21 What Can You Code With Javascript
Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. To select an HTML element, JavaScript most often uses the document.getElementById () method. This JavaScript example writes "Hello JavaScript!" into an HTML element with id="demo": Apr 03, 2020 - Most of us associate JavaScript with web technologies. We can use it in React and Vue to create beautiful dynamic frontend apps or in Express to write a backend. However, these are just a few of the many possible uses of that language. In this article, I’d like to share with you other amazing things we can code ...
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
Apr 28, 2021 - This is a good project that will give you practice working with the basic concepts for TypeScript. ... I hope you enjoy this list of 40 project tutorials in Vanilla JavaScript, React and TypeScript. Happy coding! ... I am a musician and a programmer. If you read this far, tweet to the author to show them you care. Tweet a thanks · Learn to code ...

What can you code with javascript. Apr 25, 2019 - You can create a VR/AR experience, produce games, run JavaScript as server-side code, make apps and of course create awesome websites in Vanilla JavaScript; the internet really is your oyster. Let’s have a look at all of the cool things that YOU can do with JavaScript: If you have suggestions what to improve - please submit a GitHub issue or a pull request instead of commenting. If you can't understand something in the article - please elaborate. To insert few words of code, use the <code> tag, for several lines - wrap them in <pre> tag, for more than 10 lines - use a sandbox (plnkr, jsbin, codepen…) Tackling these small projects is similar to what you'd do if you were on a front-end development team with a web designer and a JavaScript Developer. In this case, you'd be the JavaScript Developer. The Web Designer would give you the HTML and CSS assets but you'd have to code in the JavaScript functionality to make the application work.
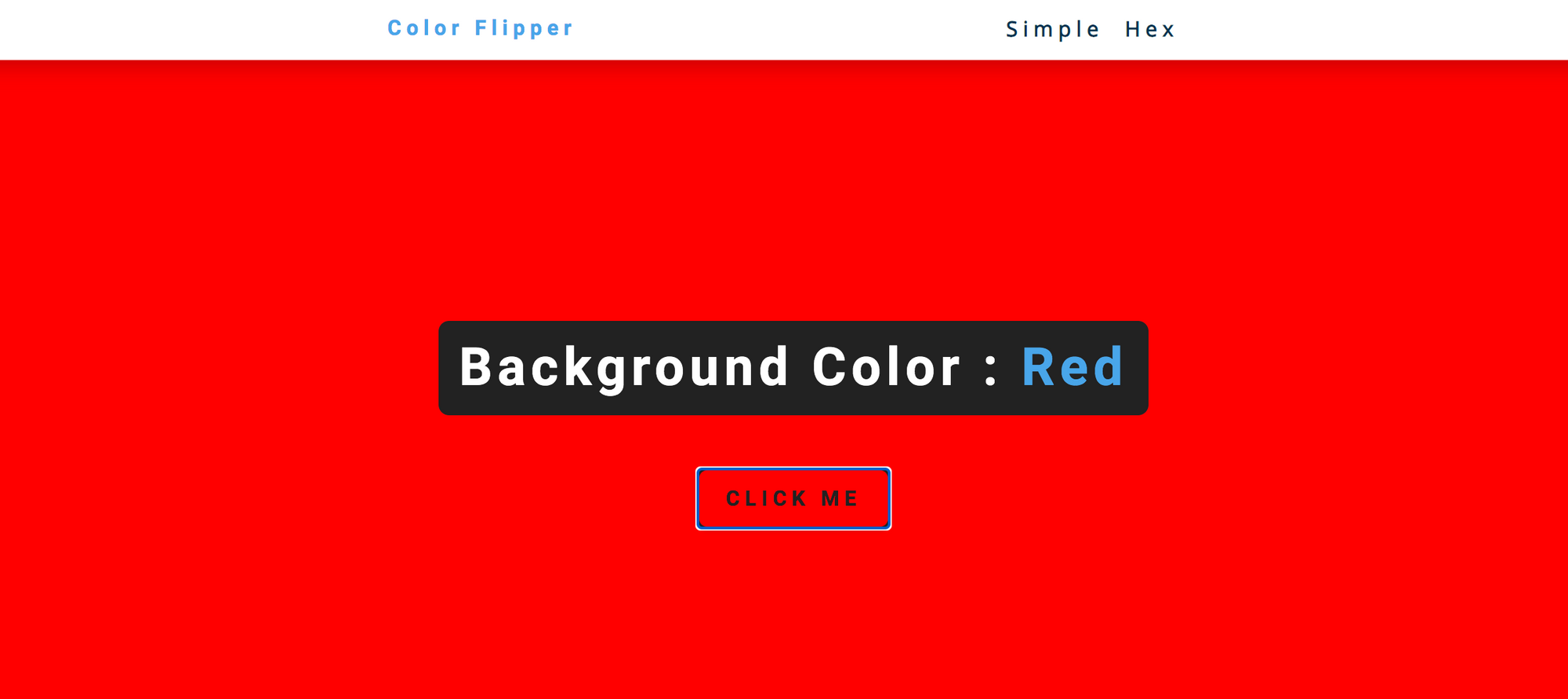
Feb 23, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Coding a color guessing game with JavaScript is quite straightforward: You build a game where the player will see a single RGB value for a color. The player has to click on a color they think matches the RGB value displayed. You can easily add more features to the game to make it more difficult. JavaScript in Visual Studio Code Visual Studio Code includes built-in JavaScript IntelliSense, debugging, formatting, code navigation, refactorings, and many other advanced language features. Most of these features just work out of the box, while some may require basic configuration to get the best experience.
