23 Javascript Canvas Text Vertical Align
2.1 The 'firstLine' Style. The following is used to apply special styles to the first line as formatted on the canvas: <STYLE TYPE="text/javascript"> tags.P.firstLine.fontStyle = "small-caps"; </STYLE> <P>The first line of an article in Newsweek. On an text-based UA, this could be formatted as: How to center canvas in HTML5? HTML Web Development Front End Technology. To center canvas in HTML 5, include the canvas tag in div tag. Then we can center align the div tag. By doing so, the canvas is also center aligned.
 Using Html Css Js Create A Game Where A Rectangles Chegg Com
Using Html Css Js Create A Game Where A Rectangles Chegg Com
"javascript align div horizontaly" Code Answer's. ... locate canvas in center of screen css; css flex center horizontally and vertically; css flex center; ... vertical align text inside div; text-align property in css; justify center wont wotk with max-width css; center elemnts css;

Javascript canvas text vertical align. I am using fabricjs 1.5 and I am stuck on aligning the text in the middle of the line vertically. I am using this code to set the line height It changes the line height of text on canvas but text always remains at the top. I want it to be in the vertically middle. Please help. Approach: To make this possible we are going to use a JavaScript library called FabricJS. After importing the library using CDN, we will create a canvas block in the body tag which will contain our text. After this, we will initialize instances of Canvas and Text provided by FabricJS and render the Canvas on the Text as given in the example below. Sets the vertical alignment of cell content top. middle: Sets the vertical alignment of cell content center. bottom: Sets the vertical alignment of cell content bottom. baseline: If set, the first text line occurs on a baseline common to all cells in the row.
verticalAlign: String This property lets you align the Chart Title vertically. Text Alignment In HTML5 canvas textAlign property is used to set the text alignment on the canvas. Possible values are start, end, left, right, and center. Default value : start. 27/4/2020 · The canvas means text written is movable, rotatable, resizable and can be stretched. But in this article, we will lock vertical scaling so that it cannot be scaled vertically and the height of the Text object cannot be changed. Further, the text itself cannot be edited like a textbox.
2/9/2016 · Vertical alignment refers to the font's baseline. Each individual character is not vertically centered -- or you would see dipping & rising characters of text. The capital "O", being a tall character, is likely to extend higher vertically than shorter characters of the same font. – markE Sep 3 '16 at 0:35 for setting vertical align text in canvas use textBaseline. The HTML/HTML5 canvas will easily draw text centered. The canvas can automatically center text horizontally or vertically or both. There's no need to measure the text. For centering text on a canvas, obtaining text metrics then feeding them into a relatively complex calculation is not necessary.
The textBaseline property sets or returns the current text baseline used when drawing text. The illustration below demonstrates the various baselines supported by the textBaseline attribute: Note: The fillText () and strokeText () methods will use the specified textBaseline value when positioning the text on the canvas. Default value: alphabetic. Description To vertically align text with HTML5 Canvas, we can use the textBaseline property of the canvas context. textBaseline can be set with one of the following values: top, hanging, middle, alphabetic, ideographic, and bottom. Unless otherwise specified, the textBaseline property is defaulted to alphabetic. Text Alignment. The text-align property is used to set the horizontal alignment of a text.. A text can be left or right aligned, centered, or justified. The following example shows center aligned, and left and right aligned text (left alignment is default if text direction is left-to-right, and right alignment is default if text direction is right-to-left):
19/6/2014 · Using the property textAlign, you can adjust the horizontal alignment, textBaseline can be used to specify the vertical. By setting the horizontal alignment to "center" and the vertical alignment to "middle", our text is centered exactly in the middle of the given point. I would like to center text vertically and horizontally in an image within Gimp. I have the image, I have added the text, I have been able to use the alignment tool to center the text horizontally, but it remains at the top vertically. The test image has one layer with a simple image in it and when I added the text, it created another image. We can vertically align a text with the CSS position and margin properties used with block-level elements. Do not forget to set the height of the element that you want to center. Set the position to "relative" for the "parent" class, and "absolute" for the "child_1" and "child_2" classes.
