32 Javascript Program In Html
JavaScript provides a way of interacting with, and manipulating, the content of a web page. This can be done through code stored in a linked .js file, in an on-page <script> code block, or by accessing JavaScript event triggers within the document's elements. An event is like a signal or message that something has happened. What is JavaScript? JavaScript is a cross-platform, object-oriented scripting language. It is a small and lightweight language. Inside a host environment (a web browser), JavaScript can be connected to the objects of its environment to provide programmatic control over them.
 Html Parsing Libraries Javascript Scrapingant Blog
Html Parsing Libraries Javascript Scrapingant Blog
Learn foundational programming concepts (e.g., functions, for loops, conditional statements) and how to solve problems like a programmer. In addition, learn basic web development as you build web pages using HTML, CSS, JavaScript. By the end of the course, will create a web page where others ...
Javascript program in html. What are the ways to create a JavaScript example? The ways are given below: between the body tag of html, between the head tag of html, in .js file (external javaScript) etc. Apr 23, 2021 - However, getting comfortable with ... with HTML and CSS. You may have to start small, and progress gradually. To begin, let's examine how to add JavaScript to your page for creating a Hello world! example. (Hello world! is the standard for introductory programming ... HTML - JavaScript, A script is a small piece of program that can add interactivity to your website. For example, a script could generate a pop-up alert box message, or provide a d
The script tag specifies that we are using JavaScript. The text/javascript is the content type that provides information to the browser about the data. The document.write () function is used to display dynamic content through JavaScript. We will learn about document object in detail later. Jul 30, 2017 - JavaScript, also abbreviated to JS, is a programming language used in web development. As one of the core technologies of the web alongside HTML and CSS, JavaScript is used to make webpages interactive and to build web apps. Modern web browsers, which adhere to common display standards, support ... Below is a code in HTML, CSS, and JavaScript to validate a form. HTML is used to create the form.JavaScript to validate the form. CSS to design the layout of the form. Form validation: ... Hide the Email Id in a form using HTML and JavaScript. 18, Apr 19. Set the focus to HTML form element using JavaScript. 16, May 19. Laravel | Validation ...
JavaScript in HTML. JavaScript is a programming language commonly used in websites to perform functions that the HTML cannot do. It can be used for validating forms, detecting browsers, adding dynamic functionality, and more! It is beyond the scope of this guide to teach you JavaScript, but below you can learn how to embed or integrate ... Mar 11, 2016 - So, this blog is for those users who need the exact information in short and simple format. ... Fibonacci Series JavaScript Program (for beginners) This is a simple JavaScript example program for fibonacci sequence. <html> <body> <script type="text/javascript"> var a=0,b=1,c; document.writ... HTML and CSS ... JavaScript is the programming language of the Web. ... W3Schools maintains a complete JavaScript reference, including all HTML and browser ...
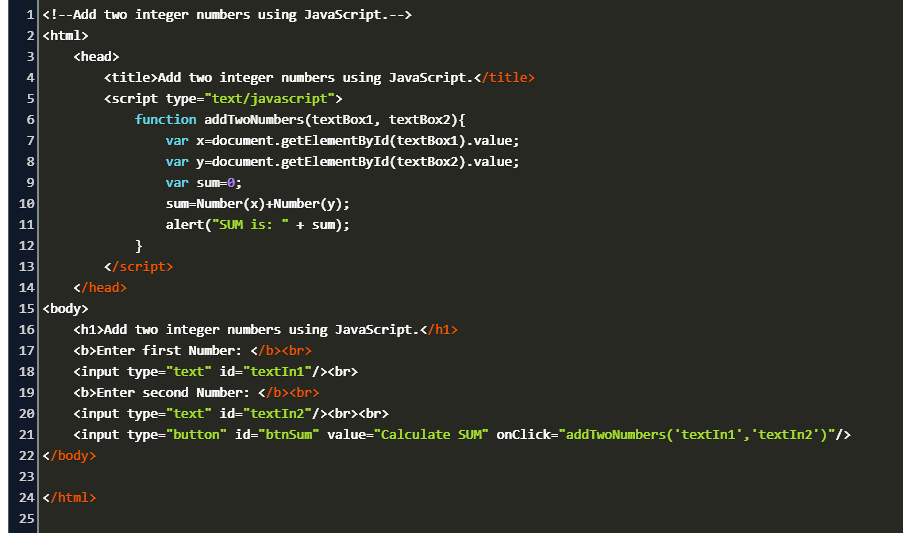
