33 Facebook Share Sdk Javascript
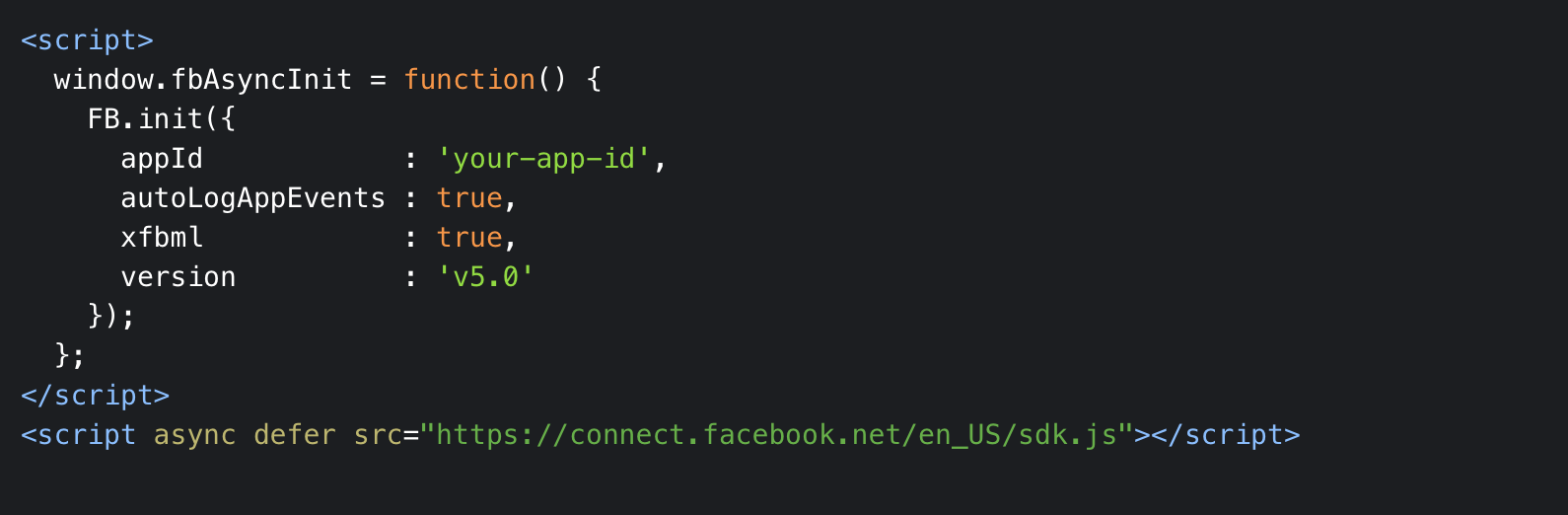
19/10/2015 · Initialize your Facebook SDK This is the code you will need to initialize your app: window . fbAsyncInit = function () { FB . init ({ appId : FB_ID , xfbml : true , version : ' v2.4 ' }); }; ( function ( d , s , id ){ var js , fjs = d . getElementsByTagName ( s )[ 0 ]; if ( d . getElementById ( id )) { return ;} js = d . createElement ( s ); js . id = id ; js . src = " //connect.facebook /en_US/sdk.js " ; fjs . parentNode . … js. src = "//connect.facebook /en_US/sdk.js"; fjs. parentNode. insertBefore (js, fjs);} (document, 'script', 'facebook-jssdk')); // this page will need to have the correct Open Graph meta tags in the header // use the query string parameters to dynamically assign the values to the OG tags using PHP
 57 Content Security Policy Facebook Javascript Sdk Does
57 Content Security Policy Facebook Javascript Sdk Does
Concepts how to integrate the Facebook SDK for JavaScript in your AngularJS app. jQuery. Incorporate the Facebook SDK for JavaScript into your jQuery-based web app. RequireJS. Incorporate the Facebook SDK for JavaScript with other JavaScript modules using RequireJS.

