29 Javascript One Time Event
Every so often you have a function which you only want to run once. Oftentimes these functions are in the form of event listeners which may be difficult to manage. Of course if they were easy to manage, you'd just remove the listeners but that's a perfect world and sometimes you simply want the ability to only allow a function to be called once. Event reference. Events are fired to notify code of "interesting changes" that may affect code execution. These can arise from user interactions such as using a mouse or resizing a window, changes in the state of the underlying environment (e.g. low battery or media events from the operating system), and other causes.
 Event Target Value In Javascript Code Example
Event Target Value In Javascript Code Example
Given multiple functions, the task is to call them by just one onclick event using JavaScript. Here are few methods discussed. Either we can call them by mentioning their names with element where onclick event occurs or first call a single function and all the other functions are called inside that function. Example 1: This example calls both ...

Javascript one time event. The JavaScript setInterval() method returns an ID which can be used by the clearInterval() method to stop the interval. If you only need to execute a function one time, use the setTimeout() method. Usage of JavaScript setInterval. JavaScript interval to be set use setInterval() function. It could be defined simply as a method which allows you ... Events mouseover/out trigger even when we go from the parent element to a child element. The browser assumes that the mouse can be only over one element at one time - the deepest one. Events mouseenter/leave are different in that aspect: they only trigger when the mouse comes in and out the element as a whole. Also they do not bubble. JavaScript is single-threaded therefore it can only do one task at a time. It means that it can only carry a single task a given time. Besides the JavaScript engine, the web browser has other components such as Event Loop, Call Stack, and Web API.
19/2/2015 · function oneTimeListener(node, type, callback) { // create event node.addEventListener(type, function(e) { // remove event listener e.target.removeEventListener(e.type, arguments.callee); // call handler with original context // as it happens with native addEventListener return callback.call(this, e); }); } oneTimeListener(document.getElementById("myElement"), "click", myHandler); In JavaScript you add an event listener to a single element using this syntax: document.querySelector('.my-element').addEventListener('click', event => { //handle click }) But how can you attach the same event to multiple elements? In other words, how to call addEventListener () on multiple elements at the same time? JavaScript provides an event handler in the form of the addEventListener () method. This handler can be attached to a specific HTML element you wish to monitor events for, and the element can have more than one handler attached.
JavaScript Timers with setTimeout and setInterval - setInterval. Summary. We've now covered the four methods that you can use to create timed events in JavaScript: setTimeout () and clearTimeout () for controlling one-off events, and setInterval () and clearInterval () for setting up repeating events. Armed with these tools, you should have ... It is very easy to add an event to any object in JavaScript by using addEventListener (). We can even add multiple event listeners to a single object that too of the same type. These events will not override each other and will execute properly as expected without affecting each other's working. JavaScript onclick event. The onclick event generally occurs when the user clicks on an element. It allows the programmer to execute a JavaScript's function when an element gets clicked. This event can be used for validating a form, warning messages and many more. Using JavaScript, this event can be dynamically added to any element.
There are number of ways to assign the handler in the JavaScript. Whenever the user click the onclick event it will be handled by the onclick event handler in back end some times in onclick event having alert function on the same web page so it will perform two event operations at the same time. An event listener is a function with an explicit name if it is resuable or an anonymous function in case it is used one time. An event can be handled by one or multiple event handlers. If an event has multiple event handlers, all the event handlers will be executed when the event is fired. There are three ways to assign event handlers. 21 Aug 2021 — The listener will be removed when the given AbortSignal 's ... See DOM Level 3 Events and JavaScript Event order for a detailed explanation.
The Date object is a built-in object in JavaScript that stores the date and time. It provides a number of built-in methods for formatting and managing that data. By default, a new Date instance without arguments provided creates an object corresponding to the current date and time. 15/4/2018 · Before explaining what one time event listeners are, we have to first understand what events are and what event listeners are in JavaScript. If you know these concepts, feel free to skip this ... JavaScript can do one single thing at a time because it has only one call stack. The call stack is a mechanism that helps the JavaScript interpreter to keep track of the functions that a script calls. Every time a script or function calls a function, it's added to the top of the call stack.
8 Dec 2020 — One-time executing events can be created by setting the once option as parameter to addEventListener() method. A string containing one or more JavaScript event types, such as "click" or "submit," or custom ... A function to execute at the time the event is triggered. The one () method attaches one or more event handlers for the selected elements, and specifies a function to run when the event occurs. When using the one () method, the event handler function is only run ONCE for each element.
