20 Google Tag Manager Javascript Api
Note: This developer site is moving to developers.google /tag-platform and will be redirected by September 30, 2021 ... This API reference is organized by resource type. Each resource type has one or more data representations and one or more methods. If by the REST API you mean the Google Tag Manager API then no, this is for GTM configuration only. GTM for web pages is not run on the server in any case - it bundles the configured tags into a Javascript function that is evaluated and executed in the client, so there is nothing you could push the data to.
 Geolocation Tracking With Google Tag Manager Fully Explained
Geolocation Tracking With Google Tag Manager Fully Explained
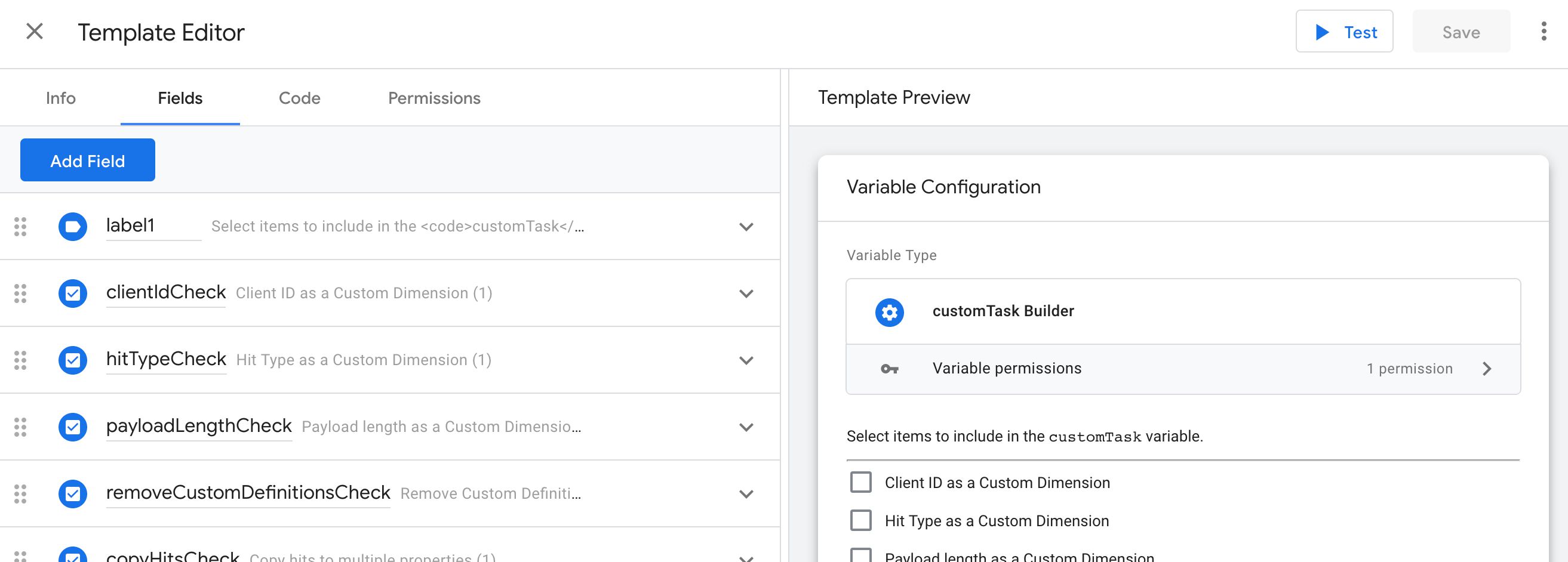
Google Tag Manager's Custom Templates offer a way to build a user interface around the custom code you might want to run on the site using Google Tag Manager. The user interface is what you've come accustomed to when using GTM's tags and variables. It comprises text input fields, settings, tables, labels, drop-down menus, and so forth.

