31 Javascript Refresh Iframe Content
- When you click on the buton "Action iframe" (displyed in the second iframe), the function "f_ifr2()" is called.It gets and displays in an Alert window the content of the IFrame 1, then gets the value of the variable "var_ifr1", calls the function "f_ifr1()" (created in the first IFrame), passing it a text that will replace the content of a tag in IFrame 1. If your iframe's URL does not change, you can just recreate it. If your iframe is not from the same origin (protocol scheme, hostname and port), you will not be able to know the current URL in the iframe, so you will need a script in the iframe document to exchange messages with its parent window (the page's window).
 Refresh Standard Detail Page From Visualforce Page In Iframe
Refresh Standard Detail Page From Visualforce Page In Iframe
4/11/2004 · You can use <META HTTP-EQUIV="Refresh" CONTENT="10"> into ur html/asp pages. or u can use the Method given by Chris to call from another frame too, well that one is a simple and more reliable method,since we can call it depending upon any conditions , so its better to use Chris Method :)

Javascript refresh iframe content. 31/5/2013 · There are many ways to do this. Assuming this iframe markup: <iframe name="Right" src="http://www.example "></iframe> //HTML <button onclick="refreshIframe();">Refresh Iframe</button> Js <script > function refreshIframe() { var ifr = document.getElementsByName('Right')[0]; ifr.src = ifr.src; } </script> or Notice the need for parent, as you are doing this inside of a web resource. You can also create a function called RefreshIFrame on the entity script library, which will refresh the IFRAME: HTMLIFrameElement.contentWindow. The contentWindow property returns the Window object of an HTMLIFrameElement. You can use this Window object to access the iframe's document and its internal DOM. This attribute is read-only, but its properties can be manipulated like the global Window object.
The first line will create a reference to the select element that we will be using, for simplicity we doing it by ID in this tutorial.. The second line fetches the value of the currently selected option element, which will then be handed over to the iframe in the final and third line of code.. How to block framing of your own content Some of the definitions are given below: getIframeContent (frameId): It is used to get the object reference of an iframe. contentWindow: It is a property which returns the window object of the iframe. contentWindow.document: It returns the document object of iframe window. contentWindow.document.body.innerHTML: It returns the HTML content of ... この際、その「iframe」のフレームのみをreloadして更新できます。 「iframe」オブジェクトの「contentWindow.location.reload」メソッドを使用すると「iframe」のフレーム(contentWindow)のみ更新されます。 以下、実際のコードを見ていきましょう。
17/8/2011 · If you want to reload all the frames inside te page you can try this. document.querySelectorAll("iframe").forEach(function(e){ e.src+=""; }); jQuery: $("iframe").each(function(i,e){ e.src+=""; }); well in both cases, it doesn’t solve the cache problem :/ Knowledge Base. Web Development. JavaScript. How to refresh an IFrame using Javascript. var iframe = document.getElementById ('iframe_id'); iframe.src = iframe.src; iframe_id is the ID of the IFrame. Last Updated On March 20, 2018. Facebook Twitter. The contentDocument property returns the Document object generated by a frame or iframe element. This property can be used in the host window to access the Document object that belongs to a frame or iframe element. Note: Because of security reasons, the contents of a document can be accessed from another document only if the two documents are ...
JavaScript Page Refresh, You can refresh a web page using JavaScript location.reload method. This code can be called automatically upon an event or simply when the ... When i try to reload the content of the iframe, the javascript stops. Is there a correct way to refresh the content of a iframe when the source is a url and not a local file? Friday, October 26, 2007 12:36 PM. Answers text/html 10/26/2007 3:50:06 PM Andy E 0. 0. Sign in to vote. The JavaScript runs immediately after the div is loaded. When it runs, it reports the div's content height to JavaScript located on the web page with the iframe tag — which then adjusts the iframe height. Upload the thank-you page to your server and make a note of its URL.
