25 Set Object In Javascript
The Set Object The Set object is a collection of values in which you can store unique primitive values or object references. Uniqueness is key here—no primitive value or object reference will can added multiple times. How to Use Set In JavaScript, setter methods are used to change the values of an object.
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
A Set is a special type collection - "set of values" (without keys), where each value may occur only once. Its main methods are: new Set (iterable) - creates the set, and if an iterable object is provided (usually an array), copies values from it into the set. set.add (value) - adds a value, returns the set itself.

Set object in javascript. Set in JavaScript A Set is a collection of unique elements that can be of any type. Set is also an ordered collection of elements, which means that elements will be retrieved in the same order that they were inserted in. A Set in JavaScript behaves the same way as a mathematical set. Accessing JavaScript Properties. The syntax for accessing the property of an object is: objectName.property // person.age. or. objectName [ "property" ] // person ["age"] or. objectName [ expression ] // x = "age"; person [x] The expression must evaluate to a property name. JavaScript provides a bunch of good ways to access object properties. The dot property accessor syntax object.property works nicely when you know the variable ahead of time. When the property name is dynamic or is not a valid identifier, a better alternative is square brackets property accessor: object[propertyName] .
Returns a new iterator object that yields the values for each element in the Set object in insertion order. Set.prototype.keys() An alias for Set.prototype.values(). Set.prototype.entries() Returns a new iterator object that contains an array of [value, value] for each element in the Set object, in insertion order. This is similar to the Map object, so that each entry's key is the same as its value for a Set. … The JavaScript Set object is used to store the elements with unique values. The values can be of any type i.e. whether primitive values or object references. Syntax. Parameter. iterable - It represents an iterable object whose elements will be added to the new Set. Points to remember ... 1. Creating objects using object literal syntax. This is really simple. All you have to do is throw your key value pairs separated by ':' inside a set of curly braces ( { }) and your object is ready to be served (or consumed), like below: This is the simplest and most popular way to create objects in JavaScript. 2.
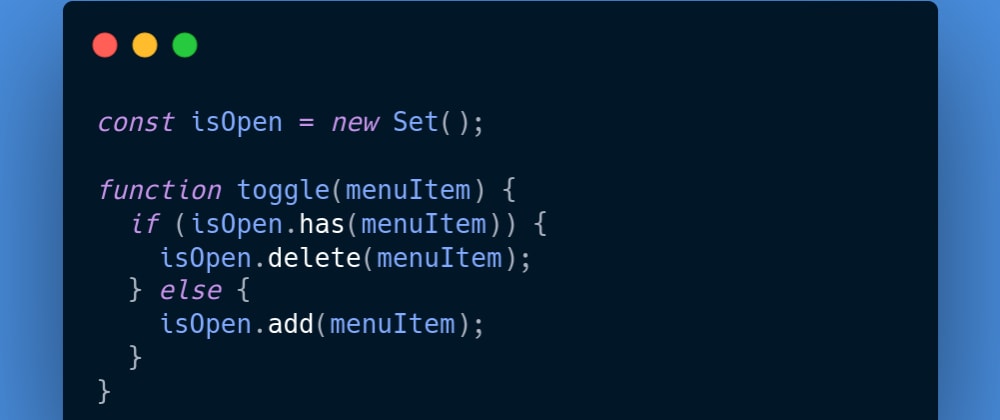
The replaced content is sized to maintain its aspect ratio while filling the element's entire content box. The object will be clipped to fit: none: The replaced content is not resized: scale-down: The content is sized as if none or contain were specified (would result in a smaller concrete object size) initial: Sets this property to its default ... Arrays of objects don't stay the same all the time. We almost always need to manipulate them. So let's take a look at how we can add objects to an already existing array. Add a new object at the start - Array.unshift. To add an object at the first position, use Array.unshift. The Set object, to me, is my container of LC marshmallows and I am happy more than happy to share this simple pleasure with you, dear reader! What is the Set Object? As I hinted to earlier, the Set object is a JavaScript object that only holds unique values. These values, however, can be anything you want since it will support both primitive ...
