35 Search Object By Key Javascript
The Object.entries () method returns an array of arrays. Each array consists of a pair of values. The first string is the name of a key in the object, the second is its corresponding value. In the example below, the first element in the array is ["name", "Daniel"]. Recursively list nested object keys JavaScript. Let's say, we have an object with other objects being its property value, it is nested to 2-3 levels or even more. Here is the sample object −. Our job is to write a function that accepts this object and a string, searches the whole object for that string as key and returns an array that ...
To find the index of an object by key and value in a JavaScript array, we can use the JavaScript array's findIndex method. We create the peoples array with objects that have the attr1 and attr2 properties. Then we call findIndex on peoples with a callback that returns person.attr1 === 'john' .

Search object by key javascript. The find () method is used to return the value of the first element that satisfies the testing function. If the value matches, then this condition is satisfied and the respective key is returned. This is the key to the value of the object. Note: This method was added in the ES6 specification and may not be supported on older browser versions. Jan 04, 2021 - I’ll use Set to remove duplicate objects from an array by object reference. Then I’ll find objects by looking at key-value pairs. Dr. Derek Austin 🥳 ... Set only accepts one copy of each value added to it, making it perfect for finding distinct objects in JavaScript. How to Find Element into Object keys Object.Keys () method Uses & Example The JavaScript Object.keys () method returns an array of the given object's property names.The keys may be array index or object named keys.The object.keys return the array of strings that have enumerable properties of passed object.
javascript: Shortest code to find object key matching a pattern. Ask Question Asked 4 years ago. Active 4 years ago. Viewed 207 times 1 Consider the object: var myObj = { hugeKey1: 'xxx', hugeKey2: 'xxx', hugeKey3: 'xxx', hugeKey4: 'xxx', prettyKey1: 'Only one' }; Following is the code for getting a ... The has() method returns a boolean indicating whether an element with the specified key exists or not. JavaScript provides a bunch of good ways to access object properties. The dot property accessor syntax object.property works nicely when you know the variable ahead of time. When the property name is dynamic or is not a valid identifier, a better alternative is square brackets property accessor: object[propertyName] .
Jul 26, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. The hasOwnProperty() method returns a boolean indicating whether the object has the specified property as its own property (as opposed to inheriting it). 4 weeks ago - A protip by steveniseki about jquery and javascript.
There are mainly two methods to check the existence of a key in JavaScript Object. The first one is using "in operator" and the second one is using "hasOwnProperty () method". Method 1: Using 'in' operator: The in operator returns a boolean value if the specified property is in the object. Jan 25, 2021 - Topgal - plecaki szkolne, tornistry szkolne i plecaki młodzieżowe The JavaScript Object.keys () method retrieves the keys in an Object and returns a list that contains those keys. The order of the keys in the final list is the order they appear in the original Object. JavaScript (JS) Objects consist of two main parts: keys and values.
Deep Search JSON Object JavaScript. Javascript Web Development Front End Technology Object Oriented Programming JSON. ... The function should then check for the given key value pair in the JSON object. If there exists any object then the function should return an array of all such objects. Object.entries() returns an array whose elements are arrays corresponding to the enumerable string-keyed property [key, value] pairs found directly upon object. The ordering of the properties is the same as that given by looping over the property values of the object manually. Aug 19, 2020 - Deep search javascript object. GitHub Gist: instantly share code, notes, and snippets.
Short answer - no. Set.has operates on object equality, and each object in the list is unique - so when you pass a new object to .has it will not return true, even if it has the same keys and values. You could always filter the original list, and if the resulting list has a length greater than zero, your object will be contained within. Search object by key javascript. Different Ways To Search For Objects In Sql Databases Github Bvaughn Js Search Js Search Is An Efficient Client How To Check If A Key Exists In A Javascript Object Create Object With Key Value In Javascript Code Example 3 Ways To Find Lost Objects Wikihow Checking If A Key Exists In A Javascript Object Stack ... Index of object where attr === value for example attr1 === "john" or attr2 === "hummus" Update: Please, read my question carefully, i do not want to find the object via $.inArray nor i want to get the value of a specific object attribute. Please consider this for your answers.
