29 Call Javascript Function Asynchronously
What is asynchronous code? By design, JavaScript is a synchronous programming language. This means that when code is executed, JavaScript starts at the top of the file and runs through code line by line, until it is done. The result of this design decision is that only one thing can happen at any one time. The asynchronous, non-blocking Javascript runtime can be a real challenge for those of us who are used to writing in a synchronous style in languages such as Python of Java.
 Javascript Async Await Explained In 10 Minutes Tutorialzine
Javascript Async Await Explained In 10 Minutes Tutorialzine
Nov 06, 2016 - I've been doing a lot of reading online trying to figure out how to write asynchronous JavaScript code. One of the techniques that has come up a lot in my research is to use callbacks. While I understand the process of how to write and execute a callback function, I'm confused why callbacks ...

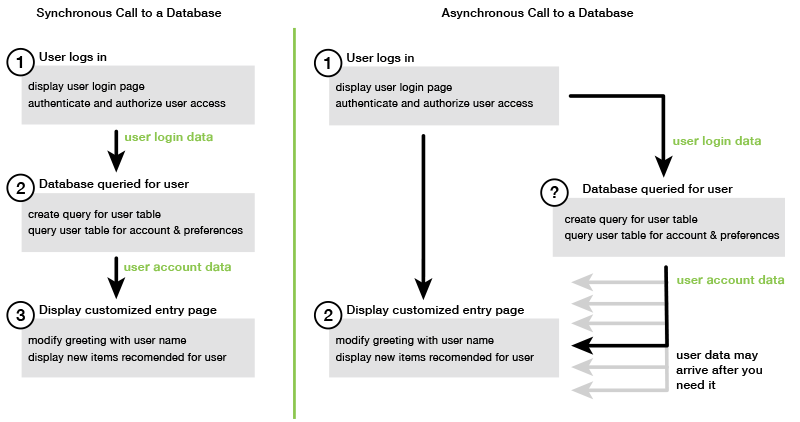
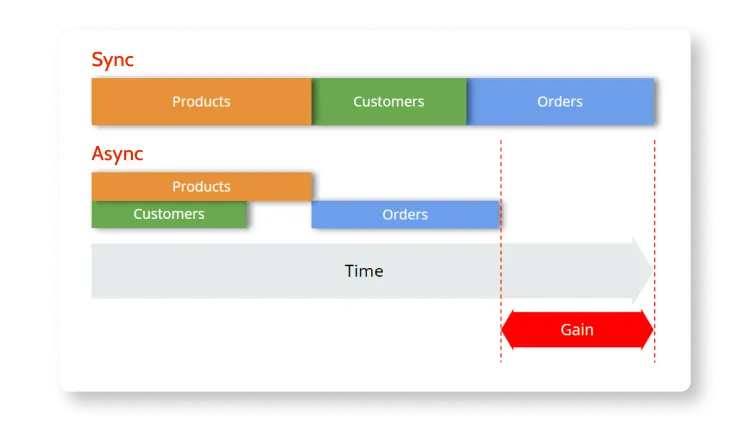
Call javascript function asynchronously. call javascript function by interval but not asynchronously. Call javascript function asynchronously to display overlay. Call javascript function from code behind? call VB.NET function in javascript ? How do function calling. call javascript function in jquery. May 15, 2012 - A friend of mine asked me recently how one might execute a JavaScript function "in another thread". Well, I've got good news and I've got ba... So even though JavaScript actually works with a single-thread model, you've landed in the asynchronous problem zone. Synchronous vs. Asynchronous. Basically the difference between a synchronous function call and an asynchronous one can be shown with these 2 pieces of code:
Although synchronous code can be written in the try ()/catch () sequence, the async function executes asynchronously, which is proved by the fact that the command console.log ('asynchronous is awesome'); although placed after the call to the function getData, is performed before the async function is completed. Asynchronous programming makes it possible to express waiting for long-running actions without freezing the program during these actions. JavaScript environments typically implement this style of programming using callbacks, functions that are called when the actions complete. Javascript is synchronous "by default". Meaning, the next line of code cannot run until the current one has finished. The next function cannot run until the current one has completed. But blocks of code run in parallel when it comes to asynchronous; Asynchronous functions run independently.
Mar 16, 2021 - If it’s an error, the exception is generated — same as if throw error were called at that very place. Otherwise, it returns the result. Together they provide a great framework to write asynchronous code that is easy to both read and write. This section provides a roadmap for the content on asynchronous programming in JavaScript. ... Don’t worry if you don’t understand everything yet. This is just a quick peek at what’s coming up. ... Normal functions are synchronous: the caller waits until the callee is finished with its ... Apr 17, 2019 - Similarly, when doing an AJAX call, ... make the call synchronous rather than asynchronous (although this option is slowly losing browser support). There are also synchronous alternatives to many asynchronous functions in Node.js. Trying to avoid asynchronous code and replacing it with synchronous code is almost always a bad idea in JavaScript because JavaScript ...
