33 How To Use Timeout In Javascript
17/10/2013 · I know that i need use "setTimeout()" inside the for loop, while my var i will not reach the value of the array_pics.lenght. But i can't make it work. play.onclick = function play() { var i; var ind = index; document.getElementById('largeImg').src = arr_big[index].src; //Tryed to put slide() function inside the for loop which was inside setTimeout(), get a syntax errors. Session timeout has been a very common feature in Ajax-based web applications. In responsive interface, the programmer needs to delay the ajax request to achieve some task before the response. This can be achieved by using jQuery setTimeout () function. This function executes the given Ajax code after some amount of given time.
 How To Add Sleep Wait Function Before Continuing In
How To Add Sleep Wait Function Before Continuing In
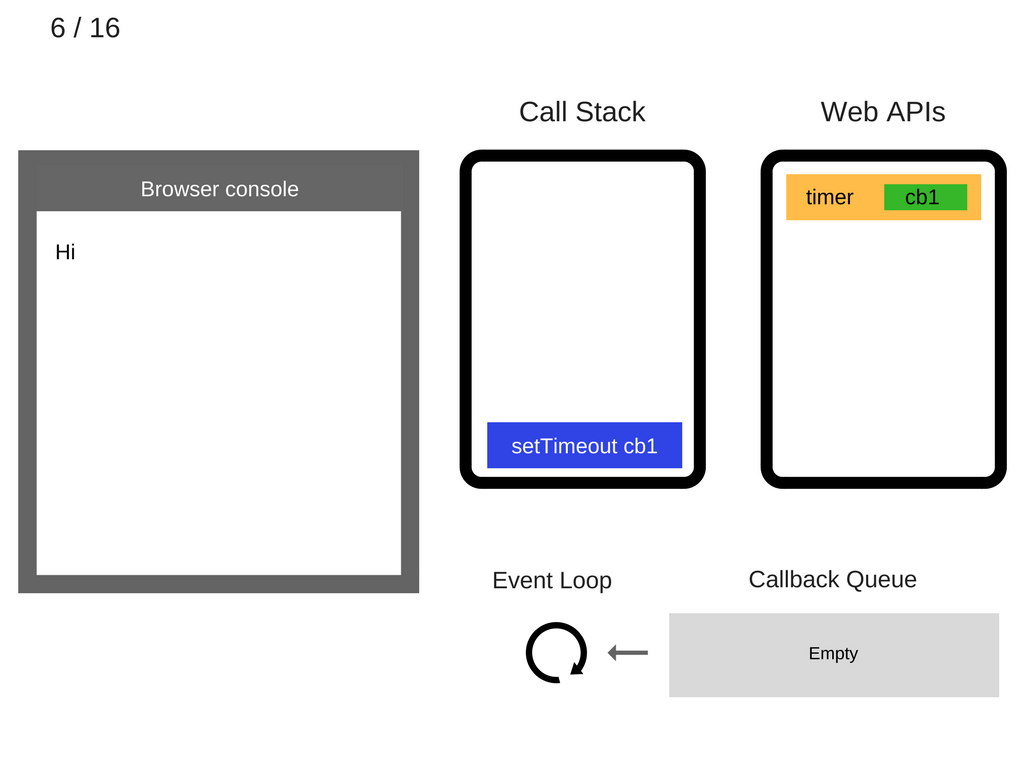
After 1000 milliseconds we will see a 5 is logged inside browser console but we need 0,1,2,3,4 this happens because of JavaScript is executing the code in synchronous fashion (it means one line after another) but setTimeout method is asynchronous so that JavaScript runs the asynchronous code once the synchronous code execution is completed.

