32 Javascript To Generate Html
Generating HTML On the Fly : HTML Generate « HTML « JavaScript DHTML. Home; JavaScript DHTML; Ajax Layer; Data Type; Date Time; Development; Document; Dojo toolkit; Event; Event onMethod; Ext JS; Form Control; ... Generating HTML On the Fly : HTML Generate « HTML « JavaScript DHTML. JavaScript DHTML; Generate a screenshot using HTML and JavaScript, yeah that is what I meant. I was just searching for some unanswered article here, one member was asking about this, so I thought I would write a tip about that.
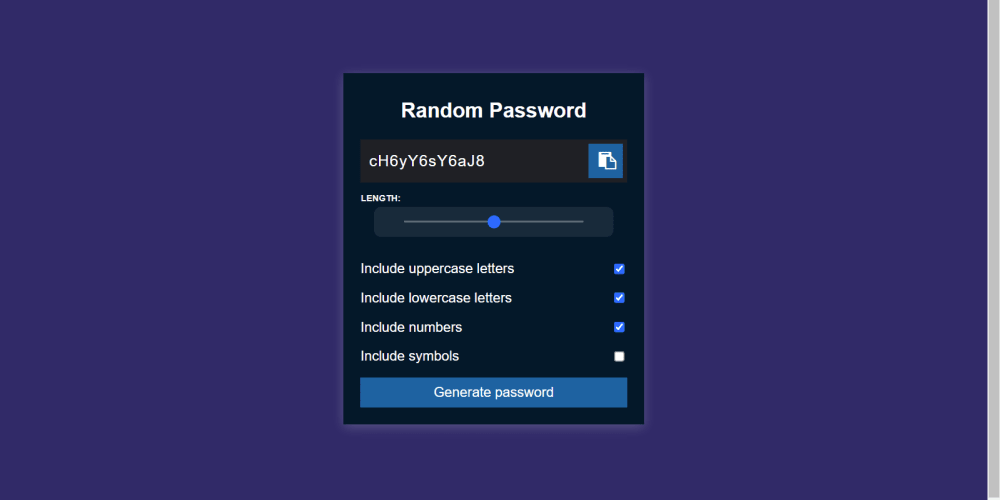
 How To Build A Random Password Generator App With Html Css
How To Build A Random Password Generator App With Html Css
Using JavaScript makes it possible to dynamically add and remove HTML content in the browser. This article shows an approach to adding HTML content that is common, but results in poor readability. It then gradually modifies the code to introduce templates as a better way to generate and display new HTML content. Constructing elements with jQuery

Javascript to generate html. The code in lines 4–12 handle creating the new HTML document and inserting some content into it. Line 4 uses createHTMLDocument() to construct a new HTML document whose <title> is "New Document". Lines 5 and 6 create a new paragraph element with some simple content, and then lines 8–12 ... Jul 10, 2020 - Building HTML with JavaScript is important in this day and age, where AJAX is extremely popular and many Internet users have grown used to near-instant UI changes. Let’s take a look at some of the ways that developers construct HTML with JavaScript (without using some sort of template library, ... 8/4/2021 · Need to add some content, or update a certain part of the page using Javascript? There are 2 common ways to create and insert HTML elements in Javascript. By directly changing the inner HTML of an element – document.getElementById ("ID").innerHTML = "<p>Text</p>"; By creating and appending a new element. var para = document.createElement ("p");
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 20/10/2008 · Generate the html on the server, then serve up via JSON. 1) This is an option. Build up the html with JavaScript on the client side and then inject it in the DOM as a whole. Note that there is a paradigm behind this approach: the server outputs just data and (in case of interaction) receives data from the client asyncronoulsy with AJAX requests. Dynamic form generation via javascript means building the DOM rather than serving it via HTML. - recursive Aug 6 '11 at 5:22 14 He means creating a form after the page has been rendered.