Create a One-Off Event Handler ... to support us ❤️ in paying for web hosting and CDN to keep the site running. When you use the addEventListener() method to ... There is a simple way to do this in a line or two of code. I use 864e5 for the number of milliseconds in a day. Because 1000 milliseconds/second * 60 seconds/minute * 60 minutes/hour * 24 hours/day = 86400000 milliseconds/day or 864e5. var now = new Date, day = 864e5, weekFromNow = new Date (+now + day * 7); //+now casts the date to an integer JavaScript Timers. In this tutorial you will learn about timer functions in JavaScript. Working with Timers. A timer is a function that enables us to execute a function at a particular time. Using timers you can delay the execution of code so that it does not get done at the exact moment an event is triggered or the page is loaded.
26 Apr 2021 — “javascript one time event listener” Code Answer · Javascript answers related to “javascript one time event listener” · Javascript queries related ... Event delegation is really cool! It's one of the most helpful patterns for DOM events. It's often used to add the same handling for many similar elements, but not only for that. The algorithm: Put a single handler on the container. In the handler - check the source element event.target. 21/10/2013 · If you’re using jQuery, there’s a little-known one() event binding method which implements one-time events. $ ("#myelement"). one ("click", function {alert ("You'll only see this once!");});
There are a number of ways to allow only one-click in Javascript: Disable the button after clicking on it. Use a boolean flag to indicate "clicked", don't process again if this flag is true. Remove the on-click attribute from the button after clicking once. Attach an on-click event listener, and detach it after clicking once. Many JavaScript UI libraries provide convenience methods for creating event listeners, and some have shortcuts for defining one-time events—the most notable ... Since JavaScript can only execute one statement at a time, it needs the event loop to be informed of when to execute which specific statement. The event loop handles this with the concepts of a stack and a queue. Stack. The stack, or call stack, holds the state of what function is currently running.
