30 Javascript Map Value Array Push
Today, We want to share with you javascript push array into array .In this post we will show you 5 Way to Append Item to Array in JavaScript, hear for JavaScript Array Insert - How to Add to an Array with the Push, Unshift, and Concat Functions we will give you demo and example for implement.In this post, we will learn about Array push key ... Map () is one of the utilities present in the JavaScript libraries to build an array by calling out a given operation to be performed on every element on the existing array. The method is called for every element of the array and the result of the operation is mapped to the corresponding index in the new array.
 Javascript Array Map Method Geeksforgeeks
Javascript Array Map Method Geeksforgeeks
14/4/2019 · There are the Following The simple About Array push key value pair Dynamically in javascript Full Information With Example and source code. As I will cover this Post with live Working example to develop Array Key While Using jQuery Each Function, so the JavaScript Array push () Method for this example is following below. var member_array ...

Javascript map value array push. May 23, 2017 - Browse other questions tagged javascript jquery arrays or ask your own question. ... The full data set for the 2021 Developer Survey now available! ... My N number showed up on another plane's flight on FlightRadar24. How does that happen? Dissolving linestrings by uniqe value in field using QGIS Javascript Array Unshift() Method. Just like the push() method we saw in the beginning, unshift() adds one or more elements to the array. But it adds them at the beginning of the array, which is often called as prepend in computer science. After prepending the element(s), the unshift() method returns the new length value of the array. 8/8/2021 · Javascript How To Append Value To An Array From Input Text In Js With Source Code. Foreach Vs Map Javascript Array Function Comparison. Push Key Values To Object In Javascript Code Example. Vue Js Array Push Add An Element To Array Or Object Example.
JavaScript Array pop () In this tutorial, we will learn about the JavaScript Array push () method with the help of examples. The pop () method removes the last element from an array and returns that element. Jun 22, 2021 - The set() method adds or updates an element with a specified key and a value to a Map object. Pop, Push, Shift and Unshift Array Methods in JavaScript JavaScript gives us four methods to add or remove items from the beginning or end of arrays: pop() : Remove an item from the end of an array
Array.forEach () This function allows you to iterate over an array without returning an altered version of the array. As you can see from the outputs, the use-cases for these two functions are totally different. You will use map for changing each value of a given array, while forEach simplifies iterating over an array without changing its values. May 13, 2020 - Get code examples like "es6 map function push to array" instantly right from your google search results with the Grepper Chrome Extension. Jun 03, 2019 - Since we're pushing a value to a new array and transforming the value, we're essentially recreating all the things that map does automatically for us. So, to sum map and forEach up, if your callback returns a value, you're probably gonna be using map, and if it doesn't, forEach is probably ...
Definition and Usage. The map() method creates a new array with the results of calling a function for every array element.. The map() method calls the provided function once for each element in an array, in order.. map() does not execute the function for empty elements. map() does not change the original array. If you reassign the variable with the return value from push() you are overwriting the array value. How to add the contents of one array to the end of another If you want to add the content of an array to the end of another, push is a possible method to use. The push () method adds new items to the end of an array. push () changes the length of the array and returns the new length. Tip: To add items at the beginning of an array, use unshift ().
callbackFn is invoked with three arguments: the value of the element, the index of the element, and the array object being mapped.. If a thisArg parameter is provided, it will be used as callback's this value. Otherwise, the value undefined will be used as its this value. The this value ultimately observable by callbackFn is determined according to the usual rules for determining the this seen ... 27/5/2019 · Array#map is a method that abstract both looping and array pushing logic. After the loop you’ll have a new array with the same length as the source but with transformed value s. It receives as ... append to map javascript; javascript push object into array with variable key; push values to state array class react; javascript push dictionary into array; add to map javascript; array map() sum javascript; javascript map api key insert; Javascript push a key value pair into a nested object array; Javascript How to push a key value pair into ...
To give examples, we will be creating an array of students. We will push some student details in it using javascript array push. We will verify these changes by looping over the array again and printing the result. Basically we will use javascript array get key value pair method. 1. Using an empty JavaScript key value array. var students = []; Code language: JSON / JSON with Comments (json) How it works. First, define a function that calculates the area of a circle. Then, pass the circleArea function to the map() method. The map() method will call the circleArea function on each element of the circles array and return a new array with the elements that have been transformed.; To make it shorter, you can pass in the map() method an ... Apr 01, 2019 - If you understand Nodejs, then you can build a version of your own Nodejs If you understand how v8 works, then you can build your own version of v8. That’s how the world goes. Tip: Use Bit to easily…
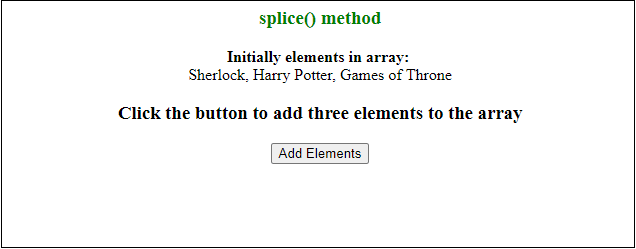
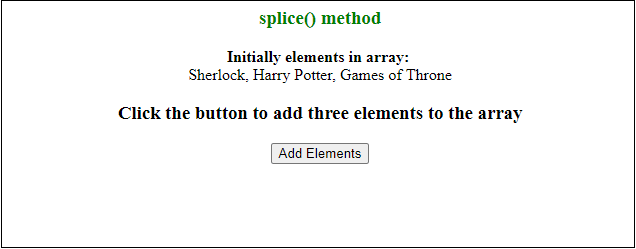
The arr.push () method is used to push one or more values into the array. This method changes the length of the array by the number of elements added to the array. After clicking on the button: The push () method in javascript returns the number of the elements in the current array after adding the specified elements in its parameters. This is always equal to the length of the array before adding the elements plus the number of the elements which are pushed. Let's verify this with the help of an example. JavaScript Array push () In this tutorial, we will learn about the JavaScript Array push () method with the help of examples. The push () method adds zero or more elements to the end of an array and returns the new length of the array.
