26 Javascript Add To Cart Function
The element that displays the subtotal works just as a placeholder for JavaScript. The first two actions, "Update Cart" and "Empty Cart," will be handled by JavaScript, while the latter two actions are just plain links to the product's list page and the checkout page, respectively. The old solution retrieved the quoteId for the current user and then created an add-to-cart-link which added the product to the cart. But it seems there is no more such link and the retrieving of the quote id also won't work anymore. Until now I was able to create a new quote/cart id and add a product to this cart: function AddToCart (data ...

7/3/2018 · 1 Answer 1. ActiveOldestVotes. 3. This is basic shopping cart in which you type title in text box and price(it will be number only,character is not allowed) and by clicking on button item will be added to cart. var product=[];function fun(){ var x={}; x.price=document.getElementById('price').value;
Javascript add to cart function. Add the product to the cart The jQuery will be used to collect the information from the website and add a product from the site to the cart. Include this code inside the previous code that hooks in the add to cart single product button event to collect the product data. Simple Shopping Cart with JS/JSON. With JavaScript is an object-oriented programming language for front-end developers. With JavaScript you are able to manipulate what the front page of your website displays and the different interactive elements to enhance user-experience. These elements includes, clicking, hovering, submitting, searching, etc. In this video we will learn how to utilize JavaScript to add functionality to a shopping cart. We will cover how to check if the document is loaded, and how ...
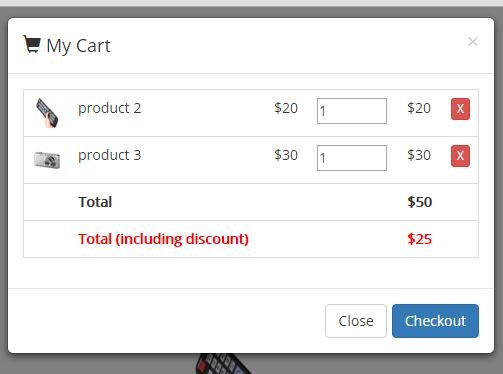
Adding JavaScript To The Shopping Cart We'll create and call the JavaScript function doShowAll () in the onload () event to check for browser support and to dynamically create the table that shows the storage name-value pair. < body onload ="doShowAll ()"> Frontend coding with Vue.js makes templating a whole lot simpler. And this pen is one example of a dynamic cart practically built on a JavaScript foundation. The cart auto-updates with each click so you can add/remove items and see results instantly. The top-right button opens your current cart in a modal window using Bootstrap's modal component. Javascript has native support for marshaling and unmarshalling for JSON format, so if we use Javascript we can save all the cart objects without any problem (yes the image can be converted from binary to base64 that is string format). Initializing the shopping cart
Edit: I just tried out your example and I suggest that you put the "Add to Cart" button outside of the "Add New Product" display area. In other words, only add to the cart once, in bulk, as opposed to doing it on individual items. As of now, you can end up with a condition where I just removed an item from the upper display, yet... This simply creates a new Set object and passes it the current Set of carts. It then uses the add method on the Set object to add the new item's ID to the list of items in the cart. We are using a Set so that we don't have to check if the item is already in the cart. JavaScript handles it for us! mycart is a jQuery plugin used to create a shopping cart interface with Bootstrap styles that features add to cart, payout modal and add/remove/edit cart items.. How to use it: 1. Load the required jQuery library and Bootstrap's JS & CSS files into your project.
When the user clicks the.js-cd-add-to-cart button, the addProduct () function is used to insert a new list item inside the.cd-cart__body > ul element. The product details used are placeholders, which should be replaced by the real product info: The Javascript Cart requires the localstorage API to work properly. Most modern browsers will support that, but use Modernizr to check for browser compatibility and load a polyfill if you want. You add an item to the cart by clicking the button that reads "Add This Item To My Total" Take a choice away by clicking the button that reads "Subtract This Item From My Total" At any time, you can click to review your order and you'll see the total of what you've chosen. There are two ways you can view the cart in action.