How to use timeout in javascript. Java has thread.sleep(), python has time.sleep() and GO has time.Sleep(2 * time.Second). javascript doesn't have these kinds of sleep functions. But we should thank promises and async/await function in ES 2018. Because these features have helped us to use sleep() as easy as possible. Let's discuss it in a nutshell. syntax-1 PS: Understand that the real behavior of (setTimeOut): they all will start in same time "the three bla bla bla will start counting down in the same moment" so make a different timeout to arrange the execution. PS 2: the example for timing loop, but for a reaction loops you can use events, promise async await .. 10/8/2017 · JavaScript setTimeout() function can help you set timeout for the method and impress your website visitors with a new feature. Please bear in mind that the setTimeout JavaScript function will execute functions once. If you want the function to be repeated multiple times, …
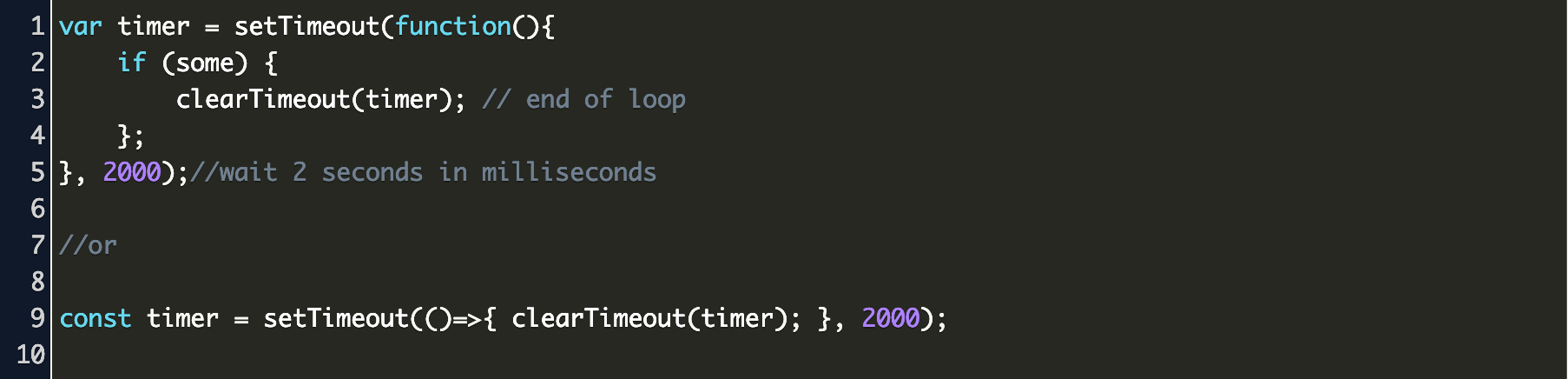
The setTimeout function is a native JavaScript function. It sets a timer (a countdown set in milliseconds) for an execution of a callback function, calling the function upon completion of the timer. JavaScript's setTimeout method can prove handy in various situations. Additionally, you might need to use JavaScript to generate a report at a certain time every day, or filter through currently open restaurants and establishments. To achieve all of these objectives and more, JavaScript comes with the built in Date object and related methods. This tutorial will go over how to format and use date and time in ... Clear timeout. The above solution uses a setTimeout call to schedule the rejection. Just as the original Promise does not terminate when the timeout is reached, the timeout Promise won't cancel this timer when the race is finished. While this does not change how the resulting Promise works, it can cause side-effects.
First, const { timeout = 8000 } = options extracts the timeout param in milliseconds from the options object (defaults to 8 seconds). const controller = new AbortController() creates an instance of the abort controller.This controller lets you stop fetch() requests at will. Note that for each request a new abort controlled must be created, in other words, controllers aren't reusable. JavaScript provides a built-in object Date for handling operations related to all the date and time. You can use it for displaying the current date and time, creating a calendar, building a timer, etc. 6/7/2020 · setTimeout is a native JavaScript function (although it can be used with a library such as jQuery, as we’ll see later on), which calls a function or executes a code snippet after a specified delay...