Scripts can also read cookies; using the prototype of a function you can override any native JavaScript function. Lastly, JavaScript can easily be turned off so you can forget about JavaScript protection being a good security measure. JavaScript is always readily available for reading and analyzing by other developers. Once you have the software in place, you can begin writing JavaScript code. To add JavaScript code to an HTML file, create or open an HTML file with your text/HTML editor. A basic HTML file has a docType and some basic HTML tags, such as <html>, <head> and <body>. For example, a basic HTML5 file might look something like what is shown below. A JavaScript function is a block of code designed to perform a particular task. A JavaScript function is executed when "something" invokes it (calls it).
May 20, 2021 - But there’s a simple solution where you only have to write the code once. You can build the mobile app using JavaScript and React Native and deploy it to the respective app store. ... Wearable smart watches like Pebble run apps developed with JavaScript. In fact, they developed Pebble.js ... Remember you can write HTML, CSS and JavaScript documents on the same file or in separate files. Events happen when users do something with your web, such as click on a link, scroll the mouse, type something, etc…addEventHandle and onClick are some of the ways that you can create an event on JavaScript through DOM (Document Object Model). We can do this in JavaScript in two ways: with single-line comments, like this: // a single line comment; or with multi-line comments, like this: /* a multi line comment */ Functions in JavaScript. With functions, you can store a block of code that can be used in other places in your code.
Variables. Variables are named values and can store any type of JavaScript value. Here's how to declare a variable: EXAMPLE. var x = 100; And here's what's happening in the example above: var is the keyword that tells JavaScript you're declaring a variable. x is the name of that variable. JavaScript is a first-class language in Visual Studio. You can use most or all of the standard editing aids (code snippets, IntelliSense, and so on) when you write JavaScript code in the Visual Studio IDE. You can write JavaScript code for many application types and services. Second, if you ever decide to change or enhance the JavaScript code, you'll need to locate every page using that JavaScript and update the code. Finally, because all of the code for the JavaScript program would be located in every web page, each page will be that much larger and slower to download.
Apr 22, 2016 - What is interesting about these ... code) they are still more likely to research questions about JavaScript than any other language. That’s largely because JavaScript is inescapable. Ask any of our Java or .NET bootcampers and they will tell you that for their final projects they had to get to a basic level of proficiency with ... Javascript allows the user to develop cross-platform applications. Many javascript frameworks allow the user to code apps that support iOS and Android devices using the same framework. The two most... This tutorial will teach you JavaScript from basic to advanced. ... With our "Try it Yourself" editor, you can edit the source code and view the result.
