25 Href Javascript Function Call
29/5/2014 · It can be even more useful if it’s used with JavaScript. You can call a JavaScript function from within the A tag by defining it in the “href” attribute. If you had a JavaScript function called “openwindow”, it could be called like this: <A HREF="javascript:openwindow()">Open a New Window</A> 3. Your should also separate the javascript from the HTML. HTML: <a href="#" id="function-click"><img title="next page" alt="next page" src="/themes/me/img/arrn.png"></a>. javascript: myLink = document.getElementById('function-click');myLink.onclick = ShowOld(2367,146986,2);
 Web Scraping And Parsing Html With Node Js And Cheerio
Web Scraping And Parsing Html With Node Js And Cheerio
There are many ways to call a JavaScript function in an HTML document. One way is inside an anchor tag. Any function that is listed in the portion of the document can be called within an ...

Href javascript function call. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Aug 17, 2017 - When you say call it with a link do you mean you want the javascript to happen when you click the link? It looks like all you need to do is add the href to your <a> tag that references the external javascript file. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
The JavaScript call () Method. The call () method is a predefined JavaScript method. It can be used to invoke (call) a method with an owner object as an argument (parameter). With call (), an object can use a method belonging to another object. This example calls the fullName method of person, using it on person1: This one is the implementation of JavaScript function in onclick. Basically, there is no difference in the performance. But the first one will fail for sure for the browsers where JavaScript is not enabled. And the second one will also fail but it will be better if the href pointed to a URL for users without JS enabled. i'm developing a website, but i'm not an expert when it comes to javascript. I'm using a script that i found on the internet for searching the page for a text string. To call this function i use the
The below code demonstrates the attribute manipulation where the href attribute of <a> tag changes on button click. A function is called on button click which updates the attribute value. The function myFunction() is a JavaScript function and it makes the HTML code more interactive by making runtime modifications. You do it the same way, except you pass it a URL or hard code it in your. function. onclick="myFunction ('document.myForm')" function myFunction (formRef) {. //process formRef. document.location.href="someNewURLHere"; } And remember your site will be broken doing it that way since it won't. work without JS. 23 Nov 2009 — I need a Greasemonkey script that on a page load activates a href link like 'javascript:FUNCTION'. I've seen this code:3 answers · Top answer: Solved it like this: window.location=document.getElementById('foo').href; Thanks everyone ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. For information on using a byte array when calling JavaScript from .NET, see Call JavaScript functions from .NET methods in ASP.NET Core Blazor. Size limits on JavaScript interop calls. This section only applies to Blazor Server apps. In Blazor WebAssembly, the framework doesn't impose a limit on the size of JavaScript (JS) interop inputs and ... 21 Sep 2020 · 1 answerHaving an anchor like <a href="somefunc()">Click Me</a>. Would be interpreted as "try to navigate to the route somefunc()".
HTML a href call JavaScript function example. Simple addition function will call on clicking the link, where function will call from href attribute. In the example we are doing call JavaScript function from href with parameters, you can do it without parameter also. Calling a function using external JavaScript file. We can also call JavaScript functions using an external JavaScript file attached to our HTML document. To do this, first we have to create a JavaScript file and define our function in it and save itwith (.Js) extension. Once the JavaScript file is created, we need to create a simple HTML document. Anchor tag onclick call JavaScript function | Example Code. First, you have to block href call URL if don't want to open the tab/window or other operations. You can call a function in 2 ways using the href or onclick attribute in the HTML tag.
Feb 20, 2014 - Free source code and tutorials for Software developers and Architects.; Updated: 21 Feb 2014 Since I am adding all the elements to the page using JavaScript, I'm not sure how to set up the link to call a function rather than go to a different page. I've seen people set the href attribute to the function they want, so I tried that and it didn't work. Sep 21, 2019 - When you are creating an app using plain JavaScript, sometimes you’ll have the necessity of triggering a function when the user clicks a link. You can commonly do this in 2 ways. Suppose the function you want to execute is called handleClick(): ... They are both very similar syntaxes, the only difference is the href ...
