24 Visual Studio Debug Javascript
Dec 12, 2020 - The Visual Studio Code editor has built-in debugging support for the Node.js runtime and can debug JavaScript, TypeScript, and many other languages that are transpiled into JavaScript. Setting up a project for Node.js debugging is straightforward with VS Code providing appropriate launch ... Link for all dot net and sql server video tutorial playlistshttp://www.youtube /user/kudvenkat/playlistsLink for slides, code samples and text version of ...
 Js 02 Debug Javascript In Visual Studio Debugger Breakpoints
Js 02 Debug Javascript In Visual Studio Debugger Breakpoints
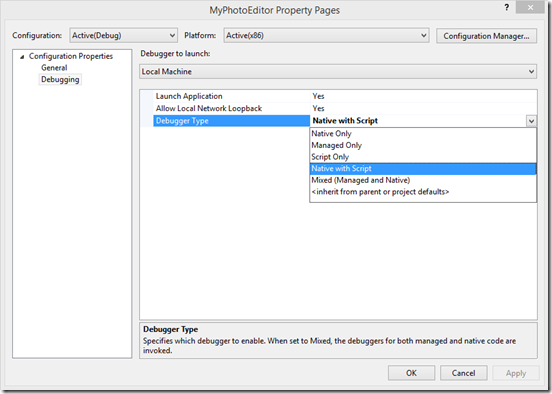
With Visual Studio 2013, we offer the same interop debugging capability for JavaScript and Native code, as I will describe in this blog post. This feature is only present in Visual Studio 2013 it was removed in Visual Studio 2015. The feature only works when debugging on Windows 8.1, it does NOT work on Windows 10.

Visual studio debug javascript. 17/5/2021 · You can enable debugging on Javascript using "debugger" keyword in your Javascript code and then use the Chrome browser "console" area to debug the code. You will actually see the output of each line of code, when you will hit "F10" to debug each line of JS code. Suppose this is your Javascript code 4. In Visual Studio, throw a break point on the JavaScript function that you want to debug. At this point, in the internet explorer perform the action (i.e clicking on button or changing a