Hi all! I would like (need) to know wich formula is the correct one to current standards using jquery or javascript to "refresh or update from the cache" an iframe with a link embedded in the iframe itself (and if possible, also how to reload from the web server). Thanks in advance for your replies. Luys P.S.: I suppose some people might be also interested in how making such requests from the ... I have a cross browser iframe that is working minus one small detail. The initial frame load does not re-size all the way. So items are cut off at the bottom of the screen. It re-sizes perfectly if the frame is refreshed. Is there a way to refresh an iframe once on the page load? Example is here: 17/6/2019 · The following syntax is work for both cases, where the IFrame is provided & loaded from the same domain, and where the IFrame is not from the same domain. Syntax: document.getElementById('YOUR IFRAME').contentDocument.location.reload(true); NOTE: In Firefox, if you are going to use window.frames[], it might not be indexed by id.
var f = document.getElementById ('iframe1'); f.contentWindow.location.reload (true); Value of parameter in the brackets : false - Default. Reloads the page from the browser cache. true - Reloads the page from the server. But I don't know whether it works elsewere besides IE. Mar 15 '06 # 4. Hi , Can you please tell me is it possible that I can set a BSP parameter dynamically whenever the page is refreshed i tried doing so but it sets the value the first time the page is loaded . window.onload = setupRefresh; function setupRefresh() {setTimeout("refreshPage();", 60000);} function refreshPage() {window.location = location.href;} The value 21 is being set the first the window is ... 4/3/2012 · Copy Code. <meta http-equiv="refresh" content="60" >. This refreshes the whole page every minute, which is functionally ok. However I have an iframe on the page and it is only the content of this iframe that I want to auto refresh.
Disclaimer: This site is started with intent to serve the ASP.Net Community by providing forums (question-answer) site where people can help each other. The content posted here is free for public and is the content of its poster. The site does not provide any warranties for the posted content. Hi everyone, I'm very new to jQuery and quite rusty with my web design in general. I have a page on my site with 5 buttons alongside an iframe which is embedded from Youtube showing a video. You can refresh the page manually using the ctrl+R keyboard, But with programming, we need to use any client-side programming Like JavaScript. I will explain three ways of JavaScript to reload the page. The jQuery also use to reload the page using JavaScript method and AJAX. The AJAX help to reload the whole page and partial page content.
Now, I want to be able to reload the content of that iframe from a pop-up window. I tried the following JavaScript command inside the pop-up window: opener.document.getElementById("imagesframe ... 17/9/2008 · 2. In IE8 using .Net, setting the iframe.src for the first time is ok, but setting the iframe.src for the second time is not raising the page_load of the iframed page. To solve it i used iframe.contentDocument.location.href = "NewUrl.htm". Discover it when used jQuery thickBox and tried to reopen same page in the thickbox iframe. Definition and Usage The contentWindow property returns the Window object generated by an iframe element (through the window object, you can access the document object and then any one of the document's elements).
2 8404. Martin Honnen. Kim Noer wrote: I have a file that contains three iframes, when one of the iframes is. updated (via <form target ...> then it must 'refresh/reload' the originating. iframe, ie. the iframe that sent the form action. I've looked around, but I haven't managed to find a method yet, that does. not utilitize some MS only method. Meta refresh also impairs the web browser's "back" button in some browsers (including Internet Explorer 6 and before), although most modern browsers compensate for this (Mozilla Firefox, Opera, Internet Explorer 7). So there you have it. Use JavaScript as your primary means for automatic page refreshes and a META tag as your fallback. JavaScript HTML CSS Result Visual: Light Dark Embed snippet Prefer iframe?: No autoresizing to fit the code. Render blocking of the parent page. Daniel Hug Fiddle meta Private fiddle Extra. Groups Extra. Resources URL cdnjs 0. Paste a direct CSS/JS URL; Type a library name to fetch from CDNJS; Async requests ...
