26 Eclipse Javascript Project Example
JavaScript Tutorial with Examples. This tutorial has been prepared for JavaScript beginners and Professionals to help them understand the basic functionality of JavaScript to build dynamic web pages and web applications. This tutorial contains lots of up-to-date and ready-to-use examples, you can use these JavaScript examples in your project work. Eclipse Tutorial. Eclipse is an integrated development environment (IDE) for Java and other programming languages like C, C++, PHP, and Ruby etc. Development environment provided by Eclipse includes the Eclipse Java development tools (JDT) for Java, Eclipse CDT for C/C++, and Eclipse PDT for PHP, among others.
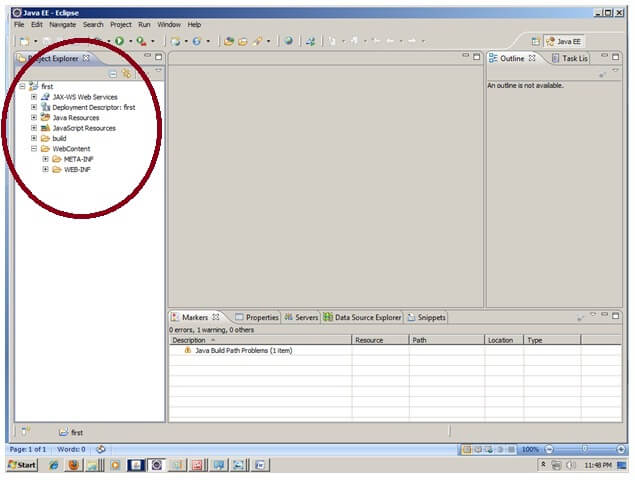
Eclipse creates the project that looks something like this: This is a typical Java EE project. Next, we will add Maven support. 2. Adding Dependencies for Serlvet and JSP in Maven's Project File Now, we need to add Maven as a build manager for our project. To do so, right click on the project and select Configure > Convert to Maven project.

Eclipse javascript project example. Project Overview. The JavaScript Development Tools (JSDT) provide plug-ins that implement an IDE supporting the development of JavaScript applications and JavaScript within web applications. It adds a JavaScript project type and perspective to the Eclipse Workbench as well as a number of views, editors, wizards, and builders. In this video you will learn how to use eclipse to open existing project.Go to file and the select Import.Then Select the ?Existing Projects into Workspace?.... In Eclipse, select your workspace and create a project with. Intel. Browse Intel oneAPI Samples. . The wizard selection screen appears. If you do not see an Intel menu in Eclipse, install the oneAPI Eclipse plugins, then return to this page for instructions on how to Build and Run a sample. Enter a name for your project in the New Project Name ...
An Eclipse project can have natures assigned to it which describe the purpose of this project. For example, the Java nature defines a project as Java project. Projects can have multiple natures combined to model different technical aspects. Natures for a project are defined via the.project file in the project directory. The example given is for Perl, but the steps work perfectly for JavaScript as well. Steps to configure Eclipse to work with Node.js's JavaScript engine. 1. Open the 'External Tools' window (Run->External Tools->External Tools Configuration) 2. In the 'Name' field, enter a name for the new configuration (such as 'JavaScript ... 7/6/2015 · Create an Static HTML5 Web Project in EclipseEclipse - Which project to choose to create HTML/Javascript ...Searches related to how to create javascript proj...
Selenium Project with Eclipse: An Example Here, we have shared the code for a flight-booking solution based on Selenium. The software selects the arrival and departure locations for the flight along with the date of the same. This tool performs these tasks on the MakeMyTrip website. thank you for your help. I had hoped this would work for me but unfortunately, the JS project does not get included at deployment time == the js files are not copied to the deployment folder when testing my webapp on tomcat from eclipse for example ... This Struts 1.3 web application is the Cookbook Example provided the Apache Struts 1.3 distribution. It provides a number of small examples uses of key Struts framework elements such as using actions, forms, and to the Struts JSP tag libraries in a single web application.
