33 Image Url To File Javascript
Press J to jump to the feed. Press question mark to learn the rest of the keyboard shortcuts ... Extract image url using javascript from a HTML file using Tasker and save images on sd card. 19 May 2017 — I try to upload an image to the Firebase storage from an URL (with ref().put(file) )(www.example /img.jpg). To do so i need a File or Blob, ...5 answers · Top answer: Try using the fetch API. You can use it like so: fetch('https://upload.wikimedia /wikipedia/comm ...
 Get Image Url From Input Type File Jquery Code Example
Get Image Url From Input Type File Jquery Code Example
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

Image url to file javascript. Getting the Dimensions and Type. If you just needed the dimensions and type, you could pull those as seen below : $("#get").click(function() { //Create an image var img = new Image(); //Set the src attribute to your URL img.src = $("#filename").val(); //When the image is loaded, read the available properties img.onload = function() { //Get ... 1 week ago - A File, Blob, or MediaSource object to create an object URL for. ... A DOMString containing an object URL that can be used to reference the contents of the specified source object. ... See Using object URLs to display images. The first solution that you may implement and probably the only idea that will occur to everybody, when you need to upload a Base64 image into the server, is to upload this file as a string and then convert it to a file in the server side.This implementation works like a charm, however there's another implementation that you may want to know if you don't want to make that your server does all ...
3/3/2019 · For a registration module in my vue app I let users upload images in a form. I upload these images to my storage and save the download url of this photo in the registration. When editing a registration I need to get the photo's out of the storage which is simple since I got the url. But I need it to be a file() object. In the previous example with the clickable HTML-link, we don't call URL.revokeObjectURL(link.href), because that would make the Blob url invalid. After the revocation, as the mapping is removed, the URL doesn't work any more. Blob to base64. An alternative to URL.createObjectURL is to convert a Blob into a base64-encoded string. Then, assign an image URL to the src attribute of the image element. Alternatively, you can set an src attribute to the image tag using the square brackets syntax like this: img["src"] = " https ...
Next is the button, which is the click action and clicking on it will upload the file to its respective location (of course after performing JS operations) Let's see the Javascript code that will perform AJAX call and send the file to the server-side. // predefined file types for validation. var mime_types = [ 'image/jpeg', 'image/png' ]; var ... Sep 27, 2019 - A Data URL is a url that represents a file's data, with a specification of file type. Here's how to easily get a data url for an image. image url to file() object using js. For a registration module in my vue app I let users upload images in a form. I upload these images to my storage and ...
I had the need to programmatically add an image to the DOM, in other words to an HTML page, dynamically. To do that, I created an img element using the createElement method of the Document object: const image = document.createElement('img') Then I set the src attribute of the image: image.src = '/picture.png' (You can use a relative or an absolute URL, just as you'd use in a normal HTML img tag) 3 Jun 2020 — I have an image URL "https://cdn.shopify /s/files/1/0234/8017/2591/products/young-man-in-bright-fashion_925x_f7029e2b-80f0-4a40-a87b- ...3 answers · Top answer: Convert your image src https://cdn.shopify /s/files/1/0234/8017/2591/products/young-man-in-bright ... The "javax.imageio" package is used to deal with the Java image stuff.Here's two "ImageIO" code snippet to read an image file. 1. Read from local file File sourceimage = new File("c:\\mypic.jpg"); Image image = ImageIO.read(sourceimage);
21 Sep 2020 — javascript stringify blob · upload blob to server · electron save blob image to disk · show image with blob javascript · fetch download blob file ... 13 Aug 2016 — charCodeAt(i); } var blob = new Blob([ia], { type: 'image/jpeg' }); var file = new File([blob], "image.jpg");.2 answers · 7 votes: Converting dataurl to File Object • https://jsfiddle /fn2aonwy/ var byteString ... The logic behind file upload is very simple first, we will create the default choose file button by using <input type="file"> and then override with our custom button by hiding the default button.. And for image preview, we will use FileReader() method and readAsDataURL() that converts the image into the base64 string URL and use that to display image on the browser.