selection in the DropDownList) that calls the JavaScript function. The JavaScript execution should stop at the breakpoint and we should be able to step over ... Open the Debug menu and then the Windows sub-menu. Click the JavaScript Console, Call Stack, Watch 1, Locals, Output, and Breakpoints items in turn so they are all open at the bottom of the Visual ...
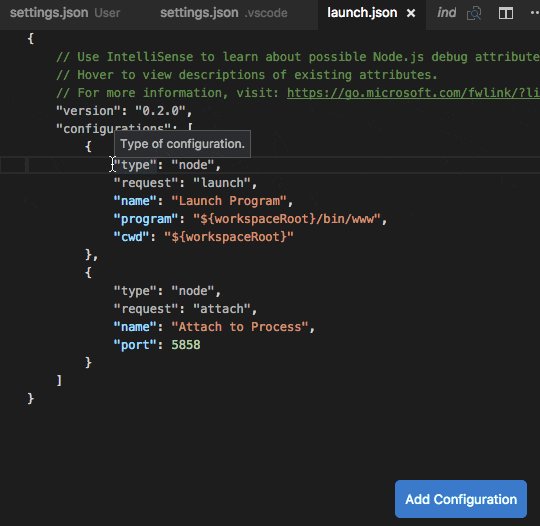
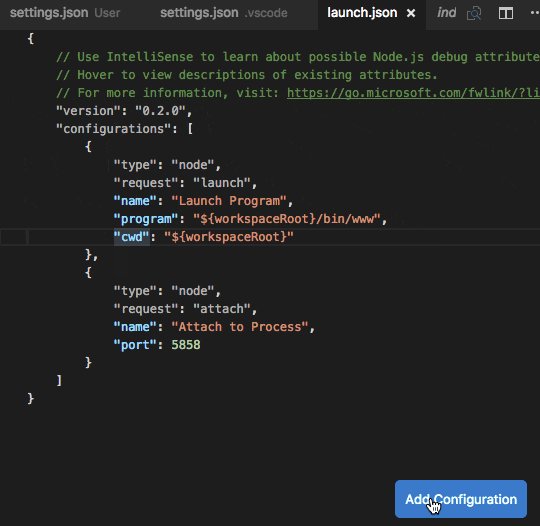
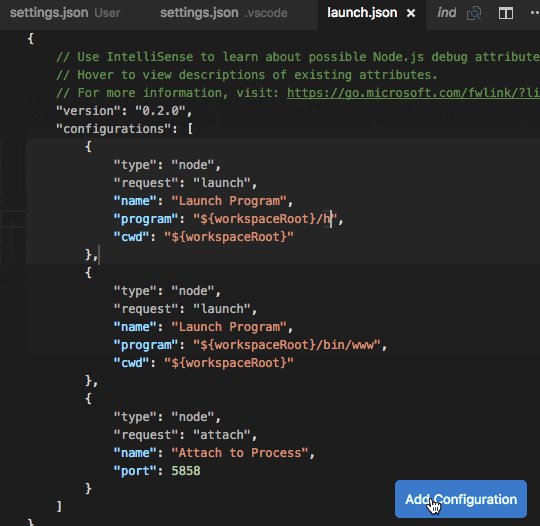
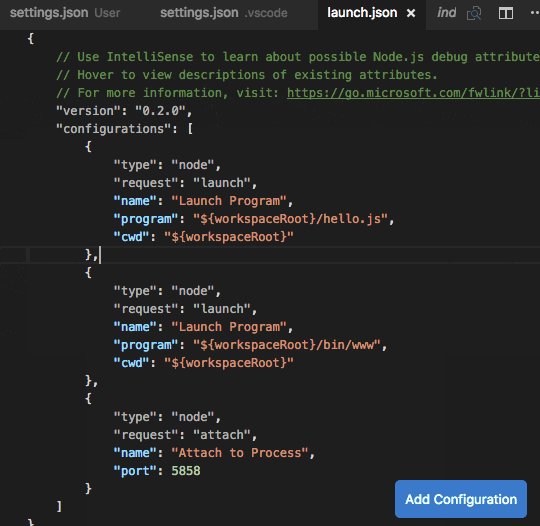
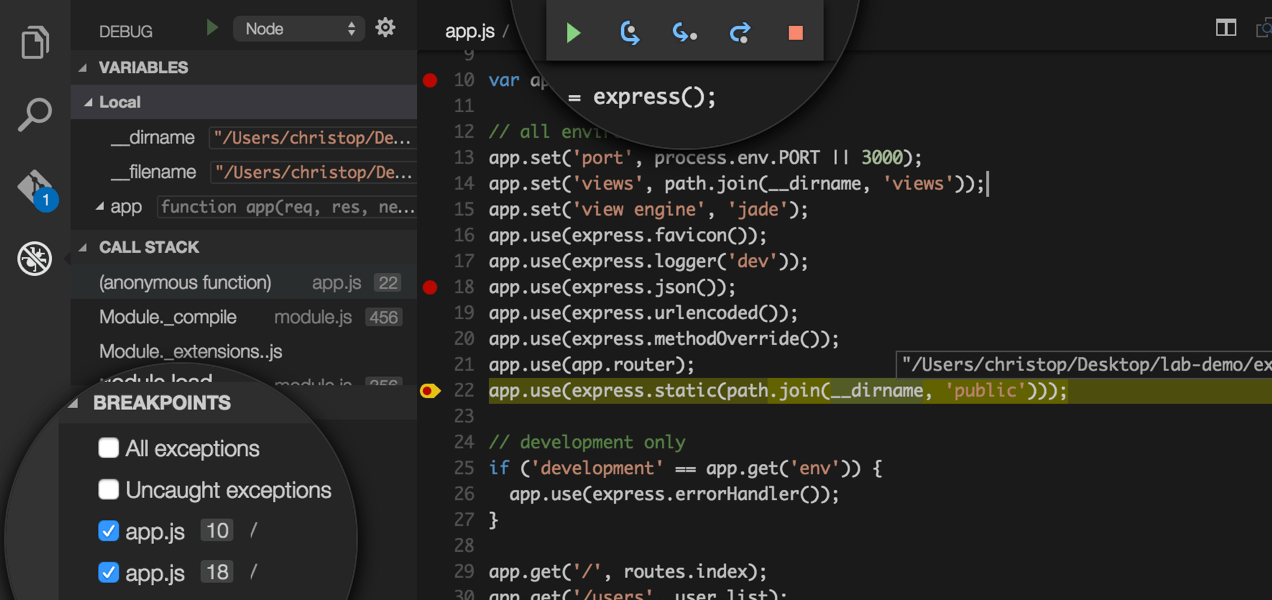
For this open Debugger view (Ctrl (Command)-Shift-D) and press create a launch.json file link, and choose "Debug with EffectfulJS". By default it adds NodeJS debugging configuration, to add browser's debugger, press "Add Configuration..." button in the left bottom corner of launch.json editor and choose "Effectful: Browser". JavaScript in Visual Studio Code Visual Studio Code includes built-in JavaScript IntelliSense, debugging, formatting, code navigation, refactorings, and many other advanced language features. Most of these features just work out of the box, while some may require basic configuration to get the best experience. Jul 23, 2021 - One of the key features of Visual Studio Code is its great debugging support. VS Code's built-in debugger helps accelerate your edit, compile and debug loop. ... VS Code has built-in debugging support for the Node.js runtime and can debug JavaScript, TypeScript, or any other language that gets ...