Facebook share sdk javascript. 8/5/2013 · This dialog is available in the Facebook SDKs for JavaScript, iOS, and Android by performing a full redirect to a URL. You can trigger this call: FB.ui({ method: 'share', href: 'https://developers.facebook /docs/', // Link to share }, function(response){}); The Share dialog is available in the Facebook SDK for JavaScript. You can use the following code snippet to trigger the Share dialog. You can also use a redirect to a URL. For details, see Advanced Topics. Facebook SDK for JavaScript. Trigger a Share Dialog using the FB.ui function with the share method parameter to share a link. To share a link: 12/2/2014 · The Facebook SDK for JavaScript is loaded by making an asynchronous call from your web page. To do so, add the following markup in the web page just created: <div id="fb-root"></div>. This <div> element is needed by the Facebook SDK for JavaScript to work and must not be hidden.
11/5/2013 · In order to tracking Shares, you must used the Facebook JavaScript SDK." }, function( response ) {. console.log( response ); if ( response !== null && typeof response !== 'undefined' && typeof response.post_id !== 'undefined' ) {. // ajax call to save response.
 Introduction To Facebook Javascript Sdk
Introduction To Facebook Javascript Sdk
 Facebook Js Share Dialog And Timeline Select Stack Overflow
Facebook Js Share Dialog And Timeline Select Stack Overflow
 How To Use Share Content To Specific Friend S Wall On
How To Use Share Content To Specific Friend S Wall On
 Edudotnet Wall Post Share Button To Your Facebook Account
Edudotnet Wall Post Share Button To Your Facebook Account
