27 Javascript Set Textarea Value
How to add or replace text to a text field or textarea using JavaScript. Definition and Usage. The rows property sets or returns the value of the rows attribute of a text area. The rows attribute specifies the height (visible number of lines) in a text area. Tip: You can also use the style.height property to set the height of a text area.
 Unscrambling The Spotfire Text Area Data Shop Talk
Unscrambling The Spotfire Text Area Data Shop Talk
document.forms.form.textarea.value = 'hello world'; form and textarea are values of the name attribute for the form and textarea elements respectively. And so we should see ‘hello world’ in the text area. Conclusion. We can get the text area with querySelector or document.forms if it’s in a form. Then we can assign a value to the ...

Javascript set textarea value. In this Example explained about textarea component validation using Javascript. getElementById() method using to get the Element. with selected element getting and setting the data using value attribute of Element Object in Javascript. focus() method of Element Object in Javascript used to set current cursor control to the Component. Used to get and set the default value of the text area : To Get: var ss = document.form1.textn.defaultValue; form: Used to get the parent node (form object) of this Text area Node : To Get: var ss = document.form1.textn.form; name: Used to get TextArea name : To Get: var ss = document.form1.textn.name; type: Used to get form type : To Get: Jun 05, 2021 - We can use .val() method to set the value of a textArea or a input field on a HTML page. Below example demonstrates how we can set the values of both the elements using jQuery. In the example, we a…
Oct 08, 2014 - Basically, I need the user to be ... to the textarea without it disappearing if a checkbox is selected. The value of the checkbox should simply be added after. ... Your code now defines code for the window.onload event twice and it doesn’t need to have anything defined for that event. With JavaScript correctly ... You can set textarea Value in Vue.JS using v-model, you can also set default value of textarea. Vue.Js set textarea Value JavaScript Example Here is an example of textarea with default value. // To set the textarea value, you must insert the TEXT into the element. <textarea>VALUE</textarea> // javascript var textarea = `<textarea>${value}</textarea>`; document.getElementById('my_textarea_id').textContent = 'foo' // php $value = 'foo'; $textarea = "<textarea>$value</textarea>"; echo ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. There are two ways of setting the size of the HTML <textarea> element. You can use HTML or CSS. In HTML, you can use the cols and rows attributes. Let's see this solution in use. Watch a video course CSS - The Complete Guide (incl. Flexbox, Grid & Sass) The value attribute in HTML and the value property in JavaScript work differently for these controls. You can set the initial value with the value attribute, but the value property contains the actual value of the control. ... value (TEXTAREA) (Mozilla Developer Center) value (Safari Reference Library)
How to get the value of a textarea in jQuery. Topic: JavaScript / jQuery Prev|Next. Answer: Use the jQuery val() method. You can use the jQuery val() method to get or set the value of a <textarea> element. Be sure to remove any trailing and leading whitespace, otherwise it may cause unexpected results. The value property sets or gets the contents of a textarea. ... Return the value property. 28/10/2009 · document.getElementById('myTextarea').value = ''; or like this in jQuery: $('#myTextarea').val(''); Where you have <textarea id="myTextarea" name="something">This text gets removed</textarea> For all the downvoters and non-believers: Here's the MSDN reference. value Property: Retrieves or sets the text in the entry field of the textArea element.
This property set/return the value of value attribute of a text field. The value property contains the default value, the value a user types or a value set by a script. // To set the textarea value, you must insert the TEXT into the element. <textarea>VALUE</textarea> // javascript var textarea = `<textarea>${value}</textarea>`; document.getElementById('my_textarea_id').textContent = 'foo' // php $value = 'foo'; $textarea = "<textarea>$value</textarea>"; echo ... 16/10/2019 · Given an HTML document containing a <textarea> element and the task is to change the content of a <textarea> element with the help of JavaScript. Method 1: This method uses id attribute of textarea with value property to change the content of <textarea> element. JavaScript code is written within the <script> tag.
Apr 28, 2020 - You can simply use the val() method to set the value of a textarea dynamically using jQuery. this.value. this is a special keyword in JavaScript (as in many other programming/scripting languages) ... I have a styled form in which I have a containing my textarea which has a width and height set. The textarea is also set by cols/rows but in Firefox, when my typing reaches the bottom of the it continues down below the where you can no ... jQuery Get Set Textarea text value : We can use $(selector).val() method to get and set the textarea value. Here in this tutorial we are going to explain both set and get the textarea text using jquery val method. We will also create demo for both set and get methods.
