32 Method For Close Window In Javascript
JavaScript offers in-built methods to open and close the browser window to perform additional operations like robot window etc. These methods help to open or close the browser window pop-ups. Following are the window methods: open() close() The window.open method is used to open a new web page into a new window and window.close method to close ... <script type = 'text/javascript' > //Maps an event to the window closing event window. onbeforeunload = function (e) {alert ("The Window is closing!" ); }; </script> However, this event as mentioned is handled purely client-side and so you aren't really going to be able to handle any server-side operations within your code-behind and will have ...
/close-up-of-javascript-on-computer-monitor-660582997-59976780519de2001168fb5e.jpg) How To Open A Link In A New Window Using Javascript
How To Open A Link In A New Window Using Javascript
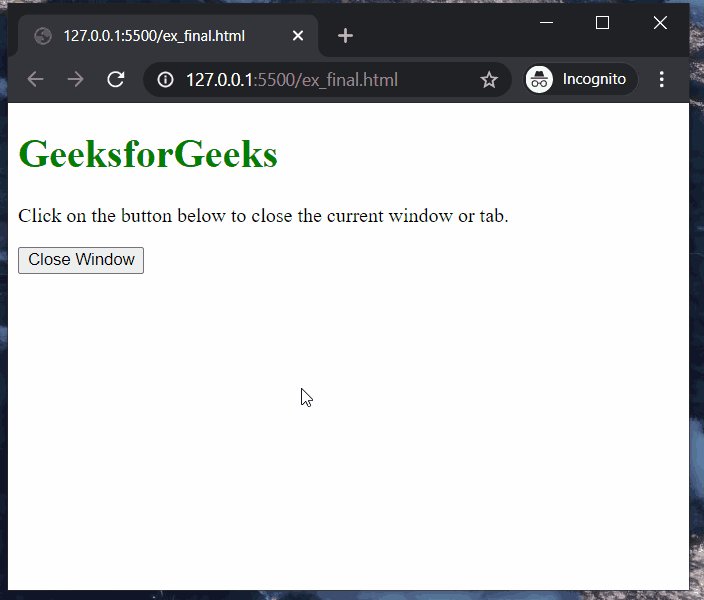
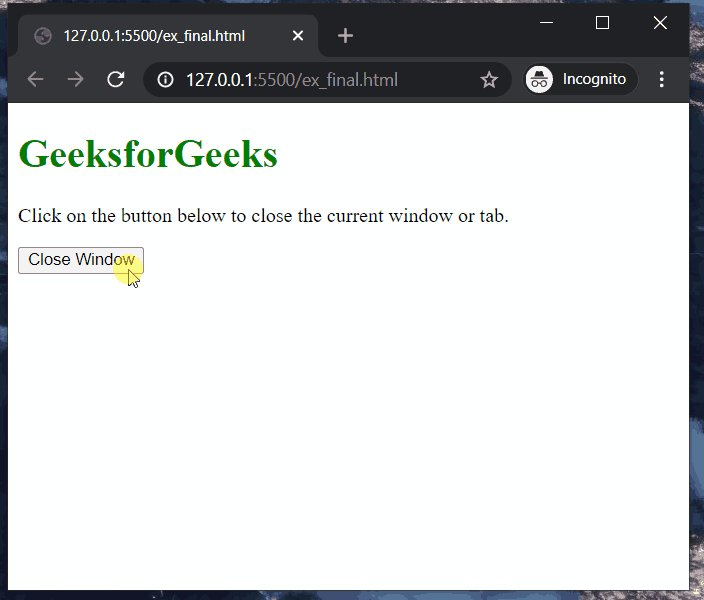
So we have seen how to close the current window tab using JavaScript close() method. The JavaScript close() method is supported by all the major modern browser. Chrome, FireFox, Internet Explorer, Safari and Opera supports this method. 7 responses to "Close current tab in browser window using JavaScript"

Method for close window in javascript. The setInterval () method will continue calling the function until clearInterval () is called, or the window is closed. The setInterval () method can pass additional parameters to the function, as shown in the example below. setInterval (function, milliseconds, parameter1, parameter2, parameter3); The second button will close the window opened. Note the close method may not close the browser tab which is not opened by the open method. Method #6 - setTimeout() This method will perform the action specified after a time interval which is specified while calling it. We can perform any kind of activity in this way. Code: <!DOCTYPE html ... Refer - window.close. To close the opened/child window As you have assigned window to the variable popupWindow, so you can close the window with the help of that variable only. We can say that popupWindow is an object, which is a instance of window class initialized using open method. Use the following code to close the window.
