28 Javascript Object Console Log
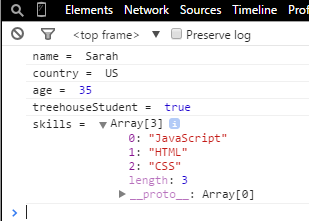
Javascript Object Property Console.log. Ask Question Asked 7 years, 2 months ago. Active 7 years, 2 months ago. Viewed 2k times 0 I have a javascript object: [{ id: 11, username: 'me', firstname: 'my', lastname: 'name', }] I'm trying to get the value ... When you type console.log() into a JavaScript program that runs in the browser, that is going to create a nice entry in the Browser Console: Once you click the arrow, the log is expanded, and you can clearly see the object properties:
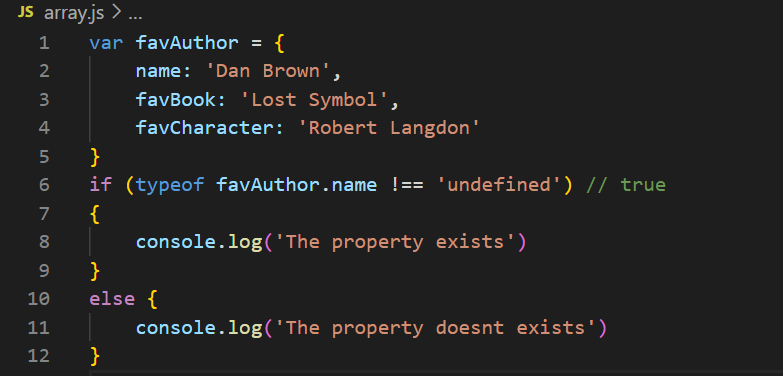
 4 Ways To Check If The Property Exists In Javascript Object
4 Ways To Check If The Property Exists In Javascript Object
Console Object Methods. Creates a new inline group in the console. This indents following console messages by an additional level, until console.groupEnd () is called. Creates a new inline group in the console. However, the new group is created collapsed. The user will need to use the disclosure button to expand it.

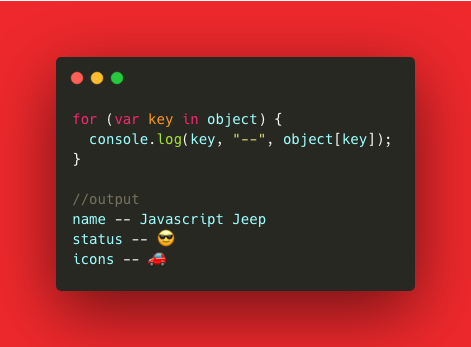
Javascript object console log. Printing to the terminal with %s and \x1b. For the terminal, we can use %s and \x1b to print colored logs. console.log("\x1b [33m%s\x1b [0m", "Log Message"); Notice the %s in the first argument string. This is where the second argument (the string we want to print) will be injected. The first half of the string (before the %s) is: \x1b [33m. The Object.keys() method¶. The Object.keys() method returns the array of a specified object's own enumerable property names. The property order is the same as in the case of looping over the properties of the object manually. The hasOwnProperty() Method¶ Aug 06, 2018 - You can decide what to do in the loop, here we print the properties names and values to the console using console.log, but you can adding them to a string and then print them on the page. ... Download my free JavaScript Beginner's Handbook and check out my JavaScript Masterclass!
It may come as a surprise to some, but FormData object values cannot directly be displayed / inspected (for example when you use FormData with console.log).Luckily, it's not super hard to work around this. Before we dive into it, for all the examples in this article, let's assume we have the following FormData object we want to inspect: . const formData = new FormData(); formData.append('name ... May 01, 2017 - May be it is string to begin with. But if that was the case, typeof would have returned "string." I check this at Mozilla. Seems to fall in the "any other object" category. Can someone explain what type of an object that is console logged as [Error: Request aborted] is? console.log(animal["sounds"]()); //Result: meow meow undefined Note that sounds() is a method, which is why I added the parentheses at the end to invoke it. This is how you'd invoke a method using dot notation. console.log(animal.sounds()); //Result: meow meow undefined JavaScript Object Methods. You know how to access specific properties.