To include our JavaScript file in the HTML document, we have to use the script tag <script type = "text/javascript" src = "function.js"> and in the "src" attribute we have to provide the path to our JavaScript file where it is stored. You should write long JavaScript codes in separate files, as dividing the code in portions makes it more readable. In HTML, you need to write your code between <script> and </script> tags. These tags define JavaScript code. It is suggested to only implement short JavaScript codes inside the <body> tag. Submitted by Ridhima Agarwal, on October 18, 2017 Here, we are taking input from HTML form (using input tags) and printing the sum (addition) on the HTML by calculating it through JavaScript. The JavaScript code will be called on button submit event, when we will click on the button (which is placed on the HTML file). Consider this HTML code
Fibonacci Series Program in JavaScript Last Updated : 23 Jun, 2020 Suppose in a Class, the Teacher asked students of roll number 1 to write 0 and roll number 2 to write 1 on the blackboard and asked for the rest of the students, to write the summation of your previous two students'. Advantages of external JavaScript over inline JavaScript. Where to place JavaScript code in the HTML file? JavaScript code will be executed immediately while the page loads into the browser. This is not always what we want the JavaScript code to run. Sometimes we want to execute a script when a page loads other times when the user triggers an ... Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
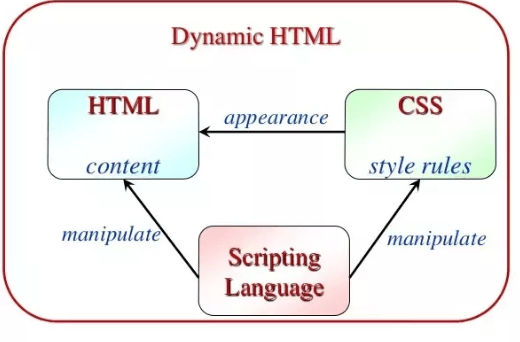
JavaScript is one of the 3 languages all web developers must learn: 1. HTML to define the content of web pages 2. An html document is made up of html elements, html element attributes, comments, special characters and doctype. If you like to add presentational features to an html document you can attach css to an html document, to add dynamic user experience (e.g. popup, alert message, animations etc.) to an html document you can add JavaScipt to your html document. JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert ().
All Examples Introduction Control Flow Functions Arrays and Objects Strings Miscellaneous. JavaScript Program To Print Hello World. JavaScript Program to Add Two Numbers. JavaScript Program to Find the Square Root. JavaScript Program to Calculate the Area of a Triangle. JavaScript Program to Swap Two Variables. Issue is you are defining totalBill in all function that set value for of only last called function.. So define totalBill only for once with default value to 0 above all function.. Also keep in mind that you have defined individual function's total e.g total1, total2 etc to "" which is empty string but the value should be integer so set it to 0. Check the working snippet HTML(Hypertext Markup Language), CSS(Cascading Style Sheets), and JavaScript. •These tools are used to control different aspects of the page: -HTML is used to specify content and structure. -CSS is used to control appearance and formatting. -JavaScript is used to animate the page. •You will have a chance to learn even more about HTML and
In HTML, JavaScript code is inserted between <script> and </script> tags. Example. <script> document.getElementById("demo"). Basically, HTML lets people read text, look at pictures, watch videos, and click links to move to other web pages with more text, pictures, and videos. In order to add intelligence to your web pages so they can respond to your site's visitors, you need JavaScript. JavaScript lets a web page react intelligently. Tip: To check if a JavaScript file is part of JavaScript project, just open the file in VS Code and run the JavaScript: Go to Project Configuration command. This command opens the jsconfig.json that references the JavaScript file. A notification is shown if the file is not part of any jsconfig.json project.
