20 Hide Show Div Using Javascript
To run the above program, save the file name anyName.html (index.html) and right click on the file. Select the option "Open with live server" in VS Code editor. This will produce the following output −. Whenever you select the second option value (JavaScript), the hidden div will show. Get code examples like "javascript show hide div" instantly right from your google search results with the Grepper Chrome Extension.
 Javascript Show Hide Div Code Example
Javascript Show Hide Div Code Example
28/7/2021 · Example 1: Hide and Show a Single Div. This example is to hide and show a single div using javascript. See the Pen Hide and show div using JavaScript by Letstacle Team on CodePen. Example 2: Hide / show multiple div having the same Id (Recommended) If you want to hide/show multiple div at one go with a single button then we need to modify the code a bit to achieve our goal. …

Hide show div using javascript. May 18, 2020 - // javascript <script> document.getElementById("id").style.display = "none"; //hide document.getElementById("id").style.display = "block"; //show document.getElementById("id").style.display = ""; //show </script> // html <html> <div id="id" style="display:none"> <div id="id" style="display:block"> ... It's common practice on today's web to hide content from users until it's needed. In this lesson, you will hide your clock, then add a link that if clicked, will display the clock. Open javascript.html in both your text editor and web browser. Go to the style sheet that you created for div#clock ... Using javascript onclick () with two buttons ('show' and 'hide', each in their own DIVs), it would work something like this: By default, the 'show' button is hidden, the main DIV and hide button are displayed. Clicking the 'hide' button hides main DIV and 'hide' button itself, displays the 'show' button. Clicking the 'show' button shows main ...
div hide show using javascript. Hide Show table with div. NullReferenceException while showing /hiding a DIV. Show / hide div in asp using jquery and asp code. hide div onclick of particular div. how to show hide div in bootstrap and asp using jquery. Div Show Hide Dynamically Using Webservice. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In order to hide or show an element, you can use the document.getElementById() method and style display property, object.style.display. In this example, you will be using a button to hide or show a div element.
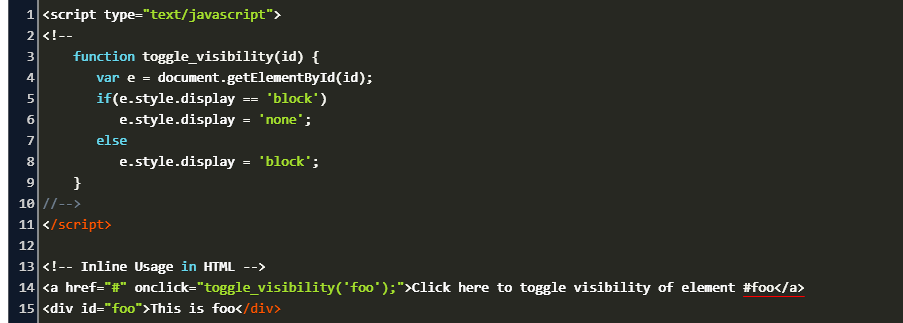
I n this tutorial, we are going to see how to show and hide several elements (DIV) on a page in Javascript. For example, click a header to display the <div> element, then click again to hide the <div> element. This uses pure JavaScript, no jQuery library. Script to show and hide multiple DIVs Using javascript to hide and unhide elements dynamically. ... The first tells the javascript function which will execute that we want to show the div (as opposed to hiding it), the second is a numerical identifier, which should be the same as the number in the div's id. Take a look at the javascript code below with the explanation afterwards. In this tutorial learn how to show and hide div using javaScript. Use the toggle () jQuery method to show or hide div element onclilck function. As you click on the Hide or show DIV button a div element appear or disappear according onclick show/hide div jQuery. Hide Div or Show Div
Dec 18, 2015 - For a website I'm doing, I want to load one div, and hide another, then have two buttons that will toggle views between the div using JavaScript. This is my current code function Sep 08, 2009 - I did everything you people showed which works great. I have a question. What if I want to link the hidden divs from another page so that when I click on that link it will open the specific div and keep the rest closed. Thanks alot. ... It can be done even simpler with JavaScript. CSS3 provides such feature, you can use ... Get code examples like "hide and show div using javascript with example" instantly right from your google search results with the Grepper Chrome Extension.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Hide and Show Elements -- Check out how to Hide and Show div elements using Javascript #HideandShowElementsinJS #ToggleDivElementsInJs-----... The optional speed parameter specifies the speed of the hiding/showing, and can take the following values: "slow", "fast", or milliseconds. The optional callback parameter is a function to be executed after the hide() or show() method completes (you will learn more about callback functions in a later chapter).. The following example demonstrates the speed parameter with hide():
JavaScript code snippet to show or hide div on button click event using JavaScript, JavaScript code to show/ hide div. I have 3 divs: default or one 2 3 I wanna show default or one div on load meaning it will always be visible and divs 2 and 3 hidden. Now when you click on 2 or 3 it will show its content and hide ... Last Updated : 28 Jul, 2021 Style display property is used to hide and show the content of HTML DOM by accessing the DOM element using JavaScript/jQuery. To hide an element, set the style display property to "none". document.getElementById ("element").style.display = "none";
The task is to show a hidden div on click using Bootstrap. There are two methods to solve this problem which are discussed below: Approach 1: Set display: none property of the div that needs to be displayed.; Use .show() method to display the div element.. Example: This example implements the above approach. How to Show/Hide or Toggle a DIV element using JavaScript In jQuery, you can use the.toggle () method to toggle an element, any element. However, if you are looking for a pure JavaScript solution, then here it is. I am sharing a simple code here that shows how easily you can toggle or show/hide a DIV element using JavaScript. Example 2: Using toggle() Function. In this example, we used the toggle() function to show or hide the div on checkbox check or uncheck using jquery. The toggle() function is used to check the visibility of selected elements to toggle between hide() and show() for the selected elements. This toggle() function takes the three parameters as follows: speed, easing, callback.
