30 Try Catch Javascript Async Await
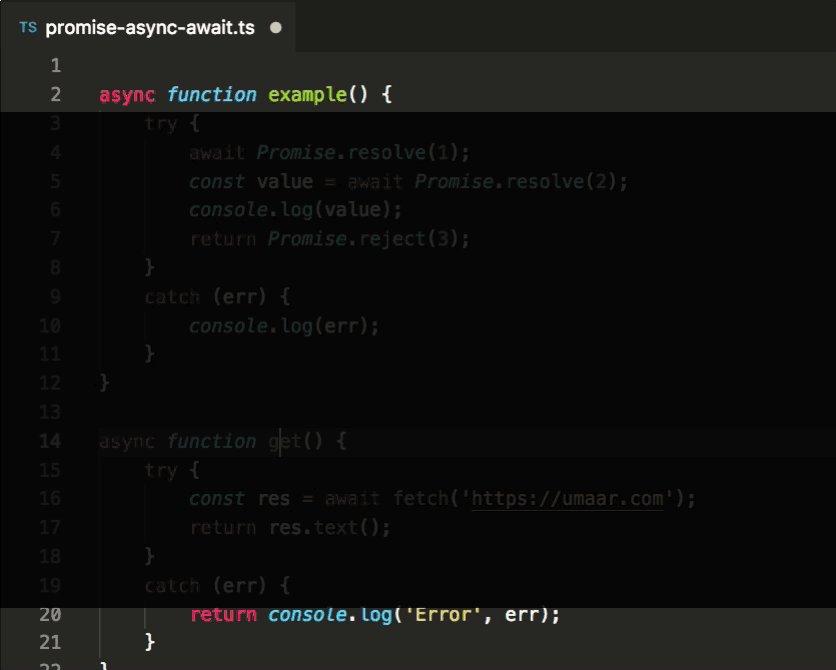
How to write async await without try-catch blocks in Javascript ES7 Async/await allows us as developers to write asynchronous JS code that look synchronous. In current JS version we were introduced to Promises, that allows us to simplify our Async flow and avoid Callback-hell. Simple example using async/await with try/catch That allows us to write code that looks synchronous at a first sight but is asynchronous under the hood, and that's the best part about async/await .
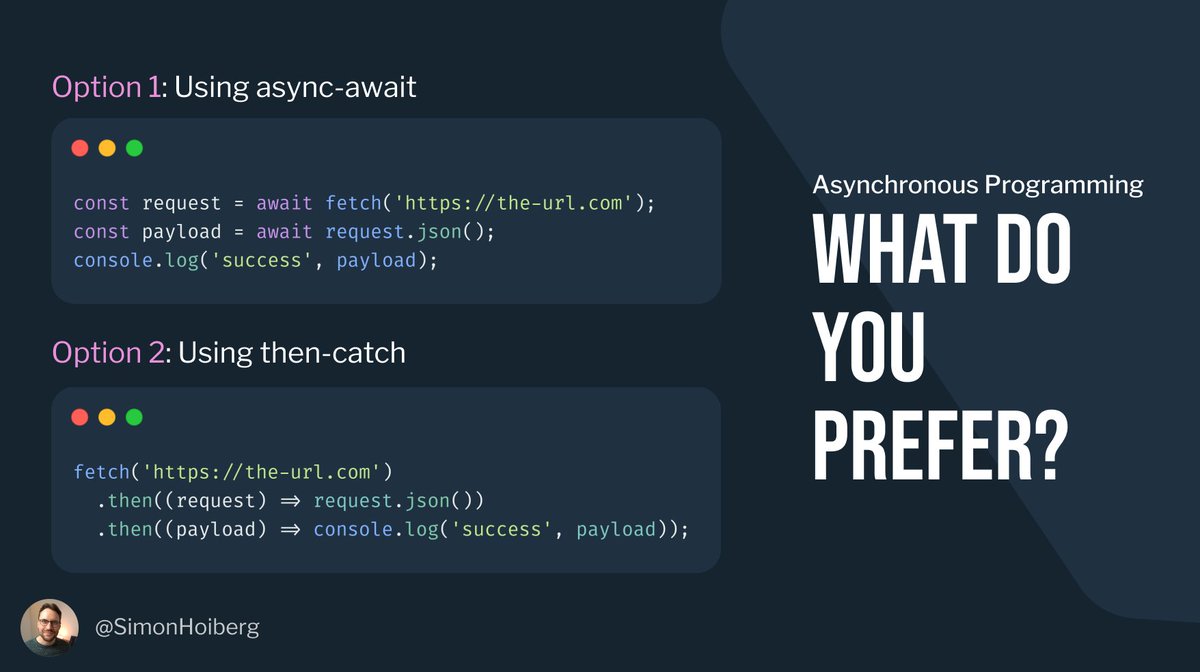
 Simon Hoiberg On Twitter Javascript Question When
Simon Hoiberg On Twitter Javascript Question When
Async/Await Basics in JavaScript. There are two parts to using async/await in your code. First of all, we have the async keyword, which you put in front of a function declaration to turn it into an async function. An async function is a function that knows to expect the possibility that you'll use the await keyword to invoke asynchronous code.