JavaScript is the language that adds interactivity to your web page. JavaScript lets your web page communicate with the server, retrieve information from it and then alter your webpage without the need to refresh it. The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. HTML and CSS ... JavaScript is the programming language of the Web. ... W3Schools maintains a complete JavaScript reference, including all HTML and browser ...
The part of the web browser that understands HTML and CSS is called the layout or rendering engine. But most browsers also have something called a JavaScript interpreter. That’s the part of the browser that understands JavaScript and can execute the steps of a JavaScript program. JavaScript statements are commands to the browser JavaScript code is a sequence of statements JavaScript statements are separated with semicolon Multiple statement on one line is allowed JavaScript statements can be grouped together in code blocks You can break a code line after an operator or a comma. The for loop has the following syntax: for ( statement 1; statement 2; statement 3) {. // code block to be executed. } Statement 1 is executed (one time) before the execution of the code block. Statement 2 defines the condition for executing the code block. Statement 3 is executed (every time) after the code block has been executed.
JavaScript is a very easy way to add all sorts of dynamic elements to your site. Unless you've had some programming experience, JavaScript will be quite a new concept at the start — it's fairly different to HTML. In this tutorial we'll be laying some groundwork on the language, and writing ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, ... To use JavaScript from an external file source, you need to write all your JavaScript source code in a simple text file with the extension ".js" and then include that file as shown above. For example, you can keep the following content in filename.js file and then you can use sayHello function in your HTML file after including the filename.js file.
JavaScript is the world most popular lightweight, interpreted compiled programming language. It is also known as scripting language for web pages. It is well-known for the development of web pages, many non-browser environments also use it. JavaScript can be used for Client-side developments as well as Server-side developments. Create a sample form program that collects the first name, last name, email, user id, password and confirms password from the user. All the inputs are mandatory and email address entered should be in correct format. 5 days ago - Example#1:Create a multiplication table asking the user the number of rows and columns he wants. Solution: Multiplication Table cript type=&q
To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use. We can understand this more clearly with the help of an example, how to add JavaScript to html. … External JavaScript If you are going to define a functionality which will be used in various HTML documents then it's better to keep that functionality in a separate JavaScript file and then include that file in your HTML documents. A JavaScript file will have extension as.js and it will be included in HTML files using <script> tag.