how to set the value of textarea using javascript; html 5 set value of text area; html textarea value html; html set value textarea; how to set value to textarea; how to set value for textarea in javascript; set value of textarea in html; js change textarea value; set textarea value usngjs; how insert value in textarea using js; textarea.value ... Javascript set textarea value. How Do I Get The Height Of A Textarea Stack Overflow. Python Selenium Set Value Of Textarea With Javascript Doen Ts. Get Value Textarea React Code Example. Html Textarea Input Value Resize Readonly Etc Example. Get The Value In Textarea In Javascript. May 05, 2020 - When dealing with forms and user inputs, a texarea is likely to come up in one way or another. They give the user an ability to write enter a sizeable amount of text in one field. This is frequently used for inputs such as: Descriptions Comments Feedback Sometimes we need to manually add a value t
When this property is set to true, the UI component text flows from right to left, and the layout of elements is reversed. To switch the entire application/site to the right-to-left representation, assign true to the rtlEnabled field of the object passed to the DevExpress.config (config) method. JavaScript. Jul 25, 2020 - How to get html:textarea value in javascript.Like document.getElementByID(id); for html input elements, but I want to get struts tld element value in javascript. ... Thanks, Naresh. ... You can give it an id property and access it with an id. ... We do have it. ... Textarea name also we cant ... Javascript can easily do this in five short steps: Create a <textarea> element to be appended to the document. Set its value to the string that we want to copy to the clipboard. Append said <textarea> element to the current HTML document. Use HTMLInputElement.select () to select the contents of the <textarea> element.
textareaObject.value You can set the HTML TextArea Default Value by adding content (text) between opening and closing of <TextArea> tag. Like a below example code. Setting the value of the text input element through JavaScript In order to set the value of a text input field element in a form, we can use the following code: oFormObject.elements ["element_name"].value = 'Some Value'; Let us look at an example to illustrate how to set the value of the text input element through javascript. How to Set Value of Textarea in jQuery. Topic: JavaScript / jQuery Prev|Next. Answer: Use the jQuery val() Method. You can simply use the val() method to set the value of a textarea dynamically using jQuery. Let's try out the following example to understand how it basically works:
Create a textarea with a maximum number of characters per line and a maximum number of lines: First, create a function that takes the text field and a key event as input and determines if any of the limits have been reached. If the limit has not been reached, it will return the key. Inline JavaScript to clear value of text field on click is really simple but works great. As you should know HTML's attribute onClick actually calls the JavaScript means you can run JavaScript with onClick attribute. Let's take an example of inline JavaScript to clear the value. <input type="text" value="Search here.." Is this javascript function or C# code? little confused when you said code behind. If your code is at code behind, best way is to assing string.Empty (or '' in case of javascript). And while saving you can check if textwishlistsong1.text / value == string.Empty or '' then insert or send null.