Use methods to parse image metadata to extract IPTC and Exif tags as well as embedded thumbnail images, to overwrite the Exif Orientation value and to restore the complete image header after resizing. - GitHub - blueimp/JavaScript-Load-Image: Load images provided as File or Blob objects or via URL. Apr 12, 2019 - A guide to how to use Data URIs, Blobs and Files in Javascript for the complete beginner. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
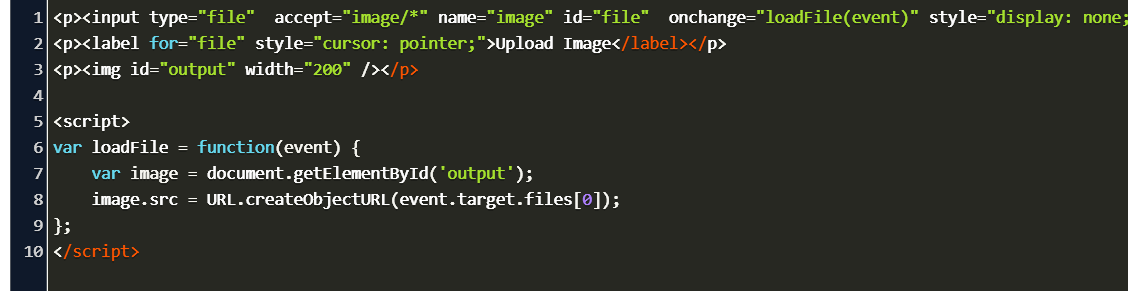
Javascript Create File Object From URL. In this tutorial I will show you how to retrieve a remote file and then create a blob (similar to file object). This can be useful if you want to analyze a text/binary remote file on frontend using JavaScript. This simple code converts a remote file to a blob object. var blob = null; Loading image from local file into JavaScript and getting pixel data. Very simple markup, just for demonstration purposes. When the file is selected, the onchange event triggers. We use that to load the file from the file system. When the file is loaded, the onload event triggers, the () => showImage(fr) captures the file reader fr reference ... After drawing the image on a Canvas element you can get the data-url by calling toDataURL (). This will return a base64 encoded string, similarly to what you could achieve using PHP or other server side languages. When using Javascript to accomplish this task, be aware that images must be hosted in the same domain of your script.
Set the image's source to a new object URL representing the file, using URL.createObjectURL() to create the blob URL. Set the image's height to 60 pixels. Set up the image's load event handler to release the object URL since it's no longer needed once the image has been loaded. Another potential advantage is that it is also possible to encapsulate in one file all of your CSS, JavaScript, HTML, and images, making it more portable to other locations. Some disadvantages of this method are that your image is not cached, and for larger images the encoded url can become quite long. Use base64 encoded images in our Web Application to optimize the load time very tiny images and we also need to hide the URL of the images. So let's start, In this post, I will discuss, how you can convert an image URL into base64.
Jan 18, 2021 - We need to make sure to revoke the URL if we no longer need the file. If we don’t this causes memory leaks. ... That’s it! I use Twitter to share new webdevelopment tips and tricks, so Follow me there if you found this interesting and want to learn more. ... High-performance JavaScript image ... HTML File Paths. A file path describes the location of a file in a web site's folder structure. File paths are used when linking to external files, like: Web pages. Images. Style sheets. JavaScripts. To convert image from an Html page tag to a data URI using javascript, you first need to create a canvas element, set its width and height equal to that of the image, draw the image on it and finally call the toDataURL method on it. This will return the base64 encoded data URI of the image.