 Web Htmlelementview Repainting With Some Interactions
Web Htmlelementview Repainting With Some Interactions
 Cannot Get Content Of Iframe Stack Overflow
Cannot Get Content Of Iframe Stack Overflow
 Automatically Refresh Web Pages In Your Web Browser
Automatically Refresh Web Pages In Your Web Browser
 Implement A Pull To Refresh Component For You Web Application
Implement A Pull To Refresh Component For You Web Application
 Dynamic Page Replacing Content Css Tricks
Dynamic Page Replacing Content Css Tricks
 How To Force The Browser To Reload Cached Css And Javascript
How To Force The Browser To Reload Cached Css And Javascript
 Powerpoint Online Content Add In In Presentation Mode Shows
Powerpoint Online Content Add In In Presentation Mode Shows
A Refresh Bug About Nuxt And Iframe Issue 3258 Nuxt Nuxt

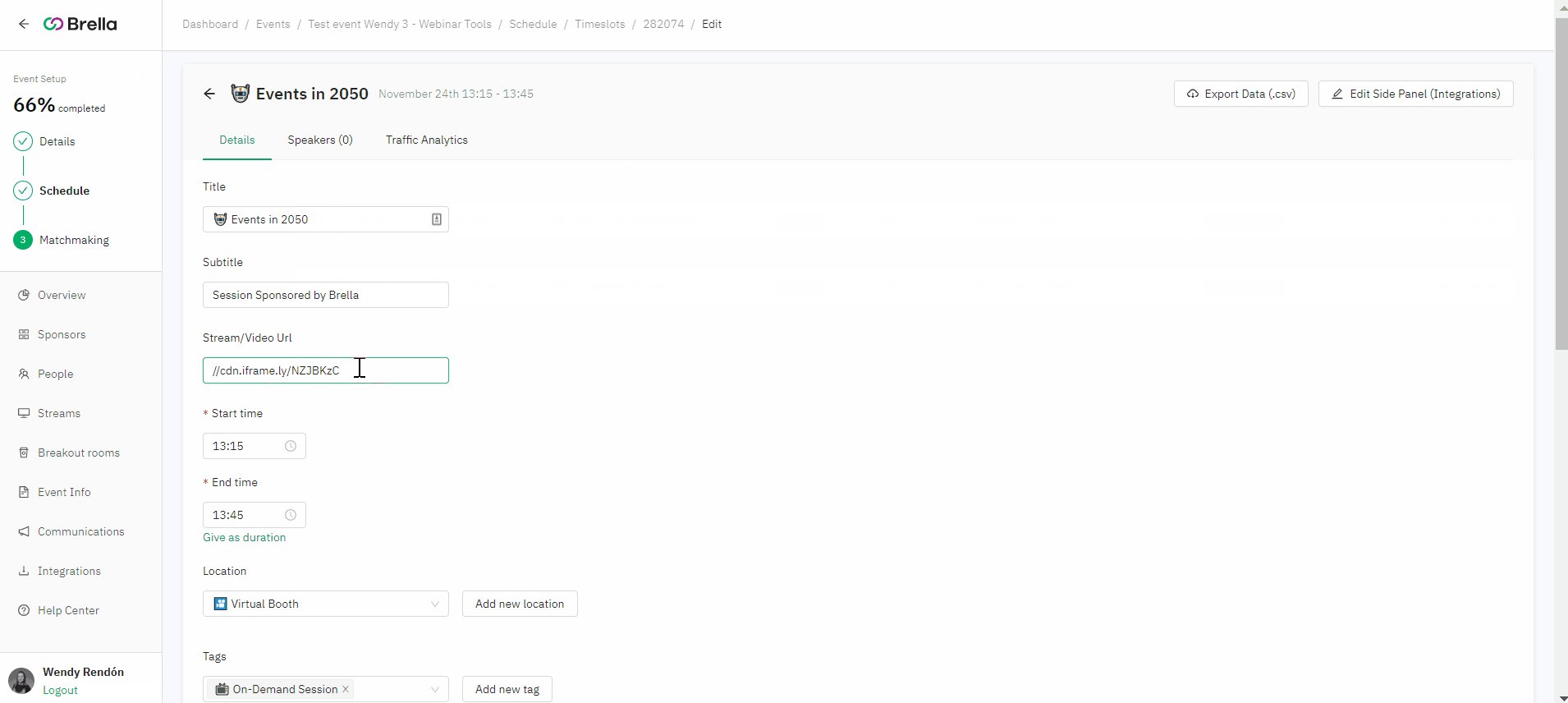
 Refresh Standard Detail Page From Visualforce Page In Iframe
Refresh Standard Detail Page From Visualforce Page In Iframe
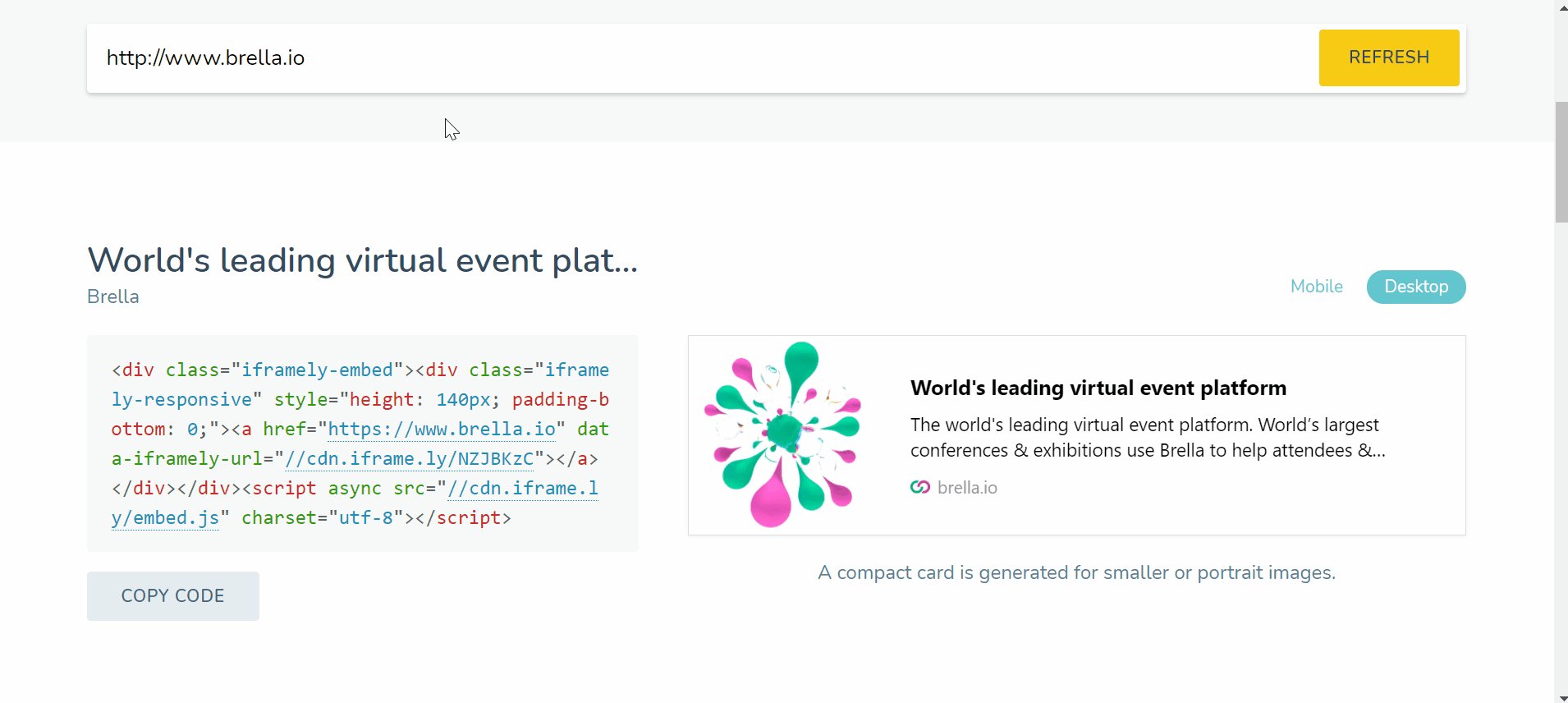