Timing Events. The window object allows execution of code at specified time intervals. These time intervals are called timing events. The two key methods to use with JavaScript are: setTimeout(function, milliseconds) Executes a function, after waiting a specified number of … 7/8/2011 · 1) First getting browser domloading time. 2) Get current timestamp. 3) Browser domloading time + 10 seconds. 4) If Browser domloading time + 10 seconds bigger than current now timestamp then page is able to be refreshed via "reloadPage();" But if it's not bigger than 10 seconds that means page is just reloaded thus It will not be reloaded repeatedly. The onchange event is one of the events in JavaScript which is used for making the change in the state and transforming the value once the event is triggered. onchange event is considered one of the very important property of the GlobalEventHandlers which is part of the EventHandler for making manipulations with the changes in the event.
By convention, Javascript objects that fire events have a corresponding "onevent" properties (named by prefixing "on" to the name of the event). These properties are called to run associated handler code when the event is fired, and may also be called directly by your own code.
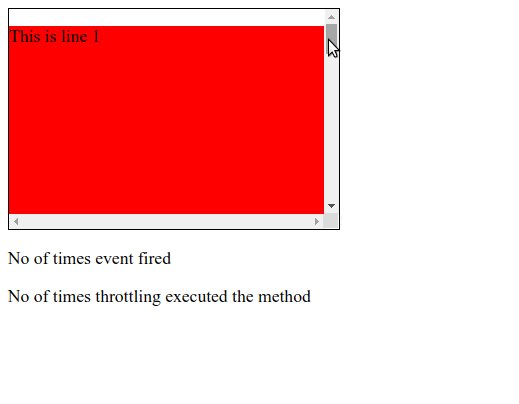
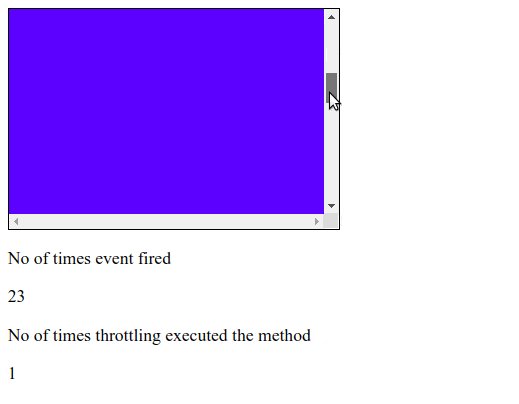
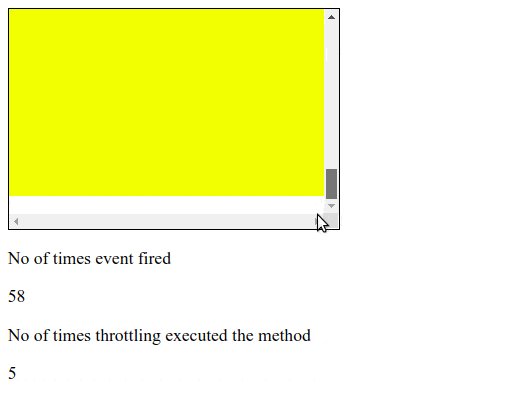
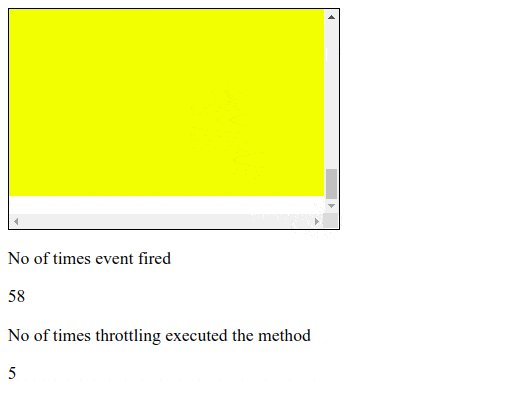
 Debouncing And Throttling In Javascript
Debouncing And Throttling In Javascript
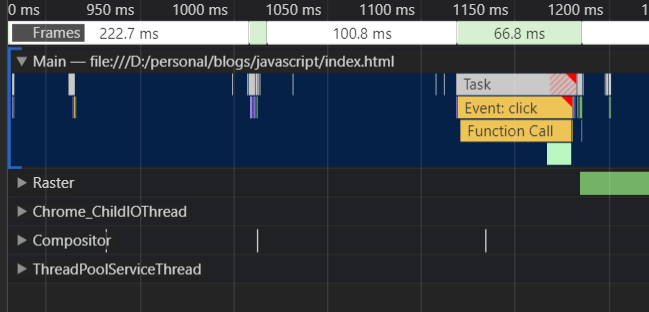
 How To Optimize Long Tasks Blocking Javascript In Browsers
How To Optimize Long Tasks Blocking Javascript In Browsers
 Playing With Javascript Events Learn How Events Work By
Playing With Javascript Events Learn How Events Work By
 Web Event Javascript Extensibility Sample Overview Outsystems
Web Event Javascript Extensibility Sample Overview Outsystems
 One Off Event Listeners In Javascript By Ashwani Gupta
One Off Event Listeners In Javascript By Ashwani Gupta
 Alessandro Cirpo Cinelli Dear Javascript Codemotion
Alessandro Cirpo Cinelli Dear Javascript Codemotion