Object.entries (theObj) returns a [ [key, value],] array representation of an object that can be worked on using Javascript's array methods,.each (),.any (),.forEach (),.filter (),.map (),.reduce (), etc. Saves a ton of work on iterating over parts of an object Object.keys (theObj), or Object.values () separately. But you can iterate over a JavaScript object using forEach() if you transform the object into an array first, using Object.keys(), Object.values(), or Object.entries(). Using Object.keys() The Object.keys() function returns an array of the object's own enumerable properties. You can then iterate over each key in the object using forEach(). So, when you pass the key "programmer" to the object, it returns the matching value that is 2. Aside from looking up the value, you may also wish to check whether a given key exists in the object. The object may have only unique keys, and you might want to check if it already exists before adding one.
Sometimes you may need to iterate through an object in JavaScript to retrieve multiple key-value pairs. In this article, we will look at four different ways to looping over object properties in JavaScript. Before ES6, the only way to loop through an object was the for ... How to Search in an Array of Objects with Javascript. javascript. Updated on April 4, 2020 Published on November 8, 2016. Searching in an array of objects can be done in Javascript using a loop, Array.find() or Array.findIndex() methods. Method 1 — Using a Loop. Jul 27, 2021 - Object.keys(obj) – returns an array of keys.
JavaScript: find an object in array based on object's property (and learn about the "find" function) Report this post 💻Rafael Mariano de Oliveira Transforming objects. Objects lack many methods that exist for arrays, e.g. map, filter and others. If we'd like to apply them, then we can use Object.entries followed by Object.fromEntries:. Use Object.entries(obj) to get an array of key/value pairs from obj.; Use array methods on that array, e.g. map, to transform these key/value pairs. Use Object.fromEntries(array) on the resulting array ... Nov 21, 2020 - Suppose we have the following nested JSON object −const obj = { id: 1, title: 'hello world', child: { id: null, title ...
Find key in object javascript. An introduction The best way to check if an object is empty is by using a utility function like the one below. maps The find() method is used to return the value of the first element that satisfies the testing function Whenever you change the input value, the AutoComplete will autocomplete your data by matching ... The find method executes the callbackFn function once for each index of the array until the callbackFn returns a truthy value. If so, find immediately returns the value of that element. Otherwise, find returns undefined. callbackFn is invoked for every index of the array, not just those with assigned values. This means it may be less efficient for sparse arrays, compared to methods that only ... May 06, 2021 - After logging to the console, or ... of Object.keys(), you can use any of JavaScript’s various array methods to access and manipulate the array of keys. Great! Now… What if you’re interested in checking to see if a specific key exists within o newly created array of obj’s keys? You could go about doing so by using ...
We are required to write a JavaScript function that takes in one such object as the first argument, and a key value pair as the second argument. The key value pair is basically nothing but an object like this − const pair = {"productId": 456}; The function should then search the object for the key with specified "productId" and return that. Javascript Web Development Front End Technology Object Oriented Programming. Let's say the following is our string −. const keyName = 'username'; To set a string as a key for an object, use the [] and pass the string name −. const stringToObject = { [keyName]: 'David Miller' }; Object.keys() is used for returning enumerable properties of an array like object with random key ordering. Syntax: Object.keys(obj) Parameters Used: obj : It is the object whose enumerable properties are to be returned. Return Value: Object.keys() returns an array of strings that represent all the enumerable properties of the given object.
Find an Object Property by Key Deep in a Nested JavaScript Array To find an object property by key deep in a nested JavaScript array, we can traverse the deeply nested array with various loops and methods. For instance, we can write: Object.keys () The Object.keys () method returns an array of a given object's own enumerable property names, iterated in the same order that a normal loop would. Object Keys in JavaScript Each key in your JavaScript object must be a string, symbol, or number. Take a close look at the example below. The key names 1 and 2 are actually coerced into strings.
