22 Javascript Remove Element From Dom
JavaScript Reference HTML DOM Reference jQuery Reference AngularJS Reference AppML Reference W3.JS Reference ... Learn how to remove a class name from an element with JavaScript. Remove Class. Click the button to remove a class from me! Remove Class Step 1) Add HTML: ... element.classList.remove("mystyle"); ... This post will discuss how to remove the given element and its descendants from DOM using JavaScript and jQuery. 1. Using jQuery. To remove the specified elements from the DOM, you can use jQuery's .remove () method. The following example demonstrates its usage by removing the login form from the DOM with the click of the remove button.
 Dynamically Add And Remove Html Elements Using Jquery
Dynamically Add And Remove Html Elements Using Jquery
According to DOM level 4 specs, which is the current version in development, there are some new handy mutation methods available: append (), prepend (), before (), after (), replace (), and remove (). In this article we'll focus a bit on one of the new kids on the block, the plain vanilla JavaScript remove () method.

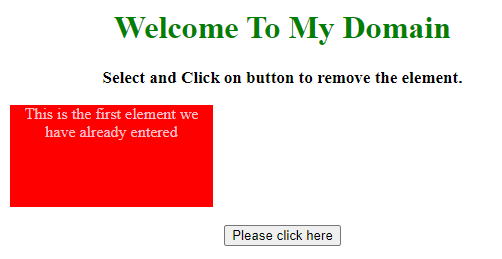
Javascript remove element from dom. Using DOM (document object model) will support removing the elements directly in the script code. The removing element will be in different ways of the script we can remove the element by DOM, removing elements from arrays in the collections like map, list, etc based on the requirement we can remove it. Code language: JavaScript (javascript) The childNode is the child node of the parentNode that you want to remove. If the childNode is not the child node of the parentNode, the method throws an exception. The removeChild() returns the removed child node from the DOM tree but keeps it in the memory, which can be used later. Apr 10, 2020 - Write appropriate Javascript code to remove an element from a DOM. ... // How to create string with multiple spaces in JavaScript var a = 'something' + '\xa0\xa0\xa0\xa0\xa0\xa0\xa0' + 'something';
JavaScript provides the functionality of clearing the content of div. There are two methods to perform this function, one by using innerHTML property and other by using firstChild property and removeChild () method. Method 1: Using innerHTML Property: The DOM innerHTML property is used to set or return the HTML content of an element. Yesterday, I showed you how to inject elements into the DOM. Today, let's look at how to remove them. There are two ways to remove an element from the DOM with vanilla JS, and both are really easy. If you just want to hide the element with CSS (useful if you may bring it back at some point), you can use the style property. var elem = document.querySelector('#some-element'); elem.style ... JavaScript DOM — Remove all children of an element August 09, 2020 • Atta Table of Contents ⛱ To remove all child nodes of an element, you can use the element's removeChild () method along with the lastChild property.
The method throws an exception in 2 different ways: If the child was in fact a child of element and so existing on the DOM, but was removed the method throws the following exception:. Uncaught NotFoundError: Failed to execute 'removeChild' on 'Node': The node to be removed is not a child of this node. Remove "anonymous" event handlers of specific type. The other way is to use removeEventListener() but I guess you already tried this and it didn't work. Here is the catch:. Calling addEventListener to an anonymous function creates a new listener each time. Calling removeEventListener to an anonymous function has no effect.An anonymous function creates a unique object each time it is called, it ... javascript. Updated on January 13, 2021 Published on January 13, 2021. We can detect whether an element has been removed DOM using the MutationObserver object. MutationObserver provides the ability to observe for changes being made to the DOM tree.
As James said, the DOM does not support removing an object directly. You have to go to its parent and remove it from there. Javascript won't let an element commit suicide, but it does permit infanticide... - Mark HendersonAug 1 '10 at 23:36 Using Splice to Remove Array Elements in JavaScript. The splice method can be used to add or remove elements from an array. The first argument specifies the location at which to begin adding or removing elements. The second argument specifies the number of elements to remove. The third and subsequent arguments are optional; they specify ... An element is removed from the DOM when it is removed from its parent’s list of children. The List class provides functions for finding an item in the list and removing it. But, in this case, using the element’s remove() function is shorter and more concise than using functions from the ...
Then execute the remove() method on that element: elmnt.remove(); The remove() method does not work in older browsers, see the example below on how to use removeChild() instead. When removing an element with JavaScript, you must go to its parent first instead. This was always odd and not so straightforward. According to DOM level 4 specs, which is the current version in ... There are multiple ways to show or hide DOM elements in vanilla JavaScript. In this article, we'll look at two different ways to hide or show DOM elements using JavaScript. Using Style display Property. The style display property is used to set as well as get the element's display type in JavaScript.. Majority of the HTML elements have the inline or block display type.
This method is not supported by Internet Explorer browser. Find out more about remove method on MDN.. 3. innerHTML property. Unlike previous methods, this property's purpose isn't really to remove element.innerHTML property will get or set the HTML markup contained within the element.. But you can utilize this property to "remove" any elements within the container, by setting the value ... In this tutorial, we learned how to use JavaScript to create new nodes and elements and insert them into the DOM, and replace and remove existing nodes and elements. At this point in the Understanding the DOM series you know how to access any element in the DOM, walk through any node in the DOM, and modify the DOM itself. You can now feel ... In this article, we will discuss three simple ways to remove a specific 'div' element using plain Javascript. Using parentNode.removeChild (): This method removes a specified child node from the DOM tree and returns the removed node. Example: This example uses the parentNode.removeChild () method to remove a specific 'div' element.
