23 Javascript Create A Variable
The result of this definition is about the same. So, there are indeed reasons why class can be considered a syntactic sugar to define a constructor together with its prototype methods.. Still, there are important differences. First, a function created by class is labelled by a special internal property [[IsClassConstructor]]: true.So it's not entirely the same as creating it manually. Sometimes i feel like - put my hands up in the air.. no, sorry this post was not about songs and lyrics and putting your limbs airborne .. it's about my old issue that I thought I can't pull with javascript - but I was wrong. And that is, to generate some sort of 'loop-able' variable names - naming,, naming..
 Learn Javascript Changing A Variable S Value Codecademy Javascript Tutorial
Learn Javascript Changing A Variable S Value Codecademy Javascript Tutorial
Create the object first, and then add the property using square bracket notation. var foo = "bar"; var ob = {}; ob[foo] = "something"; // === ob.bar = "something" If you wanted to programatically create JSON, you would have to serialize the object to a string conforming to the JSON …

Javascript create a variable. Static keyword in JavaScript: The static keyword is used to define a static method or property of a class. To call the static method we do not need to create an instance or object of the class. Static variable in JavaScript: We used the static keyword to make a variable static just like the constant variable is defined using the const keyword. All JavaScript variables must be identified with unique names. These unique names are called identifiers. Identifiers can be short names (like x and y) or more descriptive names (age, sum, totalVolume). The general rules for constructing names for variables (unique identifiers) are: Names can contain letters, digits, underscores, and dollar signs. Mar 10, 2010 - What I meant was, build the image ... types, create the google icon, set the image name to the google icon image attribute and use it. no need for a variable the identifier of which is defined dynamically. – Alfgaar Dec 30 '17 at 4:04 ... Not the answer you're looking for? Browse other questions tagged javascript dynamic-variables ...
5/9/2020 · The eval () function evaluates any JavaScript code in the form of a string. For example: eval (“myNum = 88”); The above example will create a variable. myNum. myNum. and store value 88 in it. Now below is the example of creating an adynamic variable using the eval () function: for (var i … I would like to create a String.replaceAll() method in JavaScript and I'm thinking that using a regex would be most terse way to do it. However, I can't figure out how to pass a variable in to a regex. I can do this already which will replace all the instances of "B" with ";A". "ABABAB".replace(/B/g, ";A"); But I want to do something like this: For more information about variables, read our JavaScript Variables Tutorial and JavaScript Scope Tutorial. ... Create two variables. Assign the number 5 to x, and 6 to y. Then display the result of x + y:
Variables must be initialized before accessing it. JavaScript allows multiple white spaces and line breaks in a variable declaration. Multiple variables can be defined in a single line separated by a comma. JavaScript is a loosely-typed language, so a variable can store any type value. Variable names are case-sensitive. In javascript and php at least, it's extremely rare that variable variables are a better solution than arrays. disgracian August 30, 2014, 1:11pm #8 Jul 26, 2021 - The var_name is the name of the variable which should be defined by the user and should be unique. These type of names are also known as identifiers. The rules for creating an identifier in JavaScript are, the name of the identifier should not be any pre-defined word(known as keywords), the ...
JS Date and Time JS Math Operations ... JS Regular Expressions JS Form Validation JS Cookies JS AJAX Requests JS ES6 Features ... In this tutorial you will learn how to create variables to store data in JavaScript.... When a JavaScript variable is declared with the keyword " new ", the variable is created as an object: x = new String (); // Declares x as a String object. y = new Number (); // Declares y as a Number object. z = new Boolean (); // Declares z as a Boolean object. Avoid String, Number, and Boolean objects. They complicate your code and slow down ... Oct 09, 2017 - Where variables can be changed, constants remain the same. In this article, we will discuss the various ways of creating variables in JavaScript. This may seem like a simple topic, but there are subtle nuances to creating variables in JavaScript that are important to know.
