27 Scope Of This In Javascript
The scope of a variable is the region of your program in which it is defined. JavaScript variables have only two scopes. Global Variables − A global variable has global scope which means it can be defined anywhere in your JavaScript code.; Local Variables − A local variable will be visible only within a function where it is defined. Function parameters are always local to that function. Conclusion: JavaScript Scope Explained. Scope is one of the most important topics in JavaScript. In this tutorial, you will learn about what scope is. Then, you will learn about types of scope and how they work. You will also learn about ES6 variables, block statements, why they matter for scope. Lastly, you will also learn about closures.
Understanding Es2015 In Depth Part 1 Block Scope With Let
31/1/2009 · The idea of scoping in JavaScript when originally designed by Brendan Eich came from the HyperCard scripting language HyperTalk. In this language, the displays were done similar to a stack of index cards. There was a master card referred to as the background. It was transparent and can be seen as the bottom card.

Scope of this in javascript. In the scope chain, there is no local variable named "month", so the JavaScript engine looks to the next level of the scope chain, which happens to be the global scope. In the global scope, there is a variable named "month", so the value of that variable is returned, and it is "july". 15/2/2017 · In the JavaScript language there are two types of scopes: Global Scope; Local Scope; Variables defined inside a function are in local scope while variables defined outside of a function are in the global scope. Each function when invoked creates a new scope. Global Scope. When you start writing JavaScript in a document, you are already in the Global scope. In javascript, every function has a scope. Additionally there's a global scope (when outside any function a defined variable is defined in global scope, or in a function when not preceding var in definition).
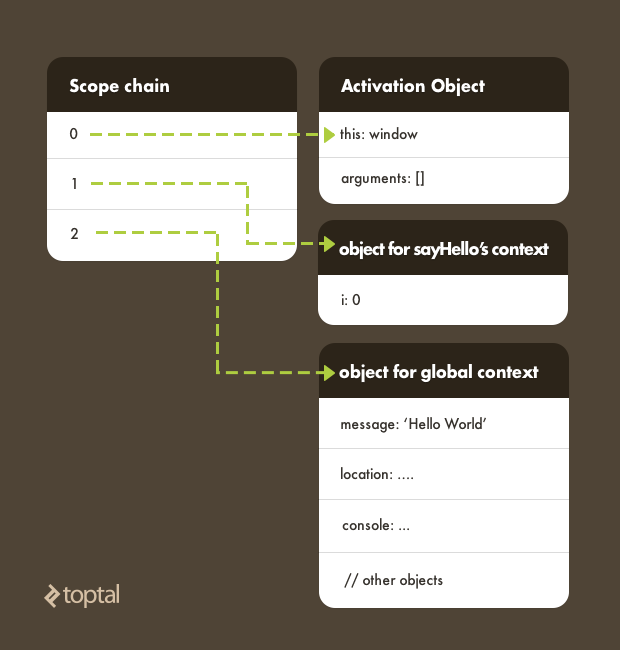
21/4/2020 · Scope chain also contains the current function variable object. Determines the value of this: After the scope chain, the JavaScript engine initializes the value of this. In the above, the function (call it anonymous function A) assigned to obj.bar returns another function (call it anonymous function B) that is created as an arrow function. As a result, function B's this is permanently set to the this of obj.bar (function A) when called. When the returned function (function B) is called, its this will always be what it was set to initially. Photo by NASA on Unsplash. T he most important but critical scope is the "global scope". Every other scope can reach everything that is defined in the global scope. In the browser we have the window object, and in NodeJS we have global the object. In this post when I say "global scope" I mean both of them. One thing you need to remember about the global scope, Is that you don't need ...