The map () method takes in: callback - The function called for every array element. Its return values are added to the new array. It takes in: currentValue - The current element being passed from the array. thisArg (optional) - Value to use as this when executing callback. By default, it is undefined. Sep 04, 2019 - If you haven’t heard of .map(), .reduce(), and .filter() in JavaScript, you might want to learn to use it! Array.prototype.map() Returns a new array containing the results of calling a function on every element in this array. Array.prototype.pop() Removes the last element from an array and returns that element. Array.prototype.push() Adds one or more elements to the end of an array, and returns the new length of the array. Array.prototype.reduce()
The push method appends values to an array. push is intentionally generic. This method can be used with call () or apply () on objects resembling arrays. The push method relies on a length property to determine where to start inserting the given values. Jul 20, 2021 - The concat() method is used to merge two or more arrays. This method does not change the existing arrays, but instead returns a new array. 14/4/2020 · 0. You can try this: It works well with your requirements. data.forEach (item => { const obj = new Object (); obj [item.country] = item.states; newData.push (obj) }); Here we are using the new keyword to declare our Object and just pushing the object into our Array. Also, since country is a variable so we are using the [] notation rather than ...
Nov 21, 2020 - You don't have to create a new array and push into it. map returns the finished product all in one go, so we can simply assign the return value to a new variable. You do have to remember to include a return statement in your callback. If you don't, you'll get a new array filled with undefined. Aug 09, 2016 - And then loop over the data. For each object: if the key doesn't exist in o, the output object, add it and set its value to an array, otherwise just push the value of the object to the array. The map () method creates a new array with the results of calling a provided function on every element in the calling array. Let us simplify this. The JavaScript map method takes an array (Array 1) and creates a new array (Array 2) by calling a function on each element in the given array (Array 1).
Map is a collection of elements where each element is stored as a Key, value pair. Map object can hold both objects and primitive values as either key or value. When we iterate over the map object it returns the key,value pair in the same order as inserted. Map.prototype.size - It returns the number of elements or the key-value pairs in the map. Oct 26, 2012 - Here is the MDN documentation for map: https://developer.mozilla /en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/map. So you should rethink the usage of map in your case. By the way - your example is not working, because values is not a function. new Map ([iterable]) - creates the map, with optional iterable (e.g. array) of [key,value] pairs for initialization. map.set (key, value) - stores the value by the key, returns the map itself. map.get (key) - returns the value by the key, undefined if key doesn't exist in map.
Aug 10, 2020 - One of the most popular methods of iterating through datasets in JavaScript is the .map() method. .map() creates an array from calling a specific function on each item in the parent array. .map() is a non-mutating method that creates a new array inste How to use array push with filter and map method in JavaScript. ... Using the filterArray I then use map method. I would like to add a second condition and push a new array called OLD_ITEMS to the ITEMS array. How would I go about doing this? ... How do I check if an array includes a value in JavaScript? 3478. How to insert an item into an ... In order to push an array into the object in JavaScript, we need to utilize the push() function. With the help of Array push function this task is so much easy to achieve. push() function: The array push() function adds one or more values to the end of the array and returns the new length. This method changes the length of the array.
entries() - returns a new Iterator object that contains an array of [key, value] for each element in the map object. The order of objects in the map is the same as the insertion order. forEach(callback[, thisArg]) - invokes a callback for each key-value pair in the map in the insertion order. The optional thisArg parameter sets the this ... The syntax of JavaScript map method is as below : let finalArray = arr.map(callback( currentValue[, index[, array]]), arg) Following are the meanings of these parameters : callback: This is the callback method. It is called for each of the array arr elements. The returned value of this method is added to the final array finalArray. Approach 1: Declare new map object. Display the map content. Use keys () method on Map Object to get the keys of Map. Then use the array.from () method to convert map object to array. Example 1: This example uses array.from () method to get the keys of the Map in the array. <!DOCTYPE HTML>.