Visual Studio javascript debugging not working. Type a name for the project such as FlipViewApp and choose OK to create the app. Traditionally Visual Studio is known for being a powerful IDE for CNET and VBNET but without much support for JavaScript. To debug JavaScript in Visual Studio follow the below-given steps. Jun 01, 2019 - Перевод статьи James Quick: Debugging JavaScript in Google Chrome and Visual Studio Code. Опубликовано с разрешения автора. VS Code has built-in debugging support for the Node.js runtime and can debug JavaScript, TypeScript, or any other language that gets transpiled to JavaScript. For debugging other languages and runtimes (including PHP , Ruby , Go , C# , Python , C++ , PowerShell and many others ), look for Debuggers extensions in the VS Code Marketplace or select Install Additional Debuggers in the top-level Run …
It has been the default JavaScript debugger in Visual Studio Code since 1.46 (we're now at v1.58) and is even being rolled out into the Visual Studio IDE. The new debugger can be used without having to install any extensions in three ways: Pressing F5 (Start Debugging) Activating the debug icon in the menu bar and selecting "Run and debug" Open the Debug menu and then the Windows sub-menu. Click the JavaScript Console, Call Stack, Watch 1, Locals, Output and Breakpoints items in turn so they are all open at the bottom of the Visual Studio window. Activate the JavaScript Console window by clicking its tab. 1/11/2019 · To enable debugging using Visual Studio, you need to make sure that the reference(s) to your source file in the generated source map are correct (this may require testing). For example, if you are using webpack, references in the source map file include the webpack:/// prefix, which prevents Visual Studio from finding a TypeScript or JSX source file.
Jul 17, 2021 - Extensibility is one of the key advantages of Visual Studio Code, but JavaScript debugging is so common that it's now built into the code editor. 16/2/2012 · While not a debugger tool, you should consider using a JavaScript testing framework for Visual Studio, such as Chutzpah, which will most likely make your life a lot easier. Along with standard browser debugging tools (Firebug or Chrome Inspector), I've found that's all I usually need to build clean, tested, mostly-bug-free JavaScript code. Aug 03, 2017 - If you run Visual Studio 15.9.12 as Administrator and you try to put a breakpoint in javascript code, even within a .cshtml file, it will automatically pop up a window asking you to enable JavaScript Debugging. Visual Studio 'JavaScript debugging warning' pop-up window However, at least for ...
First open Visual studio..select your project in solution explorer..Right click and choose option "browse with" then set IE as default browser. Now open IE..go to Tools >> Internet option >> Advance>> uncheck the checkbox having "Disable Script Debugging (Internet Explorer). and then click Apply and OK and you are done.. Dec 11, 2019 - This is a DAP-based JavaScript debugger. It debugs Node.js, Chrome, Edge, WebView2, VS Code extensions, and more. It has been the default JavaScript debugger in Visual Studio Code since 1.46, and is gradually rolling out in Visual Studio proper. JavaScript Debugger - Visual Studio Marketplace This is a DAP -based JavaScript debugger. It debugs Node.js, Chrome, Edge, WebView2, VS Code extensions, and more. It has been the default JavaScript debugger in Visual Studio Code since 1.46, and is gradually rolling out in Visual Studio proper.