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Top 7 Best Free Web Development Ide For Javascript Html
Top 7 Best Free Web Development Ide For Javascript Html
 Javascript How To Sum Two Numbers Code Example
Javascript How To Sum Two Numbers Code Example
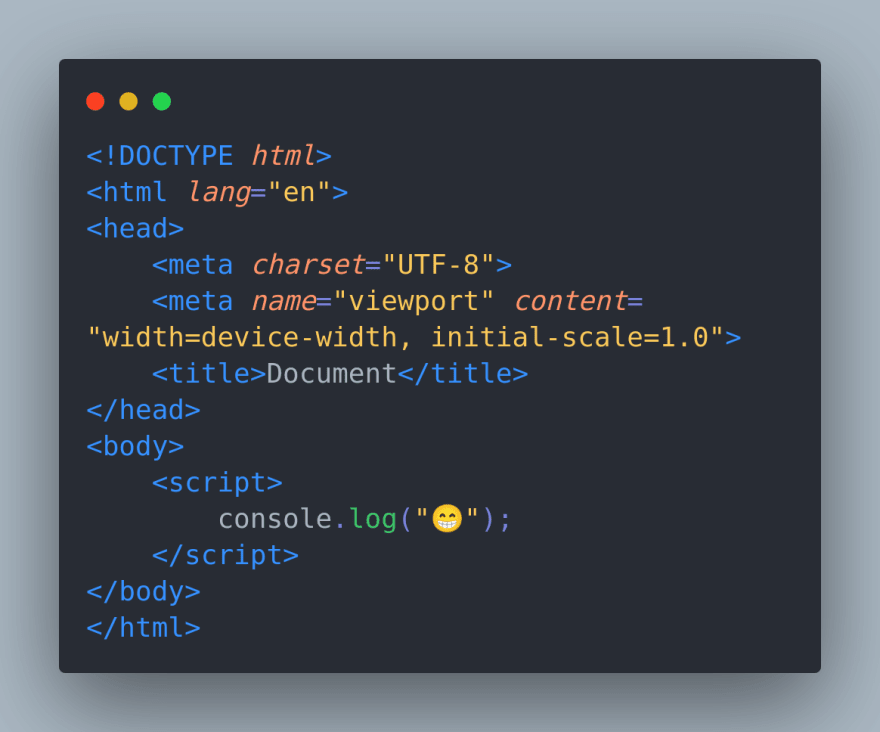
 Javascript Hello World How To Write Your First Program In
Javascript Hello World How To Write Your First Program In
 Html Css And Javascript For Web Developers Coursera
Html Css And Javascript For Web Developers Coursera
 14 Best Web Development Ide In 2021 Css Html Javascript Tms
14 Best Web Development Ide In 2021 Css Html Javascript Tms
 How To Create A Simple Javascript Project In Visual Studio
How To Create A Simple Javascript Project In Visual Studio
 How To Write Javascript Program Dot Net Tutorials
How To Write Javascript Program Dot Net Tutorials
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
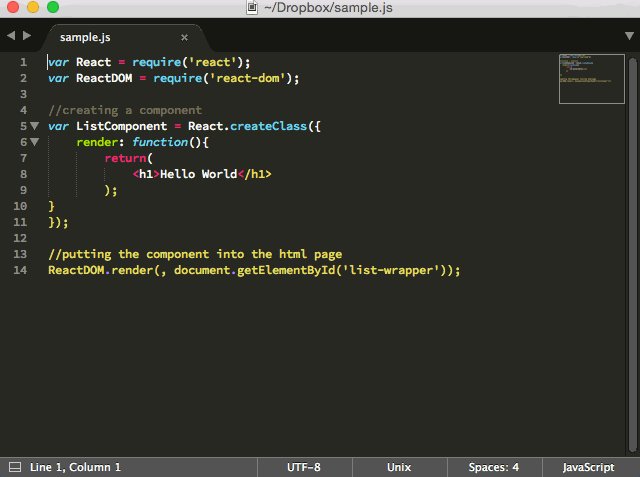
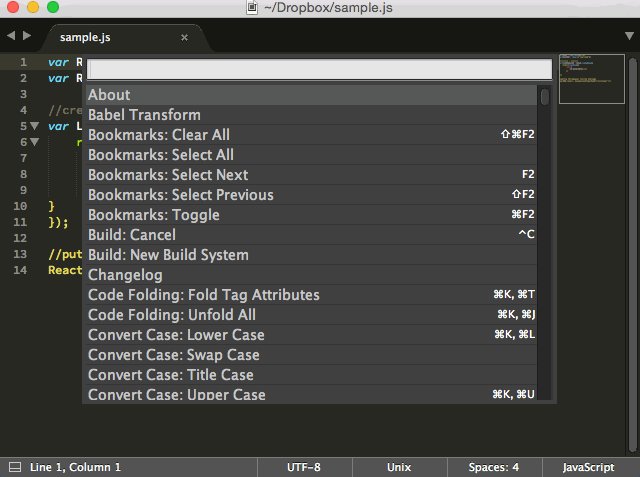
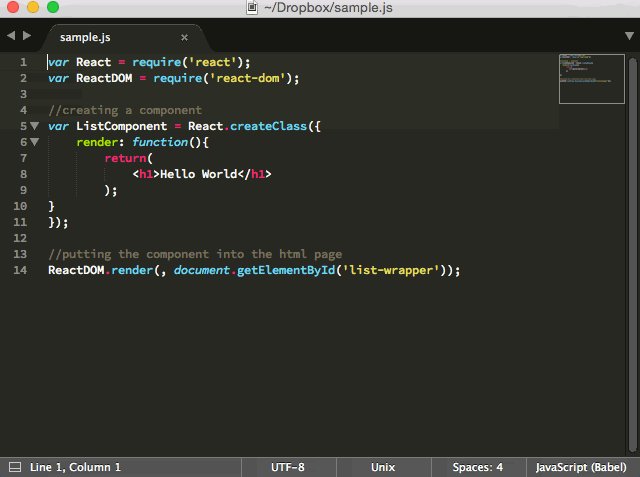
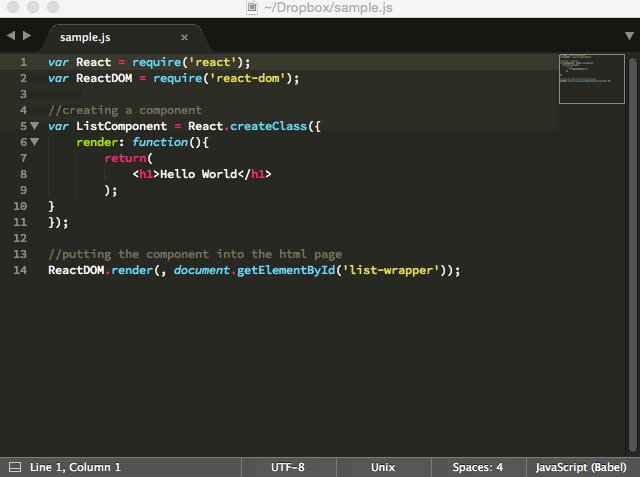
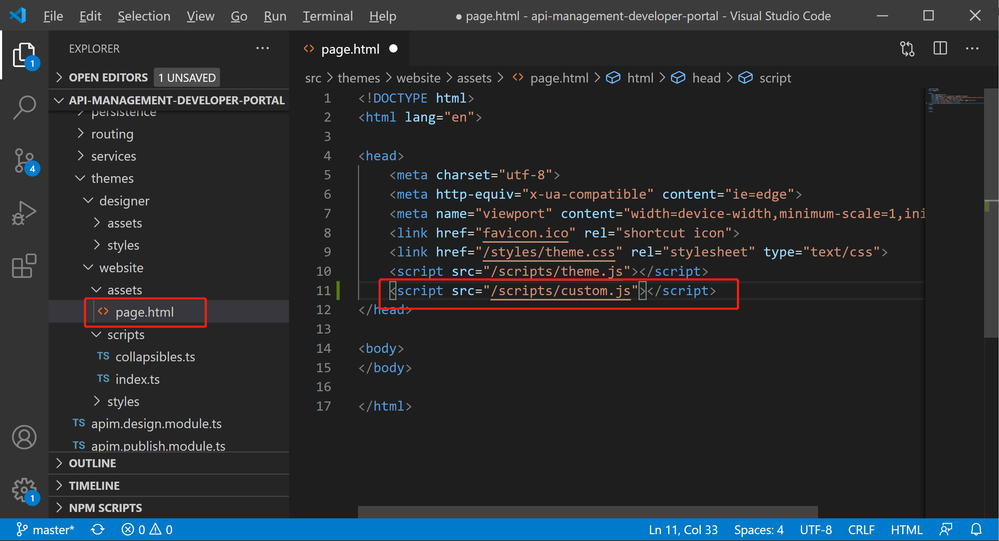
 Syntax Highlighting For Html Code Inside Js File Technical
Syntax Highlighting For Html Code Inside Js File Technical
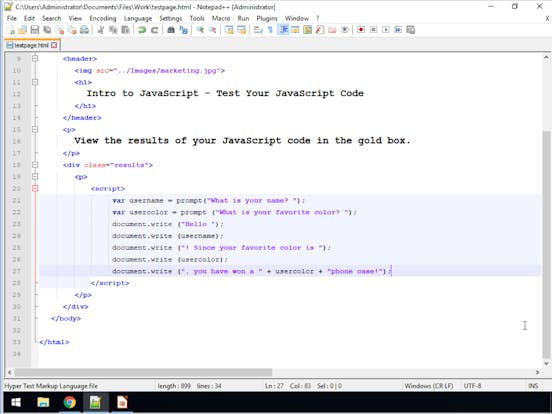
 Display Form Results With Javascript Mvcode
Display Form Results With Javascript Mvcode
Your First Program In Javascript You Need 5 Minutes And A
 10 Best Html Courses For Web Development In 2021 Updated