Google tag manager javascript api. Jul 03, 2014 - Part one of a two-parter, where I introduce some key JavaScript concepts for successful Google Tag Manager management and use. Conversions API for Server-Side Google Tag Manager. The Conversions API can be used to collect key web and offline event data shared from a server that you set up on the Google Cloud Platform (GCP). Conversions API integration is built by leveraging the GA4 Web Tag and GA4 Server Client. Learn more about the Conversions API and Server-Side Google Tag Manager (GTM). This is the API Reference for developers who want to create a custom tag, trigger, or variable. Please note that sometimes we may mention the word template which refers to either a tag, a trigger, or a variable. In case you are new to the tag manager, you may also read the Tag Manager user ...
Technically speaking, a Google Tag Manager Data Layer is a JavaScript array that temporarily stores the information you need and then Google Tag Manager uses that data in tag/triggers/variables (later that data can be transferred to other tools, like Google Analytics). addEventCallback. The addEventCallback API allows you to register a callback function that will be invoked at the end of an event. The callback will be invoked when all the tags for the event have executed, or if an in page event timeout is reached. The callback is passed two values, the id of the container that invokes the function and an object that contains information about the event. Form auto-event listener listens for a standard submit browser event. However, a vast majority of forms use other ways to send their data (e.g. jQuery's $.ajax) thus the submit event is prevented from working. In that case, Google Tag Manager never records a form submission.And that's a pretty common problem (in fact, I'd say that in 99% of cases where I worked, I used a different ...
Key Name Type Description; tags: Array: An array of tag data objects. Every tag that fired during the event will have an entry in this array. The tag data object contains the tag's ID (id), its execution status (status), and its execution time (executionTime).The tag data will also include additional tag metadata that was configured on the tag. Contribute to leftyio/google_tag_manager development by creating an account on GitHub. enablejsapi parameter is appended to YouTube video player URLs with an assigned value of 1. This enables the player to be controlled via iFrame or JavaScript. Note: This will cause the video to reload if it plays when Tag Manager loads. Enable this trigger on: Select the appropriate option:
Google Tag Manager (GTM) is a tag management system that allows you to quickly and easily update tags and code snippets on your website or mobile apps. Once you add the Tag Manager snippet to your website or mobile app, you can configure tags using a web-based user interface without having to alter and deploy additional code. Browse other questions tagged javascript api google-tag-manager hubspot or ask your own question. The Overflow Blog Diagnose engineering process failures with data visualization. Podcast 370: Changing of the guards: one co-host departs, and a new one enters. Featured on Meta ... Mar 29, 2017 - The Google API client libraries, which are available in a number of popular programming languages, make it easy to use the Tag Manager API.
Mar 20, 2021 - Dart wrapper around google tag manager js api Set Up Conversions API for Server-Side Google Tag Manager About Conversions API . ... This gives you the ability to minimize the use of javascript libraries. Also, using Server-side GTM could potentially mean having more security for your customer data and additional data controls. Here is the list of common Google Tag Manager mistakes that are covered in this blog post: Viewing the wrong Google tag manager account. The container is not published. Using Data Layer variable before its respective dataLayer.push occurs. Not using preview and debug console properly. Not using other debugging tools.
One of the most prominent features of Google Tag Manager since the dawn of time (actually, late 2012) is the Custom HTML tag.This little piece of magic lets Google Tag Manager inject an HTML element to the page. Since time immemorial (still late 2012), it's allowed us to turn Google Tag Manager from a sandboxed prisoner of the native tag templates to a no-holds-barred client-side content ... Jan 15, 2019 - Posted in Google Tag ManagerTagged google tag manager, gtm, javascript ... apache chrome clipboard console cookies data devtools dns docker dsm email filesystem find gmail godaddy google apps script google chrome google cloud dns google cloud platform google compute engine google drawings google ... Send the results to Google Tag Manager. The recommended way to measure Web Vitals metrics with Google Tag Manager is using the Core Web Vitals custom template tag created and maintained by Simo Ahava. For full installation and usage instructions, see Simo's post: Track Core Web Vitals in GA4 with Google Tag Manager. Batch multiple reports together
2 Answers2. The iframe and the script are mutually exclusive; one will occur when the user has Javascript enabled (basically all the time), and the other when they don't (in which situation Google Tag Manager will do its best, but probably won't track all that well. You can construct separate solutions for each. For example, you can use Google Tag Manager to integrate Google Analytics, heatmaps, or chatbots like LiveChat. Follow the steps in this article to plug Google Tag Manager into your managed or self-hosted developer portal in Azure API Management. Add Google Tag Manager to your portal. Follow these steps to plug Google Tag Manager into your ... Zendesk has two versions of the Web Widget snippet. You can use either the legacy or new snippet with Google Tag Manager (GTM).