To add a product to the shopping cart directly from a product list, the product's ID number must be extracted from the link's destination address. After that, the product can be added to the shopping cart by using its ID: /* * Adding products from lists */ $ ( ".Product .AddToCart"). on ( "click", function ( event) { event. preventDefault ... Today you will learn to create Local Storage Shopping App using JavaScript. Basically, there are 3 products with image and title, quantity box, add to cart button in the main view. On the left side, the cart section placed, where you can see selected or added items, price, selected quantity, checkout button, and clear cart button. Its very useful tutorial.But i dont know where to add your function. What i need to do: 1.Add customer field color(for example red,green) & size with drop download menu(25 size,size etc in check box ,so user can select multiple size)
Like with the addItem function, you can ignore quantity if you want 1, you can just pass id and quantity and/or a negative number if you want to change the quantity of an item you already have in your cart.. Then for reporting what is in your cart, you have a few other CSS classes. .cart-items-count, .cart-is-empty and .cart-subtotal are quite obvious. . Then you can show or hide elements ... Add a product to cart programmatically using JavaScript The JavaScript approach might be more common because it's often connected to custom pop-ups, menu items and such. There are also plugins which allow you to add your custom callbacks when certain elements are clicked. These HTML code samples demonstrate various features for a PayPal-hosted Add to Cart button. Basic Add to Cart button; Product options; Open shopping cart in the merchant window; Continue shopping on the current merchant web page ... you can add JavaScript functions to your product pages that get the current URL for the web page from the ...
WC()->add_to_cart. Finally, we only need to specify the product id and voilá! Your WooCommerce add-to-cart function will be ready to go! How to add more products to the add-to-cart function. If you have an online store, you're likely to sell several products so you'll be able to add them to the add-to-cart function. Easy peasy. JavaScript. Download the Shopping Cart UI. HTML. Step 1: Let's create our HTML structure. First, we need a container div, which we'll call ".shopping-cart". Inside the container, we will have a title and three items which will include: two buttons — delete button and favorite button. product image. product name and description. 25/1/2016 · Just treat items element as a button and bind click event on them! On click add item to cart and set a data attribute flag to that item. So, next time you can check whether it is in added to cart or not. e.g: HTML... <li class="item" data-id="123"> <img src="..." title="Product title"> </li> ... jQuery
Cart.js is a very small open source Javascript library that makes the addition of powerful Ajax cart functionality to your Shopify theme a breeze. It's designed to be simple to use, while providing some really powerful and nifty features, like: Simple, consistent API for cart manipulation; I don't know how to link the "Add to Cart" button with all the necessary data( The name, description, and price) to be able to add it to the cart. I don't need to be able to remove it from the cart, but it does need to show the total. After searching online for a few answers, I've tried some things but just cannot figure it out. Add a listener to the add to cart link button. Within the listener, call the addItemToCart function, and specify parameters for:. variant_id; quantity; selling_plan; Identify parameters. To identify the variant_id, visit Find a variant ID; If a Shopify product only has one subscription interval option, you can use liquid code to get the first selling plan ID associated with the subscription ...
The purpose of the code above is when we click to the button which we use e.target.classList.contains ('add-to-cart') to find the Add To Cart button when we click to the button Add To Cart we will... This is my first shot at writing a JavaScript to calculate a shopping cart. Naturally, it doesn't work. I was hoping someone out there would be able to offer some suggestions as to how to fix it. 17/5/2019 · onAddToCart: function(products) {if (Array.isArray(products)) {// Array means we got multiple products (add all to cart) console.log ("User clicked add all cart. Adding all products to shopping cart."); console.log (products);} else {// Single object means we got one product (add to cart) console.log ("User clicked add to cart.
To Make a Cart System it takes only Three steps:-. Step 1. Make a HTML file and define markup and script for Cart System. We make a HTML file and save it with a name cart.html. In this step we create 6 sample items to add in cart.And we made two functions to add items in cart and to display all the items in a cart whenever the user clicks on a ...

