21 Textarea Length Validation In Javascript
25/3/2010 · How to do I validate a textarea in a form? i.e, it should not be empty or have any new lines, and if so raise an alert. Code: <script> function val() { //ifnewline found or blank raise an alert } </script> <form> <textarea name = "pt_text" rows = "8" cols = "8" class = "input" WRAP ></textarea> <input type=""button" onclick="val();" </form> Bootstrap provide several types of plugin for input, label, textarea, select box etc and also for validation. So for maxlength validation, Bootstrap provide really amazing plugin "bootstrap-maxlength.min.js". maxlength.js through we can count remaining characters of input box. We can also change color of background and also change text message ...
 Solutions For Javascript Maxlength Check Codeproject
Solutions For Javascript Maxlength Check Codeproject
18/10/2017 · You have to just write following javascript code. So I used onkeyup and onkeydown event of code javascript. It would be easy to use using onkeydown and onkeyup event and make it character count validation in html. So let's just see bellow example and copy that code. You will get fresh example.

Textarea length validation in javascript. <textarea rows="4" cols="10" maxlength="10"> </textarea> Steps to reproduce the issue: 1. Type 10 characters , after that if we are trying to input more characters we are not able to do so. 2. Then hit enter, surprise now you can add more characters then defined limit. Do let me know if anyone has any fix for this issue. The Spry Textarea Validation Widget is used to validate a textarea, mostly checking for content existence or content length. ... The Textarea Validation Widget supports one text area per widget. In this Example explained about textarea component validation using Javascript. getElementById() method using to get the Element. with selected element getting and setting the data using value attribute of Element Object in Javascript. focus() method of Element Object in Javascript used to set current cursor control to the Component.
Description: This useful form validation script lets you add a custom "maxlength" attribute to INPUT type="text" and TEXTAREA elements, so users are prevented from entering more characters into these fields than the designated number. Inspired by Twitter's input box, it can optionally show the number of characters remaining for a field as the user types while displaying this info in different ... Sep 25, 2005 - hello all, i have the following code that has a textarea on the form and also 3 input text box's i need to either expand the last (3rd) input text field to b...
Download source code - 13.7 KB; Introduction. In almost all web projects, we require a multiline TextBox control. It was annoying to find that the maxLength property doesn't work on multiline textboxes. There are various solutions suggesting to use validator controls to validate length. Client-side validation is an initial check and an important feature of good user experience; by catching invalid data on the client-side, the user can fix it straight away. If it gets to the server and is then rejected, a noticeable delay is caused by a round trip to the server and then back to the client-side to tell the user to fix their data. A few comments on this... What is a character? In your code, you are only counting non-spaces as characters. But, if the user enters a a that counts as 10 characters to me..... From my perspective, Characters can just be text.length.. Still your definition appears to be 'non-space characters'.
With XMod Pro and XMod, you can limit the length of the text entered through a <textbox> (<input> for XMod). However, you cannot limit the length of text in a <textarea >. The reason stems from the underlying TEXTAREA HTML tag that is ultimately rendered for the control which has no maxlength property unlike the HTML INPUT tag which does. 18/5/2015 · Second TextArea – Maximum Length validation will be performed and Character Count will be displayed in a HTML DIV. Third TextArea – Only Maximum Length validation will be performed. < script type ="text/javascript" src ="http://ajax.googleapis /ajax/libs/jquery/1.8.3/jquery.min.js"></ script > Limitation Of Characters In Textbox Or Textarea Javascript Onblur Examples On How Onblur Event Works In Share this post. 0 Response to "38 Length Validation In Javascript For Textbox" Post a Comment. Newer Post Older Post Home. Subscribe to: Post Comments (Atom) Iklan Atas Artikel.
Feb 01, 2019 - I have seen the codes from previous Stack Overflow but as I am using these and it is not working. Will anyone help to solve check empty Value on Textarea using Javascript but not jquery. The Reference I have used how to check the textarea content is blank using javascript? And How to check ... In this post, we'll create a Javascript event listener that calculates the number of characters that have been entered in a TextArea. The purpose here is not to demonstrate the quick and dirty solution, but rather to fully understand how the code actually works. This functionality is helpful for inl Naive users, or users carrying expectations over from other software, become confused and disoriented either when the caret goes out of the viewport, or the viewport scrolls laterally. For these users, the 'valid' form of the textarea widget is a user-hostile control.
Nov 06, 2007 - A community for web designers and developers to discuss everything from HTML, CSS, JavaScript, PHP, to Photoshop, SEO and more. May 22, 2017 - i'm writing an asp page using vb and i need to count the number of characters in my textarea and display the message:"X characters Remaining." that's my asp code: ... Highlight Form Fields like Textbox, Dropdown and TextArea on focus using jQuery Here Mudassar Ahmed Khan has explained how to highlight i.e. change border color, background color, etc of the form fields fields like HTML input textbox, input password, select dropdown and textarea on focus and make them normal when lost focus using jQuery and CSS.
