31 Add Javascript To Wordpress
Here are the steps for adding JavaScript using the Insert Headers and Footers Plugin: Log in to WordPress with your login credentials. Find "Plugins" on the left dashboard, hover your cursor over it, and select "Add New." Search for the "Insert Headers and Footers" plugin in the search bar. WP Coder - plugin for adding custom code to the site. You can easily add HTML CSS JS code to the page of your site. This plugin is great for placing a connection of various scripts or styles to make the site more beautiful, dynamic and attractive.
 The Easiest Way To Add Javascript To Your Wordpress Site
The Easiest Way To Add Javascript To Your Wordpress Site
Previously, the solution to add code like Javascript to WordPress took the form of plugins or themes. For example, the Genesis framework allowed users to insert arbitrary body code using something like this: This allowed us to insert header or body scripts into posts on a page by page basis.

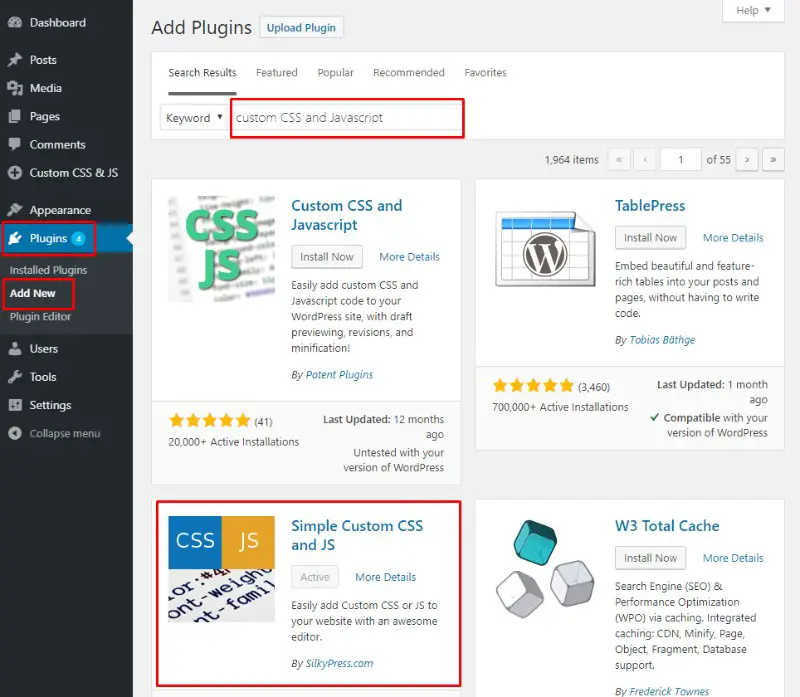
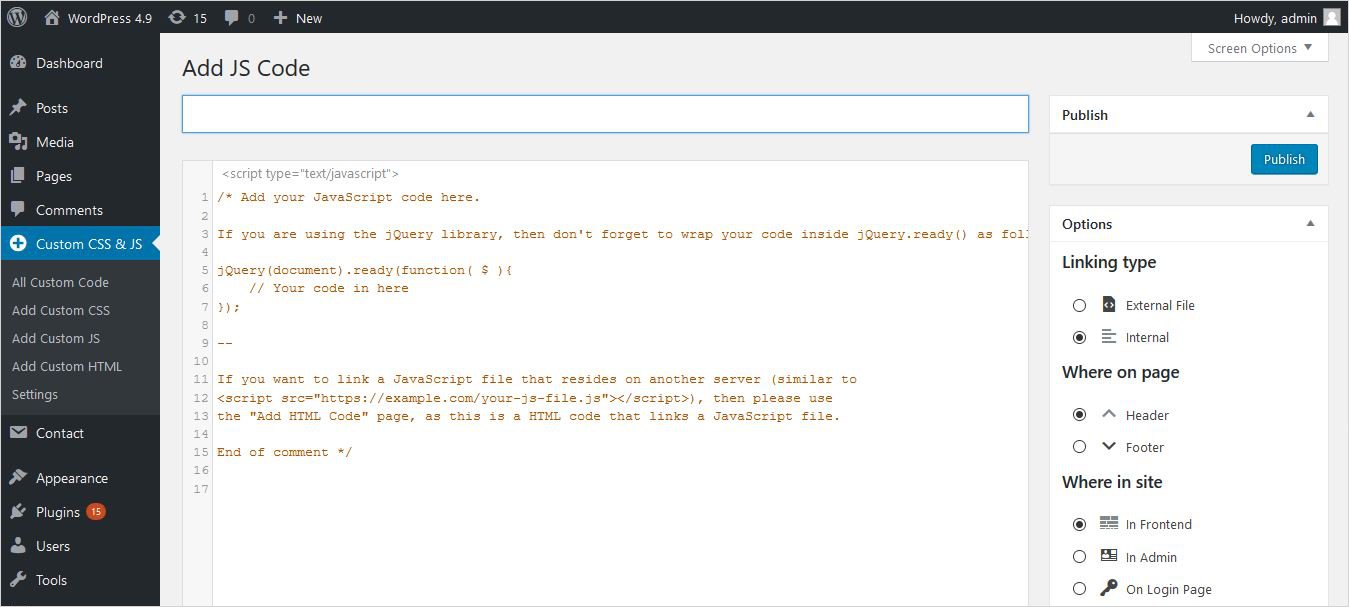
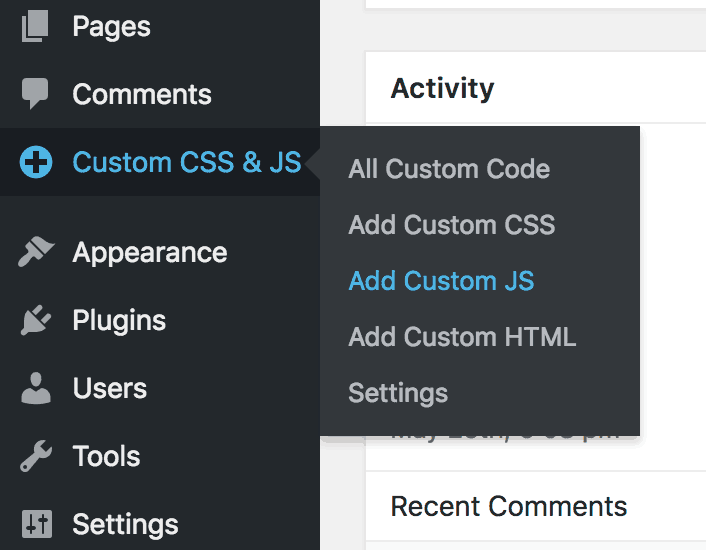
Add javascript to wordpress. Mar 09, 2021 - Jika plugin sudah aktif, Anda dapat ... WordPress yaitu ‘Custom CSS & JS’. Berikut tampilan dashboard plugin Simple Custom CSS and JS. Anda akan melihat beberapa tombol menu untuk menambahkan kode CSS, kode JavaScript, dan kode HTML. Jika ingin menambahkan kode JavaScript, klik tombol “Add JS Code” ... Directly adding wp_enqueue_script to your code doesn't include the script in new versions of Wordpress (5.0 above). The better way is to register the script with wp_register_script first to create a handle and then enqueue that handle. 28/1/2020 · You can add custom JavaScript to your WordPress site either by using a plugin or by editing your theme or child theme's functions.php file. Using a plugin is the recommended technique if you don't want to edit your source files, as these plugins ensure that your custom scripts load in …