Sep 28, 2020 - There are many ways JavaScript provides us with the ability to make it behave like an asynchronous language. One of them is with the Async-Await clause. The simplest way to execute a method asynchronously is to start executing the method by calling the delegate's BeginInvoke method, do some work on the main thread, and then call the delegate's EndInvoke method. EndInvoke might block the calling thread because it does not return until the asynchronous call completes. async function An async function is a function declared with the async keyword, and the await keyword is permitted within them. The async and await keywords enable asynchronous, promise-based behavior to be written in a cleaner style, avoiding the need to explicitly configure promise chains. Async functions may also be defined as expressions.
Any Async function returns a Promise implicitly, and the resolved value of the Promise will be whatever returns from your function. Our function has an async keyword on its definition (which says... Jun 04, 2016 - It works only in a single one thread. But the most of the modern browsers provide Workers, that are second scripts which gets executed in background and can return a result. So, I reached a solution I think it's useful to asynchronously run a function, which creates a worker for each async call. With the basic JSF components working, it's time to wire in some JavaScript to call that commandLink, which in turn will call the managed bean. The magic is really nothing more than going through the DOM of the web page, grabbing the JSF commandButton and invoking the click method on it: <script type="text/javascript" > function ...
An anonymous function that must be written and passed directly in line with the call to the "Async" method as the callback parameter of the "Async" method. A named function, passing the name of that function as the callback parameter of an "Async" method. An anonymous function is useful if you are only going to use its code once - because it ... From the first steps with asynchronous programming in Javascript to an intricate understanding of how Promises and async functions work, the Asynchronous Programming Patterns in Javascript is a book that helps you write and reason about code easier. (Prefer a video course? Check out the Async/await in Javascript course.) No support for video. Dec 12, 2013 - 7 lines JavaScript library for calling asynchronous functions / I was surprised by the good feedback for JavaScript template engine in just 20 lines and decided to blog for another small utility function which I'm using often. While we are talking about JavaScript in the browser, most of the ...
But, not unsurprisingly, the function is called asynchronously, and the program execution goes past the call. This is an important difference from the sync version, as, by the time the next line is executed, the synchronous forEach is already done, while the async version is not. 28/2/2019 · Writing non-blocking, asynchronous code is a staple of Node.js development and the broader JavaScript world. JavaScript itself uses an event loop which makes writing asynchronous functions more difficult by default. Let’s look at examples of synchronous and asynchronous code; as well as some methods for programming asynchronously. By design, JavaScript is a synchronous scripting language. In fact, many of the widely used asynchronous functions in JavaScript are not part of the core language. Understanding how asynchronous features work in the JavaScript ecosystem, including the role played by external APIs, is an essential part of using the language effectively.
Mar 04, 2019 - For JavaScript to know when an asynchronous operation has a result (a result being either returned data or an error that occurred during the operation), it points to a function that will be executed once that result is ready. This function is what we call a “callback function”. Meanwhile, ... Function Definitions Function Parameters Function Invocation Function Call Function Apply Function Closures JS Classes Class Intro Class Inheritance Class Static ... JavaScript Async Previous Next "async and await make promises easier to write" async makes a function return a Promise. await makes a function wait for a Promise. Async Syntax. 9/7/2020 · Asynchronous JavaScript: Asynchronous code allows the program to be executed immediately where the synchronous code will block further execution of the remaining code until it finishes the current one. This may not look like a big problem but when you see it in a bigger picture you realize that it may lead to delaying the User Interface.
Aug 29, 2012 - The beauty is that the caller does ... callback function will get called exactly the same way. ... While the $.Deferred concept is simple, it can take time to get a good handle on it. However, given the nature of the browser environment, mastering asynchronous programing in JavaScript is a must ... Sep 25, 2019 - Before the code executes, var and function declarations are “hoisted” to the top of their scope. ... This code will reliably log “1 2 3". Asynchronous requests will wait for a timer to finish or a request to respond while the rest of the code continues to execute. Then when the time is right a callback ... How to return the result of an asynchronous function in JavaScript Find out how to return the result of an asynchronous function, promise based or callback based, using JavaScript ... Since we can't return the response straight from mainFunction, because we get that asynchronously, the calling function must change how it processes it.
