29 How To Make Regular Expression In Javascript
There are two ways of specifying a Regular Expression in JavaScript. Using the RegExp constructor The RegExp constructor accepts two parameters: The Regular Expression and a string of options. Defining Regular Expressions In JavaScript, regular expressions are represented by RegExp object, which is a native JavaScript object like String, Array, and so on. There are two ways of creating a new RegExp object — one is using the literal syntax, and the other is using the RegExp () constructor.
JavaScript Form Validation: Removing Spaces and Dashes. Some undesired spaces and dashes from the user input can be removed by using the string object replace() method. The regular expression is used to find the characters and then replace them with empty spaces. Example: JavaScript Form Validation: Removing Spaces

How to make regular expression in javascript. Using String Methods In JavaScript, regular expressions are often used with the two string methods: search () and replace (). The search () method uses an expression to search for a match, and returns the position of the match. The replace () method returns a modified string where the pattern is replaced. Given a URL, the task is to validate it. Here we are going to declare a URL valid or Invalid by matching it with the RegExp by using JavaScript. We're going to discuss a few methods. Example 1: This example validates the URL = 'https://www.geeksforgeeks ' by using Regular Expression. Regular expressions via Wikipedia: A sequence of characters that forms a search pattern, mainly for use in pattern matching with strings, or string matching. RegEx is nice because you can accomplish a whole lot with very little. In this case we are going to check various aspects of a string and see if it meets our requirements, being a strong ...
The following three expressions create the same regular expression object: let re = /ab+c/i; let re = new RegExp('ab+c', 'i') let re = new RegExp(/ab+c/, 'i') The literal notation results in compilation of the regular expression when the expression is evaluated. Use literal notation when the regular expression will remain constant. I don't know how to create a regular expression in JavaScript or jQuery. I want to create a regular expression that will check if a string contains only characters between a-z and A-Z with any arrangement. EDIT. When I tried to make regex /^[a-zA-Z\s]+$/ to accept white spaces as well. It is not working. What could be the mistake? 9/8/2019 · There are two approaches to create a regular expression in JavaScript. 1. Using a regular expression literal. The script compiles regular expression literals when it loads in the memory. These improve the performance of a program marginally if the expression remains constant. A regular expression in JavaScript consists of a pattern wrapped with the slashes and the syntax is as follows: …
There are sometimes better ways to do this, though, e.g. A [^Z]*+Z. This uses negated character class and possessive quantifier, to reduce backtracking, and is likely to be more efficient. In your case, the regex would be: / (\ [ [^\]]++\])/. Unfortunately Javascript regex doesn't support possessive quantifier, so you'd just have to do with: But that doesn't mean there is no way to pass variables to a regular experssion in JavaScript. Enter the RegExp class: var re = new RegExp (replacee); sentence.replace (re, replacer); // "Regular Expreshun". Yay! So it looks like we can very well use variables with Regular Expressions. A set of different symbols of a regular expression can be grouped together to act as a single unit and behave as a block, for this, you need to wrap the regular expression in the parenthesis (). Example : ([A-Z]\w+) contains two different elements of the regular expression combined together.
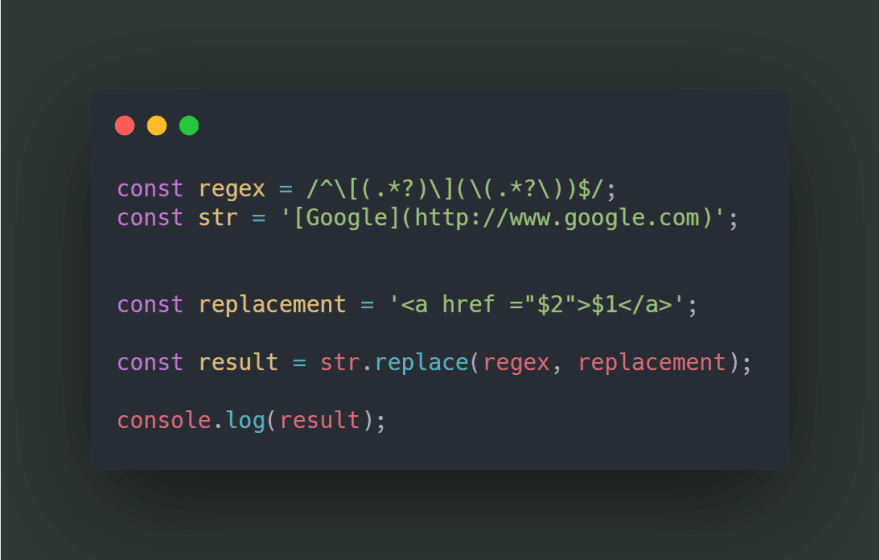
Answer: To create a regular expression, you can use a regular expression literal or the RegExp constructor. Regular expression literals in JavaScript use this syntax: /elements/flags or, without the optional flags , simply: /elements/ /w3schools/i is a regular expression. w3schools is a pattern (to be used in a search). i is a modifier (modifies the search to be case-insensitive). For a tutorial about Regular Expressions, read our JavaScript RegExp Tutorial. Regular Expressions. A regular expression is a character sequence that helps us to capture patterns in a text. We can use it to validate user input, find and replace texts and yup, you guessed it, build our markdown parser. 😉. Different languages have different ways to represent RegEx. Here is how it is done in JavaScript.