 Facebook Javascript Sdk Fb Ui Opens A Popup Window Stack
Facebook Javascript Sdk Fb Ui Opens A Popup Window Stack
 If You Care About User Privacy Do Not Use Facebook Js Sdk
If You Care About User Privacy Do Not Use Facebook Js Sdk
 How To Search Public Posts On Facebook Digiwonk Gadget Hacks
How To Search Public Posts On Facebook Digiwonk Gadget Hacks
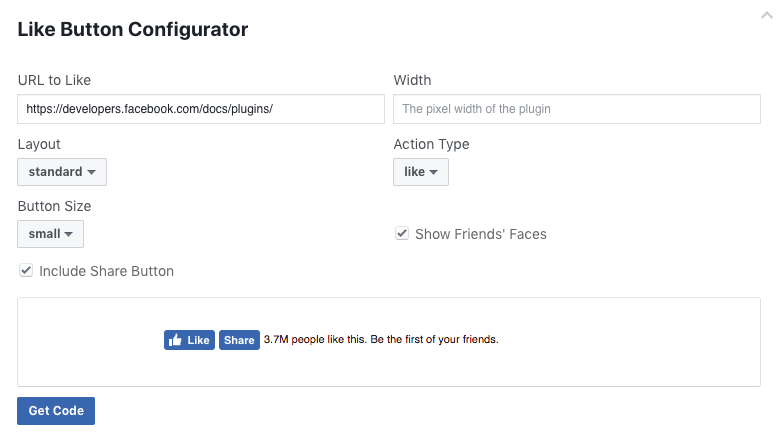
 How Do I Add A Dynamic Facebook Like Button To Every Node Of
How Do I Add A Dynamic Facebook Like Button To Every Node Of
 Create Superfast Social Sharing Buttons Without Javascript
Create Superfast Social Sharing Buttons Without Javascript
 Facebook Share Link Robert Reiz
Facebook Share Link Robert Reiz
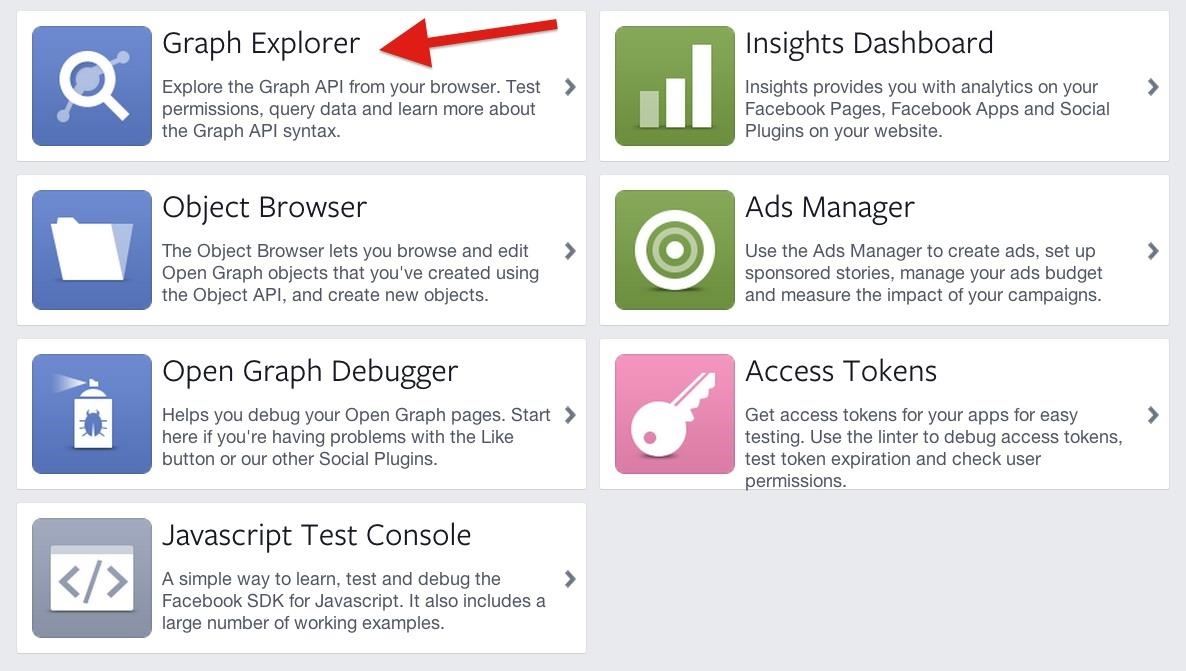
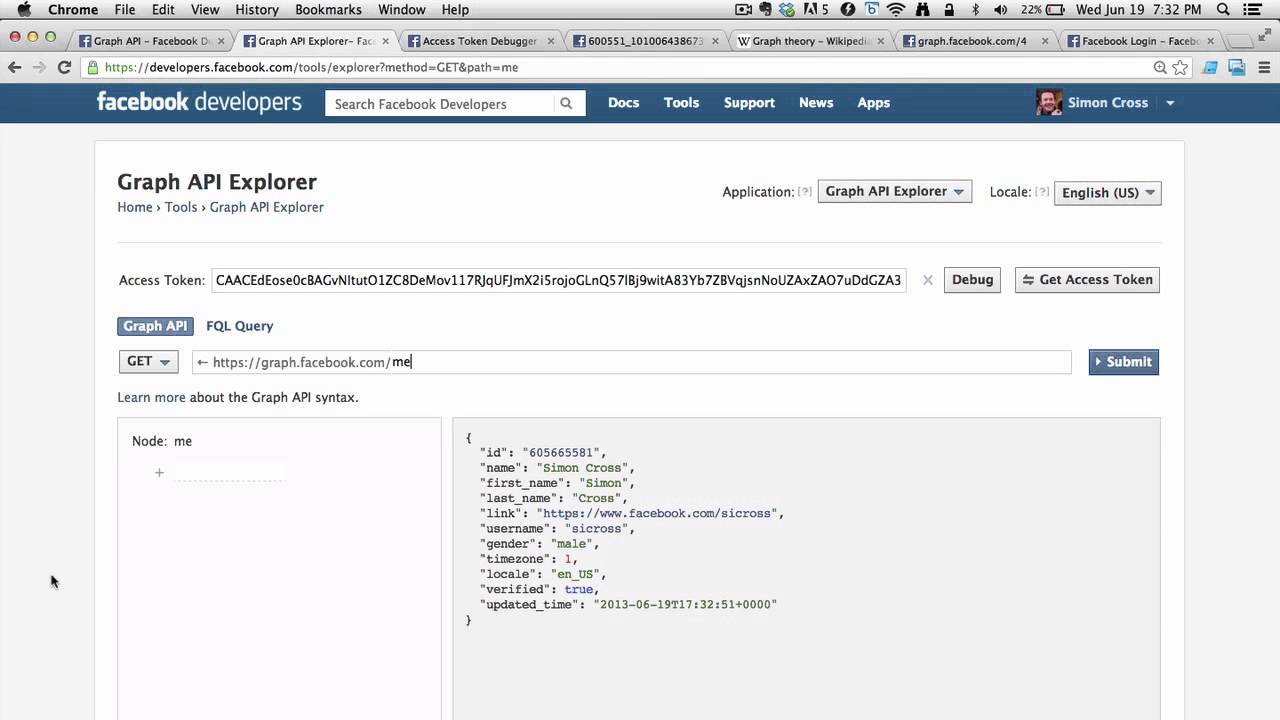