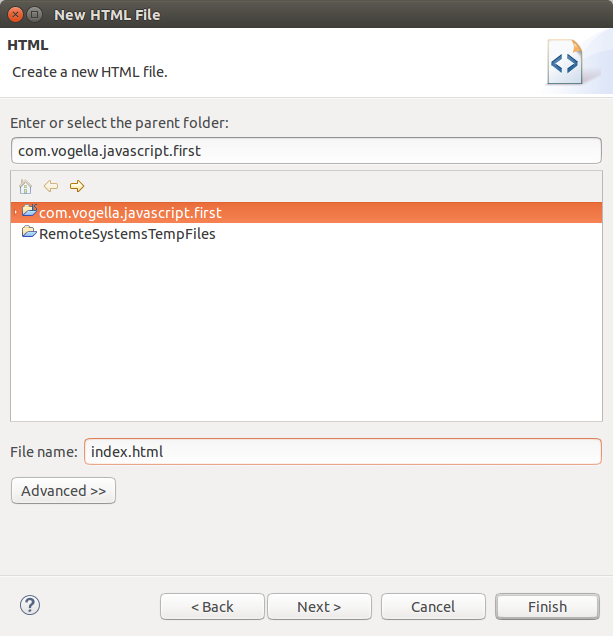
26/6/2014 · The easiest way to get this is to install one of the all-in-one Eclipse packages that has WTP in it. For example, you can download the Eclipse Java EE package since it has WTP. Open Eclipse and create a new Project. Choose Web > Static Web Project. This allows you to have HTML, CSS and Javascript files. Right-click on the project name in the Project Explorer and create a new Javascript file, say index.js. 5/22/13. In the Scripting Made Easier with the Eclipse JavaScript Development Tools (JSDT) article, I demonstrated how to utilize the Eclipse JSDT plugin to enhance the development of a Static Web Project. It adds a JavaScript project type and perspective to the Eclipse Workbench as well as a number of views, editors, wizards, and builders. This page lists over 100 JavaScript projects for beginners! There are no frameworks and each completed project includes the description, my summary, and the source files to download. We've compiled the list with over 100 JavaScript projects for beginners because the key to becoming a great JavaScript Developer is to practice, practice, practice.
The Projects tab allows you to select projects from your Workspace to add to the JavaScript Build Path. To add a project to the JavaScript Build Path: Click the 'Add..' button. The Required Project Selection dialog is displayed. Select the required projects and click OK. Click the eclipse File —> New —> Project menu item. Input the keyword node in Wizards search box, then selects Node.js Project. In the next dialog, input the project name and select the default workspace. Select the Hello World radio button in Template to use section. Click the Finish button to complete the eclipse node js project creation. Step1: Creating Dynamic Web Project. This example explains how to develop, deploy and run Servlet in Tomcat using Eclipse IDE. Follow the steps mentioned below to create servlet example in eclipse. Provide the name of your Project as HelloServlet and select the target run time as Apache Tomact v6.0 and click on Finish as shown below.
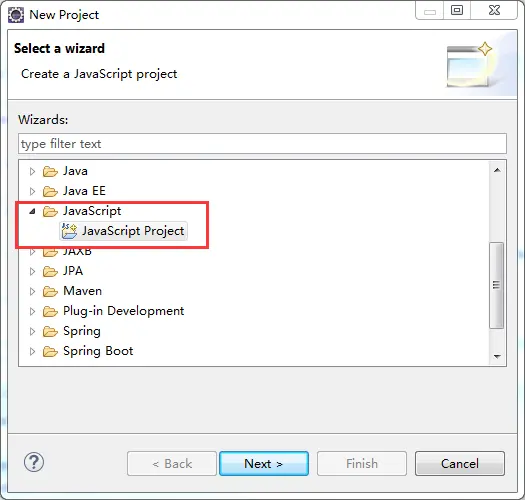
Node.js App in Eclipse. In order to run the project as localhost we need to add a run configuration. From Eclipse menu select: Run > Run Configurations. run Configurations. Select Node Applications from Left side list and click on 'add new configuration' icon. you should see the right side settings appears. If you use Eclipse Neon version 3, then click File —> New —> Project menu. Choose JavaScript Project in New Project popup dialog. Click the Next button, input project name, and select workspace, click the Finish button to create the JavaScript project successfully. 2. Create JavaScript File. STEM is designed to allow collaboration and sharing of work by simply importing and exporting projects from your workspace. For information on how to import a project, please see: Importing and Exporting Projects. Sample Projects include: Ebola Scenarios; Malaria population replay demonstration; Food borne disease: Beef production from a cattle population
