24 Javascript Array Of Custom Objects
Arrays and objects are common in most JavaScript apps. When you work with libraries such as AngularJs or KnockoutJs, you'll use objects extensively. Objects also allow you to customize your JavaScript structures as you define them on your web pages. Use objects to represent the properties and ... Array.prototype.sort () The sort () method sorts the elements of an array in place and returns the sorted array. The default sort order is ascending, built upon converting the elements into strings, then comparing their sequences of UTF-16 code units values. The time and space complexity of the sort cannot be guaranteed as it depends on the ...
 The Easy Way To Create A Unique Array Of Json Objects In
The Easy Way To Create A Unique Array Of Json Objects In
JavaScript Program to Sort Array of Objects by Property Values In this example, you will learn to write a JavaScript program that will sort an array of objects by property values. To understand this example, you should have the knowledge of the following JavaScript programming topics: JavaScript Array sort ()

Javascript array of custom objects. JavaScript has an inbuilt sort method which helps us to sort the array of the objects easily; we don't need to write our own custom sort methods. consider we have an array of objects with name and price properties. Sorting a JavaScript array of strings or numbers is easy with the Array.sort() method. But what if you need to sort an array of custom objects? The following code stanza shows an array (items) that will be populated with instances of a custom JavaScript object (MyItem). However, one key difference between Arrays and Array-like Objects is that Array-like objects inherit from Object.prototype instead of Array.prototype. This means that Array-like Objects can't access common Array prototype methods like forEach() , push() , map() , filter() , and slice() :
Jul 08, 2019 - Arrays in JavaScript come with a built-in function that is used to sort elements in alphabetical order. However, this function does not directly work on arrays of numbers or objects. Instead a custom function, that can be passed to the built-in sort() method to sort objects based on the ... When we return 1, the function communicates to sort() that the object b takes precedence in sorting over the object a.Returning -1 would do the opposite.. The callback function could calculate other properties too, to handle the case where the color is the same, and order by a secondary property as well: There are two common ways (in ES5 and ES6, respectively) of getting unique values in JavaScript arrays of primitive values. Basically, in ES5, you first define a distinct callback to check if a value first occurs in the original array, then filter the original array so that only first-occurred elements are kept. In ES6, the code is much simpler.
This video discusses how you can run sorts on Arrays of Numbers or Arrays of Objects to get the proper results.The problem with the default Array.sort method... Inside JavaScript,2005, (isbn 0735712859, ean 0735712859), by Holzner S. Introduction to Associative Array in Javascript. An Associative array is a set of key-value pairs and dynamic objects which the user modifies as needed. When user assigns values to keys with datatype Array, it transforms into an object and loses the attributes and methods of previous data type. Associative array uses string instead of a number ...
A JavaScript array is an object that contains a number of items. Those items can be variables (such as strings or numbers) or even other objects (such as Image objects or custom objects which you as a JavaScript developer have created). A JavaScript object is a variable that can hold many different values. It acts as the container of a set of related values. For example, users of a website, payments in a bank account, or recipes in a cookbook could all be JavaScript objects. In JavaScript, objects can store two kinds of values: Sort an Array of Objects in JavaScript. Summary: in this tutorial, you will learn how to sort an array of objects by the values of the object's properties. To sort an array of objects, you use the sort() method and provide a comparison function that determines the order of objects.
Mar 13, 2020 - warning in ./libraries/sql.lib.php#613 count(): parameter must be an array or an object that implements countable ... Query a list of CITY names from STATION for cities that have an even ID number. Print the results in any order, but exclude duplicates from the answer. An object in Javascript is an "unordered collection of properties each of which contains a primitive value, object, or function." An object is an array of values in no particular order. Each property or method is identified by a name and mapped to a value. JavaScript array functions are part of the Array prototype, similar to functions on a class in Java, for example. To override them, you can assign a new function to Array.prototype. Let's create a new function and assign it to Array.prototype.mapFromScratch: const myCustomMapFunction = function(callback) { console.log('My Custom Map Function!');
Approach: We will use Object.entries () which is available in JavaScript. Object.entries () method is used to return an array consisting of enumerable property [key, value] pairs of the object which are passed as the parameter. The ordering of the properties is the same as that given by looping over the property values of the object manually. Sort an array of objects in JavaScript dynamically. Learn how to use Array.prototype.sort() and a custom compare function, and avoid the need for a library. May 25, 2012 - And add your custom methods to Array.prototype Hurray.prototype as you need. (Thanks to Bill Barry for spotting my mistake!) The way you're doing it right now, you're not taking any advantage of inheritance, but instead are creating a bunch of duplicate functions every time a new object is created.
Photo by freestocks on Unsplash. In this article, I will share how to sort a custom order in array of objects in javascript. In case that we want to ordering the objects by using values of some ... The Object.create() method creates a new object, using an existing object as the prototype of the newly created object. Method 1: push () method of Array. The push () method is used to add one or multiple elements to the end of an array. It returns the new length of the array formed. An object can be inserted by passing the object as a parameter to this method. The object is hence added to the end of the array.