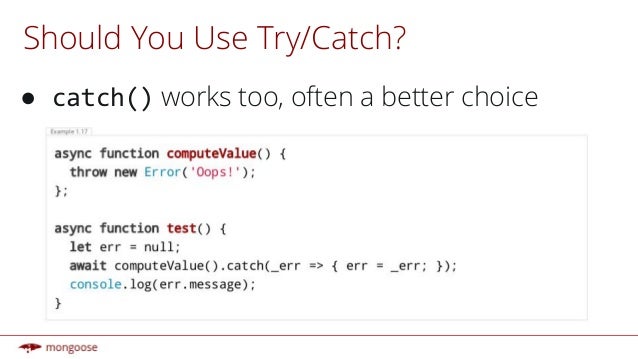
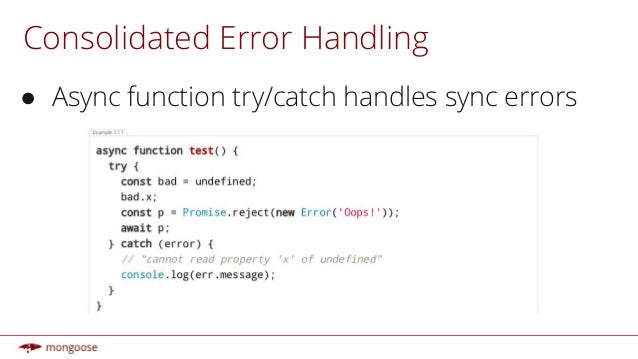
Try catch javascript async await. Async/await without try/catch in JavaScript. When async/await was announced it became a game-changer in JavaScript development. It allows writing code in a synchronous way and we don't need to have chained promise handlers: That how this code can be refactored with the async/await syntax: Now it is easier to follow the code. To declare an async class method, just prepend it with async: class Waiter { async wait() { return await Promise.resolve(1); } } new Waiter() .wait() .then( alert); The meaning is the same: it ensures that the returned value is a promise and enables await. 9/7/2019 · In this article, I'll describe 3 different patterns for handling errors in run(): try/catch, Golang-style, and catch() on the function call. I'll also explain why you rarely need anything but catch() with async functions. try/catch. When you're first getting started with async/await, it is tempting to use try/catch around
C# has had async / await since before people started talking about it in JavaScript. There, exceptions thrown in the async callbacks are caught, and then rethrown such that they propagate to the site that is awaiting the async operation. Now let's look at how Promises were improved upon by introducing the async/await syntax in Javascript. Javascript Async/Await . Apparently, there was even more room for improvement in Javascript's asynchronous support. With ES 8 (ES 2017), the async/await syntax was introduced to simplify things even more. // Async function without a try/catch block. ... Với việc bổ sung Async / Await trong ngôn ngữ JavaScript có một bước nhảy vọt về khả năng dễ đọc và dễ sử dụng cho người mới bắt đầu với các lập trình JavaScript và người đã có kinh nghiệm.
