33 Javascript Global Variable In Class
JavaScript ECMAScript 5, does not have class type. So it does not support full object oriented programming concept as other languages like Java or C#. However, you can create a function in such a way so that it will act as a class. The following example demonstrates how a function can be used like a class in JavaScript. We know that what global variables or constants are, these are fields which are accessible application wide. In java, it is done usually done using defining " public static " fields. Here by adding final keyword, we can change the global variable to global constant.
 Understanding Scope In Ruby Sitepoint
Understanding Scope In Ruby Sitepoint
You can always assign variables to window.MyClass = whatever(global.MyClassfor nodejs) no matter where you are, and access these values from any other file in your application. That's not always the best way to go about sharing data globally in your application though.
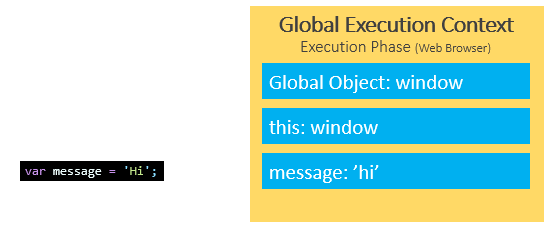
Javascript global variable in class. Variables in JavaScript are containers which hold reusable data. It is the basic unit of storage in a program. The value stored in a variable can be changed during program execution. A variable is only a name given to a memory location, all the operations done on the variable effects that memory location. The global object holds variables that should be available everywhere. That includes JavaScript built-ins, such as Array and environment-specific values, such as window.innerHeight - the window height in the browser. The global object has a universal name globalThis. What class User {...} construct really does is:. Creates a function named User, that becomes the result of the class declaration.The function code is taken from the constructor method (assumed empty if we don't write such method).; Stores class methods, such as sayHi, in User.prototype.; After new User object is created, when we call its method, it's taken from the prototype, just as ...
Variable Scope. Scope in JavaScript refers to the current context of code, which determines the accessibility of variables to JavaScript. The two types of scope are local and global: Global variables are those declared outside of a block; Local variables are those declared inside of a block; In the example below, we will create a global variable. 19/3/2020 · In this guide, we will learn how to declare and work with various types of variables within classes, including the this keyword, static, props, and state variables. Using the This Keyword The scope of a variable may be different based on the situation, but the this keyword typically references a JavaScript element depending on the different scope or context where it’s being used. When we use the global context in the JavaScript variable that is when we declare and assign the values using var keyword it is a non-configurable property of the entire global objects. Whenever we assign the values in global scope the variable becomes property for global objects.
28/6/2019 · If you forget to code the var keyword in a variable declaration, the JavaScript engine assumes that the variable is global. This can cause debugging problems. In general, it’s better to pass local variables from one function to another as parameters than it is to use global variables. JavaScript Global Variable A JavaScript global variableis declared outside the function or declared with window object. It can be accessed from any function. Let's see the simple example of global variable in JavaScript. In this article, I will show you how you can expose methods, variables, and modules in JavaScript to the global namespace via import/export statements and by using the browser's window object. Thereby, methods can be called by other applications or even from other code languages. Furthermore, I will briefly talk about the module bundler ...
27/6/2020 · What is a global variable? A variable declared outside a function scope is a global variable. In this sense, the variable is in a global context. Also remember, assigning a value to an undeclared variable makes it a global variable by default. What do you think gets logged in the console here? In this blog post, we examine how JavaScript's global variables work. Several interesting phenomena play a role: the scope of scripts, the so-called global object, and more. Scopes # The lexical scope (short: scope) of a variable is the region of a program where it can be accessed The scope of JavaScript variables are either global or local. Global variables are declared OUTSIDE the function and its value is accessible/changeable throughout the program. You should ALWAYS use var to declare your variables (to make locally) else it will install GLOBALLY Take care with the global variables because they are risky.
There are many types of JavaScript variables, but for now, just think of numbers and strings. When you assign a text value to a variable, put double or single quotes around the value. When you assign a numeric value to a variable, do not put quotes around the value. If you put quotes around a numeric value, it will be treated as text. Declaring Variable: A variable can be either declared as a global or local variable. Variables can be declared by var, let, and const keywords. Before ES6 there is only a var keyword available to declare a JavaScript variable. Global Variables are the variables that can be accessed from anywhere in the program. Variable Scope. In JavaScript, a variable can be declared either in the global scope or the local scope. Global Variables. Variables declared out of any function are called global variables. They can be accessed anywhere in the JavaScript code, even inside any function. Local Variables
A class expression is another way to define a class. Class expressions can be named or unnamed. ... such as by assigning the method to a variable and then calling it, ... which by default is the global object. In strict mode, autobinding will not happen; the value of this remains as passed. function Animal ... A constructor enables you to provide any custom initialization that must be done before any other methods can be called on an instantiated object. If you don't provide your own constructor, then a default constructor will be supplied for you. If your class is a base class, the default constructor is empty: If your class is a derived class, the ... All variables used in a function should be declared as local variables. Local variables must be declared with the var keyword or the let keyword, otherwise they will become global variables. Strict mode does not allow undeclared variables.
Like other programming languages, JavaScript also has local and global variables. But the declaration and scope of a variable in JavaScript is different from others programming languages. In this article, I am going to explain the difference between local and global variables in JavaScript. 25/5/2020 · All the variables created outside of functions are called global variables. These objects can be accessed throughout the website. They require different names for your global variables; otherwise, the browser will fail to display your desired action. Global variables have a global JavaScript scope. window.globalVar = "This is global!"; While it is possible to define a global variable by just omitting var (assuming there is no local variable of the same name), doing so generates an implicit global, which is a bad thing to do and would generate an error in strict mode.