Dec 27, 2019 - Preview after uploading – Upload ... image URL, and display it. Preview before uploading – We can preview the image before uploading. This is fast and efficient. There are two Javascript methods we can use. ... For this example, I’ll choose 2.2: Preview the image before uploading using FileReader.readAsD... Bringing you closer to the people and things you love. 13/8/2015 · Technically, if you remove the data:image/png;base64, part you’re not getting a data URI, but the image’s raw data converted in Base64 – which can be done with a simple AJAX request and window.btoa() if you’re not resizing it or changing its format.. The good tricks of the canvas technique are resizing, changing format, adding simple captions and getting the first frame of an animated gif.
31 Aug 2010 — Is there a way to use a image url relative path in a javascript file (just like the css files)?. for testing i used 2 divs and displayed a gif ...3 answers · Top answer: In a CSS style sheet, the path is interpreted relative to the style sheet. If you specify ... 19 Jan 2017 — File is a sub-class of Blob , so all File instances are also valid ... async function getFileFromUrl(url, name, defaultType = 'image/jpeg'){ ...8 answers · Top answer: This information is outdated as of now, but cannot be deleted. • You can create File instances ... The possible ways to create and save files in Javascript are: The easiest way to save a file in client-side Javascript is to use FileSaver. var myFile = new File(["CONTENT"], "demo.txt", {type: "text/plain;charset=utf-8"}); saveAs(myFile); Alternatively, manually create a blob and offer a "save as".
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Check your Homestead.yaml (or Homestead.json) file, the path to your private key does not exist. ... using javascript when i ' m iterate localstorage current input value my DOM its Add multiple value or perivous value of localstorage ? Angular & JavaScript | Open Blob URL View PDF and Images in New Tab. In this JavaScript quick tutorial, we'll learn how to select a file using a File input control to convert it into a Base64 URL, also add a View button to preview the selected file by opening in the new Chrome tab by creating a BLOB url. This Angular post is compatible with ...
I just gave the button an id, and attached an onclick handler, and in that handler, when the button is clicked, it gets the value of the text input, creates the URL, as you can see in the variables, and then creates an image element, sets the src property of the image to the URL, and appends that image to the body. A data URI is a base64 encoded string that represents a file (i.e., instead of specifying the URL of the file, you can insert the content of the file in a webpage). When a browser encounters a URI, it decodes and constructs the original file. DataURIs are most commonly used on the web for images. The getAsImage () method basically reads the image as a data URL and then sends it to " addImg () " which in turn creates a new img element and appends it in an op div. " File.type.match " is used to identify the type of file. Check the output below for the code above.
Jul 03, 2014 - I am trying to upload pictures to Parse , I do not have the files, but the dataURL's (because I resized the images), but need an image file to upload. Any tip is welcome. ... Great question. I've never save a data url as a file, but a quick search on Stackoverflow turned up these ideas: When you want to save the file as a Data Url you will be needed to read the file and convert to a base64 value and append the type of file etc etc. We will now see reading the file contents as data... Create a DOMString that contains the URL representing the Blob object. Create an anchor tag <a> using the createElement property and assign download and href attributes to it. Set href as the URL created in the first step and download attribute as the downloaded file's name. Attach this link to the document and simulate a click using the ...
To convert image to Base64 and get the original Base64 string, I highly recommend using one of the following methods: Encode remote file to Base64 in JavaScript. Encode form file to Base64 in JavaScript. Of course, we can use new Image () to draw a canvas and using the toDataURL () method to get the Base64 string. 6 days ago - The readAsDataURL method is used to read the contents of the specified Blob or File. When the read operation is finished, the readyState becomes DONE, and the loadend is triggered. At that time, the result attribute contains the data as a data: URL representing the file's data as a base64 encoded ... How to get a file or blob from an object URL?, A URL that was created from a JavaScript Blob can not be converted to a "normal" URL. A blob: URL does not refer to data the exists on the server, it refers to Blob URLs are generated by the browser and are internal references.