Inside this function we will check the length of the characters inside the textarea by using my_form.my_text.value.length with the maximum value set. If the length is less than the maximum set value then we can update the counter but if length is equal to or more than the set value then we can trim ( or remove ) the extra input from the string. var field= event!= null? event.srcElement:e.target;. You can refer to my other article "Change Background color of current focus element" to assign global event handler. In that case, you do not need to pass maxLength as an argument, make it as an attribute, so that you can register global handler for textarea and use maxLength attribute of the field to validate the length. The script tag in the head of the document defines all of the JavaScript functions related to the Text Area widget. The script tag after the widget code creates a JavaScript object that makes the text area interactive. Following is the HTML code for a Validation Text Area widget:
Limit a textarea to a maximum length Tag (s): Form First technique, you validate on the submit the textarea length and return false if too long. <SCRIPT LANGUAGE="JAVASCRIPT"> function checkLength (form) { if (form.description.value.length > 20) { alert ("Text too long. A simple Javascript message is a basic and often underrated utility that more often than not proves to be the savior. See the Pen Textarea maxlength validation with message The code example throws a message just before the user reaches the maxlength. so the user gets to know why the new keys are not appearing in the textarea. In a few lines of jQuery, set a max character length, and output a countdown as you type...
The length property returns the length of a string. The length of an empty string is 0. return; } </script>. To count the number of characters within text area, you need to assigned KeyUp event to the TinyMCE rich text editor control as shown above. It will call the above JS functions and it will return the count of the total characters from the text area. Now, when you click on the HTML button, the onclick property will be fired ... 17/10/2012 · Validate asp Text Area Length and Display Remaining Character near Asp TextArea using Javascript Thanks in advance
Here we validate various type of password structure through JavaScript codes and regular expression. Check a password between 7 to 16 characters which contain only characters, numeric digit s and underscore and first character must be a letter. Check a password between 6 to 20 characters which contain at least one numeric digit, one uppercase ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. We are excited to announce that the ASP.NET Forums are moving to the new Microsoft Q&A experience.
Create a textarea with a maximum number of characters per line and a maximum number of lines: First, create a function that takes the text field and a key event as input and determines if any of the limits have been reached. If the limit has not been reached, it will return the key. Sep 21, 2015 - All other fields are validating fine.... issue is only with textarea. Form gets submitted even if textarea is empty. ... Thanx and sorry for such lengthy post. String length differs from Javascript to Java code I've got a JSP page with a piece of Javascript validation code which limits to a certain amount of characters on submit. I'm using a <textarea> so I can't simply use a length attribute like in a <input type="text"> .
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Here Mudassar Ahmed Khan has explained with an example, how to implement Character Count and Maximum Character Length Validation for ASP.Net MultiLine TextBox in general HTML terms the TextArea control. HTML TextArea control does not have MaxLength property like the normal TextBox and Password fields have. Hence I have built a MaxLength jQuery plugin which simulates the working of the normal ... Feb 20, 2021 - If no maxlength is specified, or an invalid value is specified, the input or textarea has no maximum length. Any maxlength value must be greater than or equal to the value of · minlength, if present and valid. The input will fail constraint validation if the length of the text value of the ...
For example, for SMS field you know what limitation is required to send message by using SMS Api, there you can apply the max length validation. You can customize the text message of remaining characters as well you can customize their position. Bootstrap Maxlength is a very awesome jQuery plugin to validate character count on client side. Aug 20, 2017 - Write powerful, clean and maintainable JavaScript. RRP $11.95 · Get the book free! HTML5 introduces a couple of new attributes for implementing browser-based form validation. The pattern attribute is a regular-expression that defines the range of valid inputs for textarea elements and most ... Sometimes situation arises when a field in an html form accept a restricted number of characters. For example a userid (length between 6 to 10 character) or password (length between 8 to 14 characters). You can write a JavaScript form validation script where the required field (s) in the HTML form accepts the restricted number of characters.
