26 How To Start A Javascript File
Folder and files structure of our newly created app. We have a basic file structure: electron-quick-start - index.html - main.js - package.json - render.js. The file structure is similar to the one we use when creating web pages. We have: index.html which is an HTML5 web page serving one big purpose: our canvas; main.js creates windows and ...
 How To Include A Javascript Code In Your Html File
How To Include A Javascript Code In Your Html File
Since ECMAScript 6 (or ES6) you can use the export or import statement in a JavaScript file to export or import variables, functions, classes or any other entity to/from other JS files. For example, let's suppose you've two JavaScript files named "main.js" and "app.js" and you want to export some variables and functions from "main.js" to "app.js".

How to start a javascript file. Using a library. Make libraries, not the war. FileSaver.js implements the saveAs() FileSaver interface in browsers that do not natively support it.. If you need to save really large files bigger then the blob's size limitation or don't have enough RAM, then have a look at the more advanced StreamSaver.js that can save data directly to the hard drive asynchronously with the power of the new ... Now simply open this HTML file on your local machine and open the developer console (next step) to see the output. Inspect the Browser Console In Chrome, you can open the developer console with Ctrl+Shift+J (Windows) or Ctrl+Option+J (Mac), or manually from the settings menu by selecting More Tools -> Developer Tools . Our index.js file depends on lodash being included in the page before it runs. This is because index.js never explicitly declared a need for lodash; it assumes that the global variable _ exists. There are problems with managing JavaScript projects this way: It is not immediately apparent that the script depends on an external library.
Aug 16, 2019 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. 31/8/2020 · To write a JavaScript, you need a web browser and either a text editor or an HTML editor. Once you have the software in place, you can begin writing JavaScript code. To add JavaScript code to an HTML file, create or open an HTML file with your text/HTML editor. A basic HTML file has a docType and some basic HTML tags, such as <html>, <head> and <body>. Most "mainstream" programming languages such as C or Java support "code libraries", where a programmer can save a commonly used piece of code as a library file and reference it from the main program. Well, JavaScript supports external libraries too, in the form of the .js file.
External file: myScript.js. document.getElementById("demo").innerHTML = "Paragraph changed."; External scripts are practical when the same code is used in many different web pages. JavaScript files have the file extension .js. To use an external script, put the name of the script file in the src (source) attribute of a <script> tag: 24/8/2017 · 0. Inorder to run a js (java script file) file. step 1. u need to go to the file location where u want to run. step 2. just use "shift +right click". u will see a pop-up and go to powershell or cmd. step 3. type "node FILENAME.js". final step: you will see the result ^.^. You need an environnement to start your JS file. Let's say you use node. Create a batch file (windows) (or sh file (unix)) with something like node YOURJSFILE.js. Then you have to say to your OS to execute it at startup.
Access the FULL COURSE here: https://academy.zenva /product/full-stack-web-development-mini-degree/?zva_src=youtube-fullstackmd This video shows how you c A JS file is a text file containing JavaScript code that is used to execute JavaScript instructions in webpages. It may include functions that open and close windows, validate form fields, enable rollover images, or create dropdown menus. Note: You may want to make a backup copy of the .js files before you start editing. In all .js files the yes/no options should be all lower case. Javascript hidden email code Your template may include a script protected email link. This type of script helps hide the email from spam harvesting ...
Learn where to write and execute JavaScript Code | How to write JavaScript code? ► Subscribe To Me On Youtube: https://bit.ly/2z5rvTV In this video I explain... Jul 20, 2021 - You can Run your JavaScript File from your Terminal only if you have installed NodeJs runtime. If you have Installed it then Simply open the terminal and type “node FileName.js”. If you don’t have NodeJs runtime environment then go to NodeJs Runtime Environment Download and Download it. Tip: To check if a JavaScript file is part of JavaScript project, just open the file in VS Code and run the JavaScript: Go to Project Configuration command. This command opens the jsconfig.json that references the JavaScript file. A notification is shown if the file is not part of any jsconfig.json project.