Guidelines for integrating the JavaScript API. Generally speaking, it is highly recommended for website owners to implement the Enhanced Ecommerce data layer for Google Tag Manager. Although this involves a longer initial coding effort, as a result, GTM users are able to pass specific product data to several tag vendors, including Emarsys. ... It is the code that is used to create a new Google Tag Manager container tag. A container tag holds all the marketing/analytics tags, triggers, and variables for your website. When you are installing Google Tag Manager on your website, you are basically installing a container tag. Following is an example of a container tag snippet: google_tag_manager is the magic command to access the GTM object in your JavaScript. With it you can access the internal data model GTM and access what is cu...
Google Tag Manager JavaScript (Web) Server C# HTTP API Java Node Python Roku Ruby Google Analytics lets you measure your advertising ROI as well as track your Flash, video, and social networking sites and applications. 12/6/2015 · Google Tag Manager for the web is a JavaScript injector, which adds custom code into the document object model of a web page. Thus it has no tracking or data collection capabilities of its own. That's one of the major benefits: you are not reliant on Google's services other …
If you are new to GTM and Variables, I would suggest to read GTM Variable guide by Simo Ahava and after Google Tag Manager Variable examples to see some more advanced options. Any Custom JavaScript Variables you are using a lot? Please share in the comments below. Any tags that are fired from Google Tag Manager should be migrated to Google Tag Manager, not just duplicated (for more information about migrating tags, see Migrating Tags to Google Tag Manager). Deploying tags both with Google Tag Manager and through other systems or hard-coded on your site may result in inflation of data (and other data ... Mar 01, 2017 - Setting or removing items in globally available APIs, such as dataLayer, google_tag_manager, document.cookie and localStorage. If you do want to modify global state, use Custom HTML tags or closures instead. ... This might seem like a no-brainer, but you can freely refer to other variables in Custom JavaScript ...
5 days ago - For the small number of people who might have javascript disabled you will want to add the following <noscript> tags to the HTML of your site as outlined in GTM install docs · Add the following HTML to your site & replace GTM-XXXX with your container ID. <!-- Google Tag Manager (noscript) ... To get started using Tag Manager API, you need to first use the setup tool, which guides you through creating a project in the Google API Console, enabling the API, and creating credentials. This guide uses an Installed Application authentication flow. Follow the instructions below to create your project credentials. The Google Tag Manager container snippet is a small piece of JavaScript and non-JavaScript code that you paste into your pages. It enables Tag Manager to fire tags by inserting gtm.js into the page (or through the use of an iframe when JavaScript isn't available). To use GTM with your mobile apps, you'll need to install the Firebase SDK as a ...
Web API. Use Google Tag Manager to manage tags (such as measurement and marketing optimization JavaScript tags) on your site. Without editing your site code, you use GTM user interface to add and update Google Ads, Google Analytics, Floodlight, and non-Google tags. This reduces errors and allows you to to deploy tags on your site quickly. This post shows some useful Custom JavaScript Variables for Google Tag Manager. #2 and #3 require modification for your own site, while the others can be plugged in directly. Google Tag Manager Data Layer can contain various information which can be done by placing an additional Data Layer snippet above Google Tag Manager snippet or by using dataLayer.push method. Continue reading this Google Tag Manager Data Layer tutorial to find out why dataLayer.push should be your only option to add the data to the Data Layer.
Aug 27, 2020 - Total downloads (TER and Extension Manager) incl. November 2020: 3,795 · Download 2.2.2 Extension Manual Found an Issue? Code Insights Packagist ... Select the ZIP file and upload it. If you want to overwrite an existing extension installation, activate the checkbox. ... Type: composer req aoe/google-tag... Nov 02, 2014 - Well my skills at reverse engineering ... You can do this by using a JavaScript console in your browser’s developer tools. Just type window and click enter. For example, if you go through the DOM, you’ll find an object called google_tag_manager:... Google Tag Manager includes several features that work together to help you build consent management solutions with Tag Manager templates that can be deployed on the Community Template Gallery.These features include a set of APIs and consent types to give you more control over how tags behave.