Generator functions are written using the function* syntax. When called, generator functions do not initially execute their code. Instead, they return a special type of iterator, called a Generator. When a value is consumed by calling the generator's next method, the Generator function executes until it encounters the yield keyword. JavaScript Create Element Creating DOM elements using js, adding text to the new element and appending the child to the Html body is not a hard task, it can be done in just a couple of lines of code. Let's see in the next example:
A string that specifies the type of element to be created. The nodeName of the created element is initialized with the value of tagName. Don't use qualified names (like "html:a") with this method. When called on an HTML document, createElement() converts tagName to lower case before creating ... Javascript. let list = document.getElementById ("myList"); Step 3: Now iterate all the array items using JavaScript forEach and at each iteration, create a li element and put the innerText value the same as the current item, and append the li at the list. Aug 19, 2019 - To add a new element to the HTML DOM, we have to create it first and then we need to append it to the existing element.Steps to follow1) First, create a div sec ...
How to add JavaScript to html with javascript tutorial, introduction, javascript oops, application of javascript, loop, variable, objects, map, typedarray etc. ... Now let's create separate JavaScript file. Hello.js. Output. Both of the above programs are saved in the same folder, but you can also store JavaScript code in a separate folder, all ... Aug 31, 2015 - Using JavaScript makes it possible to dynamically add and remove HTML content in the browser. This article shows an approach to adding HTML content that is common, but results in poor readability. It then gradually modifies the code to introduce templates as a better way to generate and display new Lines 5 and 6 create a new paragraph element with some simple content, and then lines 8-12 handle inserting the new paragraph into the new document. Line 16 pulls the contentDocument of the frame; this is the document into which we'll be injecting the new content.
Aug 31, 2020 - Walking through the code to make a Javascript template engine to generate HTML elegantly with vanilla JS. Create a list of bookmarks. In this example, we are going to create a list of bookmarks, append bookmarks to parent element and then present it in HTML using plain JavaScript. The starting point is an index.html file that consist of a div element with an ID of bookmarks. The ID is an important and necessary factor in order to locate the element ... 1 week ago - Remember this technique. You will use it frequently in programming for the W3C DOM. First, you create elements from the top down; then you attach the children to the parents from the bottom up. Here's the HTML markup generated by the JavaScript code:
Nov 13, 2016 - I try to generate as little HTML from JavaScript as possible. Instead, I prefer to manipulate existing markup whenever I can and only generate HTML when I need to dynamically insert an element that... 2/2/2020 · In this tutorial we saw how to generate a table with JavaScript. An HTML table is represented in the DOM by the HTMLTableElement. This interface exposes a lot of useful methods for manipulating table heads with createTHead and table rows with insertRow. HTML table rows on the other hand inherit from HTMLTableRowElement. I would like to make a button on a page that can call a JS function in the same page. The function will need to create (open) new window which its HTML code was given from the JS function itself. How can I do that? The purpose of this is to produce a print friendly page out of a specific page. Please notice: No AJAX can be used.
The createElement () method creates an Element Node with the specified name. Tip: After the element is created, use the element.appendChild () or element.insertBefore () method to insert it to the document. JavaScript HTML DOM Elements (Nodes) Previous Next Adding and Removing Nodes (HTML Elements) Creating New HTML Elements (Nodes) To add a new element to the HTML DOM, you must create the element (element node) first, and then append it to an existing element. Example Embedding Javascript in HTML The way that's most often used to store javascript is to place it in a.jsfile, make that file accessible via your server (you can check with your browser that you can get to the script), then embed a special link to your script in the headpart of your html.
Generating HTML On the Fly · java2s | © Demo Source and Support. All rights reserved Random image generator in JavaScript. In this chapter, you will learn how to generate random images on a webpage with the help of JavaScript. So, we will create different random image generator using JavaScript and HTML source code. Firstly, it requires an array to contain the URLs of images to be displayed on the webpage. Step 1: Create an HTML page. ... This section shows you how to load the Maps JavaScript API into your web page, and how to write your own JavaScript that uses the API to add a map with a marker on it. The following code shows the CSS and JS inline in the HTML document.
The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. Generate an HTML ul/li list based on the contents of a JavaScript array or how to create a JavaScript list. By modifying the makeList() function to accept parameters and target elements, you can pass different arrays and generate different lists inside different containers. Solution 1 With the help of JavaScript, you can collect the data from the HTML page in a CSV file and download it easily. Use the JavaScript programming with HTML to create the data and download it in CSV format. This chapter will show you how you can download a CSV file from a client and the server. Why needs CSV file?
