21 Javascript Code To Refresh Page
The setInterval () method takes two parameters - the first one is a method name, that has the code to refresh or reload the page. The second one is a time interval, which will use to call the function repeatedly. Auto Refresh Page Using history.go () in JavaScript You can refresh a web page using JavaScript location.reload method. This code can be called automatically upon an event or simply when the user clicks on a link. If you want to refresh a web page using a mouse click, then you can use the following code − <a href="javascript:location.reload(true)">Refresh Page</a> To understand it in better way you can Refresh Page. Auto Refresh
 How To Do A Partial Page Refresh With Javascript Jquery
How To Do A Partial Page Refresh With Javascript Jquery
Using the location reload() method is very easy. Just calling this method will refresh the current page. So if you want to refresh the web page, all you need to do is just to put one line of JavaScript code that is given below: location.reload(); That’s it. It will do the task. Actually, it is actually reloading the current document. This method is working as same as your browser refresh button does.

Javascript code to refresh page. If you want the page to be refreshed you actually don't need JavaScript, the browser can do it for you if you add this meta tag in your head tag. <meta http-equiv="refresh" content="30"> The browser will then refresh the page every 30 seconds. Location: reload () The Location.reload () method reloads the current URL, like the Refresh button. The reload may be blocked and a SECURITY_ERROR DOMException thrown. This happens if the origin of the script calling location.reload () differs from the origin of the page that owns the Location object. See Same-origin policy for more information. Use JavaScript to Refresh a Page There are times when you will want to programatically refresh or reload a page using JavaScript. Typically you would place a button or action element on the page for the user to initiate the refresh.
In that case, the location () method works like the refresh button on the browser. You will be opting for location.reload () within the JavaScript code. This method will refresh the page before loading the page from the web cache. Here, in this case, the method accepts a Boolean parameter. Definition and Usage The reload () method is used to reload the current document. The reload () method does the same as the reload button in your browser. 22/4/2020 · post update part of webpage. reload and same div show. ajax reload section in page. refresh a fragmnent html. reload div javascript. click to refresh div using javascript. refresh a certain part of the page js. only div reload on click typescript. refresh div element javascript.
Refreshing a Page in JavaScript In JavaScript, page is reloaded using the document.location.reload () method or the window.location.reload () method. The location.reload () method gives the same result as pressing the reload button on your browser. This method reloads the page from directly the browser's cache by default. In this article we will see that how to refresh or reload a page through Java Script there are a lot of ways to refresh or reload a document depending how we want (from server side,get request, post request or from browser cache) some of the ways is given bellow. To Refreshing page through Get request <input type="button" value="Reload Page" If the parameter is set to true, it will reload the page from the server. If the parameter is set to false it will reload the page using the version of the page cached by the browser: <!DOCTYPE html > < html > < head > < title > Title of the document </ title > </ head > < body > < input type = "button" value = "Reload Page" onClick = "window.location.reload(false)" > < div > Welcome to W3Docs </ div > </ body > </ html >
JavaScript Refresh Page with Specific Times Example. How to Auto Refresh Current or Set Timer Page the page using Javascript, JavaScript Confirm box using to conform after Refresh Page. Approach 1: One can auto refresh the webpage using the meta tag within the head element of your HTML using the http-equiv property. It is an inbuilt property with HTML 5. One can further add the time period of the refresh using the content attribute within the Meta tag. The HTTP equiv attribute can be used to simulate an HTTP response header. In this tutorial, we'll look at how to reload a page using JavaScript. Get my free 32 page eBook of JavaScript HowTos 👉https://bit.ly/2ThXPL3You might have ...
Find out how you can make JavaScript refresh page with this example of the location.reload() method usage. Just one code line – learn instantly! The reload () method in JavaScript is used to reload the webpage. The refresh button in your browser acts exactly like the reload method. The syntax of the reload method is as follows: Top courses in JavaScript Automatically Refresh a Page Using JavaScript or Meta Tags. By David Walsh on January 14, 2008. 9. I try to steer clear of modifying a page without the user triggering the change, much less automatically refresh or redirect a page. There are times when automatically refreshing the page is important, like when you pull up game play-by-play pages ...