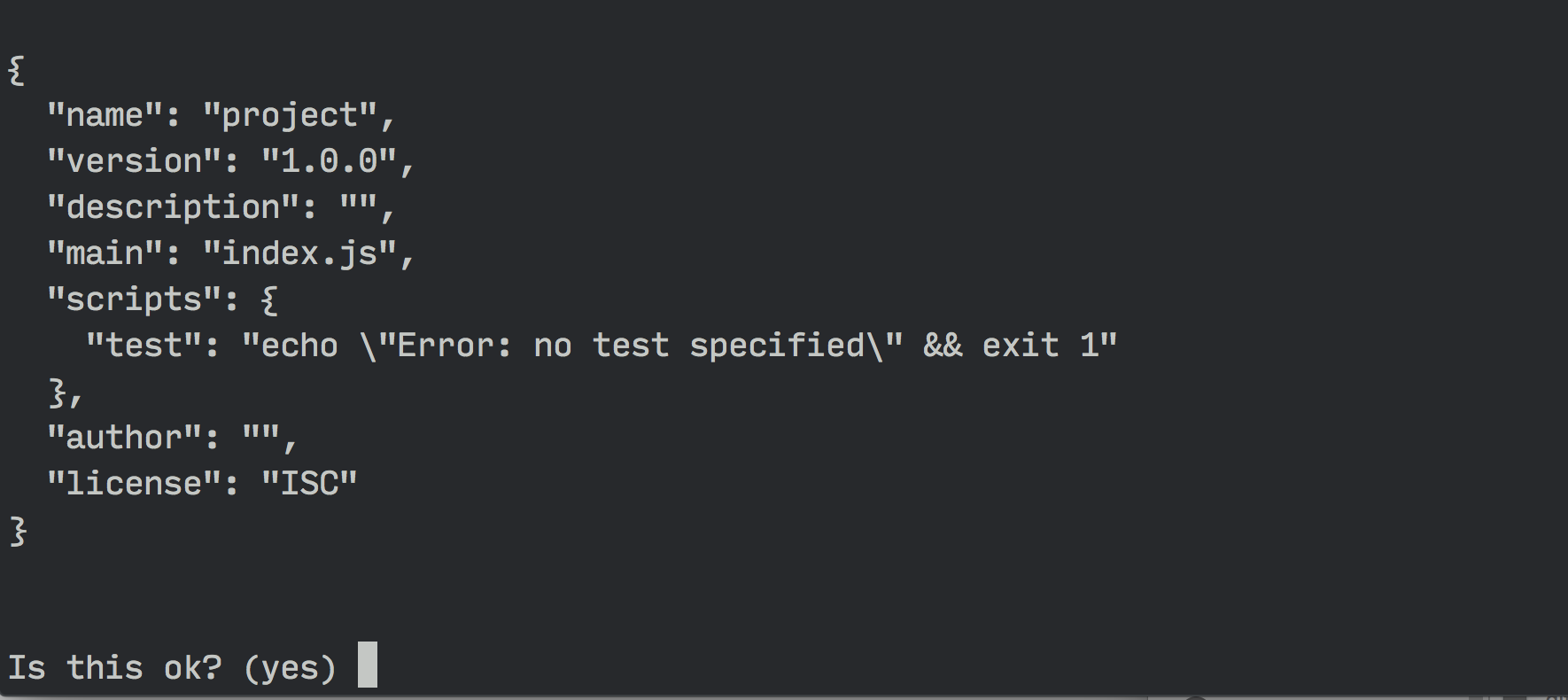
Every time you change the underlying start script in the package.json file's npm scripts, you only need to type npm start on the command line without the specifics of the underlying script. Congratulations, you have set up your first JavaScript project with Node and npm. You can create an external JavaScript file, attach it to a web page, and then check the JavaScript in a web browser simply by opening the web page off your hard drive. Document-relative paths work fine when moved to your actual, living, breathing website on the Internet, but you’ll have to rewrite the URLs to the JavaScript file if you move the web page to another location on the server. Nov 22, 2020 - These comments hide JavaScript ... know how to process the <script> tag. Since browsers released in the last 15 years don’t have this issue, this kind of comment can help you identify really old code. ... If we have a lot of JavaScript code, we can put it into a separate file...
Jul 13, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Add a script tag to the HTML head. To do so, insert a <script language="javascript"> tag in the head. This tells the text editor that you'd like to use JavaScript language to write your HTML JavaScript "program." In this example, we will greet the user using an alert. You can open your package.json file and edit the "main": "index.js" field to point to your main file. You can then run node. in your terminal to start the process! After closing the process with Ctrl + C, you can press the up arrow on your keyboard to bring up the latest commands you've run.