The following JavaScript code will close the modal window if the user either clicks outside of the modal element, or if they click on the X button: ... function. When the closeModal() function is called, it selects the .modal class selector and hides it with display = 'none'. The close method closes only windows opened by JavaScript using the open method. If you attempt to close any other window, a confirm message is displayed, asking the user to choose whether the window is to be closed or not. If you have the reference to a window, you can use the reference to the window to close. 11/6/2019 · We are going to be looking at the method to close the current tab in a browser window using JavaScript. Earlier it used to happen that with a simple JavaScript function, the current tab used to get closed. The following syntax was used for this purpose. Syntax: window.close()
In a tabbed browser, each tab is represented by its own Window object; the global window seen by JavaScript code running within a given tab always represents the tab in which the code is running. That said, even in a tabbed browser, some properties and methods still apply to the overall window that contains the tab, such as resizeTo() and ... To check if a window is closed: win.closed. Technically, the close () method is available for any window, but window.close () is ignored by most browsers if window is not created with window.open (). So it'll only work on a popup. The closed property is true if the window is closed. Hi all, the window.close() is not working in chrome, is there any other way to close the chrome tab in javascript Thanks in advance · Hi v k b, Tested in my Online Tenant delelte item Query Success function, turns out window.close() function won't work due to Chrome Security feature which not allow close the current window by JavaScript window.close ...
window.close (); } </script>. this works well with IE (it overrides prompt) and chrome but is not working with Firefox as by default Firefox don't allow to close tab using JavaScript. It is needed to follow these steps in Firefox. 1. Go to address bar and type about:config. 2. How to Close a Window with JavaScript To close a window or tab that was opened using JavaScript, call window.close (). For example, the following will close the current window/tab. < head > < script type = "text/javascript" > function Open { window. open (window. location. href, "_blank", "width=350, height=250, left=10, top=10"); } function Close { window. close (); } </ script > </ head > < body > < button onclick = "Open ();" > Open a new window </ button > < button onclick = "Close ();" > Close the current window </ button > </ body >
} // Note: Yes, in JavaScript an object // is declared similar to a function. Encapsulate window.open. Now that I have a nifty array, I need a public method that would wrap the window.open function to capture the returned object and add to my array. window.open('','_self').close() This loads a blank url (the first argument) in the current window (the second argument) and then instantaneously closes the window. This works because when close()is called, the current window has been opened by javascript. So here you can find out how to close popup window automatically with JavaScript. I will use the following things to do this: window.open () function. setTimeout () function. close () method. For this tutorial, I am going to create a button to open a popup window and a JavaScript function to close that window after few seconds automatically.
