22 Javascript Distinct Array Of Objects
How to remove duplicate elements from an array of objects in JavaScript? Published April 3, 2021 . To remove duplicate elements from an array of objects, the basic idea is to first initialize a Set() object to hold unique values. Then looping over the array of objects and checking if the object property we want to check is in the Set object. The Set object lets you store unique values of any type, whether primitive values or object references. MDN Set Documentation new Set() accepts an iterable as an argument ( see MDN Set Syntax section ), a JavaScript Array is iterable (see the iterable protocol on MDN ).
 How To Get Distinct Values From An Array Of Objects In
How To Get Distinct Values From An Array Of Objects In
Distinct elements of an array of primitive values Primitive values in JavaScript are immutable values in all types except objects. Types of primitive values include Boolean, Null, Undefined, Number, String and Symbol. Arrays of primitive values are often used as select options and we don't want duplicate option values.

Javascript distinct array of objects. Javascript queries related to "get distinct values from list of objects typescript" array unique by key js; js only unique keys; javascript get unique values from key Merging arrays in JavaScript isn't all that tricky. Getting unique values in merged arrays can be. We'll look at some different methods and approaches in JavaScript that create unique arrays, including the shiny Set object. Remove duplicates from js array (ES5/ES6). GitHub Gist: instantly share code, notes, and snippets.
const array = [ { "name": "Joe", "age": 17 }, { "name": "Bob", "age": 17 }, { "name": "Carl", "age": 35 } ] const key = 'age'; const arrayUniqueByKey = [...new Map(array.map(item => [item[key], item])).values()]; console.log(arrayUniqueByKey); /*OUTPUT [ { "name": "Bob", "age": 17 }, { "name": ... Sep 09, 2019 - A protip by tamershlash about prototype, array, unique, javascript, and mixed arrays. I have an array of objects and I want to get a new array from it that is unique based only on a single property, is there a simple way to achieve this? Eg. [ { id: 1, name: 'bob' }, { id: 1, name: '
Unfortunately, these objects are no longer strictly duplicates and cannot be tackled in a friendly way using Set, for instance. The easiest way to approach this type of problem is to iterate through the array of objects, identify those with repeated property values, and eliminate in place using splice , for example. If you are looking for a solution for how to get a unique javascript array, then your answer is […new Set (arr)] method. The triple dot (…) is spread operator. Primitive values in JavaScript are immutable values except for objects. Types of primitive values include Null, Undefined, Boolean, Number, Symbol, and String. May 04, 2016 - If you have an array of objects and you want to filter the array to remove duplicate objects but do so based on a provided key/property, this might prove to be a problem you would expect Javascript to address natively. If you are using Lodash then you have many methods at your disposal that ...
JavaScript: Get unique array elements of OBJECTS, remove duplicates in ONE-LINE code, yes! David Kou. ... The question, in short, is to get the unique element in an array of objects (not primitives like integer), in addition, the object may not be exactly the same! Note the space highlighted in below snapshot! Feb 14, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Apr 03, 2020 - Get code examples like "javascript array distinct values" instantly right from your google search results with the Grepper Chrome Extension.
Here are a few ways to filter unique values in javascript. 1. Using Set: Set is a new data structure introduced in ES6. It is somewhat similar to an array but it does not allow us to store duplicate values. To filter unique values we pass an array to the Set constructor and we frame back an array from the Set object using. Array.from method. The Array.prototype.filter () method returns a new array with all elements that satisfy the condition in the provided callback function. Therefore, you can use this method to filter an array of objects by a specific property's value, for example, in the following way: If a match is not found then the Array.prototype.filter () method will return ... Sum of distinct elements of an array - JavaScript; Sum of distinct elements of an array in JavaScript; How to find all partitions of a multiset, where each part has distinct elements in JavaScript; Find consecutive elements average JavaScript; Find sum of non-repeating (distinct) elements in an arrays in C++
This will be O(n) where n is the number of objects in array and m is the number of unique values. There is no faster way than O(n) because you must inspect each value at least once. The previous version of this used an object, and for in. These were minor in nature, and have since been minorly updated above. Let's dissect this mess: Array.from(new Set()) I'm going to make a new set, and I want to turn it back into an array with Array.from so that I can later re-map it. new Set(addresses.map(a => a.id)) Set will only allow unique values in it, so i'm going to pass it the ids of each object. If the loop tries to add the same value again, it'll get ignored for free. Aug 26, 2019 - The JavaScript Array object does not have a distinct method but the filter can be used to the same effect. An old StackBlitz code sample I wrote ages ago to remind myself how to do this seems to be the most popular thing I've ever done so I though I would clean it up a bit for the people who ...
