34 Country State City Dropdown List Javascript
Feb 22, 2006 - Hi Guys I am looking a sample for the functionality where there are 3 dropdowns. One is Country, second is State/Province and the 3rd is City. Based on the Country dropdown selection, State/Province dropdown values should be populated. Also the values in the City dropdown should also be populated ... country state city dropdown javascript. in this country state city dropdowns javascript example first of all you need to Select your Country from Country list dropdown and then here appear your selected Country to filtering your State list and last you will appear to selected your Country & State to filtering your District list like as a bellow ...
 Cascading Dropdownlist From Database In Asp Net
Cascading Dropdownlist From Database In Asp Net
Sep 19, 2020 - Today In this tutorial, we will show you how to dynamically create a country state city dropdown list...

Country state city dropdown list javascript. Today, in this article, I will explain how to create a cascading dropdown list using MVC, Web API, and jQuery. Here, I am using three tables - Country, State, and City - respectively. If we select a country, then it should display country related states and when we select a state, it should display state-related cities. I'm building a dependent dropdown for country, state and city. It's not going very well. I've done extensive research on the subject on Stackoverflow and other sites on the web for the past few days and have not been able to get the '#state' select object to populate states based on the selected '#country' select object which is populating ... It's very simple to add the pre-defined class name and attribute into the dropdown select input box field to make it work. When a user selects a country, The state dropdown will automatically populate according to the selection of the country name. Create a Country State Dropdown by using JavaScript. It's dead simple to add it on your website.
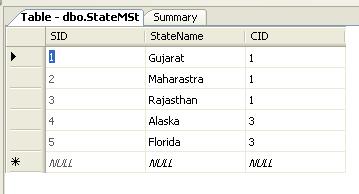
Here Mudassar Ahmed Khan has explained with an example, how to build Country State City Cascading DropDownList in ASP.Net i.e. Country State City Cascading DropDownList populated from Database and dependent on each other. First the Country DropDownList will be populated on Page Load event. Then when a Country is selected, the SelectedIndexChanged event will fire and the State DropDownList will ... Jun 21, 2018 - I am not able to design the function "print_district" to get the values from s_b. Kindly help me to defined this multidimensional array. I suppose to get c11,c12,c13,... on selection from C1 from To explain further about cascading asp dropdownlist for country-state-city, we need to create database table to get data and bind retrieved resultset to dropdown list based on dropdown selections. So check out the following image that shows the relationship between country-state-city tables one another.
Ajax Country State City Select Dropdown List with PHP & JavaScript. In this tutorial, you are going to learn about creating Ajax Country State City Select Dropdown List from scratch. If you don't know the basics of Ajax, go through my article on Ajax Basics where you will learn everything about Ajax with Video Tutorials. Add Drop-down Country & State List Dynamically into HTML form by JavaScript http://bdhacker.wordpress /2009/11/21/adding-dropdown-country-state-list-dynamically-into-your-html-form-by-j... Dec 12, 2013 - There is merit to the last suggestion in that thread to ~not~ use select dropdowns but simply let the user enter details into text inputs instead. But if you must, do you already have your Country, State, City lists?
Nov 13, 2011 - I have chain of drop down like Country / state and City. Is there is any way to wait until the drop down population then proceed further? Some time its works properly. Following are code snipit Wh... Follow these steps in order to implement the "Bind Country, State and City dropdown list in Asp MVC using JQuery Ajax" Step1: Create tables in the database. In this example, I have created the following table and stored procedure for Binding Country, State, and City dropdown list. Create a tbl_Country table for store Country name. First, we will display all country name the first box and when we selecting any country from the country dropdown list then the related state will be shown in the second dropdown list and same when we select the state from state dropdown then the related city will be listed in the third dropdown. Step:1 Create three tables
Answer: Use the jQuery ajax () method. Populating the state or city dropdown based on the value of option selected by the user in the country dropdown is a very common implementation of Ajax feature that you have seen on many websites while filling the registration form. You can do this easily through the jQuery ajax () method along with the ... HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions 30/6/2020 · Populating the country state city drop down list using JavaScript via on the value of option selected by the people in the country dropdown is a individual Integration of jQuery Ajax component that you have seen on many static or Dynamic Webpages while fill-up the sign up form.