May 23, 2019 - I’ve written before about how JavaScript is a surprisingly solid first language for beginners. However, there’s a catch. If you want to spend as much time as possible learning, and as little time as… May 31, 2019 - There are a number of tools available for debugging JavaScript code, such as the Chrome Dev Tools, Node Debugger, Node Inspect and others. In fact, every major browser provides its own tools. In this this article, we’ll look at how to use the debugging facilities provided by Visual Studio Code. May 14, 2020 - Learn more about how to setup debugging in Visual Studio Code with debugging recipes
11/3/2014 · So if your js file has a publicly available variable (not in closure) eg MyNamespace{debugmode: true, MyFunction: function(){ if(MyNamespace.debugmode){console.log("debug mode!");}}} if you set the "debugmode" to false, you're in release mode. 16/10/2019 · Visual Studio will ask if you want to enable JavaScript debugging and then restart the debugging process and bind your breakpoint. Click Enable JavaScript Debugging (Debugging Will Stop and Restart). Click “Enable JavaScript Debugging” and Visual Studio will restart debugging. We know that the first two terms in the Fibonacci sequence are 0 and 1. 23/2/2018 · To debug JavaScript in Visual Studio, follow the below-given steps −. Open Visual Studio. Select your project to be debugged in Solution Explorer. Right Click and select Browse With, and set a default browser. Now, go to START and type Internet Options.
To debug JavaScript code in the FlipView app Create a new solution in Visual Studio by choosing File > New Project. Choose JavaScript > Windows Universal, and then choose WinJS App. Type a name for the project, such as FlipViewApp, and choose OK to create the app. When debugging JavaScript in an ASP.NET MVC (4) application, it is not always enough to uncheck the 'Disable script debugging' checkboxes under 'Tools' - 'Internet Options' - 'Advanced' - 'Browsing'. JavaScript inside a Razor view (a cshtml file) cannot be debugged from Visual Studio. To debug your JavaScript, move it to a separate .js file and link to that file from ... How To Debug JavaScript in Visual Studio Code? Open your project in VS Code. Then start a session by pressing F5 or activating the debug icon in the menu bar and selecting Run and debug. Alternatively, you can also use the Visual Studio Code command palette and run the Debug: Open Link command.
So at this point in Visual Studio, if you set your web project / web site to debug mode and run it, you can debug your JavaScript. Under View/Script Debugger there are two options. The first is Open. This will open the HTML/JavaScript in Visual Studio and allow you to set break points in your JavaScript. Knowing how to use debugging tools may not always be obvious when working with JavaScript outside of an integrated developer environment (IDE). This tutorial will take a look at debugging JavaScript with the Google Chrome DevTools, as well as with the popular text editor Visual Studio Code (VS Code). Prerequisites Debugging is an essential skill for any JavaScript developer. In this video, we will explore two different options to do so in Chrome and in Visual Studio Co...
Disable JavaScript Debugging in Visual Studio If you are reading this, it is likely that when you are debugging your ASP.NET application your Visual Studio is inserting itself to handle your JavaScript debugging. Jul 19, 2021 - If you're debugging JavaScript in Visual Studio Code you probably have used either the Chrome Debugger or the In Visual Studio 2019 Microsoft has removed the JavaScript Console from the product, so while you can still step through the code, look at the call stack and view variables, you can no longer view console.log () output, nor dynamically execute code or view console variables.