In the real world, callbacks are most often used with asynchronous functions. A typical example is JavaScript setTimeout (). Waiting for a Timeout When using the JavaScript function setTimeout (), you can specify a callback function to be executed on time-out: Aug 05, 2019 - The async and await keywords are a great addition to Javascript. They make it easier to read (and write) code that runs asynchronously. That includes things like: ... Reading/writing files if you’re using NodeJS. I’m going to assume you’re familiar with Promises and making a simple async/await call... Jan 31, 2019 - Introduction To Asynchronous Programming in JavaScript In general JavaScript is running code in a non-blocking way. This means that code which is is taking some time to finish (like accessing an API, reading content from the local file system etc.) is being executed in the background and in ...
6/11/2020 · Async/await helps you write synchronous-looking JavaScript code that works asynchronously. An async function returns a promise, if the functions returns a value, the promise is resolved with the value, but if the async function throws an error, the promise is rejected with that value. Let’s create a simple async function below: When you call an asynchronous function that supports Promises, it will immediately return a Promise object. This object can be in 1 of 3 states: pending , resolved , or rejected . Feb 26, 2018 - JavaScript evolved in a very short time from callbacks to promises (ES2015), and since ES2017 asynchronous JavaScript is even simpler with the async/await syntax. Async functions are a combination of promises and generators, and basically, they are a higher level abstraction over promises.
Oct 20, 2015 - Among all these new features, let’s ... Async Functions” behind the Experimental Javascript features flag and take a journey through the updates and see how ECMAScript can improve your currently workflow. ... ECMAScript 5 (and previous versions as well) are all about callbacks... Call An Asynchronous Javascript Function Synchronously - Stack Overflow First, this is a very specific case of doing it the wrong way on-purpose to retrofit an asynchronous call into a very synchronous codebase that is many thousands of lines long and time doesn't curr... Oct 14, 2011 - A brief introduction to writing asynchronous javascript. A presentation from work.
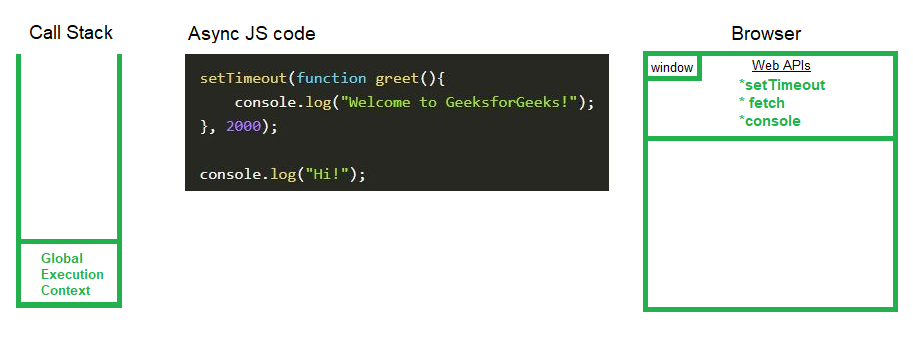
More recent additions to the JavaScript language are async functions and the await keyword, added in ECMAScript 2017. These features basically act as syntactic sugar on top of promises, making asynchronous code easier to write and to read afterwards. They make async code look more like old-school synchronous code, so they're well worth learning. Return response from asynchronous call example; A Beginner's Guide to AJAX with jQuery; How to Use jQuery's $.ajax() Function; AJAX Tutorial; JavaScript has long been one of the most widely-used programming languages, and technologies like Ajax can help developers do more with it. But JavaScript earns its share of flak for not having a ... May 22, 2017 - Javascript is not Asynchronous. It works Synchronously ,that is it runs one line of code at a time. When javascript code is run , first a Global execution context is created and if you call a function from global execution context, another execution context is created by the javascript engine ...
Calling a function using external JavaScript file. We can also call JavaScript functions using an external JavaScript file attached to our HTML document. To do this, first we have to create a JavaScript file and define our function in it and save itwith (.Js) extension. Once the JavaScript file is created, we need to create a simple HTML document. JavaScript Async Functions Async and await are built on promises. The keyword "async" accompanies the function, indicating that it returns a promise. Within this function, the await keyword is applied to the promise being returned. The task is technically very simple, but the question is quite common for developers new to async/await. That's the case when knowing how it works inside is helpful. Just treat async call as promise and attach .then to it: async function wait () { await new Promise ( resolve => setTimeout ( resolve, 1000)); return 10; } function f ...