15/10/2020 · The most effective method of adding JavaScript code to your WordPress site is creating a separate .js file, inserting it in the proper place and then using the wp_enqueue_script function. May 02, 2018 - But now what do you do with the skills you’ve acquired? There are a number of reasons why you might want to add custom JavaScript to your WordPress site and there are also a number of ways in which you can implement it. But you have to be very careful about how you do this. To add JS to WordPress pages and posts, you need to install the Visual Composer Website Builder plugin. Click on the Add New option in the Plugins menu. Don't forget to activate the plugin after installation. Step 2: Find Javascript Editor Under The Visual Composer Dashboard
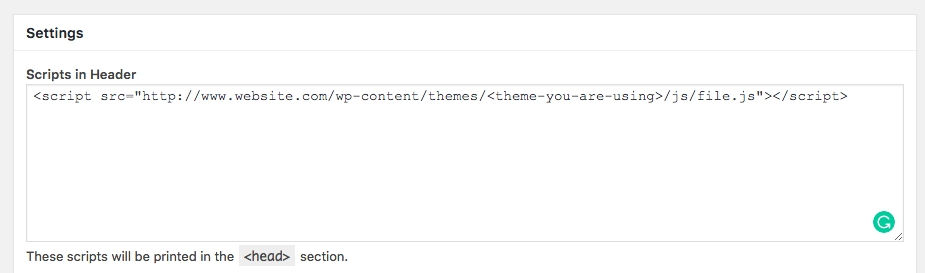
Login to your WordPress admin dashboard and go to Plugins >> Add New. Search for the Insert Headers and Footers plugin. Install and Activate the plugin. Step 2: After installing the plugin, go to Settings >> Insert Headers and Footers page to add your custom JS code. How to Add JavaScript and CSS in WordPress. There are multiple ways to add code in WordPress and I will demonstrate adding code using two methods. These include using your cPanel and using your WordPress theme's customizer. Both methods will have the same result. Method 1: cPanel Approach Adding javascript to php (wordpress)? [duplicate] Ask Question Asked 3 years, 9 months ago. Active 3 years, 9 months ago. Viewed 1k times -2 This question already has answers here: How to get JavaScript variable value in PHP (10 answers) Closed 3 years ago. So I am helping my friend with his woocommerce WordPress site. ...
Adding Javascript Code Inside Posts or Pages Using Plugin This method will allow you to add code anywhere inside your WordPress posts and pages. You will also be able to select where in the content you want to embed the javascript code. First, you need to install and activate the Code Embed plugin. But there are right ways to add custom JavaScript to a WordPress site and there are wrong, (or at least less desirable), ways to do so. Use the information provided in the above guide to determine which method of adding custom js to a WordPress site is right for your particular website, or the site you are developing for someone else. Incorrectly adding the script can cause a javascript to fail to work. Because. WordPress has its own proper way to include the js file correctly in the theme. In most cases, you can add some functions in the functions.php file to add the javascript codes. In this post, you will find the WordPress functions to register javascript properly.