To align HTML5 Canvas text, we can use the textAlign property of the canvas context, which can be set to start, end, left, center, or right. The alignment is relative to an imaginary vertical line at the x position of the text defind by fillText () or strokeText (). 1/6/2018 · Show 1 more comment. 2. set text origin to 'center'. set text position to box center. const box_width = 100 const box_height = 100 // box var rect = new fabric.Rect ( { width: box_width, height: box_height, fill: false, stroke: '#000', }) // text // vertical align = center var text = new fabric.Text ( 'hello', { originX: 'center', originY: ... Introduction to Fabric.js. Part 2. In the first part of this series, we only started to get familiar with Fabric.js.We looked at the reasons to use Fabric, at its object model and object hierarchy, at different kind of entities available in Fabric — simple shapes, images, and complex paths.
This is a vertically aligned text. In the next example, to center the text inside a <span>, we use the text-align property. Here, we set the display to "inline-block" and specify the width as well. Example of vertically centering a text within a <span> with the CSS text-align property: ¶ There are some more properties which let you adjust the way the text gets displayed on the canvas: font = value The current text style being used when drawing text. This string uses the same syntax as the CSS font property. The default font is 10px sans-serif. textAlign = value Text alignment setting. Possible values: start, end, left, right or ... The textAlign property sets or returns the current alignment for text content, according to the anchor point. Normally, the text will START in the position specified, however, if you set textAlign="right" and place the text in position 150, it means that the text should END in position 150.
Control text alignment vertically and horizontally on HTML5 canvas in JavaScript Description. The following code shows how to control text alignment vertically and horizontally on HTML5 canvas. Example <! To align HTML5 Canvas text, we can use the textAlign property of the canvas