24 How To Use Document Write In Javascript
JavaScript Output defines the ways to display the output of a given code. The output can be display by using four different ways which are listed below: innerHTML: It is used to access an element. It defines the HTML content. Syntax: document.getElementById (id) Example: This example uses innerHTML to display the data. <!DOCTYPE html>. Instead of using a script that performs a document.write you should use a more conventional strategy. One technique is to use a document fragment to inject markup. The createDocumentFragment technique is extremely useful when adding dynamic content to a web page. Instead of requiring an inline script reference require an element target. In this ...
 Display Form Results With Javascript Mvcode
Display Form Results With Javascript Mvcode
8/10/2019 · JSDoc is a nice "language" for adding documentation to JavaScript. Consider the following function: function generateTableHead ( table , data ) { const thead = table . createTHead ( ) ; const row = thead . insertRow ( ) ; for ( const i of data ) { const th = document . createElement ( "th" ) ; const text = document . createTextNode ( i ) ; th . appendChild ( text ) ; row . appendChild ( th ) ; } }

How to use document write in javascript. In JavaScript there are several different ways of generating output including writing output to the browser window or browser console, displaying output in dialog boxes, writing output into an HTML element, etc. ... You can use the document.write() method to write the content to the current document only while that document is being parsed ... JavaScript "document.write" One of the most basic JavaScript commands is document.write. This simply prints the specified text to the page. To print text literally, enter the text in single quote marks inside parentheses like so: how to use document.write() in JavaScript? With Example.
My instructor wants for us to use the documentwrite.ln for a very simple html table with 3 columes and 2 rows. I can create the table fine with the html but can not get the javascript to work. He did not give us any good examples for the use of document.writeln on a table, just regular text. Display JavaScript variable using document.write () method The document.write () method allows you to replace the entire content of HTML <body> tag with HTML and JavaScript expressions that you want to be displayed inside the <body> tag. Suppose you have the following HTML element: <body> <h1>Hello World</h1> <p>Greetings</p> </body> document.write () method append the output into the browser or document. The text will rendered same way as if it were in HTML. There is no restrictions on the contents of the document.write (). It can accept any contents and write it in the browser. It is not responsible to give the valid tags, close them or anything else.
How to document your code # There's a standard approach to JS documentation known as JSDoc. It follows a standard format. /** * [someFunction description] * @param { [type]} arg1 [description] * @param { [type]} arg2 [description] * @return { [type]} [description] */ var someFunction = function (arg1, arg2) { // Do something... 16/9/2019 · How to read/write data from/to .properties file in Java? Read/Write Class Objects from/to File in C++; Write a Python program to read an Excel data from file and read all rows of first and last columns; How to create a file, write data into it and read data from it on iOS? How to read a cookie using JavaScript? Read and write WAV files using ... Define a function that returns the document.getElementById ('idName'). This method takes IDName as the first and only argument. Call the method with ID as the argument. Example 1: In this example, a function is created which returns the document.getElementById ('idName').
Like all inline scripts, all rendering is blocked until the write () completes, Once the DOM is rendered it is closed and any subsequent document.write () will first destroy its document context, that is, blank out the page and then write to a new document. This makes it near unusable for post-load updates. JavaScript Output using document.write () JavaScript lets you write any outout into the HTML webpage by using the document.write () method. By using this method you can directly write output to the HTML page. The write () method writes the HTML expressions or JavaScript code to a document. Hello, I have the below code. When myFunction is called, I want to see the slide show start but it does not. Document.write is correct? Please help.
The write() method writes HTML expressions or JavaScript code to a document. The write() method is mostly used for testing: If it is used after an HTML document is fully loaded, it will delete all existing HTML. We'll discuss two ways of using JavaScript to write text into the HTML document itself: The innerHTML property. The document.write () method. Let's start with the innerHTML property. In the ...
Don't use document.write, it's part of an ancient JS API from before we had DOM manipulation functions and should never be used (and it's dangerous: it really doesn't do what you think it does). Create your stuff with document.createElement, set their content with.textContent=... New line in document.write. Kobrakai August 30, 2014, 3:33am #1. This may seem an easy thing to do but for some reason I cant get it to work. all I want to do is write on seperate lines. this is ... 8/1/2017 · var tRow = document.createElement('tr'); // ...which moves on to an inner loop for (let j = 0; j < cols; j++) { // A detached <td> var tData = document.createElement('td'); // While <td> is detached, let's add text tData.textContent = 'Cell'; /* appendChild() method will add the <td>...