A JavaScript RegEx is a sequence of characters that forms a search pattern. You can define what needs to be searched in a text with the help of regular expressions. These expressions can be of any number of characters, be it alphabets, digits or special characters. Regular expressions are patterns that provide a powerful way to search and replace in text. In JavaScript, they are available via the RegExp object, as well as being integrated in methods of strings. Regular Expressions. A regular expression (also "regexp", or just "reg") consists of a pattern and optional flags. There are two ways to create a regular expression in Javascript. It can be either created with RegExp constructor, or by using forward slashes (/) to enclose the pattern.
Regular expressions are patterns used to match character combinations in strings. In JavaScript, regular expressions are also objects. These patterns are used with the exec () and test () methods of RegExp, and with the match (), matchAll (), replace (), replaceAll (), search (), and split () methods of String. There are two ways you can create a regular expression in JavaScript. Using a regular expression literal: The regular expression consists of a pattern enclosed between slashes /. The / / in line 2 identifies to JavaScript that the characters in between are part of the regular expression. The RegEx variable can just then be combined with the test( ) method to check the string. As the result is just a returned boolean (true or false), it can be easily combined with an if/else statement or ternary operator to continue with ...
Conclusion: Introduction to Regular Expressions in JavaScript. Regular expressions can be difficult to understand and learn. However, they can be very useful tools for solving difficult and complex problems with little code. This makes any struggles worth it. Commonly Used Regular Expressions Regex to Check for Valid Username. Usernames are simply alphanumeric strings, sometimes with - and _ allowed, depending on the creators of the website.You can use the following regex to determine if the username should only consist of alphanumeric characters, - and _: [a-zA-Z0-9-_]{4, 24}.The numbers inside the curly braces will limit a valid username to be ... Regular expressions, abbreviated as regex, or sometimes regexp, are one of those concepts that you probably know is really powerful and useful. But they can be daunting, especially for beginning programmers. It doesn't have to be this way. JavaScript includes several helpful methods that make using regular expressions much more manageable.
Regular expressions are an ancient and powerful technique for finding patterns in text. They have been tested by the ages and been found to be so useful that practically every computer language in use today provides support for using regular expressions. Of course this includes the Core JavaScript model. In Core JavaScript, regular expressions are a built-in data type and are employed in ... The rule of thumb is that simple regular expressions are simple to read and write, while complex regular expressions can quickly turn into a mess if you don't deeply grasp the basics. How does a Regular Expression look like. In JavaScript, a regular expression is an object, which can be defined in two ways. In JavaScript, a regular expression is simply a type of object that is used to match character combinations in strings. Make your first Regular Expression There are two ways to construct a regular expression, by using a regular expression literal, or by using the regular expression constructor.
To make a regular expression dynamic, we can use a variable to change the regular expression pattern string by changing the value of the variable. But how do we use dynamic (variable) string as a regex pattern in JavaScript? We can use the JavaScript RegExp Object for creating a regex pattern from a dynamic string. Here is the solution for you: In the above code, we have passed the regex pattern as an argument to the replace() method instead of that we can store the regex pattern in a variable and pass it to the replace method.. Note: Regex can be created in two ways first one is regex literal and the second one is regex constructor method (new RegExp()).If we try to pass a variable to the regex literal pattern it won't work. The JavaScript regular expression engine uses a pattern matching engine called Nondeterministic Finite Automaton. A Finite Automaton (FA)is a computational model used to accept or reject strings of symbols. To simplify, an FA consists of a finite set of states, with possible transitions between them. When evaluating an input string, the engine ...