context, which can be set to start, end, left, center, or right. The alignment is relative to an imaginary vertical line at the x position of the text defind by fillText () or strokeText (). Click to see full answer. Similarly, how do you center text on canvas? // to align text in the middle of the screen, we can set the // shape offset to the center of the text shape after instantiating it simpleText.offsetX(simpleText.width() / 2); // since this text is inside of a defined area, we can center it using // align: 'center' var complexText = new Konva.Text({x: 20, y: 60, text:
CanvasRenderingContext2D.textAlign The CanvasRenderingContext2D.textAlign property of the Canvas 2D API specifies the current text alignment used when drawing text. The alignment is relative to the x value of the fillText () method. For example, if textAlign is "center", then the text's left edge will be at x - (textWidth / 2). The textAlign () function in p5.js is used to set the alignment for the drawing the text. This function accepts two parameter horizAlign and vertAlign. The horizAlign parameter sets the alignment on x-axis and the vertAlign parameter sets the alignment on y-axis. In this article we are going to understand horizontal and vertical dragging using the HTML 5 canvas. In this section, drag and drop the the yellow rectangle and observe that it can only move horizontally. Drag and drop the white rectangle and observe that it can only move vertically while the application is running in the browser.
Unlike them, the ldraw.text() method writes text in HTML5 Canvas charts in a more simple way without enclosure. STEP 5. Coordinates Transformation. HTML5 Canvas is positioning Y values of coordinates from top to bottom, while line charts have a coordinate system contrary to that. Vertical alignment of the text with respect to the graphic. Vertical alignment is not supported in Internet Explorer versions 7-10. Also, it is not supported when the graphics layer uses HTML Canvas to draw graphics. (Added at v3.8)
 Text Vertical Alignment Is Off In Firefox With Canvas
Text Vertical Alignment Is Off In Firefox With Canvas