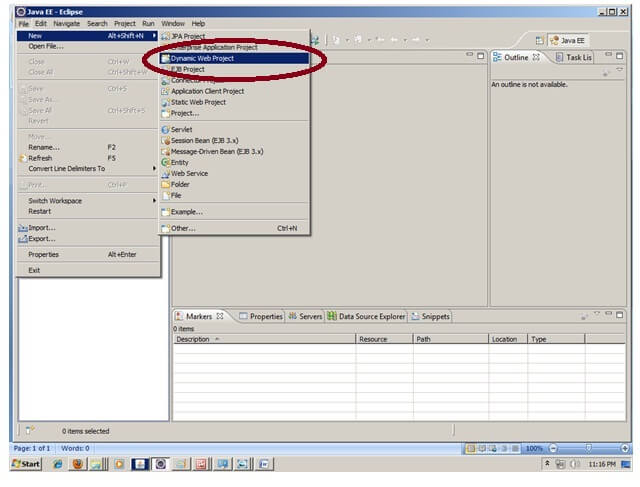
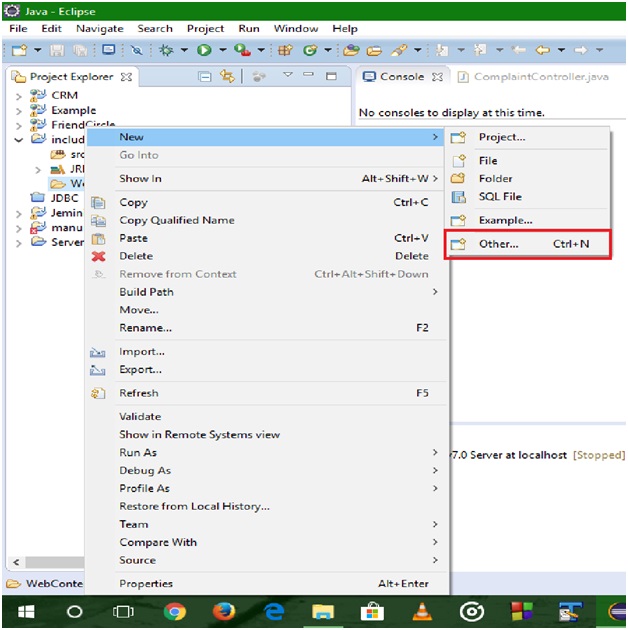
Open Eclipse and goto File -> New -> Project and select Dynamic Web Project in the New Project wizard screen. After selecting Dynamic Web Project, press Next. Write the name of the project. For example StrutsHelloWorld. Once this is done, select the target runtime environment (e.g. Apache Tomcat v6.0). The New Java Project wizard can be used to create a new java project. There are many ways to open this wizard −. By clicking on the File menu and choosing New →Java Project. By right clicking anywhere in the Project Explorer and selecting New → Java Project. By clicking on the New button ( ) in the Tool bar and selecting Java Project. Select "All Available Sites" from the top drop-down menu, and then type "java" into the Filter field. Check the "Eclipse Java Development Tools" box and click "Next". Follow the prompts to download and install the Java tools. Eclipse will restart once the installation is complete. Click "File" → "New" → "Java Project".
Final thoughts: JavaScript project ideas with source code for beginners. There you go! If you want to start a career as a web developer, building your own JavaScript projects is the best way to learn the language. Working on projects of your own helps you understand how the syntax works and how you can solve different problems with JavaScript. For starting the server and deploying the project in one step Right click on your project -> Run As -> Run on Server -> choose tomcat server -> next -> addAll -> finish. If you are using Eclipse IDE first time, you need to configure the tomcat server First. Click for How to configure tomcat server in eclipse IDE. 23/6/2010 · You will need a Java runtime environment (JRE) to use Eclipse (Java SE 11 or greater is recommended). Some of the packages come with a JRE. All downloads are provided under the terms and conditions of the Eclipse Foundation Software User Agreement unless otherwise specified.
JSDT is the Eclipse Project supporting JavaScript development, also used as base by commercial tools like JBossTools, ZendStudio, etc. JSDT 1.x, shipped until Eclipse Mars.2, was used for Classic client-side JavaScript, supporting ECMAScript 3.0 ( ES3 , 1999). The Eclipse Examples Project (Examples) provides a location for adopters of Eclipse technology to find well-documented example applications, platforms, and features/plug-ins/bundles that demonstrate the use of Eclipse technology. The idea behind the project is to provide a home for examples of applications and plug-ins that use Eclipse technology. Creating Servlet Example in Eclipse Eclipse is an open-source ide for developing JavaSE and JavaEE (J2EE) applications. You can download the eclipse ide from the eclipse website http://www.eclipse /downloads/. You need to download the eclipse ide for JavaEE developers.