There are many ways to practice JavaScript. One of the easiest is just to create a web page on your desktop and put your JavaScript in it. Bring up that web page in a browser and the JavaScript will execute. You don't even need to be connected wit... May 01, 2020 - In this new video 🎬 I explain and show the 3 ways of how to write and execute your JavaScript code.... JavaScript Syntax. Array Functions Boolean Calling a Function Date Functions Global Objects Input Text Operator Statements String Functions Math Math.random Number RegEx alert array.filter array.length array.map array.reduce array.push array.sort break and continue className confirm decodeURIComponent for forEach if indexOf innerHTML location ...
JavaScript is a scripting language that enables you to create dynamically updating content, control multimedia, animate images, and pretty much everything else. (Okay, not everything, but it is amazing what you can achieve with a few lines of JavaScript code.) The three layers build on top of one another nicely. Finally, in the Adult Phase, you know enough JavaScript to be dangerous. You can build almost anything you want. You're confident with your code. It's clean. You know the best practices and you've used them all. Now it's time to leave the nest and look for something new, something related. Here, you have a few options: However, the lack of structure can lead many beginner developers to write unstructured, fragile code that can lead to unexpected, difficult-to-find bugs. Because of this, it might be wise to develop a JavaScript cheat sheet for yourself. You would then have a list of useful commands you can reference when you need help completing a project.
Uncaught SyntaxError: missing ) after argument list The missing ) must be added before the script will continue to run. This is an example of how a mistake in JavaScript syntax can break the script, as correct syntax must be followed in order for code to run. 10) AWS Cloud9. Cloud9 is a cloud-based JavaScript editor that enables you to write, run, and debug code with any browser. It is one of the best JavaScript code editor which helps you to work from anywhere using an internet-connected machine. This tool supports keyboard shortcuts for easy access. Java has a file extension ".Java," whereas Javascript has the file extension ".js" With Java, you write code once and run it on almost any computing platform, on the other hand, Java script is a cross-platform language. Java is compiled on the server before execution on the client while JavaScript is interpreted by the client.
JavaScript functions are blocks of code that perform a certain task. A basic function looks like this: function name (parameter1, parameter2, parameter3) { // what the function does } As you can see, it consists of the function keyword plus a name. Apart from the above ways of integrating JavaScript in the HTML, we can save the JavaScript as a separate script file with .js extension and include the same inside the HTML code using the src attribute of the <script> tag. By doing this, we can reuse the same JavaScript code in multiple HTML files. Nov 23, 2018 - Javascript is slowly conquering the world. Here’s everything it can do.
In this JavaScript aticle, we will go over event handlers, event listeners, and event objects. We'll also go over three different ways to write code to handle events, and a few of the most common events. By learning about events, you'll be able to make a more interactive web experience for end users. Complete. Forget painstakingly drawing a 3D sphere. With Javascript, you can create a sphere, select its colors and even direct its movements. Control the world with code. There are way more things that you can do with Javascript. What's on this list doesn't even begin to capture what you can do. 3 weeks ago - So go ahead and take a swing at making your own tip calculator (no Python required!). This calculator on CodeSandbox by Skillcrush is a perfect JavaScript sample project that shows the kind of fun JavaScript projects you can build with JavaScript and a little bit of HTML and CSS, even as a beginner.
Apr 02, 2018 - JavaScript is a resource for the JavaScript community. You will find resources and examples for JavaScript beginners as well as support for JavaScript experts. Learn JavaScript or free with our easy to use input output machine. Nov 18, 2018 - Developers can use various JavaScript frameworks for developing and building web and mobile apps. JavaScript frameworks are collections of JavaScript code libraries that provide developers with pre-written code to use for routine programming features and tasks—literally a framework to build ... Aug 03, 2018 - To understand where the truth is and where is nothing but a pure delusion, let us have a look at the nature of JS and the things you can do with JavaScript. JavaScript: basics Any definition of JavaScript will tell you that it is a lightweight client-side scripting language. JS code can be inserted ...
By using JavaScript, you can add event listeners, which can execute functions at the click of a button, or when some other event occurs. It is very useful for manipulating the layout of a website by interactively adjusting HTML, and modifying various design features by adjusting CSS using JavaScript code. Jul 18, 2015 - You can write JavaScript on any editor just like Ruby and then paste it to the JS Console. If you want to run HTML along with JavaScript try jsbin ... Excellent, this is exactly the answer I was looking for. Pasting the code in works great, though it is a little strange that you can’t just ... Oct 20, 2020 - Following on from the example above, ... added with HTML. JavaScript, which is the focus of this tutorial. JavaScript allows you to take ordinary web elements and make them interactive. It can be used alongside your HTML and CSS and is an extremely important tool for any web developer. To complete the example above, JavaScript code would be used ...