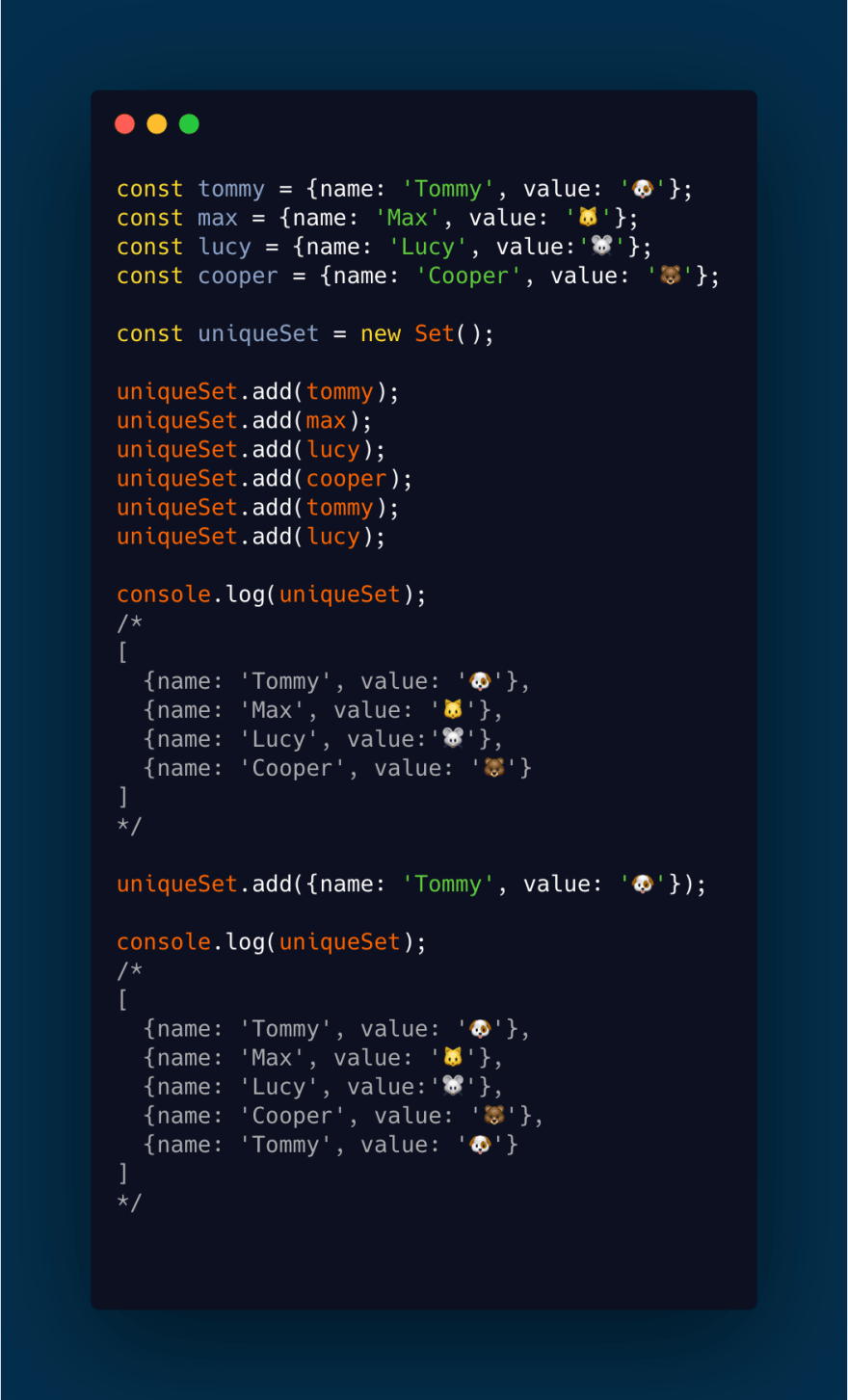
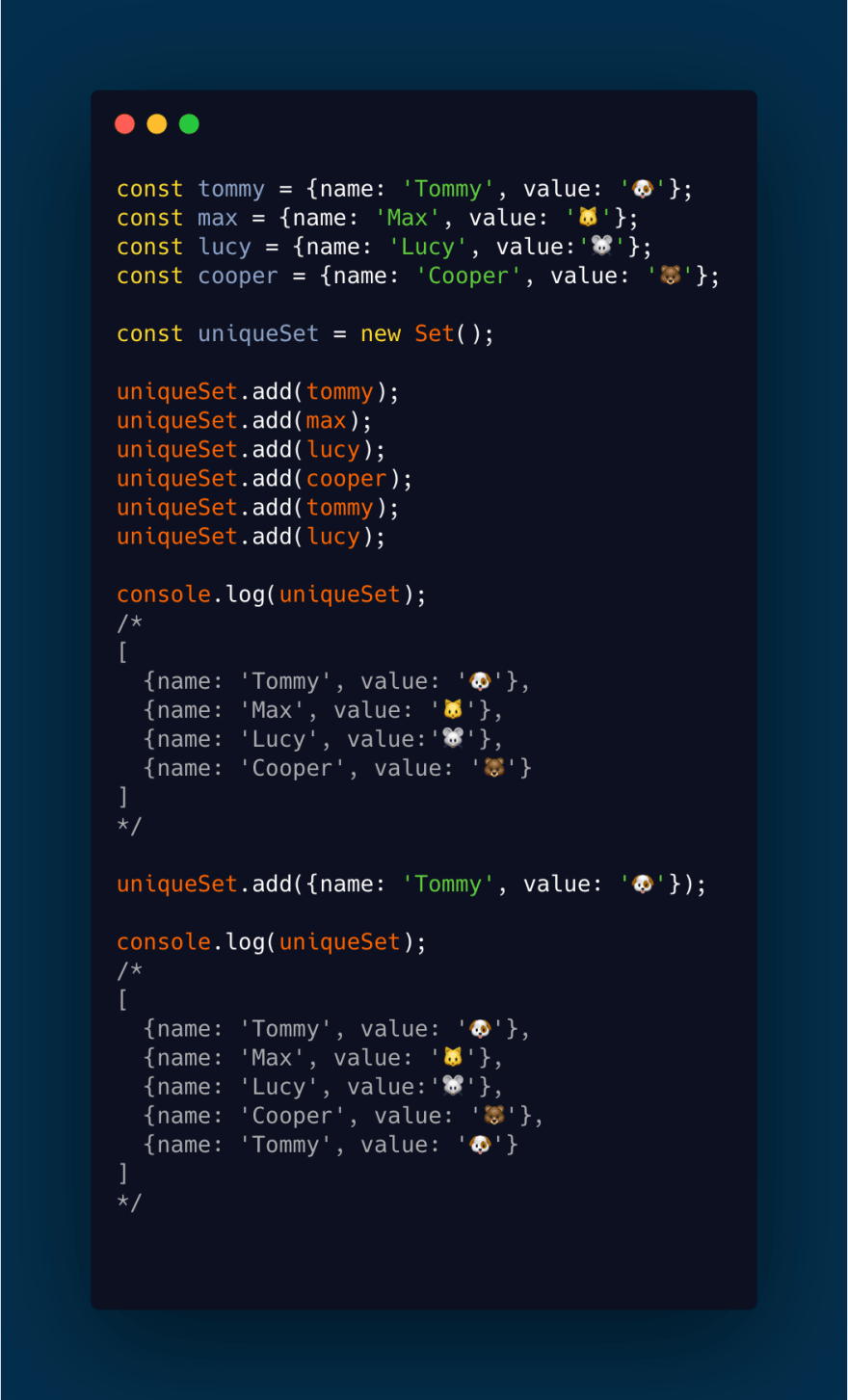
Explanation. Set is a new data structure that JavaScript got in ES6. It's a collection of unique values. We put into that the list of property values we get from using map (), which how we used it will return this array: ['Electricity', 'Gas', 'Electricity'] Passing through Set, we'll remove the duplicates. Here is a code snippet demonstrating using Set with primitive values, like numbers and strings, to find the unique values in a JavaScript