 Shopping Cart Example Html Javascript
Shopping Cart Example Html Javascript
 How To Add A Shopping Cart To Your Website In 5 Minutes
How To Add A Shopping Cart To Your Website In 5 Minutes
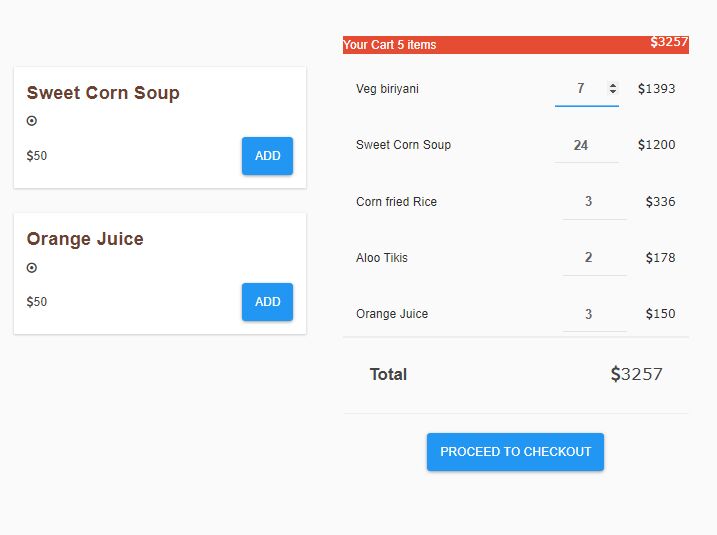
 Jquery Shopping Cart Plugins Jquery Script
Jquery Shopping Cart Plugins Jquery Script
 Add To Cart In Woocommerce With Php Or Javascript Mircian
Add To Cart In Woocommerce With Php Or Javascript Mircian
 What Is A Sneaker Bot Stop The Bot From Buying Shoes
What Is A Sneaker Bot Stop The Bot From Buying Shoes
 Add To Cart Interaction With Css And Javascript Jquery Plugins
Add To Cart Interaction With Css And Javascript Jquery Plugins
 Need Help With An Assignment With A Shopping Cart Chegg Com
Need Help With An Assignment With A Shopping Cart Chegg Com
 Simple Javascript Shopping Cart Free Code Download
Simple Javascript Shopping Cart Free Code Download
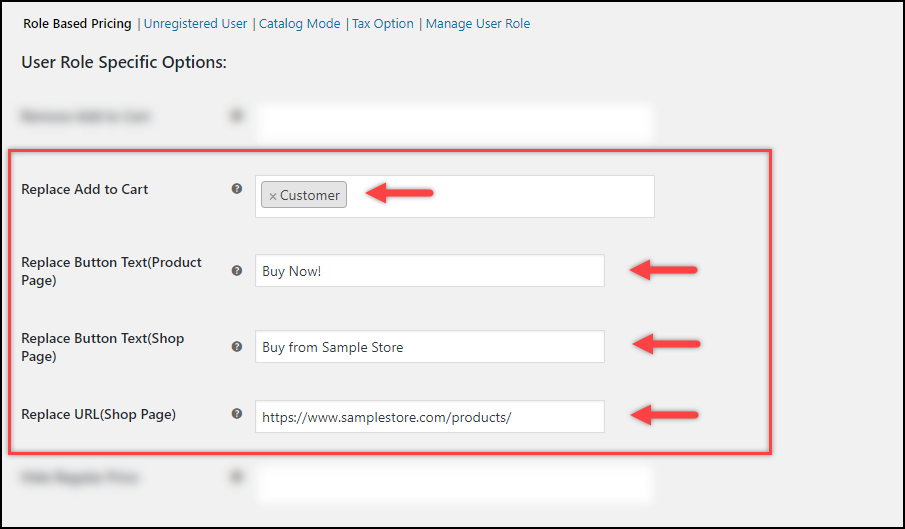
 How To Remove Add To Cart Button In Woocommerce 4 Most
How To Remove Add To Cart Button In Woocommerce 4 Most
 How To Add A Clear Cart Button In The Opencart 3 X Shopping
How To Add A Clear Cart Button In The Opencart 3 X Shopping
 How To Customize The Woocommerce Cart Page On A Wordpress