One of the simplest ways to add JavaScript to a WordPress post, page or custom post type, is by using the Custom HTML Block found in the Gutenberg Editor. Simply, open a Post, Page or Custom Post Type, add a Custom HTML Gutenberg Block and add your JS code inside a <script> tag. You can embed your custom JS code inside the opening and closing ... In the WordPress Dashboard, go to Plugins → Add New, and search "Insert Headers and Footers". Pin. Upon activation, go to Settings → Insert Headers and Footers. Pin. Now that we have the possibility to use JavaScript (js) code, we can do it in two ways. We can directly enter the script in the following way. Pin. Aug 01, 2019 - Your site may benefit from extra Javascript to enhance user experience, but how to add Javascript to Wordpress safely? Click to find the answer.
Aug 22, 2019 - Want to add JavaScript in your WordPress posts or pages? WP Engine's guide will help get you started! Quickly Add Javascript To WordPress Post Once installed, the plugin will add a custom post type for custom codes. Here you can type in your JavaScript code, give it a name (Title), and also specify where you want to apply it. The plugin can be extremely helpful for developers and veteran WordPress users. This guide will show you two ways that you can add JavaScript to your WordPress site so you can extend the functionality of OptinMonster.
There are two steps for adding a script to WordPress: Registering the script: Adding it to the central registry of all JavaScript files used on a site. Enqueuing the script: Adding it to the list of scripts to output on the page. This is done through the wp_register_script and wp_enqueue_script functions. 15/11/2018 · Add new Javascript to WordPress. Normally, you would add a child theme or plugin which would then load a new Javascript file on your site. However, this is a lot of work if you just need to add a snippet or two of JS code. The easiest solution is to use the Simple Custom CSS and JS plugin. In some situations, you may need to add custom Javascript to your site. Normally, this would involve modifying your theme files. However, there is a less intrusive alternative. " Header and Footer Scripts " is a plugin to add custom JavaScript to WordPress without modifying your theme.