array. ... Using Set with an Array of Objects: Unique Values. When you have an array of objects in JavaScript, you usually want to work with the unique objects — you don't want any duplicate objects that could cause bugs or a poor user experience. However, JavaScript has two definitions of what makes a unique object: An object's reference (its variable name or location in memory)
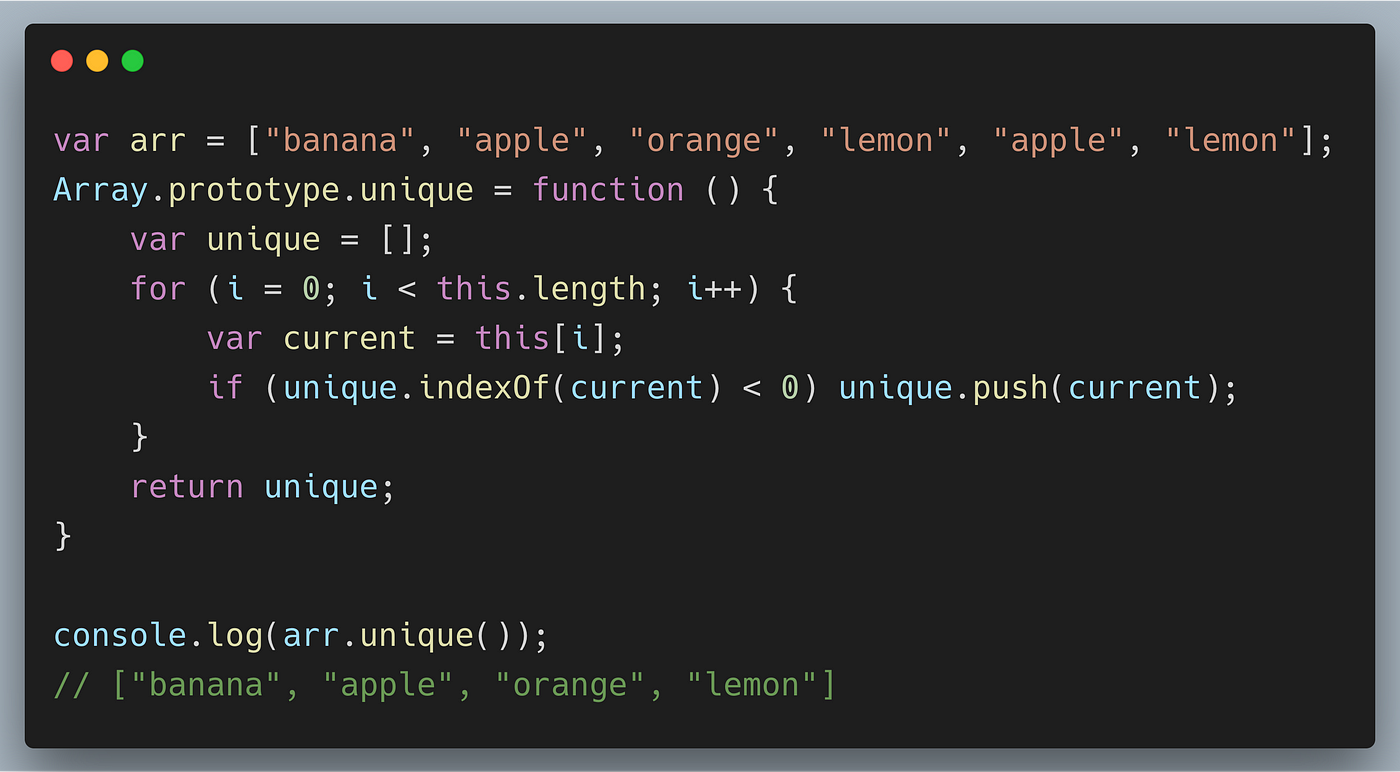
Nov 11, 2019 - This is an ancient question, a million years old. Why raising this antique question again? Following code will attach a new function named distinct to the Global Array object. If you are trying get distinct values of an array of objects, you can pass the name of the value to get the distinct values of that type. One way to get distinct values from an array of JavaScript objects is to use the array's map method to get an array with the values of a property in each object. Then we can remove the duplicate values with the Set constructor. And then we can convert the set back to an array with the spread operator.