(Updated 21 February 2019) The current version of Google Tag Manager was released in October 2014. With the release, we saw a brand-spanking new UI, a lot of new functionalities (revamped auto-event tracking, for example), plus a new terminology to cope with.We moved away from the programming-centric concepts of Macros and Rules to the more tactile variables and triggers.
 Tracking Single Page Applications With Google Tag Manager
Tracking Single Page Applications With Google Tag Manager
 Respect User Consent Choices With Google Tag Manager
Respect User Consent Choices With Google Tag Manager
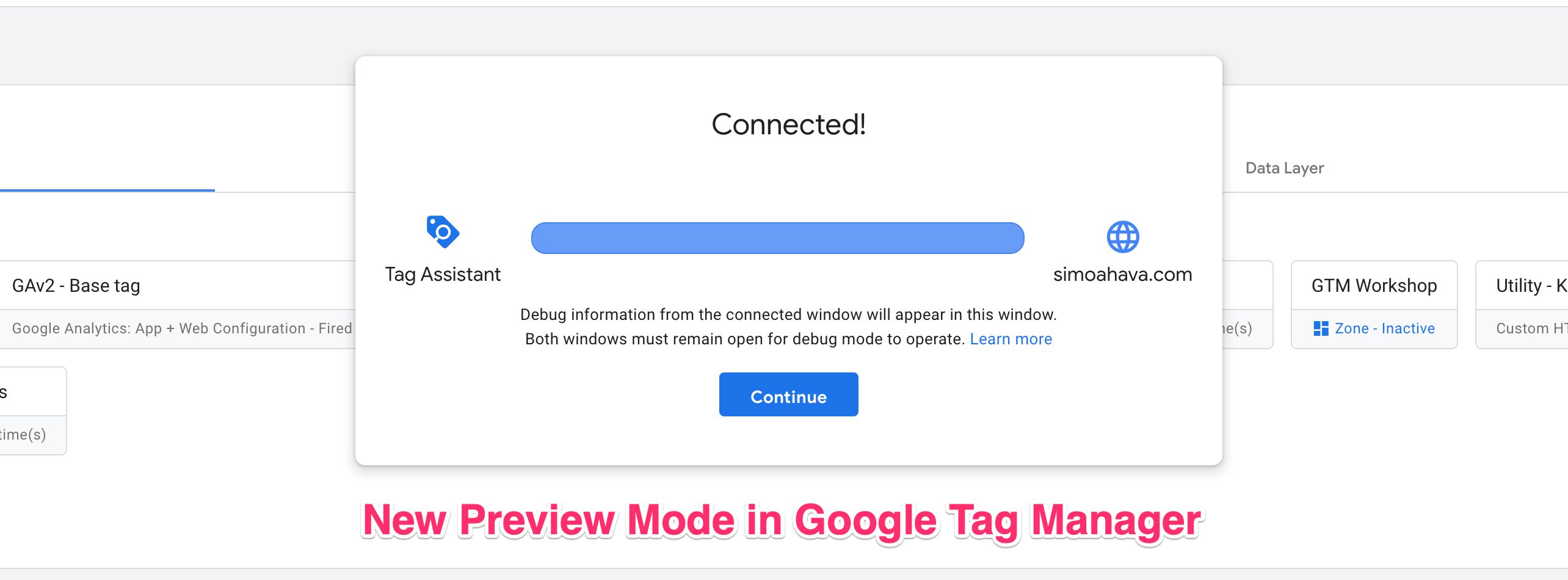
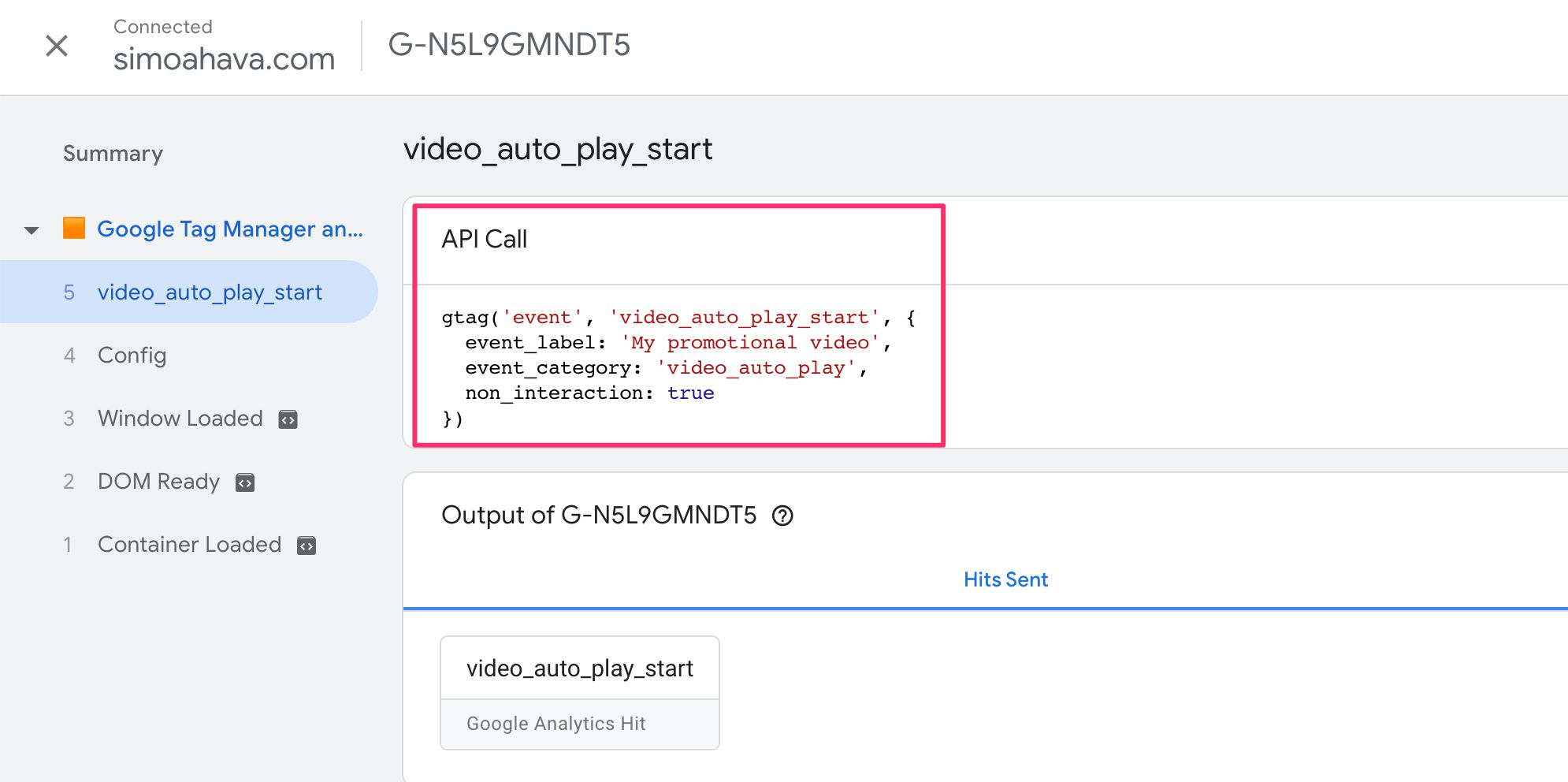
 Tag Assistant Preview Mode In Google Tag Manager Simo
Tag Assistant Preview Mode In Google Tag Manager Simo
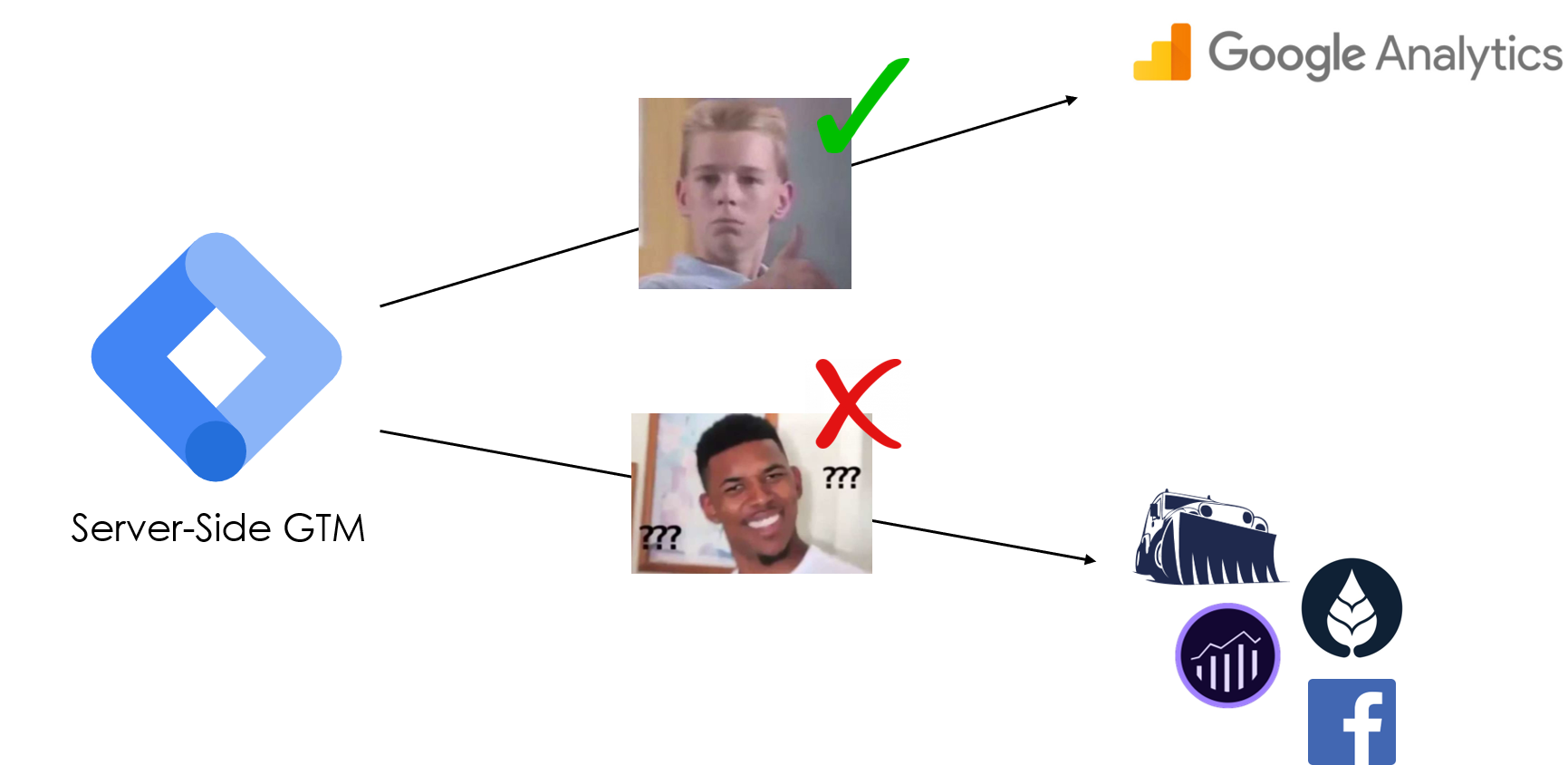
 Google Tag Manager Server Side How To Manage Custom Vendor
Google Tag Manager Server Side How To Manage Custom Vendor
 Custom Templates Guide For Google Tag Manager Simo Ahava S Blog
Custom Templates Guide For Google Tag Manager Simo Ahava S Blog
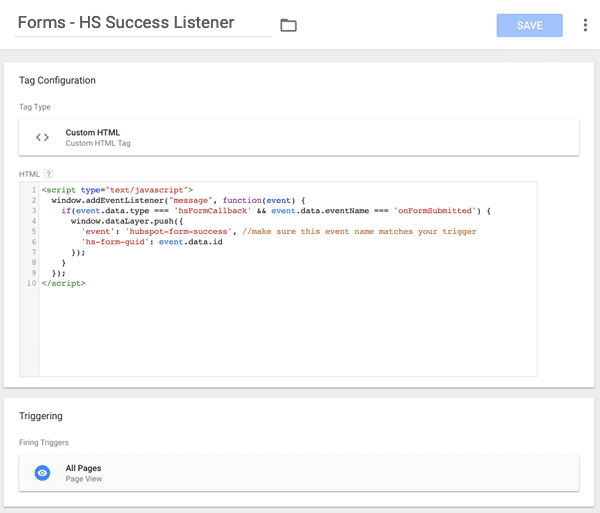
 Track Hubspot Form Submissions With Google Tag Manager And