ASP.Net MVC: Call JavaScript function from the Controller using C# , In this article, we will learn how to execute a JavaScript function from the controller. The problem is the controller exists on the server-side How to call a method from MVC controller in javascript of MVC view Page.. Call JavaScript Functions from C# when JS Functions Return Void. Depending on the return type of our JavaScript functions, the code is going to be a bit different in our C# classes. So, we are going to explore different ways of calling JavaScript functions from C# in our examples. Nov 14, 2015 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
A JavaScript function is a block of code designed to perform a particular task. A JavaScript function is executed when "something" invokes it (calls it). Example. function myFunction (p1, p2) {. return p1 * p2; // The function returns the product of p1 and p2. } Jan 19, 2016 - How to make this a tag working with href and onClick function? (The onClick should run first then href) 5 Jul 2012 — having an onclick event for the link is if you are dynamically creating links within the page that will all call the same function but may not ...17 answers · Top answer: Putting the onclick within the href would offend those who believe strongly in separation of ...
11/1/2018 · Example. Here’s an example showing the usage of href vs onClick in JavaScript. Live Demo. <html> <head> <title>JavaScript href vs onClick ()</title> <script> function myFunc() { var v = 0; for (var j=0; j<1000; j++) { v+=j; } alert(v); } </script> <a href="javascript:myFunc ()">href</a> <a href="#" onclick="javascript:myFunc()">onclick</a> </head> ... Oct 14, 2003 - Why will this not work? When the page loads, I get an "Expected Identifier" error message. When the link is clicked, I get "'Microsoft JScript runtime error:... Nov 20, 2015 - I am attempting to call a basic javascript function through the href attribute in an tag. I have done this countless times before, but now every browser is throwing exceptions in jQuery o...
15 Feb 2011 · 7 answersThat syntax should work OK, but you can try this alternative. <a href="javascript:void(0);" onclick="ShowOld(2367,146986,2);">. I have some mockup in HTML I got the response from server w... All the web browsers have a dedicated JavaScript engine to execute it. In this tutorial you will learn, how to call a JavaScript function on various page events like: On click , on form submission, or other various HTML controls. Create JavaScript Function. First of all, create a JavaScript function to use further in this tutorial.
I am calling javascript function from anchor tag. But problem is i am rendering anchor tag from code rendering block. From here i am fetching a value from database and sending to the function as a parameter. ... unable to parse href attribute in anchor tag. How to call a function in code behind for anchor tag event. how to display content using ... 2 May 2013 — where the function then has to return false so that the browser doesn't go to another page. But I'd recommend to use jQuery (with $(...).click( ...11 answers · Top answer: <a onClick="yourFunction(); return false;" href="fallback.html">One Way</a> • * Edit ** ... Nov 20, 2011 - How to call a JavaScript Function from href tag in html? I have created few tabs . I want when user clicks on any tab the href along with JavaScript function should get called. How can I do it? &l...
Window Location. The window.location object can be written without the window prefix.. Some examples: window.location.href returns the href (URL) of the current page; window.location.hostname returns the domain name of the web host; window.location.pathname returns the path and filename of the current page; window.location.protocol returns the web protocol used (http: or https:) Many people will use Javascript function call directly into the href attribute of the link tag when they want to execute Javascript. This let them execute Javascript without having to have the fallback of having the browser scrolling to the top. The URL has a variable named 'XYZ' that takes value = 55 from the javascript variable 'val'. Using document.write: document: When an HTML document is loaded into a web browser, it becomes a document object. This document object has several functions, one of them is written (). write(): Writes HTML expressions or JavaScript code to a ...
Href javascript function call. Get Url And Url Parts In Javascript Css Tricks. Open Source For Geeks Calling Javascript Function In Href Vs. Dynamic Page Replacing Content Css Tricks. Html Onclick Button Complete Understanding Of Html Onclick. Mind Mapping Javascript With Hd Download Programmer Sought. To include a JavaScript function, it is as simple as include a <script> tag and define the function inside the script block. Now, to call the function, add an onclick event on the employee name hyperlink and call the function. The below code does that. The JavaScript function AlertName () takes a input parameter name to pass the employee name ... how to call Javascript function using href onclick? how to call a c# function in a href onclick event. Create dynamic a href or linkbutton through string builder and call javascript function at onclick in aspx.cs page. Call HTML onclick functions. How to disable / enable button with href in datatable.