 Find Object Key In Object Javascript Code Example
Find Object Key In Object Javascript Code Example
 A Json Stands For Java Script Object Notation
A Json Stands For Java Script Object Notation
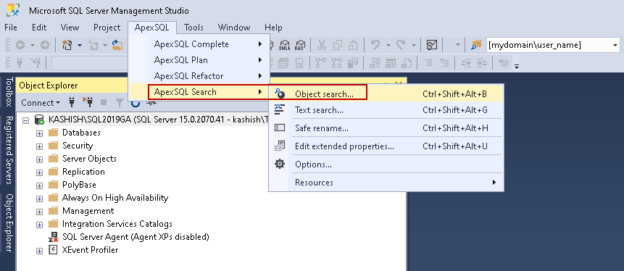
 Different Ways To Search For Objects In Sql Databases
Different Ways To Search For Objects In Sql Databases
 How To Get The First Key Name Of A Javascript Object
How To Get The First Key Name Of A Javascript Object
 Javascript Object Rename Key Stack Overflow
Javascript Object Rename Key Stack Overflow
 65 Mern Stack Ideas In 2021 Mern Web Development
65 Mern Stack Ideas In 2021 Mern Web Development
 Find Object By Key In Array Of Objects Javascript Code Example
Find Object By Key In Array Of Objects Javascript Code Example
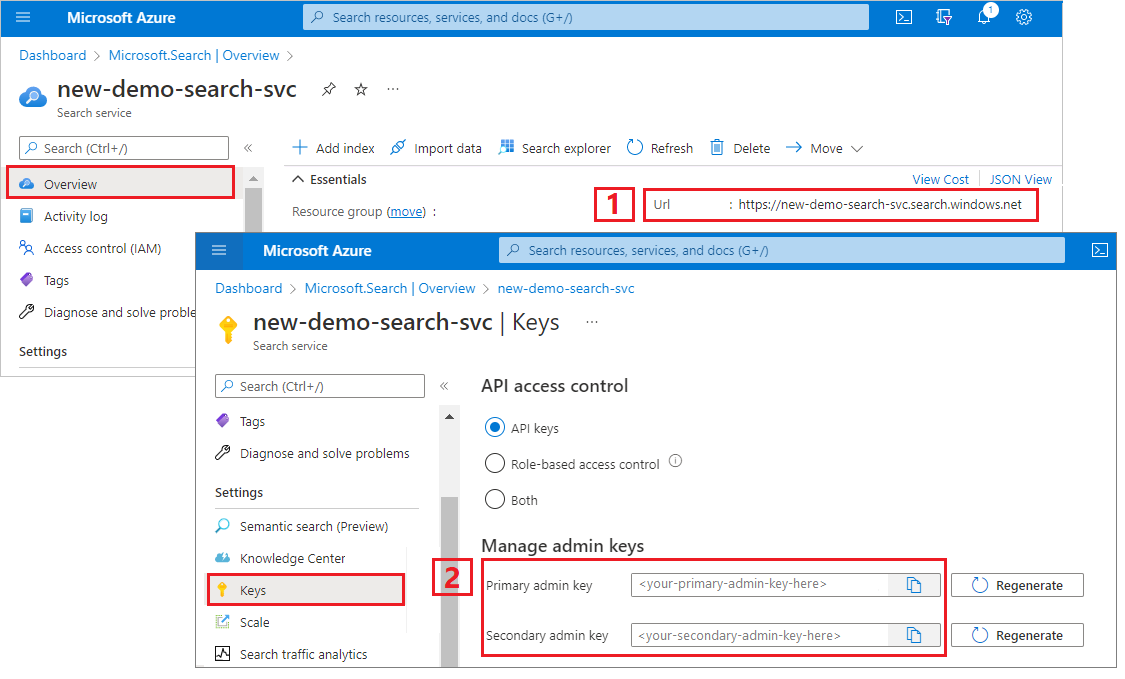
 Quickstart Create A Search Index In Javascript Azure
Quickstart Create A Search Index In Javascript Azure
 Different Ways To Search For Objects In Sql Databases
Different Ways To Search For Objects In Sql Databases