In JavaScript, dynamic variable names can be achieved by using 2 methods/ways given below. eval (): The eval () function evaluates JavaScript code represented as a string in the parameter. A string is passed as a parameter to eval (). If the string represents an expression, eval () evaluates the expression. Inside eval (), we pass a string in ... Sep 14, 2016 - When learning JavaScript one of the basics is to understand how to use variables. Variables are containers for values of all possible types, e.g. number, string or array (see data types). Every variable gets a name that can later be used inside your application (e.g. to read its value). Learn JavaScript - Functions as a variable. Example. A normal function declaration looks like this: function foo(){ } A function defined like this is accessible from anywhere within its context by its name.
A variable is a "named storage" for data. We can use variables to store goodies, visitors, and other data. To create a variable in JavaScript, use the let keyword. The statement below creates (in other words: declares) a variable with the name "message": let message; Now, we can put some data into it by using the assignment operator =: Since ECMA-/Javascript is all about Objectsand Contexts(which, are also somekind of Object), every variable is stored in a such called Variable-(or in case of a Function, Activation Object). So if you create variables like this: var a = 1, b = 2, 30/8/2021 · // Before with var: // Create global var variable: var name = 'Jack' if (true) { // Create var variable in if...else block // with the same name as the global variable: var name = 'Tobias' } // Log the value of global "name" variable: console.log(name) // Output: // 'Tobias' // After with let (and also const): // Create global let variable: let name = 'Victoria' if (true) { // Create let variable in if...else block // with the same name as the global variable…
For instance, you might create a variable named money and assign the value 2000.50 to it later. For another variable, you can assign a value at the time of initialization as follows. <script type = "text/javascript"> <!-- var name = "Ali"; var money; money = 2000.50; //--> </script> JavaScript is a "dynamically typed language", which means that, unlike some other languages, you don't need to specify what data type a variable will contain (numbers, strings, arrays, etc). For example, if you declare a variable and give it a value enclosed in quotes, the browser treats the variable as a string: let myString = 'Hello'; In the above code, we have passed the regex pattern as an argument to the replace() method instead of that we can store the regex pattern in a variable and pass it to the replace method.. Note: Regex can be created in two ways first one is regex literal and the second one is regex constructor method (new RegExp()).If we try to pass a variable to the regex literal pattern it won't work.
Jul 20, 2021 - The property created on the global object for global variables, is set to be non-configurable because the identifier is to be treated as a variable, rather than a straightforward property of the global object. JavaScript has automatic memory management, and it would make no sense to be able ... JavaScript has function scope: Each function creates a new scope. Variables defined inside a function are not accessible (visible) from outside the function. Variables declared with var, let and const are quite similar when declared inside a function. They all have Function Scope: function myFunction () {. var carName = "Volvo"; // Function Scope. 5 days ago - Variables are used to store values (name = "John") or expressions (sum = x + y). Before using a variable, you first need to declare it. You have to use the keyword var to declare a variable
An array is a special variable, which can hold more than one value at a time. If you have a list of items (a list of car names, for example), storing the cars in single variables could look like this: ... Using an array literal is the easiest way to create a JavaScript Array. Syntax: const array_name = [item1, ... Feb 26, 2020 - JavaScript exercises, practice and solution: Write a JavaScript exercise to create a variable using a user-defined name. A JavaScript function is defined with the function keyword, followed by a name, followed by parentheses (). Function names can contain letters, digits, underscores, and dollar signs (same rules as variables). The parentheses may include parameter names separated by commas: (parameter1, parameter2,...)
Sep 16, 2020 - Because the JavaScript engine couldn’t find any of global variable named message so it creates a new variable with that name and adds it to the global scope. As noted above, to explicitly declare (create) a variable in JavaScript we use the var command. In JavaScript, however, you can also declare variables implicitly by using the assignment operator to assign a value to the new variable. The returned value. The context this when the function is invoked. Named or an anonymous function. The variable that holds the function object. arguments object (or missing in an arrow function) This post teaches you six approaches to declare JavaScript functions: the syntax, examples and common pitfalls.