24/3/2019 · This tutorial is all about creating form using JavaScript. In this tutorial, we are going to see how to create simple html form using JavaScript step by step. So if you want to create a form dynamically with javascript, you must read this tutorial. Live Demo. First we write HTML markup. HTML <html> <body> <div id="formcontent"> </div> Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Learn to create a dynamic HTML table through the use of Javascript and DOM manipulation. The number of table rows will vary depending on your data.
We do a web app that generate exclusively HTML with Javascript. 87% of server hits are JSON data, the static content is generally loaded once, then from the browser cache. But you can't use it - at least not easily - if you need SEO. Alternatively, you can create your own HTML generator using template literals in JavaScript which will generate HTML code for you! Template Literals in JavaScript Template literals in JavaScript are nothing but string literals which allow you to embed various expressions into the string. They are enclosed in backticks. In this tutorial you'll learn how to create HTML elements using JavaScript. In other words, we'll dynamically create HTML elements with JavaScript code. Get...
Learn creating contact form using simple JavaScript codes. Here is a tutorial guide to tell you about complete JavaScript codes to create Contact Form. In this tutorial, we have created a form div with id "form_sample" in our html page. 6/5/2019 · Bootsnipp is a tool that is completely free to use for everyone. You can use it to create as many forms as you want. It generates HTML that you can copy and paste to your own webpage. The drag-and-drop form builder lets you drag the form components from the left side and drop them on the right side to create the form. JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted:
 How To Get Gps Coordinates Amp Generate Map In Javascript Gps
How To Get Gps Coordinates Amp Generate Map In Javascript Gps
 Password Generator Using Javascript Html Amp Css Dor Moshe S
Password Generator Using Javascript Html Amp Css Dor Moshe S
 Generate Html Page Using Dom Javascript Stack Overflow
Generate Html Page Using Dom Javascript Stack Overflow