Jul 13, 2020 - nested array of object shows as object in console log output js · javascript by Frail Flatworm on Jun 13 2020 Comment Object.keys () method is used to return an array whose elements are strings corresponding to the enumerable properties found directly upon an object. The ordering of the properties is the same as that given by the object manually in a loop is applied to the properties. Object.keys () takes the object as an argument of which the enumerable own ... JavaScript console.log () All modern browsers have a web console for debugging. The console.log () method is used to write messages to these consoles.
Dec 23, 2011 - Note ': You can also use a comma in the log method, then the first line of the output will be the string and after that the object will be rendered: ... That function also works on Google Chrome when using the JavaScript Console (Shift+Control+J or Shift+Control+I, depending on the Chrome version). The console.log () method outputs a message to the web console. The message may be a single string (with optional substitution values), or it may be any one or more JavaScript objects. Note: This feature is available in Web Workers Window.console. The Window.console property returns a reference to the console object, which provides methods for logging information to the browser's console. These methods are intended for debugging purposes only and should not be relied on for presenting information to end users.
HTML DOM provides the console object in order to use some auxiliary functions related to the browser.console.log() is one of the useful functions where it will simply print given data, integer, variable, string, JSON to the browser console. console.log() Syntax. console.log() function has very simple syntax where it accepts single or multiple parameters to print their data to the browser console. JavaScript console.log Tricks (From a Lazy Developer) By Gordan - On October 23, 2018 - Reading Time 5 minutes Developers often underestimate the time it takes to debug something (this, unfortunately, includes me). The console module provides a simple debugging console that is similar to the JavaScript console mechanism provided by web browsers.
Apr 28, 2021 - This post will discuss how to print the contents of an object in JavaScript... The `console.log()` is a standard method to print a message to the web console. nested array of object shows as object in console log output js · javascript by Frail Flatworm on Jun 13 2020 Comment Now, I don't want to remind you that everything in JS is an object. It's not important here. We're interested in properly logging an object, which here is just a "simple" key-value structure. Above you can see the most basic way to log an object - by using console.log ().
So application has to access the browser window console functionality. For that, javascript provided Console object to log the messages to the console window. Console object behavior can be varied from browser to browser. All popular browsers support the major functionality of the console object. The console.dir () method is used for logging interactive properties of JavaScript objects. For example, you can use it to view the DOM elements in a webpage. The typical output of the console.dir () method is comprised of all the properties of the specified JavaScript Object in JSON format. const objEntries = Object.entries(obj); console.log(Object.fromEntries(objEntries)); // Expected output: {name: "Daniel", age: 40, occupation: "Engineer", level: 4} The Object.fromEntries() method forms an object out of an iterable argument. You cannot simply pass an array with two elements, as this is not the format returned by Object.entries ...
Dec 16, 2020 - The JavaScript [object Object] is a string representation of an object. To see the contents of an object, you should print the object to the console using console.log() or convert the object to a string. Or, you can use a for…in loop to iterate over the object and see its contents. 23/7/2018 · The console.log() is a function in JavaScript which is used to print any kind of variables defined before in it or to just print any message that needs to be displayed to the user. Syntax: console.log(A); Parameters: It accepts a parameter which can be an array, an object or any message. Return value: It returns the value of the parameter given. The object variable is a container for a newly initialized object. The copy variable points to the same object and is a reference to the object. The object { a: 2, b: 3, } shows that there exist two ways of gaining success. This method can remove any form of immutability, leading to bugs. There is a naive way to copy objects: it's looping through the original one copying every p
Nov 19, 2020 - If you are like me, you’ve run into the issue of trying to log a JavaScript object or array directly to the console — but what’s the best way? There is the argument that we should just use the… 25/7/2018 · console.log(value); → [object Object] 中身を文字列化する. Copied! console.log(JSON.stringify(value)); →{"type":"THE_WORLD","dio":"WRYYYYY"} @indometacin さん、コメントありがとうございます!. console.dirを使ってもJSON形式の値が確認できます。. console.dirでJSONの中身を確認する. Copied! console.dir(value); →Object {type: "THE_WORLD", … let user = { name: 'Jesse', contact: { email: 'codestackr@gmail ' } } console.log (user) console.log ( {user}) The first log will print the properties within the user object. The second will identify the object as "user" and print the properties within it. If you are logging many things to the console, this can help you to identify each log.