JS this Keyword JS Debugging JS ... to Convert Comma Separated String into an Array in JavaScript Calculate age using JavaScript JavaScript label statement JavaScript String with quotes How to create dropdown list using JavaScript How to disable radio button using JavaScript ... 25/5/2020 · All the variables created outside of functions are called global variables. These objects can be accessed throughout the website. They require different names for your global variables; otherwise, the browser will fail to display your desired action. Global variables have a global JavaScript scope. However, the advantage of the literal or initializer notation is, that you are able to quickly create objects with properties inside the curly braces. You notate a list of key: value pairs delimited by commas.. The following code creates an object with three properties and the keys are "foo", "age" and "baz".The values of these keys are a string "bar", the number 42, and another object.
You can use the eval () method to declare dynamic variables as it executes JavaScript statements passed to it. function createVariables () { for ( i=0; i<=20; i++ ) { var str ="account"+ i+" = undefined"; //Declaring and Setting dynamic variable to undefined using eval eval (str); } } createVariables (); Share. Instead of creating five separate variables, we now have one variable that contains all five elements. We used square brackets — [] — to create an array. To access a specific item, append its index to the variable. // Print out the first item of the oceans array oceans[0]; The declaration can be assigned to a variable, which can then be passed as a parameter to another function. Thus, a JavaScript Function is a JavaScript Variable until it is executed (evaluated).
Classes are a template for creating objects. They encapsulate data with code to work on that data. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics. To demonstrate JavaScript's Date, let's create a variable and assign the current date to it. This article is being written on Wednesday, October 18th in London (GMT), so that is the current date, time, and timezone that is represented below. Jun 21, 2021 - In JavaScript, we can declare a variable in different ways by using different keywords. Each keyword holds some specific reason or feature in JavaScript. Basically we can declare variables in three different ways by using var, let and const keyword. Each keyword is used in some specific conditions.