6 Oct 2020 · 2 answersThe problem is not about the filetypes but the CORS configurations of the pngimg server. Their server basically doesn't allow you to ... Sep 04, 2020 - In addition to Blob methods and ... ability to read from filesystem. We usually get File objects from user input, like <input> or Drag’n’Drop events (ondragend). FileReader objects can read from a file or a blob, in one of three formats: String (readAsText). ... Data url, base-64 encoded ...
 How To Generate The Thumbnail Url For The Video Files In Html
How To Generate The Thumbnail Url For The Video Files In Html
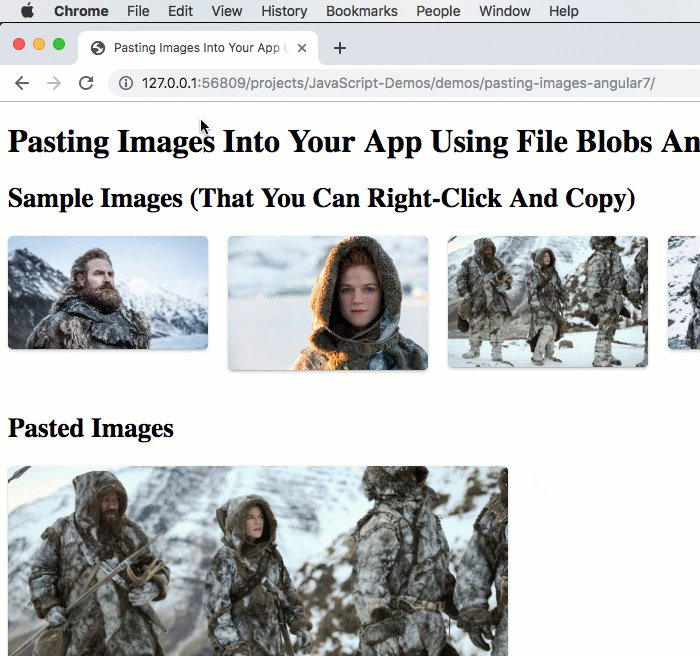
 Pasting Images Into Your App Using File Blobs And Url
Pasting Images Into Your App Using File Blobs And Url
 Sharepoint 2019 Javascript Sp Movecopyutil Copyfile Not