Dec 27, 2016 - Where is the petition to make this standard practice. [object Object] is the most useless log statement ... Not the answer you're looking for? Browse other questions tagged javascript jquery arrays json ajax or ask your own question. 1 week ago - The Object.values() method returns an array of a given object's own enumerable property values, in the same order as that provided by a for...in loop. (The only difference is that a for...in loop enumerates properties in the prototype chain as well.) You are trying to concatenate an object with a string. You can fix it one of two ways: Remove + from the log call: console.log ("uniqueProducts:", uniqueProducts); You can use JSON.stringify to print the object as JSON: console.log ("uniqueProducts:", JSON.stringify (uniqueProducts)); Share. edited Apr 8 at 6:40.
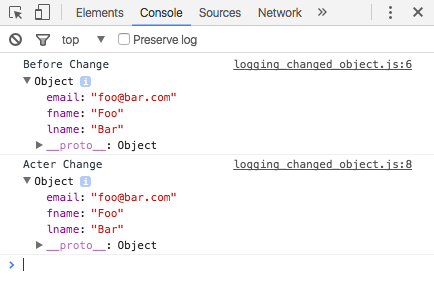
4 weeks ago - The Object.keys() method returns an array of a given object's own enumerable property names, iterated in the same order that a normal loop would. 18/10/2016 · Logging JavaScript object. In this example we create a simple object and then use the console.log function to print it to the JavaScript console of the browser. examples/javascript/logging/logging_object.js function log_them() { var p = { 'fname' : 'Foo', 'lname' : 'Bar' }; console.log(p); } log_them(); Jul 16, 2021 - The console.log() method outputs a message to the web console. The message may be a single string (with optional substitution values), or it may be any one or more JavaScript objects.
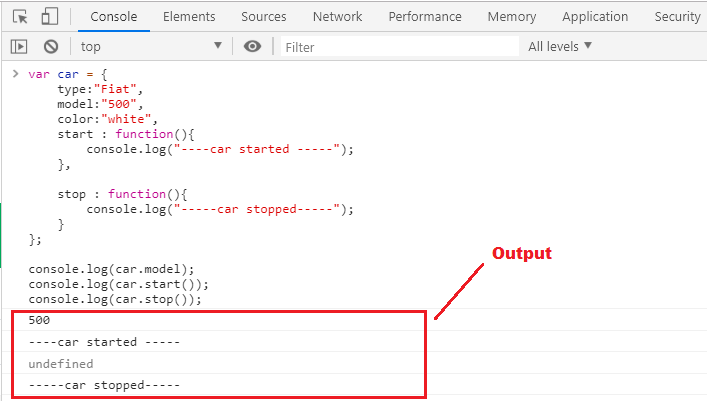
Here's how the log with applied styles looks in Chrome console: 4. Interactive logs. Log styling depends on the host's console implementation. Browsers like Chrome and Firefox offer interactive logs of objects and arrays, while Node console outputs logs as text. Let's see how Chrome logs the plain objects, arrays and DOM trees. Console.log() Method – Log an Object in console. Console.log() method is one of the most popular and widely used method to do this job. Using console.log() method, you can print any object to the console. This method will also work on any present browser. Here is how to use it. console.log(car) By running this command in Console, you will get the following result. log Object in Console in Javascript “console log whole object javascript” Code Answer’s. nested array of object shows as object in console log output js . javascript by Frail Flatworm on Jun 13 2020 Donate . 2 Source ...
Object.getOwnPropertyNames() returns an array whose elements are strings corresponding to the enumerable and non-enumerable properties found directly in a given object obj.The ordering of the enumerable properties in the array is consistent with the ordering exposed by a for...in loop (or by Object.keys()) over the properties of the object.According to ES6, the integer keys of the object (both ... Definition and Usage The console.log () method writes a message to the console. The console is useful for testing purposes. Tip: When testing this method, be sure to have the console view visible (press F12 to view the console). 9/12/2019 · To log or show a JavaScript object in the console, we can use the console.log () method by passing the object as a second argument to it. Here is an example: const user = { id:1, name: "king" } console.log(`This is user object`, user); Output: This is user object {id: 1, name: "king"}
The console object provides access to the browser's debugging console (e.g. the Web console in Firefox). The specifics of how it works varies from browser to browser, but there is a de facto set of features that are typically provided. The console object can be accessed from any global object. The output of console.log (in Chrome) is: F {test: "ok"} Where does the console.log get the F in F {test...? If I change F.constructor, F.prototype, and f.constructor to something random, it still prints the original F: function G() { this.fail = 'bad'; } function F() { this.test = 'ok'; } F.prototype = G; F.constructor = G; var f = new F(); console.log( f ); The output is still the same - F {test: "ok"} Output: This is object[object Object] You can solve the above problem by passing the user object as a second argument to the console.log () method like: console. log ( 'This is object', user); // correct way. You can also use JSON.stringify () method like: console. log ( 'This is object -> ' + JSON. stringify (user)); // this also works.

