26 Javascript Remove Element From Dom By Class
JavaScript DOM — Remove a CSS class from an element August 13, 2020 Atta The remove () method of the classList property can be used to remove a CSS class from an HTML element. Let us say you have the following <div> element: Element.remove () is unscopable. The remove () method is not scoped into the with statement. See Symbol.unscopables for more information. with( node) { remove(); } Copy to Clipboard.
 How Can I Remove A Specific Item From An Array Stack Overflow
How Can I Remove A Specific Item From An Array Stack Overflow
JavaScript Reference HTML DOM Reference jQuery Reference AngularJS Reference AppML Reference W3.JS Reference ... Learn how to remove a class name from an element with JavaScript. Remove Class. Click the button to remove a class from me! Remove Class Step 1) Add HTML: In this example, we will use a button to remove the "mystyle" class from the ...

Javascript remove element from dom by class. document.querySelectorAll () loops through the elements in the document returning a NodeList of all elements with the specified selector (e.g. '.class', '#id', 'button') forEach () loops through the NodeList and executes the specified action for each element e => e.remove () removes the element from the DOM Try with querySelectorAll () And NodeList#forEach use to iterate the element document.querySelectorAll ('.classname').forEach (function (a) { a.remove () }) To remove the visible class from the div element, you use the following code: const div = document.querySelector('div'); div.classList.remove('info'); The remove() method also allows you to remove multiple classes at once, like this:
The problem was my fault; when you remove an element from the resulting array of elements, the length changes, so one element gets skipped at each iteration. The solution is to store a reference to each element in a temporary array, then subsequently loop over those, removing each one from the DOM. remove () Removes a class from an element's list of classes. If class does not exist in the element's list of classes, it will not throw an error or exception. JavaScript: First, we create the DOM object of the button and paragraph (with suitable tag and id). Further, we add the event listener to the button, this listener adds a "removed" class to the paragraph which reduces the opacity and initiates the fading process.
Add a Class to an HTML Element Using className. The className property can be used to get or set the value of the class attribute of any DOM element. The returned string contains all the classes of current element separated by a space. We can simply use the += operator to append any new classes to our element.. JavaScript How to remove a class from a DOM element TL;DR: Use the remove() method on element.classList. Published Oct 21, 2018. When you have a DOM element reference you can remove a class using the remove method: ... JavaScript Python React HTML CSS Node.js Linux C Express.js Next.js Vue.js Svelte Deno ES5 to ESNext. els.classList.remove ('active') When a class name is removed, the element is removed from the collection, hence it's "live". Whenever there is a while loop, recursion can be used instead.
Code language: JavaScript (javascript) The childNode is the child node of the parentNode that you want to remove. If the childNode is not the child node of the parentNode, the method throws an exception. The removeChild() returns the removed child node from the DOM tree but keeps it in the memory, which can be used later. The modern approach to remove an element is to use the remove () method. Just call this method on the element you want to remove from the DOM, like below: const elem = document.querySelector('#hint'); elem.remove(); This method was introduced in ES6 and, at the moment, only works in modern browsers. However, you can use a polyfill to make it ... A to-do list application is one practical example of a JavaScript program in which you would need to be able to create, modify, and remove elements in the DOM. In this tutorial, we will go over how to create new nodes and insert them into the DOM, replace existing nodes, and remove nodes.
In this article, we will discuss three simple ways to remove a specific 'div' element using plain Javascript. Using parentNode.removeChild (): This method removes a specified child node from the DOM tree and returns the removed node. When removing an element with JavaScript, you must go to its parent first instead. This was always odd and not so straightforward. According to DOM level 4 specs, which is the current version in ... Javascript remove element from dom by class. How To Remove A Class From An Element With Vanilla Javascript. How To Add A Class To A Dom Element. Creating Removing And Cloning Dom Elements. Javascript Lesson 32 Classlist Api In Javascript Geeksread. Javascript Adding A Class Name To The Element Geeksforgeeks.
JavaScript With ES6 JavaScript it's easy to remove elements from the DOM. You simply attach the remove () method to the element you want to remove: let element = document.querySelector("element-to-remove") element.remove() Remove an element from the DOM. Use Element.parentNode to get the given element's parent node. Use Element.removeChild () to remove the given element from its parent node. const removeElement = el => el. parentNode. removeChild ( el); // Example removeElement ( document. querySelector ( '#my-element')); // Removes #my-element from the DOM. The remove () method removes the specified element from the DOM.
To remove the specified elements from the DOM, you can use jQuery's.remove () method. The following example demonstrates its usage by removing the login form from the DOM with the click of the remove button. Add and Remove the Class Names. We can add or remove the class name of a specific HTML element with the help of the classList property. We can use add() and remove() method to add and remove the class name of the HTML element. add(): The add() method will add the new class name of specific HTML element. If the class name already exists then the ... This method is not supported by Internet Explorer browser. Find out more about remove method on MDN.. 3. innerHTML property. Unlike previous methods, this property's purpose isn't really to remove element.innerHTML property will get or set the HTML markup contained within the element.. But you can utilize this property to "remove" any elements within the container, by setting the value ...
