScript with javascript tutorial, introduction, javascript oops, application of javascript, loop, variable, objects, map, typedarray etc. Apr 28, 2021 - In this tutorial you will learn how to create a simple dropdown menu with vanilla Javascript, HTML and CSS. We will walk through the HTML, CSS and Javascript code, but paying more attention to the programming, since this is a JS tutorial. We’ll use just plain JS and CSS,
Select Options Menu JavaScript Code Snippet Another JavaScript Select Radio button example that is somewhat similar to the Card Deck Dropdown menu. As you hover over the box, the text likewise changes its shade. On clicking the box will turn the arrow upside down and the choices appears. Mar 14, 2016 - I'm working on a GUI website that can use several languages. The original HTML-files I got to work with were totally static. So if translation was needed I had to parse through alle files, note where If you mean "across sessions"/"after reload" you need web-storage: localStorage or sessionStorage. To retain the value you need two sets of scripts. One to save and one to set the saved value. Assuming plain javascript, try the following in a scri...
Apr 17, 2018 - If you remember this was set at the outset by the options. We want to update this to the value of the language assigned to the option in the drop-down. selectedIndex is part of the Web API and let’s you get at the chosen option from a drop-down. With that we can then read the value of that option. The <select> element is used to create a drop-down list. The <select> element is most often used in