20 How To Make A Timer Javascript
In the above program, the setInterval() method is used to create a timer. The setInterval() method is executed at a given interval time (here, 2000 milliseconds). The new Date() gives the current date and time. For example, let d1 = new Date(); console.log(time); // Fri Aug 28 2020 09:19:40 GMT+0545 (+0545) Jul 01, 2020 - After working through the examples in this article, you now know how to create your own countdown timer with just a handful of lines of vanilla JavaScript code! We’ve looked at how to make a basic countdown clock and display it efficiently. We’ve also covered adding some useful additional ...
 Easily Make A Stopwatch Or Timer On Your Site With Javascript
Easily Make A Stopwatch Or Timer On Your Site With Javascript
In JavaScript the timer is a very important feature, it allows us to execute a JavaScript function after a specified period, thereby making it possible to add a new dimension, time, to our website. With the help of the timer, we can run a command at specified intervals, run loops repeatedly at a predefined time, and synchronize multiple events ...

How to make a timer javascript. Make a Website Make a Website (W3.CSS) ... (BS4) Make a WebBook Center Website Contact Section About Page Big Header Example Website ... 2 Column Layout 3 Column Layout 4 Column Layout Expanding Grid List Grid View Mixed Column Layout Column Cards Zig Zag Layout Blog Layout ... Learn how to create a countdown timer with JavaScript... 21/7/2015 · function startTimer(duration, display) { var timer = duration, minutes, seconds; setInterval(function { minutes = parseInt(timer / 60, 10) seconds = parseInt(timer % 60, 10); minutes = minutes < 10 ? "0" + minutes : minutes; seconds = seconds < 10 ? "0" + seconds : seconds; display.textContent = minutes + ":" + seconds; if (--timer < 0) { timer = 0; // timer = duration; // uncomment this … What the JavaScript code does is, it converts the days, hours and minutes to seconds and adds everything together. Each time the setInterval function deducts a second, the remaining seconds are converted back to days, hours, minutes and seconds using the convert () method and displayed in the app. let days = 2 ; //starting number of days
Aug 13, 2019 - Creating a Pomodoro Timer in JavaScript in 10 Lines of Code ... Create a function that executes every second using setInterval. Get the total number of minutes. If you are having any problem viewing the code just refresh the page CountDown Timer using JavaScript is a lightweight and easy-to-use JS code that creates a JS CountDown timer. In this blog, there are four sections on the webpage, in the first section you can get the overview of the blog, in the second section there are few more coding blogs ... Inside the timer () function, define two new local variables. The first one (now) will return the current time and the other one (t) will calculate the remaining time. In JavaScript, an empty Date () object returns the current date and time. The now variable calls its getTime () method and stores the current time in UTC format.
We set a time interval to change them. In this chapter, we will show you how to create a timer. JavaScript offers two timer functions setInterval() and setTimeout(), which helps to delay in execution of code and also allows to perform one or more operations repeatedly. We will discuss both the timer functions in detail as well as their examples. Examples Output the clock data as a reusable object. Display the clock on the page, and stop the clock when it reaches zero. Step 1 : Set a Valid End Date. The Valid end date and time should be a string in any of the formats understood by JavaScript's Date.parse () method. Step 2 : Calculate Remaining Time. The two main functions provided by window object to control the timing of execution of events are as window.setTimeout() and window.setInterval(). Both of them can be used without specifying window and return an id of the timer which they create. Examples to Implements Timer in JavaScript. Below are the examples mentioned:
In JavaScript, you can create a website with a calendar, an interface for setting up appointments, and so on. All these are possible due to the built-in Date object. It stores date and time and provides a range of built-in for formatting and managing data. So, the Date object in Javascript is used for representing Volume. Use Up/Down Arrow keys to increase or decrease volume. Full Screen. Create a Timer in JavaScript. 4:29 with Jim Hoskins. Sometimes you need to wait a certain amount of time in your program before taking an action. You may also want to repeat an action after a certain length of time. You can do this using a timeOut and an interval. In this post, you will learn how to create a Digital Clock in 24-hour and 12-hour formats using JavaScript. In the 24-hour format, time is displayed in the form of HH : MM : SS.In the 12-hour format, it is displayed in the form of HH : MM : SS AM/PM. # Digital Clock in 24-Hour format
Nov 04, 2019 - *This article has been updated and migrated to Adrienne’s blog. You can find the full, FREE article there as well as the latest blog posts, updates, and tutorials from Adrienne. See you there! The setTimeout () method allows you to execute a piece of code after a certain amount of time has passed. You can think of the method as a way to set a timer to run JavaScript code at a certain time. For example, the code below will print "Hello World" to the JavaScript console after 2 seconds have passed: Countdown timers can serve many purposes. They can communicate to a user how long they've been doing something or how much time until some event happens, like the launch of your new website. In this tutorial, you will create a countdown timer in pure
Jun 23, 2010 - From obvious things like clocks and stopwatches, to visual effects and animation, to the synchronised delays that are vital to the usability of dropdown menus. But the problem with JavaScript timers is that they’re not very accurate. We couldn’t make a stopwatch just by incrementing x, ... Sleep() With the help of Sleep() we can make a function to pause execution for a fixed amount of time. In programming languages such as C and Php we would call sleep(sec).Java has thread.sleep(), python has time.sleep() and GO has time.Sleep(2 * time.Second).. javascript doesn't have these kinds of sleep functions. But we should thank promises and async/await function in ES 2018. Creating time delays. There are two ways of creating time delays with JavaScript. The first is more simple and will simply wait for a specified amount of time before executing a function. The second does the same but will repeatedly execute the function. Note, many browsers have a minimum delay length of between 25 and 75 ms, with some of the ...