The JavaScript refresh page method is a popular choice among developers to reload webpages. The location of the document loaded on the window is found in the location variable. By invoking the location.reload (), you will perform the same kind of reload a regular browser refresh executes. Here is the code snippet from the page containing the data I'm looking to refresh when a user click the "update" form button: Refresh DIV Content Without Reloading Page JavaScript If you want to force a hard refresh and tell the browser to reload the page without using the cache, you can set the forcedReload parameter to true: //Reload the page and ignore the browser cache. window.location.reload (true); The JavaScript above will reload the page from the server and ignore the browser’s cache.
In JavaScript, you refresh the page using document.location.reload (). You can add the true keyword to force the reloaded page to come from the server (instead of cache). Alternatively, you can use the false keyword to reload the page from the cache. This code can be called automatically upon an event or simply when the user clicks on a link. How to Refresh/Reload Page or Part of the Page Automatically By admin Javascript , JQuery 37 Comments Here I am going to show different methods to refresh/reload the page or part of the page automatically in certain period of time. HTML Source Code with JavaScript: <!--JavaScript - Function to Refresh Page on Button Click.--> <html> <head> <title> JavaScript - Function to Refresh Page on Button Click. </title> <script type= "text/javascript" > function refreshPage() { if (confirm("Are you sure, want to refresh?"
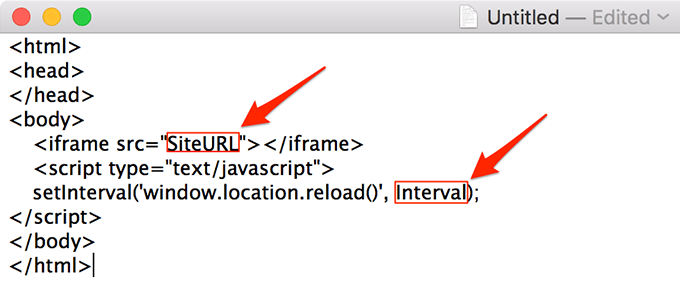
JavaScript Location.reload() method provides means to reload the page at current URL. The syntax is the following: object.reload(forcedReload);, where forceReload is an optional parameter. To simply reload the page, you can input window.location as object. Optional parameters force reload is a boolean value, which if set Properties of Location Object 1. Href. Contains the entire URL of the page. location.href; // current page url addresss. When we assign a new value to the property, it will redirect the url value set to the property.. location.href = "https://google "; Make sure to add http/https.Otherwise, it makes the request on the same page. However, since we're specifically talking about JavaScript / Frontend redirection, we could use HTML's meta tag refresh (in the <head></head> section of the web page) to instruct the browser to refresh the current web page (or an iframe) after a specified time interval (in seconds). Consider the following example:
Thanks for answer, Sergey, my auto refresh code above is fine. it does refresh he whole page in 5 mins as i modified . but my purpose of my question is that div id norefresh. ... Javascript auto page refresh code. Javascript auto click on pageload. auto update page without refreshing page. 3/9/2019 · #1 Use reload () method to refresh page in JavaScript The first one is simple by using the reload () method of JavaScript. This stamen will simply reload the location of the window, Hence, will refresh the page. JavaScript is full of useful functions, location.reload () is one of them. This function refreshes the whole webpage. Similarly, JavaScript location.reload (true) hard-refreshes the webpage. But we can always reload the webpage by pressing F5 or by using the browser's reload button.