When the user double-clicks on the executable file, our executable file will start a web server using express.js and open the root server endpoint (simply /) in the default browser of the system. To start open console just by: Open your Chrome browser and Go to settings button in the Top right corner of your chrome browser and choose option More tools. ... So, here is how you can run javascript file in chrome browser. You can also write huge lines of code as well, while not using the console option. Extensions fall under the same limitations and security zone concerns as script files. Pretty much yes. They can provide ways to work with browser chrome, context menu, toolbars, tabs, panels, etc ...
npm ERR! Windows_NT 6.1.7601 npm ERR! argv "C:\\Program Files\\nodejs\\node.exe" "C:\\Program Files\\nodejs\\node_modules\\npm\\bin\\npm-cli.js" "run" "build" npm ERR! node v4.1.1 npm ERR! npm v3.3.5 npm ERR! code ELIFECYCLE and if I move the build.js file and change my package.json file to have a subfolder "scripts": { "build": "build/build.js" } To execute JavaScript in a browser you have two options — either put it inside a script element anywhere inside an HTML document, or put it inside an external JavaScript file (with a .js extension) and then reference that file inside the HTML document using an empty script element with a ... For the most part, you will include the JavaScript as an external file. ... The <script> tag is what we use to includes our JavaScript. It's a lot like the <link> tag you've already been using to include your CSS files.
First things first, get the JavaScript into your SharePoint site! Upload the JS file into a library. I generally use SiteAssets, with a small folder structure for organization, like SiteAssets\js, or if there is more, sometimes like SiteAssets\webparts\mywebpartname. Once the JS is uploaded, we now need a HTML file to reference it. Sep 26, 2017 - The JavaScript file is nothing more than a JavaScript saved as a text file and given the extension ".js";. A little more detail please, Joe... Let's say you have a JavaScript. Like the one above. In fact, let's say you have the one above. Here's what it looked like when I started: This was the first simple JavaScript unit test from start to end. If you installed the Visual Studio Code extension, it will run tests automatically once you save a file. Let's try it by extending the test with this line: expect (getAboutUsLink ("cs-CZ")).toBe ("/o-nas");
To use JavaScript from an external file source, you need to write all your JavaScript source code in a simple text file with the extension ".js" and then include that file as shown above. GitHub pages is ideal as it also serves .js files with the correct MIME type. Because .mjs is a non-standard file extension, some operating systems might not recognize it, or try to replace it with something else. For example, we found that macOS was silently adding on .js to the end of .mjs files Before that, we can load a JavaScript file into another JavaScript file using a script tag inside the DOM that script will be downloaded and executed immediately. Now after the invention of ES6 modules there are so many different approaches to solve this problem have been developed and discussed below.
How to add JavaScript to html How ... How to Toggle Password Visibility in JavaScript Removing Duplicate From Arrays JavaScript insertBefore JavaScript Select Option Get and Set Scroll Position of an Element Getting Child Elements of a Node in JavaScript JavaScript scrollIntoView JavaScript String startsWith JS First Class ... how to open a javascript file in command; node start file.js; node start file; how to acces a javascript file in mac terminal with node; run node cript; run node server for jsvascript; nodejs running a JS file; how to run Node on js; get the running js file; launch js script; set up a node server; linux run js file; how to run command prompt in ... JavaScript is the world's most popular programming language. JavaScript is the programming language of the Web. JavaScript is easy to learn. This tutorial will teach you JavaScript from basic to advanced. Start learning JavaScript now ».
If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer: How do I start with Node.js after I installed it? Once we have installed Node.js, let's build our first web server. Create a file named app.js containing the following contents: const http = require ('http'); const hostname = '127.0.0.1'; ... Node.js files must be initiated in the "Command Line Interface" program of your computer. How to open the command line interface on your computer depends on the operating system. For Windows users, press the start button and look for "Command Prompt", or simply write "cmd" in the search field.
Apr 23, 2021 - JavaScript is a programming language that adds interactivity to your website. This happens in games, in the behavior of responses when buttons are pressed or with data entry on forms; with dynamic styling; with animation, etc. This article helps you get started with JavaScript and furthers ... console.log(process.argv); The process object is a global Node.js object that contains functions and data all related to the currently running Node.js process. The argv property is an array of strings containing all the command line arguments given to a program.. Save and exit nano by typing CTRL+X, when prompted to save the file, press Y.. Now when you run this program, you provide a command ... Jan 10, 2018 - Create external JavaScript file with the extension .js. After creating, add it to the HTML file in the script tag. The src attribute is used to include that ext ...
Feb 09, 2017 - To create a Js (JavaScript) file simply remove the SCRIPT tags and save the JavaScript code with a .js extension using Notepad. This allows you to call the JavaScript when needed, instead of having the JavaScript code typed out in the HTML (Hyper Text Markup Language) code.