Introduction. In the previous tutorial in this series, "How To Make Changes to the DOM," we covered how to create, insert, replace, and remove elements from the Document Object Model (DOM) with built-in methods.By increasing your proficiency in manipulating the DOM, you are better able to utilize JavaScript's interactive capabilities and modify web elements. Check if an element has given class. Drag and drop element in a list. Drag and drop table column. Drag and drop table row. Highlight an element when dragging a file over it. Resize columns of a table. Show a custom context menu at clicked position. Next. Append to an element. To remove the visible class from the div element, you use the following code: const div = document .querySelector( 'div' ); div.classList.remove( 'info' ); Code language: JavaScript ( javascript )
Using DOM (document object model) will support removing the elements directly in the script code. The removing element will be in different ways of the script we can remove the element by DOM, removing elements from arrays in the collections like map, list, etc based on the requirement we can remove it. According to DOM level 4 specs, which is the current version in development, there are some new handy mutation methods available: append (), prepend (), before (), after (), replace (), and remove (). In this article we'll focus a bit on one of the new kids on the block, the plain vanilla JavaScript remove () method.
 Javascript Adding A Class Name To The Element Geeksforgeeks
Javascript Adding A Class Name To The Element Geeksforgeeks
 How To Access Element S And Remove A Spefiic Class Rooted
How To Access Element S And Remove A Spefiic Class Rooted
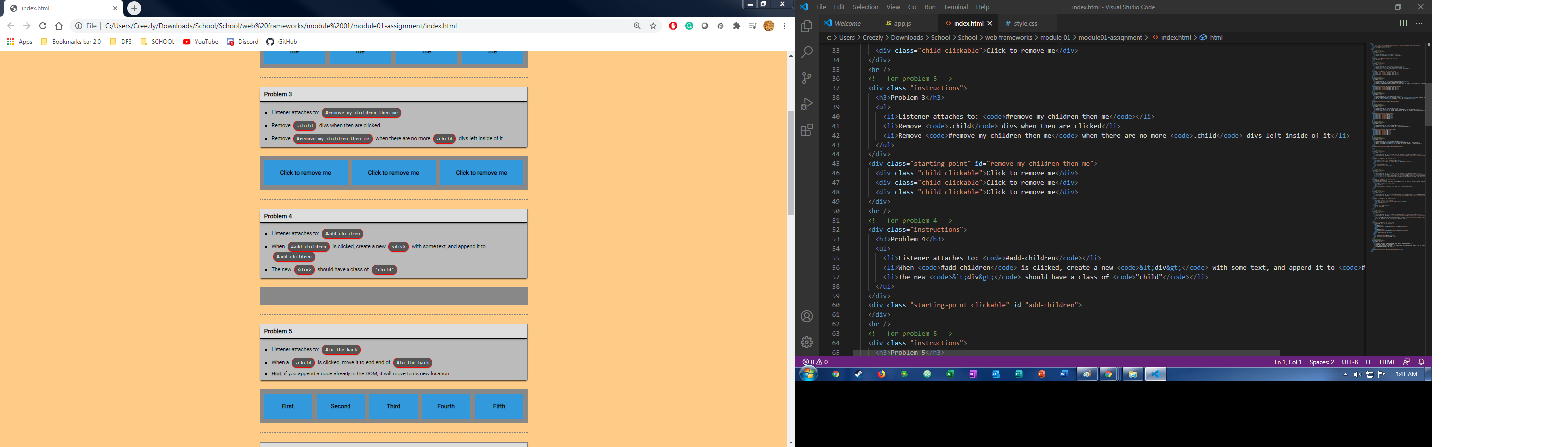
 I Need Help With This Assignment Web Frameworks Dom Chegg Com
I Need Help With This Assignment Web Frameworks Dom Chegg Com
 Removing Float None From Css Class Stack Overflow
Removing Float None From Css Class Stack Overflow
 How To Add And Remove Classes In Vanilla Javascript
How To Add And Remove Classes In Vanilla Javascript
 How To Add Remove And Toggle Class By Javascript And Jquery