 How To Check Whether A Web Page Or Link Is Embeddable
How To Check Whether A Web Page Or Link Is Embeddable
Css Sizing Auto Resize Iframes Based On Content Issue
 Handling Iframes In Selenium Tutorial Browserstack
Handling Iframes In Selenium Tutorial Browserstack
 How To Prevent A Website From Being Loaded In An Iframe
How To Prevent A Website From Being Loaded In An Iframe
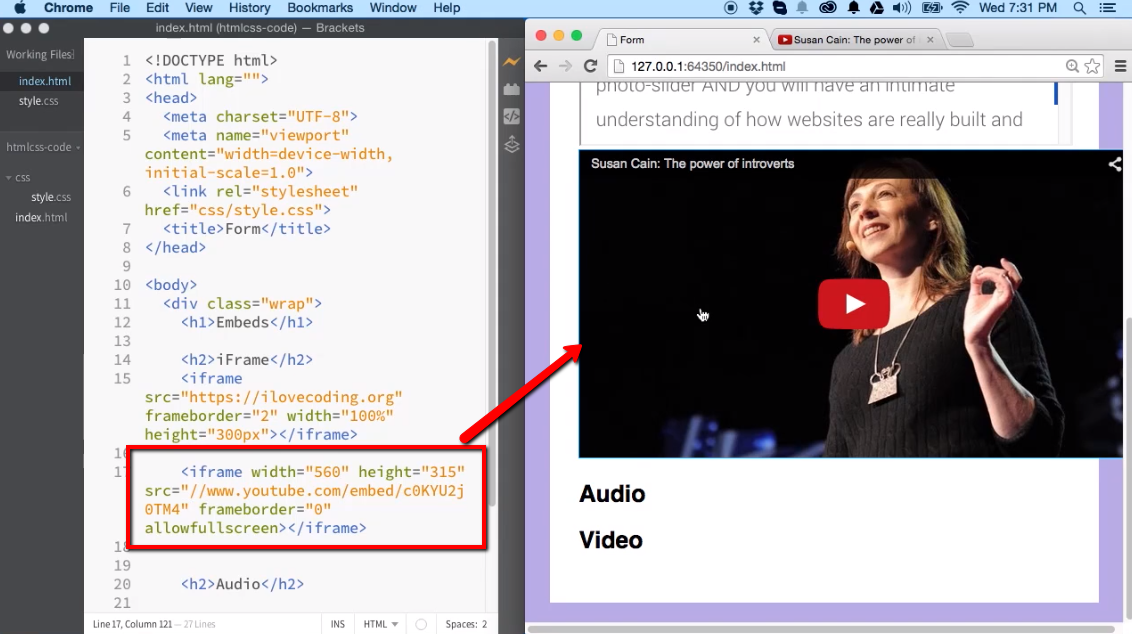
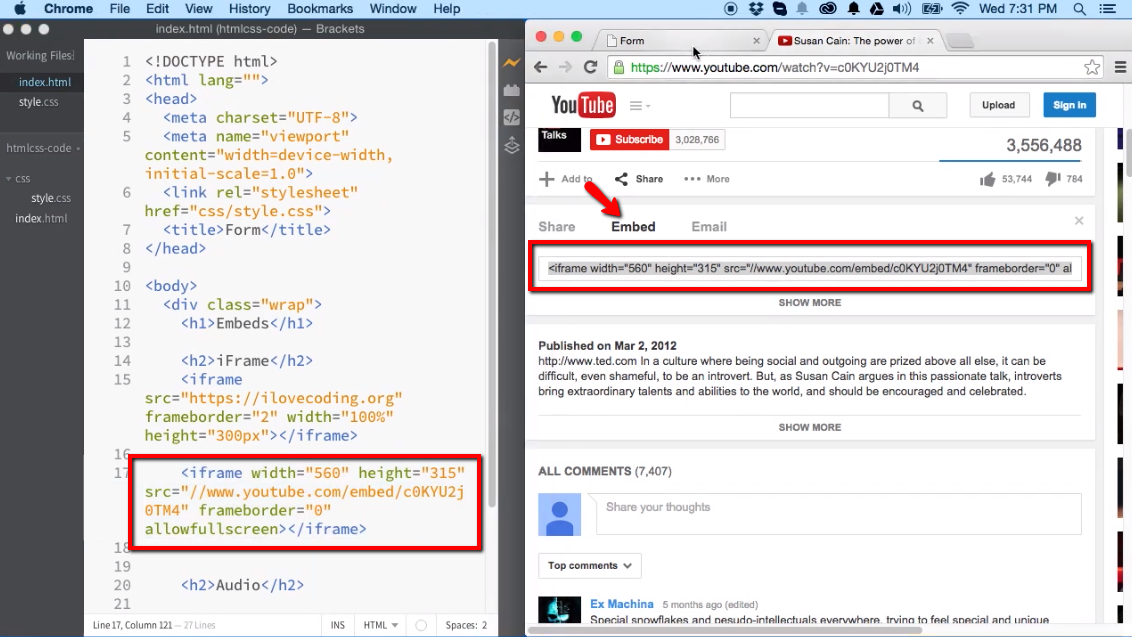
 Embeds Video Audio And Iframe Elements Ilovecoding