When the distinct array of objects is created it will set the last duplicate object as the object value. Feb 21, 2021 - Spread the love Related Posts How to Get All Unique Values in a JavaScript Array?Removing duplicate values from an array is something that we’ve to do sometimes in our… Better JavaScript — State, and Array vs Array-Like ObjectsLike any kind of apps, JavaScript apps also have to be written ... With JavaScript 1.6/ ECMAScript 5you can use the native filtermethod of an Array in the following way to get an array with unique values: function onlyUnique(value, index, self) { return self.indexOf(value) === index;
filter () method takes a callback function in which we can provide the condition to filter the unique items. If the condition is true then the item will be added to the new array. It return's the new array with unique items. Jan 04, 2021 - Let’s find the distinct values for a given property among all of the JavaScript objects in an array in this short tutorial. Given a table represented as a javascript array of objects, I would like create a list of unique values for a specific property. var table = [ { a:1, b:2 }, { a:2, b:3 ...
Mar 27, 2021 - In a previous article — Three Easy Ways to Remove Duplicate Array Values in JavaScript—we covered three different algorithms to create an array of unique values. The most common request that came… If there was some way I could just pull out the distinct ages without iterating… Current inefficent way I would like to improve… If it means that instead of "array" being an array of objects, but a "map" of objects with some unique key (i.e. "1,2,3") that would be okay too. Im just looking for the most performance efficient way. Google "JS array of unique JSON Objects" and you'll be plunged into a world of panicked StackOverflow answers that range from superfluous to ridiculous — third-party libraries, custom iterator functions, unportable code that's difficult to read…. You don't need any of it! EDIT: Yes, I fully appreciate the irony of this article now appearing on page one of that Google search.
We have used a few JavaScript techniques to manipulate a JavaScript Array of Objects to get a unique list of values for a particular key. Paramount to this is the use of the Array.map () method as well as the extremely useful Set Object and Spread operator. Javascript answers related to “how to get distinct values from an array of objects in javascript” ... Javascript queries related to “how to get distinct values from an array of objects in javascript” \$\begingroup\$ Thanks. I disagree with "$.each is designed primarily for iterating the DOM rather than general arrays.". $(selector).each() is used for DOM element, while $.each() is a utility method which can be used instead of Array.prototype.forEach (pre IE9). As for comparing JSON strings, I agree that it feels a bit costly performance wise, but I couldn't think of another generic ...