Lexical Scope. When a function within another function, the inner function has access to the scope in the outer function, this is called Lexical Scope — also referred to as Static Scope as it may only be called (referenced) from within the block of code in which it is defined. Lexical scope. JavaScript starts at the innermost scope and ... Scope in programming refers to how accessible (or protected) a variable, function or object is. Accessible in the sense that only certain parts of the program can access such objects. This sort of protection makes it easier to determine the parts of the program that interacts with and affect such objects. Let's take a real-life scenario for ... A variable can also have a local scope, i.e it can only be accessed within a function. Example 1: Local Scope Variable // program showing local scope of a variable let a = "hello"; function greet() { let b = "World" console.log(a + b); } greet(); console.log(a + b); // error. Output. helloWorld Uncaught ReferenceError: b is not defined
Hoisting is (to many developers) an unknown or overlooked behavior of JavaScript. If a developer doesn't understand hoisting, programs may contain bugs (errors). To avoid bugs, always declare all variables at the beginning of every scope. Since this is how JavaScript interprets the code, it is always a good rule. JavaScript Strict Mode for Defining Scope of a Variable In JavaScript, if you forget to declare a variable with a keyword: var, let, and const, JavaScript automatically takes it as a global variable, and you can access it anywhere in the program. Javascript does have block scope. You can declare variable within an if statement using let myVar = "Look it up first!" Check out the let keyword - WebWanderer Apr 16 '15 at 20:42. 1 @WebWanderer let is hardly supported here in December of 2015, this answer was posted in Aug of 2011. - trex005 Dec 4 '15 at 18:04. 3.
Scope Chain. It is the process in which, JavaScript engine searches for the value of the variables in the scope of the functions. However, the search is in a lexical manner. First of all the engine looks out in the current scope of the current function. If not found, it finds it in the parent funtion. Variable Scope. Scope in JavaScript refers to the current context of code, which determines the accessibility of variables to JavaScript. The two types of scope are local and global: Global variables are those declared outside of a block. Local variables are those declared inside of a block. JavaScript has been going through some big changes over the last few years; these include the addition of a couple of interesting new keywords for declaring variables and deal with scope in new ways to what has come before.
JavaScript has function scope: Each function creates a new scope. Variables defined inside a function are not accessible (visible) from outside the function. Variables declared with var, let and const are quite similar when declared inside a function. They all have Function Scope: function myFunction () {. var carName = "Volvo"; // Function Scope. 19/8/2021 · A scope chain refers to the unique spaces that exist from the scope where a variable got called to the global scope. Here's an example: // Define a variable in the global scope: const fullName = "Oluwatobi Sofela"; // Define nested functions: function profile() { function sayName() { function writeName() { return fullName; } return writeName(); } return sayName(); } There are a couple new ways to declare variables in ES6 that help us out with scoping. We can declare variables with var, which we've always used, but now we can use let and const to declare variables too.. These two have some attributes about them which are going to be helpful for us in creating variables but let's do a quick review to show you how var, let, and const are different.
A Simple Explanation of Scope in JavaScript. The scope is an important concept that manages the availability of variables. The scope is at the base closures, defines the idea of global and local variables. If you'd like to code in JavaScript, understanding the scope of variables is a must. Types of Scope. There are three types of scope in JavaScript — 1) Global Scope, 2) Function Scope, and, 3) Block Scope. 1. Global Scope. Any variable that's not inside any function or block (a pair of curly braces), is inside the global scope. The variables in global scope can be accessed from anywhere in the program. Scope determines the visibility and accessibility of a variable. JavaScript has three scopes: global scope, local scope, and block scope. Global scope. When you execute a script, the JavaScript engine creates a global execution context. It also assigns variables that you declare outside of functions to the global execution context. These ...
A scope defines the lifetime visibility of a variable. Variables are not visible outside the scope in... Tagged with webdev, javascript, codenewbie, beginners. Scope. Ritik Chopra. Mar 28 · 3 min read. Scope in JavaScript refers to the current context of code, which determines the accessibility of variables to JavaScript. In simple terms, we can say How ... In JavaScript, it is possible to create a function, dynamically passed as an argument to another function, and called from a different place of code after. Variable scope is one of the first things to learn in JavaScript.The location of the variable declaration controls the scope of a variable.
Scope in JavaScript defines accessibility of variables, objects and functions. There are two types of scope in JavaScript. Global scope Local scope Global Scope. Variables declared outside of any function become global variables. Global variables can be accessed and modified from any function. 5/4/2013 · Because dataReceivedHandler is an anonymous function this will refer to the window object on the global scope. I think of two way you can bypass that. a) Create a variable inside loadData to hold it's context then use it inside dataReceivedHandler as such: loadData: function () { var self = this; var dataReceivedHandler = function () { console. In this blog, lets start from the bare basics to all the way getting comfortable with understanding scopes in Javascript ️ . In simple terms ,the scope of a variable is the part of a program that…
In JavaScript, there are mainly three scopes. 1.Global Scope. As stated earlier, it is a default scope in JavaScript. which means if the variable is not defined inside any other scope, it belongs to the global scope. Although, there is a catch we are avoiding it for now. Code snippet to understand the global scope. The scope is a collection of stored variables as well as the rules for accessing these variables by name at any time. Working principles of the javascript engine. Let's see how the engine process this statement var age = 5; . The first thing the compiler does is to break the statement down into tokens.