Embeds Video Audio And Iframe Elements Ilovecoding
 Embeds Video Audio And Iframe Elements Ilovecoding
Embeds Video Audio And Iframe Elements Ilovecoding
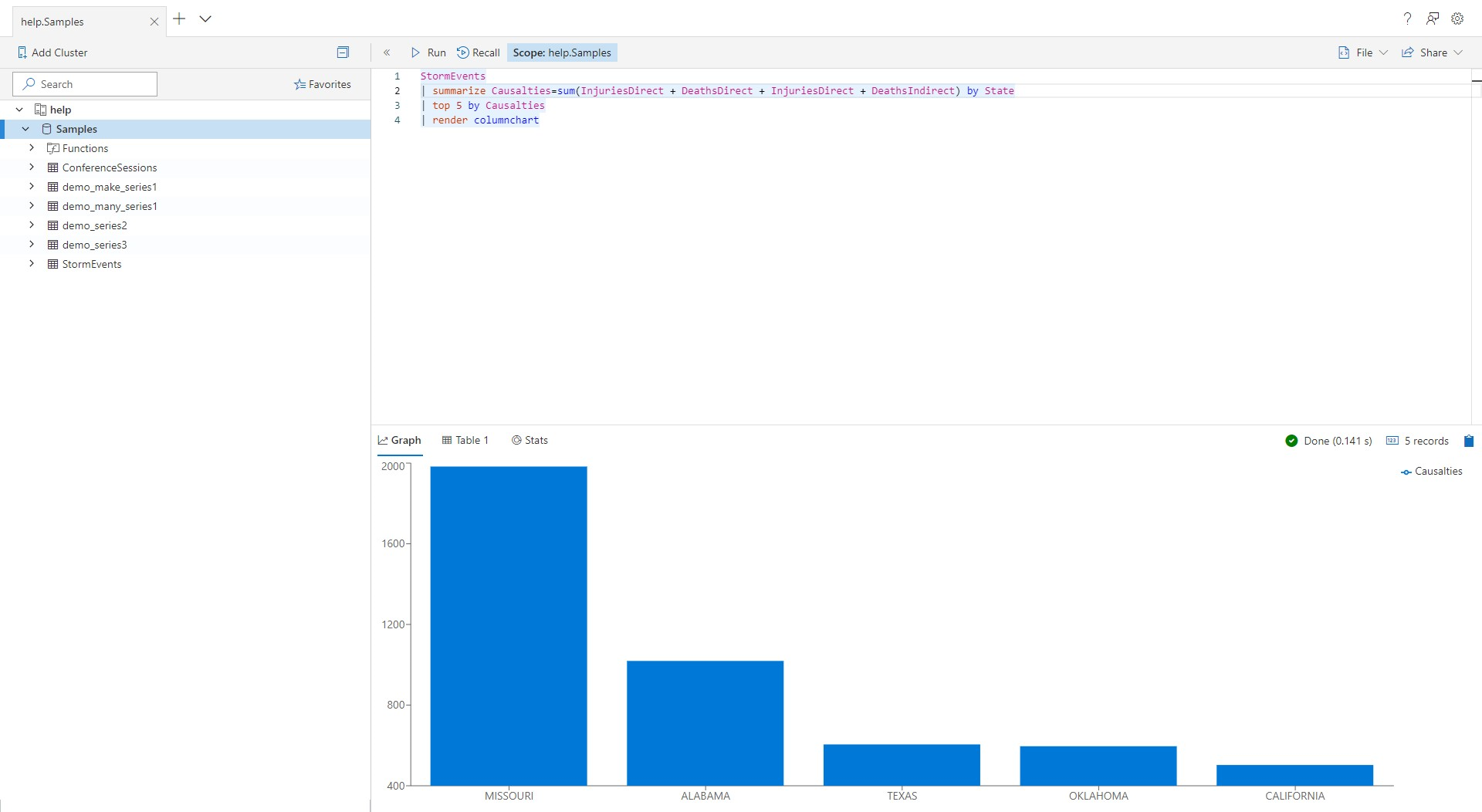
 Embed Web Ui In An Iframe Azure Data Explorer
Embed Web Ui In An Iframe Azure Data Explorer
 How To Get Html Content Of An Iframe Using Javascript
How To Get Html Content Of An Iframe Using Javascript
 Getting The Html Content Of An Iframe Using Jquery Stack
Getting The Html Content Of An Iframe Using Jquery Stack