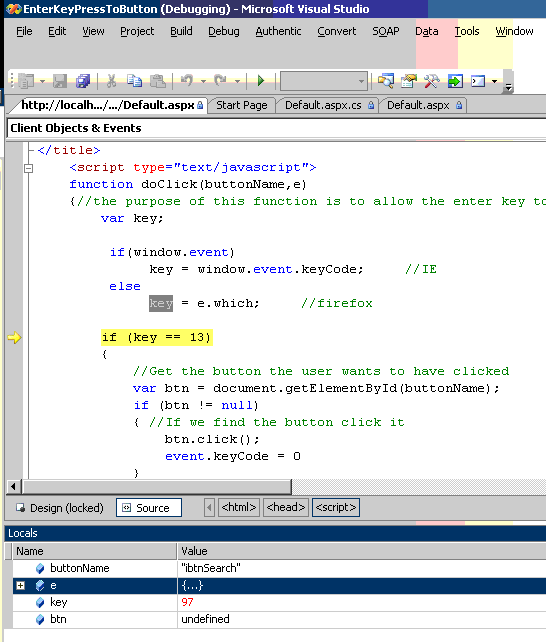
We can easily debug C# code using breakpoints but when we want to debug JavaScript code then we need to make some extra effort. I explain in this article step-by-step how to debug JavaScript code defined in a .aspx page using Visual Studio and Internet Explorer so let's see that now. I'm trying to get javascript debugging working in Visual Studio 2017 Community Edition for javascript that is included inline in a .cshtml file. But I can't seem to find any way to get it working. My simple test is a asp core web project targeting the full framework. Jul 01, 2021 - In VS 2017, when running an asp application locally, using Chrome, I could put a breakpoint in javascript code and the debugger would stop on the breakpoint. This no longer works in Visual Studio 2019. What do I need to do to enable javascript debugging in Visual Studio 2019 using Chrome?