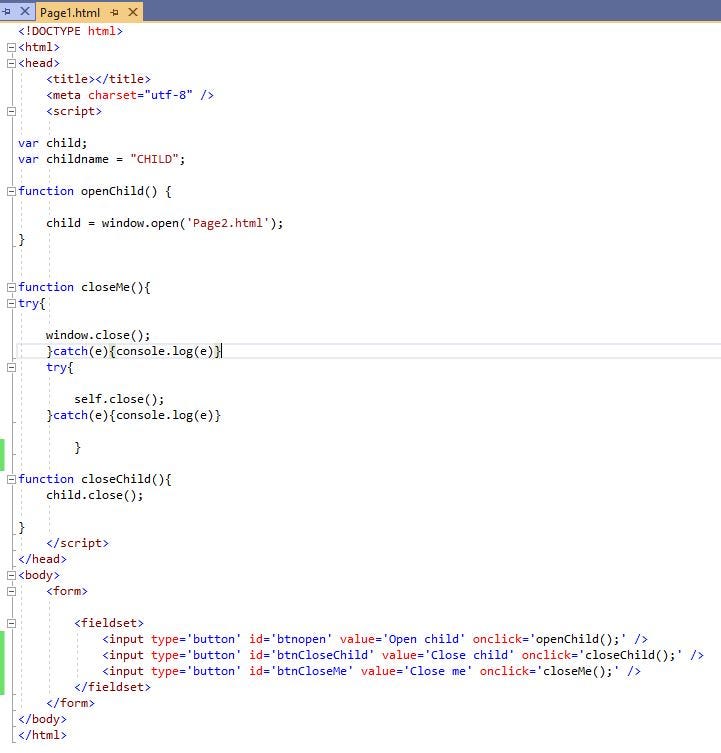
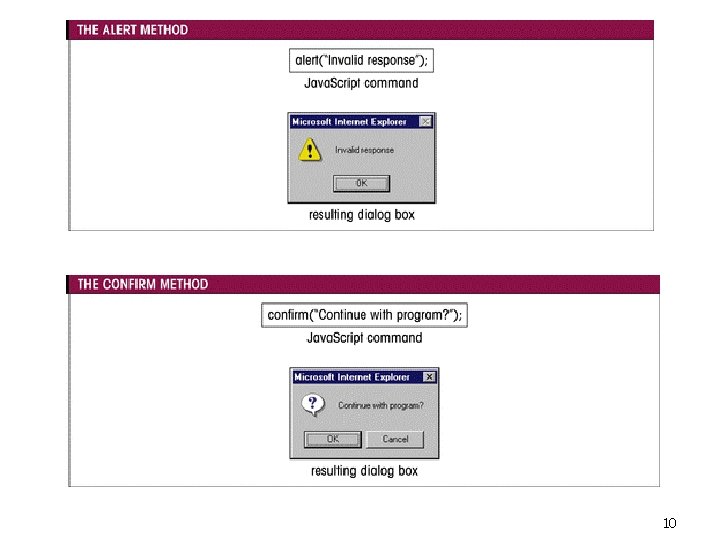
Since the parent was not opened with window.open(); it cannot be closed using window.close() or self.close(). Since the child window was opened with script, window.open(); it can close itself. So the statement, Scripts may not close windows that were not opened by script. Makes more sense now. I hope this simple example has cleared a few thing up. JavaScript Window close method. JavaScript provides an in-built function named close() to close the browser window that is opened by using window.open() method. Unlike the window.open() method, it does not contain any parameter. This window.close() method simply close the window or tab opened by the window.open() method. specifies a method that clears the timer, which is set by using setInterval() method. close() specifies a method that closes the current window. confirm() specifies a method that displays a dialogue box with a message and two buttons OK and Cancel: focus() specifies a method that sets the focus on current window. open()
26/9/2018 · Return Value: This method creates a new window. Window.close() This method is used to close the window which are opened by window.open() method. Syntax: window.close() Parameters: This method does not contains any parameter. A link to [ a working test page ] using script to open and script to close is included. Be sure to click the 'Open in New Window/Tab' button on the page to open a new popup window, and then click the 'Close This Window/Tab' button on the newly opened window. Most versions do not work anymore due to security restrictions. The methods of the window object enable you to perform various tasks such as open a url in a new window or to close a window. The following table describes the methods of the Window object in JavaScript. JavaScript Window Object Methods Example Here is an example uses some window object methods in JavaScript:
Hi there, in this tutorial you will learn how to close window with javascript function in html file, you will create a button that allows you to get back you... The following JavaScript code includes a function to open the window, and another function to close the window that was just opened. To close the window, we use the window's name (the name that we gave it when we opened the window). In this case, we called our window popupWindow. <script> // Popup window code function newWindow (url ... Closing a window with JavaScript: two former methods The first method created a button that, when clicked, prompted the user "Do you want to close this window?" If the user clicked OK, the browser tab or window closed. <input type="button" value="Close this window" onclick="self.close ()">
The Window.close () method closes the current window, or the window on which it was called. This method can only be called on windows that were opened by a script using the Window.open () method. Use open() to open a new window, and close() to close the new window: function openWin() { myWindow = window.open("", "myWindow", "width=200, height=100"); // Opens a new window In order for a pop up window to be closed, a JavaScript close function of some sort must be inserted into the open popup window's HTML. In other words, to be able to control the function of a popup window you must open an HTML document (another web page), only then will you have access to the HEAD and BODY of the document in which to place your ...