Dec 20, 2016 - Learn the various ways you can safely and smartly add JavaScript code to your WordPress site the right way. If you already have it installed on your WordPress website, you can use its benefit to paste scripts on every page. From inside the WordPress dashboard, navigate to the Essential Addons for Elementor tab and into Extensions. By default, the Custom JS option should be turned on, but if it isn't, activate it. There are plenty of WordPress JavaScript plugins out there for managing your pages or posts. At times, you will need to load your JavaScript within the <head> tags of the page or after your content adjacent to your </body> tag. Sometimes you may wish to load JavaScript sitewide; other times specific to a single page or post.
The Right Way To Add Javascript To WordPress Themes The better for adding javascript to your WordPress theme is to do so via the functions.php file using wp_enqueue_script. Using the wp_enqueue_scripts action to load your javascript will help keep your theme out of trouble. In this video I will show you how you can add you own Javascript file to WordPress. I love Javascript!!wp_enqueue_script code reference:https://developer.wor... When adding JavaScript to WordPress, you need to simply copy and paste the block of JavaScript code to the website. This simple action adds a third-party tool to the website, be it a video player or other element. These code snippets have added either right under the head section or right before the </body> tag in the main code of the website.
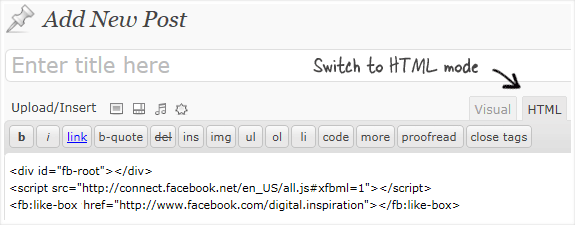
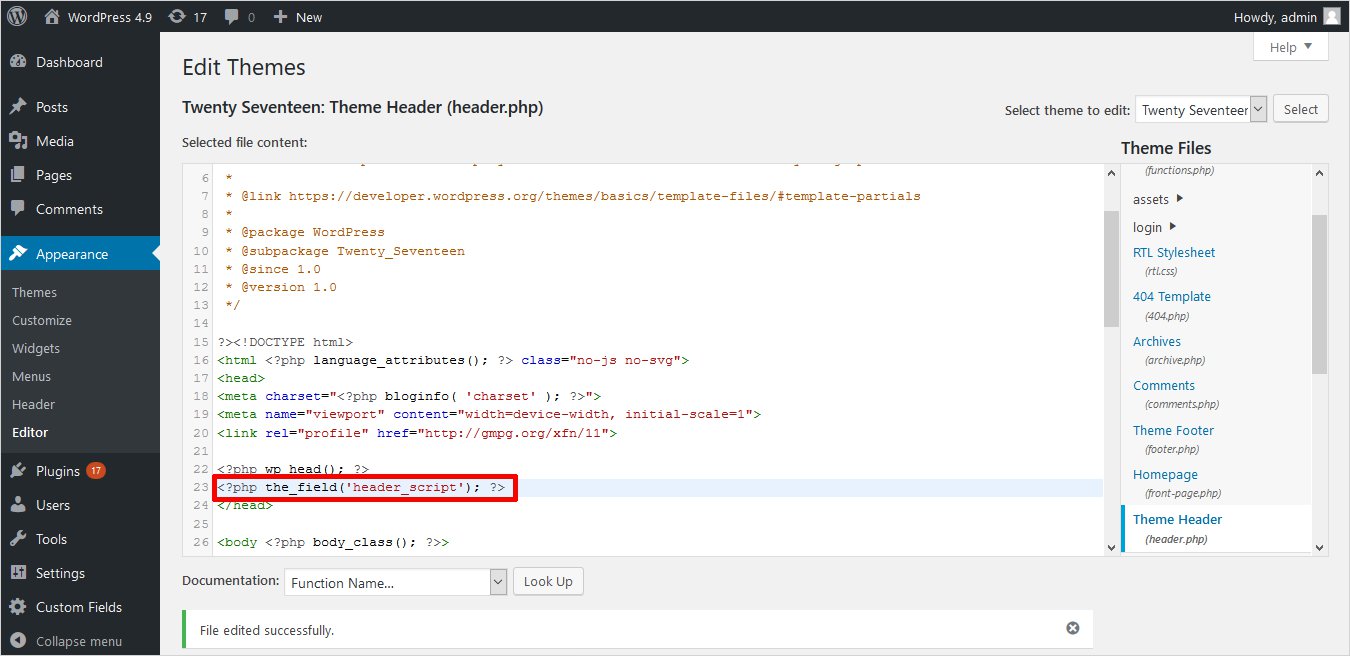
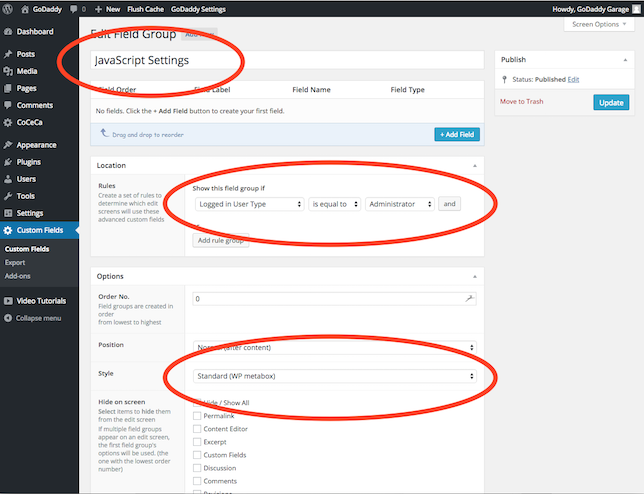
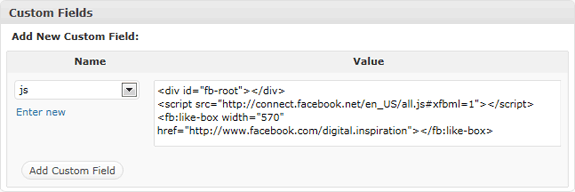
In this tutorial I will share a simple technique to add custom JavaScript to a specific Page in WordPress. The best part is that we don't need to make any edits to the templates files or the functions.php file. The Concept. The Concept behind this tutorial is quite simple. We will make use of Custom Fields to add custom js. To use JavaScript inside of posts in WordPress, you need to take a few more steps. Odds are that this usage is for one or only a few instances, so adding the script to the header would only add code you don't need to your header.php template file. For the occassional or one time use of JavaScript, you need to put the script into a JavaScript ... The easiest way to add a Javascript file to WordPress is using the Insert Headers and Footers plugin. Log in to your site's and install Headers and Footers plugin. Once it has installed, click on Activate Save your JavaScript code or file into a new file with the.js extension.