 Request With Status 401 And Popup Message Fails Stack Overflow
Request With Status 401 And Popup Message Fails Stack Overflow
 Use Ajax To Refresh Part Of A Screen Outsystems
Use Ajax To Refresh Part Of A Screen Outsystems
 Unable To Load Local Website Inside Iframe In Edge Stack
Unable To Load Local Website Inside Iframe In Edge Stack
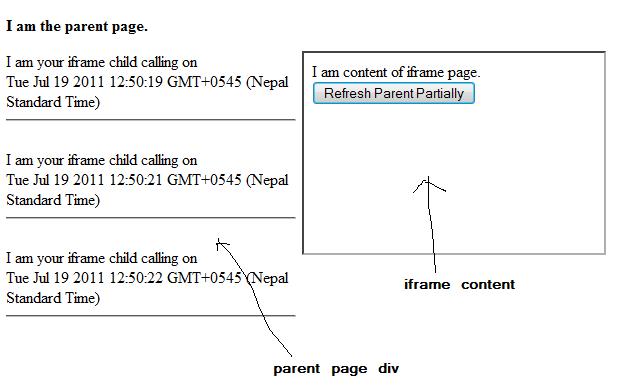
 Dotnetspidor A Dot Net Programming Blog Refresh Parent Page
Dotnetspidor A Dot Net Programming Blog Refresh Parent Page
