24 Create Html Canvas In Javascript
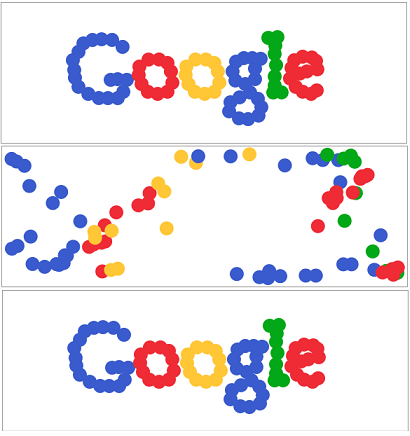
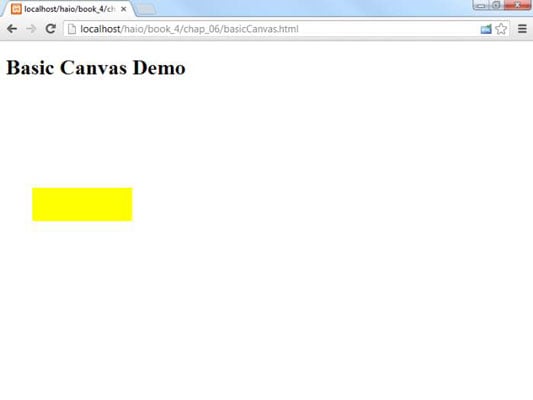
Officially a canvas is "a resolution-dependent bitmap canvas which can be used for rendering graphs, game graphics, or other visual images on the fly". Simply saying, with the help of JavaScript and HTML5 canvas element you may render 2D shapes and bitmap images. The image below shows the canvas with a black border. Sprite animations can be drawn on HTML5 canvas and animated through JavaScript. Animations are useful in game and interactive application development. Several frames of an animation can be included in a single image and using HTML5 canvas and JavaScript we can draw a single frame at a time. This tutorial will describe how HTML5 sprite ...
 20 Javascript Libraries To Create Stunning Visuals With Html5
20 Javascript Libraries To Create Stunning Visuals With Html5
22/1/2018 · Step 1: Create HTML page First, create the HTML page. The HTML is very simple, and it gives you an anchor point for the Canvas and the rest of the code. It will contain three JavaScript files and a stylesheet that we will create in the next steps:

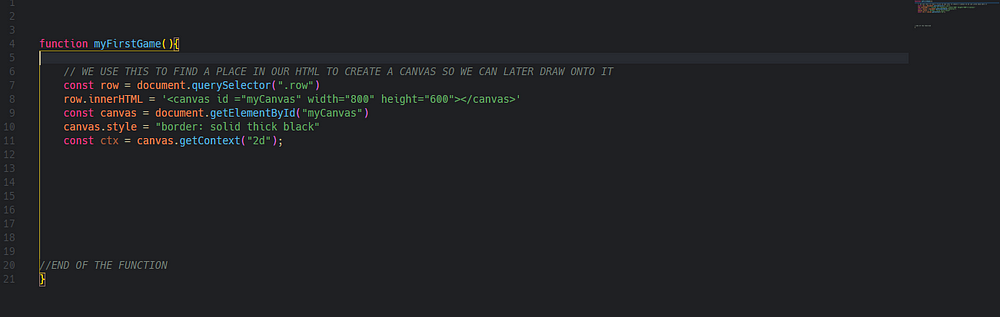
Create html canvas in javascript. Create a Drawing App with HTML5 Canvas and JavaScript. by William Malone. This tutorial will take you step by step through the development of a simple web drawing application using HTML5 canvas and its partner JavaScript. The aim of this article is to explore the process of creating a simple app along the way learn: 3/11/2019 · Why is <canvas> element so special you may ask, and the simple answer is: it can be used to draw graphics using JavaScript. It provides APIs to manipulate photos, tools to create games and animations, and it makes it very easy to create Generative Art. The canvas element is actually an HTML5 tag, located within the body of the web page. Since we'll be using Javascript to reference the canvas element and toolbar buttons, we'll also include a link to the jQuery library. The HTML source code for a simple page can appear, as follows: <style type="text/css"><!--.
