25 Javascript Get Url Parameter W3schools
4/6/2021 · function getUrlParam (parameter, defaultvalue){ var urlparameter = defaultvalue; if (window. location. href. indexOf (parameter) >-1){ urlparameter = getUrlVars()[parameter]; } return urlparameter; } Use it like this: var mytext = getUrlParam('text', 'Empty'); Encoding and decoding URLs Window Location. The window.location object can be written without the window prefix.. Some examples: window.location.href returns the href (URL) of the current page; window.location.hostname returns the domain name of the web host; window.location.pathname returns the path and filename of the current page; window.location.protocol returns the web protocol used (http: or https:)
Cyber Security Web Application Attacks
All Languages >> Javascript >> Next.js >> javascript url parameter "javascript url parameter" Code Answer's. get parameter from the actual url javascript . javascript by vmxes on Dec 04 2020 Comment . 26 ...

Javascript get url parameter w3schools. Javascript get url parameter w3schools. HTML DOM Input URL value Property, how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XML. The value property sets or returns the value of the value attribute of a URL field. Return Value: A String, representing a URL Get the URL of a URL field:. Today, you'll learn how to get query string parameters from the URL in JavaScript. To get the full query string from the current browser URL, you can use window.location.search: console.log( window. location. search); To create an instance of URLSearchParams, just pass the full query string to its constructor: const params = new URLSearchParams ... GET is less secure compared to POST because data sent is part of the URL. Never use GET when sending passwords or other sensitive information! POST is a little safer than GET because the parameters are not stored in browser history or in web server logs. Visibility. Data is visible to everyone in the URL.
Get the first value associated to the given search parameter. If the param not found then null will be returned. If the same key is appended multiple times it will appear in the parameter string… The URLSearchParams API provides a consistent interface to the bits and pieces of the URL and allows trivial manipulation of the query string (that stuff after "? "). Traditionally, developers use regexs and string splitting to pull out query parameters from the URL. If we're all honest with ourselves, that's no fun. Reading URL. In JavaScript, I am creating a single function which works in both cases - Reading parameters of current Tab URL Reading parameters of user-defined URL # Create a Function. Creating a function readUrl() which takes a single argument. Below is the completed code of the function. Completed Code
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. get parameter url javascript; javascript read parameter from url; get value from url parameter jquery 2020; js param url; parameters url in javascript; params url in javascript; js getting url path + params; pass url query with loction function; javascript get url specific parameter value by name without builtin method; get current url param in ... All Languages >> Javascript >> Next.js >> get url arguments javascript "get url arguments javascript" Code Answer's. get parameter from the actual url javascript . javascript by vmxes on Dec 04 2020 Comment ...
During the work, sometimes we need to delete the last … Previous Post. Next Post To use the Fetch API, call the fetch method, which accepts the URL of the API as a parameter: fetch(url) Copy. After the fetch () method, include the promise method then (): .then(function() { }) Copy. The fetch () method returns a promise. If the promise returned is resolve, the function within the then () method is executed. In the previous example with the clickable HTML-link, we don't call URL.revokeObjectURL(link.href), because that would make the Blob url invalid. After the revocation, as the mapping is removed, the URL doesn't work any more. Blob to base64. An alternative to URL.createObjectURL is to convert a Blob into a base64-encoded string.
Specifies the data type expected of the server response. By default jQuery performs an automatic guess. Possible types: "xml" - An XML document. "html" - HTML as plain text. "text" - A plain text string. "script" - Runs the response as JavaScript, and returns it as plain text. "json" - Runs the response as JSON, and returns a JavaScript object. You need just plain document.location-- that will include everything.You'll need to write your own code to split it at the ? to get just the query string, and then split that into name/value pairs at each &. Learn how to parse query string parameters and get their values in JavaScript. Use the results for tracking referrals, autocomplete, and more.
encodeuri - javascript get url parameter w3schools . Get escaped URL parameter (13) You should not use jQuery for something like this! The modern way is to use small reusable modules through a package-manager like Bower. I've created a tiny module that can parse ... Query string in URL is very useful to work with dynamic content. Generally, server-side language is used to get query string from URL. But you can also get query string parameters from URL to client-side. The query string parameters and values can be easily retrieved from the URL using JavaScript. How to get URL Parameters using JavaScript ? Method 1: Using the URLSearchParams Object: The URLSearchParams is an interface used to provide methods that can be used to work with an URL. The URL string is first separated to get only the parameters portion of the URL. The split () method is used on the given URL with the "?" separator.
values() returns an iterator containing the parameters values; Other methods to alter the parameters, for use in other JavaScript running in the page (they do not change the URL): append() to append a new parameter to the object; delete() to delete an existing parameter; set() to set the value of a parameter URL parameters or query string parameters are used to send a piece of data from client to server via a URL. They can contain information such as search queries, link referrals, user preferences, etc.. The URLSearchParams interface makes it easier to get the parameter of the URL. It provides methods for working with the query string of a URL. javascript get url parameter w3schools; html javascript get url parameter; javascript location get parameter from url; get param javascript url; js parameters url; js get parameter from url string; get value parameter url javascript; get url # params in js; get from url params js; get uri parameter in script; Javascript, get url params
The URL interface is used to parse, construct, normalize, and encode URLs.It works by providing properties which allow you to easily read and modify the components of a URL. You normally create a new URL object by specifying the URL as a string when calling its constructor, or by providing a relative URL and a base URL. You can then easily read the parsed components of the URL or make changes ... So in this article, we will give you a simple function that will help you to get the value of query string parameters. javascript get all url parameters, javascript get url parameter value by name, jquery get query string value from url, jquery get query string parameter, get query string in javascript on page load, javascript get url parameter ... All Languages >> Javascript >> Next.js >> how to get the query parameter in javascript w3schools "how to get the query parameter in javascript w3schools" Code Answer's. get query param javascript . javascript by Faithful Falcon on Nov 18 2020 Comment . 3 Source: stackoverflow ...