A global variable has global scope which means it can be defined anywhere in your JavaScript code. Within the body of a function, a local variable takes precedence over a global variable with the same name. If you declare a local variable or function parameter with the same name as a global variable, you effectively hide the global variable. Convention is to have private class property with underscore in the beginning, which allows for easy distinguishing of class-private and function-local variables, and modifying public properties is done via _this.state rather that this.state - thus unifying the usage both in private and public functions. Often the context is defined by the JavaScript file where the variable is declared/defined in, but in smaller JavaScript projects it may be the entire project. There are no special naming conventions for global JavaScript variables. A global JavaScript variable is declared at the top of a project/file.
Variables declared Globally (outside any function) have Global Scope. Global variables can be accessed from anywhere in a JavaScript program. Variables declared with var, let and const are quite similar when declared outside a block. They all have Global Scope: define activeGames as a global variable (in node) using. global.activeGames = {} // define a global object Defining global variables is not encouraged as it can lead to collisions (and consequent program failure) between names used by applications, code libraries, future library updates and future versions of ECMAScript. Or, Define an ... 31/1/2019 · In javaScript global variables are variables that can be accessed from anywhere within a body of javaScript code, and are therefor at the global name space. In most environments global variables are also part of what is often called the global object, in client side javaScript this is typically the window object.
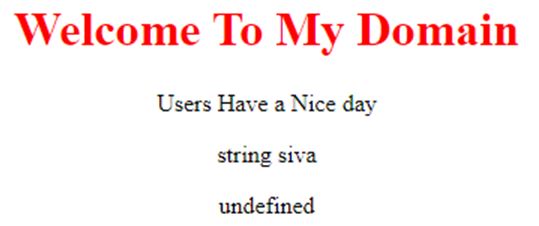
16/10/2017 · Here, the function's age variable overshadows the global age variable. This is the default behaviour in not only JavaScript but some other languages as well. But JavaScript has answer to this problem. Using the global window object, we can access the global variable. The window object is the global object that represents the browser window. All the variables declared in the global scope become the …
 How Many Parameters Can Be Passed When Calling A Function
How Many Parameters Can Be Passed When Calling A Function
 Global Variable Javascript Code Example
Global Variable Javascript Code Example
 Variable Scope In Typescript Global Local Amp Function
Variable Scope In Typescript Global Local Amp Function
 Do Global Variables Get Stored On The Stack Or On The Heap
Do Global Variables Get Stored On The Stack Or On The Heap
 Python Global Local And Nonlocal Variables With Examples
Python Global Local And Nonlocal Variables With Examples
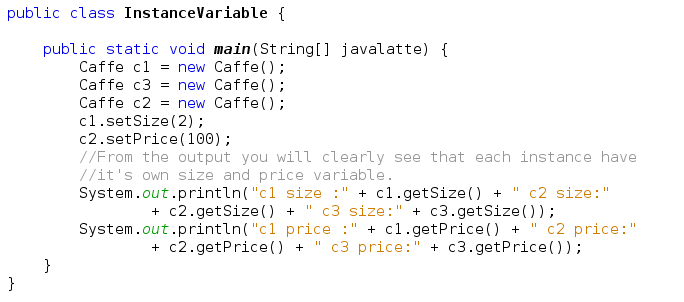
 Java Latte Global Variable Vs Class Variable Vs Instance
Java Latte Global Variable Vs Class Variable Vs Instance
 How To Change The Value Of A Global Variable Inside Of A
How To Change The Value Of A Global Variable Inside Of A
 Resharper Javascript Use Of Implicitly Declared Global
Resharper Javascript Use Of Implicitly Declared Global
 What S New In Devtools Chrome 71 Chrome Developers
What S New In Devtools Chrome 71 Chrome Developers
 How To Change The Value Of A Global Variable Inside Of A
How To Change The Value Of A Global Variable Inside Of A
 Javascript Global Variable Code Bridge Plus
Javascript Global Variable Code Bridge Plus
 Android Global Variable In Kotlin Example Android Sutdio
Android Global Variable In Kotlin Example Android Sutdio
 Javascript Global Variable How Does Javascript Global
Javascript Global Variable How Does Javascript Global
 The 10 Most Common Mistakes Javascript Developers Make Toptal
The 10 Most Common Mistakes Javascript Developers Make Toptal
 10 Which Best Describes Global Scope In Javascript Chegg Com
10 Which Best Describes Global Scope In Javascript Chegg Com
 Javascript Global Variables Vs Singletons By Shruti Kapoor
Javascript Global Variables Vs Singletons By Shruti Kapoor
How To Write Global Variable In Javascript Www
Global Variables Discussion 15054 Vercel Next Js Github
 Drag Amp Drop Img From A Zone To Another Through Js Code Velo
Drag Amp Drop Img From A Zone To Another Through Js Code Velo
 Why Is My Variable Unaltered After I Modify It Inside Of A
Why Is My Variable Unaltered After I Modify It Inside Of A
 Scope And Lifetime Of A Variable In Java Learning Journal
Scope And Lifetime Of A Variable In Java Learning Journal
 Difference Between Local Variable And Global Variable
Difference Between Local Variable And Global Variable
 Understanding Local And Global Variables In Javascript
Understanding Local And Global Variables In Javascript
 Java Latte Global Variable Vs Class Variable Vs Instance
Java Latte Global Variable Vs Class Variable Vs Instance
Scope Resolution Operator In C C Programming Edureka
Scope Rules Of The Persistent Variables In C
 Python Variable Scope Local Global Built In Enclosed
Python Variable Scope Local Global Built In Enclosed
 Java Latte Global Variable Vs Class Variable Vs Instance
Java Latte Global Variable Vs Class Variable Vs Instance



0 Response to "33 Javascript Global Variable In Class"
Post a Comment