Async Await. Modern JavaScript added a way to handle callbacks in an elegant way by adding a Promise based API which has special syntax that lets you treat asynchronous code as though it acts synchronously. Like all language features, this is a trade-off in complexity: making a function async means your return values are wrapped in Promises. We can handle this in two ways: We call thisThrows () in an async function and await the thisThrows () function. We chain the thisThrows () function call with a .catch () call. The first solution would look like this: And the second one: Both solutions work fine, but the async/await one is easier to reason about (at least in my personal opinion). 完璧です。 完全に冗長な記述が消え、シンプルなコードになりました。 結局のところ、async関数はPromiseを返す関数でしかなく、awaitはPromiseの解決を待つので、catchをそのまま使えるわけです。 Tips. もちろんawaitとthenを組み合わせることができます。
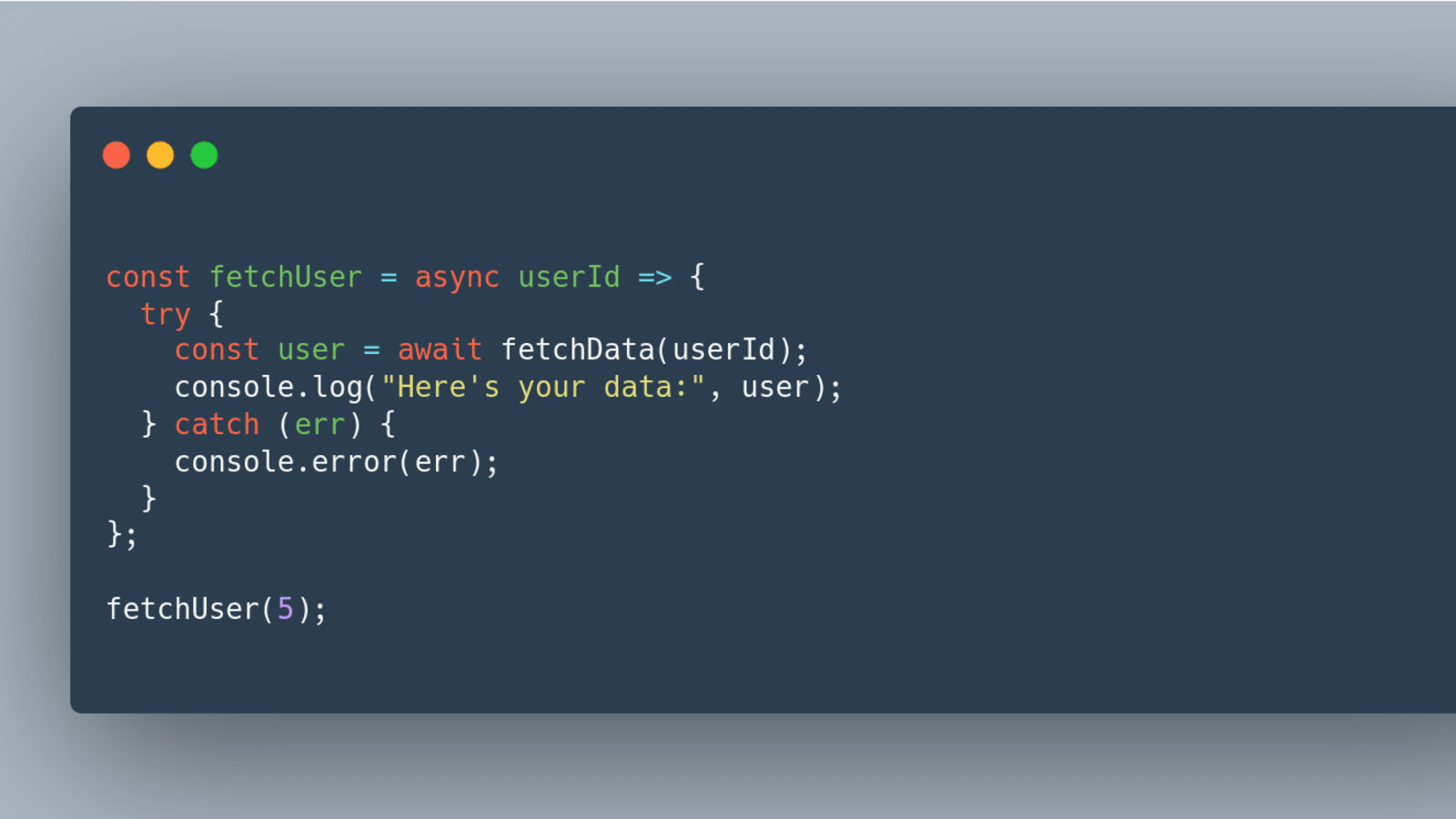
try/catch should enclose exactly what you want to capture an exception for. If you're looking explicitly for errors coming from this.User.create()then you wouldn't put anything else inside the try/catch. But, it's also a perfectly reasonable design to put a whole bunch of logic inside a try block. Async/await is a relatively new way to write asynchronous code in Javascript. Before we used callbacks and promises. Async/awa. ... This is the most common way to handle errors when using async-await, good old try-catch. All you need to do is encapsulate your code in a try block and handle any errors that occur in a catch. Is there a way to wrap an await/async try/catch block to every function? 19. Elegantly Handling Reject on `await`ed Javascript Promise. 4. Get data using await async without try catch. 4. NodeJS mysql sync query. 2. Canonical way to run an array of functions in Javascript/Node. 2.