Jul 22, 2020 - Powered by Discourse, best viewed with JavaScript enabled JavaScript array provides an inbuilt sort () method. But the default functionality is limited that it sorts by converting all the elements to strings. Obviously, this sorting isn't enough for my ... Custom objects allow you to build up your own personal JavaScript "toolbox" that extends beyond what the pre-build objects have to offer. After reading this tutorial, you'll learn how to create your very own JavaScript object, complete with custom properties and methods!
In this program, you'll learn to sort an arraylist of custom object by their given property in Kotlin. The JavaScript Array class is a global object that is used in the construction of arrays; which are high-level, list-like objects. Description. Arrays are list-like objects whose prototype has methods to perform traversal and mutation operations. Neither the length of a JavaScript array nor the types of its elements are fixed. 38 Javascript Array Of Custom Objects Written By Joan A Anderson. Tuesday, August 31, 2021 Add Comment Edit. Javascript array of custom objects. Replace A Nested Json Object In A Json Array Only If Exists How To Properly Add Custom Validation To Array In Vuelidate
When a JavaScript variable is declared with the keyword " new ", the variable is created as an object: x = new String (); // Declares x as a String object. y = new Number (); // Declares y as a Number object. z = new Boolean (); // Declares z as a Boolean object. Avoid String, Number, and Boolean objects. They complicate your code and slow down ... May 22, 2017 - At this point, employees.sort() means nothing, because the interpreter does not know how to sort these custom objects. So I pass in my custom sort function. Sometimes you may need to take an array and apply some procedure to its elements so that you get a new array with modified elements. Instead of manually iterating over the array using a loop, you can simply use the built-in Array.map() method.. The Array.map() method allows you to iterate over an array and modify its elements using a callback function.
Here, the if condition is testing if any object in the array is available with id and name equal to the given object. If found, it returns true and moves inside the block.. Using findIndex() : findIndex() method is used to find the index of first element in the array based on a function parameter. If the element is not found, it returns -1. Use array literal notation to create an array: var tmp = [new PricingData (1,2,3,4,5), new PricingData (1,2,3,4,5)]; For more information about arrays have a look at MDC - Array. An object is an array of values in no particular order. Each property or method is identified by a name and mapped to a value. Javascript objects are like hash tables: a grouping of name-value pairs where the value may be data or a function. ... The simplest way to create a custom object is ...
We have an arr array that contains objects as individual elements. In essence, we have an array of objects. We'll use the object.assign () method to convert this array of objects into an object of objects. const namesObj = Object. assign ({}, arr); console.log( namesObj); Output. Arrays of objects don't stay the same all the time. We almost always need to manipulate them. So let's take a look at how we can add objects to an already existing array. Add a new object at the start - Array.unshift. To add an object at the first position, use Array.unshift. Jan 13, 2016 - Also how I can create the list from JSON array of objects, in this case jsonDatas? ... There's no need to have a function inside the class that initializes objects, that's what constructors are for. Instead you can iterate over the jsonDatas array and create a new class instance for every one ...
The prototype is a global constructor available for all JavaScript objects. prototype referes to the global Array () object. The prototype constructor allows you to add new properties and methods to Arrays. When constructing a new property, ALL arrays will get this property and its value. The sort() method sorts the elements of an array in place and returns the sorted array. The default sort order is ascending, built upon converting the elements into strings, then comparing their sequences of UTF-16 code units values. We look at using map, filter, and reduce to manipulate arrays of objects, using techniques borrowed from functional programming.. Data manipulation is a common task in any JavaScript application. Fortunately, new array handling operators map, filter, and reduce are widely supported. While the documentation for these features is sufficient, it often shows very basic use cases for implementation.
Example # Array.prototype.map (): Returns a new array with the results of calling a provided function on every element in the original array. The following code example takes an array of persons and creates a new array containing persons with a 'fullName' property 1 week ago - JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined ...