Sep 20, 2019 - We also need to take appropriate action when the countdown is over. The following code clears the values of days, hours, minutes, and seconds and displays a heading when the timer is up. It also stops executing myfunc using the clearInterval method. 1/5/2021 · In this javascript tutorial, we are going to learn how to make a start-stop counter timer in a javascript programming language. Introduction to Javascript [counter] program. First of all, this is just a simple javascript program. and I dedicate this project to beginners who want to learn. and by developing this project you will learn some new terms in a javascript programming language. The two key methods to use with JavaScript are: setTimeout(function, milliseconds) Executes a function, after waiting a specified number of milliseconds. setInterval(function, milliseconds) Same as setTimeout(), but repeats the execution of the function continuously.
JavaScript stop watch or rather stop down timer can be implemented using the JavaScript timing methods which are executed in time intervals. JavaScript timing methods automate a particular task to be done on the fly without you having to click a button or call an event. So far, we learned how to create a new Date instance based on the current time, and how to create one based on a timestamp. In total, there are four formats by which you can create a new Date in JavaScript. In addition to the current time default and timestamp, you can also use a date string, or specify particular dates and times. Let's start with creating a basic template for our timer. We will add an svg with a circle element inside to draw a timer ring that will indicate the passing time and add a span to show the remaining time value. Note that we're writing the HTML in JavaScript and injecting into the DOM by targeting the #app element.
In addition, you can use this countdown to create multiple countdown timers on a single page. Create the project structure. First, create a project folder called countdown-timer. Inside that folder, create three subfolders: js, css, and img that will store the JavaScript, CSS, and image files. Second, create the style.css in the css folder, app ... This time can also be obtained by calling performance.now(). Usually callback runs very soon, unless the CPU is overloaded or the laptop battery is almost discharged, or there's another reason. The code below shows the time between first 10 runs for requestAnimationFrame. Usually it's 10-20ms: Nov 29, 2015 - Anyway, I think you could easily setInterval and make it .innerHTML based, instead of date based. – bjb568 Dec 16 '13 at 18:44 ... Yes, people should look for making the solution themselves. But with javaScript there are plenty examples of doing common tasks. I know how to do a count down timer, ...
JavaScript code that set the timer of 2 minutes and when the times up the Page alert "times up". The setTimeout() method calls a function or evaluates an expression after a specified number of milliseconds. JavaScript code to implement the timer: Write a script to continuously print the message " Hello World " with varying delays. Start with a delay of 1 second and then increment the delay by 1 second each time. The second time will have a delay of 2 seconds. The third time will have a delay of 3 seconds, and so on. I'm making a simple game which generates random numbers and user has to enter a value, if users value matches the random value generated, the user wins basically this is a beginner project. I want to
Oct 19, 2020 - [Clique aqui para ler em português] Let’s create a simple timer using just JavaScript and HTML.... const timer = document.getElementById('stopwatch'); imports the timer 'div' as a variable, using it's id, so we can modify it as we wish. var hr = 0; var min = 0; var sec = 0; we are creating the hour, minute and second variables and we are declaring that their initial value is 0. The first thing we need to do is to define the variables and the countdown () function that executes as soon as the user clicks the image. The setTimeout () method in JavaScript calls a function or evaluates an expression after the specified number of milliseconds. In this program, the method calls the Decrement () function after 60 milliseconds.
