21 Javascript Is Number String
Number.prototype.toLocaleString([locales [, options]]) Returns a string with a language sensitive representation of this number. Overrides the Object.prototype.toLocaleString() method. Number.prototype.toPrecision(precision) Returns a string representing the number to a specified precision in fixed-point or exponential notation. 18/10/2016 · function isNumber(x, noStr) { /* - Returns true if x is either a finite number type or a string containing only a number - If empty string supplied, fall back to explicit false - Pass true for noStr to return false when typeof x is "string", off by default isNumber(); // false isNumber([]); // false isNumber([1]); // false isNumber([1,2]); // false isNumber(''); // false isNumber(null); // false isNumber({}); // false isNumber(true); // false isNumber('true'); // false isNumber ...
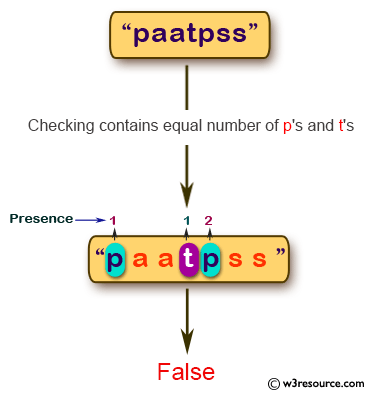
 Javascript Basic Check Whether A Given String Contains Equal
Javascript Basic Check Whether A Given String Contains Equal
In JavaScript, the plus + operator is used for numeric addition and string concatenation. To adds the number to a string Just use plus between the number and string in Javascript. String + Number = Concatenated string. Number + Number = The sum of both numbers. String - Number = The difference between (coerced string) and the number.

Javascript is number string. javascript check if string is number. javascript by Scriper on Sep 02 2020 Comment. 1. // native returns true if the variable does NOT contain a valid number isNaN (num) // can be wrapped for making simple and readable function isNumeric (num) { return !isNaN (num) } isNumeric (123) // true isNumeric ('123') // true isNumeric ('1e10000') // true ... There are some built-in methods in JavaScript that provide conversion from an number data type to a String, which only differ in performance and readability. For currency formatting, I used Number.prototype.toFixed() to convert a number to string to have always two decimal digits. If you need to format currency for a different country / locale, you would need to add some modifications to the currencyFormat method. A sample currency formatting function for DE locale:
Use the Number() Function to Check Whether a Given String Is a Number or Not in JavaScript. The Number() function converts the argument to a number representing the object’s value. If it fails to convert the value to a number, it returns NaN. We can use it with strings also to check whether a given string is a number or not. For example, console.log(Number('195')) console.log(Number('boo')) Output: 195 NaN There are 8 basic data types in JavaScript. number for numbers of any kind: integer or floating-point, integers are limited by ±(2 53-1). bigint is for integer numbers of arbitrary length. string for strings. A string may have zero or more characters, there's no separate single-character type. boolean for true/false. The toString () method is a built-in method of the JavaScript Number object that allows you to convert any number type value into its string type representation. How to Use the toString Method in JavaScript To use the toString () method, you simply need to call the method on a number value.
The toString () method in Javascript is used with a number and converts the number to a string. It is used to return a string representing the specified Number object. slice () extracts a part of a string and returns the extracted part in a new string. The method takes 2 parameters: the start position, and the end position (end not included). This example slices out a portion of a string from position 7 to position 12 (13-1): Remember: JavaScript counts positions from zero. First position is 0. Use parseFloat () function, which purses a string and returns a floating point number. The argument of parseFloat must be a string or a string expression. The result of parseFloat is the number whose decimal representation was contained in that string (or the number found at the beginning of the string).
In JavaScript, there are two ways to check if a variable is a number : isNaN () - Stands for "is Not a Number", if variable is not a number, it return true, else return false. typeof - If variable is a number, it will returns a string named "number". Click to see full answer. String.prototype.padStart () The padStart () method pads the current string with another string (multiple times, if needed) until the resulting string reaches the given length. The padding is applied from the start of the current string. Use the Number () Function to Convert a String to a Number in JavaScript The Number () is a function of the Number construct which can be used to convert other data types to a number format (as per the MDN Docs). It returns NaN if the input parameter is either undefined or not convertible to a number.