How To Add Remove And Toggle Class By Javascript And Jquery
 Javascript Remove Element Code Example
Javascript Remove Element Code Example
 How To Add A Class To An Element Using Javascript Javatpoint
How To Add A Class To An Element Using Javascript Javatpoint
 Javascript Style Attribute How To Implement Css Styles In
Javascript Style Attribute How To Implement Css Styles In
 How To Remove A Class From An Element With Vanilla Javascript
How To Remove A Class From An Element With Vanilla Javascript
 Remove All The Child Elements Of A Dom Node In Javascript
Remove All The Child Elements Of A Dom Node In Javascript
 I Want To Delete The Selected Element Class Using
I Want To Delete The Selected Element Class Using
 Difference Between Javascript Remove Method And Css Display
Difference Between Javascript Remove Method And Css Display
 An Introduction To The Javascript Dom
An Introduction To The Javascript Dom
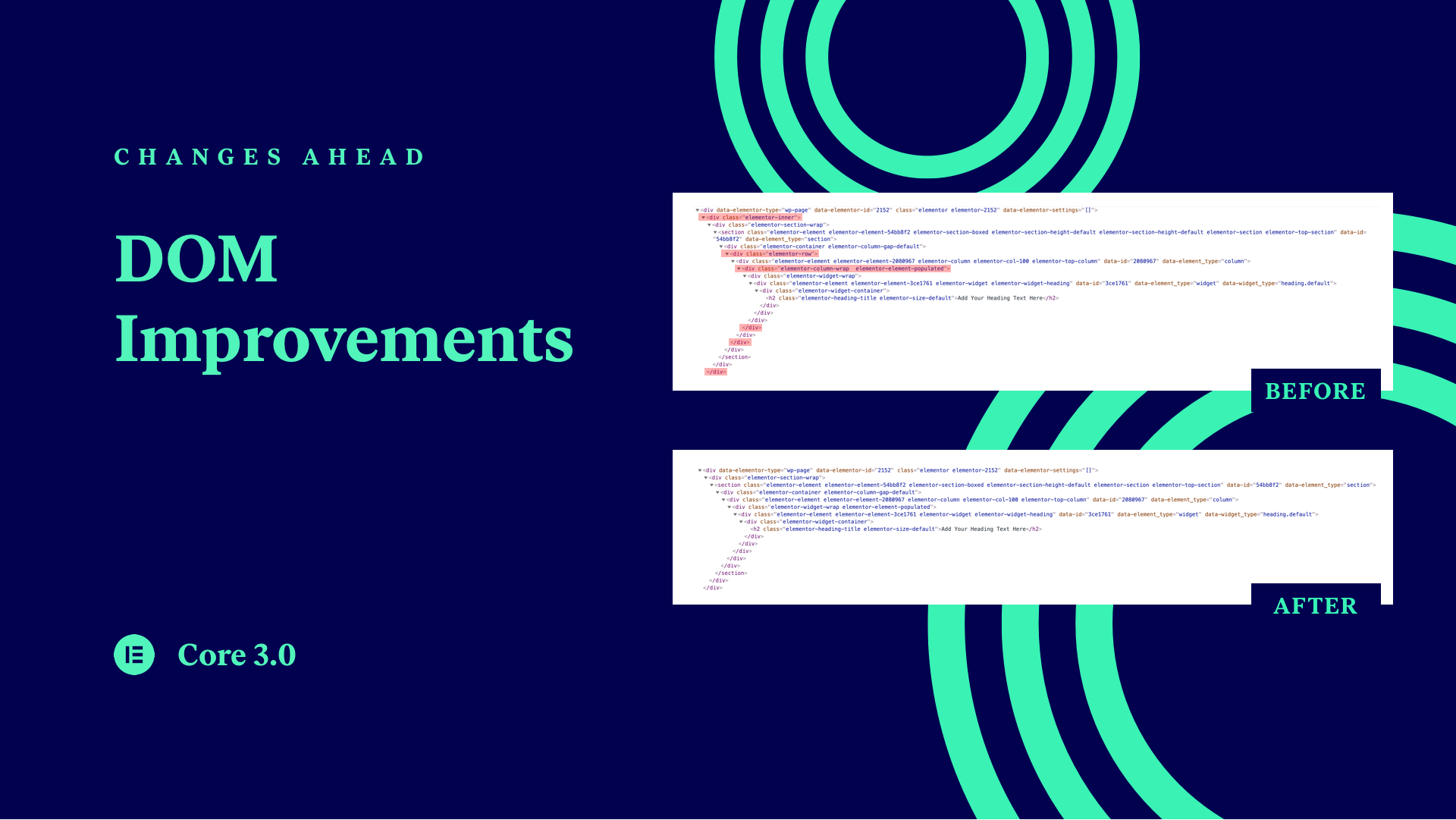
 Dom Improvements Ahead Html Wrappers Removal From V3 0
Dom Improvements Ahead Html Wrappers Removal From V3 0
 Javascript Dom Manipulation Blog Codecoda
Javascript Dom Manipulation Blog Codecoda
 How To Remove Html Element From Dom Using Angularjs
How To Remove Html Element From Dom Using Angularjs
 Angular Add And Remove Class Dynamically Using Ngclass Or
Angular Add And Remove Class Dynamically Using Ngclass Or
 Manipulating Css Classes With Classlist Dom Joel
Manipulating Css Classes With Classlist Dom Joel
 How To Remove Html Element Using Jquery
How To Remove Html Element Using Jquery
 Remove Elements From A Javascript Array Geeksforgeeks
Remove Elements From A Javascript Array Geeksforgeeks
 Javascript Dom Manipulation Without Jquery Dev Community
Javascript Dom Manipulation Without Jquery Dev Community
 How To Remove An Html Element Using Javascript Geeksforgeeks
How To Remove An Html Element Using Javascript Geeksforgeeks
 Get Class Of Clicked Element Using Javascript
Get Class Of Clicked Element Using Javascript

0 Response to "26 Javascript Remove Element From Dom By Class"
Post a Comment