10 Best Html Courses For Web Development In 2021 Updated
 Javascript Format Html With Javascript Code Useful Code
Javascript Format Html With Javascript Code Useful Code
 How To Write A Javascript Program Dev Community
How To Write A Javascript Program Dev Community
 Working With Javascript Across Web Files Digitalocean
Working With Javascript Across Web Files Digitalocean
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
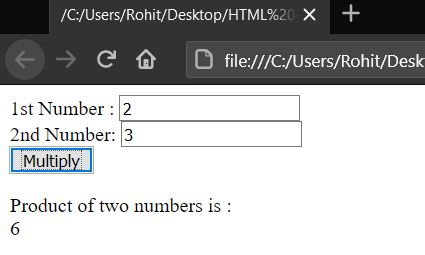
 Javascript Program Calculates Product Of Two Numbers
Javascript Program Calculates Product Of Two Numbers
 Html Header Javascript Code Free Stock Photo Negativespace
Html Header Javascript Code Free Stock Photo Negativespace

 Building Websites With Html Css And Javascript Getting
Building Websites With Html Css And Javascript Getting
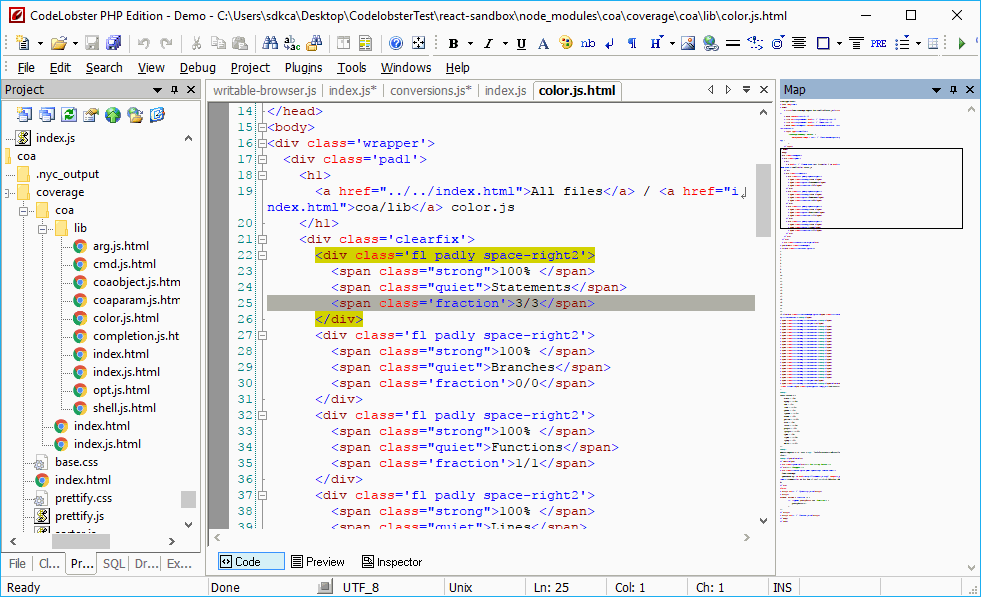
 Codelobster A Free Php Html Css Javascript Editor Ide
Codelobster A Free Php Html Css Javascript Editor Ide
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 How To Manage Text Input And Output With Javascript For Html5
How To Manage Text Input And Output With Javascript For Html5
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Hacking Things Together How To Code A Landing Page Without
Hacking Things Together How To Code A Landing Page Without
 20 Javascript Projects You Can Do To Build Your Skills
20 Javascript Projects You Can Do To Build Your Skills
 Search Bar Using Html Css And Javascript Geeksforgeeks
Search Bar Using Html Css And Javascript Geeksforgeeks



0 Response to "32 Javascript Program In Html"
Post a Comment