27 How To Save To Local Storage Javascript
1. localStorage.setItemy_name, val) The above statement is used to save data in local storage, where key_name is the identifier or key name to access a particular value associated with it. val is the javascript object that you map with a particula... With web storage, web applications can store data locally within the user's browser. Before HTML5, application data had to be stored in cookies, included in every server request. Web storage is more secure, and large amounts of data can be stored locally, without affecting website performance. Unlike cookies, the storage limit is far larger (at ...
 How To Clear Localstorage When Browser Tab Is Closing
How To Clear Localstorage When Browser Tab Is Closing
4 weeks ago - A protip by jfsagasti about json, localstorage, html5, and javascript.

How to save to local storage javascript. In this tutorial you'll learn how to use localStorage a property of the window interface that allows you to access a storage object from the browser. To give you an understanding of how localStorage works we'll be building a simple note taking application that will save and delete data in the localStorage.. Let's get started by creating a form to add new notes and an unordered list to ... Jan 11, 2021 - This article will cover how to use local storage in a browser with JavaScript. Local storage is a form of web storage that stores data for a long time. The process for saving and retrieving local storage has two parts. First you must be able to retrieve the contents of local storage in a form that is manageable in javascript. Since local storage is a map of key-value pairs the easiest way to this is to turn local storage into a javascript object.
Storage Object. The Storage object of the Web Storage API provides access to the session storage or local storage for a particular domain. This allows you to read, add, modify, and delete stored data items. In today's video I'll be showing you how to save images to Local or Session Storage using JavaScript. This is easily achieved using the FileReader and data U... 24/8/2021 · Exit fullscreen mode. The notes are now being saving in localStorage and displayed in the HTML. However if the page is refreshed the notes would no longer display in the HTML so we need to loop through each of the notes in localStorage when the page is loaded and re-render them in the HTML: const getNotes = JSON.parse(localStorage.
Jul 23, 2021 - Web storage objects localStorage and sessionStorage allow to save key/value pairs in the browser. What’s interesting about them is that the data survives a page refresh (for sessionStorage) and even a full browser restart (for localStorage). We’ll see that very soon. We already have cookies. Why additional objects? Unlike cookies, web storage ... Use localStorage.setObj(key, value)to save an array or object and localStorage.getObj(key)to retrieve it. The same methods work with the sessionStorageobject. If you just use the new methods to access the storage, every value will be converted to a JSON-string before saving and parsed before it is returned by the getter. Jul 20, 2021 - For a visual refresher on how to use localStorage in JavaScript, check out the video tutorial below: We made a custom demo for . No really. Click here to check it out. Click here to see the full demo with network requests ... In Google Chrome, web storage data is saved in an SQLite file in ...
In the recent past this would have only been possible with cookies - text files saved to a user’s computer - but the way of managing these with JavaScript was not good. Now there’s a new technology called local storage that does a similar thing, but with an easier-to-use interface. Instead, we can save the scores in the browser's local storage. This article steps through how to save high scores in local storage and then how to present them on the screen for the player. If you want to read about the game that inspired this article you can read about it here: Learning Modern JavaScript with Tetris; Local storage The plugin listens for the form change and keyup events and then stores the values of your form controls (select, input, and textarea) in the local storage and automatically clears the storage on form submit. Also comes with a Vanilla JavaScript Version which can be used to implement the auto save/restore functionalities without jQuery. How to ...
how to use local storage javascript; javascript save data to local storage; javascript set local storage value; javascript store array in localstorage; Javascript store in localStorage; javascript store object in local storage; javascript store object in localstorage; js save and load an array of different types into localstorage; js save local ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. HTML5 local storage is set via JavaScript executed in the browser. HTML5 local storage properties are never sent to any server - unless you explicitly copy them out of the local storage and appends them to an AJAX request. HTML5 local storage can store somewhere between 2MB and 10MB data in the browser (per origin - domain name).
It takes two parameters — the key to store the data under, and the value that you want to store. For example, this code sets the key fullName to Jenny Smith in localStorage: localStorage.setItem('fullName', 'Jenny Smith'); Try it out! Add the code above to your <script> and reload the page. The localStorage read-only property of the window interface allows you to access a Storage object for the Document's origin; the stored data is saved across browser sessions.. localStorage is similar to sessionStorage, except that while localStorage data has no expiration time, sessionStorage data gets cleared when the page session ends — that is, when the page is closed. Local storage is data stored locally in a client's browser. It is also pure JavaScript. There are two types of storage you can use: Local storage: Data that persists even if you refresh the page or close the browser. Session storage: Data that will get cleared when the browser is closed.