 Getting Started With The Graph Api
Getting Started With The Graph Api
 Sharing Images With The Facebook Sdk
Sharing Images With The Facebook Sdk
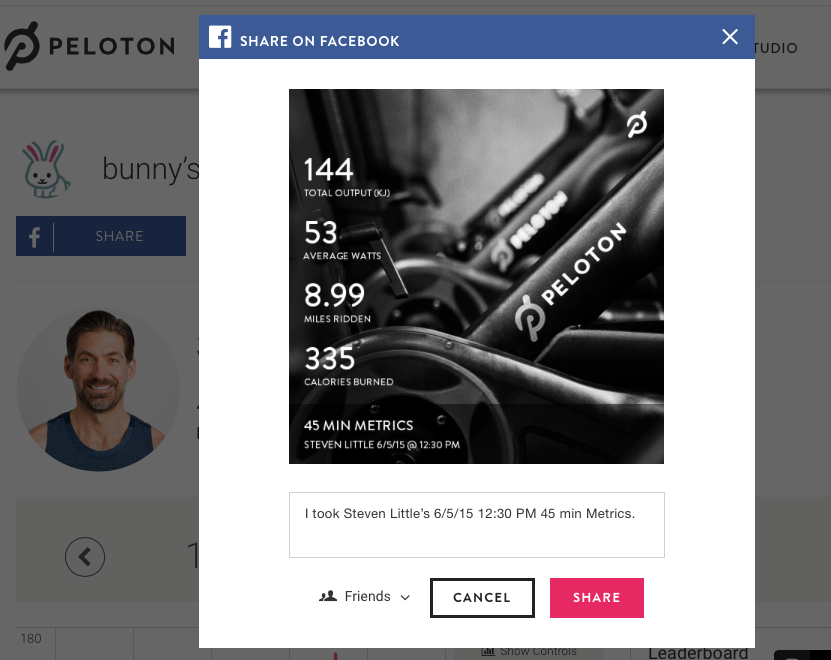
 Using Html5 Canvas To Post Directly To Facebook By Peloton
Using Html5 Canvas To Post Directly To Facebook By Peloton
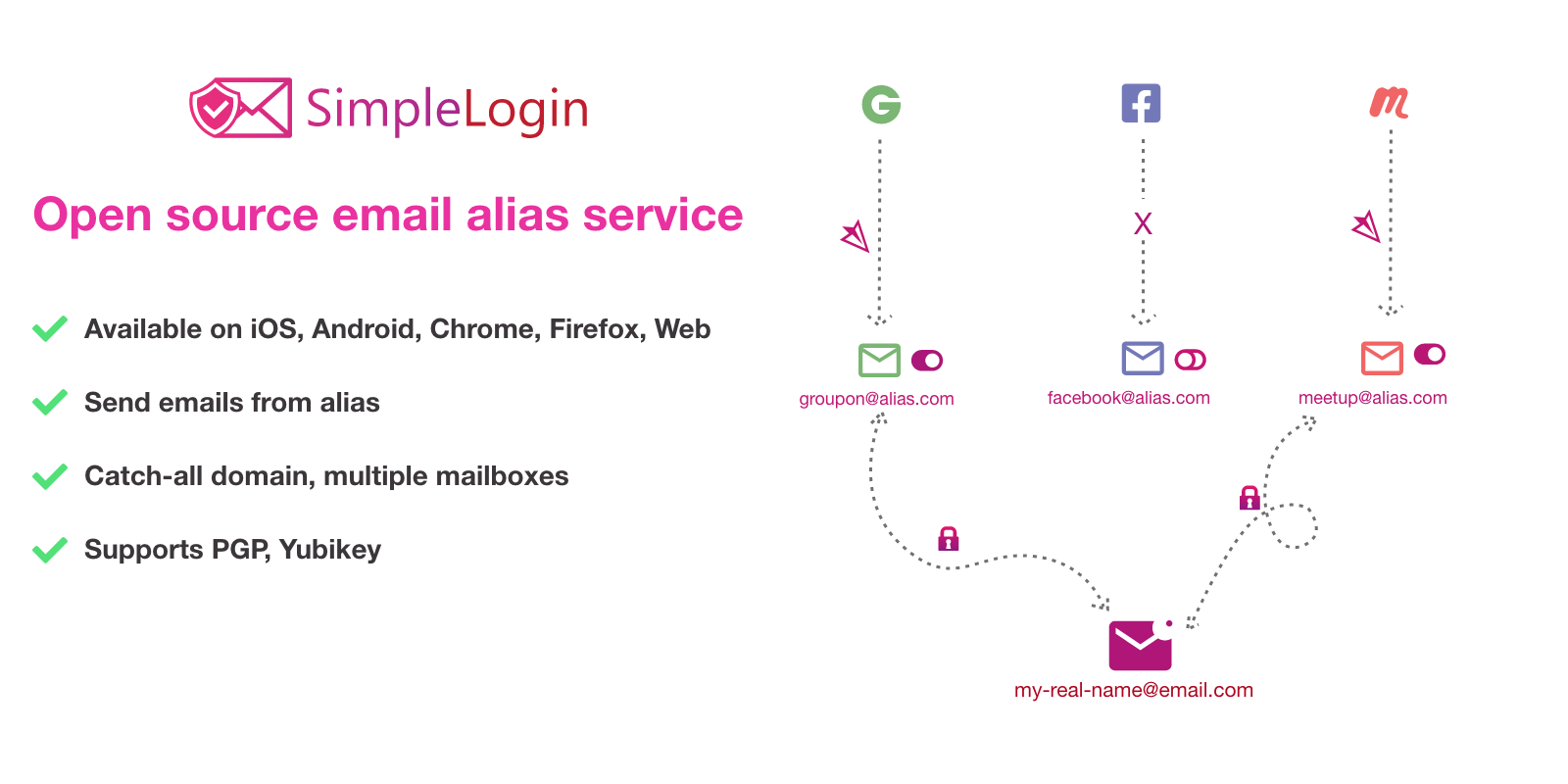
 If You Care About User Privacy Do Not Use Facebook Js Sdk
If You Care About User Privacy Do Not Use Facebook Js Sdk
 How To Add Facebook Like Amp Share Button In Blogger
How To Add Facebook Like Amp Share Button In Blogger
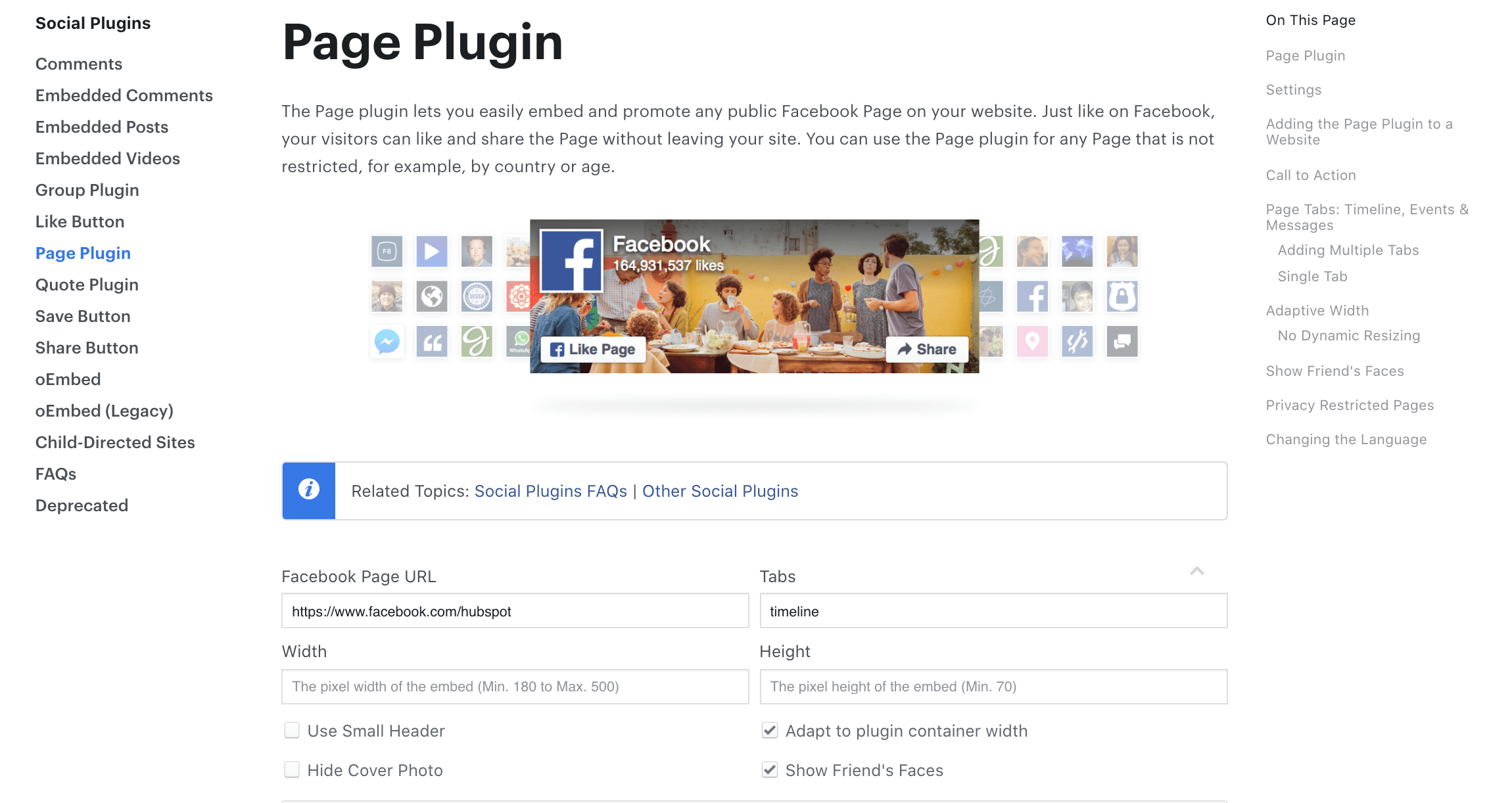
 4 Ways To Embed Facebook Posts And Page Features Sprout Social
4 Ways To Embed Facebook Posts And Page Features Sprout Social
![]() Facebook Api Tracking Shares Using The Javascript Sdk Web