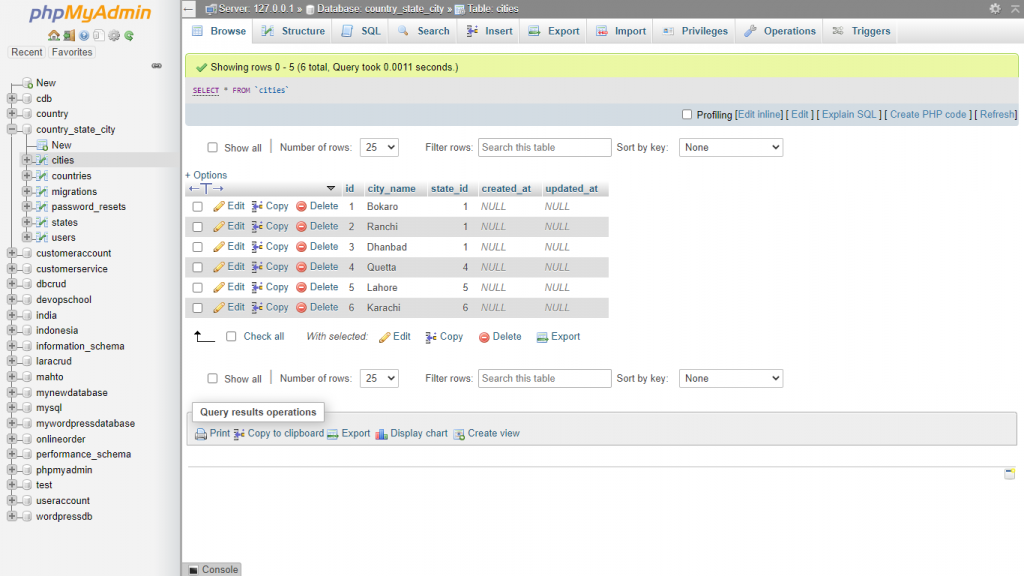
Database Fields Field Data Type Field Description Country Code char(2) ISO 3166 Country Code, ASCII City Name varchar(100) Name of city or town in ASCII encoding City Name varchar(255) Name of city or town in ISO-8859-1 encoding. A list of cities contained in GeoIP City is available. State/Region char(2) For US, ISO-3166-2 code for the state ... HTML & JavaScript Projects for $30 - $250. A ready to use Jquery code is needed that will contain 3 chained select list: Country State / region City The code need to contain the data of the select lists for the USA / EUROPE in JSON/ other fa... In this article, I used Ado as database operation and Razor view engine for the user interface. In Angularjs ng-change is the best event to hook the function to get the second dropdown list items. In this article, we will try to fill the state dropdown on selection change of country and then fill the city dropdown on change of state dropdown.
In the head section of the page I've included the JQuery library, the JS Drop Down County Changer file, some JavaScript to preload the GIF loader image (which appears instantly when you select a state and wait for the county drop down to show) and some CSS code that hides some parts of the HTML when we initially load the page (i.e.: the ... Cities.js is JavaScript library to create Indian State & City dropdown lists containing all the States names and Cities names. It is easy customization library. Topics Country State City Dropdown in jQuery Ajax PHP & MySql. This is a very simple html script to add city, state and country list of world in your website without any extra effort, Just copy and paste below html code in your website. Note: Please don't change select box id and class name otherwise script will not work.
18/7/2007 · Country State City Drop Down List. General. This is a simple international country, state, and city drop down list that automatically repopulates the state section based on the country selected, and automatically repopulates the city section based on the state selected. All of this is done without reloading the page. The following Model class consists of three Generic List Collection properties of SelectListItem class (which is an in-built ASP.Net MVC class and has all the properties needed for populating a DropDownList) for holding the Country, State and City records. Show city list as per state select in dropdown select box Javascript - Learn Show city list as per state given in dropdown select box Javascript with easy example and code. ... { var country = document.getElementById("countrySelect").value; var city = document.getElementById ...