To save arrays or objects using the localStorage API in JavaScript, we need to first stringify the arrays or objects using the JSON.stringify () method, and when we need to retrieve the value we can use the JSON.parse () method. Consider this object, // an object const John = { name: "John Doe", age: 23, }; To save this object to the localStorage ... By using Local Storage in JavaScript, you are able to store simple data persistently for your web application directly through the web browser itself - no PH... There are four basic JavaScript methods you can use to access and work with localStorage: setItem () - takes a key-value pair and adds it to localStorage getItem () - takes a key and returns the corresponding value removeItem () - takes a key and removes the corresponding key-value pair
Nov 11, 2010 - Storing information locally on a user's computer is a powerful strategy for a developer who is creating something for the Web. In this article, we'll look at how easy it is to store information on a computer to read later and explain what you can use that for. This is going to listen to a submit event on the form.Whenever that happens, the page will reload. So to stop that we call event.preventDefault().Then pass the value the user typed to addTodo() function. We can get the value the user typed from todoInput.value.Remember todoInput is the actual input box.. addTodo() function Apr 28, 2021 - In order to manage data handled by your web application, you do not necessarily need a database. The respective Browser Storage features are supported by Chrome (version 4 and higher), Mozilla Firefox (version 3.5 and higher) and Internet Explorer (version 8 and higher), and a range of other ...
great news you appear at the top of my google search for "save file locally javascript". "about page" is great love it. What a nice deep comment I agree with you "to help yourself help others". reluctantly though, I like to point just 2 issues in your local save section. that was the only one I prefer implementing. HTML5 provides the localStorage and sessionStorage objects that let the web page use JavaScript to store data in name and value pairs. In this tutorial, I will show you how to use the local storage using JavaScript with a practical 🔥Todo List example. Definition and Usage. The localStorage and sessionStorage properties allow to save key/value pairs in a web browser. The localStorage object stores data with no expiration date. The data will not be deleted when the browser is closed, and will be available the next day, week, or year. The localStorage property is read-only.
May 20, 2014 - Not the answer you're looking for? Browse other questions tagged javascript jquery local-storage or ask your own question. ... HTML5 Local storage vs. Session storage ... To subscribe to this RSS feed, copy and paste this URL into your RSS reader. Dec 05, 2017 - The localStorage API lets you store data locally (as the name implies) that the browser can access later. Data is stored indefinitely, and must be a string. Use setItem() to store your data, passing in a key as the first argument, and your data value as the second. Feb 24, 2014 -
5/12/2020 · If you want to store an entire JavaScript object, you first need to serialize it into a string by using the JSON.stringify() method: const user = { name : 'Alex' , job : 'Software Engineer' } ; localStorage . setItem ( 'user' , JSON . stringify ( user ) ) ; console . log ( localStorage . getItem ( 'user' ) ) ; // {"name":"Alex","job":"Software Engineer"} Let's automatically save a users list every time they add an item to it. You use the localStorage.setItem () method to save data to localStorage. It requires two arguments. The first is a unique ID for your localStorage, and the second is the data itself. addToWishList.addEventListener('submit', function (event) { // Don't submit the form ... Dec 19, 2017 - I like making tutorials where you ... plain JavaScript. A to-do list is a common app idea, but without having a database to store the to-dos, it's not particularly useful, and that adds a bit of complexity beyond beginner territory. However, even without any sort of database, we can use the local storage built into a web browser to save to-do ...
The problem is that getElementById returns an HTML element, which is an object.. Then, JSON.stringify will attempt to iterate its own properties. But probably, they haven't any (unless you added them manually). Since you say they are fields, you can try saving its value instead:. var person = { name: document.getElementById('name').value, photo: document.getElementById('photo').value }; Feb 01, 2020 - Let's see how LocalStorage allows ... more storage space than cookies provide. ... LocalStorage is a key/value datastore that's available on a user's browser. Like cookies, LocalStorage can only store string data for its keys and values. The datastore is only accessible to JavaScript within that ... Storing images. The idea here is to be able to take an image that has been loaded into the current web page and store it into localStorage. As we established above, localStorage only supports strings, so what we need to do here is turn the image into a Data URL.One way to do this for an image, is to load into a canvas element.Then, with a canvas, you can read out the current visual ...