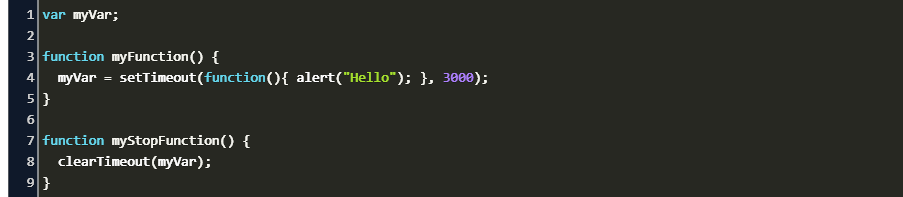
clearTimeout () is a function which helps in clearing out the previously set time out time which was set by making use of the setTimeout () function which creates an ID value and this value, in turn, helps in clearing the time out which is sent as a parameter to JavaScript clearTimeout (). How to delay a JavaScript function call using JavaScript? Javascript Web Development Front End Technology. To delay a function call, use setTimeout () function. setTimeout (functionname, milliseconds, arg1, arg2, arg3...) The following are the parameters −. functionname − The function name for the function to be executed. Using a callback function is not new. the callback is being used in many javascript libraries. google map javascript also uses callback. You can also run setTimeout synchronously with await, promise.
JavaScript timing methods automate a particular task to be done on the fly without you having to click a button or call an event. JavaScript timing is made up of two key methods: setTimeout( "javascript expression", milliseconds ); clearTimeout( ID of setTimeout( ) ); When using the JavaScript timing methods, you need to understand how ... Using Javascript's setTimeout() with variable parameters Javascript's setTimeout function executes code after a specified amount of time but can only handle constant parameters. This post looks at how to pass variable parameters to setTimeout. Read How to Create One-Time Events in JavaScript and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python, and more.
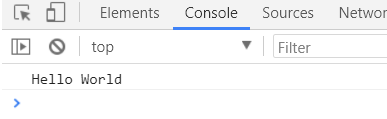
Create a Simple Delay Using setTimeout The standard way of creating a delay in JavaScript is to use its setTimeout method. 8/6/2016 · You need to set different time delay for each to execute them with different times and use closure for holding the value of i. Also in your case, function will be executed initially and return value is setting as argument in setTimeout(), so either you need to call the function inside an anonymous function or set the function directly. 27/4/2021 · How to Use setTimeout() in JavaScript. The setTimeout() method allows you to execute a piece of code after a certain amount of time has passed. You can think of the method as a way to set a timer to run JavaScript code at a certain time. For example, the code below will print "Hello World" to the JavaScript console after 2 seconds have passed:
The Javascript setTimeout () function allows code to be executed a set time after some trigger, such as when the page has loaded or a button is pressed. This post looks at how to trigger events after a set time with Javascript and alsp how to clear the timeout. setTimeout Example 1 There are two methods for it: setTimeout allows us to run a function once after the interval of time. setInterval allows us to run a function repeatedly, starting after the interval of time, then repeating continuously at that interval. These methods are not a part of JavaScript specification. The same date-time value can be represented in various formats. The aqConvert object has two methods that convert the date-time value to a string using the conventional or user-defined formats. These methods are DateTimeToStr and DateTimeToFormatStr.. The DateTimeToStr method returns a string that represents the date and time according to its current location.
In this article, I explain how to use setTimeout (), including how you can use it to make a sleep function that will cause JavaScript to pause execution and wait between successive lines of code. If you just quickly skim the setTimeout () docs, it seems to take a "delay" parameter, measured in milliseconds. Going back to the original ... The setTimeout () sets a timer and executes a callback function after the timer expires. The following illustrates the syntax of setTimeout (): let timeoutID = setTimeout (cb [,delay], arg1, arg2,...); Code language: JavaScript (javascript) In this syntax: cb is a callback function to be executed after the timer expires. JavaScript setTimeout () method The setTimeout () method in JavaScript is used to execute a function after waiting for the specified time interval. This method returns a numeric value that represents the ID value of the timer. Unlike the setInterval () method, the setTimeout () method executes the function only once.