To hide a div using JavaScript, get reference to the div element, and assign value of "none" to the element.style.display property. 3/3/2020 · Using Style visibility Property Another way to show or hide DOM elements in JavaScript is by using the style visibility property. It is similar to the above display property. Hiding and showing a <div> in HTML is quite an easy thing. You can do it with CSS or a small piece of JavaScript and jQuery codes. The document.getElementById will select the <div> with given id. You should set the display to "none" so as to make it disappear when clicked on <div>:
A simple way to show/hide an HTML element is to create a "hide" CSS class, then toggle it using Javascript: .hide { display: none; } document.getElementById ('ID').classList.toggle ('hide'); But there are actually more interesting ways to toggle the visibility of an element. Let us walk through some examples in this guide - Read on to ... How to hide and show div using javascript? Problem: Is anyone available to assist me and resolve this issue? How to hide and show div using javascript. asked May 5 Ifra 43.4k points. javascript. function. html. 0 votes. 1 answer 24 views. 24 views. How to javascript show hide div based on select option value? In order to show the div we will need to add a Javascript function. We will pass the ID attribute of the Div to the function. Basically this means that we can use this one function to show or hide more than one Div on the same page. Below is the Javascript code that we will add the the Head section of the page.
May 19, 2020 - In this blog we will learn how to show and hide the Div element using JavaScript. In this video, you will learn how to hide and show div element using javascript. CSS: Show hide div without JavaScript. Sometimes you are not able to use JavaScript but you want to show and hide some div. It is possible, and very easy! You must create 3 elements: input - checkbox with id, eg. "trigger". label - we treat it as toggle button. Input checkbox must be placed just before the box.
Aug 24, 2017 - This week in my private Vanilla JS Slack channel (available to people who purchase one of my pocket guides), one of my students asked me how to replicate jQuery’s show(), hide(), and toggle() methods with vanilla JavaScript. Showing and hiding elements with vanilla JS is pretty straightforward. Show/hide 'div' using JavaScript. Ask Question Asked 7 years, 7 months ago. Active 6 months ago. Viewed 1.3m times 210 75. For a website I'm doing, I want to load one div, and hide another, then have two buttons that will toggle views between the div using JavaScript. This is my current code ... HTML and JavaScript: <!--Show/Hide Div on Button Click using JavaScript.--> <html> <head> <title> Show/Hide Div on Button Click using JavaScript. </title> <script type="text/javascript"> function showHideDiv (ele) { var srcElement = document .getElementById (ele); if (srcElement != null) { if (srcElement.style.display == "block") { srcElement.
Sep 25, 2018 - Hi everybody, I’m new to the forum and I’m a newbie. Im trying to hide and show after clicking on the visible part of a div table. I wrote this function: This is the div table structure: ... Show/Hide or Toggle Element using JavaScript The JavaScript method is very simple. I have a SELECT dropdown list on my web page and a DIV element that has two textboxes. 19/5/2020 · Right-click on the project and select Add -> Web Form and name it as Home.aspx. Now paste the below JavaScript code in the head section of the Home.aspx page. JavaScript. <script>. function showhide () {. var div = document.getElementById ("newpost"); if (div.style.display !== "none") {.
May 18, 2020 - Get code examples like "javascript hide div by id" instantly right from your google search results with the Grepper Chrome Extension.
 Javascript To Hide Show Div In View Loop Item Targeting First
Javascript To Hide Show Div In View Loop Item Targeting First
 How To Show Hide Or Toggle Elements In Angular 4
How To Show Hide Or Toggle Elements In Angular 4
 Hide And Show Div Using Javascript
Hide And Show Div Using Javascript
 Javascript Hide Elements Javatpoint
Javascript Hide Elements Javatpoint
Simple Example Of Hide Show And Toggle Element Using Jquery
 How To Hide Div Element By Default And Show It On Click Using
How To Hide Div Element By Default And Show It On Click Using
 Show Hide Text On Button Click Code Example
Show Hide Text On Button Click Code Example
 Show And Hide A Div Onclick In Javascript Codermen Web
Show And Hide A Div Onclick In Javascript Codermen Web
Css Show Hide Div Without Javascript Css Workshop Com
 How To Show The Clicked Element Only And Hide Others In
How To Show The Clicked Element Only And Hide Others In
 How To Use Jquery Hide Show Methods With Div Table Lists
How To Use Jquery Hide Show Methods With Div Table Lists
 Show Hide Div Using Acf Flexible Content Stack Overflow
Show Hide Div Using Acf Flexible Content Stack Overflow
Javascript Show Hide Div Onclick Onclick Radio Button And
 Angular Show Hide Text On Button Click Simple And Easy
Angular Show Hide Text On Button Click Simple And Easy
 Show Hide Div On Button Click Using Javascript
Show Hide Div On Button Click Using Javascript
Jquery Tutorials For Designers Web Designer Wall
Hide And Show A Div Using Javascript
 Show Hide Toggle Elements Using Javascript Vinish
Show Hide Toggle Elements Using Javascript Vinish
 How To Hide Div Element After Few Seconds In Jquery
How To Hide Div Element After Few Seconds In Jquery
0 Response to "20 Hide Show Div Using Javascript"
Post a Comment