This section illustrates you how to write to IFrame using JavaScript. The <iframe> tag defines an inline frame which allows to embed an HTML document inside another HTML document. In the given example, we have created a simple HTML page adding a div element and a function writeToIFrame() which is called when the page is loaded. 6/2/2018 · function writeIt () { document.write ('<table>'); Next, you have your final document.write outside of your function call. document.write ('</table>'); This should be inside writeIt (), just after your for loop. Finally, you have some unquoted stuff in your loop... The HTML DOM Document Object. The document object represents your web page. If you want to access any element in an HTML page, you always start with accessing the document object. Below are some examples of how you can use the document object to access and manipulate HTML.
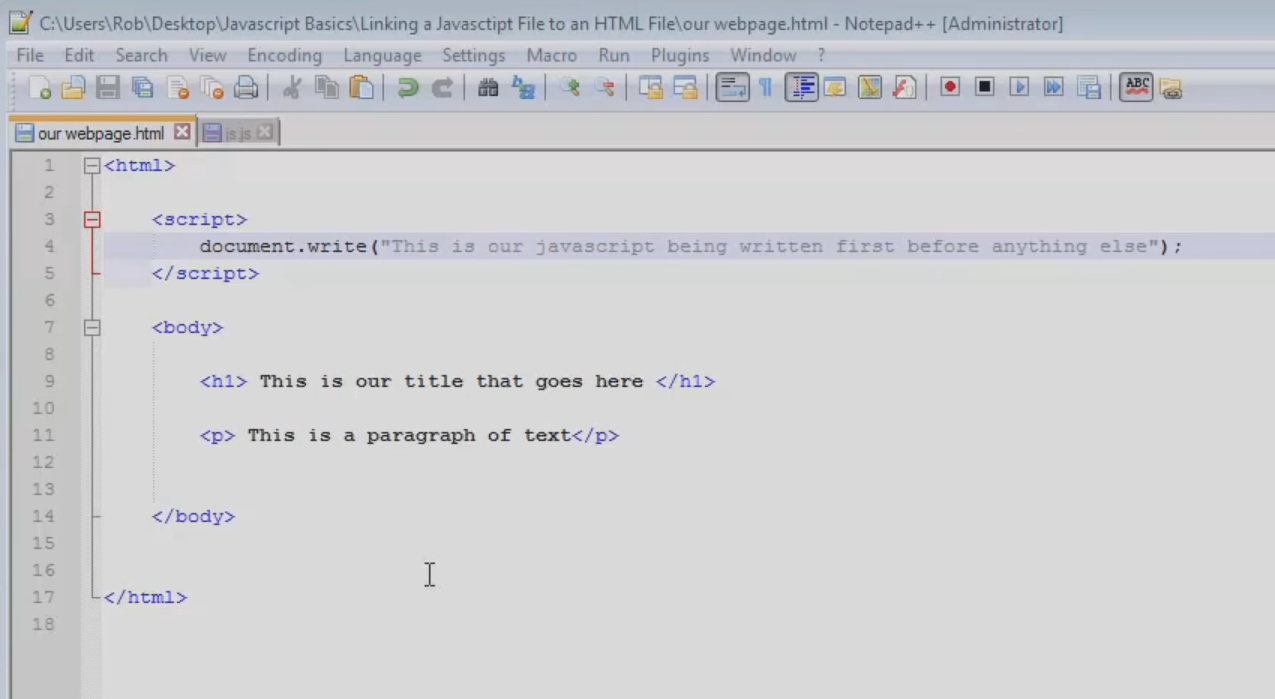
17/11/2020 · How to use document.write() in JavaScript. The document.write() function is commonly used when testing simple web applications or when learning JavaScript. document.write() will print the contents of the parameter passed to it to the current node at execution time. Here is a simple example: <script>document.write("Some Text")</script> The document.getElementById() method returns the element of specified id.. In the previous page, we have used document.form1.name.value to get the value of the input value. Instead of this, we can use document.getElementById() method to get value of the input text. But we need to define id for the input field. <script type="text/javascript"> document.write("Text written using JavaScript code!"); </script> In the example above, the standard JavaScript function displays text between the quotation marks on the page. It would look like the example below. Another option for including JavaScript on a page is creating the script in an external text file.