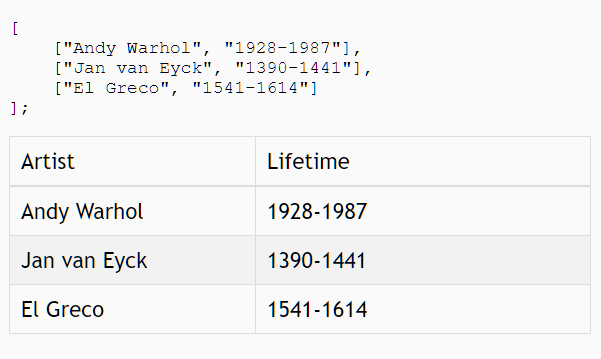
 Javascript Array Object To Table Generator Vanillajs Table
Javascript Array Object To Table Generator Vanillajs Table
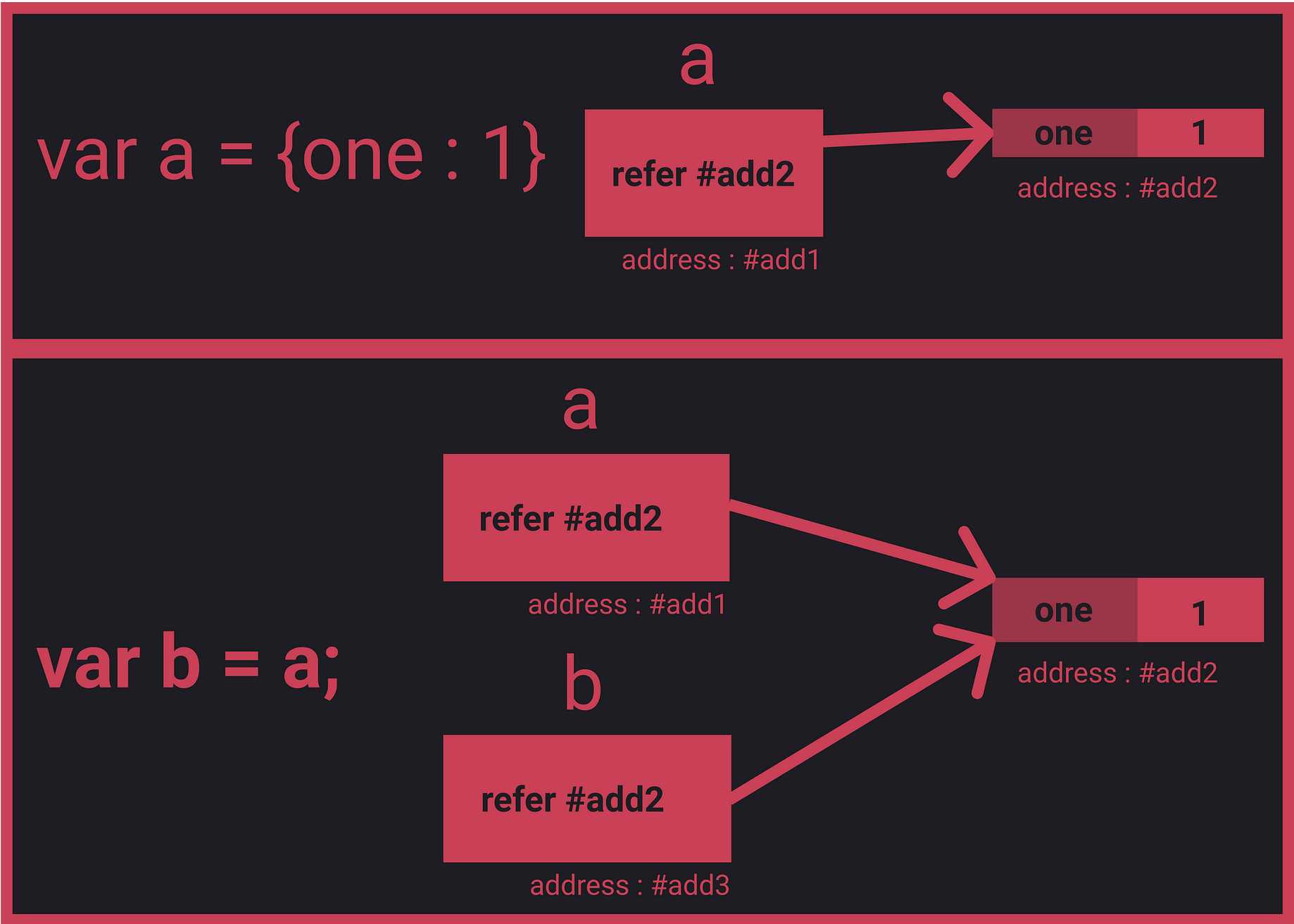
 Different Ways To Duplicate Objects In Javascript By
Different Ways To Duplicate Objects In Javascript By
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
 Converting Object To An Array In Javascript Dev Community
Converting Object To An Array In Javascript Dev Community
 Move Object At Index 0 In Array Javascript Code Example
Move Object At Index 0 In Array Javascript Code Example
 Converting Object To An Array In Javascript Dev Community
Converting Object To An Array In Javascript Dev Community
 Part 4 Create Custom Parser And Array Parser To Generate
Part 4 Create Custom Parser And Array Parser To Generate
 Create Form With Lightning Record Edit Form And Accordion In
Create Form With Lightning Record Edit Form And Accordion In
 How To Create Array Of Objects In Java Geeksforgeeks
How To Create Array Of Objects In Java Geeksforgeeks
 Array Objects Examples Processing Org
Array Objects Examples Processing Org
 How To Check Uniqueness In An Array Of Objects In Javascript
How To Check Uniqueness In An Array Of Objects In Javascript
 Javascript Group Array Of Objects Code Example
Javascript Group Array Of Objects Code Example

 Filter An Array Of Objects Based On Another Array Of Objects
Filter An Array Of Objects Based On Another Array Of Objects
 Sort An Array Of Objects With Javascript Array Prototype Sort
Sort An Array Of Objects With Javascript Array Prototype Sort
 Looping Javascript Arrays Using For Foreach Amp More
Looping Javascript Arrays Using For Foreach Amp More

 Handy Tips On Using Console Log
Handy Tips On Using Console Log




0 Response to "24 Javascript Array Of Custom Objects"
Post a Comment