Above, p1 and p2 are the names of objects. Objects can be declared same as variables using var or let keywords. The p1 object is created using the object literal syntax (a short form of creating objects) with a property named name.The p2 object is created by calling the Object() constructor function with the new keyword. The p2.name = "Steve"; attach a property name to p2 object with a string ... Hi everybody, I'm Aya Bouchiha, on this amazing day, we will talk about all Set Methods and Properities like has(), add(), size.. Definition of a Set Set: is a collection of items and a built-in object, which stores only unique values.. Set Constructor Iteration over a Set using For of loop Size Property size: is a set property that returns the length of the unique items in a specified set. When a JavaScript variable is declared with the keyword " new ", the variable is created as an object: x = new String (); // Declares x as a String object. y = new Number (); // Declares y as a Number object. z = new Boolean (); // Declares z as a Boolean object. Avoid String, Number, and Boolean objects. They complicate your code and slow down ...
Similar to Arrays, a Set can be used to store a sequence of values in Javascript. However, a Set can only store unique values, meaning we cannot store duplic... Introduction to the JavaScript Set object. ES6 provides a new type named Set that stores a collection of unique values of any type. To create a new empty Set, you use the following syntax: let setObject = new Set (); Code language: JavaScript (javascript) The Set constructor also accepts an optional iterable object. A set is a collection of items which are unique i.e no element can be repeated. Set in ES6 are ordered: elements of the set can be iterated in the insertion order. Set can store any types of values whether primitive or objects.
Essentially, to store object x, you can use items[x.toString()] = x;. Note that the value is the object itself, so then the set of objects can be extracted by looking at all item's properties and dumping all the values in to an array. Here's the class, which I call ObjectSet, in full. Objects in JavaScript are standalone entities that can be likened to objects in real life. For example, a book might be an object which you would describe by the title, author, number of pages, and genre. Similarly, a car might be an object that you would describe by the color, make, model, and horsepower. JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined in the browser, you can define your own objects. This chapter describes how to use objects ...
A Set is a collection of unique values. Unlike a Map, a Set is conceptually more similar to an Array than an Object, since it is a list of values and not key/value pairs. However, Set is not a replacement for Arrays, but rather a supplement for providing additional support for working with duplicated data. let filteredList = [...new Set (fullNameList.map (JSON.stringify))].map (JSON.parse); It cannot be recommended, because it uses serialization where it's unnecessary. Serialization will destroy object instances that cannot be serialized, will ignore non-enumerable properties and won't handle circular references. In JavaScript, functions are objects. You can work with functions as if they were objects. For example, you can assign functions to variables, to array elements, and to other objects. They can also be passed around as arguments to other functions or be returned from those functions.
Accessor properties are represented by "getter" and "setter" methods. In an object literal they are denoted by get and set: let obj = { get propName() { }, set propName(value) { } }; The getter works when obj.propName is read, the setter - when it is assigned. First make a variable. Then make a object. Assign that variable a value. Here are few of the examples. Set.prototype.has () The has () method returns a boolean indicating whether an element with the specified value exists in a Set object or not.