Definition and Usage. The setTimeout() method calls a function or evaluates an expression after a specified number of milliseconds. Tip: 1000 ms = 1 second. Tip: The function is only executed once. If you need to repeat execution, use the setInterval() method.. Tip: Use the clearTimeout() method to prevent the function from running. The clearTimeout () function in javascript clears the timeout which has been set by setTimeout () function before that. setTimeout () function takes two parameters. First a function to be executed and second after how much time (in ms). setTimeout () executes the passed function after given time. The commonly used syntax of JavaScript setTimeout is: setTimeout(function, milliseconds); Its parameters are: function - a function containing a block of code; milliseconds - the time after which the function is executed; The setTimeout() method returns an intervalID, which is a positive integer.
The Basic setTimeOut Function. If you want to delay your code to run after a certain amount of time, you can use the setTimeOut function to do so. This is a basic JavaScript function and can be used in jQuery without any extra parameters. The basic syntax or the jQuery setTimeOut function looks like this: These time intervals are called timing events. The two key methods to use with JavaScript are: setTimeout ( function, milliseconds) Executes a function, after waiting a specified number of milliseconds. setInterval ( function, milliseconds) Same as setTimeout (), but repeats the execution of the function continuously. Firstly, if you want to schedule the execution of a task/function, the same can be achieved in JavaScript using the setTimeout () and setInterval () methods. Secondly, if you want to cancel the already scheduled tasks, the same can be achieved in JavaScript using the clearTimeout () and clearInterval () method.
 Settimeout Or Setinterval Stack Overflow
Settimeout Or Setinterval Stack Overflow
 If You Have A Slow Internet Connection Try Configuring A
If You Have A Slow Internet Connection Try Configuring A
 Timeout Async Callback Was Not Invoked Within The 5000ms
Timeout Async Callback Was Not Invoked Within The 5000ms
 Why Is The Timing Of Promise And Settimeout Execution
Why Is The Timing Of Promise And Settimeout Execution
 Why Promises Are Faster Than Settimeout
Why Promises Are Faster Than Settimeout
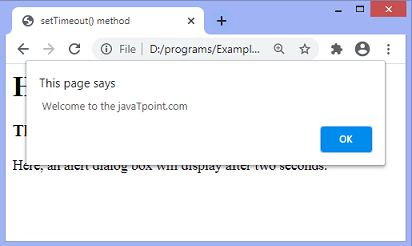
 Javascript Settimeout Method Javatpoint
Javascript Settimeout Method Javatpoint
 Jquery Clear All Timeouts Sitepoint
Jquery Clear All Timeouts Sitepoint
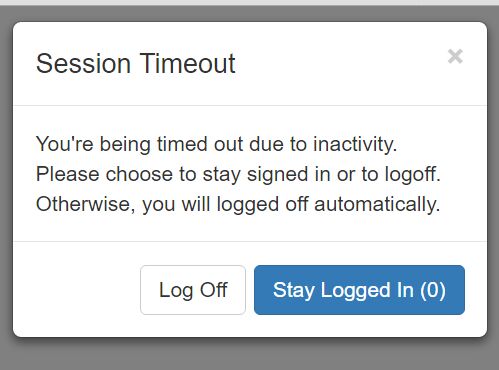