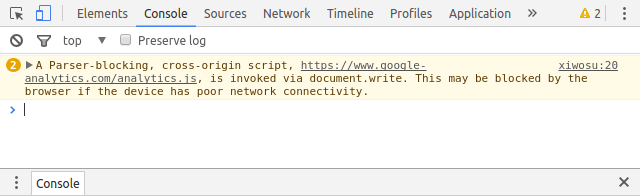
HTML tags or code can also be added using document.write method. i.e. Just use the html code as the argument for document.write or document.writeln functions document.write("-- bold red --"); Example: You may have heard that you shouldn't use document.write() to inject scripts into a page. But why? From Google: For users on slow connections, such as 2G, external scripts dynamically injected via document.write() can delay the display of main page content for tens of seconds, or cause pages to either fail to load or take so long that the user just gives up. Based on instrumentation in ... There are several methods to make JavaScript output data. They either modify or replace existing HTML, help to debug, or retrieve HTML content. You can write into an alert box with window.alert (). Write into the output of HTML with document.write ().
how do I use document.write to write the value of var on a page I'm stuck on a challenge question. var player = 'Jasmine'; is working, then the questions asks to use function document.write () to add the contents of var to the page. The Document.write() method writes a string of text to a document stream opened by document.open(). Note: Because document.write() writes to the document stream , calling document.write() on a closed (loaded) document automatically calls document.open() , which will clear the document . Introduction. The Document Object Model, usually referred to as the DOM, is an essential part of making websites interactive.It is an interface that allows a programming language to manipulate the content, structure, and style of a website. JavaScript is the client-side scripting language that connects to the DOM in an internet browser.
When we are writing a JavaScript code and want to write on the HTML, we can use document.write () function, it accepts a simple string, variable, concatenated string, combinations of the multiple variables and print on the HTML document. Sometimes, you may want to load a JavaScript file dynamically. To do this, you can use the document.createElement () to create the script element and add it to the document. The following example illustrates how to create a new script element and loads the /lib.js file to the document:
 Hey Everyone Here S A Quick Tutorial That Will Show You How
Hey Everyone Here S A Quick Tutorial That Will Show You How
 Javascript Functions Concept To Ease Your Web Development
Javascript Functions Concept To Ease Your Web Development
 Win Document Write Content Cannot Read Property Write
Win Document Write Content Cannot Read Property Write
 Types Of Output In Javascript Learn Basic Javascript
Types Of Output In Javascript Learn Basic Javascript
Github Haswanth92 Javascript Using Document Write
 Javascript Interview Questions
Javascript Interview Questions
 Javascript Variables A To Z Guide For A Newbie In
Javascript Variables A To Z Guide For A Newbie In
 Display Form Results With Javascript Mvcode
Display Form Results With Javascript Mvcode
 How To Remove Commas From Array In Javascript
How To Remove Commas From Array In Javascript
 How To Find Even Numbers In An Array Using Javascript
How To Find Even Numbers In An Array Using Javascript
 Can Google Really Access Content In Javascript Moz
Can Google Really Access Content In Javascript Moz
 Html To Javascript Converter Tool Blogger Widget Generators
Html To Javascript Converter Tool Blogger Widget Generators
 How Document Write Is At Odds With Your Customer Strategy
How Document Write Is At Odds With Your Customer Strategy
 Intervening Against Document Write Web Google Developers
Intervening Against Document Write Web Google Developers
 Javascript I Cannot Use Css With Js Stack Overflow
Javascript I Cannot Use Css With Js Stack Overflow

 Adding Javascript Javascript Guidelines Document Write
Adding Javascript Javascript Guidelines Document Write
 How Javascript Fits Into A Web Page Understanding
How Javascript Fits Into A Web Page Understanding
 Writing Javascript Code Simple Document Write Stock Photo
Writing Javascript Code Simple Document Write Stock Photo




0 Response to "24 How To Use Document Write In Javascript"
Post a Comment