Definition and Usage The open () method opens a new browser window, or a new tab, depending on your browser settings and the parameter values. Tip: Use the close () method to close the window.
 Close A Window In Pyqt5 In Python Using Close Method
Close A Window In Pyqt5 In Python Using Close Method
 Javascript Window Object Learn The Different Methods Of
Javascript Window Object Learn The Different Methods Of
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Closing A Window With Javascript What Works What Doesn T
Closing A Window With Javascript What Works What Doesn T
 How To Close Window Using Javascript Which Is Opened By The
How To Close Window Using Javascript Which Is Opened By The
 Standard Based Web Design Overview Of Dynamic Html
Standard Based Web Design Overview Of Dynamic Html
 Javascript Window Print Method Only Works Once Stack Overflow
Javascript Window Print Method Only Works Once Stack Overflow
 In This Session You Will Learn To Ppt Download
In This Session You Will Learn To Ppt Download
 Check If An Element Is Visible In The Viewport In Javascript
Check If An Element Is Visible In The Viewport In Javascript
 Debugger Reports The Method 39 39 Was Called On Null In
Debugger Reports The Method 39 39 Was Called On Null In
 Javascript Window Close Workaround Method That Works Jeff
Javascript Window Close Workaround Method That Works Jeff

 A Simple One Step Method With Wide Processing Window For High
A Simple One Step Method With Wide Processing Window For High
 How To Detect Browser Or Tab Closing In Javascript
How To Detect Browser Or Tab Closing In Javascript
 Chm Viewer Forbids Access To Window Object In Javascript On
Chm Viewer Forbids Access To Window Object In Javascript On
 How To Run A Function When The Page Is Loaded In Javascript
How To Run A Function When The Page Is Loaded In Javascript
How To Close Opened Iframe Popup On Closing Of Parent Window
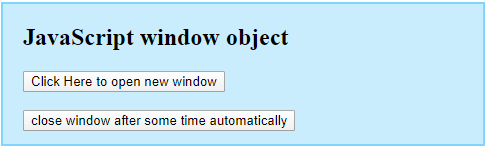
 Javascript Window Object Studytonight
Javascript Window Object Studytonight
 Javascript Create Confirmation Box With Yes And No Options
Javascript Create Confirmation Box With Yes And No Options
 Closing A Window With Javascript What Works What Doesn T
Closing A Window With Javascript What Works What Doesn T
 Element Getboundingclientrect Web Apis Mdn
Element Getboundingclientrect Web Apis Mdn
Chapter 5 Accessing Window Elements As Objects
 Javascript Window Open Method Javatpoint
Javascript Window Open Method Javatpoint
 Detect Page Refresh Tab Close And Route Change With React
Detect Page Refresh Tab Close And Route Change With React
 Javaskool Com Javascript Client Side Scripting Window
Javaskool Com Javascript Client Side Scripting Window
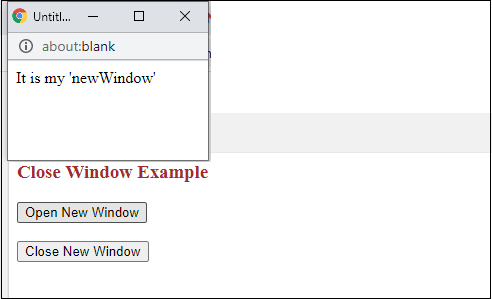
 Javascript Window Close Method Javatpoint
Javascript Window Close Method Javatpoint
 Project 5 Using Pop Up Windows Essentials For Design
Project 5 Using Pop Up Windows Essentials For Design
 Window Open Javascript Close Window Code Example
Window Open Javascript Close Window Code Example



0 Response to "32 Method For Close Window In Javascript"
Post a Comment