a form, to collect user input. The name attribute is needed to reference the form data after the form is submitted (if you omit the name attribute, no data from the drop-down list will be submitted). Use any element to open the dropdown menu, e.g. a <button>, <a> or <p> element. Use a container element (like <div>) to create the dropdown menu and add the dropdown links inside it. Wrap a <div> element around the button and the <div> to position the dropdown menu correctly with CSS. Step 2) Add CSS:
This post will discuss how to get selected value from a dropdown list in JavaScript and jQuery. 1. Using jQuery. With jQuery, you can use the .val() method to get the selected value from a dropdown. This can be done in several ways using the :selected property to get the selected option, as shown below:
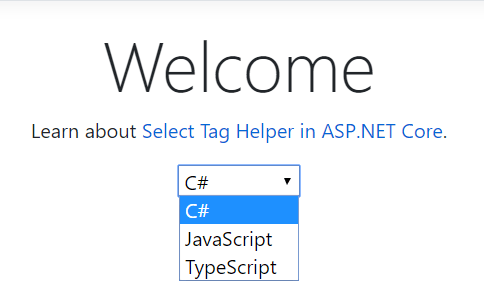
 Select Tag Helper In Asp Net Core Mvc
Select Tag Helper In Asp Net Core Mvc
 Language Dropdown Javascript Sitepoint Forums Web
Language Dropdown Javascript Sitepoint Forums Web
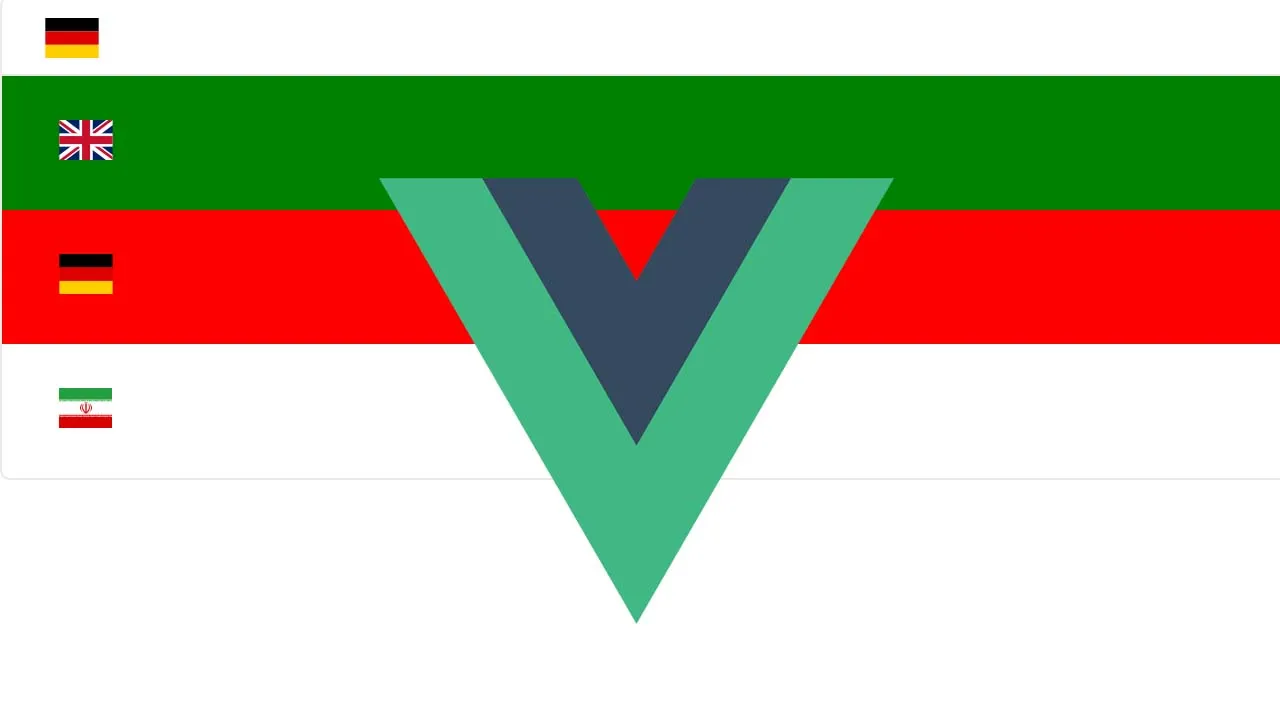
 A Switch Or Select Language Component With Vue Js
A Switch Or Select Language Component With Vue Js
 Javascript Versions Ides Support Intellij Platform
Javascript Versions Ides Support Intellij Platform
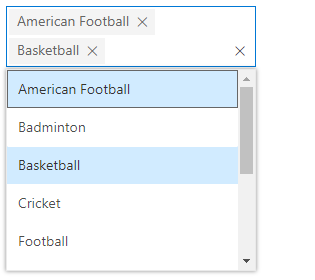
 Javascript Multiselect Dropdown With Checkbox Syncfusion
Javascript Multiselect Dropdown With Checkbox Syncfusion
 Create Multilingual Surveys Questionpro Help Document
Create Multilingual Surveys Questionpro Help Document
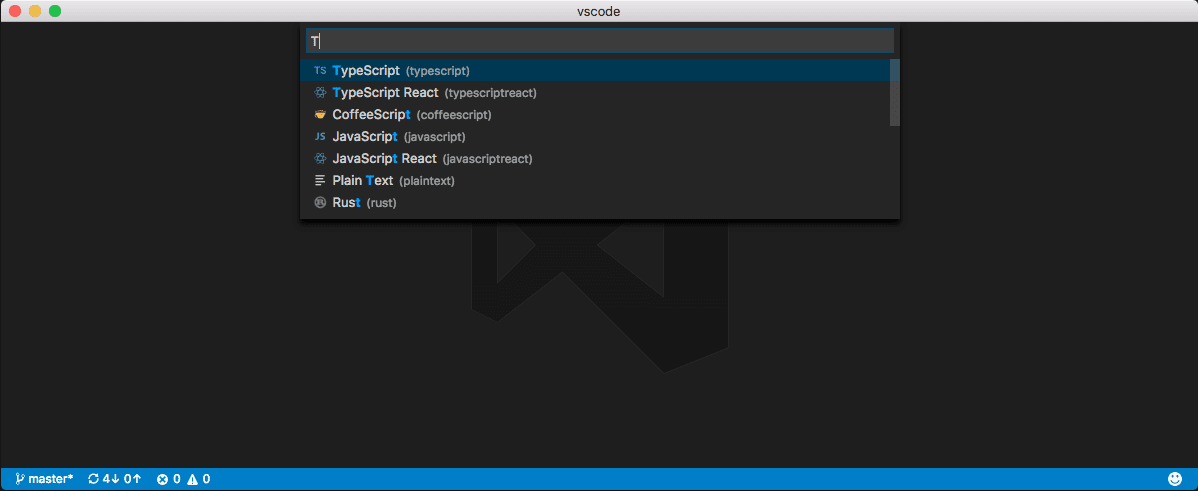