Eclipse has been the editor of choice for Web Application Development for a while now - especially for Java-powered multi-tiered apps. That being said, there are many flavors of Eclipse that target more straight ahead Web projects, such as those that feature JavaScript, or a collection of static pages.
 How To Create Dynamic Web Project Using Maven In Eclipse
How To Create Dynamic Web Project Using Maven In Eclipse
 Introducing Orion Life At Eclipse
Introducing Orion Life At Eclipse
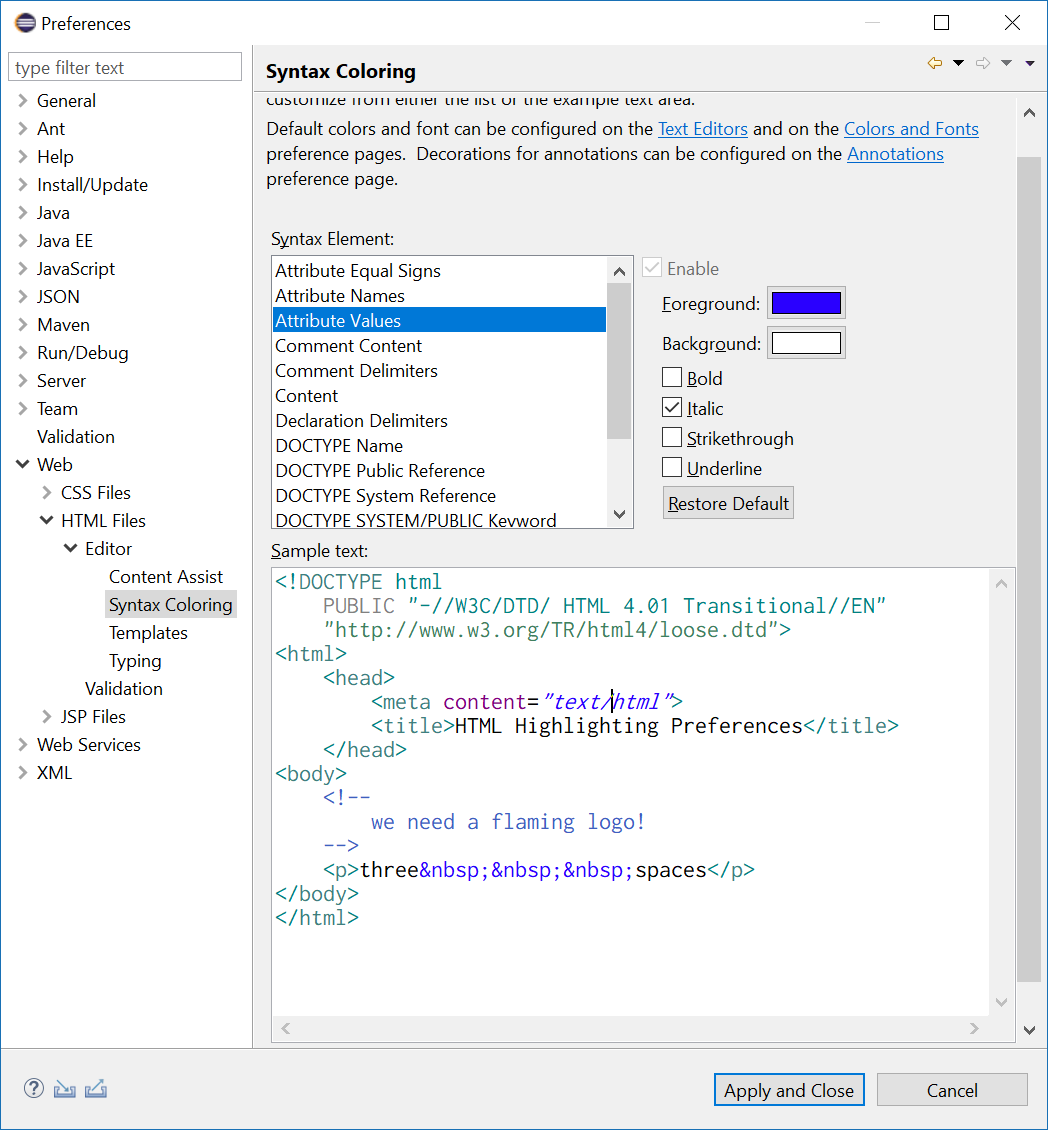
 Javascript In Eclipse 3 Simple Steps To Improve Your Experience
Javascript In Eclipse 3 Simple Steps To Improve Your Experience
 Jsp Example In Eclipse Javatpoint
Jsp Example In Eclipse Javatpoint
 Node Js Basic Examples With Node Repl Cli And Node Ide
Node Js Basic Examples With Node Repl Cli And Node Ide
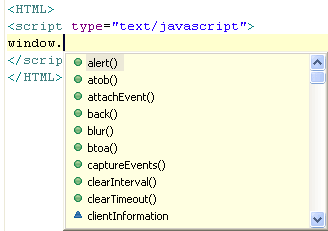
 Using Javascript Content Assist