 Generate Html Elements Via Javascript It Qna
Generate Html Elements Via Javascript It Qna
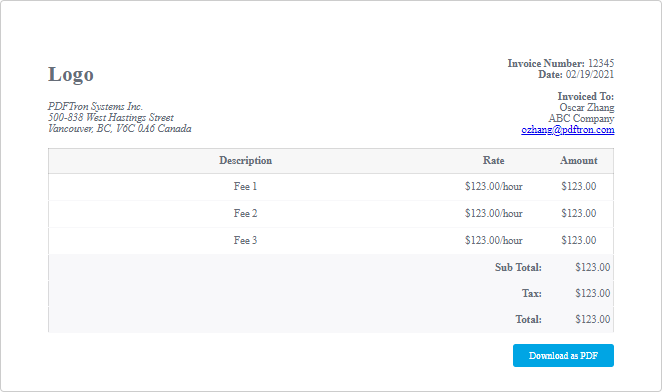
 How To Generate A Pdf With Javascript Pdftron
How To Generate A Pdf With Javascript Pdftron
 How Can I Create Html Tags Using Javascript Stack Overflow
How Can I Create Html Tags Using Javascript Stack Overflow
 How To Use Js Pdf Library To Generate Pdf From Html Phppot
How To Use Js Pdf Library To Generate Pdf From Html Phppot
 How To Add Javascript To Html Javatpoint
How To Add Javascript To Html Javatpoint
 Html To Pdf In Javascript Using Jspdf With Example Download
Html To Pdf In Javascript Using Jspdf With Example Download
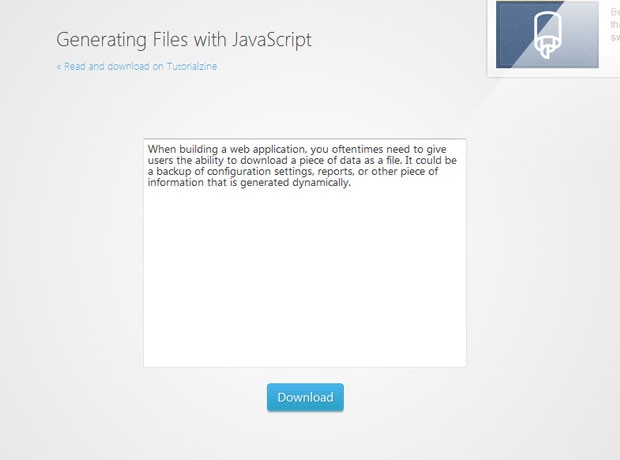
 Generating Files With Javascript Tutorialzine
Generating Files With Javascript Tutorialzine
 Javascript To Generate Squares Of 1 To N Numbers Krazytech
Javascript To Generate Squares Of 1 To N Numbers Krazytech
 Html Et Javascript Html Et Javascript Javascript
Html Et Javascript Html Et Javascript Javascript
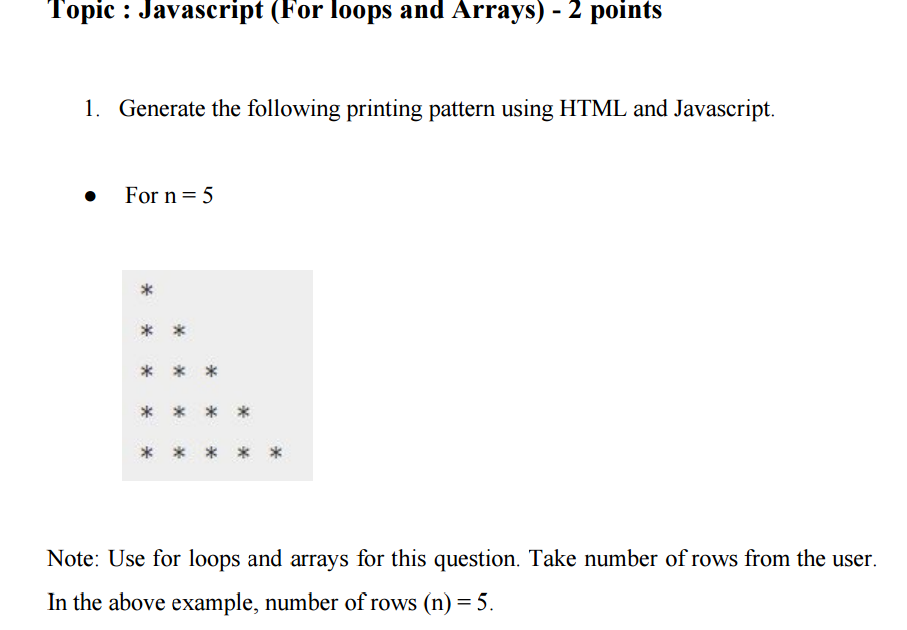
 Topic Javascript For Loops And Arrays 2 Points 1 Chegg Com