Facebook Api Tracking Shares Using The Javascript Sdk Web
 How To Code An Inline Sharing Menu
How To Code An Inline Sharing Menu
 Social Share Urls For Handy Reference Facebook Whatsapp
Social Share Urls For Handy Reference Facebook Whatsapp
 Login With Facebook Using Javascript Sdk Mitrajit S Tech Blog
Login With Facebook Using Javascript Sdk Mitrajit S Tech Blog
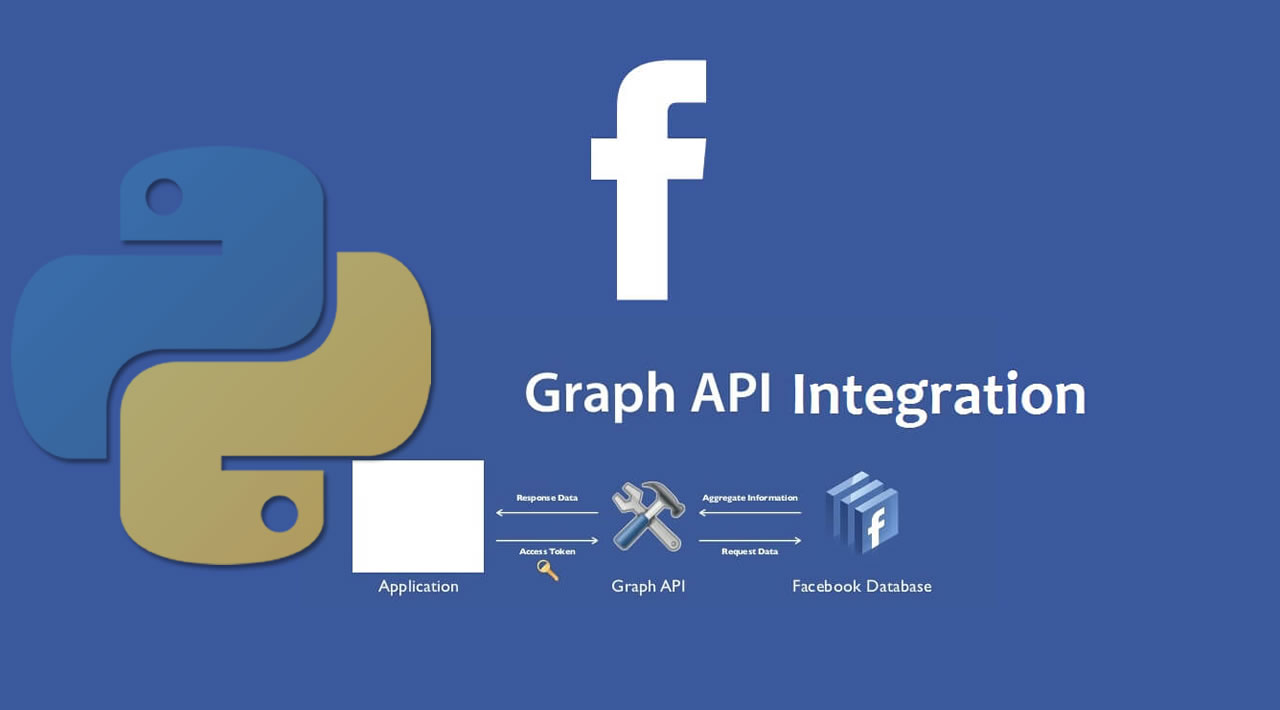
 Working With Facebook Graph Api Using Python Studytonight
Working With Facebook Graph Api Using Python Studytonight
 2 Mining Facebook Analyzing Fan Pages Examining
2 Mining Facebook Analyzing Fan Pages Examining
 2 Mining Facebook Analyzing Fan Pages Examining
2 Mining Facebook Analyzing Fan Pages Examining
 Edudotnet Wall Post Share Button To Your Facebook Account
Edudotnet Wall Post Share Button To Your Facebook Account
 How To Create Social Media Buttons For All The Top Social
How To Create Social Media Buttons For All The Top Social
 How To Add Facebook Share Button On My Website Stack Overflow
How To Add Facebook Share Button On My Website Stack Overflow
 How To Use Facebook Graph Api And Extract Data Using Python
How To Use Facebook Graph Api And Extract Data Using Python
 Facebook Sdk Javascript Facebook Login Check Get Login
Facebook Sdk Javascript Facebook Login Check Get Login
 Share Scores In Facebook Instant Games How Do I
Share Scores In Facebook Instant Games How Do I
 How To Add Facebook Like Amp Share Button In Blogger
How To Add Facebook Like Amp Share Button In Blogger
 How To Use The Web Share Api Css Tricks
How To Use The Web Share Api Css Tricks
0 Response to "33 Facebook Share Sdk Javascript"
Post a Comment