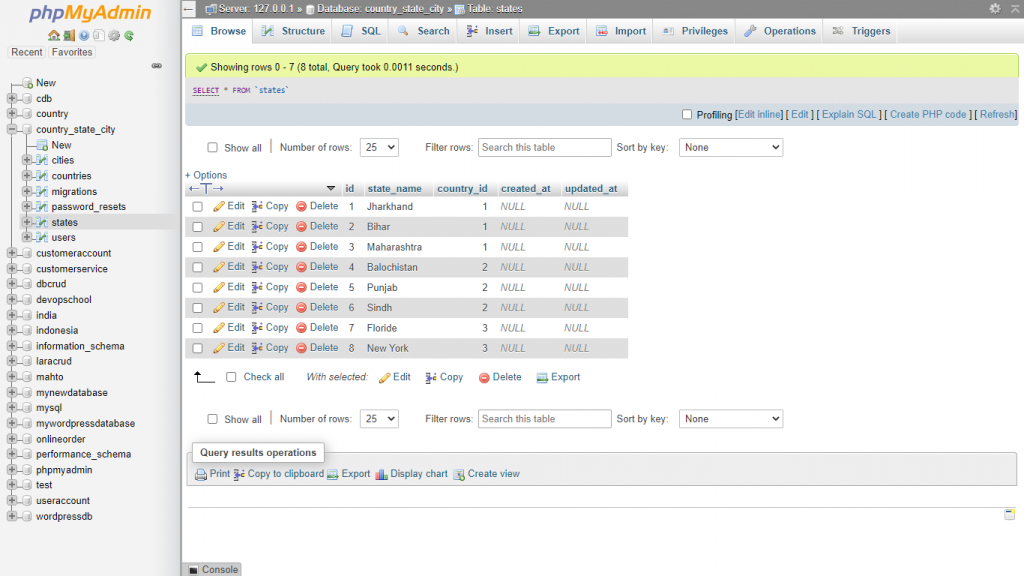
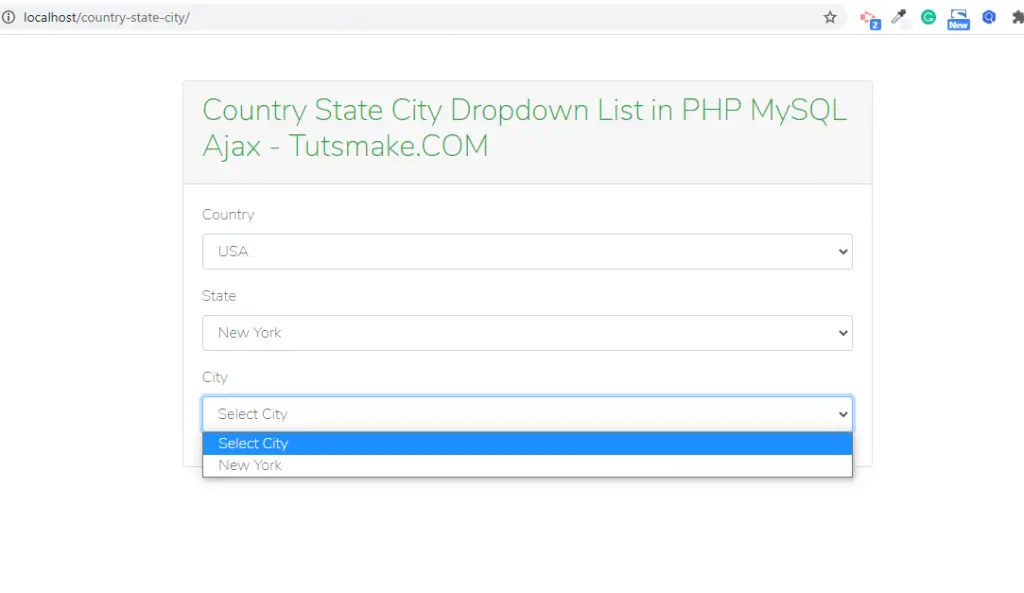
Step 1: Create Country State City Table. Step 2: Insert Data Into Country State City Table. Step 3: Create DB Connection PHP File. Step 4: Create Html Form For Display Country, State and City Dropdown. Step 5: Get States by Selected Country from MySQL Database in Dropdown List using PHP script. Show city list as per state select in dropdown select box Javascript. Previous Next . <!DOCTYPE html>. <html>. <head>. <title></title>. <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">. <script type="text/javascript">. var citiesByState = {. This tutorial will help how to build dynamic dependent country, state and city dropdown select box using jQuery, Ajax and Php . When you select country from select box then next select box automatically add state list related to that country. When you select state then it automatically add city of that state in next select box.