 How To Vertically Center Text With Css Geeksforgeeks
How To Vertically Center Text With Css Geeksforgeeks
 Html5 Rotate Text Around It S Centre Point Stack Overflow
Html5 Rotate Text Around It S Centre Point Stack Overflow
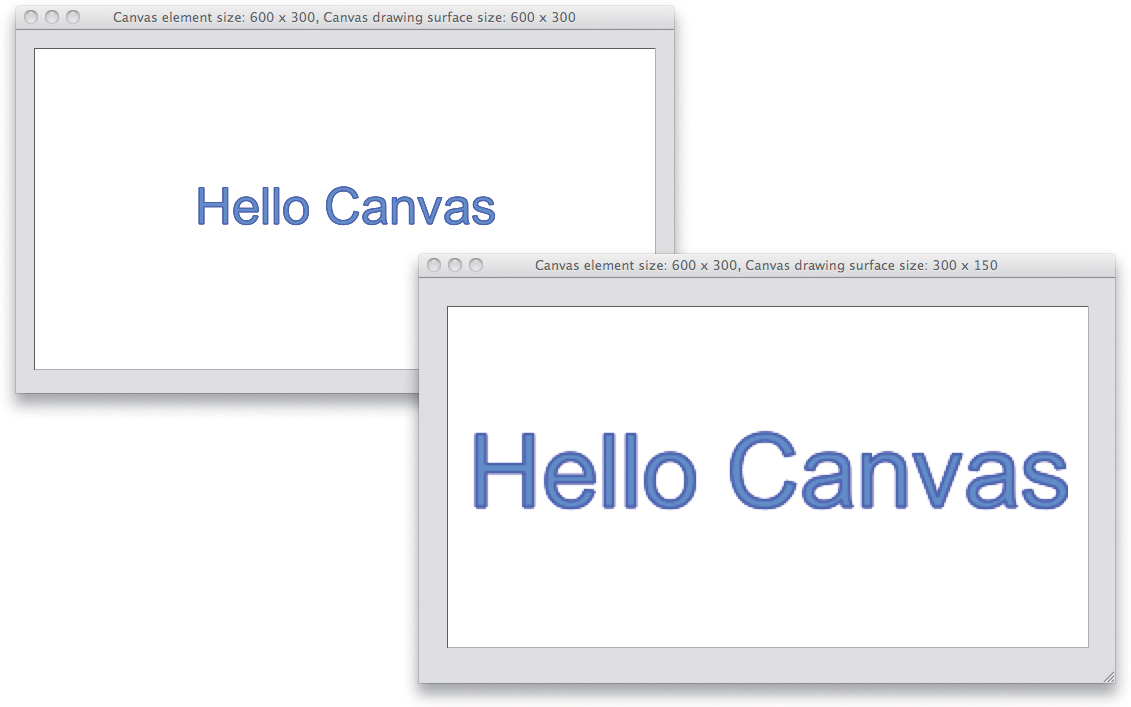
 Html5 Canvas Essentials 1 1 The Canvas Element Informit
Html5 Canvas Essentials 1 1 The Canvas Element Informit
 How To Center An Html Canvas Quora
How To Center An Html Canvas Quora

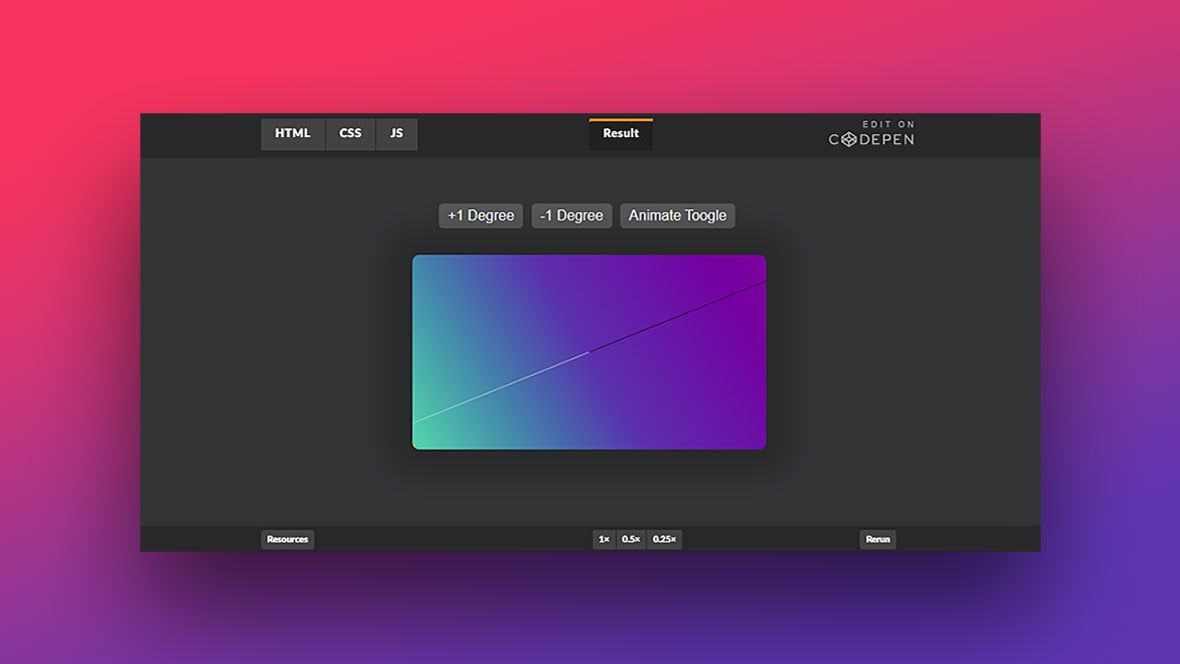
 Calculating A Linear Gradient For A Set Degree On Canvas
Calculating A Linear Gradient For A Set Degree On Canvas
 Lienzo 1 0 A Scene Graph Api In Java For The Html5 Canvas
Lienzo 1 0 A Scene Graph Api In Java For The Html5 Canvas
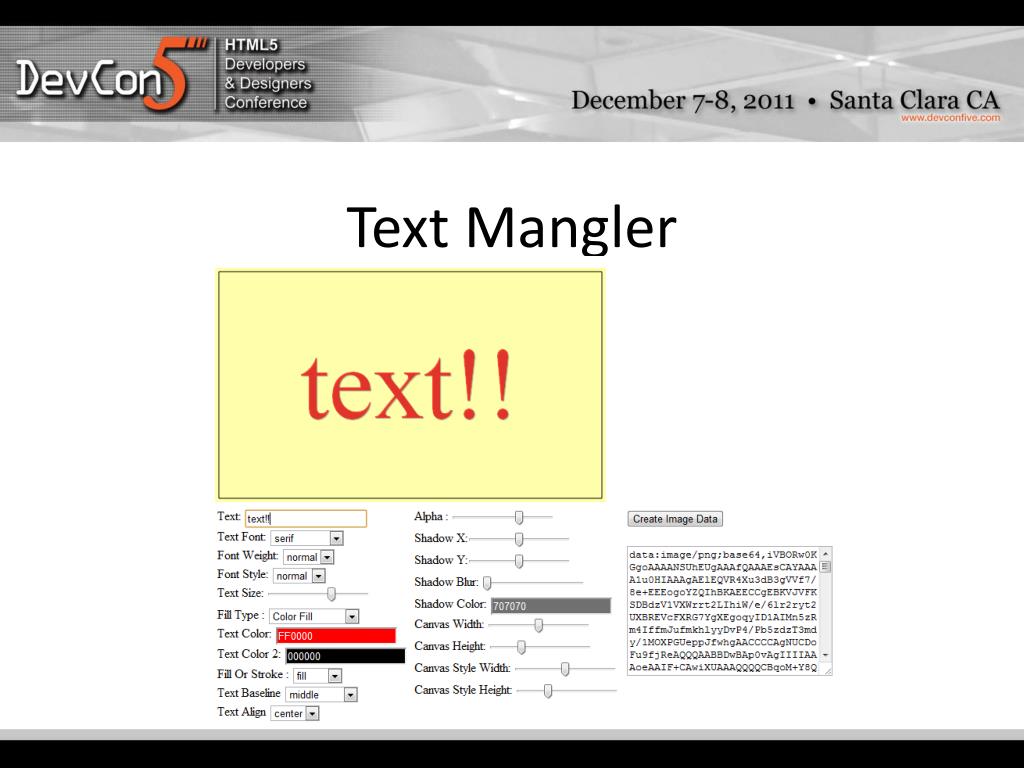
 Ppt Html5 Canvas Essentials Powerpoint Presentation Free
Ppt Html5 Canvas Essentials Powerpoint Presentation Free
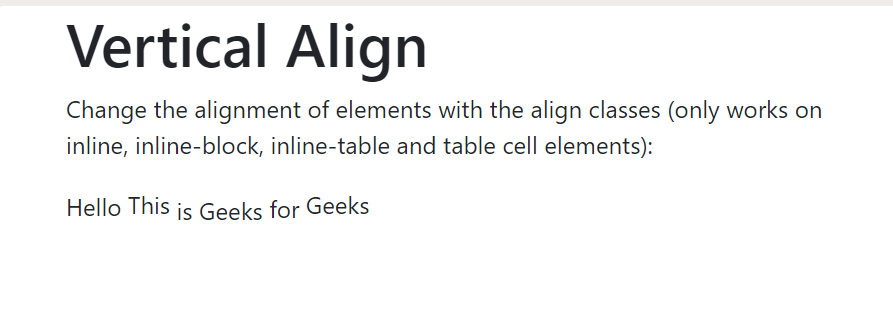
 Vertical Alignment In Bootstrap With Examples Geeksforgeeks
Vertical Alignment In Bootstrap With Examples Geeksforgeeks
![]() Three Approaches To Creating A Canvas Template Unicon Inc