Sharepoint 2019 Javascript Sp Movecopyutil Copyfile Not
 Find The Treasure Hidden Inside Javascript By Pravinrp Medium
Find The Treasure Hidden Inside Javascript By Pravinrp Medium
 Sending Email With Pdf Form Data File Using The Submitform
Sending Email With Pdf Form Data File Using The Submitform
 Cve 2019 1356 Microsoft Edge Local File Disclosure And
Cve 2019 1356 Microsoft Edge Local File Disclosure And
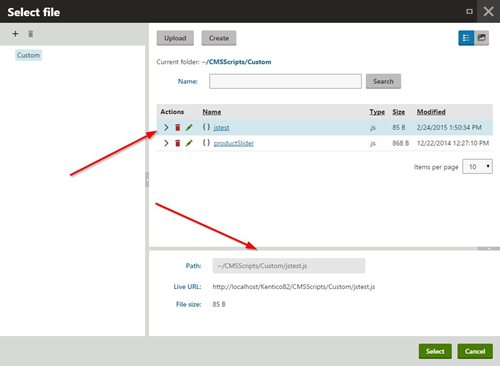
 How To Get Attachments Url In All Folder Use Javascript
How To Get Attachments Url In All Folder Use Javascript
 Javascript Reading Json From Url With Fetch Api Jquery
Javascript Reading Json From Url With Fetch Api Jquery
 Javascript Is It Possible To Check Whether File Is Exist Or