The HTML document structure is quite simple, as the game will be rendered entirely on the <canvas> element. Using your favorite text editor, create a new HTML document, save it as index.html, in a sensible location, and add the following code to it: Here are the steps that you need to follow for creating a drawing app using HTML5 & Javascript: Step 1- You need to create these two files in your app directory: html. js or any other file name. Step 2- Import the whole Fabric.js library. Step 3- Import the image and your app structure should look like this: DrawingApp. The HTML <canvas> element is used to draw graphics, on the fly, via scripting (usually JavaScript). The <canvas> element is only a container for graphics. You must use a script to actually draw the graphics. Canvas has several methods for drawing paths, boxes, circles, text, and adding images.
Step by step walkthrough of how to create a game from scratch on an html page. Then apply JavaScript to create the elements, create interaction, setup dynamic content and make animations. Explore building Games with JavaScript see how a game can be created from scratch using HTML5 and JavaScript Course will walk through how to use JavaScript code and syntax to create visual content within the HTML5 canvas element on the webpage. The canvas element is part of HTML5 and allows for dynamic, scriptable rendering of 2D shapes and bitmap images. 23/8/2021 · Create an HTML Canvas with JavaScript. To create an HTML canvas with JavaScript, we can use the document.createElement method. For instance, we can write: const canvas = document.createElement('canvas'); canvas.width = 100; canvas.height = 100; document.body.appendChild(canvas) const ctx = canvas.getContext("2d"); We call document.createElement with 'canvas' to create a canvas …
Description Creating a simple paint application using HTML5 Canvas is easy and fun. Once you feel comfortable with this code, be sure to play around with different "paint brush" colors, shapes, and sizes. Full Canvas JavaScript Video Tutorial Series. Learn JavaScript Canvas and HTML Canvas in this tutorial series. Canvas game tutorial and game development in C... Do you want to build a Bubble Popping Game - That is all done with JavaScript on HTML5 Canvas - No libraries no tricks no shortcuts all JavaScript on HTML5 Canvas. Step by step walkthrough of how to create a game from scratch on an html page. Then apply JavaScript to create the elements, create interaction, setup dynamic content and make ...
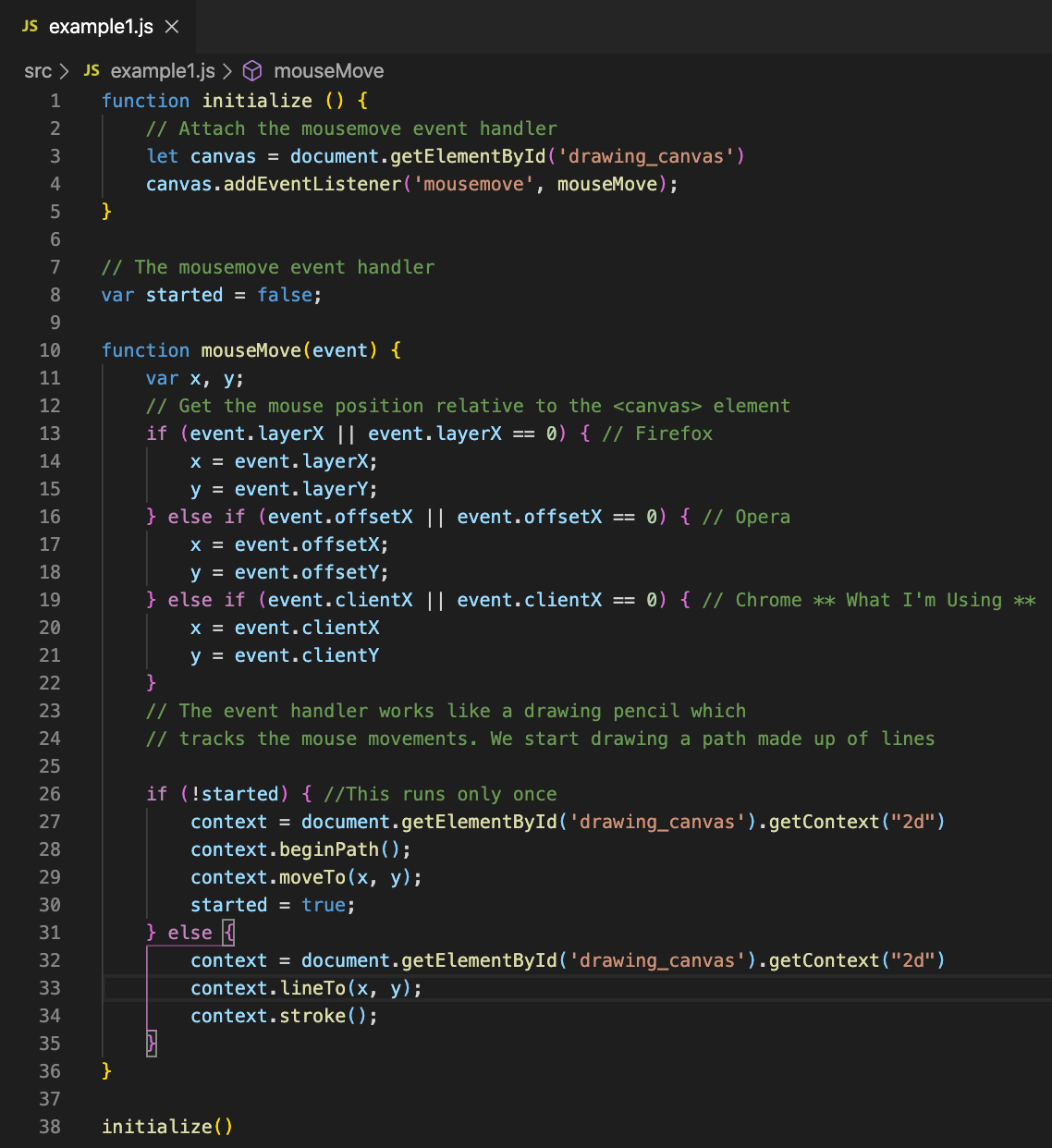