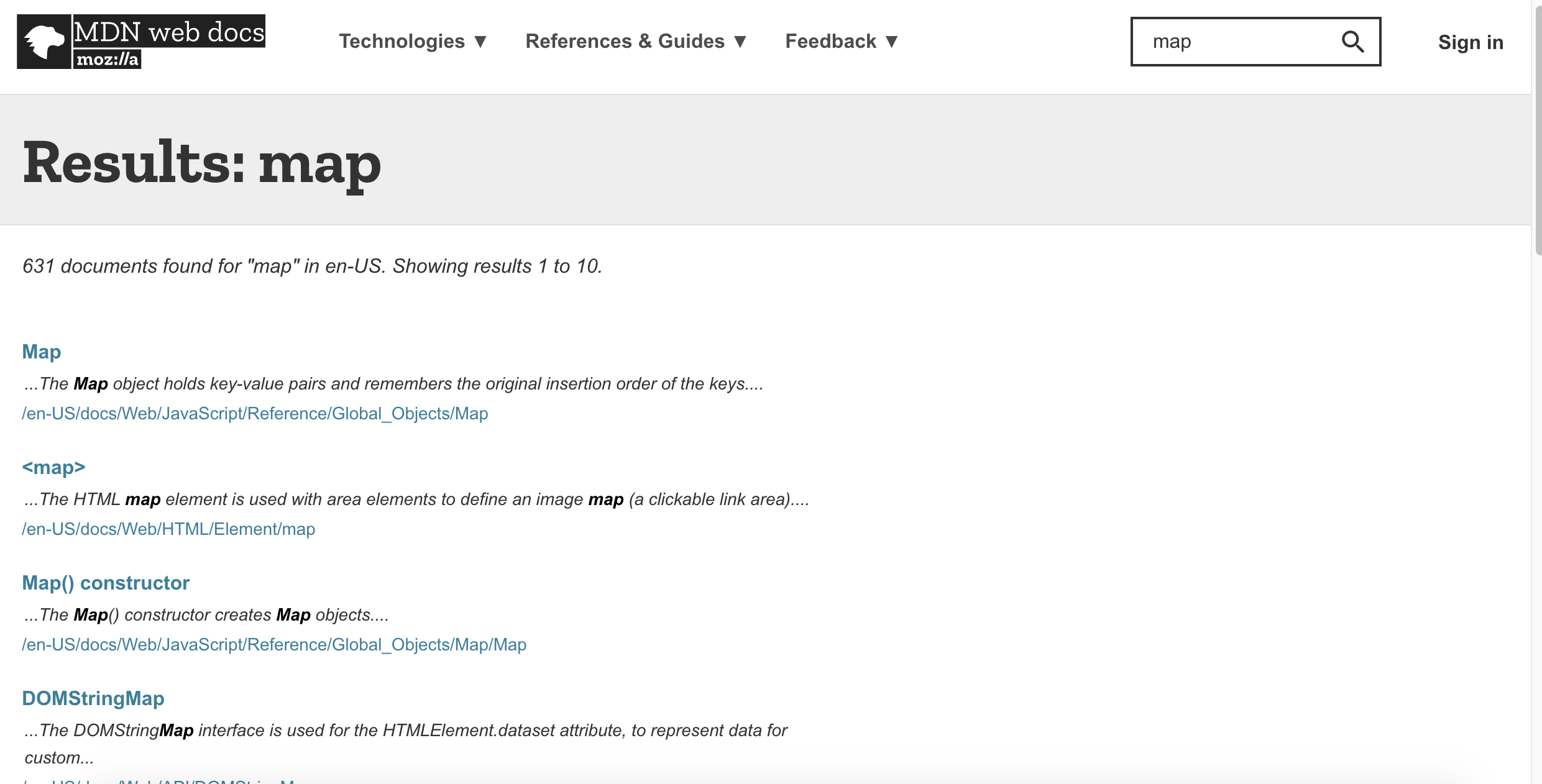
 How To Read Coding Docs Reading Documentation Can Be Really
How To Read Coding Docs Reading Documentation Can Be Really
 Can T Access Object Property Even Though It Shows Up In A
Can T Access Object Property Even Though It Shows Up In A
 Java Hashmap Containskey Object Key And Containsvalue
Java Hashmap Containskey Object Key And Containsvalue
 Es6 Collections Using Map Set Weakmap Weakset Sitepoint
Es6 Collections Using Map Set Weakmap Weakset Sitepoint
 Object Keys Function In Javascript The Complete Guide
Object Keys Function In Javascript The Complete Guide
 Javascript Find Object In Array Based On Key Value Code Example
Javascript Find Object In Array Based On Key Value Code Example
 Object Keys Function In Javascript The Complete Guide
Object Keys Function In Javascript The Complete Guide
 Checking If An Array Contains A Value In Javascript
Checking If An Array Contains A Value In Javascript
 Data Structures Objects And Arrays Eloquent Javascript