 Handy Tips On Using Console Log
Handy Tips On Using Console Log
 Advanced Javascript Debugging With Console Table Marius
Advanced Javascript Debugging With Console Table Marius
 Difference In Object Representation In Console Javascript V8
Difference In Object Representation In Console Javascript V8
 How To Iterate Over An Object With Javascript And Jquery
How To Iterate Over An Object With Javascript And Jquery
 Showing Objects In The Javascript Console Without Going Mad
Showing Objects In The Javascript Console Without Going Mad
 How To Convert A Javascript Object To Json String Spursclick
How To Convert A Javascript Object To Json String Spursclick
 Handy Tips On Using Console Log
Handy Tips On Using Console Log
 How Can I Get The Full Object In Node Js S Console Log
How Can I Get The Full Object In Node Js S Console Log
 For Of Loop For In Loop For Of And For In Loop Medium
For Of Loop For In Loop For Of And For In Loop Medium
 How Can I Display A Javascript Object Stack Overflow
How Can I Display A Javascript Object Stack Overflow
 Show Original Order Of Object Properties In Console Log
Show Original Order Of Object Properties In Console Log
 A Guide To Console Commands Css Tricks
A Guide To Console Commands Css Tricks
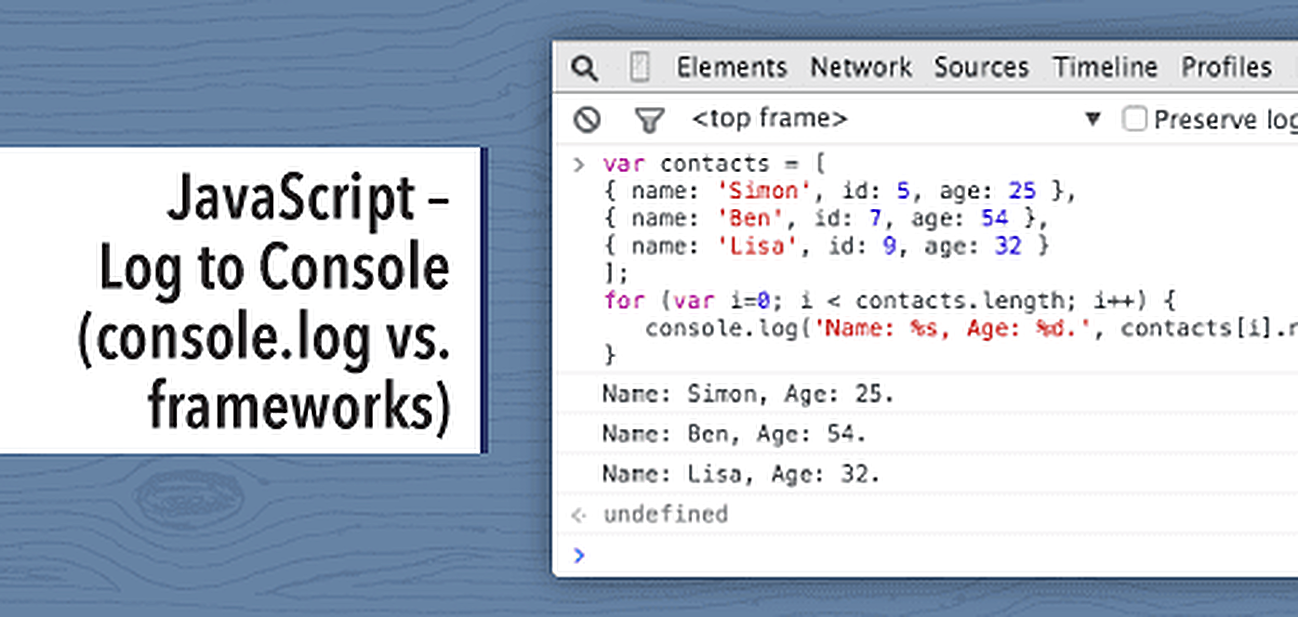
