27 Javascript Click Button By Class
30/4/2019 · To style multiple attributes of our button using a style class, we would write clickMeButton.className = 'myStyleClassName' instead. document.body.appendChild (clickMeButton) appends to the body of the document as a child. Let’s say we want to modify the label on an HTML button element with the id myButton. This attribute will execute the add_class () JavaScript function when the website visitor click the button. The add_class () parameter is a custom function name and you can name it any way it suits you. Of course you need to respect the rules of naming JavaScript functions. The main part of our example is the JavaScript function itself.
 Way To Automatically Click Button On Page With Unique Tag
Way To Automatically Click Button On Page With Unique Tag
Output: Before clicking on the button: After clicking on the button: Example 2: This example sets a onClick event by using on() method to each button, When button is clicked, the ID of the button is passed to the function and then print the ID on the screen.

Javascript click button by class. ELEMENT is generally a button or similar type element where the user will click on it. `SCRIPT` is a JavaScript code which can be a single or multiple statements or a function call. Call Function with onClick () We will start with a very popular example where we will call an already defined function with the onClick () event. document.getElementById ('myElement').className = "myclass"; Example 1: In this code change the class of the button from "default" to "changedClass" using the onclick event which in turn changes the background color of the button from RED to GREEN. “javascript click button by class” Code Answer’s. javascript button onclick programmatically . javascript by GutoTrosla on May 13 2020 Donate Comment . 0. click on div with class javascript . html by Ivan The Terrible on Nov 24 2020 ...
Sometimes you'll need to add a class to an element on the click of a button with the option to remove the class on the click of another button. In the below example, when the 'Add class' button is clicked, the green block's background is changed to blue, through the addition of a class with a blue background. Toggle Class. Click the button to toggle class name! Toggle Class. Step 1) Add HTML: Toggle between adding a class name to the div element with id="myDIV" (in this example we use a button to toggle the class name). Example. <button onclick="myFunction()">Try it</button>. <div … Submit form Onclick using JavaScript, we will explain you different ways to submit a form using id, class, name and tag of form with the help of submit() function.
A JavaScript can be executed when an event occurs, the user clicks on any HTML tag elements. The onclick and alert events are most frequently used event type in the JavaScript for web pages. If any anonymous function to the HTML elements the onclick attribute will attach event to this element. Code Implementation with Javascript for clicking a button. from selenium import webdriver #browser exposes an executable file #Through Selenium test we will invoke the executable file which will then #invoke #actual browser driver = webdriver.Chrome(executable_path="C:\\chromedriver.exe") # to maximize the browser window driver.maximize_window ... Bootstrap provides us with a useful toggle method to control the button via JavaScript. To use the method we first have to give the button an ID, like task1_button: By calling the toggle method we can switch the appearance of the button from "not clicked" to "clicked" and vice versa via JavaScript.
29/8/2014 · If you want to click on all elements selected by some class, you can use this example (used on last.fm on the Loved tracks page to Unlove all). var divs = document.querySelectorAll('.love-button.love-button--loved'); for (i = 0; i < divs.length; ++i) { divs[i].click(); }; With ES6 and Babel (cannot be run in the browser console directly) In javascript, each element has classList property and this property has two methods add () and remove (). Add () method is for adding class and remove () method for removing class. In the following example, we are simply adding and removing.blue and.red class on button click. Please have a look over HTML, CSS, and Javascript code given below. Explanation: There is a html table that contains 2 text boxes for entering 2 number.I will calculate their multiplication on the button click event. The button click calls C# method - "FindMultiplication" which in turn call JS function - "CallCalculateMultiplication" and passes the 2 numbers as arguments.