 Session Timeout Alert Plugin With Jquery Usertimeout Free
Session Timeout Alert Plugin With Jquery Usertimeout Free
Scheduling Settimeout And Setinterval
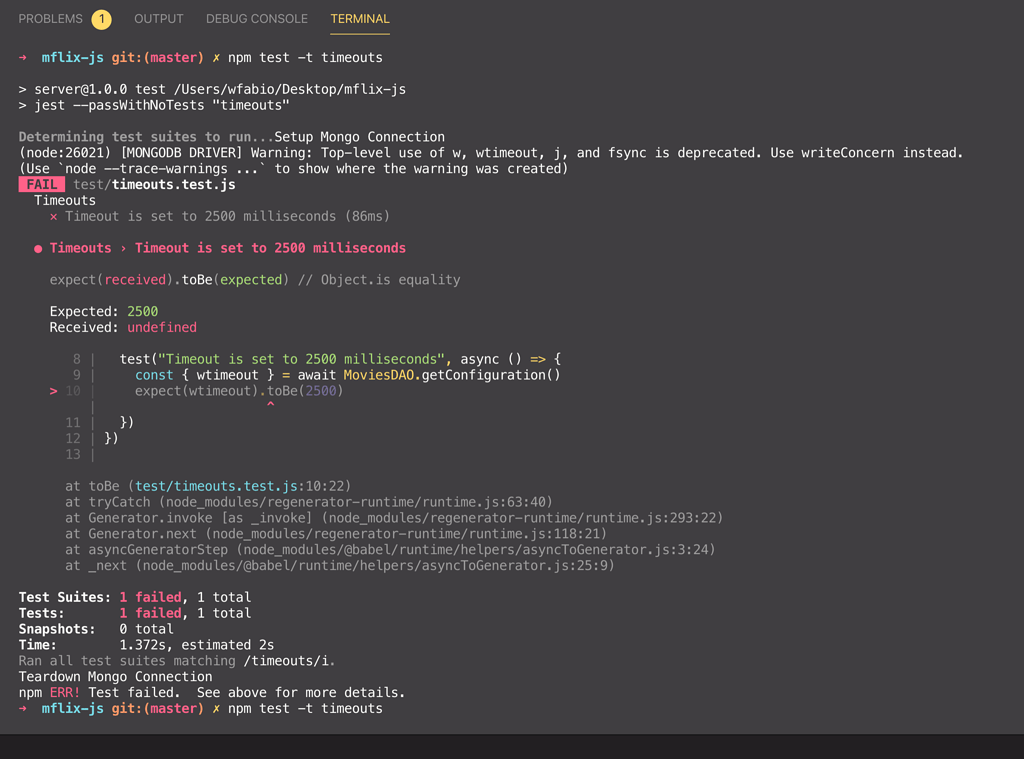
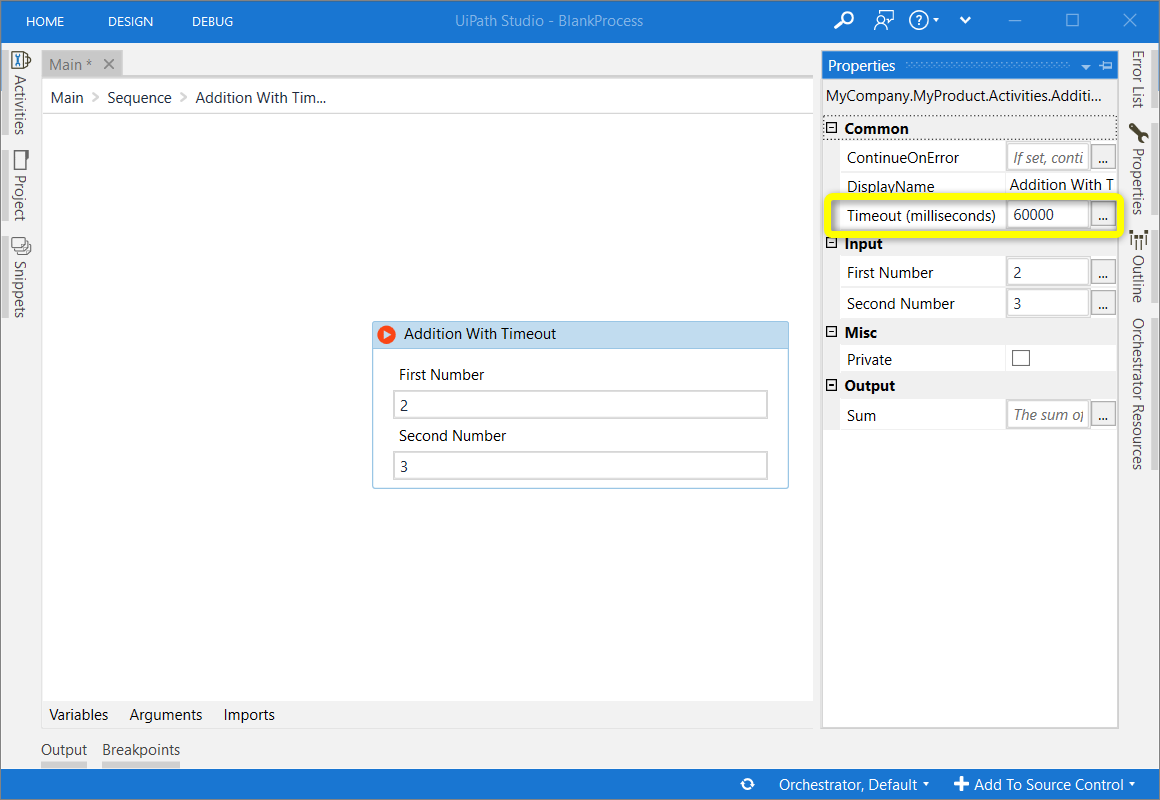
 Ticket Timeouts Wtimeout Is Deprecated M220js Mongodb
Ticket Timeouts Wtimeout Is Deprecated M220js Mongodb
 Confluence Mobile Community Wiki
Confluence Mobile Community Wiki
 Wait 1 Second Javascript Code Example
Wait 1 Second Javascript Code Example
How To Clear Timeout In Javascript Stack Overflow
 Cancel Settimeout Code Example
Cancel Settimeout Code Example
 What Is The Reason Javascript Settimeout Is So Inaccurate
What Is The Reason Javascript Settimeout Is So Inaccurate
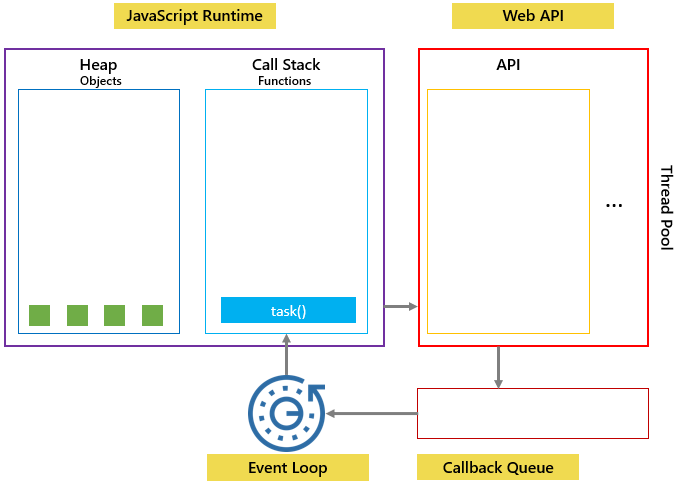
 How Javascript Works Event Loop And The Rise Of Async
How Javascript Works Event Loop And The Rise Of Async
Promise With Timeout In Javascript By Viking Jonsson
 How To Detect Inactive User To Auto Logout By Using Idle
How To Detect Inactive User To Auto Logout By Using Idle
 How To Make Javascript Sleep Or Wait By Dr Derek Austin
How To Make Javascript Sleep Or Wait By Dr Derek Austin
 How To Use Set Timeout In React Native React Native For You
How To Use Set Timeout In React Native React Native For You
 Javascript How Settimeout And Setinterval Works