To store data on Local Storage browser we need to use localStorage object. To store the each data item we need to pass key and value to the setItem () method. Nov 16, 2011 - Everything you do to prop, or the objects inside storage will be automatically saved into localStorage. You're always playing with a real object, so you can do stuff like this: Then, we'll push our new key/value pair to the object, and save it back to localStorage (), running it through JSON.stringify () to convert it back to a string. // Get the existing data var existing = localStorage.getItem('myLunch'); // If no existing data, create an array // Otherwise, convert the localStorage string to an array existing ...
 Client Side Storage Learn Web Development Mdn
Client Side Storage Learn Web Development Mdn
Javascript How To Parse Xml Write To Html5 Local Storage
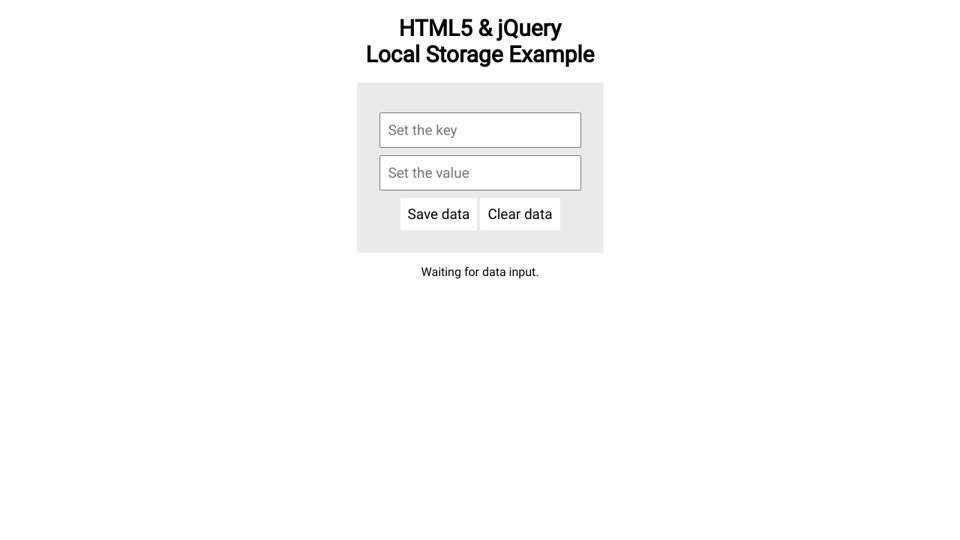
 Html5 Amp Jquery Local Storage Example
Html5 Amp Jquery Local Storage Example
 Local Storage Vs Session Storage Vs Cookie Scotch Io
Local Storage Vs Session Storage Vs Cookie Scotch Io
 Javascript Localstorage Save Load Array Code Example