Three Approaches To Creating A Canvas Template Unicon Inc
 Vertical Center Text In Link And Input Control With Css Only
Vertical Center Text In Link And Input Control With Css Only
 Create Html5 Canvas Documents In Animate
Create Html5 Canvas Documents In Animate
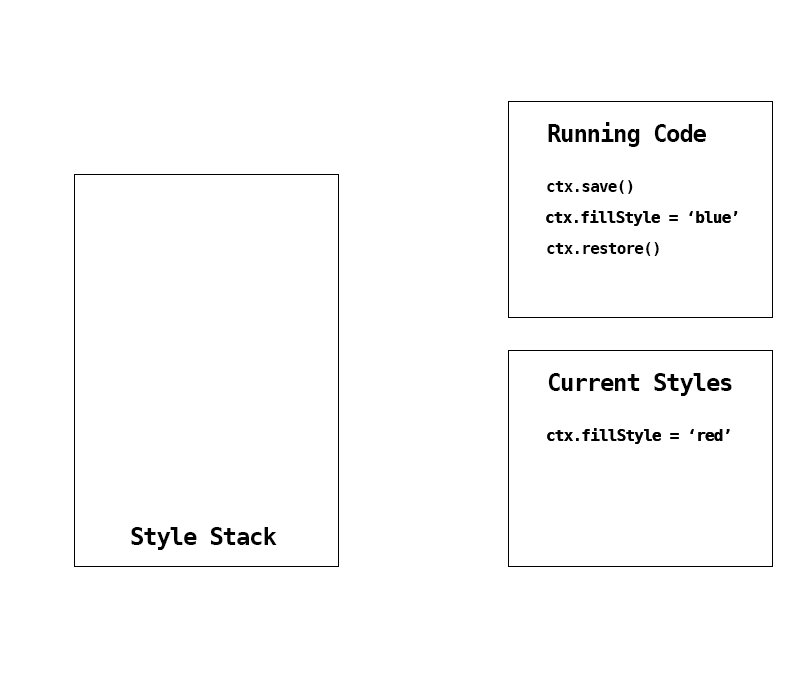
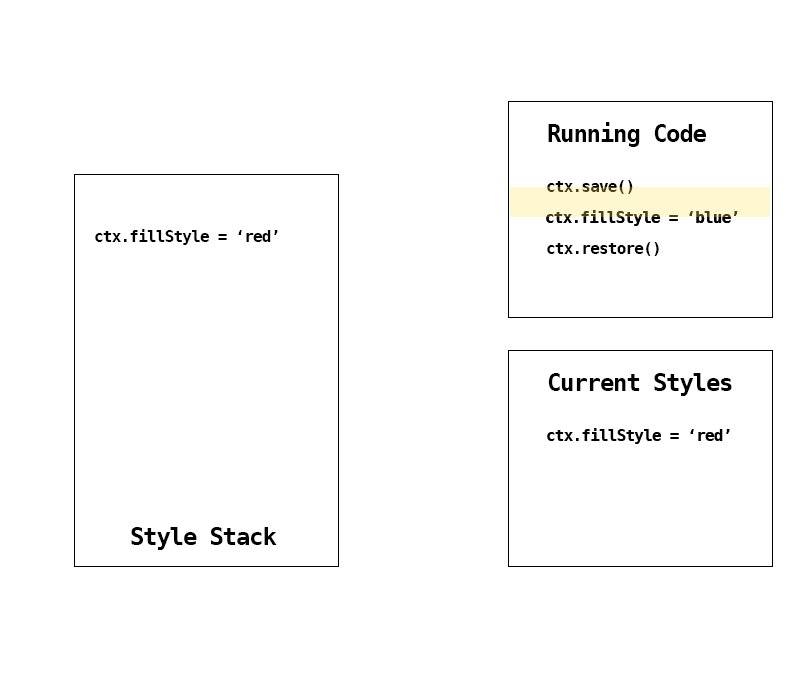
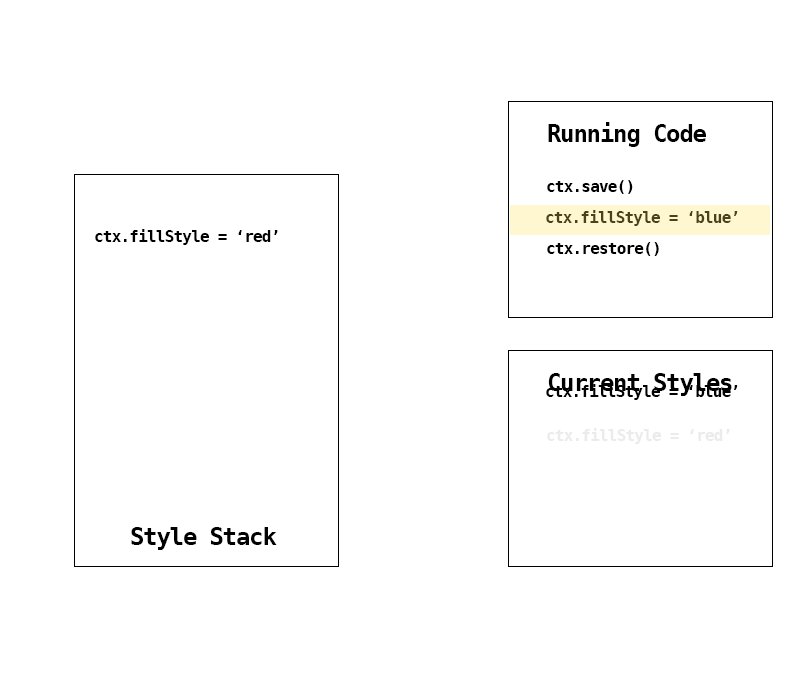
 3 The Html5 Canvas Text Api Html5 Canvas Book
3 The Html5 Canvas Text Api Html5 Canvas Book
Page Layout In Canvas Visual Design In Canvas
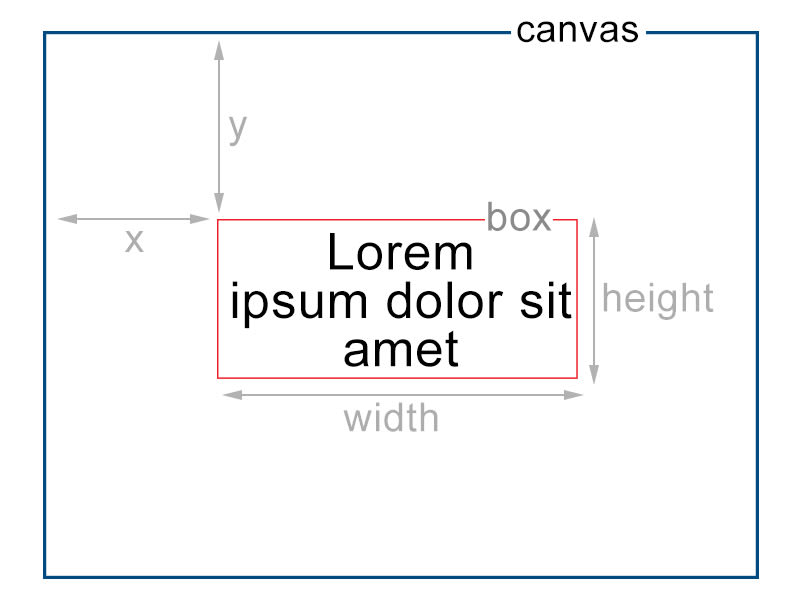
 I Made An Npm Package To Render Text On Html5 Canvas Dev
I Made An Npm Package To Render Text On Html5 Canvas Dev
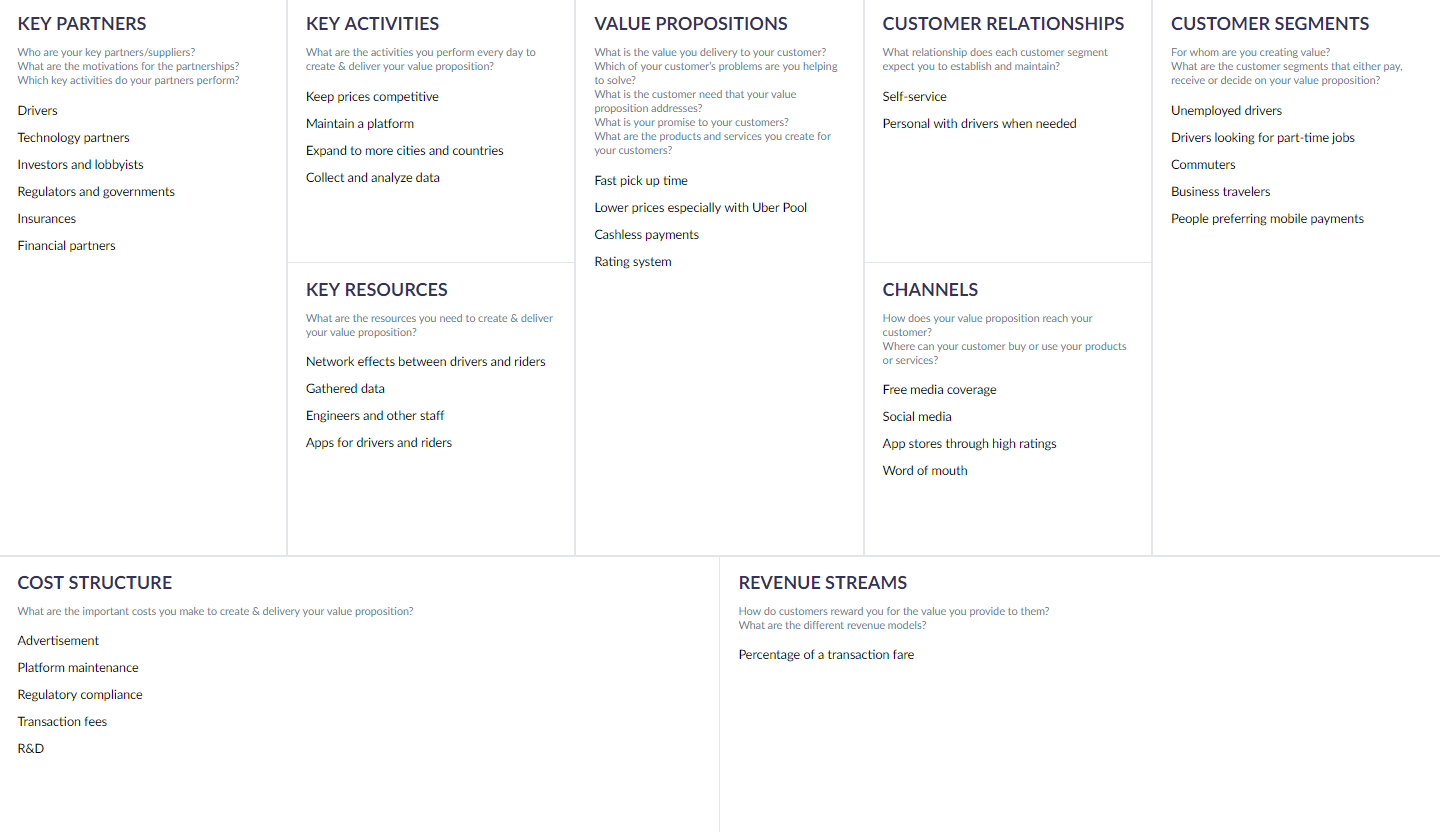
 Business Model Canvas For Software Company Or Tech Startup
Business Model Canvas For Software Company Or Tech Startup
 Creating And Drawing On An Html5 Canvas Using Javascript By
Creating And Drawing On An Html5 Canvas Using Javascript By

0 Response to "23 Javascript Canvas Text Vertical Align"
Post a Comment