19/1/2010 · For angular users and as found here, you can do the following: <form [action]="myAppURL" method="POST" #refreshForm></form>. import { Component, OnInit, ViewChild } from '@angular/core';@Component({ // ...})export class FooComponent { @ViewChild('refreshForm', { static: false }) refreshForm; forceReload() { this.refreshForm. There are many ways to refresh or reload the page on form script. Normally, if some data is changed on server side, it won't update immediately on form. It is necessary to refresh the pages. Refresh form information without browser refresh Xrm.Page.data.refresh(true|false) it will fresh the body information, but won't refresh the header and footer…
 Custom Javascript Code To Prevent Timer Resetting When
Custom Javascript Code To Prevent Timer Resetting When
 Tutorial Create A Javascript Single Page App That Uses Auth
Tutorial Create A Javascript Single Page App That Uses Auth

 Toggle And Refresh Page Synchronization In View Stack Overflow
Toggle And Refresh Page Synchronization In View Stack Overflow
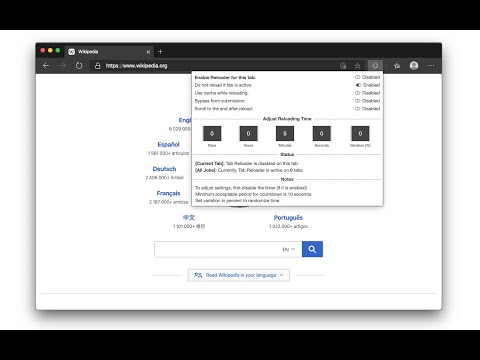
 Tab Reloader Page Auto Refresh
Tab Reloader Page Auto Refresh
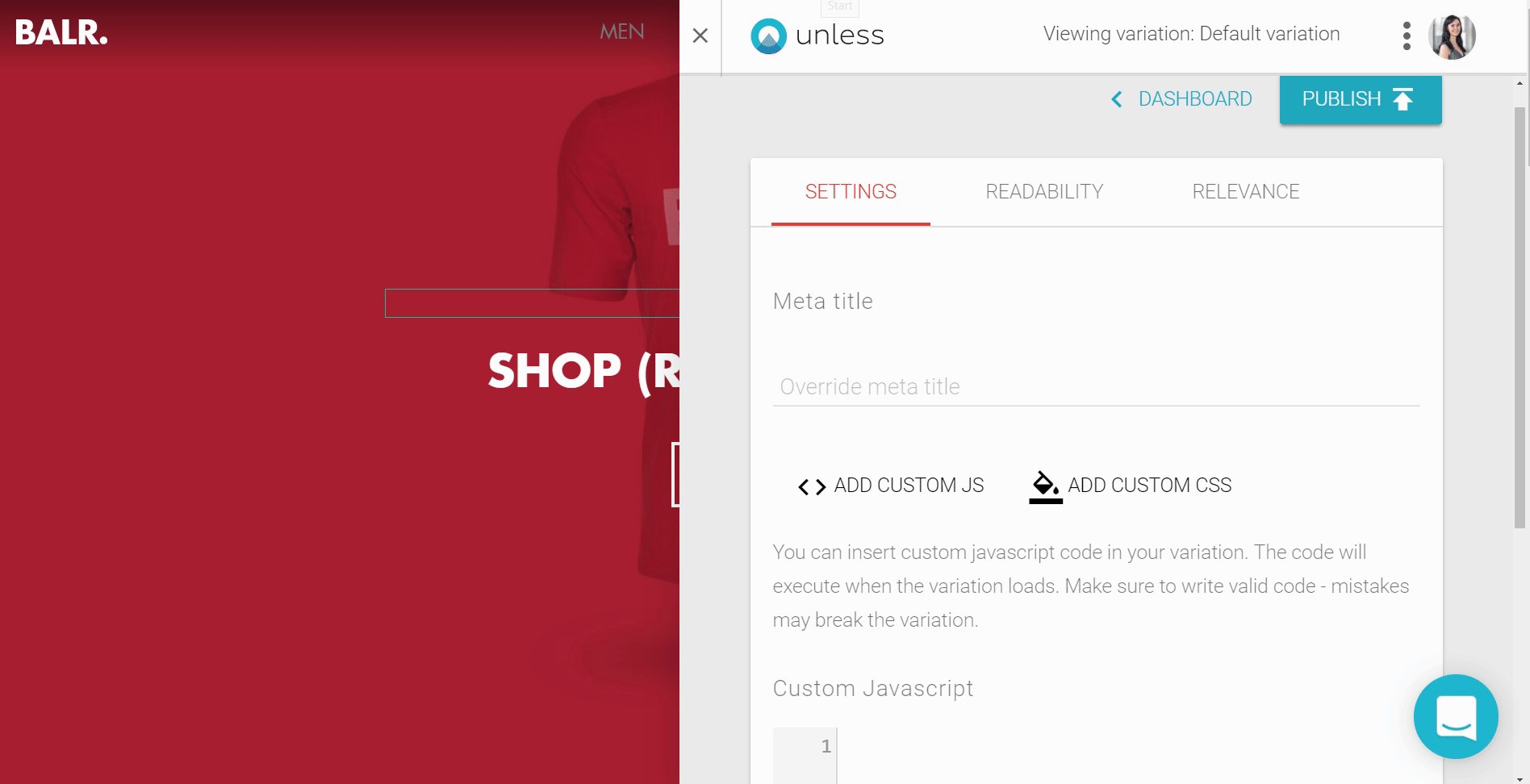
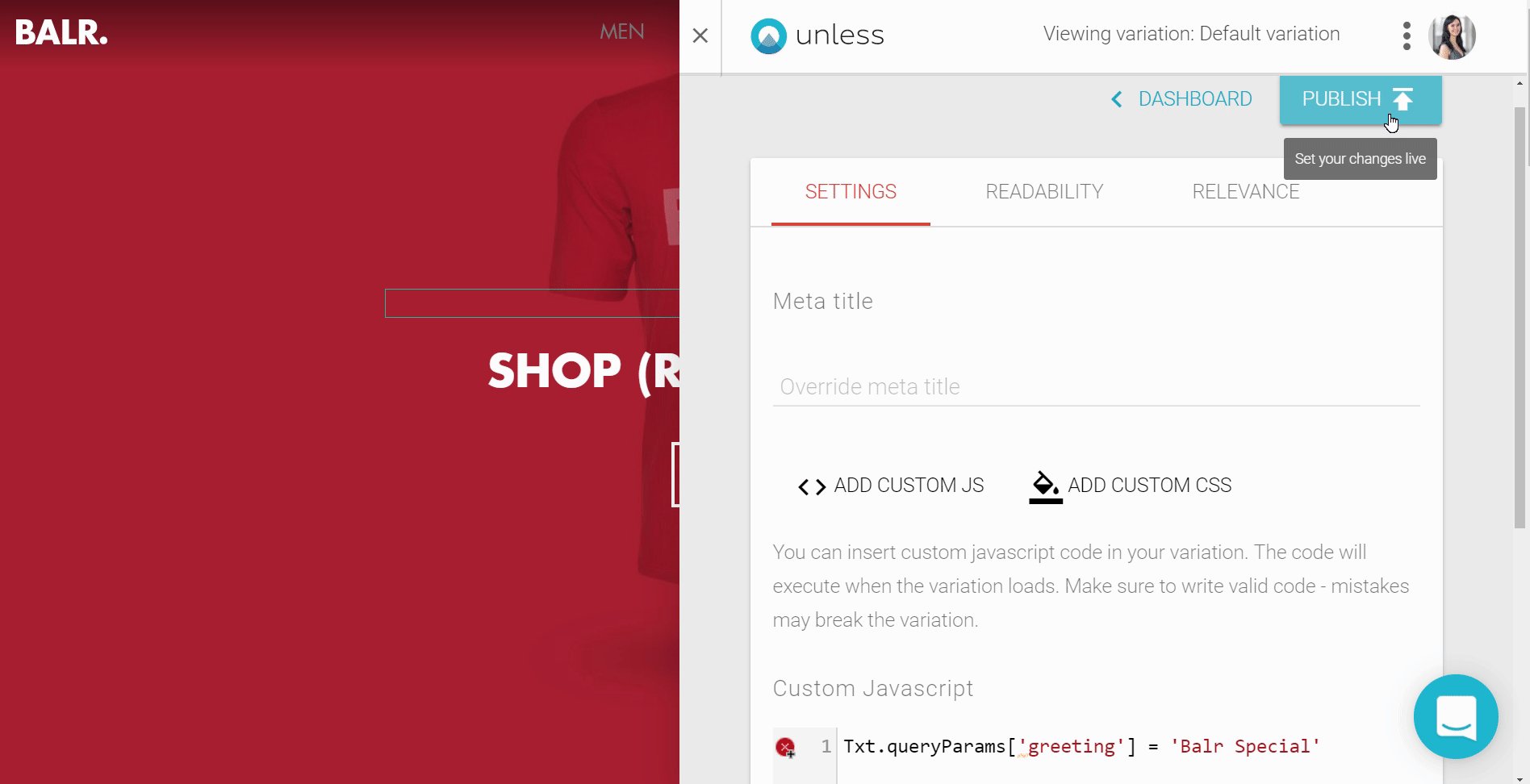
 Expert Using Javascript And Unless Data For Dynamic
Expert Using Javascript And Unless Data For Dynamic
 Refresh Page Using Selenium Webdriver
Refresh Page Using Selenium Webdriver
 React Javascript Tutorial In Visual Studio Code
React Javascript Tutorial In Visual Studio Code
 Redirect Refresh And Access The Url Of The Current Page In
Redirect Refresh And Access The Url Of The Current Page In
Salesforce Lightning Component Lockerservice Demystified By

 Vs Code Live Server How To Auto Refresh Your Browser With