The shift from then/catch to async/await was a pretty powerful one, because suddenly you would be able to read your code in a synchronous way again. Every line happening after the await statement has to wait until the promise resolves. More recent additions to the JavaScript language are async functions and the await keyword, added in ECMAScript 2017. These features basically act as syntactic sugar on top of promises, making asynchronous code easier to write and to read afterwards. They make async code look more like old-school synchronous code, so they're well worth learning. fetchMovies() is an asynchronous function since it's marked with the async keyword. await fetch('/movies') starts an HTTP request to '/movies' URL. Because the await keyword is present, the asynchronous function is paused until the request completes.. When the request completes, response is assigned with the response object of the request. Let's see in the next section how to extract ...
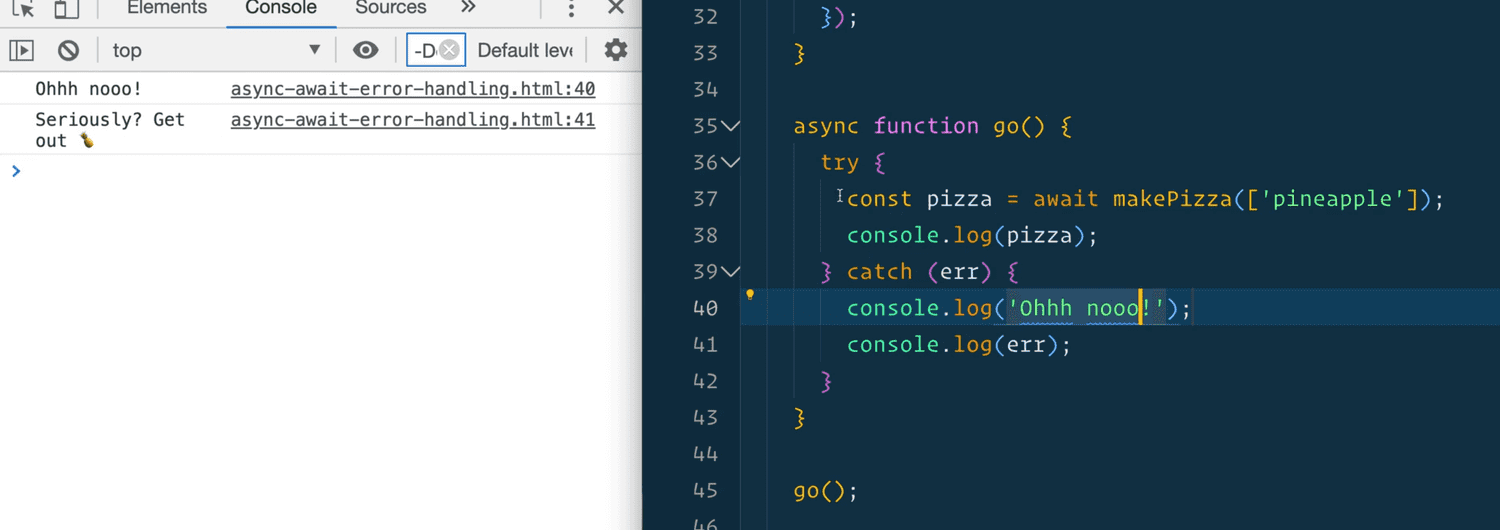
JavaScript developers love using async-await.It is the most straightforward way to deal with asynchronous operations in JavaScript. Suppose we do a poll of usability between the async/await syntax vs. the promise.then()...then().catch(), async/await going to win with a significant margin.However, we may ignore something important here. Async Await is heaven... until error handling comes into play. Learn how to avoid try/catch hell when writing async JavaScript code. #shorts #js #programming Async/await with try/catch in JavaScript. When we use async/await we hardly use .then() method, as await handles the waiting for us. And we can use a regularly try…catch instead of .catch(). That's usually (but not always) more convenient.