The Cross-platform spellchecker for javascript and jQuery. Learn how to add javascript spell-checking to any web project. Here is my JavaScript code for this. After we have successfully created the form, the next step is to validate the form using JavaScript. Try it yourself. The first step is to validate Form in First Name and Last Name, <script>. function validate () {. var fname = document.reg_form.fname; var lname = document.reg_form.lname; 20/6/2006 · paste event in a textarea. Thanks in advance for any inputs and ideas. Wing <!-- TWO STEPS TO INSTALL LIMIT TEXTAREA: 1. Copy the coding into the HEAD of your HTML document 2. Add the last code into the BODY of your HTML document --> <!-- STEP ONE: Paste this code into the HEAD of your HTML document--> <HEAD> <SCRIPT LANGUAGE="JavaScript"> <!-- Begin
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
 Properly Validate Textarea Length Ie Vs Firefox Domain
Properly Validate Textarea Length Ie Vs Firefox Domain
 Javascript Html Form Restricting The Length W3resource
Javascript Html Form Restricting The Length W3resource
 Reactjs Form Input Validation Stack Overflow
Reactjs Form Input Validation Stack Overflow
 Minimunm Length And Maximum Length Validation Using Angularjs
Minimunm Length And Maximum Length Validation Using Angularjs
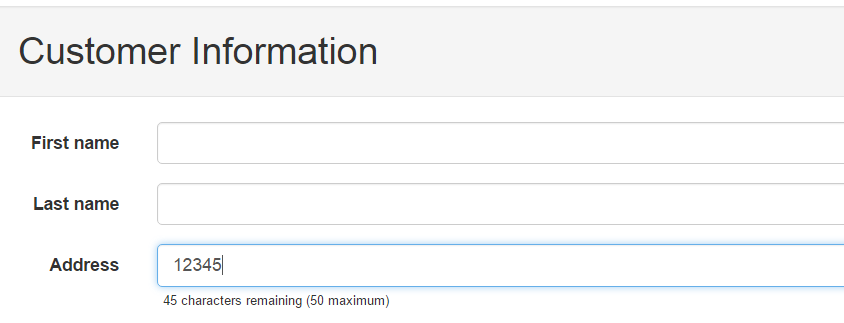
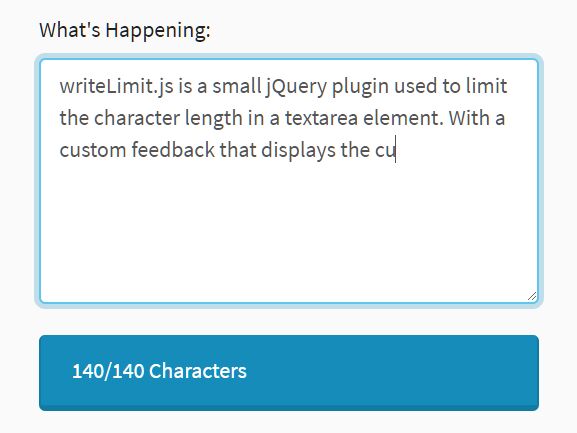
 Specify Max Length For Text Fields Jquery Maxlength Js
Specify Max Length For Text Fields Jquery Maxlength Js
 Easy Javascript Limit Character Input In Html Textarea 33
Easy Javascript Limit Character Input In Html Textarea 33
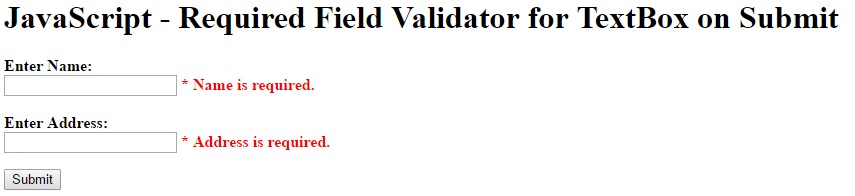