Using Javascript Content Assist
 Struts 2 Crud Example Using Jquery Ajax And Jdbc Websparrow
Struts 2 Crud Example Using Jquery Ajax And Jdbc Websparrow
 Building A Web Application With Jakarta Mvc And Eclipse Krazo
Building A Web Application With Jakarta Mvc And Eclipse Krazo
Big Data With Apache Spark And Scala Leverage Big Data With
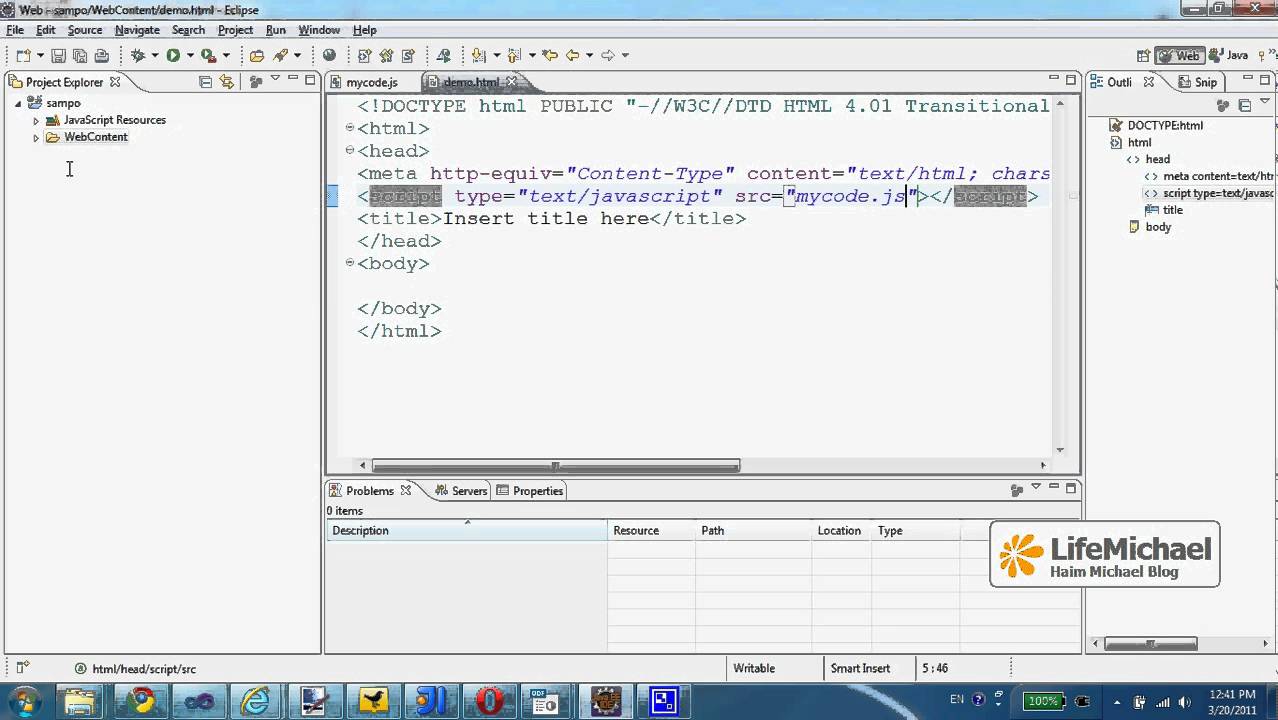
 Javascript Coding Using Eclipse Ide
Javascript Coding Using Eclipse Ide
 Using Javascript With Eclipse Tutorial
Using Javascript With Eclipse Tutorial
 Importing A Javascript Project In Eclipse Stack Overflow
Importing A Javascript Project In Eclipse Stack Overflow
 Jsp Example In Eclipse Javatpoint
Jsp Example In Eclipse Javatpoint
 Wild Web Developer Html Css Javascript Typescript Node
Wild Web Developer Html Css Javascript Typescript Node
 Eclipse Web Developer Tools Eclipse Plugins Bundles And
Eclipse Web Developer Tools Eclipse Plugins Bundles And