A JavaScript function is a block of JavaScript code, that can be executed when "called" for. For example, a function can be called when an event occurs, like when the user clicks a button. You will learn much more about functions and events in later chapters.
 Learn To Code Online 100 Free Online Coding Resources
Learn To Code Online 100 Free Online Coding Resources
How To Easily Run Javascript In Terminal
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Web Page Generic Javascript Code On Computer Monitor Stock
Web Page Generic Javascript Code On Computer Monitor Stock
 Javascript Best Practices To Improve Code Quality Deepsource
Javascript Best Practices To Improve Code Quality Deepsource
 Uses Of Javascript How And When Javascript Application Is
Uses Of Javascript How And When Javascript Application Is
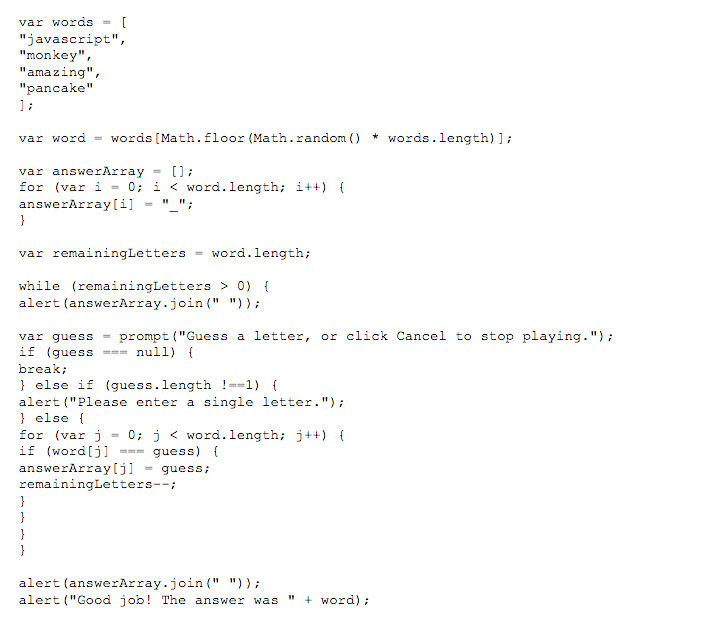
Your First Program In Javascript You Need 5 Minutes And A
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
 Basic Intro To Javascript Course Qvault
Basic Intro To Javascript Course Qvault
 40 Javascript Projects For Beginners Easy Ideas To Get