Javascript How Settimeout And Setinterval Works
 Typescript What Is The Correct Type For A Timeout Stack
Typescript What Is The Correct Type For A Timeout Stack
 Java Script Settimeout Amp Setinterval Method Geeksforgeeks
Java Script Settimeout Amp Setinterval Method Geeksforgeeks
 Node Js Settimeout Working Example Advantages
Node Js Settimeout Working Example Advantages
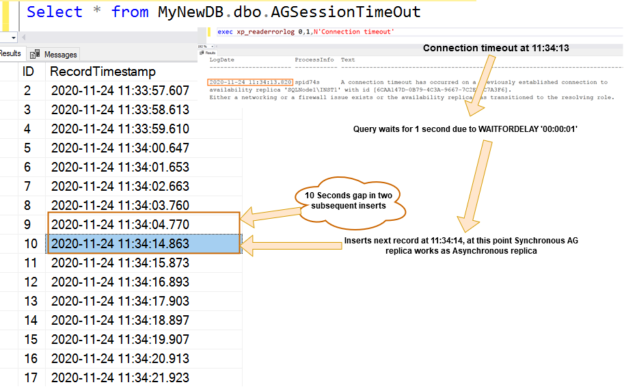
 Session Timeouts In Sql Server Always On Availability Groups
Session Timeouts In Sql Server Always On Availability Groups
 Javascript Settimeout And Setinterval Carl De Souza
Javascript Settimeout And Setinterval Carl De Souza
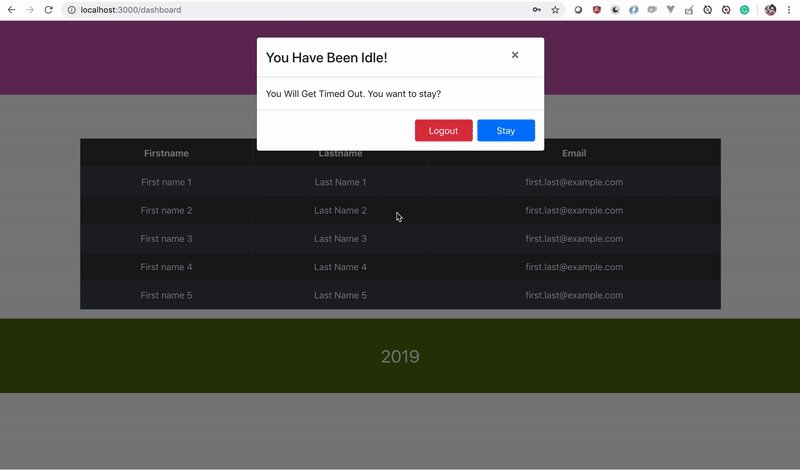
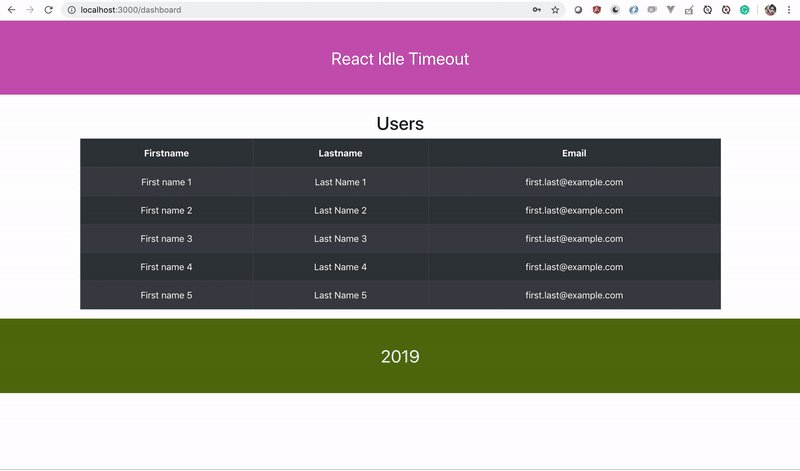
 How To Implement Idle Timeout In React By Bhargav Bachina
How To Implement Idle Timeout In React By Bhargav Bachina
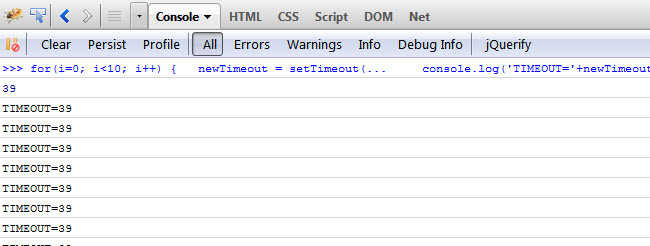
 What Is The Anonymous Number Displayed During The Settimeout
What Is The Anonymous Number Displayed During The Settimeout
 Vuejs Settimeout And Setinterval Components Example Pakainfo
Vuejs Settimeout And Setinterval Components Example Pakainfo
 Javascript Cleartimeout How Does Cleartimeout Works In
Javascript Cleartimeout How Does Cleartimeout Works In


0 Response to "33 How To Use Timeout In Javascript"
Post a Comment