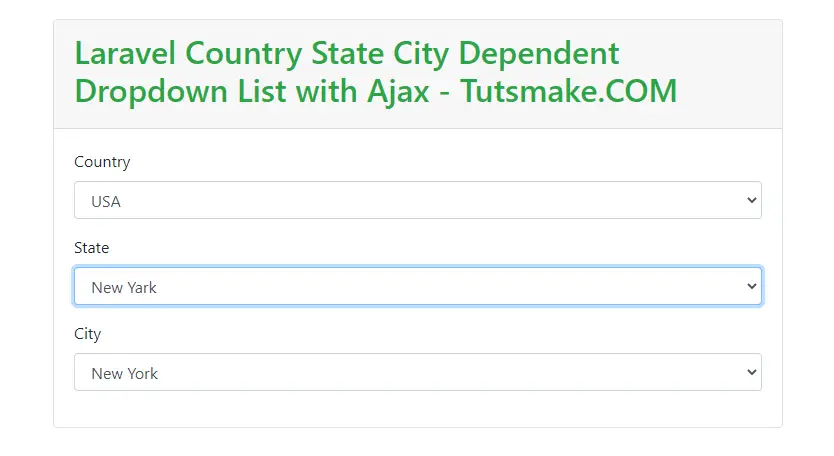
Jul 04, 2018 - A JavaScript library to create country & state dropdown lists containing all the country names and state names. The country dropdown will show all its options on page load. On its change event, I invoke AJAX to get dependent results for the state dropdown. As same as the country-state dependent data load, the state-city will work. There are separate AJAX handlers and endpoints to get the dependent state and city. Country-State-City example file structure Step 4: Create Html Form For Display Country, State, and City Dropdown. In this step, create an index.php file and update the below PHP and HTML code into index.php file. This HTML code shows the country, states, and cities in the dropdown list. jquery plugin for country state city dropdown. And the PHP and ajax script on this file will dynamic ...
11/6/2021 · Country State City Dropdown Javascript How To Populate State Dropdown Based On Option Selected In Country Dropdown Using Jquery. Github Shivrajmohite Country State City Create Responsive Country State City Dropdown Using Php. Dynamically Generate A Select List With Jquery Ajax Php Webslesson. Copyright © 2016-2021 By www.studentstutorial xx {language-options} ', template:' {dialog-heading} {dialog-body} {decline-button-text} {accept-button-text} {cookie-details-link} {necessary}{preference}{statistics}{marketing}{ok-button-text} {necessary} {preference} {statistics} {marketing} ... 1. I'm using the dropdown list contained in http://www.javascriptsource /forms/country-state-city-drop-down-list.html. // State lists var states = new Array (); states ['Canada'] = new Array ('Alberta', 'British Columbia', 'Ontario'); states ['Mexico'] = new Array ('Baja California', 'Chihuahua', 'Jalisco'); states ['United States'] = new Array ...
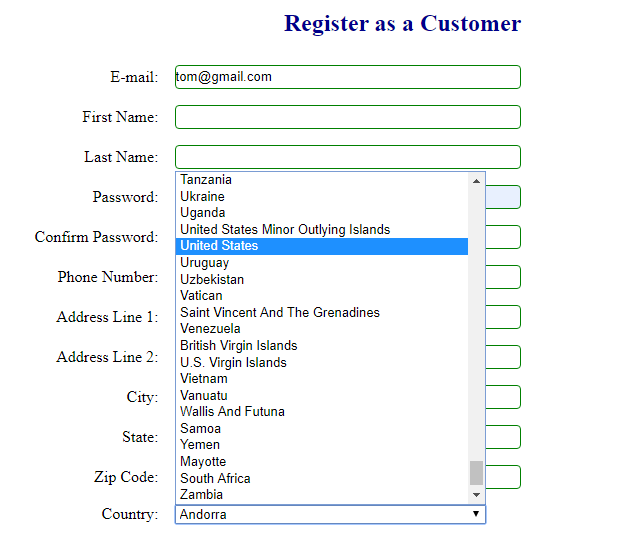
Welcome to a tutorial on how to create an AJAX-driven country, state, city dependent dropdown list with PHP and MySQL. So you are working on a top-secret ninja project that will cascade load once the user chooses the country, state, or city? Well, it is actually not that difficult, but it does require a massive amount of data. Feb 03, 2017 - You can use a JavaScript to add all the country names and state names' Dropdown list. Which is actually done by HTMLand tag. I've written a JavaScript which can be simply inserted into your HTML file. Later, call my pre-defined functions and the country and state list will be automatically ... Cascading dropdown list of Country/State/City/Zip - JSFiddle, Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. cascading dropdown list of Country/State/City/Zip. Private fiddle Extra JavaScript + No-Library (pure JS) Tidy. xxxxxxxxxx.