40 Javascript Projects For Beginners Easy Ideas To Get
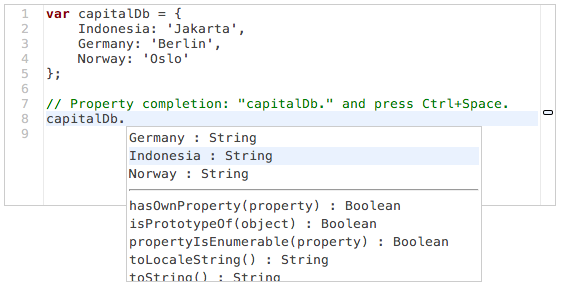
 Javascript Editing With Autocomplete Ariya Io
Javascript Editing With Autocomplete Ariya Io
 Learn Javascript Tutorials For Beginners Intermediate And
Learn Javascript Tutorials For Beginners Intermediate And
 5 Tips To Organize Your Javascript Code Without A Framework
5 Tips To Organize Your Javascript Code Without A Framework
 Simple Javascript Coding Lessons For Teens
Simple Javascript Coding Lessons For Teens
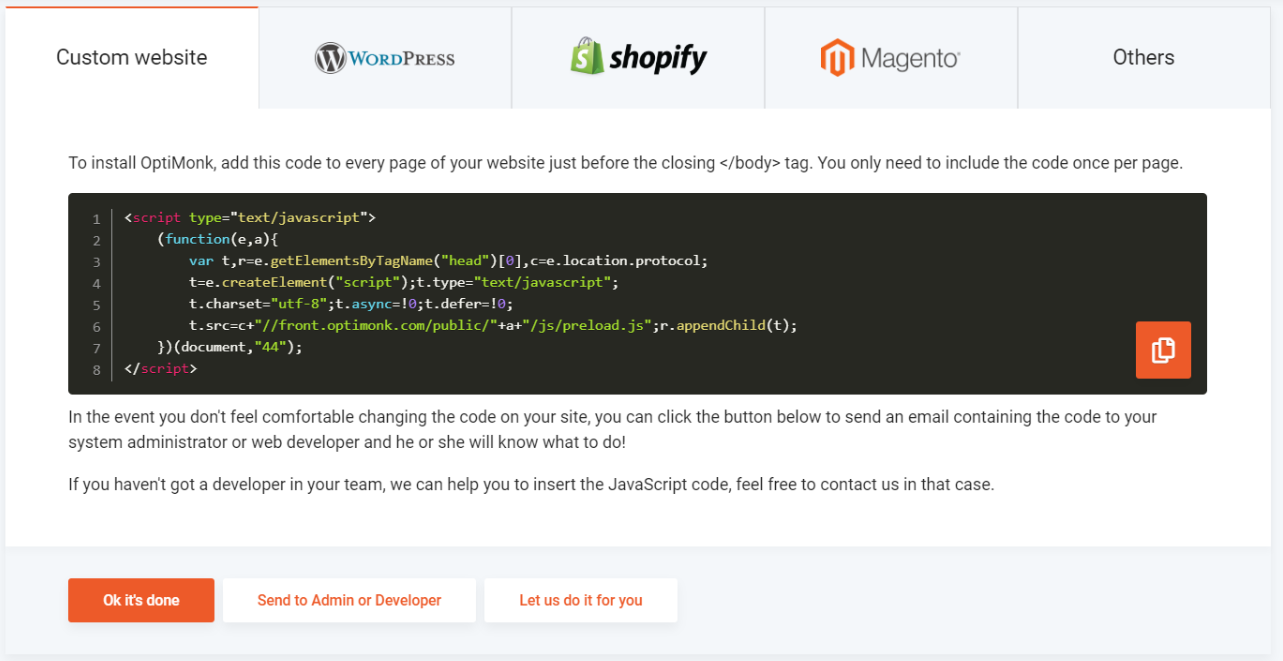
 Inserting The Optimonk Javascript Code Optimonk Help Center
Inserting The Optimonk Javascript Code Optimonk Help Center
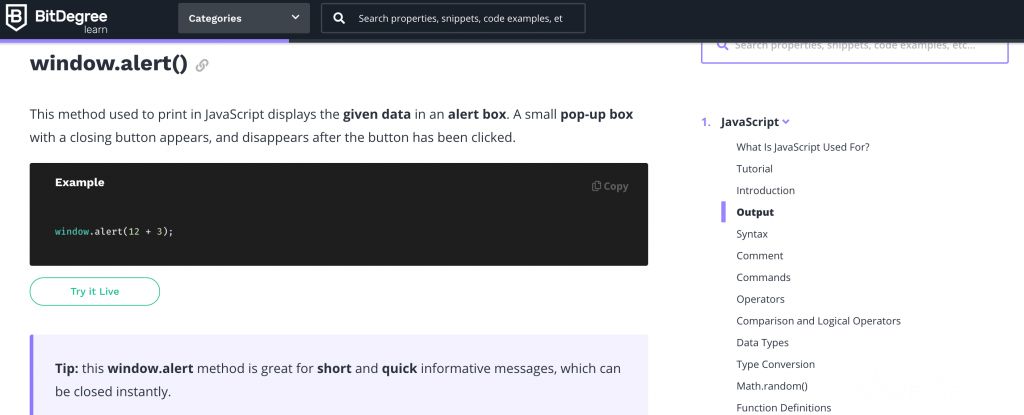
 What Is Javascript Used For Find Out What Can You Do With
What Is Javascript Used For Find Out What Can You Do With
 Wordpress How Can I Know If My Content Is Javascript
Wordpress How Can I Know If My Content Is Javascript
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
10 Things You Can Build With Javascript Grand Circus

0 Response to "21 What Can You Code With Javascript"
Post a Comment