According to the MDN documentation, the Set object allows you store unique values of any type, whether they are primitive data types like strings, booleans, symbols, null, etc or even objects. Below is an example of the syntax of the new Set object, new Set ([iterable])
 Unquoted Property Names Object Keys In Javascript Mathias
Unquoted Property Names Object Keys In Javascript Mathias
 Property Descriptors For Objects In Javascript Dzone Web Dev
Property Descriptors For Objects In Javascript Dzone Web Dev
 Learn The Incredibly Helpful But Often Overlooked Javascript
Learn The Incredibly Helpful But Often Overlooked Javascript
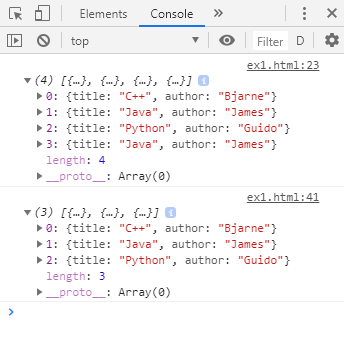
 How To Find Unique Objects In An Array In Javascript By
How To Find Unique Objects In An Array In Javascript By
 How To Use Set In Javascript Es6 To Find Unique Items By Dr
How To Use Set In Javascript Es6 To Find Unique Items By Dr
 Storing Unique Values With The Set Object In Javascript By
Storing Unique Values With The Set Object In Javascript By
 Javascript Set Object Key Using Variable Es6 Amp Es5
Javascript Set Object Key Using Variable Es6 Amp Es5
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 Javascript Set Data Structure With Examples Dot Net Tutorials
Javascript Set Data Structure With Examples Dot Net Tutorials
 Set Array As Object Property Javascript Stack Overflow
Set Array As Object Property Javascript Stack Overflow
 What Is An Object In Javascript Example Codez Up
What Is An Object In Javascript Example Codez Up
 Efficient Way To Trim Space Characters Off All Properties
Efficient Way To Trim Space Characters Off All Properties
 Quick Tip Unique Javascript Arrays Using The Set Object
Quick Tip Unique Javascript Arrays Using The Set Object
 The Most Common Patterns To Create Objects In Javascript Es5
The Most Common Patterns To Create Objects In Javascript Es5
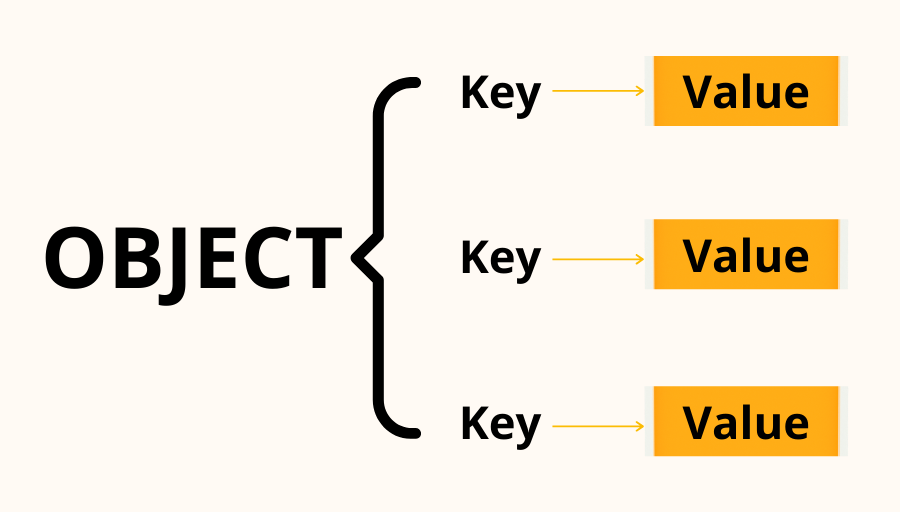
 What Is A Javascript Object Key Value Pairs And Dot Notation
What Is A Javascript Object Key Value Pairs And Dot Notation
 How Set Value Into A Function In The Element Of Javascript
How Set Value Into A Function In The Element Of Javascript
 Javascript Take A Flat Array And Create A New Array With
Javascript Take A Flat Array And Create A New Array With
Use The Nullish Coalescing Operator To Set Object Defaults
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 Cannot Set Property Material Of Object Object Which Has
Cannot Set Property Material Of Object Object Which Has
 How To Remove Duplicates From An Array Of Objects Using
How To Remove Duplicates From An Array Of Objects Using
 Advanced Javascript Play With Object In Javascript
Advanced Javascript Play With Object In Javascript

0 Response to "25 Set Object In Javascript"
Post a Comment