Vs Code Live Server How To Auto Refresh Your Browser With
 Js Refresh The Parent Page After The Child Window Fills In
Js Refresh The Parent Page After The Child Window Fills In
 Automatically Refresh Web Pages In Your Web Browser
Automatically Refresh Web Pages In Your Web Browser

 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers
 How To Reload Css Without Reloading The Page Using Javascript
How To Reload Css Without Reloading The Page Using Javascript
 Javascript Refresh Page Examples Of Javascript Refresh Page
Javascript Refresh Page Examples Of Javascript Refresh Page
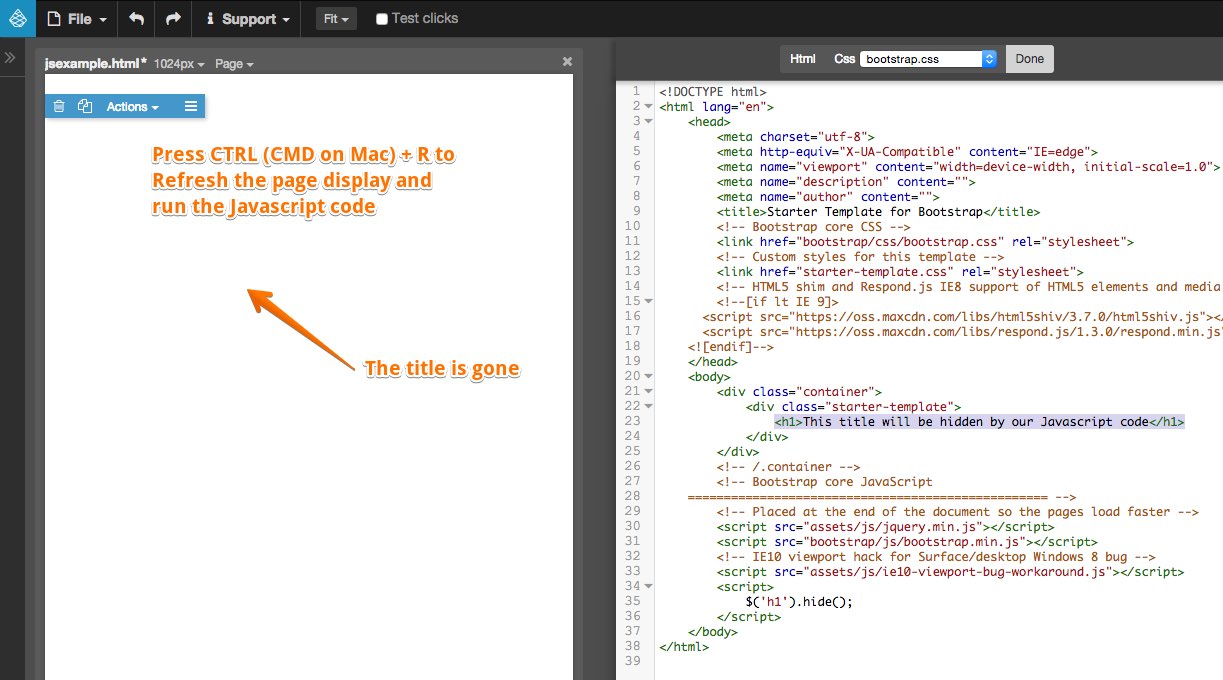
 Using Javascript Pinegrow Web Editor
Using Javascript Pinegrow Web Editor
 How To Auto Refresh Web Page Every 5 Seconds Using Javascript Amp Html
How To Auto Refresh Web Page Every 5 Seconds Using Javascript Amp Html
0 Response to "21 Javascript Code To Refresh Page"
Post a Comment