 Javascript Native Interop Debugging In Visual Studio 2013
Javascript Native Interop Debugging In Visual Studio 2013
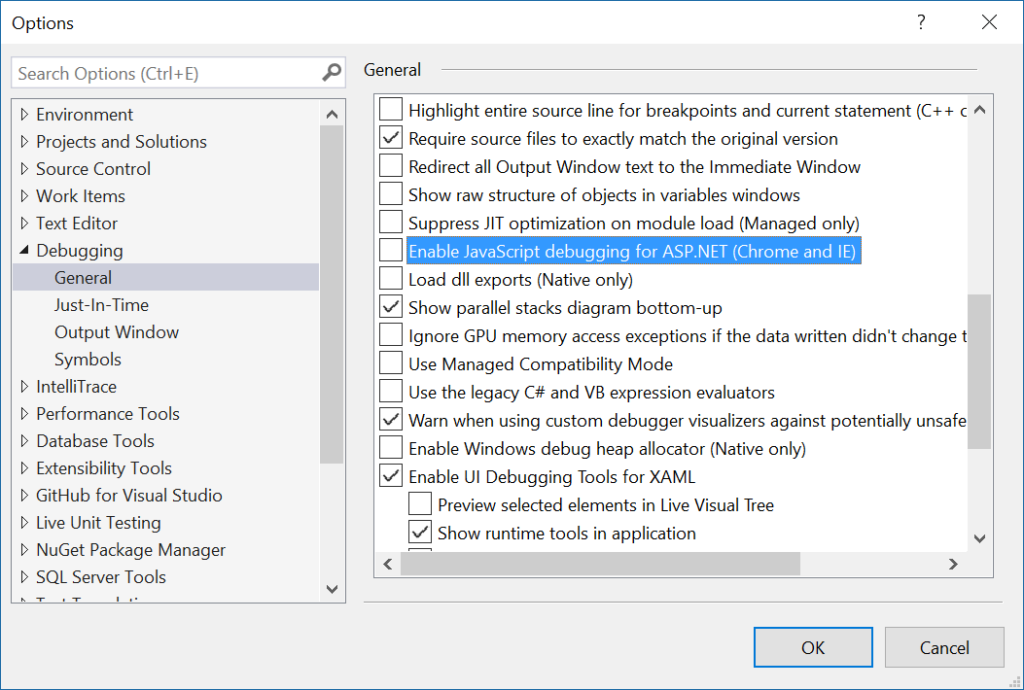
 Changes To Script Debugging In Visual Studio 15 7 Asp Net Blog
Changes To Script Debugging In Visual Studio 15 7 Asp Net Blog
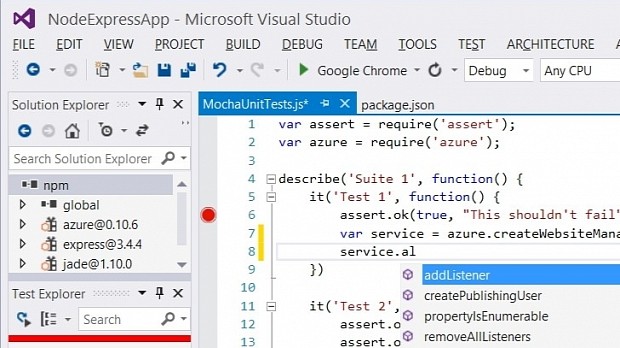
 Did You Know About The Node Js Tools For Visual Studio
Did You Know About The Node Js Tools For Visual Studio
 Visual Studio Integrated Javascript Debugging With Windows 10
Visual Studio Integrated Javascript Debugging With Windows 10
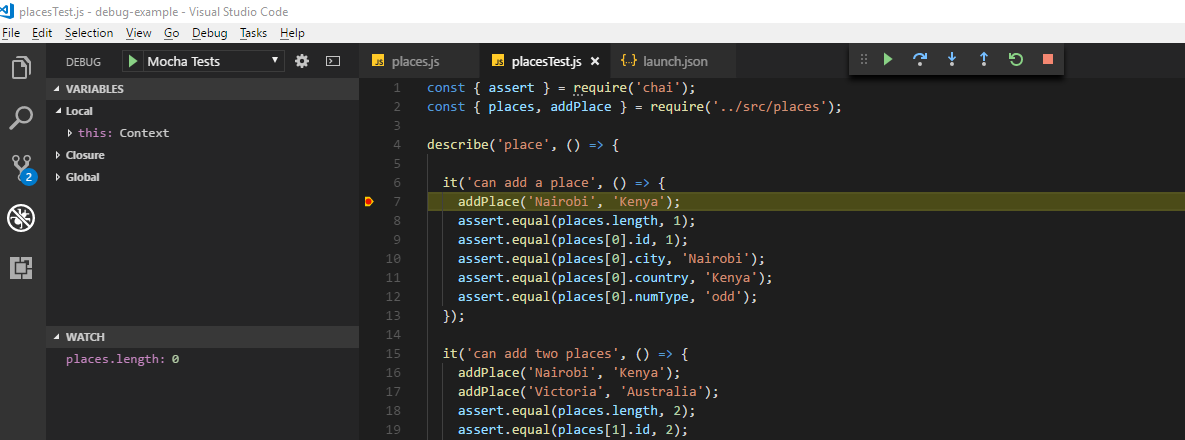
 How To Debug A Node Js Rest Api In Visual Studio Code Locally
How To Debug A Node Js Rest Api In Visual Studio Code Locally
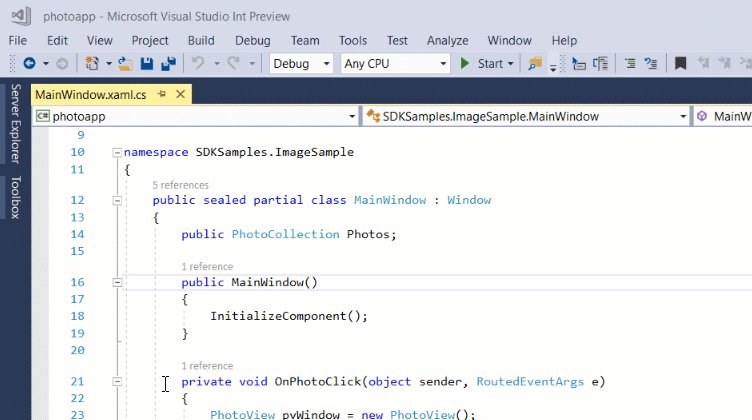
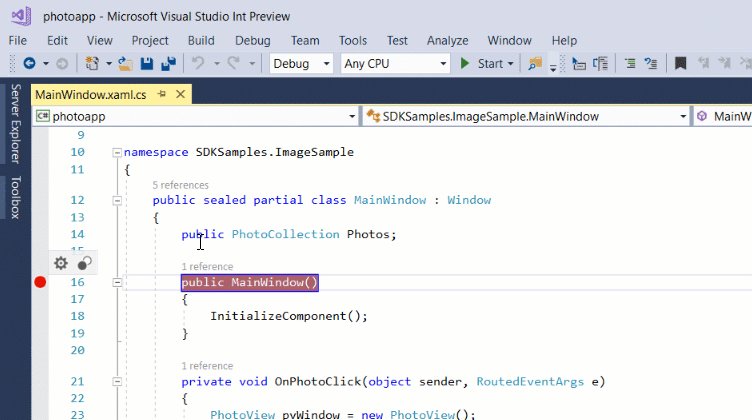
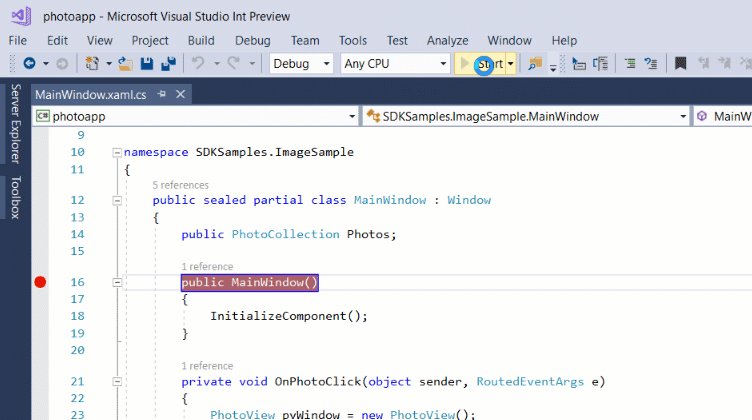
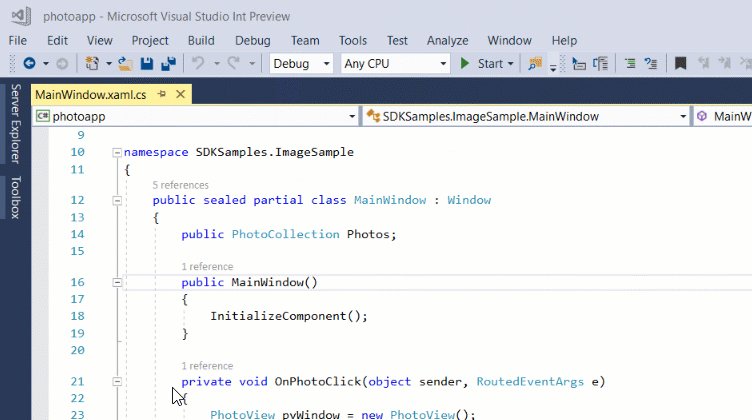
 First Look At The Debugger Visual Studio Windows