There are two timer functions in JavaScript: setTimeout () and setInterval (). The following section will show you how to create timers to delay code execution as well as how to perform one or more actions repeatedly using these functions in JavaScript. Executing Code After a Delay
 Moving Animated Countdown Timer From Vanilla Javascript To A
Moving Animated Countdown Timer From Vanilla Javascript To A
 How To Create An Animated Countdown Timer With Html Css And
How To Create An Animated Countdown Timer With Html Css And
 How To Make A Simple Timer In Html Css And Js Medium
How To Make A Simple Timer In Html Css And Js Medium
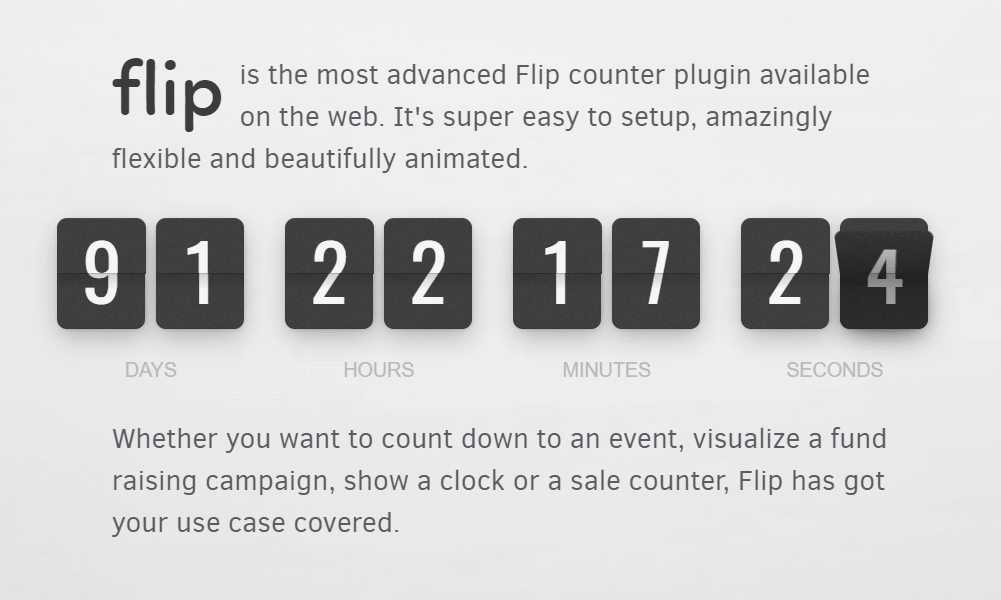
 7 Best Countdown Timer Javascript Libraries 2021 Update
7 Best Countdown Timer Javascript Libraries 2021 Update
 How To Setup Timer For Quiz Using Javascript
How To Setup Timer For Quiz Using Javascript
 How To Create An Animated Countdown Timer With Html Css And
How To Create An Animated Countdown Timer With Html Css And
 Easytimer Js Easy To Use Timer Chronometer Countdown
Easytimer Js Easy To Use Timer Chronometer Countdown
 Quick Tip Make A Jquery Count Up Timer Tutorialzine
Quick Tip Make A Jquery Count Up Timer Tutorialzine
 Javascript Project How To Design Countdown Timer In
Javascript Project How To Design Countdown Timer In
 Javascript Countdown How Is Countdown Done In Javascript
Javascript Countdown How Is Countdown Done In Javascript
 Countdown Timer In Javascript Not Stopping Stack Overflow
Countdown Timer In Javascript Not Stopping Stack Overflow
 Simple Pure Javascript Countdown Timer Free Code Download
Simple Pure Javascript Countdown Timer Free Code Download
 The Best Html Countdown Timer Widget For Website 2021
The Best Html Countdown Timer Widget For Website 2021
 Javascript Traffic Light Project With Timer Javascript Traffic Signal For Beginner
Javascript Traffic Light Project With Timer Javascript Traffic Signal For Beginner
 How To Create A Countdown Timer With React Hooks Digitalocean
How To Create A Countdown Timer With React Hooks Digitalocean
 Build A Countdown Timer In Just 18 Lines Of Javascript
Build A Countdown Timer In Just 18 Lines Of Javascript
 Using Javascript To Create A Timer
Using Javascript To Create A Timer
 How To Create A Stopwatch In Javascript
How To Create A Stopwatch In Javascript

0 Response to "20 How To Make A Timer Javascript"
Post a Comment