 Asynchronous Programming Await The Future Blog Luminousmen
Asynchronous Programming Await The Future Blog Luminousmen
 Cleaning Up Asynchronous Javascript With Async Await Keywords
Cleaning Up Asynchronous Javascript With Async Await Keywords
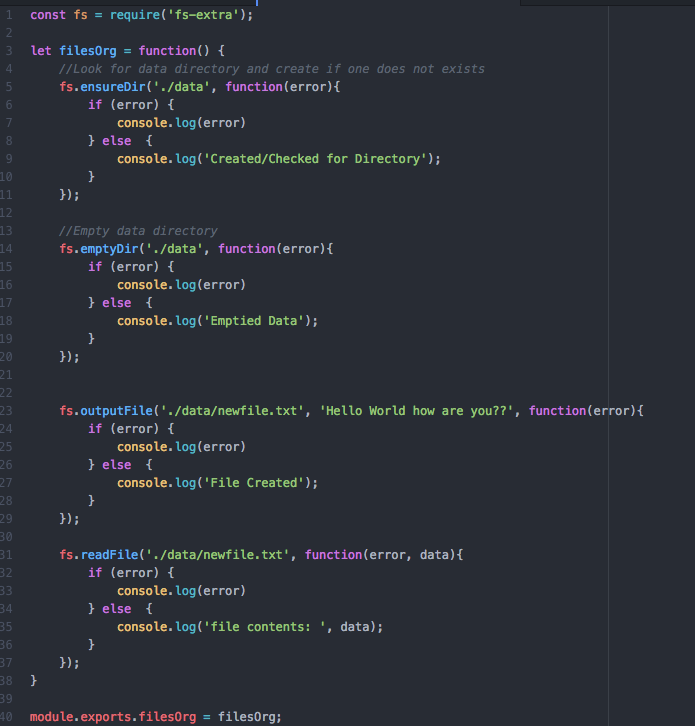
 Javascript Asynchronous Tutorial
Javascript Asynchronous Tutorial
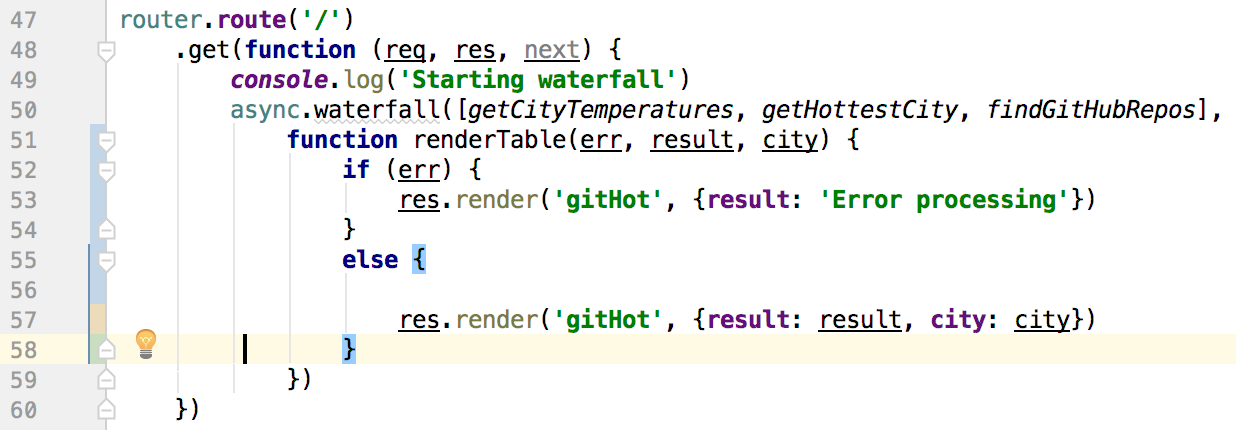
 Composing The Results Of Nested Asynchronous Calls In
Composing The Results Of Nested Asynchronous Calls In
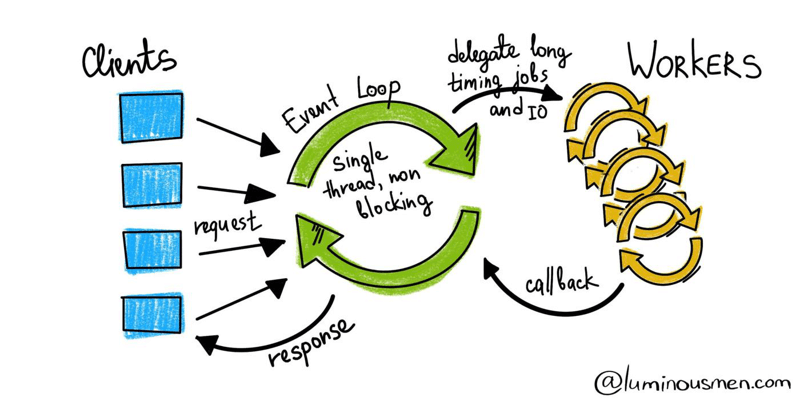
 How Javascript Works Event Loop Concurrency Asynchronous
How Javascript Works Event Loop Concurrency Asynchronous
 Deeply Understanding Javascript Async And Await With Examples
Deeply Understanding Javascript Async And Await With Examples
Why Is Javascript Asynchronous Quora
 How Asynchronous Javascript Code Gets Executed In Browser
How Asynchronous Javascript Code Gets Executed In Browser
 Blocking And Non Blocking In Node Js Asynchronous
Blocking And Non Blocking In Node Js Asynchronous
 Callback Vs Promises Vs Async Await Loginradius Engineering
Callback Vs Promises Vs Async Await Loginradius Engineering
How To Run Async Javascript Functions In Sequence Or Parallel

 How Javascript Works Event Loop And The Rise Of Async