Javascript Is It Possible To Check Whether File Is Exist Or
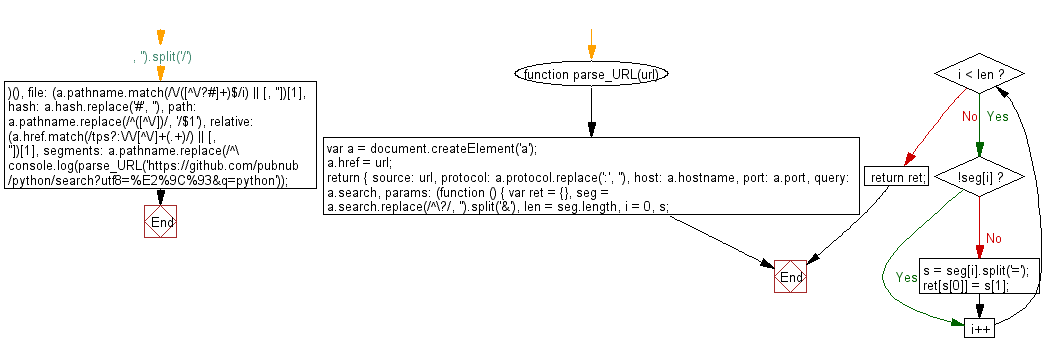
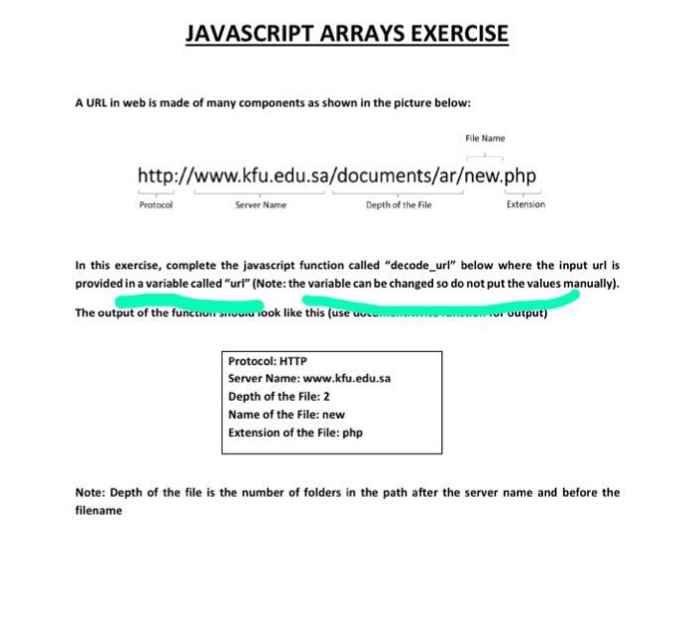
 Javascript Object Parse An Url W3resource
Javascript Object Parse An Url W3resource
 How To Convert Dataurl To File Using Node Js Parse Data
How To Convert Dataurl To File Using Node Js Parse Data
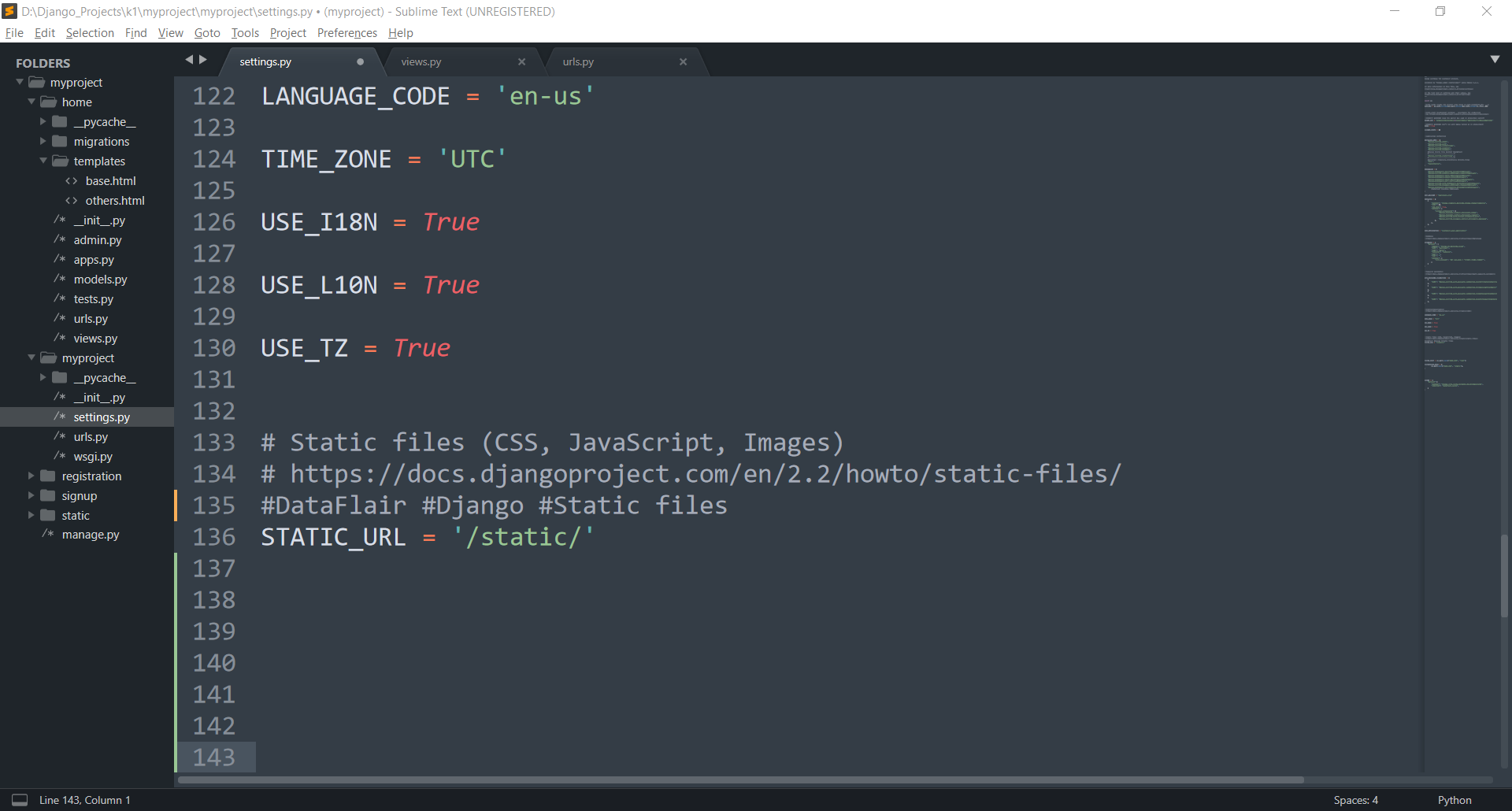
 Django Static Files Handling Made Simple Even Your Kids Can
Django Static Files Handling Made Simple Even Your Kids Can
 File Url To Base64 Javascript Code Example
File Url To Base64 Javascript Code Example
Avoid Memory Leaks When Creating A Download File Url
 Understanding The Javascript Webpart
Understanding The Javascript Webpart
 Webbrowser Link Javascript File From Project Resources
Webbrowser Link Javascript File From Project Resources