First Look At The Debugger Visual Studio Windows
 Javascript Console Window Missing In Visual Studio 2019
Javascript Console Window Missing In Visual Studio 2019
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
 Vs Code Gets New Javascript Debugger Adtmag
Vs Code Gets New Javascript Debugger Adtmag
 Debug Javascript In Microsoft Edge From Visual Studio
Debug Javascript In Microsoft Edge From Visual Studio
 Client Side Debugging Of Asp Net Projects In Google Chrome
Client Side Debugging Of Asp Net Projects In Google Chrome
 New Javascript Debugger Now Default In Vs Code 1 47 June
New Javascript Debugger Now Default In Vs Code 1 47 June
 You Can Now Debug Javascript In Visual Studio Code Without
You Can Now Debug Javascript In Visual Studio Code Without
 Debug Javascript In Microsoft Edge From Visual Studio
Debug Javascript In Microsoft Edge From Visual Studio
 Debug Javascript In Visual Studio In 7 Easy Steps 2019
Debug Javascript In Visual Studio In 7 Easy Steps 2019
 Using Visual Studio To Debug Javascript In Ie Codeproject
Using Visual Studio To Debug Javascript In Ie Codeproject
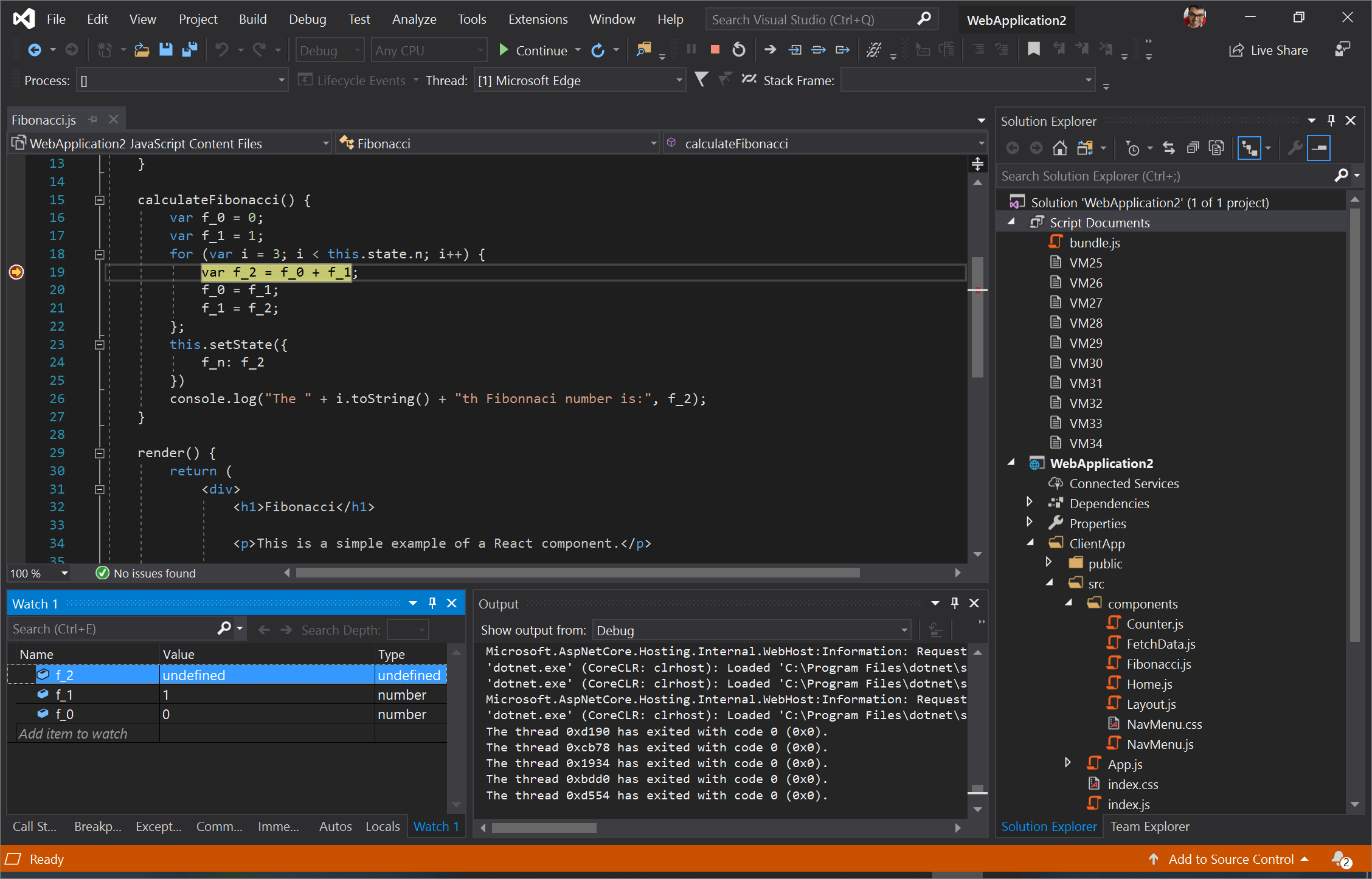
 Debug A Javascript Or Typescript App Visual Studio Windows
Debug A Javascript Or Typescript App Visual Studio Windows
 How To Debug Javascript Web App In Visual Studio Code
How To Debug Javascript Web App In Visual Studio Code
 Debugging Javascript Projects With Vs Code Amp Chrome Debugger
Debugging Javascript Projects With Vs Code Amp Chrome Debugger
 Debugging Javascript Projects With Vs Code Amp Chrome Debugger
Debugging Javascript Projects With Vs Code Amp Chrome Debugger
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
 Debugging In Visual Studio Code
Debugging In Visual Studio Code

0 Response to "24 Visual Studio Debug Javascript"
Post a Comment