How Javascript Works Event Loop And The Rise Of Async
 Javascript Asynchronous Tutorial
Javascript Asynchronous Tutorial
 How To Call Async Function In Js Code Example
How To Call Async Function In Js Code Example
 Don T Make That Function Async Dev Community
Don T Make That Function Async Dev Community
 Asynchronous Programming Getting To Grips With Async And
Asynchronous Programming Getting To Grips With Async And
 Asynchronous Javascript Introducing Async And Await
Asynchronous Javascript Introducing Async And Await
 Aborting A Signal How To Cancel An Asynchronous Task In
Aborting A Signal How To Cancel An Asynchronous Task In

 Callback Hell Bmc Software Blogs
Callback Hell Bmc Software Blogs
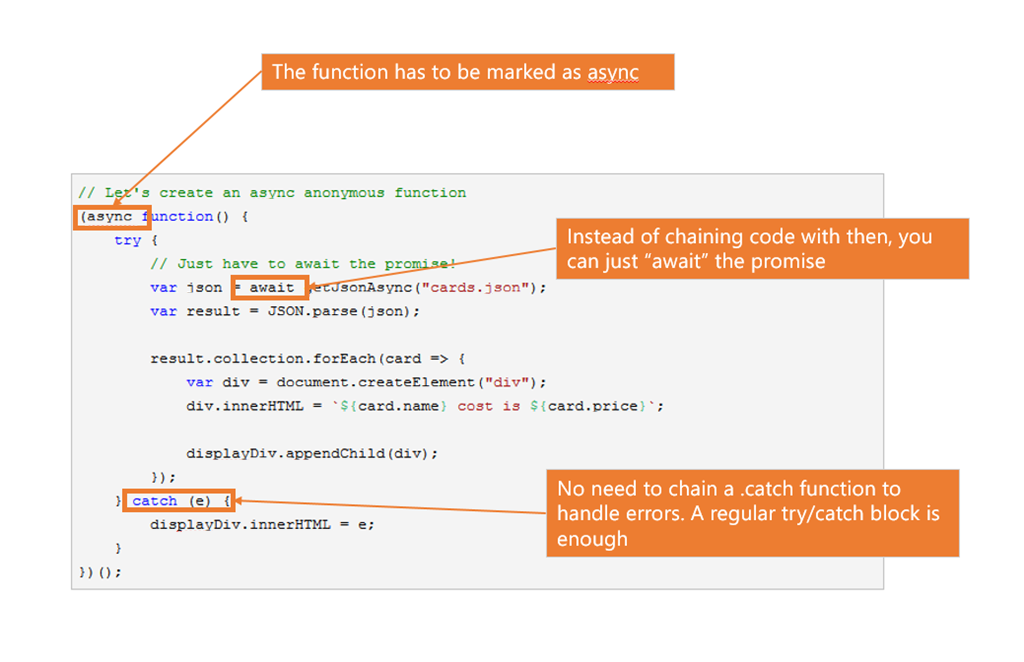
 Javascript Goes Asynchronous And It S Awesome Sitepoint
Javascript Goes Asynchronous And It S Awesome Sitepoint
Asynchronous Http Call In Javascript

 Managing Asychronous Calls Aws Sdk For Javascript
Managing Asychronous Calls Aws Sdk For Javascript
 When And How To Use Async Await
When And How To Use Async Await
 Asynchronous Vs Synchronous Programming When To Use What
Asynchronous Vs Synchronous Programming When To Use What
0 Response to "29 Call Javascript Function Asynchronously"
Post a Comment