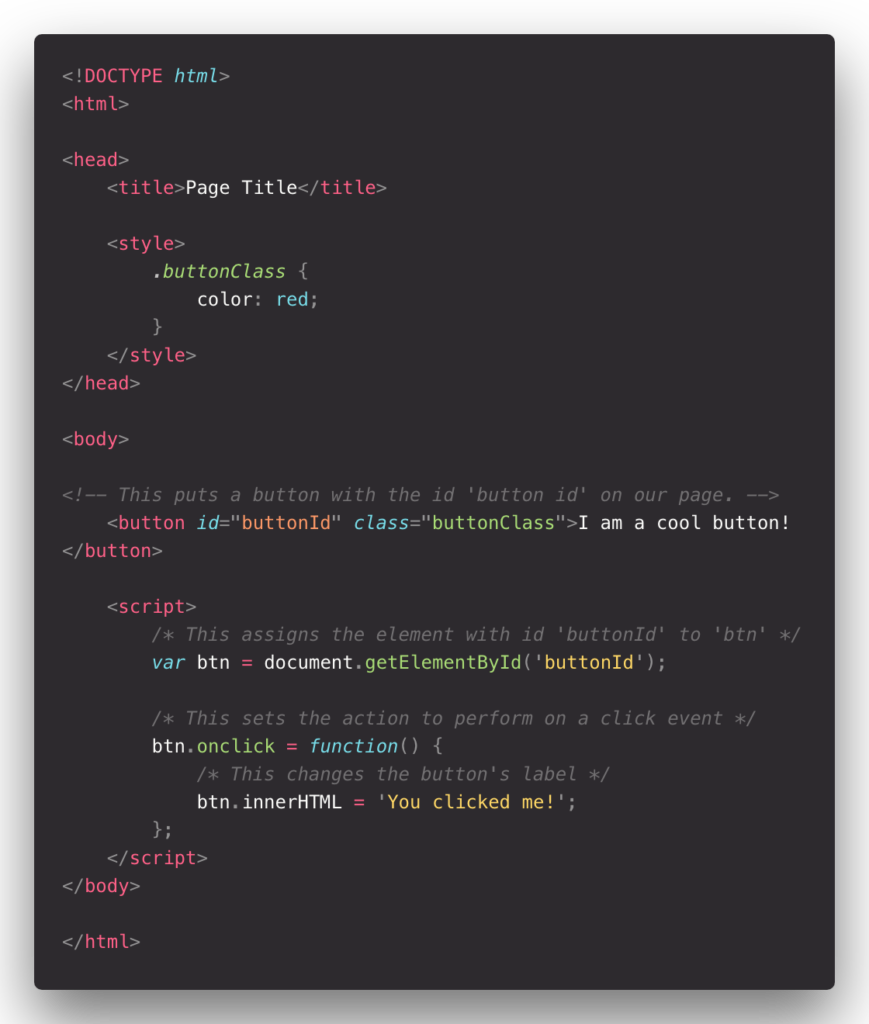
The onclick attribute is an event attribute that is supported by all browsers. It appears when the user clicks on a button element. If you want to make a button onclick, you need to add the onclick event attribute to the <button> element. How to add URL to the window object¶ The button onclick runs a script when the user clicks a button. Let ... The CSS Pseudo-Class :target. There are lots pseudo-classes in CSS that can help us style elements in different states. For example, you can style a button when it's hovered, active, focused, etc. One pseudo-class you might not have heard about, though, is the :target pseudo-class. The :target pseudo-class is used to select an element when ... Code Explanation. 1. Now, using javascript we store a reference to each element, namely input, and button. 2. By default a button's state is enabled in HTML so by setting disabled = true, we have disabled the button for the user. 3. Then we add an event handler (addEventListener) to the input field with the event property change which monitors ...
The last column contains two buttons for editing and deleting a user from the table. The first button has a data-action attribute of edit, and the second button is delete. When we click on either of them, we want to trigger some action (like sending a request to a server), but for that, the user ID is needed. Disable a Button in JavaScript. May 25, 2020 In JavaScript, button elements have a disabled property that you can set to prevent clicking on the button. For example, suppose you have a button that shows an alert when you click it: ... Note that you don't get a 'submit' event on my-form below when you click on the button, nor when you hit "enter ... Re: Click on a button/link (Javascript) on a website. You could try getElementsByName as shown by the following code. Note the 's' plural, so it returns an array/collection of elements matching the specified name. To access or refer to a specific array element use the VBA arrayName(n) syntax.