 Javascript Log To Console Console Log Vs Frameworks
Javascript Log To Console Console Log Vs Frameworks
 Javascript Log To Console Console Log Vs Frameworks
Javascript Log To Console Console Log Vs Frameworks
 Learn More Than Just Console Log The Console Object In
Learn More Than Just Console Log The Console Object In
 Why Does Javascript Console Log Of Objects Sometimes Show
Why Does Javascript Console Log Of Objects Sometimes Show
 Console Log Vs Console Table Help Javascript The
Console Log Vs Console Table Help Javascript The
 Javascript Console Is More Than Console Log Dev Community
Javascript Console Is More Than Console Log Dev Community
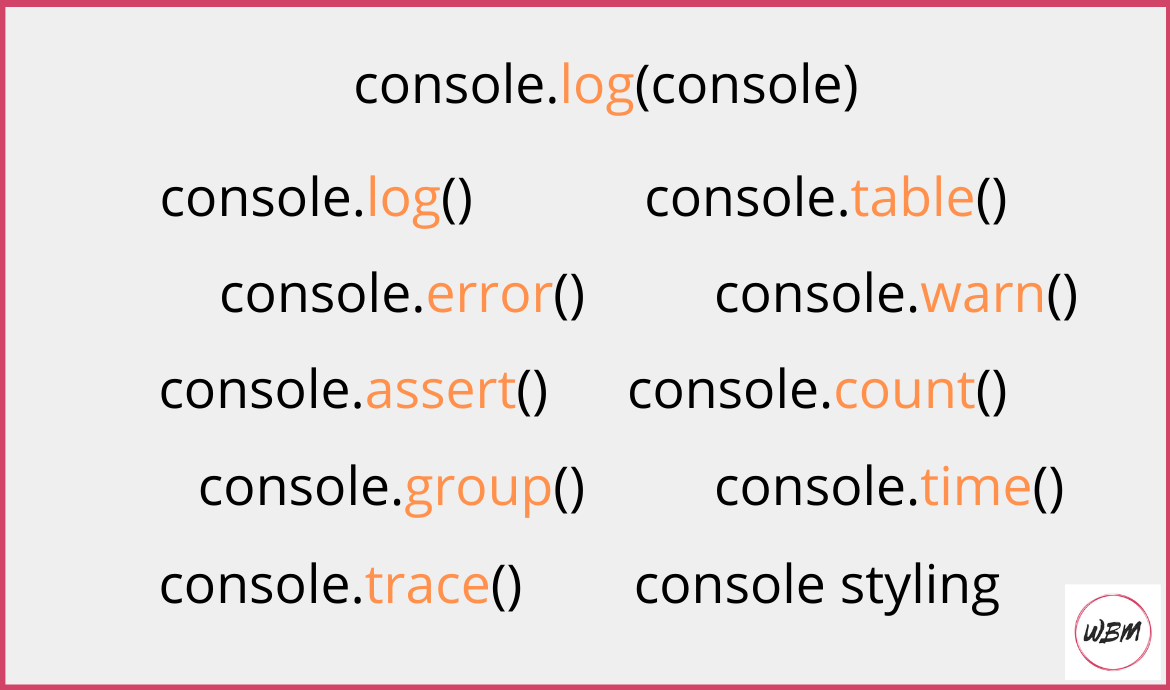
 The Console Object In Javascript Webbrainsmedia
The Console Object In Javascript Webbrainsmedia
 Console Log X The Way Out Dev Community
Console Log X The Way Out Dev Community
 How To Understand Js Object Structure From Chrome Console Log
How To Understand Js Object Structure From Chrome Console Log
 How To Log An Object In Node Js
How To Log An Object In Node Js
 How To Convert A Javascript Object To Json String Spursclick
How To Convert A Javascript Object To Json String Spursclick



0 Response to "28 Javascript Object Console Log"
Post a Comment