When you’re creating your theme, you may want to create additional stylesheets or JavaScript files. However, remember that a WordPress website will not just have your theme active, it will also be using many different plugins. So that everything works harmoniously, it’s important that theme ... Steps to add Javascript code to functions.php: Open the WordPress admin panel then go to Appearance > Theme Editor Open theme functions.php file, if you work localhost open the same file using any code editor IDE Add the code at the bottom of the file using WordPress action hooks wp_head or wp_footer. You can use this to functions.php to add addition script in nav-menu item. function add_nav_class ($output) { $output= preg_replace ('/<a/', '<a id="join_club" onclick="awf_Form_.showForm (); return false;"', $output, -1); return $output; } add_filter ('wp_nav_menu', 'add_nav_class'); Share. Improve this …
 Inserting Custom Javascript Codes Wordpress Websites For
Inserting Custom Javascript Codes Wordpress Websites For
 Add Javascript To Wordpress Without Breaking It 3 Easy Ways
Add Javascript To Wordpress Without Breaking It 3 Easy Ways
 How To Easily Add Javascript In Wordpress Pages Or Posts 3
How To Easily Add Javascript In Wordpress Pages Or Posts 3
 How To Properly Add Javascript Files To Your Wordpress Site
How To Properly Add Javascript Files To Your Wordpress Site
 Tutorial How To Add Javascript To Wordpress Guide Wpfox
Tutorial How To Add Javascript To Wordpress Guide Wpfox
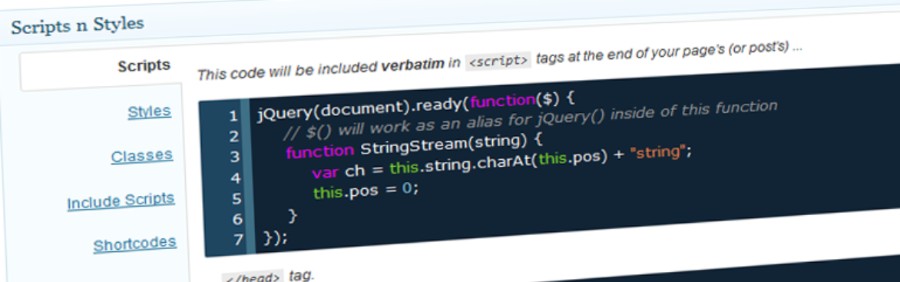
Add Custom Javascript And Css To Wordpress Dynamic Drive Blog
Add Custom Javascript And Css To Wordpress Dynamic Drive Blog
 How To Add Javascript To Wordpress Visual Composer Website
How To Add Javascript To Wordpress Visual Composer Website
 How To Add Javascript In Wordpress Diy Amp Javascript Plugin
How To Add Javascript In Wordpress Diy Amp Javascript Plugin
 Including Javascript In Plugins Or Themes The Right Way
Including Javascript In Plugins Or Themes The Right Way
 How To Add External Css Or Javascript To Your Wordpress Website
How To Add External Css Or Javascript To Your Wordpress Website
 How To Add Custom Javascript To Your Wordpress Site
How To Add Custom Javascript To Your Wordpress Site
 How To Add Javascript To Your Wordpress Posts Digital
How To Add Javascript To Your Wordpress Posts Digital
 How To Properly Add A Javascript File To Wordpress Theme
How To Properly Add A Javascript File To Wordpress Theme
A Guide To Javascript For Wordpress Wp Engine
 How To Easily Add Javascript In Wordpress Pages Or Posts 3
How To Easily Add Javascript In Wordpress Pages Or Posts 3
 How To Add Javascript And Jquery To Wordpress
How To Add Javascript And Jquery To Wordpress
A Guide To Javascript For Wordpress Wp Engine
 How To Add Javascript And Jquery To Wordpress
How To Add Javascript And Jquery To Wordpress
 Add Javascript To Wordpress How To Do It Easily
Add Javascript To Wordpress How To Do It Easily
 How To Add Custom Javascript To A Specific Page In Wordpress
How To Add Custom Javascript To A Specific Page In Wordpress
 The Easiest Way To Add Javascript To Your Wordpress Site
The Easiest Way To Add Javascript To Your Wordpress Site
 Add Custom Javascript Into Your Wordpress Site
Add Custom Javascript Into Your Wordpress Site
 3 Ways To Insert Javascript Into Wordpress Pages Or Posts
3 Ways To Insert Javascript Into Wordpress Pages Or Posts
 How To Add Javascript To Your Wordpress Posts Digital
How To Add Javascript To Your Wordpress Posts Digital
Add Custom Javascript And Css To Wordpress Dynamic Drive Blog
 The Easiest Way To Add Javascript To Your Wordpress Site
The Easiest Way To Add Javascript To Your Wordpress Site
 Add Javascript To Wordpress How To Do It Easily
Add Javascript To Wordpress How To Do It Easily
 How To Add Custom Javascript To Your Wordpress Website Qode
How To Add Custom Javascript To Your Wordpress Website Qode
 3 Ways To Insert Javascript Into Wordpress Pages Or Posts
3 Ways To Insert Javascript Into Wordpress Pages Or Posts
0 Response to "31 Add Javascript To Wordpress"
Post a Comment