Now we go to the Javascript code. In the Javascript code, we create a variable that gets the element on the page that has an id of selfclick (which is the button we made). We then perform the click function on this button using the Javascript click() function. And this is how we can click a button with Javascript code. Related Resources Example - Adding the class name. In this example, we are using the .className property for adding the "para" class to the paragraph element having id "p1". We are applying the CSS to the corresponding paragraph using the class name "para". We have to click the given HTML button "Add Class" to see the effect. JavaScript onclick event The onclick event generally occurs when the user clicks on an element. It allows the programmer to execute a JavaScript's function when an element gets clicked. This event can be used for validating a form, warning messages and many more.
Using onclick to create a dropdown button: // Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction ()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */ function Change_Class_Name(My_Element, My_Class) My_Element.className = My_Class; Step 3 : Write div with id name and call the function with onclick event at the button. add button javascript onclick; onclick javascript add event into html; js addclick on elemen t; js <a click event; js a click event; javascript button onclick add; on click event javascript; html element add onclick javascript; do javascript on click; add javascript to onclick\ a click event in js ; javascript add onclick event to element
So, for detecting a click outside an element, it would be best if you add a listener to the whole document element. Consequently, the main loop will go up the DOM from the clicked target element to search if the ancestor of that element belongs to the flyout container. The fancy ES6 features offer the following JavaScript code to use: The onclick event executes a certain functionality when a button is clicked. This could be when a user submits a form, when you change certain content on the web page, and other things like that. You place the JavaScript function you want to execute inside the opening tag of the button. How to run a function with a button click in JavaScript. admin. JavaScript, Web Design. In JavaScript, there are times when you need a block of code to just sit back, relax, and not run right when the page loads. This is where JavaScript functions come in. A function is a block of code that runs when we tell it to.
 How To Click A To Do Button In Basecamp Code Included
How To Click A To Do Button In Basecamp Code Included
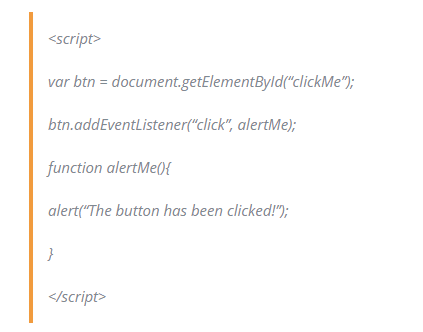
 How To Run A Function With A Button Click In Javascript
How To Run A Function With A Button Click In Javascript
![]() Toggleable Modal Trigger In Oxygen Tutorial
Toggleable Modal Trigger In Oxygen Tutorial
 Alert Button Text On Click Jquery Youtube
Alert Button Text On Click Jquery Youtube
Handle Javascript Events Like A Pro By Divyesh Javascript
 How To Disable A Button Using Javascript
How To Disable A Button Using Javascript
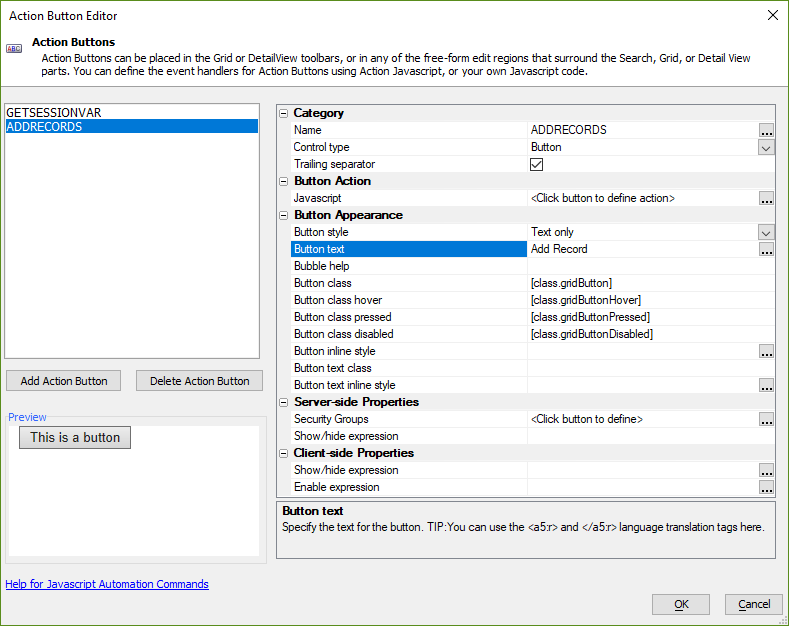
 Dynamically Show Add Records Button
Dynamically Show Add Records Button
 On Click Tag Support Themeco Forum
On Click Tag Support Themeco Forum
 Day 8 Create A Button Topics 10 Days Of Javascript
Day 8 Create A Button Topics 10 Days Of Javascript