In this quick tip, I'll provide you with a simple function that will return an array of JavaScript objects with duplicates removed. JavaScript function. First, let's take a look at the function which accepts two arguments: arr - The original array of JavaScript objects (which may contain duplicates) keyProps - An array of object property names ... Get all unique values in a JavaScript array (remove duplicates) 0. Loop over objects to get only the unique keys. 0. How to get from an array of objects all unique values of a property that is an array itself. 0. How can i add role when member has 10 invites? 0. Apr 03, 2020 - javascript create variable containing an object that will contain three properties that store the length of each side of the box · convert the following 2 d array into 1 d array in javascript
 Filter An Array Of Objects Based On Another Array Of Objects
Filter An Array Of Objects Based On Another Array Of Objects
 How To Create Array Of Objects In Java Geeksforgeeks
How To Create Array Of Objects In Java Geeksforgeeks
 Js Deduplication Of Non Object Arrays Programmer Sought
Js Deduplication Of Non Object Arrays Programmer Sought
 How To Remove Duplicates From Javascript Array Codekila
How To Remove Duplicates From Javascript Array Codekila
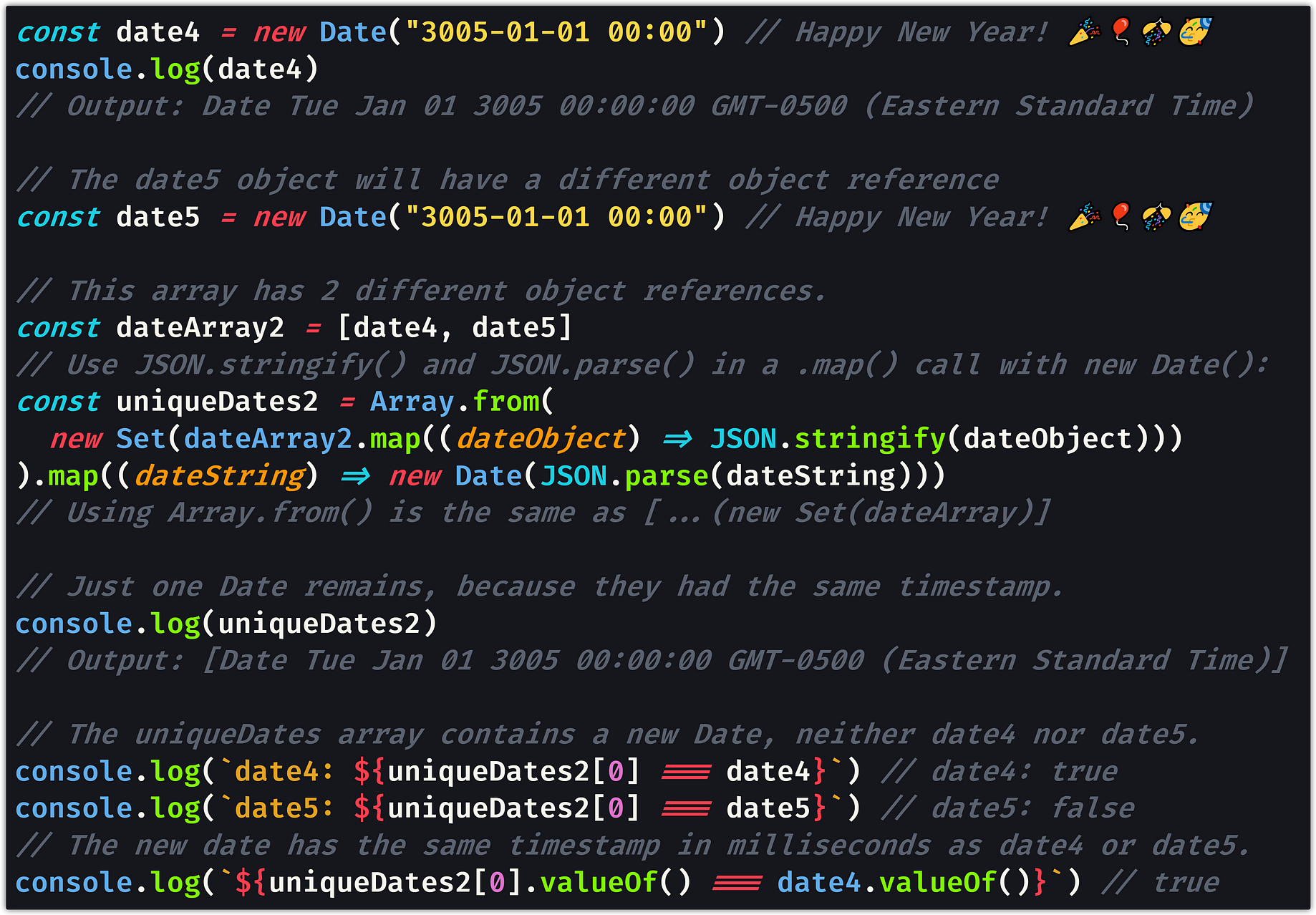
 How To Find Unique Dates In An Array In Javascript By Dr
How To Find Unique Dates In An Array In Javascript By Dr
 Get Distinct Values From List Of Objects Typescript Code Example
Get Distinct Values From List Of Objects Typescript Code Example
 Removing Duplicates With In An Object Array Using Angular 4
Removing Duplicates With In An Object Array Using Angular 4