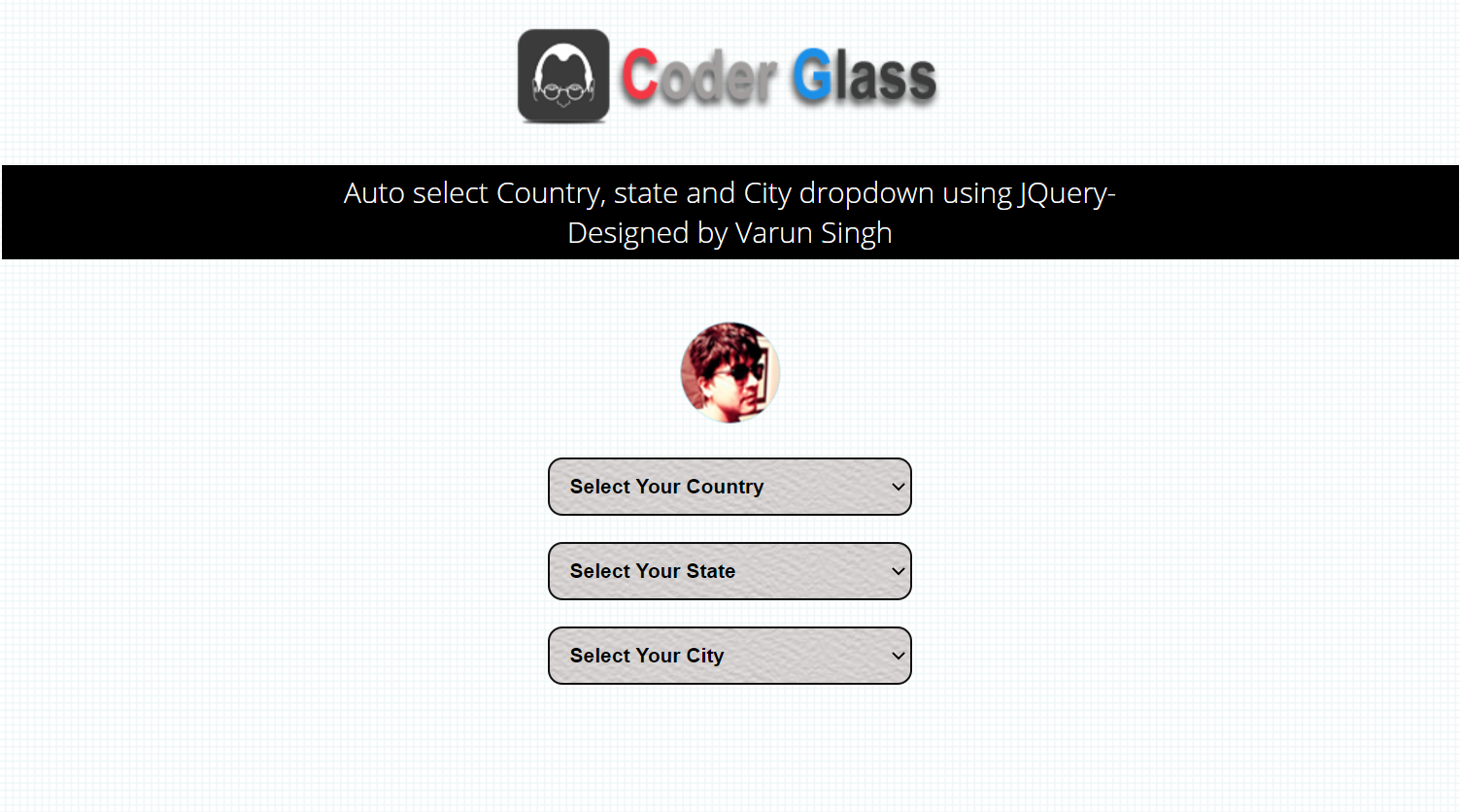
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Cascading dropdown list of Country/State/City/Zip - JSFiddle - Code Playground Close Today, We want to share with you country state city dropdown javascript.In this post we will show you how to populate state dropdown based on option selected in country dropdown using jquery?, hear for Show district list as per country and state select in dropdown select box Javascript we will give you demo and example for implement.In this post, we will learn about populate Cascading A ... Country State City drop down using JavaScript and jQuery How-to-use 1: Update countryObject, stateObject, cityObject 2: You can also update array using ajax response
 Dynamically Update Google Form Choose From List Options
Dynamically Update Google Form Choose From List Options
 Country State City Dropdown Using Jquery Ajax In Php
Country State City Dropdown Using Jquery Ajax In Php
 How To Show City List As Per Country And State Select In
How To Show City List As Per Country And State Select In
Angularjs Cascading Dropdown Select With Demo Advance Sharp
 How To Fill Country State And City Dropdown List Using Linq
How To Fill Country State And City Dropdown List Using Linq
 Generic Country Amp State Dropdown List Countries Js Css Script
Generic Country Amp State Dropdown List Countries Js Css Script
 Country State City Database In Mysql Php Ajax
Country State City Database In Mysql Php Ajax

 Create Country Amp State Dropdown List In Javascript