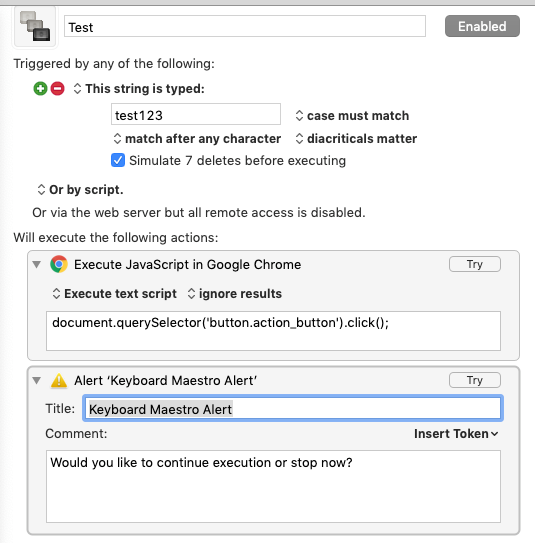
 Expanding Ui Automation Capabilities With Javascript
Expanding Ui Automation Capabilities With Javascript
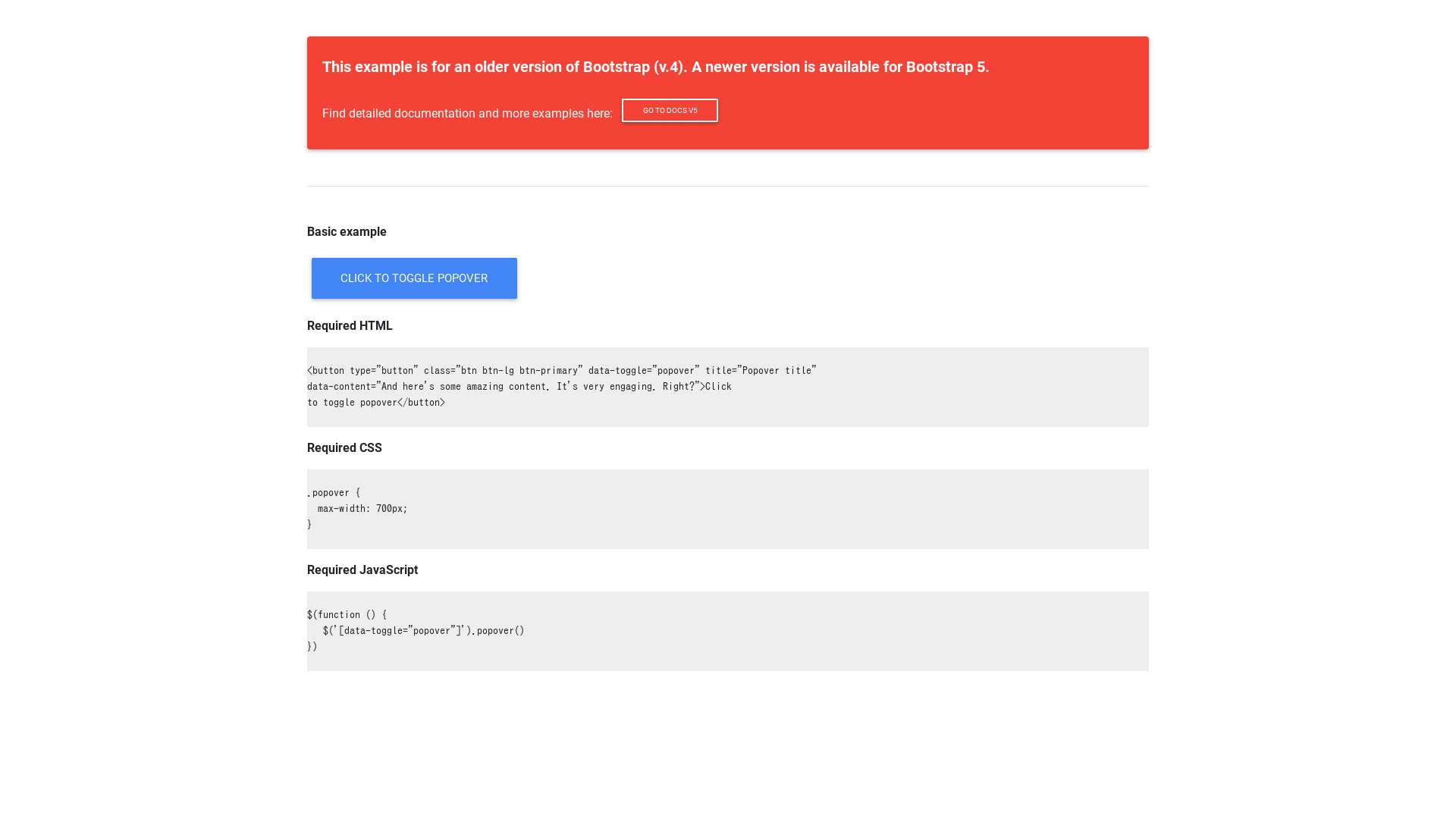
 Bootstrap Popover Width Code Helper
Bootstrap Popover Width Code Helper
 How To Add A Click To Copy Code Button To The Redeem Link
How To Add A Click To Copy Code Button To The Redeem Link
 Js How To Know Which Function Is Called When I Click A Button
Js How To Know Which Function Is Called When I Click A Button
 Click Button To Switch Div Positions Stack Overflow
Click Button To Switch Div Positions Stack Overflow

 Javascript In Practice Create Dynamic Buttons With
Javascript In Practice Create Dynamic Buttons With
 How To Get The Class Of A Element Which Has Fired An Event
How To Get The Class Of A Element Which Has Fired An Event
 Be Slightly Careful With Sub Elements Of Clickable Things
Be Slightly Careful With Sub Elements Of Clickable Things
 Able To Hover A Button But Unable To Click A Button Which Is
Able To Hover A Button But Unable To Click A Button Which Is
 How To Add Remove And Toggle Class By Javascript And Jquery
How To Add Remove And Toggle Class By Javascript And Jquery
 Javascript How To Add Or Remove A Class On Button Click
Javascript How To Add Or Remove A Class On Button Click
 How To Add Insert Javascript Variable To Button Html Tag In
How To Add Insert Javascript Variable To Button Html Tag In
 How To Pass Arguments To Your Onclick Functions In Blazor
How To Pass Arguments To Your Onclick Functions In Blazor

 Javascript Onclick Event Javatpoint
Javascript Onclick Event Javatpoint

0 Response to "27 Javascript Click Button By Class"
Post a Comment