The Number object overrides the toString() method of the Object object. (It does not inherit Object.prototype.toString()).For Number objects, the toString() method returns a string representation of the object in the specified radix.. The toString() method parses its first argument, and attempts to return a string representation in the specified radix (base). The unary + operator: value = +value will coerce the string to a number using the JavaScript engine's standard rules for that. The number can have a fractional portion (e.g., +"1.50" is 1.5). Any non-digits in the string (other than the e for scientific notation) make the result NaN. Also, +"" is 0, which may not be intuitive. JavaScript numbers are always stored as double precision floating point numbers, following the international IEEE 754 standard. This format stores numbers in 64 bits, where the number (the fraction) is stored in bits 0 to 51, the exponent in bits 52 to 62, and the sign in bit 63:
A String or Number object that's used to insert white space into the output JSON string for readability purposes. If this is a Number, it indicates the number of space characters to use as white space for indenting purposes; this number is capped at 10 (if it is greater, the value is just 10). The global method Number () can convert strings to numbers. Strings containing numbers (like "3.14") convert to numbers (like 3.14). Empty strings convert to 0. Anything else converts to NaN (Not a Number). If radix is undefined or 0 (or absent), JavaScript assumes the following: If the input string begins with "0x" or "0X", radix is 16 (hexadecimal) and the remainder of the string is parsed. If the input string begins with "0", radix is eight (octal) or 10 (decimal). Exactly which radix is chosen is implementation-dependent.
What remains is the number 4874 and this is our result. We saw two different metacharacters in action with two different methods, to extract only numbers from a string (any string). Extract Numbers from an Element's id using JavaScript. Here's another example, where I am extracting numbers from an element's id and its contents (some text ... Description. radix. Optional. Which base to use for representing a numeric value. Must be an integer between 2 and 36. 2 - The number will show as a binary value. 8 - The number will show as an octal value. 16 - The number will show as an hexadecimal value. In javascript , we can add a number and a number but if we try to add a number and a string then, as addition is not possible, 'concatenation' takes place.. In the following example, variables a,b,c and d are taken. For variable 'a', two numbers(5, 5) are added therefore it returned a number(10). But in case of variable 'b' a string and a number ('5', 5) are added therefore, since a string is ...
Any numeric operand in the operation is converted into a 32 bit number. The result is converted back to a JavaScript number. The examples above uses 4 bits unsigned examples. But JavaScript uses 32-bit signed numbers. The difference between the String() method and the String method is that the latter does not do any base conversions. How to Convert a Number to a String in JavaScript¶ The template strings can put a number inside a String which is a valid way of parsing an Integer or Float data type: 21/7/2021 · The number from a string in javascript can be extracted into an array of numbers by using the match method. This function takes a regular expression as an argument and extracts the number from the string. Regular expression for extracting a number is (/ (\d+)/). Example 1: This example uses match () function to extract number from string.
21/6/2020 · If isNaN () returns false, the value is a number. Another way is to use the typeof operator. It returns the 'number' string if you use it on a number value: typeof 1 const value = 2 typeof value I would appreciate a combo with each for a multple coincidences inside a string. ie the string 12a55 report the last number, not all. - m3nda Feb 25 '15 at 0:14 1 @YevgeniyAfanasyev it should not.