javascript async await được phát triển kể từ khi ES7 ra đời, trước đó có promise ở ES6 và xa hơn nữa là callback. Ở phần này chủ yếu nói về try catch. Below you can find the "rethrow" example. Rewrite it using async/await instead of .then/catch. And get rid of the recursion in favour of a loop in demoGithubUser: with async/await that becomes easy to do. There are no tricks here. Just replace .catch with try..catch inside demoGithubUser and add async/await where needed: async & await in Javascript is awesome; it helps remove many issues with callback nesting and various other problems when working with promises. It's not without its drawbacks, though. One issue I find using async and await it can get quite messy with many try/catch blocks in your code. Because of block scoping, code often ends up looking ...
Using async/await with fetch. As we know, async/await allows us to write asynchronous code in a much cleaner way. It allows us to avoid the headaches of using callbacks and then catch syntax in our code. That's why I always prefer using async/await when using the fetch API. In this section, we will implement the same example that we did above ... JavaScript await Keyword. The await keyword is used inside the async function to wait for the asynchronous operation. The syntax to use await is: let result = await promise; The use of await pauses the async function until the promise returns a result (resolve or reject) value. For example, 7/1/2019 · Asynchronous JavaScript is an indispensable tool for developers and software engineers at all levels. This article will cover the basic idea of await and try...catch along with some helpful and…