 Load Multiple Iframe On One Page Sharepoint Stack Exchange
Load Multiple Iframe On One Page Sharepoint Stack Exchange
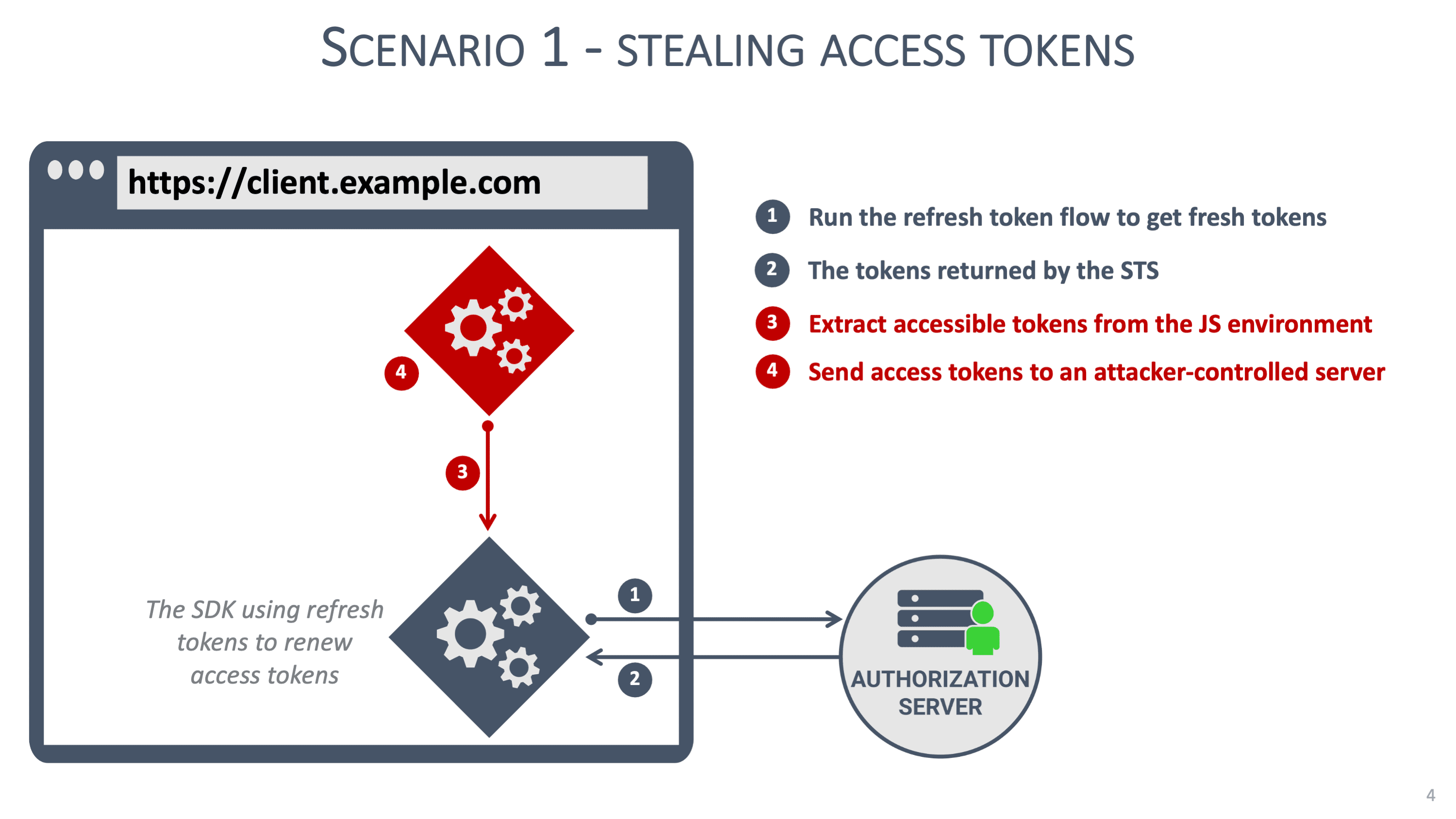
 A Critical Analysis Of Refresh Token Rotation In Single Page
A Critical Analysis Of Refresh Token Rotation In Single Page
![]() Show Or Hide A Reload Icon To Load An Iframe In Jquery Tabs
Show Or Hide A Reload Icon To Load An Iframe In Jquery Tabs



0 Response to "31 Javascript Refresh Iframe Content"
Post a Comment