Topic Javascript For Loops And Arrays 2 Points 1 Chegg Com
 Arabic Html Css Javascript Tutorials Generate Random Serial Number
Arabic Html Css Javascript Tutorials Generate Random Serial Number
 Document Object Model Wikipedia
Document Object Model Wikipedia
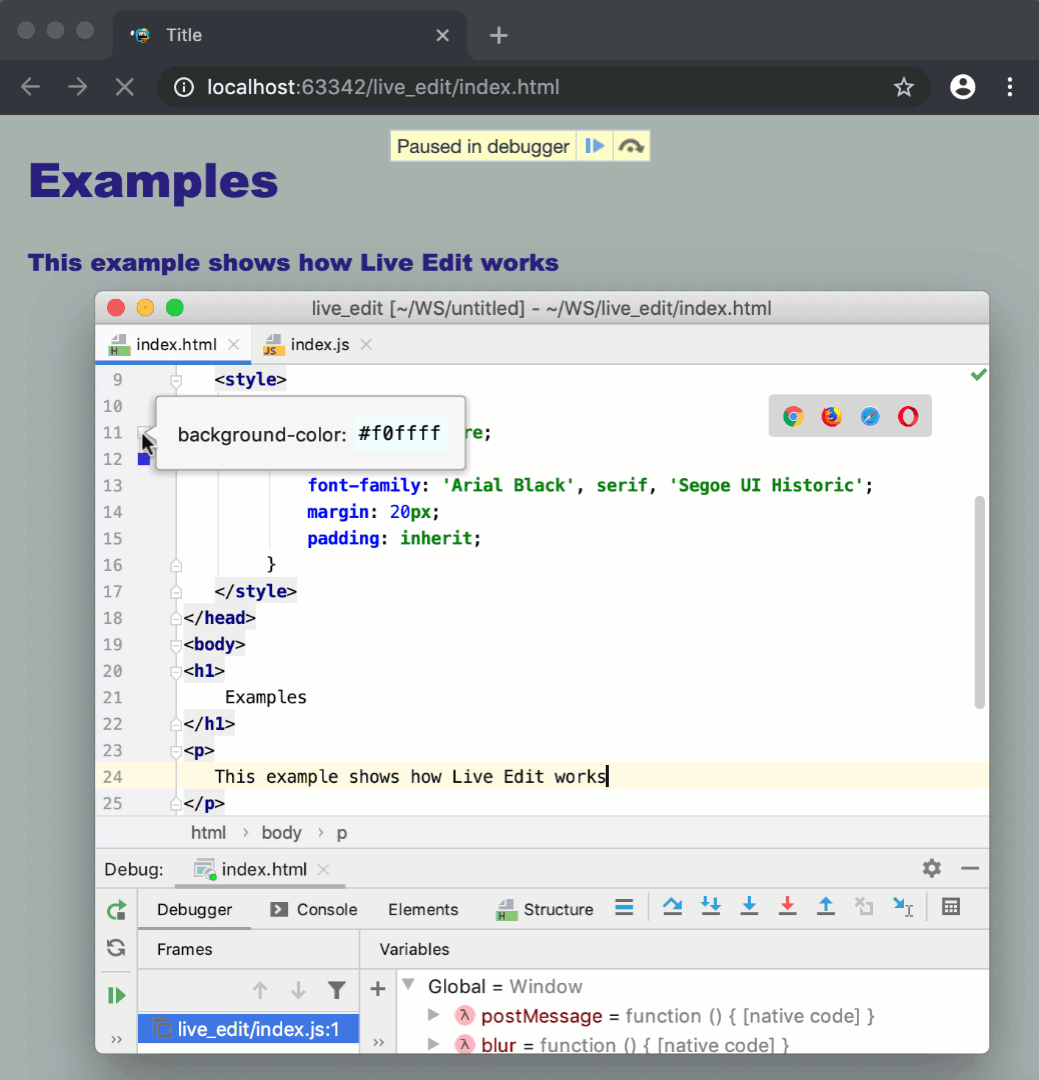
 Live Edit In Html Css And Javascript Jetbrains Rider
Live Edit In Html Css And Javascript Jetbrains Rider
 Automatically Generate Html Code Stack Overflow
Automatically Generate Html Code Stack Overflow
 Generate Html Markup In Javascript With Pure Functional
Generate Html Markup In Javascript With Pure Functional
 Javascript Good Morning Html Infonosity Net How To Tutorial
Javascript Good Morning Html Infonosity Net How To Tutorial
 Php Asset Generate Html To Include Javascript And Css Files
Php Asset Generate Html To Include Javascript And Css Files
 Generate Dynamic Html Table From Javascript Array Stack
Generate Dynamic Html Table From Javascript Array Stack
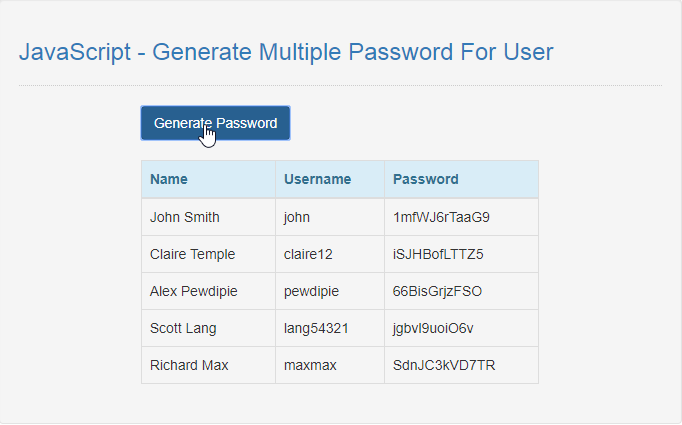
 Javascript Generate Multiple Password For User Free
Javascript Generate Multiple Password For User Free
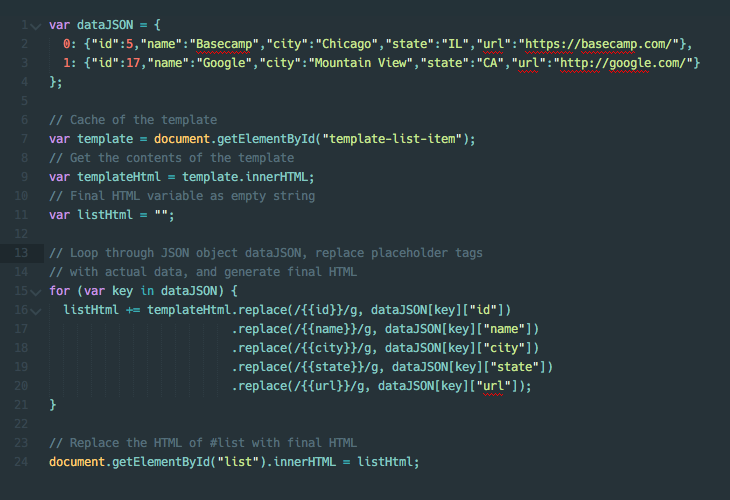