Track Hubspot Form Submissions With Google Tag Manager And
![]() Tracking Single Page Applications With Google Tag Manager
Tracking Single Page Applications With Google Tag Manager
Github Lalzada Python Google Tag Manager Analytics This
 Google Tag Manager Tips And Tricks For Advanced Users
Google Tag Manager Tips And Tricks For Advanced Users
Google Tag Manager Archives Google Analytics Notesgoogle
 Tag Manager Introducing Custom Templates
Tag Manager Introducing Custom Templates
 Tag Assistant Preview Mode In Google Tag Manager Simo
Tag Assistant Preview Mode In Google Tag Manager Simo
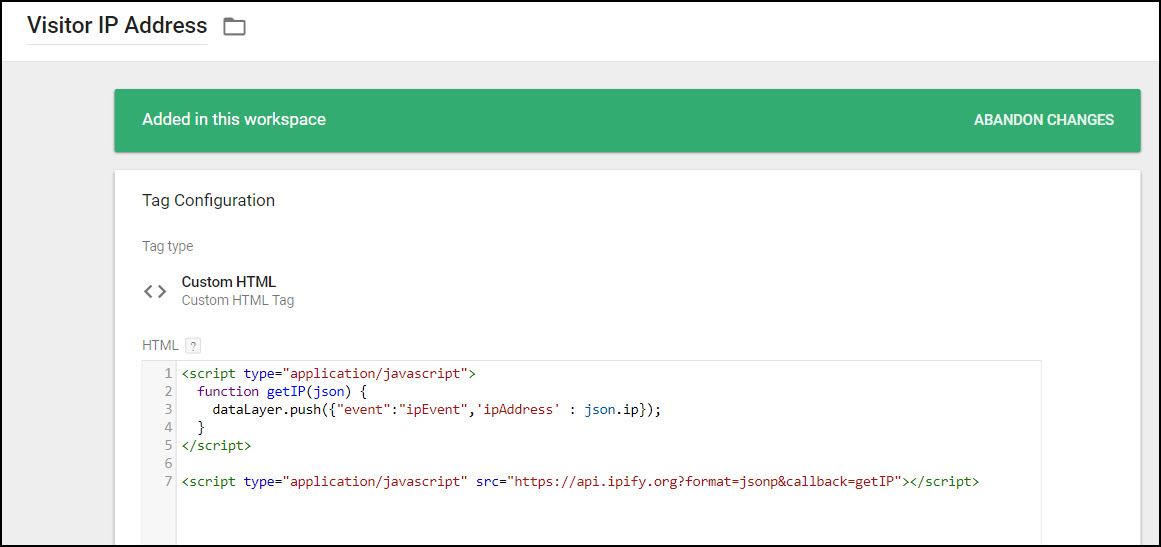
 Get Visitor Ip Address With Google Tag Manager Mixed Analytics
Get Visitor Ip Address With Google Tag Manager Mixed Analytics
 Google Tag Manager Api Overview Google Tag Manager Rest Api
Google Tag Manager Api Overview Google Tag Manager Rest Api
 An Introduction To Server Side Tagging
An Introduction To Server Side Tagging
 Google Tag Manager Tutorial A Step By Step Guide To Getting
Google Tag Manager Tutorial A Step By Step Guide To Getting



0 Response to "20 Google Tag Manager Javascript Api"
Post a Comment