Jul 02, 2020 - You can declare a variable in JavaScript using three ways: using var, using let, using const. In this article, we will discuss the three ways of creating variables in JavaScript and their…
Create Undefined Value By Defining A Variable Without
 Python Variables How To Define Declare String Variable Types
Python Variables How To Define Declare String Variable Types
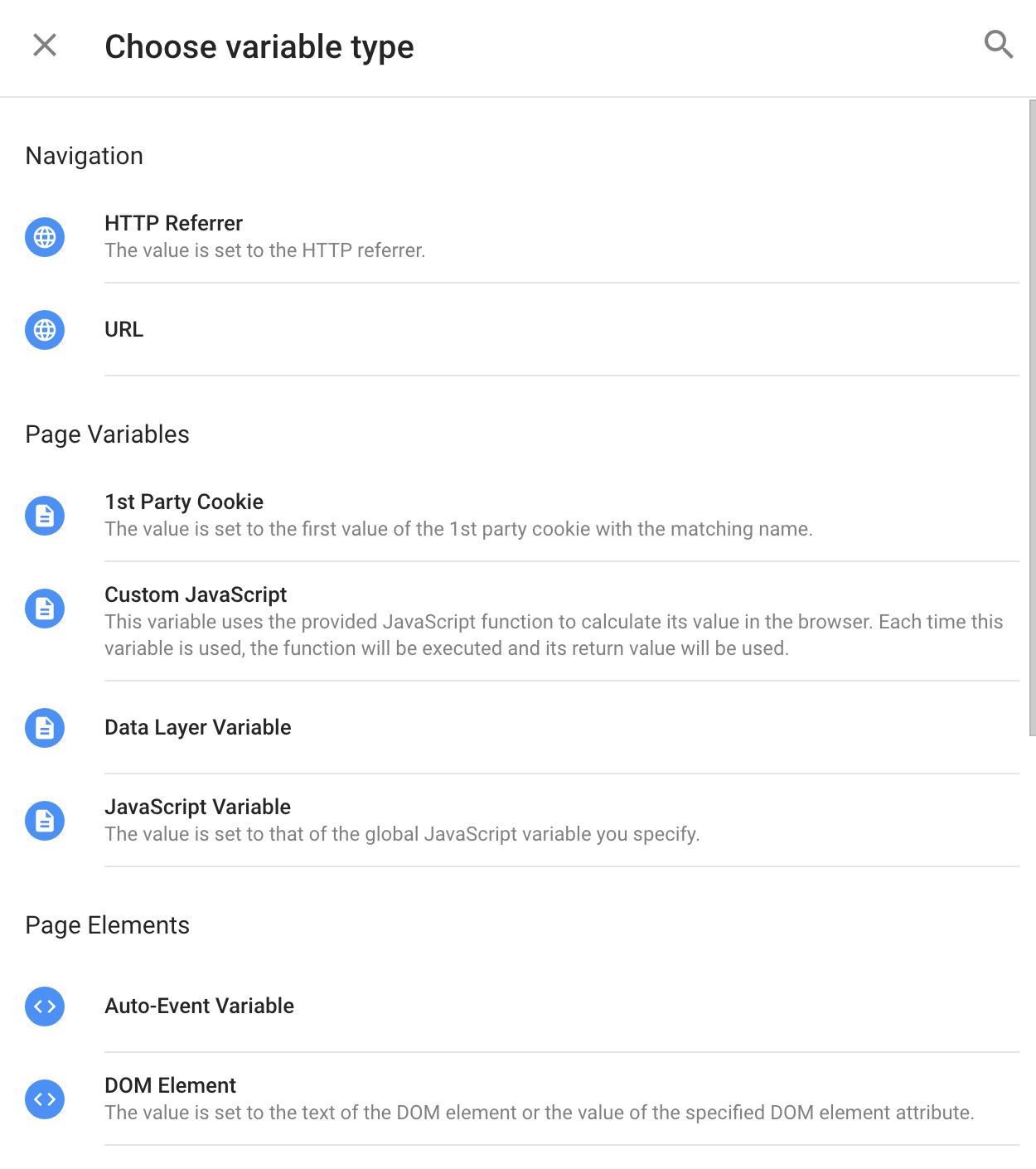
 Variable Guide For Google Tag Manager Simo Ahava S Blog
Variable Guide For Google Tag Manager Simo Ahava S Blog
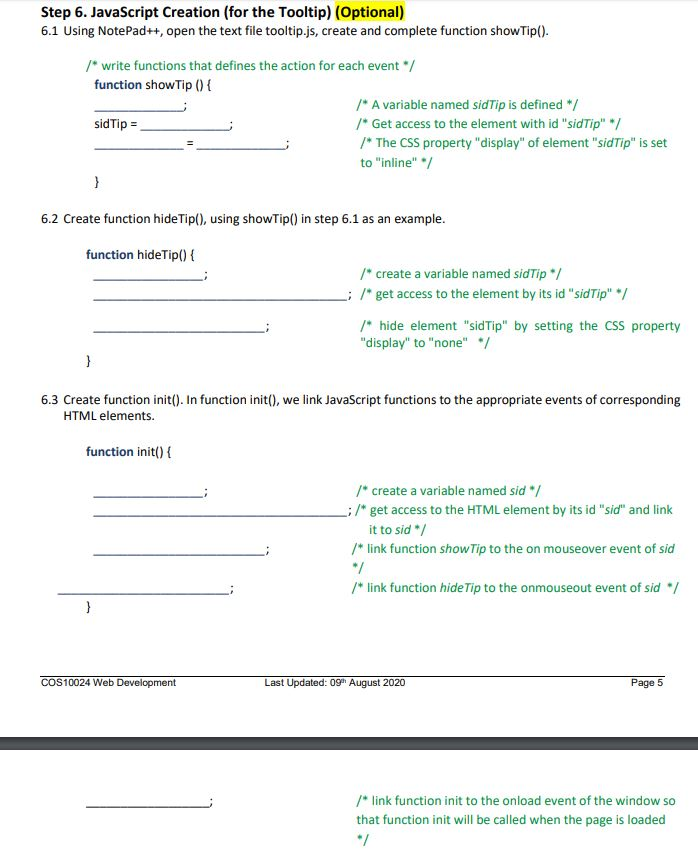
 Step 6 Javascript Creation For The Tooltip Chegg Com
Step 6 Javascript Creation For The Tooltip Chegg Com
 4 Ways To Swap Variables In Javascript
4 Ways To Swap Variables In Javascript
 Using Variables Postman Learning Center
Using Variables Postman Learning Center
 A Nice Introduction To Javascript Variables Laptrinhx
A Nice Introduction To Javascript Variables Laptrinhx
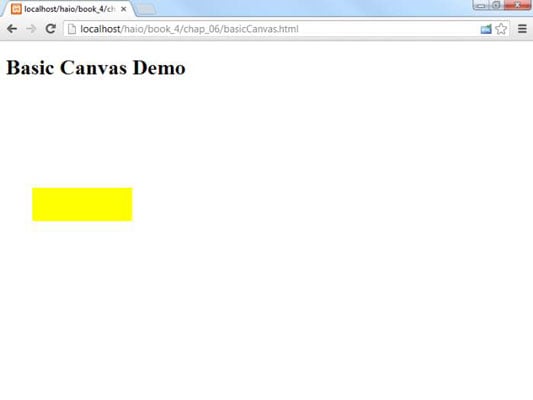
 How To Set Up The Javascript Canvas For Html5 And Css3
How To Set Up The Javascript Canvas For Html5 And Css3