2 May 2013 — where the function then has to return false so that the browser doesn't go to another page. But I'd recommend to use jQuery (with $(...).click( ...11 answers · Top answer: <a onClick="yourFunction(); return false;" href="fallback.html">One Way</a> • * Edit ** ... 4/6/2021 · How to call JavaScript function instead of href in HTML? Here is syntax should work call JavaScript function instead of href in HTML:-<a href="javascript:void(0);" onclick="Show(123);"> or <a href="javascript:Show(123);">
 Exploring Observables In Javascript Programming Dzone Web Dev
Exploring Observables In Javascript Programming Dzone Web Dev
 Linking Two Pages In Next Js Using Link
Linking Two Pages In Next Js Using Link
 How To Define A Javascript Function In Html 6 Steps
How To Define A Javascript Function In Html 6 Steps
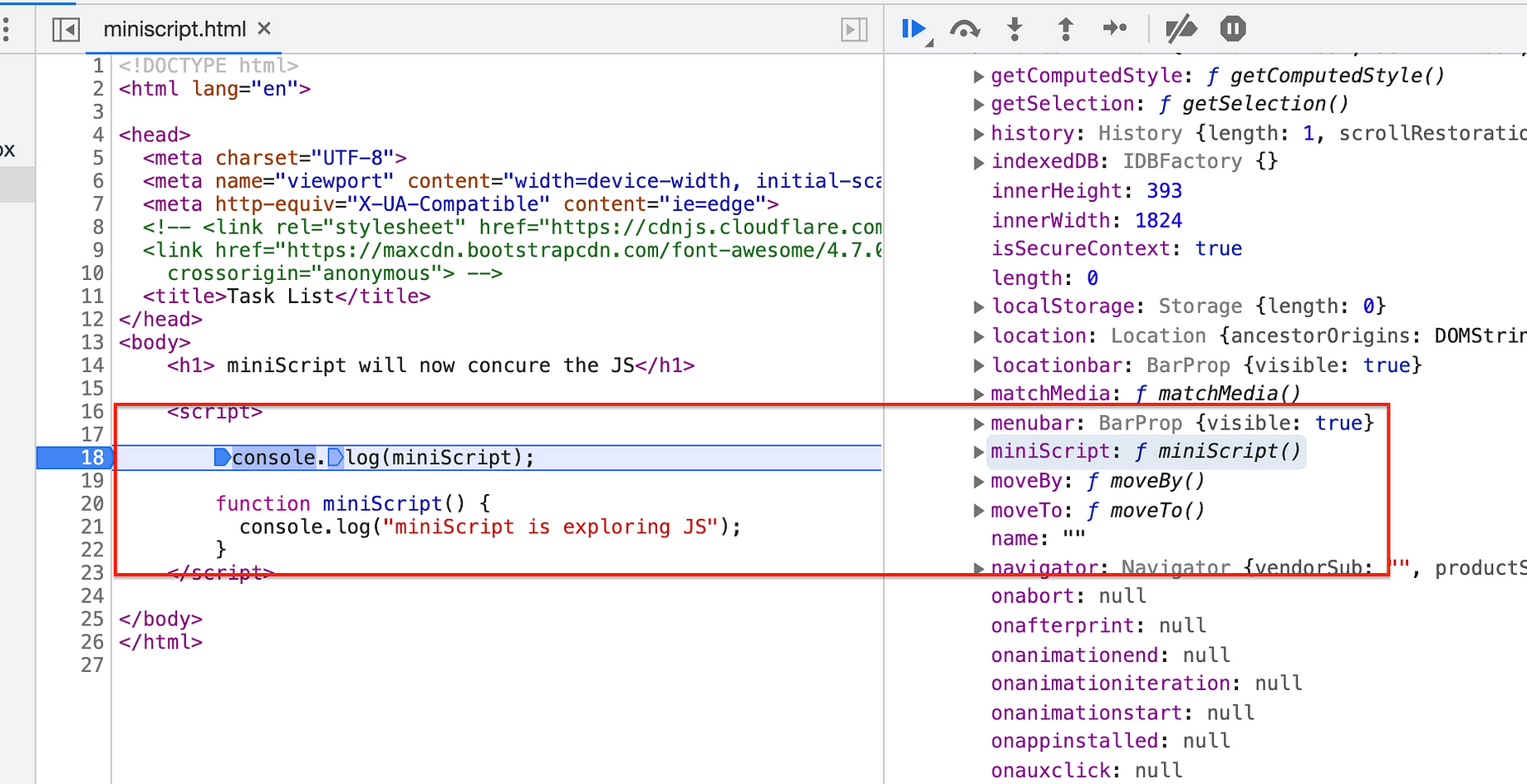
 Hoisting In Javascript Javascript S Another Beautiful Part
Hoisting In Javascript Javascript S Another Beautiful Part
 How To Create A Html Link That Interacts With Skype Call
How To Create A Html Link That Interacts With Skype Call
 Using Web Workers Web Apis Mdn
Using Web Workers Web Apis Mdn
 Back To Basics Non Navigating Links For Javascript Handling
Back To Basics Non Navigating Links For Javascript Handling
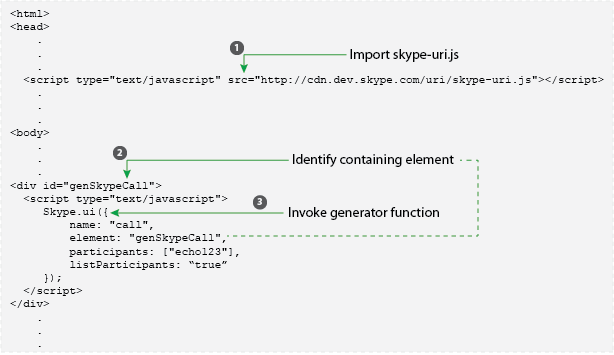
 Skype Uri Tutorial Web Pages Microsoft Docs
Skype Uri Tutorial Web Pages Microsoft Docs
 Html A Href Call Javascript Function Example Code