Create Country Amp State Dropdown List In Javascript
 Github Shivrajmohite Country State City Create Responsive
Github Shivrajmohite Country State City Create Responsive
 Add Dropdown Country Amp State List Dynamically Into Html Form
Add Dropdown Country Amp State List Dynamically Into Html Form
 23 92 Mb How To Make Country State City Select Dropdown In
23 92 Mb How To Make Country State City Select Dropdown In
 How To Code Country Dropdown List In Java Servlet And Jsp
How To Code Country Dropdown List In Java Servlet And Jsp
 Ajax Country State City Dropdown Using Php Amp Mysql
Ajax Country State City Dropdown Using Php Amp Mysql
 33 Country State City Drop Down List Using Javascript
33 Country State City Drop Down List Using Javascript
 Country State City Dropdown Menus Inside The Django Admin
Country State City Dropdown Menus Inside The Django Admin
 Dropdownlist Country State City Cascading Using Ajax
Dropdownlist Country State City Cascading Using Ajax
 A Drupal Dropdown List Of Countries States Cities
A Drupal Dropdown List Of Countries States Cities
 Jquery Store Locator Google Map With Country State City
Jquery Store Locator Google Map With Country State City
 Country State City Dropdown List Using Jquery Ajax Amp Php
Country State City Dropdown List Using Jquery Ajax Amp Php
 How To Implement Dynamic Country State City Dropdown List In
How To Implement Dynamic Country State City Dropdown List In
 Populate A Select Dropdown List Using Json Code By Amir