Figure 5— Making a breakfast in JavaScript by async/await pattern. Notice the big similarity between the code in Figure 1 and Figure 4. As you can see, by applying this new notation implies the use of an "old trick" to handle exceptions — the try/catch block. ... How to write async await without try-catch blocks in JavaScript. Available ...
 Error Handling With Async Await In Js By Ian Segers Itnext
Error Handling With Async Await In Js By Ian Segers Itnext
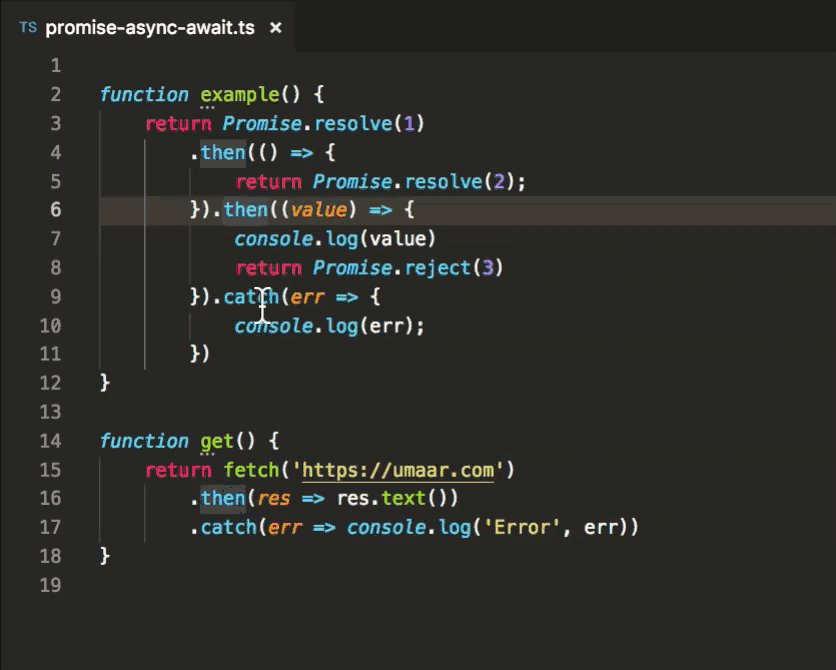
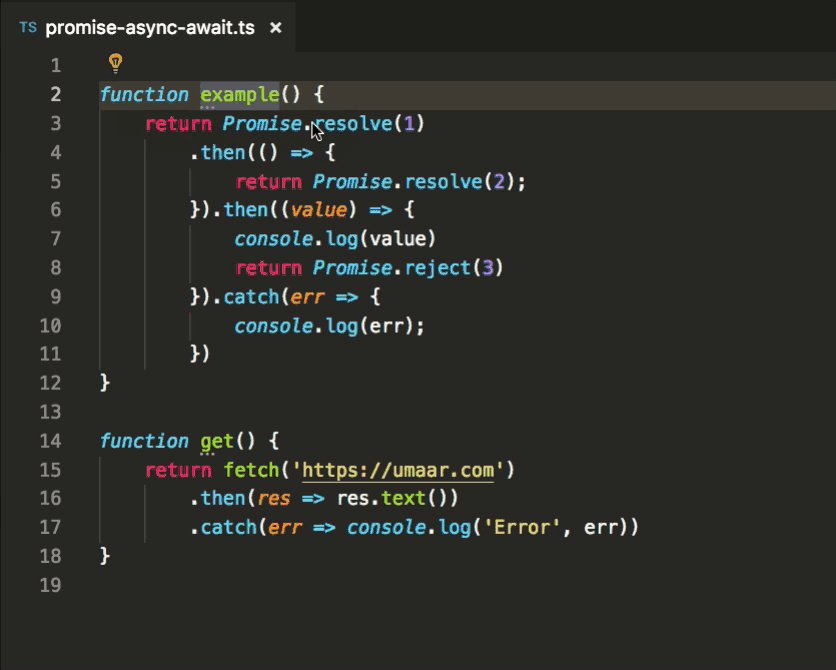
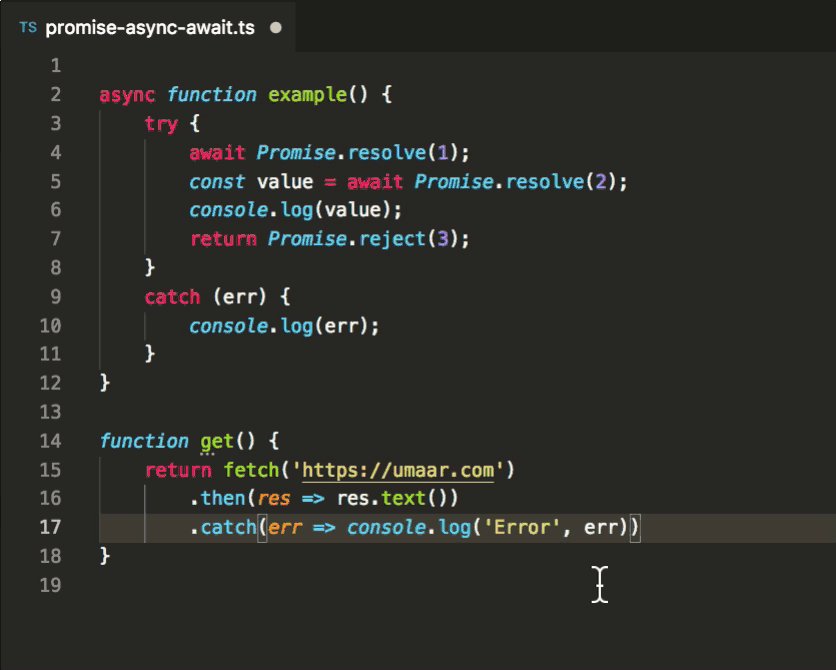
 Async Await Not Working With Then And Catch Stack Overflow
Async Await Not Working With Then And Catch Stack Overflow
 Javascript Async Await Serial Parallel And Complex Flow
Javascript Async Await Serial Parallel And Complex Flow
 Automatically Convert Promise Then Into Async Await Vs
Automatically Convert Promise Then Into Async Await Vs
 Comparing Callbacks Promises And Async Await In Typescript
Comparing Callbacks Promises And Async Await In Typescript
 Javascript Async Await Explained In 10 Minutes Tutorialzine
Javascript Async Await Explained In 10 Minutes Tutorialzine
 Async Await Error Handling Beginner Javascript Wes Bos
Async Await Error Handling Beginner Javascript Wes Bos
 From Javascript Promises To Async Await Why Bother
From Javascript Promises To Async Await Why Bother
 A Comparison Of Async Await Versus Then Catch Smashing Magazine
A Comparison Of Async Await Versus Then Catch Smashing Magazine
 Async Await How It Works Amp How To Use It With Premises
Async Await How It Works Amp How To Use It With Premises
 Asynchronous Javascript Async Await Tutorial Toptal
Asynchronous Javascript Async Await Tutorial Toptal