Html A Href Call Javascript Function Example Code
 Building Websites With Html Css And Javascript Getting
Building Websites With Html Css And Javascript Getting
 Call Javascript Function From Html Code Example
Call Javascript Function From Html Code Example
 Window Location Cheatsheet Samanthaming Com
Window Location Cheatsheet Samanthaming Com
 A Href Javascript Function Call Simple Code Eyehunts
A Href Javascript Function Call Simple Code Eyehunts
 Javascript Function And Function Expressions With Examples
Javascript Function And Function Expressions With Examples

 How To Call Javascript Function On Click Events
How To Call Javascript Function On Click Events

 Adding A Click To Chat Link Zendesk Help
Adding A Click To Chat Link Zendesk Help
 How To Change The Href Value Of Lt A Gt Tag After Click On Button
How To Change The Href Value Of Lt A Gt Tag After Click On Button
 How To Call The Method Inside The Function Clicking The A
How To Call The Method Inside The Function Clicking The A
:max_bytes(150000):strip_icc()/css-code-in-text-editor--web-page-internet-technology-862672426-5c8455ddc9e77c0001a67650.jpg) Javascript Execution Order Code And Guide
Javascript Execution Order Code And Guide
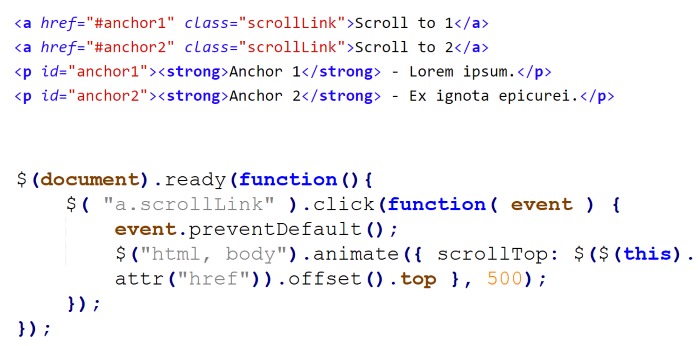
 Animated Scroll To Anchor Id Function With Jquery Script
Animated Scroll To Anchor Id Function With Jquery Script


0 Response to "25 Href Javascript Function Call"
Post a Comment