Populate A Select Dropdown List Using Json Code By Amir
 How To Show City List As Per Country And State Select In
How To Show City List As Per Country And State Select In
 How To Implement Dynamic Country State City Dropdown List In
How To Implement Dynamic Country State City Dropdown List In
 Country State City Dropdown List Using Jquery Ajax Amp Php
Country State City Dropdown List Using Jquery Ajax Amp Php
 Choose Country Anything But Hacking
Choose Country Anything But Hacking
 Dynamic Dependent Dropdown In Codeigniter Using Jquery And
Dynamic Dependent Dropdown In Codeigniter Using Jquery And
 Country State City Example Cascading Jquery Ajax Dependent
Country State City Example Cascading Jquery Ajax Dependent
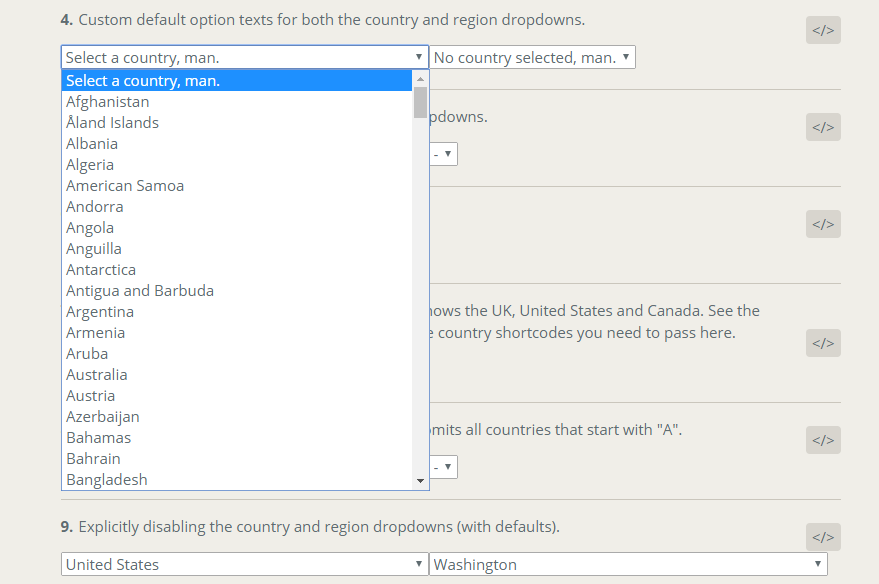
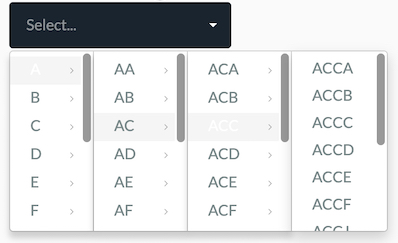
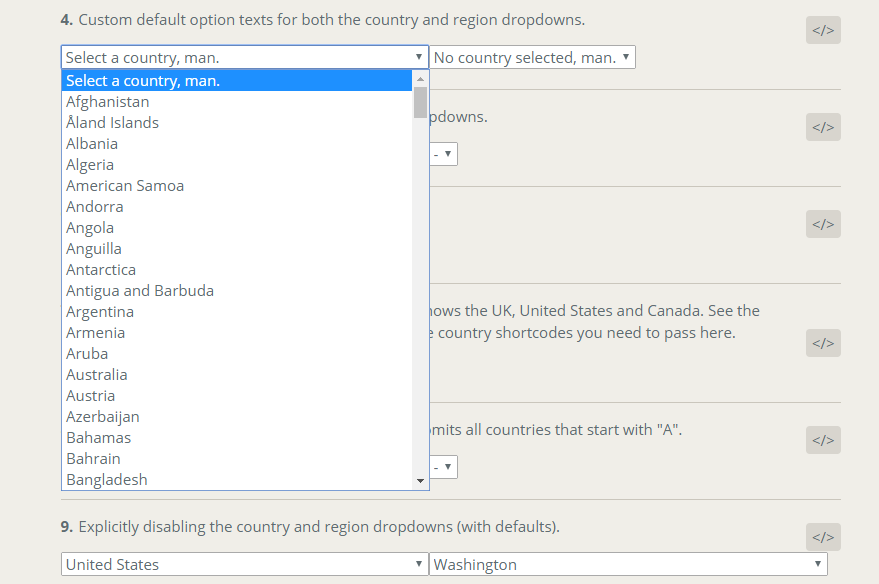
 Country Region React Select Boxes For Your Forms
Country Region React Select Boxes For Your Forms
 How To Create A Dynamic Drop Down List Using Javascript And
How To Create A Dynamic Drop Down List Using Javascript And
 Dependent Country State City Cascading Dropdown Using Vuejs
Dependent Country State City Cascading Dropdown Using Vuejs
 Dynamic Dependent Select Box Using Jquery Ajax And Php
Dynamic Dependent Select Box Using Jquery Ajax And Php
 Cascading Or Dependent Dropdown Using React Js Roy Tutorials
Cascading Or Dependent Dropdown Using React Js Roy Tutorials
0 Response to "34 Country State City Dropdown List Javascript"
Post a Comment