Type the starting character number and end character number. Then click on "Set Selection" button to set selection. How to get caret position or selection Click on "Get Position/Selection". The above example demonstrates a number of features of <textarea>:. An id attribute to allow the <textarea> to be associated with a <label> element for accessibility purposes; A name attribute to set the name of the associated data point submitted to the server when the form is submitted.; rows and cols attributes to allow you to specify an exact size for the <textarea> to take. You can overcome this behavior by manually invoking the refresh method of the Floating Label: $("#textarea").data("kendoTextArea").floatingLabel.refresh(); Parameters value String. The value to set. Returns. String the value of the widget. Example - trigger the change event after setting the value
The value property sets or returns the contents of a text area. Note: The value of a text area is the text between the <textarea> and </textarea> tags. Apr 28, 2021 - This post will discuss how to set or update the value of textarea with JavaScript and jQuery.... A textarea doesn't have a value attribute, unlike an input field. With plain JavaScript, you can use either `innerHTML`, `innerText` or `textContent` to write text inside a textarea. Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML.
 Html Textarea Input Value Resize Readonly Etc Example
Html Textarea Input Value Resize Readonly Etc Example
 Creating An Autocomplete Textarea Instantsearch Js How To
Creating An Autocomplete Textarea Instantsearch Js How To
 Setting A Rich Text Column In A Sharepoint Form With Jquery
Setting A Rich Text Column In A Sharepoint Form With Jquery
 Automatically Expand Textarea When Character Limit Is
Automatically Expand Textarea When Character Limit Is
 How Can I Add The Value Of A Button To A Textarea When
How Can I Add The Value Of A Button To A Textarea When
 Javascript Copy Text To Clipboard Not Working Code Example
Javascript Copy Text To Clipboard Not Working Code Example
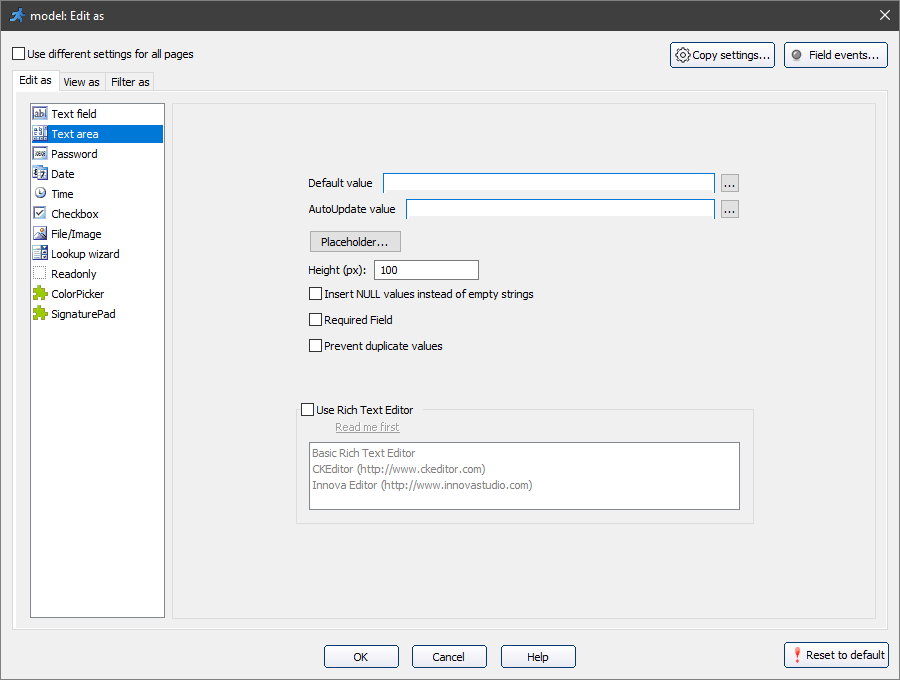
 Add A Required And Show By Default Option For Text Area
Add A Required And Show By Default Option For Text Area
Html Line Numbering Using Textarea Codeproject
 Using Spotfire Text Areas To Increase Usability Of Analytics
Using Spotfire Text Areas To Increase Usability Of Analytics
 Auto Resize Textarea Or Asp Net Multiline Textbox Based On
Auto Resize Textarea Or Asp Net Multiline Textbox Based On
 Jquery Get Value Of Input Textarea And Radio Button Formget
Jquery Get Value Of Input Textarea And Radio Button Formget
 React Textarea Autosize Bountysource
React Textarea Autosize Bountysource
 Unscrambling The Spotfire Text Area Data Shop Talk
Unscrambling The Spotfire Text Area Data Shop Talk
 Vue Js Set Textarea Value Javascript Example
Vue Js Set Textarea Value Javascript Example
Encode Html Javascript And Url Query Strings In Asp Net
 How To Set Javascript Value Html Tag To Textarea Without
How To Set Javascript Value Html Tag To Textarea Without
Hack 12 Submit Text Field Or Textarea Values To The Server
 Undo Redo And History In Text Field Undoredo Js Css Script
Undo Redo And History In Text Field Undoredo Js Css Script
 Javascript Get Amp Set Cursor Position In Textarea Codehim
Javascript Get Amp Set Cursor Position In Textarea Codehim
 Client Side Javascript Reference
Client Side Javascript Reference
 Javascript To Select All Text In Asp Net And Html Textbox On
Javascript To Select All Text In Asp Net And Html Textbox On
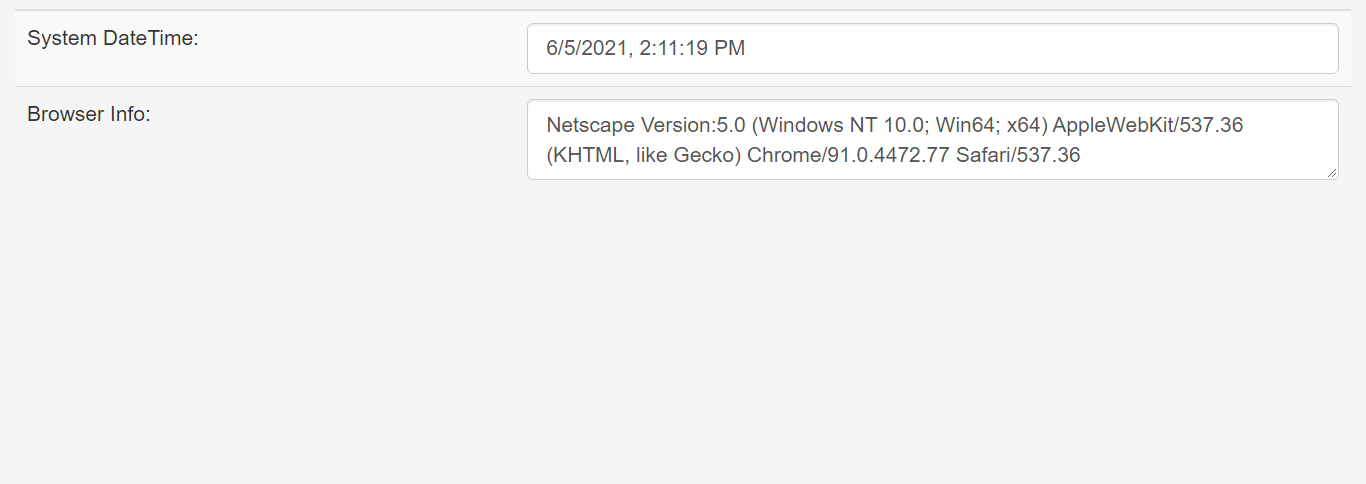
 Jquery Set Value Of Textarea And Input Parallelcodes
Jquery Set Value Of Textarea And Input Parallelcodes
 Auto Resize Textarea In Html Css Amp Javascript
Auto Resize Textarea In Html Css Amp Javascript



0 Response to "27 Javascript Set Textarea Value"
Post a Comment