Step 2: Create a Drawing Object. Secondly, you need a drawing object for the canvas. The getContext () is a built-in HTML object, with properties and methods for drawing: var ctx = canvas.getContext("2d"); 18/5/2012 · I create a canvas like this: var canvas = document.createElement ('canvas'); canvas.id = "CursorLayer"; canvas.width = 1224; canvas.height = 768; canvas.style.zIndex = 8; canvas.style.position = "absolute"; canvas.style.border = "1px solid"; but when I … Here's the most straightforward way to create a drawing application with canvas: Attach a mousedown, mousemove, and mouseup event listener to the canvas DOM; on mousedown, get the mouse coordinates, and use the moveTo() method to position your drawing cursor and the beginPath() method to begin a new drawing path.; on mousemove, continuously add a new point to the path with lineTo(), and color ...
Then apply JavaScript to create the elements, create interaction, setup dynamic content and make animations. Explore building Games with JavaScript see how a game can be created from scratch using HTML5 and JavaScript. One of KIND game using straight pure JavaScript to draw on canvas and add game controls and interactions. Definition and Usage. The arc() method creates an arc/curve (used to create circles, or parts of circles). Tip: To create a circle with arc(): Set start angle to 0 and end angle to 2*Math.PI. Tip: Use the stroke() or the fill() method to actually draw the arc on the canvas. To start drawing using JavaScript and the HTML5 canvas, we will need to set up our project like this: Create a folder to hold the project files; let's call this folder bar-chart-tutorial. Inside the project folder, create a file and call it index.html. This will contain our HTML code.
The width HTML attribute of the <canvas> element is a positive integer reflecting the number of logical pixels (or RGBA values) going across one row of the canvas. When the attribute is not specified, or if it is set to an invalid value, like a negative, the default value of 300 is used. If no [separate] CSS width is assigned to the <canvas ... Canvas tutorial. <canvas> is an HTML element which can be used to draw graphics via scripting (usually JavaScript ). This can, for instance, be used to draw graphs, combine photos, or create simple (and not so simple) animations. The images on this page show examples of <canvas> implementations which will be created in this tutorial. 27/9/2019 · Whenever we use HTML5 canvas, we need to get our canvas tag from the DOM and pass it the appropriate context (in our case '2d'): const cvs = document.querySelector('canvas'); const c = cvs ...