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content.
 Consume A Simple Web Service Studio Pro 9 How To S Mendix
Consume A Simple Web Service Studio Pro 9 How To S Mendix
 Seo Audit Report Of Www W3schools Com Go Auditor
Seo Audit Report Of Www W3schools Com Go Auditor
 How To Get Url Parameters Using Javascript Geeksforgeeks
How To Get Url Parameters Using Javascript Geeksforgeeks
 Node Js And Express Resources Needed Nodejs And Chegg Com
Node Js And Express Resources Needed Nodejs And Chegg Com
 Embed Dashboard Or Visualization On An External Web Page With
Embed Dashboard Or Visualization On An External Web Page With
 Node Js And Express Resources Needed Nodejs And Chegg Com
Node Js And Express Resources Needed Nodejs And Chegg Com
 What Is The Story Behind Www W3fools Com Infragistics Blog
What Is The Story Behind Www W3fools Com Infragistics Blog
 Javascript E Ajax By Big Pelons Issuu
Javascript E Ajax By Big Pelons Issuu
 W3schools The Ugly The Bad And The Good Impressive Webs
W3schools The Ugly The Bad And The Good Impressive Webs
Http Www W3schools Com Default Asp Uri Url Urn
 W3schools Com Reviews 39 Reviews Of W3schools Com Sitejabber
W3schools Com Reviews 39 Reviews Of W3schools Com Sitejabber
 C Tutorial C Sharp Pdf C Tutorial C Sharp W3schools Com
C Tutorial C Sharp Pdf C Tutorial C Sharp W3schools Com
 Get Attribute Value In Uipath Help Uipath Community Forum
Get Attribute Value In Uipath Help Uipath Community Forum
 Web Development With Cloud Abap Sap Blogs
Web Development With Cloud Abap Sap Blogs
 Step By Step Php Complete W3schools
Step By Step Php Complete W3schools
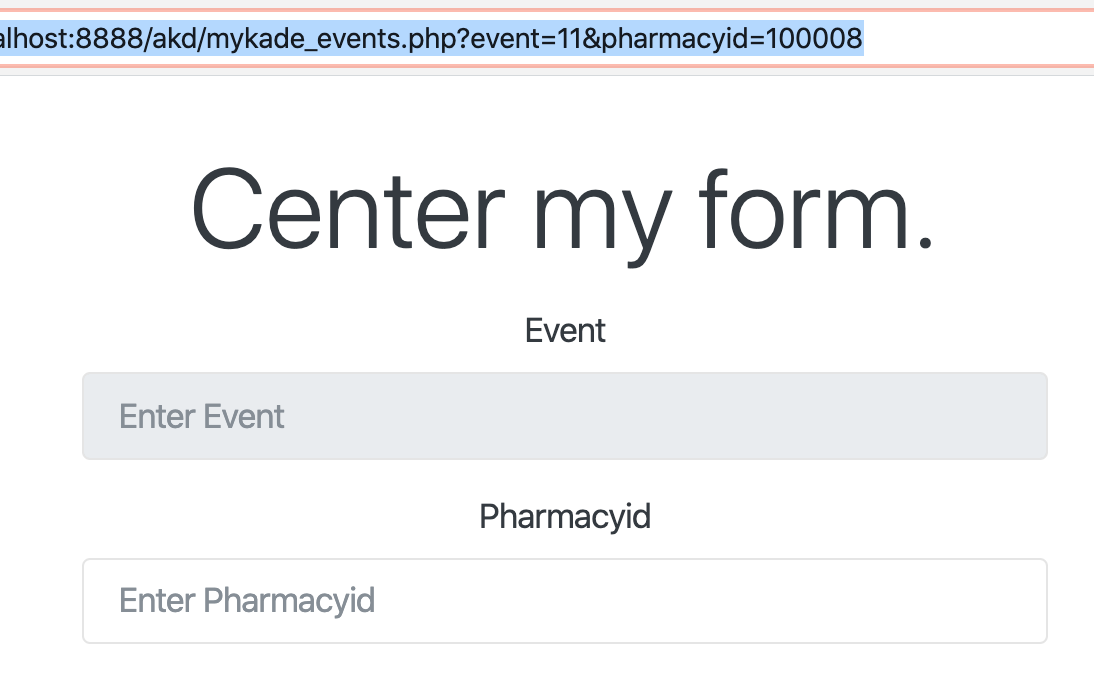
 Get Query String Parameters From Url In Javascript Clue
Get Query String Parameters From Url In Javascript Clue
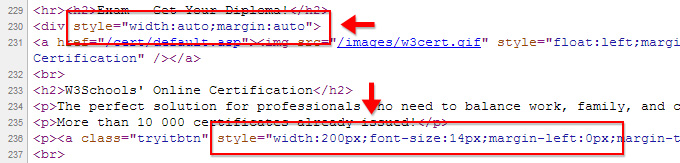
 How To Position Text Over An Image
How To Position Text Over An Image
What Is A Good Website To Learn Javascript From Quora
 Modern Javascript New Features In Es6 Every
Modern Javascript New Features In Es6 Every
 Get Query String Parameters From Url In Javascript Clue
Get Query String Parameters From Url In Javascript Clue




0 Response to "25 Javascript Get Url Parameter W3schools"
Post a Comment