Javascript Localstorage Save Load Array Code Example
 Javascript Tutorial Web Storage Local Storage And Session
Javascript Tutorial Web Storage Local Storage And Session
 Javascript Cookies Vs Local Storage Vs Session
Javascript Cookies Vs Local Storage Vs Session
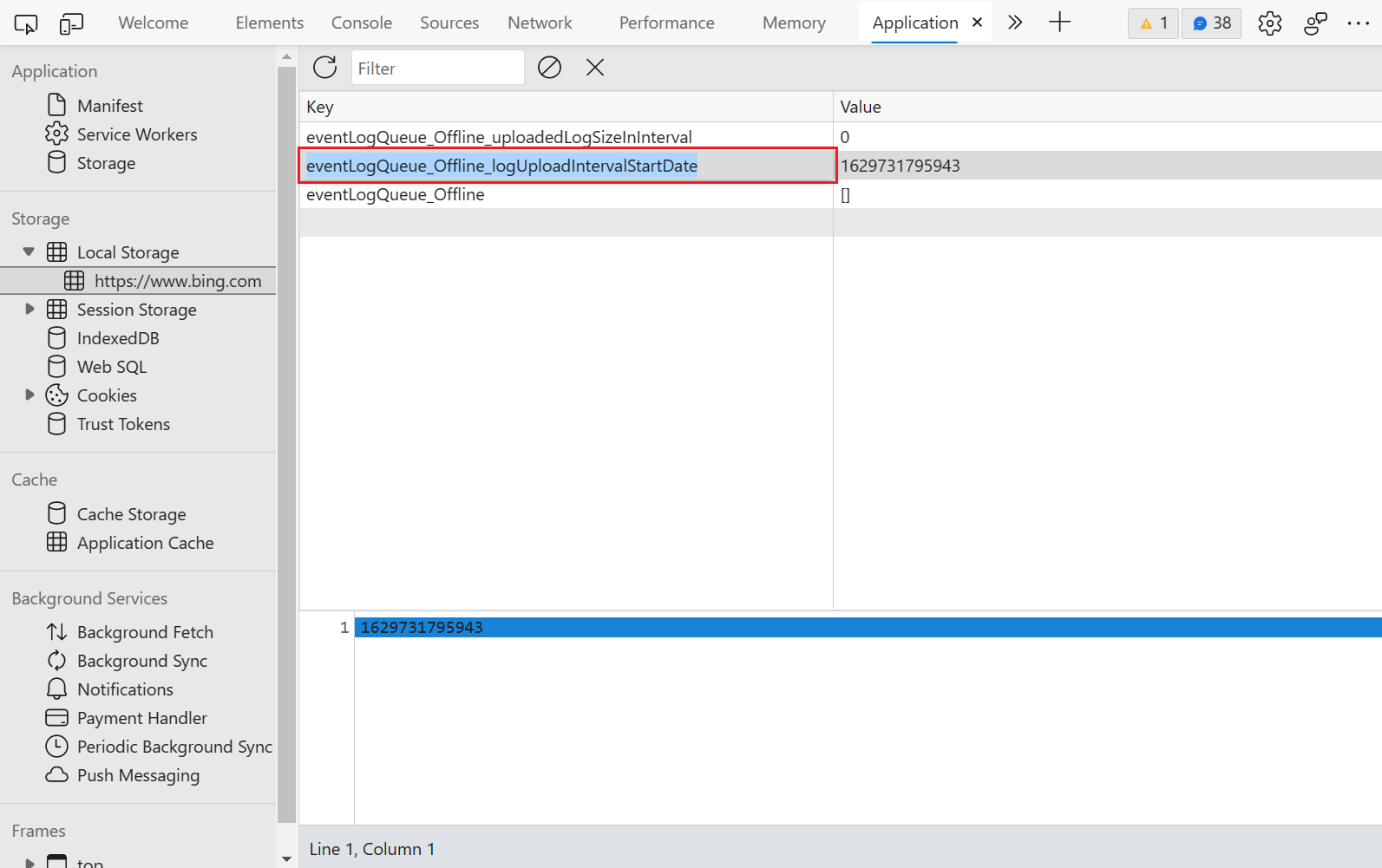
 View And Edit Local Storage With Microsoft Edge Devtools
View And Edit Local Storage With Microsoft Edge Devtools
 Javascript Save Local Storage To File Code Example
Javascript Save Local Storage To File Code Example
 Client Side Storage Learn Web Development Mdn
Client Side Storage Learn Web Development Mdn
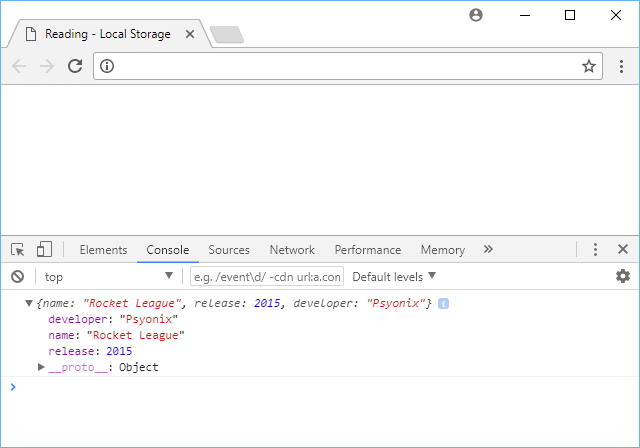
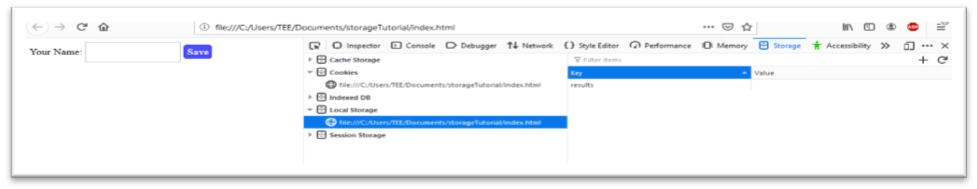
 How To View Local Storage In Chrome And Firefox
How To View Local Storage In Chrome And Firefox
 Sessionstorage And Localstorage A Ux Security Comparison
Sessionstorage And Localstorage A Ux Security Comparison
 Adobe Flash Player Help Local Storage Pop Up Question
Adobe Flash Player Help Local Storage Pop Up Question
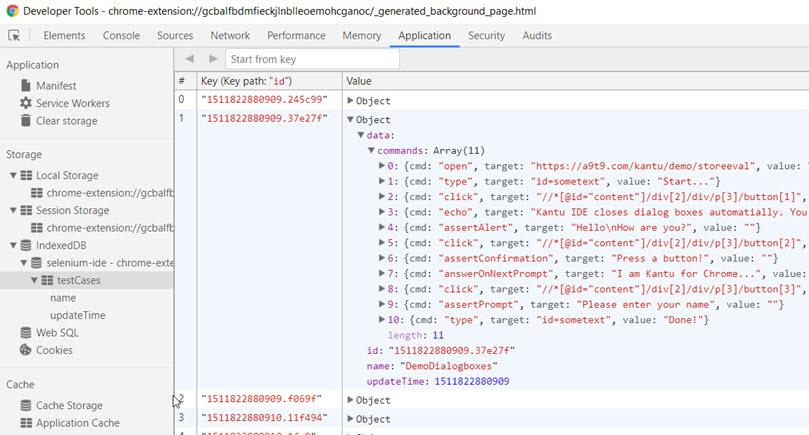
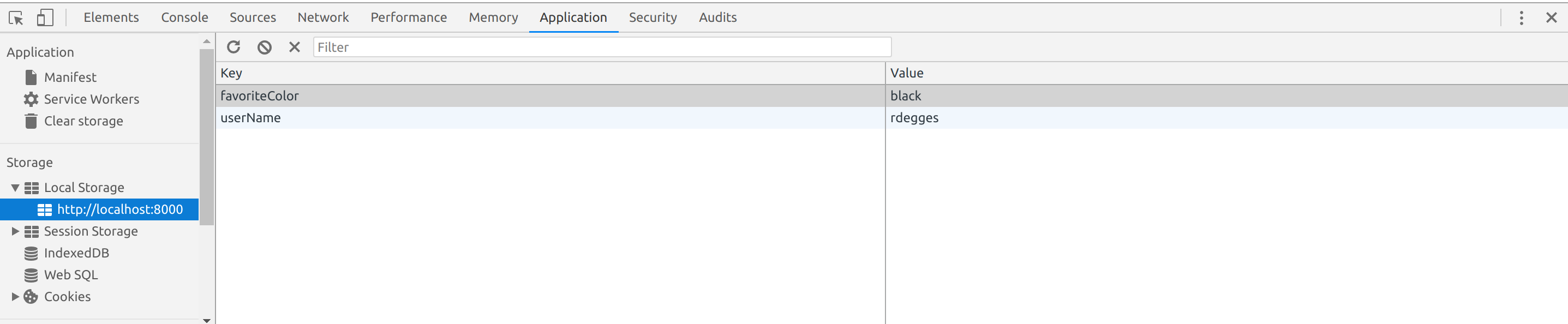
 View And Edit Local Storage Chrome Developers
View And Edit Local Storage Chrome Developers
 How To Use Local Storage In Javascript
How To Use Local Storage In Javascript
How To Set Expiry Time Ttl For Localstorage With Javascript
 How To Use Localstorage With React Programming With Mosh
How To Use Localstorage With React Programming With Mosh
 How To Use Ios Safari Localstorage And Sessionstorage In
How To Use Ios Safari Localstorage And Sessionstorage In
 View And Edit Local Storage Chrome Developers
View And Edit Local Storage Chrome Developers
 Programmers Sample Guide Html5 Local Storage And Session
Programmers Sample Guide Html5 Local Storage And Session
 Storing Data On The Client With Localstorage Article
Storing Data On The Client With Localstorage Article
 Localstorage And Sessionstorage Web Storage Apis
Localstorage And Sessionstorage Web Storage Apis
 Managing Local Storage In Angular
Managing Local Storage In Angular

 Randall Degges Please Stop Using Local Storage
Randall Degges Please Stop Using Local Storage
 Javascript Save File To Local Storage
Javascript Save File To Local Storage
0 Response to "27 How To Save To Local Storage Javascript"
Post a Comment