 Getting A Javascript Error On Discord Here S The Simple Fix
Getting A Javascript Error On Discord Here S The Simple Fix
 5 Ways To Enable Javascript Wikihow
5 Ways To Enable Javascript Wikihow
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 10 Best Javascript Animation Libraries To Use In 2021
10 Best Javascript Animation Libraries To Use In 2021
Why Angular Inject Scripts In My Code Because I Want To
 How To Save Javascript File In Notepad
How To Save Javascript File In Notepad
 Javascript Project How To Design Countdown Timer In
Javascript Project How To Design Countdown Timer In
 Run Javascript In Visual Studio Code Stack Overflow
Run Javascript In Visual Studio Code Stack Overflow
 Loading Script Files Dynamically
Loading Script Files Dynamically
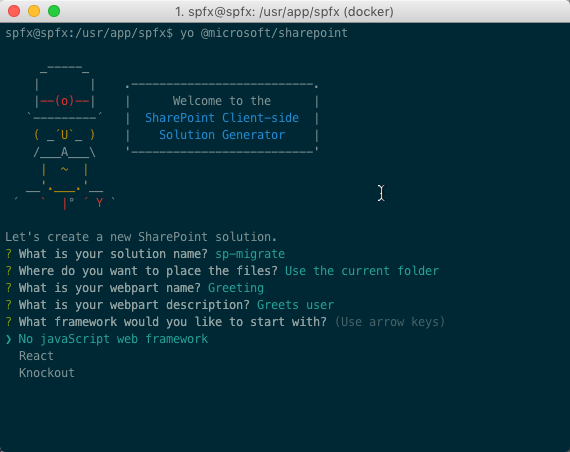
 Migrate Sharepoint Javascript Customizations To Sharepoint
Migrate Sharepoint Javascript Customizations To Sharepoint
 Migrate Sharepoint Javascript Customizations To Sharepoint
Migrate Sharepoint Javascript Customizations To Sharepoint
 How To Program Javascript And Jquery In Dreamweaver Adobe
How To Program Javascript And Jquery In Dreamweaver Adobe
 The 16 Javascript Debugging Tips You Probably Didn T Know
The 16 Javascript Debugging Tips You Probably Didn T Know
 Every Time I Save A Typescript Or Javascript File Using Coc
Every Time I Save A Typescript Or Javascript File Using Coc
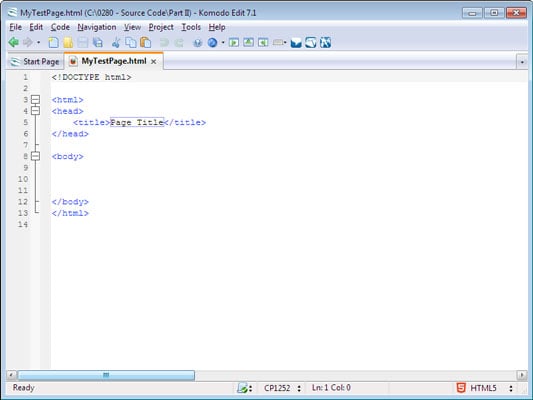
 How To Create A New Javascript File In Komodo Edit Dummies
How To Create A New Javascript File In Komodo Edit Dummies
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 How To Write To File Using Javascript Code Example
How To Write To File Using Javascript Code Example
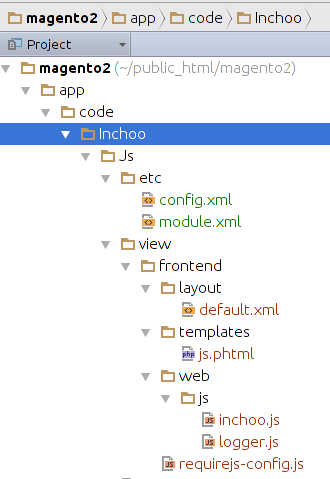
 How To Add Custom Javascript In Magento 2 With Requirejs
How To Add Custom Javascript In Magento 2 With Requirejs
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 How To Link A Javascript File To Make Asynchronous Requests
How To Link A Javascript File To Make Asynchronous Requests
Vs2010 Tips 7 How To Make Jquery Intellisense Work For
 Using An External Script File To Add Event Code To A Field
Using An External Script File To Add Event Code To A Field
 Including External Javascript Files In Your Code Dummies
Including External Javascript Files In Your Code Dummies

0 Response to "26 How To Start A Javascript File"
Post a Comment