 What Is Global Variable Name In Javascript Variable Targeting
What Is Global Variable Name In Javascript Variable Targeting
 Javascript Variables A To Z Guide For A Newbie In
Javascript Variables A To Z Guide For A Newbie In
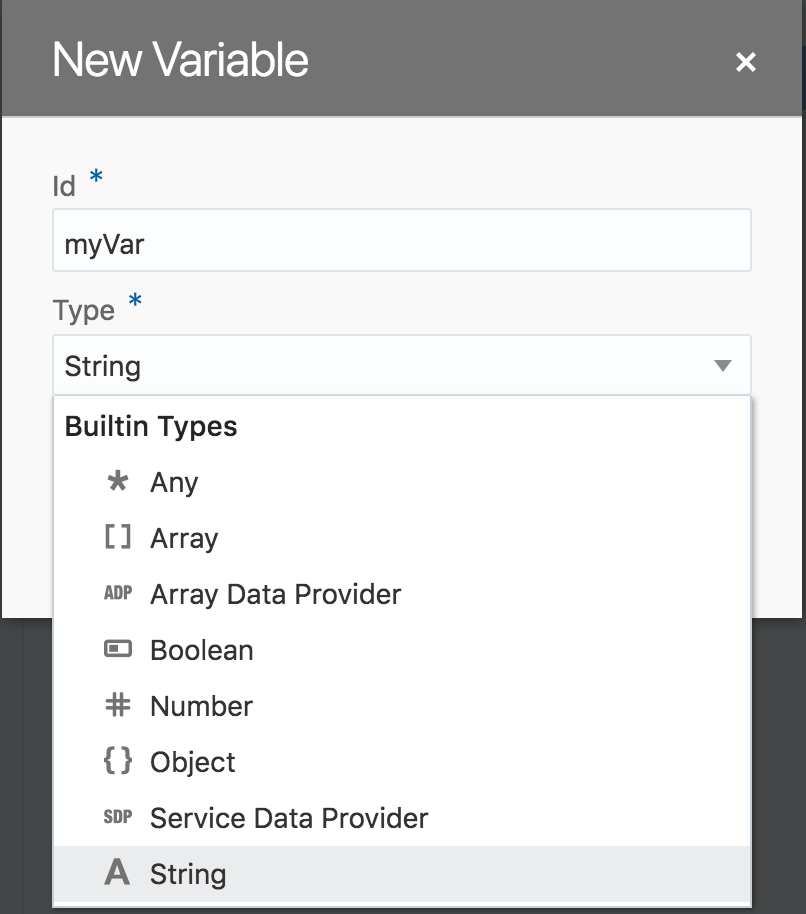
 Create A Variable Piwik Pro Help Center
Create A Variable Piwik Pro Help Center
 How To Create Collection Through Global Variable In Backbone
How To Create Collection Through Global Variable In Backbone
 Privacy Gtm Integration Adnuntius
Privacy Gtm Integration Adnuntius
 Variables Modules And Functions Oh My Custom Client Code
Variables Modules And Functions Oh My Custom Client Code
 Declare String Variables Freecodecamp Basic Javascript
Declare String Variables Freecodecamp Basic Javascript
 How To Find The Highest Rated Item Within A Set Of Questions
How To Find The Highest Rated Item Within A Set Of Questions
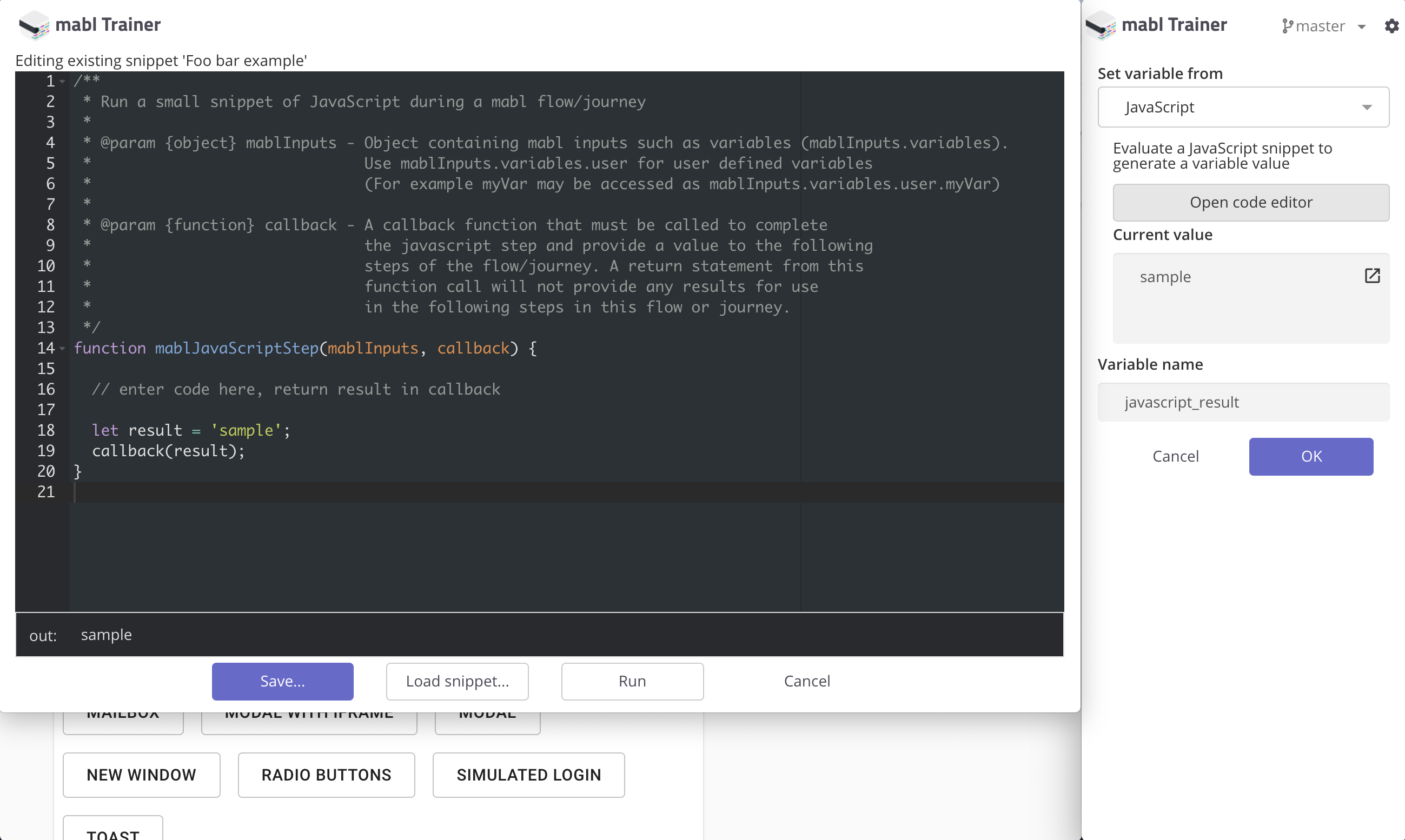
 Using Javascript Steps In The Trainer
Using Javascript Steps In The Trainer
 How To Declare A Variable In Javascript With Pictures Wikihow
How To Declare A Variable In Javascript With Pictures Wikihow


0 Response to "23 Javascript Create A Variable"
Post a Comment