 Uploading To Amazon S3 Directly From A Web Or Mobile
Uploading To Amazon S3 Directly From A Web Or Mobile
 How To Create A File And Generate A Download With Javascript
How To Create A File And Generate A Download With Javascript

Download Javascript Data As Files On The Client Side
 Embedding Your Javascript Into A Sharepoint Page David Lozzi
Embedding Your Javascript Into A Sharepoint Page David Lozzi

 Local Path To Javascript File Are Not Working Under Loaded To
Local Path To Javascript File Are Not Working Under Loaded To
 How To Upload Files To A Server With Plain Javascript And Php
How To Upload Files To A Server With Plain Javascript And Php
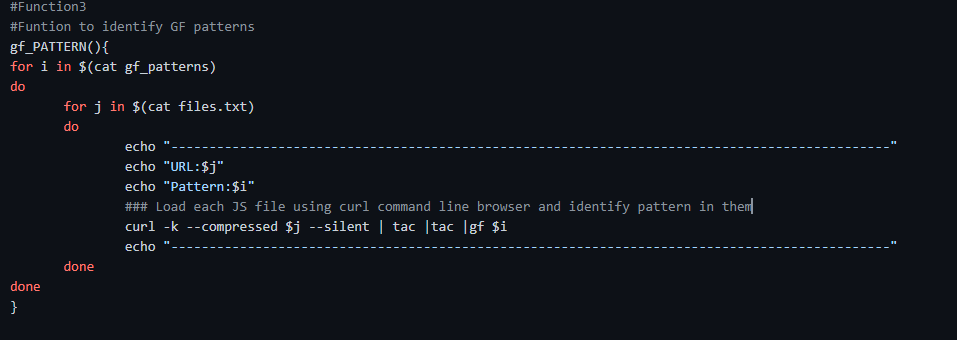
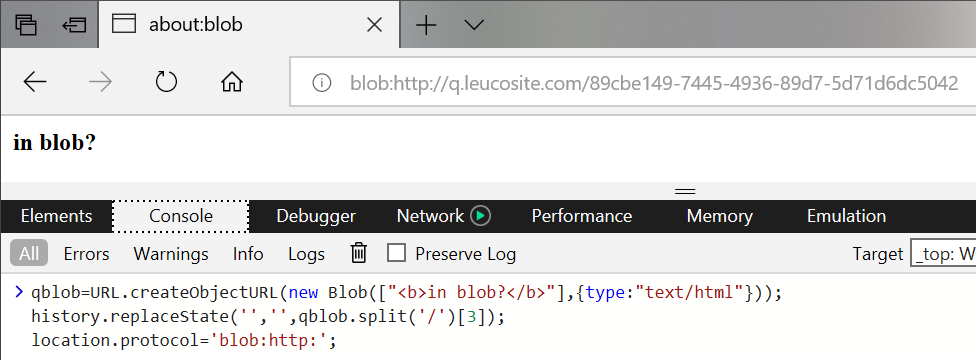