 Javascript Required Field Validator For Textbox On Submit
Javascript Required Field Validator For Textbox On Submit
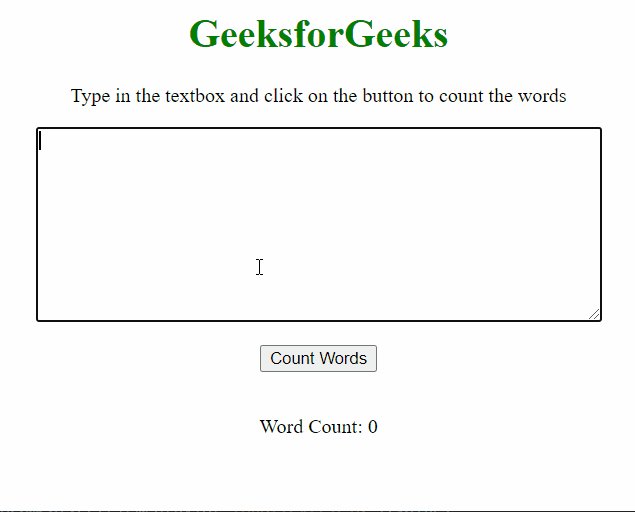
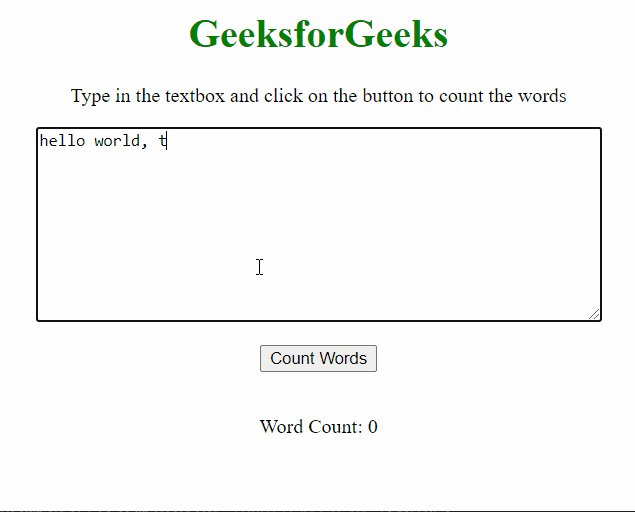
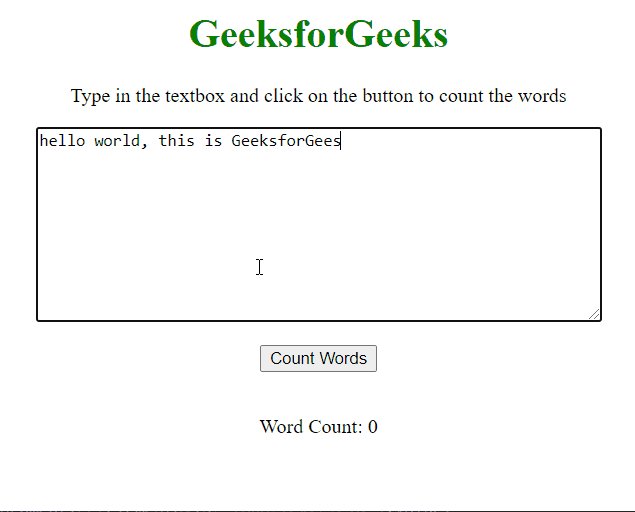
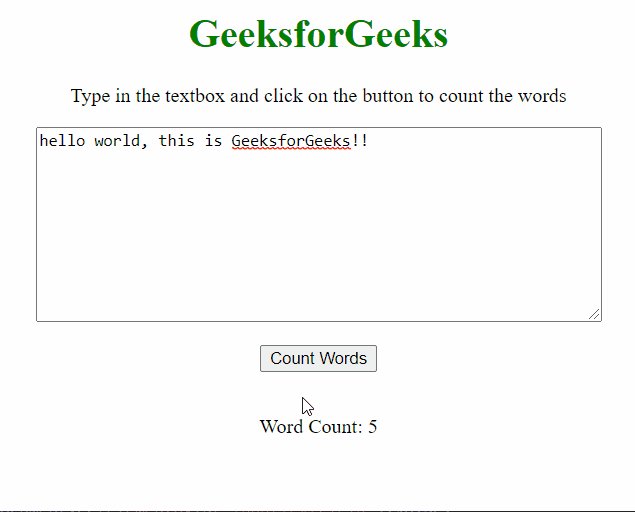
 How To Make A Word Count In Textarea Using Javascript
How To Make A Word Count In Textarea Using Javascript
Create Accessible Textarea Character Counter In Asp Net Mvc
 Character Count Of Textarea On Dynamic Character Limit Length
Character Count Of Textarea On Dynamic Character Limit Length
 Angularjs Ng Minlength Ng Maxlength For Form Validation
Angularjs Ng Minlength Ng Maxlength For Form Validation
 Jquery Form Plugins Page 19 Jquery Script
Jquery Form Plugins Page 19 Jquery Script
 3 0 3 6 Textboxes And Textareas Documentation Processmaker
3 0 3 6 Textboxes And Textareas Documentation Processmaker
 Input Length Limit Presentation
Input Length Limit Presentation
 Why You Should Be Using Html5 Form Validation A Tour Pageclip
Why You Should Be Using Html5 Form Validation A Tour Pageclip
Javascript Bootstrap Textarea Count Characters Validation
How To Count Number Of Characters Limit In Textarea Javascript
 How To Set Maximum Length Of Textbox In Css Code Example
How To Set Maximum Length Of Textbox In Css Code Example
 Show Min And Max Length Form Validation Error In React
Show Min And Max Length Form Validation Error In React
 Vue Js Forms Tutorial Form Validation In Vue With Vuelidate
Vue Js Forms Tutorial Form Validation In Vue With Vuelidate
0 Response to "21 Textarea Length Validation In Javascript"
Post a Comment