 How To Run Debug Node Js Application With Eclipse
How To Run Debug Node Js Application With Eclipse
 Create A Fiori App Using Eclipse Sap Blogs
Create A Fiori App Using Eclipse Sap Blogs
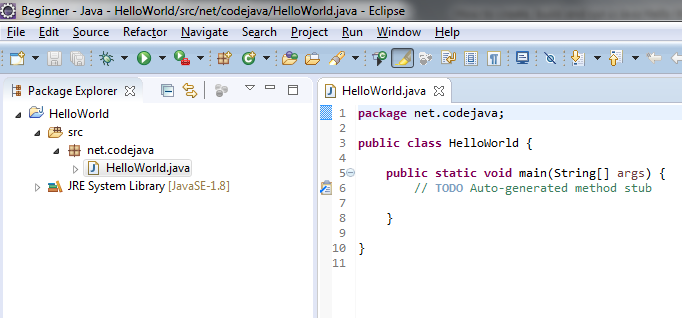
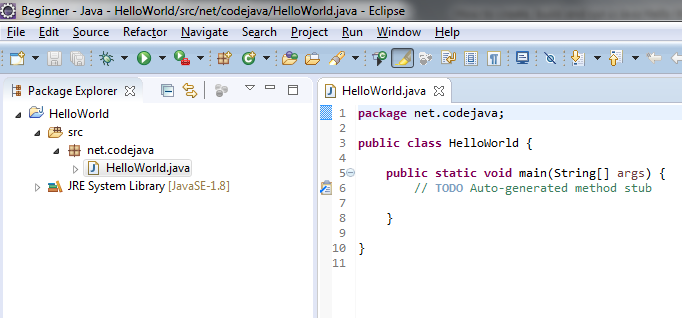
 How To Create Build And Run A Java Hello World Program With
How To Create Build And Run A Java Hello World Program With
Setting Up Protractor With Latest Eclipse Windows Plugins
Jsjet For Modern Javascript In Eclipse Dzone Web Dev
 Build A Cloud Native Java App Using Codewind And Your
Build A Cloud Native Java App Using Codewind And Your
 Using Javascript Content Assist
Using Javascript Content Assist
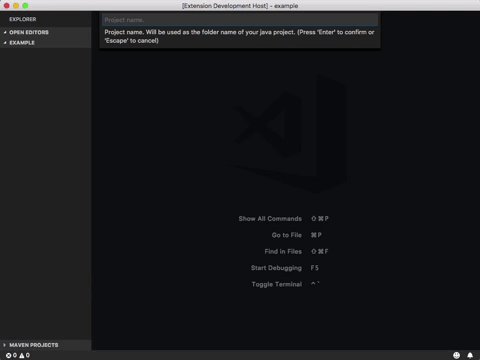
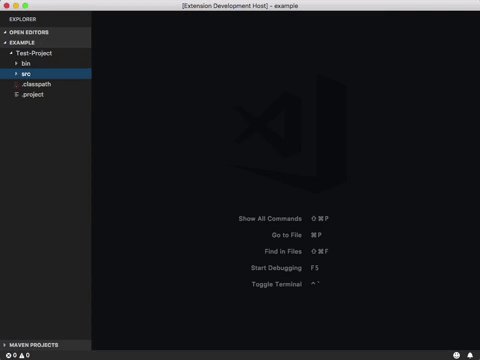
 Eclipse New Java Project Visual Studio Marketplace
Eclipse New Java Project Visual Studio Marketplace



0 Response to "26 Eclipse Javascript Project Example"
Post a Comment