Mar 11, 2016 - I have some data I'd like to transform using Array.prototype.map. However in the map function there is a chance of an error being thrown by an external function call. I'd like to catch this error ... Sep 08, 2020 - Arrays are an important aspect of any programming language, as we can store data inside from numbers, strings, objects, and even other arrays. Being able to work with arrays effectively is an… The map () method in JavaScript creates an array by calling a specific function on each element present in the parent array. It is a non-mutating method. Generally map () method is used to iterate over an array and calling function on every element of array.
In this tutorial, we will demonstrate how to add single, multiple items (elements) into an array, and how to add one array to another array using the array push () and Concat () method of javaScript with examples. javaScript push () Method The javaScript push () method is used to add new elements to the end of an array. 31/3/2019 · I need to have a equivalent of hash map in javascript. It seems Map is the right choice. However, I need to set the value of each pair in the Map as an array. For example, myMap: key1: param1 value...
 Converting Object To An Array Samanthaming Com
Converting Object To An Array Samanthaming Com
 How To Add Object In Array Using Javascript Javatpoint
How To Add Object In Array Using Javascript Javatpoint

 Javascript Typed Arrays Javascript Mdn
Javascript Typed Arrays Javascript Mdn
 How To Use The Array Reduce Method To Combine The Map And
How To Use The Array Reduce Method To Combine The Map And
 Exploring Array Map In Javascript Ultimate Courses
Exploring Array Map In Javascript Ultimate Courses
 Javascript Append Key Value To Array Code Example
Javascript Append Key Value To Array Code Example
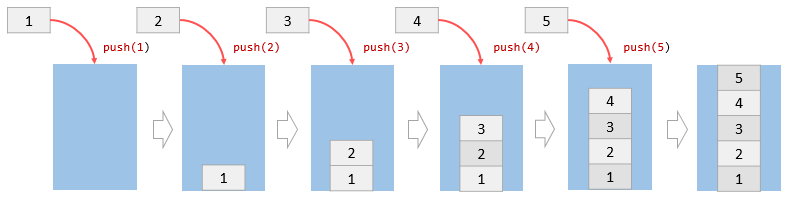
 Implementing A Javascript Stack Using Push Amp Pop Methods Of
Implementing A Javascript Stack Using Push Amp Pop Methods Of
 Working With Javascript Array Push Method Codesource Io
Working With Javascript Array Push Method Codesource Io
 How To Add Maps In React Native Using React Native Maps
How To Add Maps In React Native Using React Native Maps
 How To Add An Object To An Array In Javascript Geeksforgeeks
How To Add An Object To An Array In Javascript Geeksforgeeks
 Javascript Array Methods Tuts Make
Javascript Array Methods Tuts Make
How To Find Unique Values By Property In An Array Of Objects
 How To Add Object In Array Using Javascript Javatpoint
How To Add Object In Array Using Javascript Javatpoint
 Here S Why Mapping A Constructed Array In Javascript Doesn T
Here S Why Mapping A Constructed Array In Javascript Doesn T
 Js Array Of Objects For Array Array It Qna
Js Array Of Objects For Array Array It Qna
 Angular Add Object To Array Code Example
Angular Add Object To Array Code Example
 Using A For Loop To Push Items Onto A Map In Javascript
Using A For Loop To Push Items Onto A Map In Javascript
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 Use Push To Insert Elements Into An Array
Use Push To Insert Elements Into An Array
 Implementing Our Own Array Map Method In Javascript Dev
Implementing Our Own Array Map Method In Javascript Dev
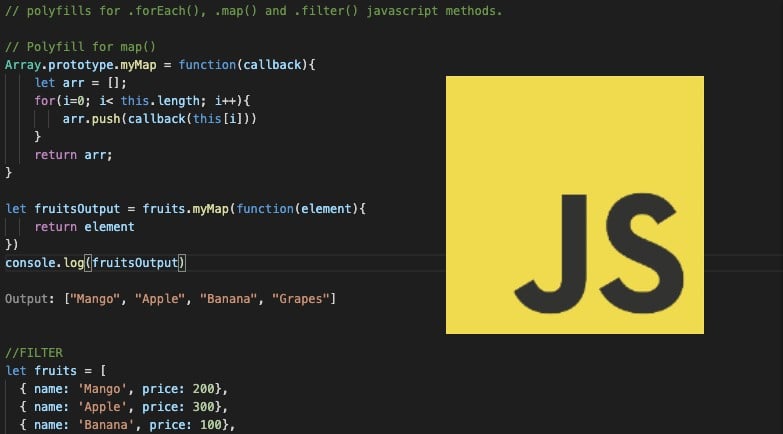
 Polyfills For Foreach Map And Filter Methods Of
Polyfills For Foreach Map And Filter Methods Of
 Javascript Keyed And Indexed Collections Array Map And Set
Javascript Keyed And Indexed Collections Array Map And Set
 Javascript Reducer A Simple Yet Powerful Array Method
Javascript Reducer A Simple Yet Powerful Array Method
 Strange Array Push In Js Stack Overflow
Strange Array Push In Js Stack Overflow
 Javascript Array Insert How To Add To An Array With The
Javascript Array Insert How To Add To An Array With The
 Javascript Array Push How To Add Element In Array
Javascript Array Push How To Add Element In Array

0 Response to "30 Javascript Map Value Array Push"
Post a Comment