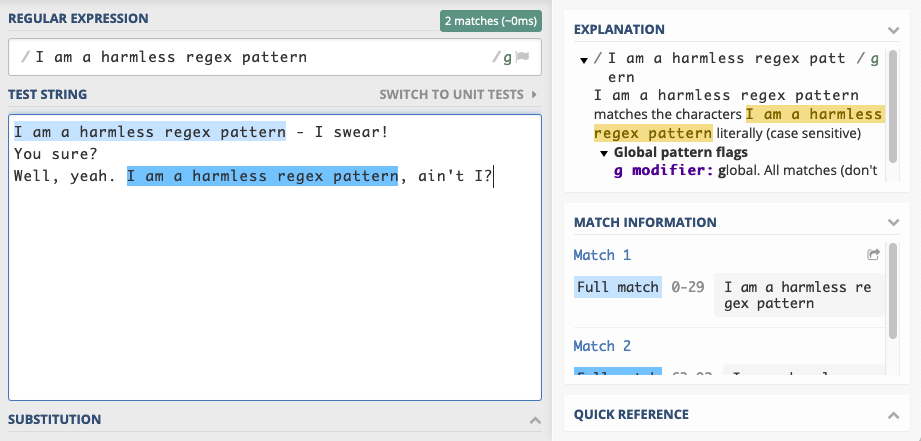
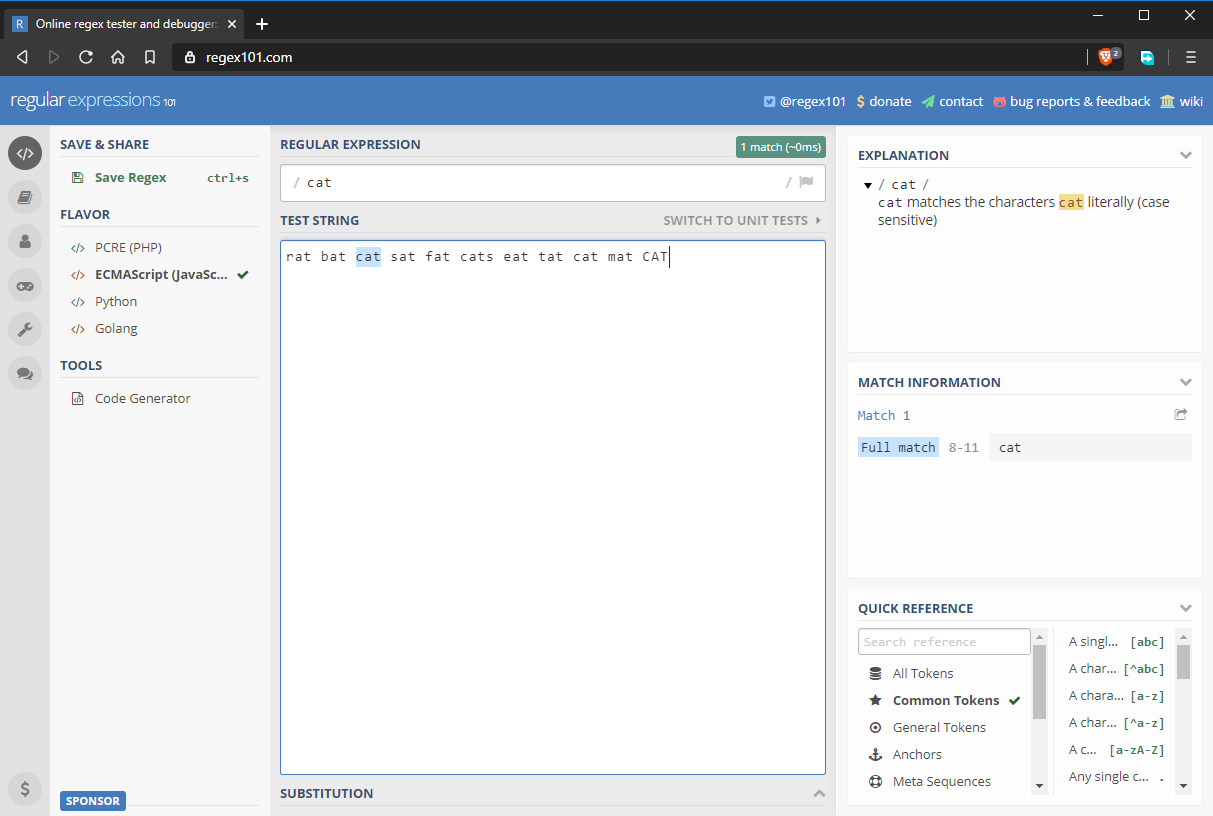
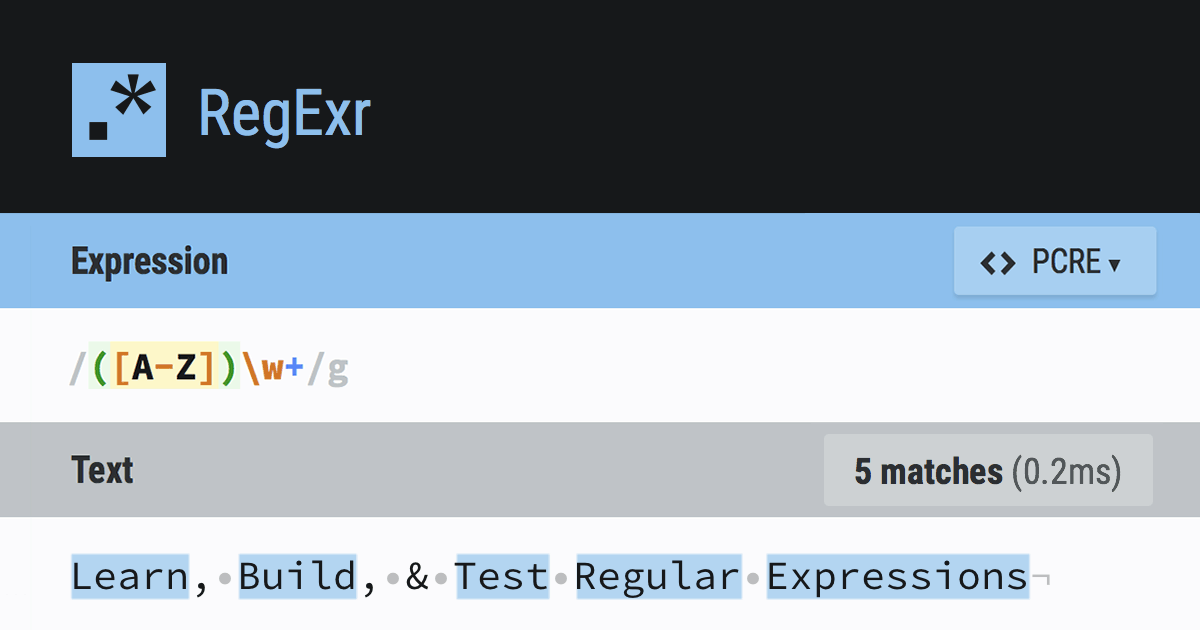
RegExr is an online tool to learn, build, & test Regular Expressions (RegEx / RegExp). Supports JavaScript & PHP/PCRE RegEx. Results update in real-time as you type. Roll over a match or expression for details. Validate patterns with suites of Tests. Save & share expressions with others.
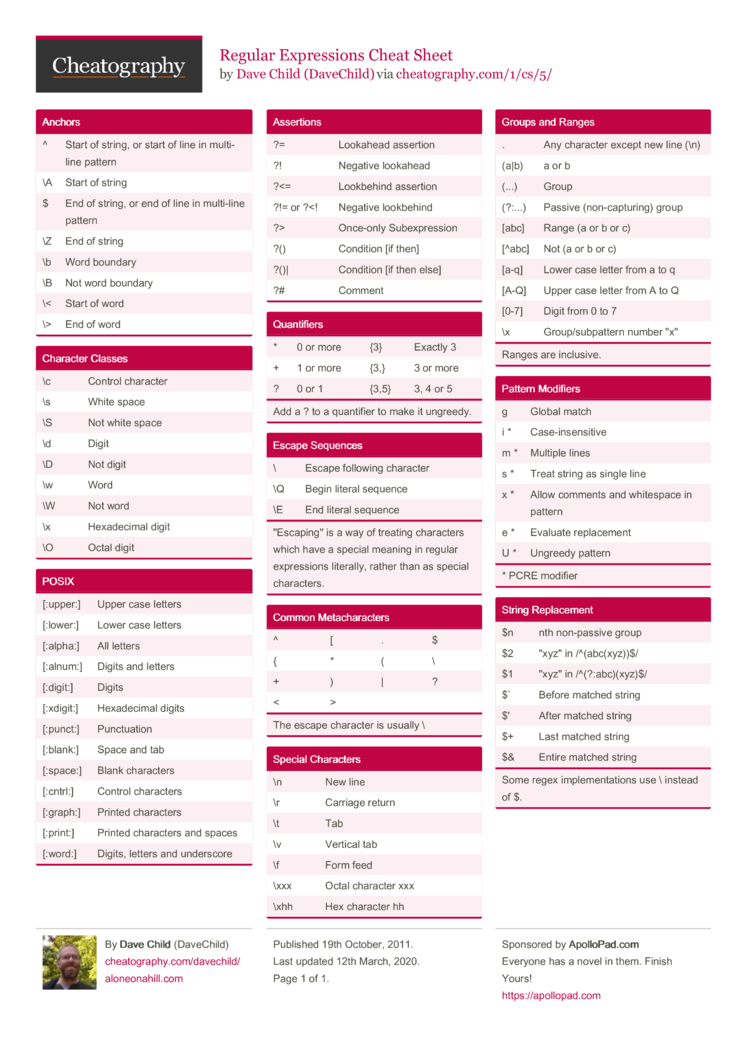
 Regular Expressions Cheat Sheet By Davechild Download Free
Regular Expressions Cheat Sheet By Davechild Download Free
 Introduction To The Use Of 10 Regular Expressions In
Introduction To The Use Of 10 Regular Expressions In
 Basic Regex In Javascript For Beginners Dev Community
Basic Regex In Javascript For Beginners Dev Community
 Introduction To The Use Of 10 Regular Expressions In
Introduction To The Use Of 10 Regular Expressions In
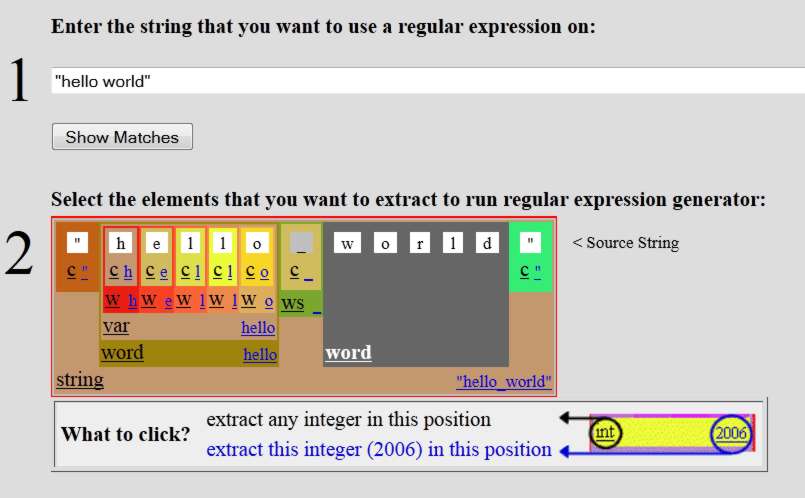
 Online Regular Expression Generator
Online Regular Expression Generator
 Regular Expressions In Javascript Javascript