 What Is The Difference Between Scope And Context In
What Is The Difference Between Scope And Context In
Scope In Javascript Digital Web
A Comprehensive Story Of This In Javascript Codeproject
 A Simple Explanation Of Javascript Closures
A Simple Explanation Of Javascript Closures
What Is Scope And Closure In Javascript
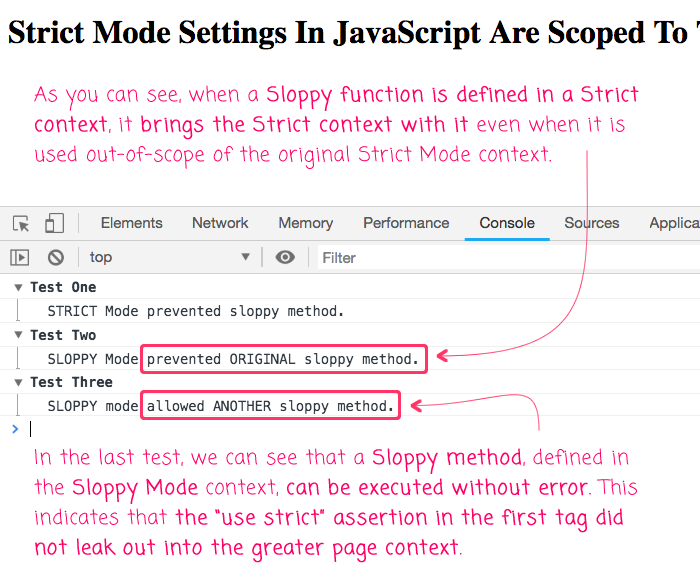
 Strict Mode Settings In Javascript Are Scoped To The Script Tag
Strict Mode Settings In Javascript Are Scoped To The Script Tag
 Scope Of Variable In Javascript
Scope Of Variable In Javascript
 Javascript Performance Lookups Through Prototype Amp Scope
Javascript Performance Lookups Through Prototype Amp Scope
 Getting Started With Modern Javascript Variables And Scope
Getting Started With Modern Javascript Variables And Scope
 Understanding Local Scope In Javascript By Sumeyra Davran
Understanding Local Scope In Javascript By Sumeyra Davran
 Declaring Variables In Es6 Javascript By Yash Agrawal
Declaring Variables In Es6 Javascript By Yash Agrawal
 A Simple Explanation Of Javascript Closures
A Simple Explanation Of Javascript Closures
 Understanding Module And Global Scope Ringojs
Understanding Module And Global Scope Ringojs
 The Visual Guide To Javascript Variable Definitions Amp Scope
The Visual Guide To Javascript Variable Definitions Amp Scope
 Scope In Javascript Introducing The Basics For Beginners
Scope In Javascript Introducing The Basics For Beginners
 How Javascript Variable Scoping Is Just Like Multiple Levels
How Javascript Variable Scoping Is Just Like Multiple Levels
 Javascript Block Level Scope Stack Overflow
Javascript Block Level Scope Stack Overflow
 Understanding Variables Scope And Hoisting In Javascript
Understanding Variables Scope And Hoisting In Javascript
 What Is The Scope Of Variables In Javascript Stack Overflow
What Is The Scope Of Variables In Javascript Stack Overflow
 Javascript Tutorials For Beginners Javascript Variable Scope
Javascript Tutorials For Beginners Javascript Variable Scope
 Javascript Performance Lookups Through Prototype Amp Scope
Javascript Performance Lookups Through Prototype Amp Scope
 What Are Closures In Javascript Dzone Web Dev
What Are Closures In Javascript Dzone Web Dev
A Horrifying Globalthis Polyfill In Universal Javascript


0 Response to "27 Scope Of This In Javascript"
Post a Comment