 Async Await Vs Promises A Guide And Cheat Sheet By Kait
Async Await Vs Promises A Guide And Cheat Sheet By Kait
 How To Use Try Catch And Settimeout With Async Await
How To Use Try Catch And Settimeout With Async Await
 Deeply Understanding Javascript Async And Await With Examples
Deeply Understanding Javascript Async And Await With Examples
 How To Use Async Await To Properly Link Multiple Functions In
How To Use Async Await To Properly Link Multiple Functions In
 Async Await Not Working With Then And Catch Stack Overflow
Async Await Not Working With Then And Catch Stack Overflow
 Javascript Promises Or Async Await Dev Community
Javascript Promises Or Async Await Dev Community
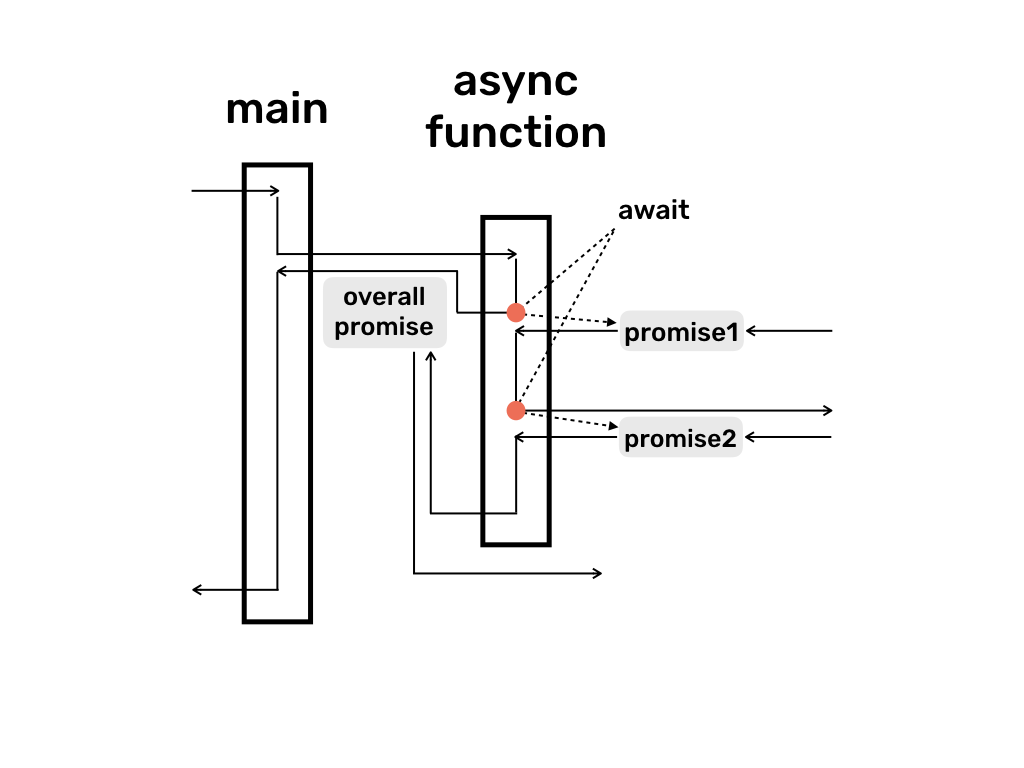
 Amazing Visual Js Dynamic Diagram Demonstrates The Process
Amazing Visual Js Dynamic Diagram Demonstrates The Process
 Topcoder Callbacks Promises Amp Async Await Topcoder
Topcoder Callbacks Promises Amp Async Await Topcoder
 Learn Async Await From Four Examples Pentacode
Learn Async Await From Four Examples Pentacode
 Deeply Understanding Javascript Async And Await With Examples
Deeply Understanding Javascript Async And Await With Examples
 An Interesting Explanation Of Async Await In Javascript
An Interesting Explanation Of Async Await In Javascript
 How Javascript Async Await Works And How To Use It
How Javascript Async Await Works And How To Use It
 Asynchronous Javascript How Callbacks Promises And Async
Asynchronous Javascript How Callbacks Promises And Async
 How To Use Async Await In Javascript Pullrequest Blog
How To Use Async Await In Javascript Pullrequest Blog



0 Response to "30 Try Catch Javascript Async Await"
Post a Comment