Regular Expressions In Javascript Javascript
 2 Using Regular Expressions Javascript Cookbook Book
2 Using Regular Expressions Javascript Cookbook Book
 Everything You Need To Know About Regular Expressions By
Everything You Need To Know About Regular Expressions By
 Regular Expressions In Java Geeksforgeeks
Regular Expressions In Java Geeksforgeeks
 Basic Regex In Javascript For Beginners Dev Community
Basic Regex In Javascript For Beginners Dev Community
 Using Regular Expression In Javascript Codeproject
Using Regular Expression In Javascript Codeproject
 Easy Regular Expression Builder
Easy Regular Expression Builder
 Learn Regex A Beginner S Guide Sitepoint
Learn Regex A Beginner S Guide Sitepoint
 Js Regex Get Word After Certain Characters Stack Overflow
Js Regex Get Word After Certain Characters Stack Overflow
 Introduction To The Use Of 10 Regular Expressions In
Introduction To The Use Of 10 Regular Expressions In
 Regular Expressions In Java Tutorial
Regular Expressions In Java Tutorial
How Javascript Works Regular Expressions Regexp By
 Regular Expressions Eloquent Javascript
Regular Expressions Eloquent Javascript
 Tools Qa What Are Regular Expressions In Javascript And Are
Tools Qa What Are Regular Expressions In Javascript And Are
 Use Regular Expressions Visual Studio Windows Microsoft
Use Regular Expressions Visual Studio Windows Microsoft
 Hand Written Lexer In Javascript Compared To The Regex Based
Hand Written Lexer In Javascript Compared To The Regex Based
 Regexr Learn Build Amp Test Regex
Regexr Learn Build Amp Test Regex
 Javascript Regular Expression How To Create Amp Write Them In
Javascript Regular Expression How To Create Amp Write Them In
Understanding Regex With Notepad Dr Haider M Al Khateeb
 How To Make Sed Regex Syntax Work As Python Or Javascript
How To Make Sed Regex Syntax Work As Python Or Javascript
 Javascript Regular Expression How To Create Amp Write Them In
Javascript Regular Expression How To Create Amp Write Them In



0 Response to "29 How To Make Regular Expression In Javascript"
Post a Comment