 Numpy Array Object Exercises Practice Solution W3resource
Numpy Array Object Exercises Practice Solution W3resource
 Removing Duplicates In An Array Of Objects In Js With Sets
Removing Duplicates In An Array Of Objects In Js With Sets
 How To Find Unique Values By Property In An Array Of Objects
How To Find Unique Values By Property In An Array Of Objects
 Remove Duplicate Values From Js Array Stack Overflow
Remove Duplicate Values From Js Array Stack Overflow
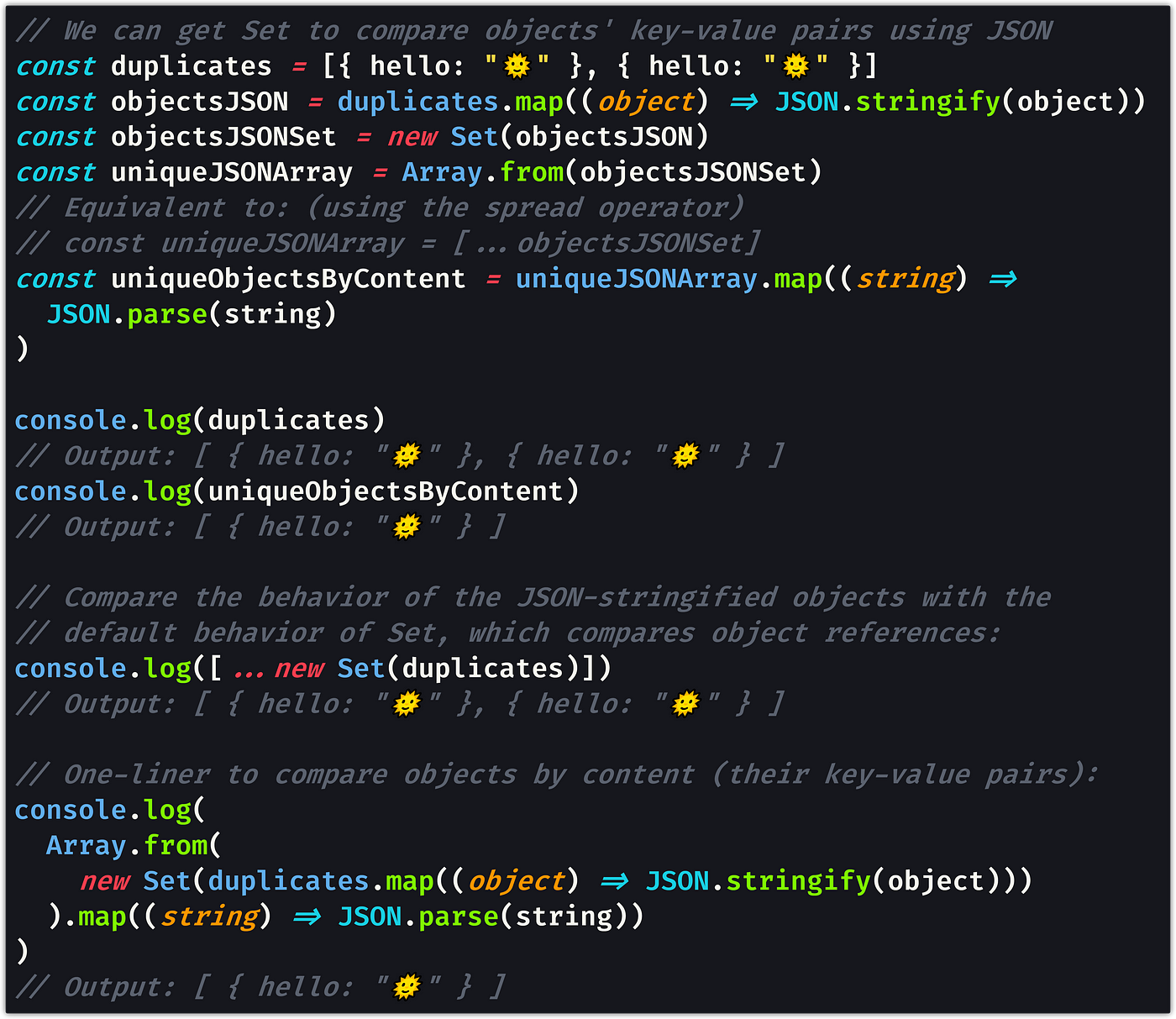
 The Easy Way To Create A Unique Array Of Json Objects In
The Easy Way To Create A Unique Array Of Json Objects In
 How To Find Unique Objects In An Array In Javascript By
How To Find Unique Objects In An Array In Javascript By
 7 Ways To Remove Duplicates From An Array In Javascript By
7 Ways To Remove Duplicates From An Array In Javascript By
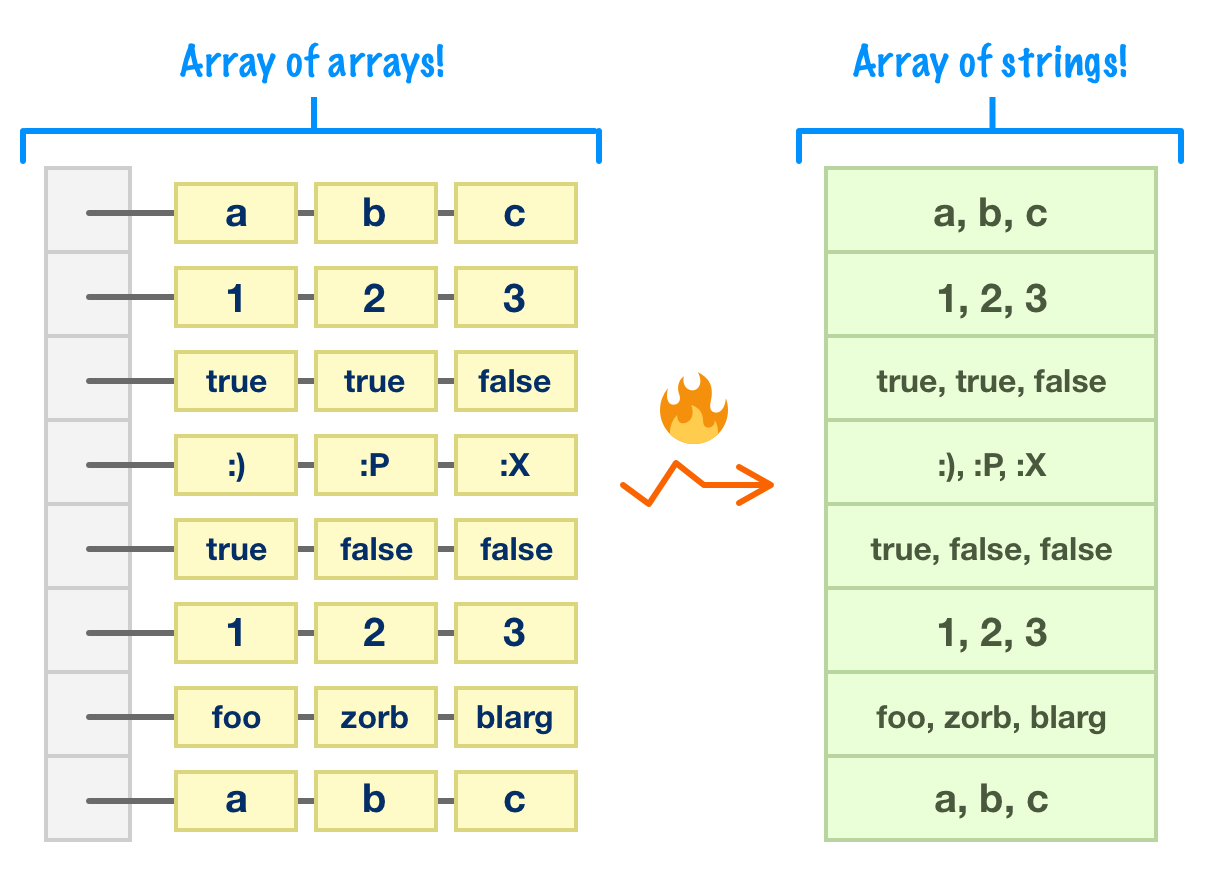
 Removing Duplicate Arrays From An Array Of Arrays
Removing Duplicate Arrays From An Array Of Arrays
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
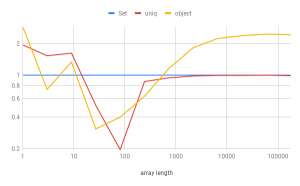
 Node Js Performance Unique Array Ra100 Lab
Node Js Performance Unique Array Ra100 Lab
Javascript Get Unique Array Elements Of Objects Remove
 How To Merge Properties Of Two Javascript Objects Dynamically
How To Merge Properties Of Two Javascript Objects Dynamically
 Filter An Array For Unique Values In Javascript Dev Community
Filter An Array For Unique Values In Javascript Dev Community

0 Response to "22 Javascript Distinct Array Of Objects"
Post a Comment