 Javascript Templating Without A Library Jonathan Suh
Javascript Templating Without A Library Jonathan Suh
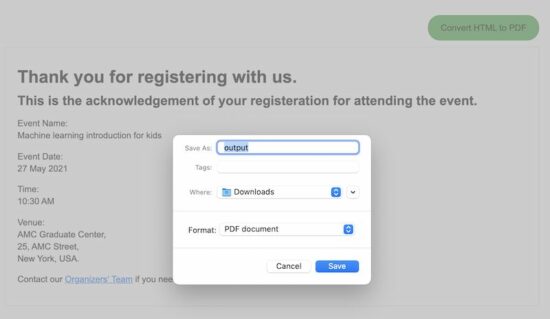
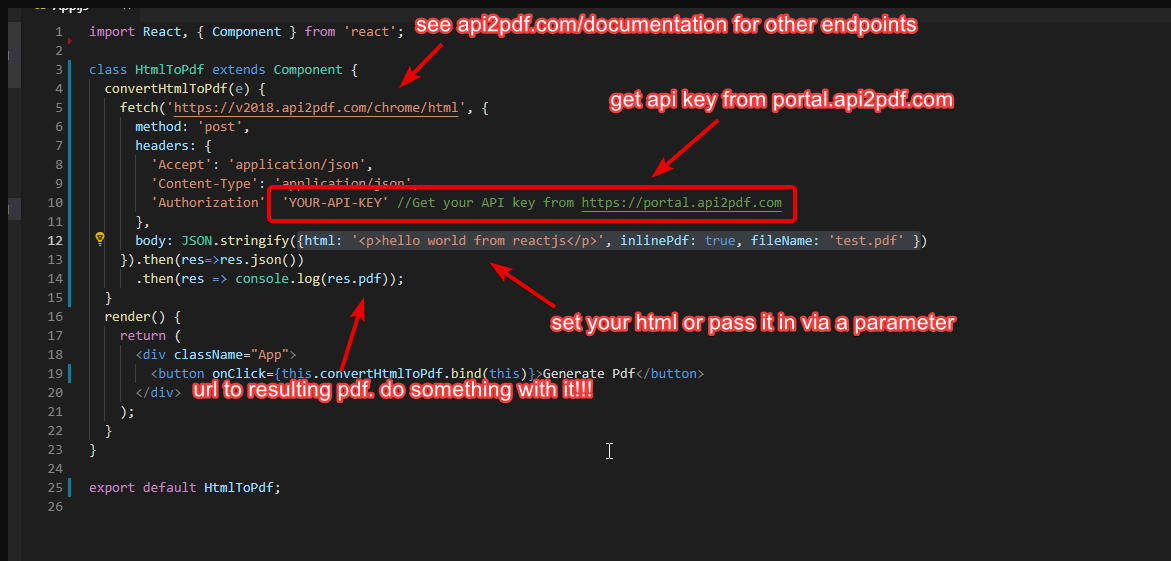
 Convert Html To Pdf With Javascript And React Api2pdf
Convert Html To Pdf With Javascript And React Api2pdf
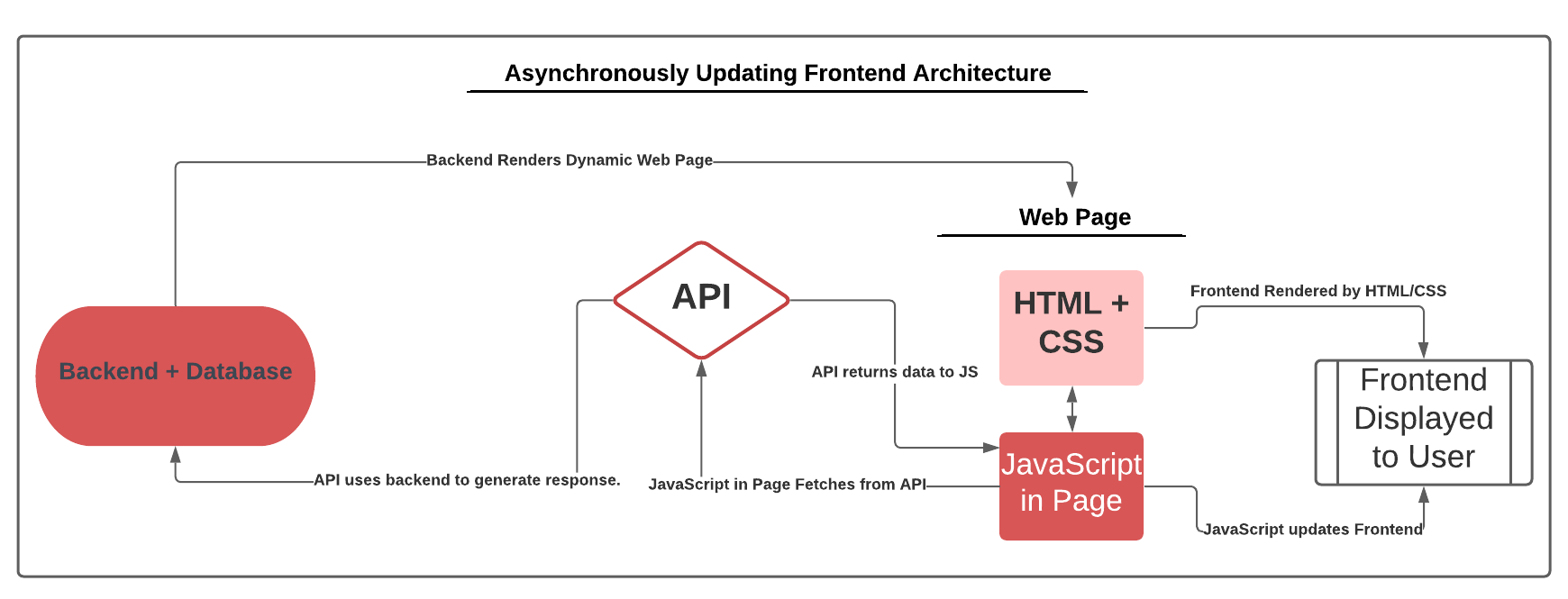
 Asynchronously Updating A Webpage In A Standard Html Css Js
Asynchronously Updating A Webpage In A Standard Html Css Js
 New Official Google Advice On Generating Structured Data With
New Official Google Advice On Generating Structured Data With
 How To Export Generate Convert Html Css To Pdf Using Javascript
How To Export Generate Convert Html Css To Pdf Using Javascript
 How To Create An Html Generator With Javascript Dev Community
How To Create An Html Generator With Javascript Dev Community
 Generate A Random Birthday Wishes Using Javascript
Generate A Random Birthday Wishes Using Javascript
 How To Export Generate Convert Html Css To Pdf Using Javascript
How To Export Generate Convert Html Css To Pdf Using Javascript

0 Response to "32 Javascript To Generate Html"
Post a Comment