 2021 A C E Online Fanmeeting Lt Dear Gt Hellolive 헬로라이브
2021 A C E Online Fanmeeting Lt Dear Gt Hellolive 헬로라이브
 Flying Robots Over A 10 000 Mile Distance With Javascript
Flying Robots Over A 10 000 Mile Distance With Javascript
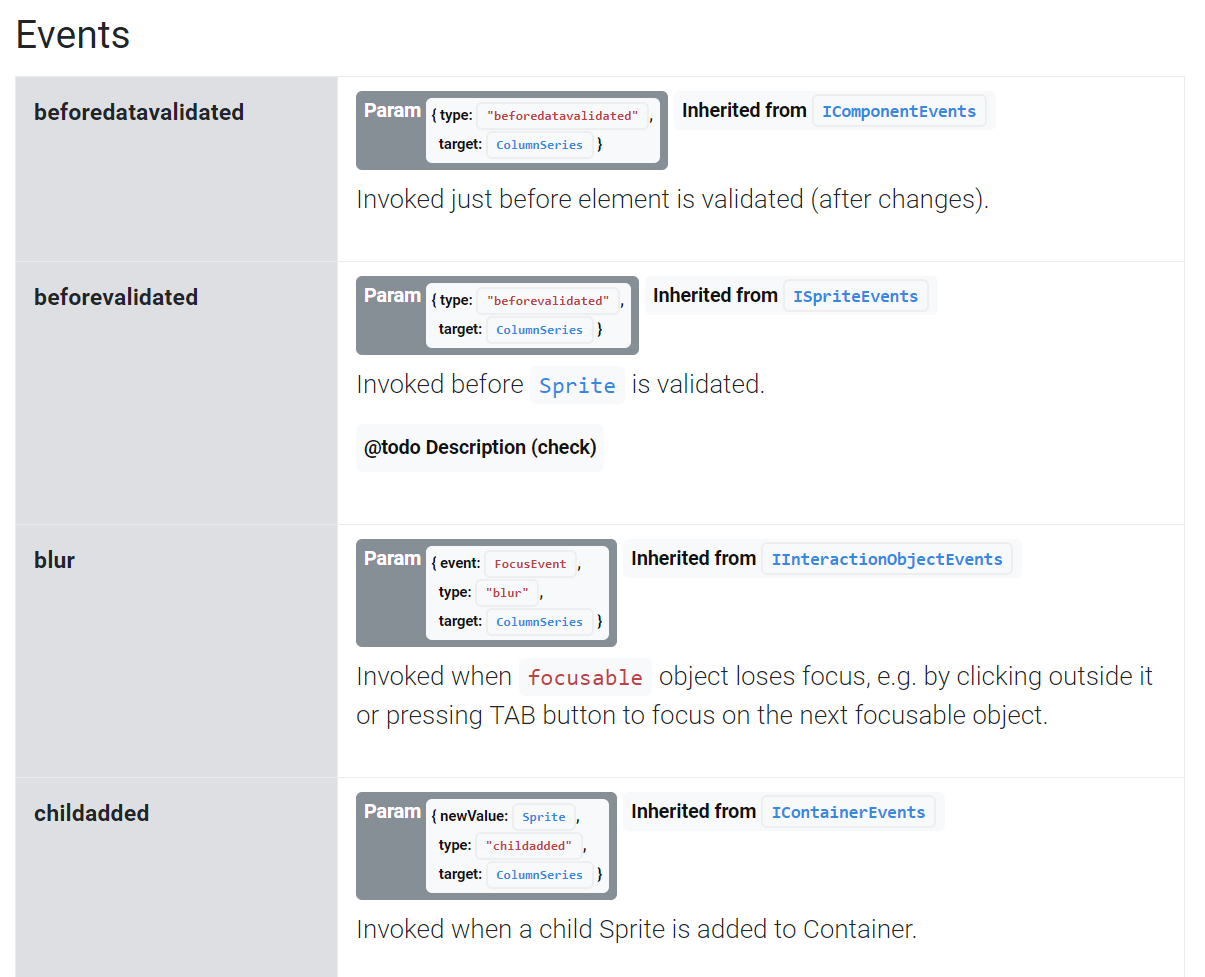
 Event Listeners Amcharts 4 Documentation
Event Listeners Amcharts 4 Documentation
 Does Node Js Prioritize I O Event Over Settimeout Stack
Does Node Js Prioritize I O Event Over Settimeout Stack
 Quick Tip To Help Resolve Javascript Errors Post Upgrade Of
Quick Tip To Help Resolve Javascript Errors Post Upgrade Of
 What Is An Event Loop In Javascript Geeksforgeeks
What Is An Event Loop In Javascript Geeksforgeeks
 Density Labs Parallelism In Javascript
Density Labs Parallelism In Javascript
 Nearform On Twitter Register Today For Our Nearform
Nearform On Twitter Register Today For Our Nearform
 Javascript Removeeventlistener Method With Examples
Javascript Removeeventlistener Method With Examples
 No Dining In Social Gatherings Capped At 2 People From May
No Dining In Social Gatherings Capped At 2 People From May
 2021 A C E Online Fanmeeting Lt Dear Gt Hellolive 헬로라이브
2021 A C E Online Fanmeeting Lt Dear Gt Hellolive 헬로라이브
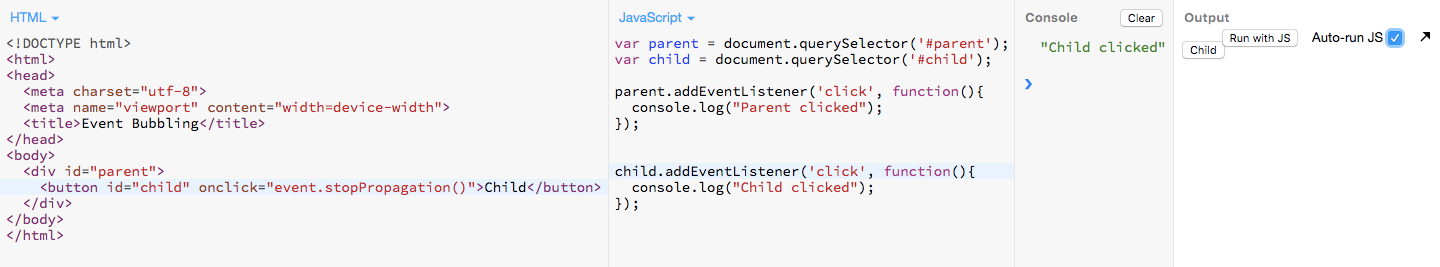
 Event Bubbling And Event Capturing In Javascript By Vaibhav
Event Bubbling And Event Capturing In Javascript By Vaibhav
 Celebrate Two Years Of Apex Legends With The Anniversary
Celebrate Two Years Of Apex Legends With The Anniversary
 Creating One Time Executing Events In Javascript
Creating One Time Executing Events In Javascript

 Event Loop In Javascript Context Journeyman
Event Loop In Javascript Context Journeyman
 Bts To Celebrate 8th Anniversary With Online Event Muster
Bts To Celebrate 8th Anniversary With Online Event Muster
 How To Add Class Event Listener In Javascript Code Example
How To Add Class Event Listener In Javascript Code Example
 Understand Javascript Event Loop By Hank Medium
Understand Javascript Event Loop By Hank Medium
 Top 10 Javascript Frameworks For Easy Web Development
Top 10 Javascript Frameworks For Easy Web Development

0 Response to "29 Javascript One Time Event"
Post a Comment