 Visual Studio Code User And Workspace Settings
Visual Studio Code User And Workspace Settings
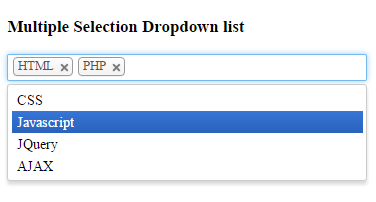
 Multiple Selection In Dropdown List Free Source Code
Multiple Selection In Dropdown List Free Source Code
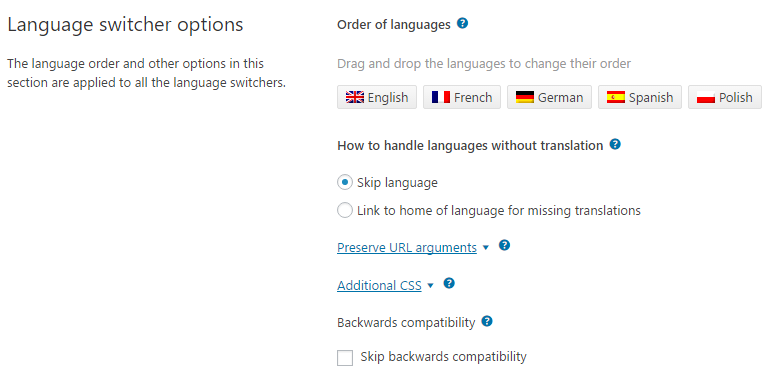
 Language Switcher Options Wpml
Language Switcher Options Wpml
 Change Display Language In Windows 10 Tutorials
Change Display Language In Windows 10 Tutorials
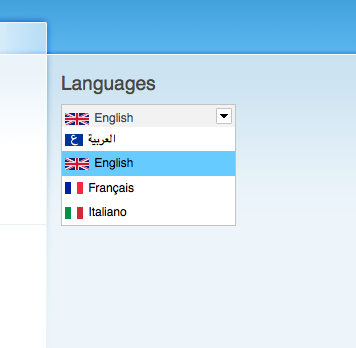
 Language Switcher Dropdown Drupal Org
Language Switcher Dropdown Drupal Org
 How To Create Dropdown List Using Javascript Javatpoint
How To Create Dropdown List Using Javascript Javatpoint
How Microsoft Forms Sets The Display Language For
 How To Create A Drop Down List Using Html And Scss
How To Create A Drop Down List Using Html And Scss
 Creating Language Switcher Dropdown Html Css With Flexbox
Creating Language Switcher Dropdown Html Css With Flexbox
 I Need Dropdown Language Switcher Wpml
I Need Dropdown Language Switcher Wpml
 How To Create A Group Of Related Options In A Drop Down List
How To Create A Group Of Related Options In A Drop Down List
 Tools Qa How To Select Dropdown In Selenium Using Select
Tools Qa How To Select Dropdown In Selenium Using Select
To Stop Reloading Of Page On Selectedindex Change In Dropdown
 Get Value Select Javascript Code Example
Get Value Select Javascript Code Example
 Localization Implementation In Laravel With Language Switcher
Localization Implementation In Laravel With Language Switcher



0 Response to "25 Select Language Drop Down Javascript"
Post a Comment