To remove elements and content, there are mainly two jQuery methods: remove () - Removes the selected element (and its child elements) empty () - Removes the child elements from the selected element jQuery remove () Method Mar 25, 2021 - The Node.remove() method lets you remove an element from the DOM. Call it on the element you want to remove. 22/10/2020 · let element = document.querySelector("element-to-remove") element.remove() For example if you want to remove the h1 element from a web page: let headingOne = document.querySelector("h1") headingOne.remove() The remove () method is compatible with all modern browsers, including Edge.
Apr 16, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. The remove() method removes the specified element from the DOM. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript ... In this JavaScript tutorial, we will discuss JavaScript DOM remove () method. We will go through how we can use this method and why we use the remove () method. The JavaScript remove () method is a JavaScript DOM (document object model) method which we use to remove a specific element from the DOM. The remove () method will remove the element ...
Dec 02, 2019 - Access to XMLHttpRequest at ... from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. ... Check your Homestead.yaml (or Homestead.json) file, the path to your private key does not exist. ... using javascript when i ' m ... Remove an element from the DOM. Use Element.parentNode to get the given element’s parent node. Use Element.removeChild () to remove the given element from its parent node. const removeElement = el => el. parentNode. removeChild ( el); // Example removeElement ( document. querySelector ( '#my-element')); // Removes #my-element from the DOM. Description: Remove the set of matched elements from the DOM. ... A selector expression that filters the set of matched elements to be removed.
11/3/2020 · You can either hide the element by using inline styles or completely remove it. To hide the element from the DOM in JavaScript, you can use the DOM style property: // grab element you want to hide const elem = document. querySelector ('#hint'); // hide element with CSS elem. style. display = 'none'; As you can see above, we just changed the element's display type to none with the help of the style property. This approach is very useful if you temporarily want to hide the element ... Mar 29, 2020 - Then, select the parent element of the list item using the parentElement and call the removeChild() method on the parent element. ... Primitive vs. Reference Values ... The JavaScript Tutorial website helps you learn JavaScript programming from scratch quickly and effectively. 11/1/2012 · In most browsers, there's a slightly more succinct way of removing an element from the DOM than calling .removeChild(element) on its parent, which is to just call element.remove(). In due course, this will probably become the standard and idiomatic way of removing an element from the DOM.
Remove an Element Node. The removeChild () method removes a specified node. When a node is removed, all its child nodes are also removed. This code will remove the first <book> element from the loaded xml: Example. y = xmlDoc.getElementsByTagName("book") [0]; xmlDoc.documentElement.removeChild(y); Try it Yourself ». Given an HTML element and the task is to remove the HTML element from the document using JavaScript. Approach: Select the HTML element which need to remove. Use JavaScript remove() and removeChild() method to remove the element from the HTML document. Example 1: This example uses removeChild() method to remove the HTML element. Feb 24, 2021 - The ChildNode.remove() method removes the object from the tree it belongs to.
Aug 14, 2014 - For whatever reason, an element can't destroy itself in JavaScript. jQuery has a method for this, which is nice because this is how we think: Element.remove () is unscopable. The remove () method is not scoped into the with statement. See Symbol.unscopables for more information. with( node) { remove(); } Copy to Clipboard.
 How To Remove Html Element From Dom Using Angularjs
How To Remove Html Element From Dom Using Angularjs
 Dom Manipulation With Javascript Engineering Education
Dom Manipulation With Javascript Engineering Education
 Javascript Remove Element Guide To Javascript Remove Element
Javascript Remove Element Guide To Javascript Remove Element
 Add And Delete Task In Html With Dom And Javascript
Add And Delete Task In Html With Dom And Javascript
 Javascript Remove Element Guide To Javascript Remove Element
Javascript Remove Element Guide To Javascript Remove Element
 Remove Elements From A Javascript Array Geeksforgeeks
Remove Elements From A Javascript Array Geeksforgeeks
 How To Parse Html Using Php Native Classes Coding Reflections
How To Parse Html Using Php Native Classes Coding Reflections
 Index Js 2178 Warning React Does Not Recognize The
Index Js 2178 Warning React Does Not Recognize The
 Html Dom Manage Html Dom With Vanilla Javascript
Html Dom Manage Html Dom With Vanilla Javascript
 Javascript Adding And Removing Nodes By Erik Young Medium
Javascript Adding And Removing Nodes By Erik Young Medium
 Angular Add And Remove Class Dynamically Using Ngclass Or
Angular Add And Remove Class Dynamically Using Ngclass Or
 Chapter 10 Document Object Model Dom Objects And
Chapter 10 Document Object Model Dom Objects And
 How To Remove An Item From An Array In Javascript
How To Remove An Item From An Array In Javascript
 Understanding Document Object Model In Javascript
Understanding Document Object Model In Javascript
 Dynamically Remove Children From A Dom Element In Javascript
Dynamically Remove Children From A Dom Element In Javascript

 Append And Remove Element Javascript Code Example
Append And Remove Element Javascript Code Example
 Create Insert Replace And Delete Dom Nodes With Javascript
Create Insert Replace And Delete Dom Nodes With Javascript
 How To Remove Specific Div Element By Using Javascript
How To Remove Specific Div Element By Using Javascript


0 Response to "22 Javascript Remove Element From Dom"
Post a Comment