How To Customize The Woocommerce Cart Page On A Wordpress

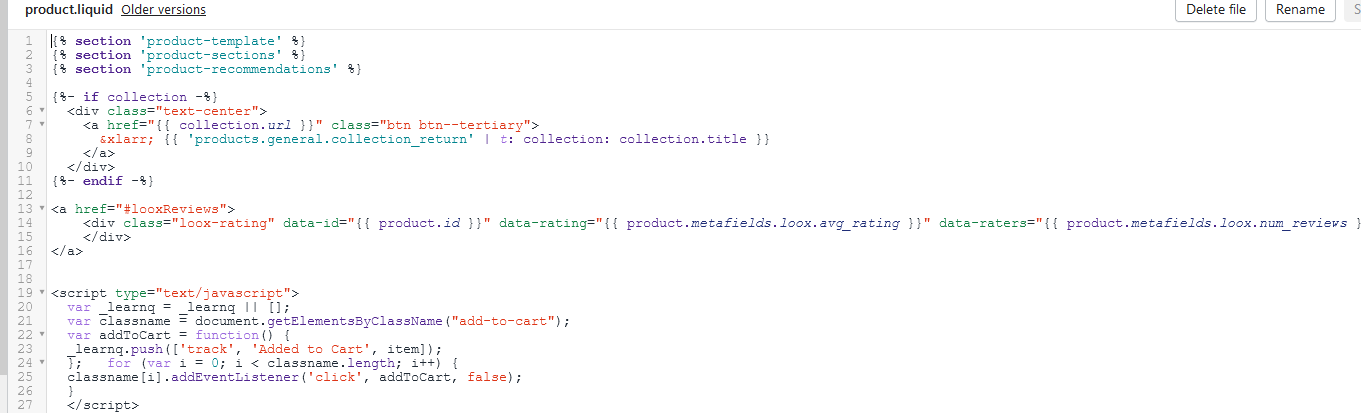
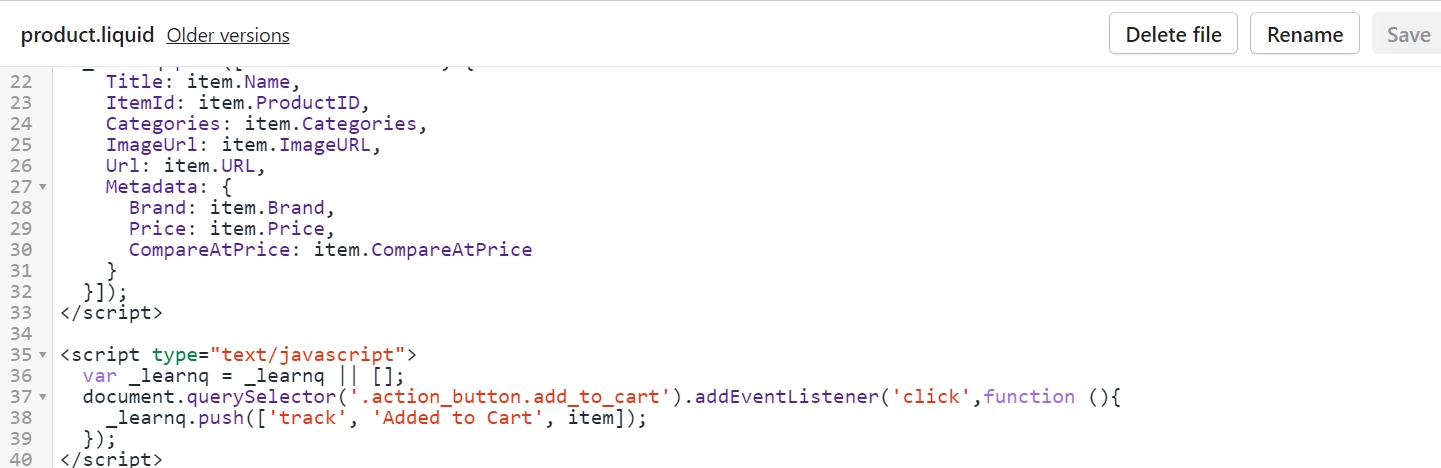
Enhanced Conversion And Attribution Tracking For Quora Ads
 Add To Cart With Woocommerce And Ajax Step By Step Quadmenu
Add To Cart With Woocommerce And Ajax Step By Step Quadmenu
 Need Help Setting Up Code For Add To Cart Metric Community
Need Help Setting Up Code For Add To Cart Metric Community
 Use Javascript To Realize Related Operations Of Adding To
Use Javascript To Realize Related Operations Of Adding To
 Add To Cart Snippet Not Showing In Analytics Community
Add To Cart Snippet Not Showing In Analytics Community
 Javascript Beforesend Function Incorrectly Displayed On All
Javascript Beforesend Function Incorrectly Displayed On All
 Jquery Shopping Cart Plugins Jquery Script
Jquery Shopping Cart Plugins Jquery Script

 Client Side Shopping Cart Manipulation Plugin Jquery Cesta
Client Side Shopping Cart Manipulation Plugin Jquery Cesta
 How To Use Javascript To Dynamically Add Content To List In
How To Use Javascript To Dynamically Add Content To List In


0 Response to "26 Javascript Add To Cart Function"
Post a Comment