 How To Convert String To Number In Javascript Or Typescript
How To Convert String To Number In Javascript Or Typescript
 Javascript Quiz String Length And Number Length What They
Javascript Quiz String Length And Number Length What They
 How To Convert String To Number In Javascript
How To Convert String To Number In Javascript
 2 Different Javascript Programs To Count The Number Of Digits
2 Different Javascript Programs To Count The Number Of Digits
 Why Does Javascript Handle The Plus And Minus Operators
Why Does Javascript Handle The Plus And Minus Operators
 How To Check If A String Contains At Least One Number Using
How To Check If A String Contains At Least One Number Using
 Convert String To Number Array In Javascript With React Hooks
Convert String To Number Array In Javascript With React Hooks
 Javascript Function To Check For Even Odd Numbers Stack
Javascript Function To Check For Even Odd Numbers Stack
 How To Convert A Number To String In Javascript Demo
How To Convert A Number To String In Javascript Demo
 When Is It Advisable To Declare String Number And Boolean As
When Is It Advisable To Declare String Number And Boolean As
 27 String To Number Conversion Javascript Bizanosa
27 String To Number Conversion Javascript Bizanosa
 Javascript String To Float Two Methods To Convert String To
Javascript String To Float Two Methods To Convert String To
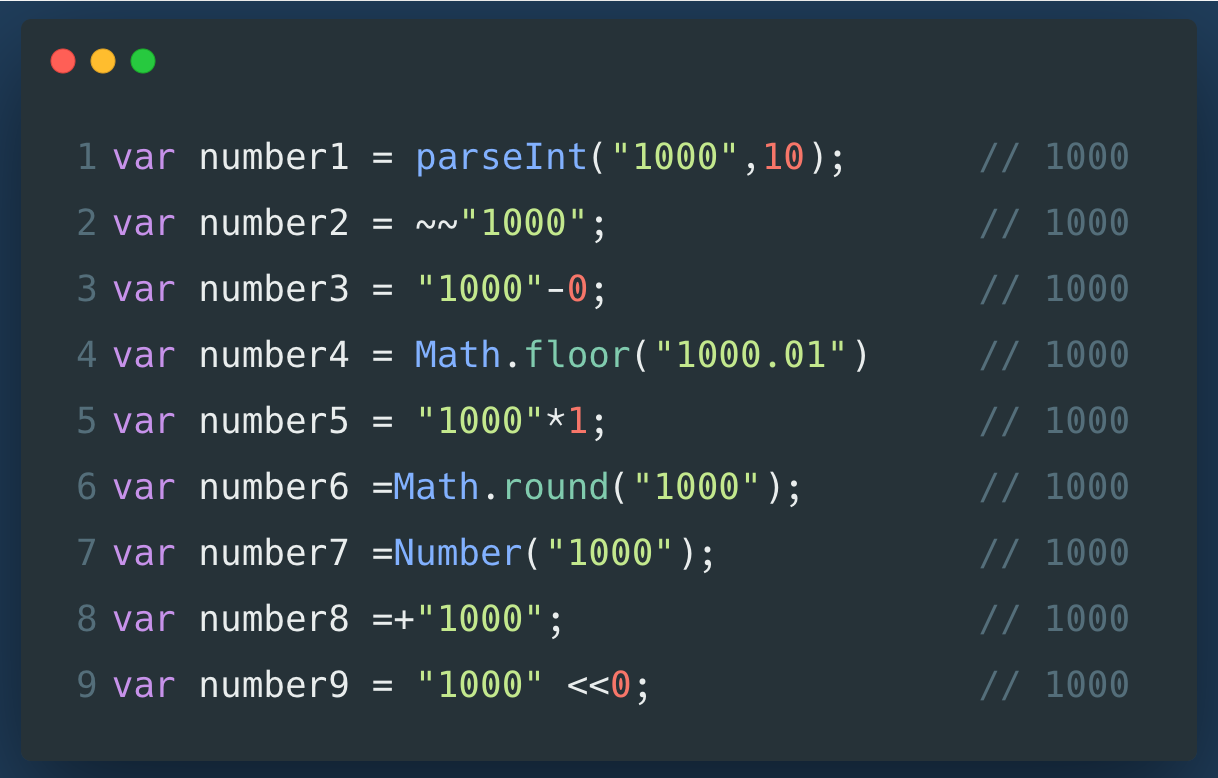
 9 Ways To Convert Strings Into Numbers In Javascript By
9 Ways To Convert Strings Into Numbers In Javascript By
 Javascript Essentials Types Amp Data Structures By
Javascript Essentials Types Amp Data Structures By
 11 Ways To Check For Palindromes In Javascript By Simon
11 Ways To Check For Palindromes In Javascript By Simon
 How Do You Make A Parameter To Expect A Number Or A String
How Do You Make A Parameter To Expect A Number Or A String
 Reverse In Javascript Logic To Find Out Reverse In
Reverse In Javascript Logic To Find Out Reverse In


0 Response to "21 Javascript Is Number String"
Post a Comment