 5 Practical Scenarios For Xss Attacks Pentest Tools Com Blog
5 Practical Scenarios For Xss Attacks Pentest Tools Com Blog
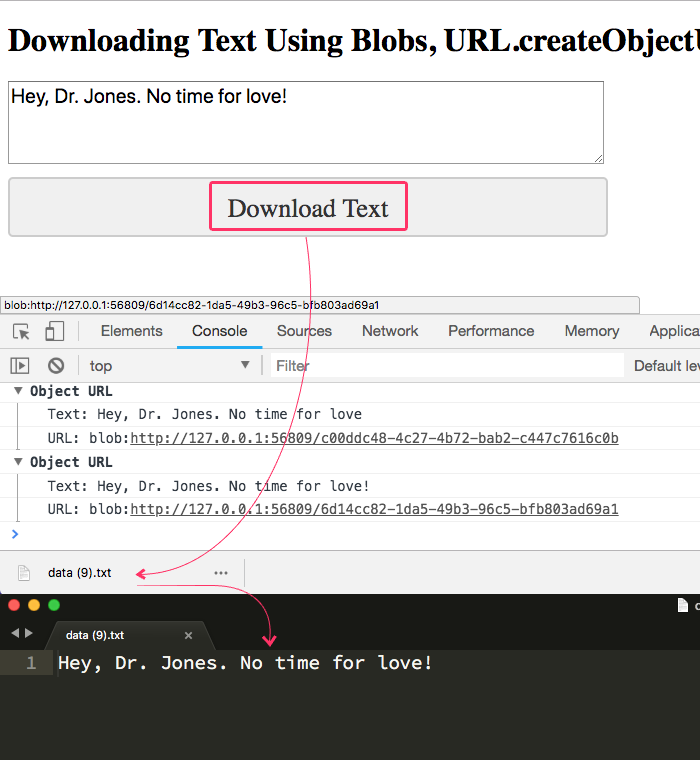
 Downloading Text Using Blobs Url Createobjecturl And
Downloading Text Using Blobs Url Createobjecturl And
How To Load The Js Or Min Files In Servicenow Developer
 Get Url Query Parameter Value In Javascript Adnantech
Get Url Query Parameter Value In Javascript Adnantech
 Javascript Download An On The Fly Generated Blob File Into
Javascript Download An On The Fly Generated Blob File Into
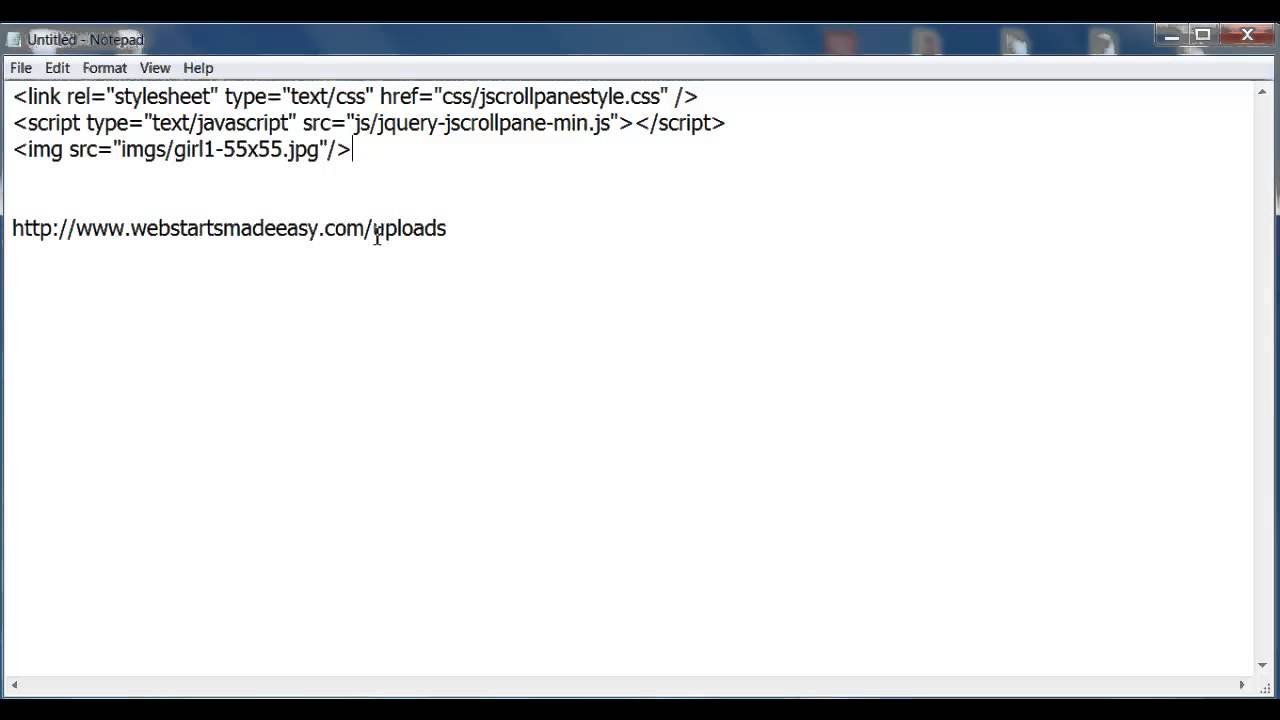
 How To Add Your Key Url File And Image Links Into Your Html Code
How To Add Your Key Url File And Image Links Into Your Html Code


0 Response to "33 Image Url To File Javascript"
Post a Comment