The HTML <canvas> element is used to draw graphics, on the fly, via JavaScript. The <canvas> element is only a container for graphics. You must use JavaScript to actually draw the graphics. Canvas has several methods for drawing paths, boxes, circles, text, and adding images. Let's create a basic game framework around the canvas element. We need an HTML5 file and a JavaScript file. The HTML5 file should include a canvas element and a reference to the JavaScript file. The JavaScript file contains our code to draw stuff to the canvas element. Here is the HTML5 file index.html: As you can see, the JavaScript file ... The CanvasRenderingContext2D.createPattern() method of the Canvas 2D API creates a pattern using the specified image and repetition. This method returns a CanvasPattern.. This method doesn't draw anything to the canvas directly. The pattern it creates must be assigned to the CanvasRenderingContext2D.fillStyle or CanvasRenderingContext2D.strokeStyle properties, after which it is applied to any ...
Create the canvas element — give it an id, and a width/height (HTML) Add base styles — center the canvas, add a background color, etc (CSS) In JavaScript, get your canvas element by using the id Use the canvas element to get the context (your toolbox; more on it later) Note: The <canvas> element has no drawing abilities of its own (it is only a container for graphics) - you must use a script to actually draw the graphics. The getContext() method returns an object that provides methods and properties for drawing on the canvas. This reference will cover the properties and methods of the getContext("2d") object, which can be used to draw text, lines, boxes ... For a rectangle like you're describing, you can do that math pretty simply, but the glory of this is you can have a complex path set up, and it will do the collision detection for you: //get canvas/context const canvas = document.getElementById ("myCanvas") const context = canvas.getContext ("2d") //create your shape data in a Path2D object ...
Explore how you can use JavaScript to draw within the HTML5 Canvas element on your webpages Source Code included - step by step lessons with an introduction to basics of drawing on canvas. Course will walk through how to use JavaScript code and syntax to create visual content within the HTML5 canvas element on the webpage.
 Html5 Canvas Javascript Animation Example Sitepoint
Html5 Canvas Javascript Animation Example Sitepoint
 Creating And Drawing On An Html5 Canvas Using Javascript By
Creating And Drawing On An Html5 Canvas Using Javascript By
Html5 Canvas Github Topics Github
How To Use The Html Canvas Element To Make Awesome Stuff
Create Html5 Canvas Documents In Animate
 My Favorite 5 Javascript Canvas Libraries Html5 Crunchify
My Favorite 5 Javascript Canvas Libraries Html5 Crunchify
 Using Javascript Canvas And Atari Vcs Trivia To Make A Basic
Using Javascript Canvas And Atari Vcs Trivia To Make A Basic
 Learning Html Canvas Online Class Linkedin Learning
Learning Html Canvas Online Class Linkedin Learning
 Html5 Canvas Tutorial Draw Lines And Filled Shapes Using Javascript
Html5 Canvas Tutorial Draw Lines And Filled Shapes Using Javascript
 How To Set Up The Javascript Canvas For Html5 And Css3
How To Set Up The Javascript Canvas For Html5 And Css3
 Drawing Shapes With Canvas Web Apis Mdn
Drawing Shapes With Canvas Web Apis Mdn
 Html Canvas Create A Highlighter Effect Stack Overflow
Html Canvas Create A Highlighter Effect Stack Overflow
Draw With Javascript Off Topic Codecademy Forums
 How To Html Canvas Drawing Html Canvas Drawing With
How To Html Canvas Drawing Html Canvas Drawing With
 How To Html Canvas Drawing Html Canvas Drawing With
How To Html Canvas Drawing Html Canvas Drawing With
 A Full Overview Of Html Canvas
A Full Overview Of Html Canvas
 Html5 Canvas Tutorial For Beginners How To Draw Shapes With
Html5 Canvas Tutorial For Beginners How To Draw Shapes With
 Create Beautiful Html5 Animations With The Canvas Element
Create Beautiful Html5 Animations With The Canvas Element




0 Response to "24 Create Html Canvas In Javascript"
Post a Comment