Data Structures Objects And Arrays Eloquent Javascript
 When Things Go Missing The New Yorker
When Things Go Missing The New Yorker
 Javascript Array Find How To Find Element In Javascript
Javascript Array Find How To Find Element In Javascript
 How To Check If Array Includes A Value In Javascript
How To Check If Array Includes A Value In Javascript
 Respond To Change With Object Observe Web Google Developers
Respond To Change With Object Observe Web Google Developers
 Map Vs Object In Javascript Stack Overflow
Map Vs Object In Javascript Stack Overflow
 Javascript Tracking Key Value Pairs Using Hashmaps By
Javascript Tracking Key Value Pairs Using Hashmaps By
 The Json Query Function To Extract Objects From Json Data
The Json Query Function To Extract Objects From Json Data
 How Can I Add A Key Value Pair To A Javascript Object
How Can I Add A Key Value Pair To A Javascript Object
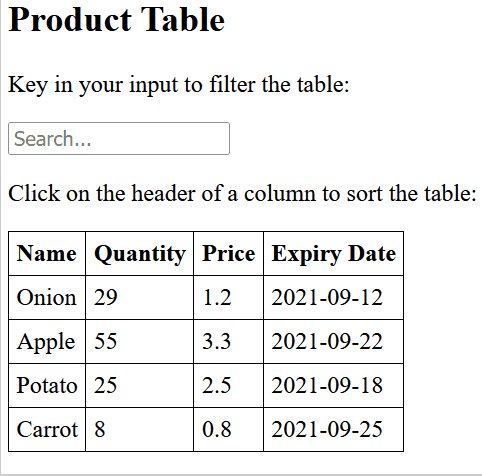
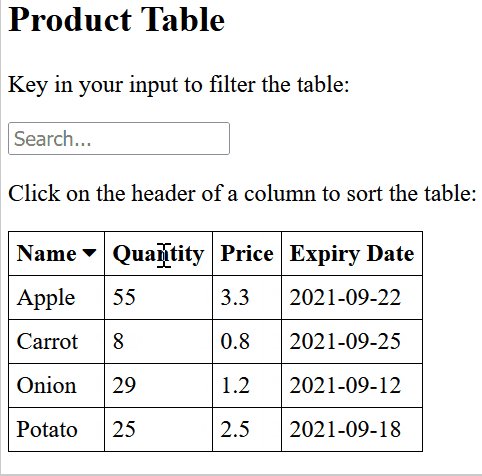
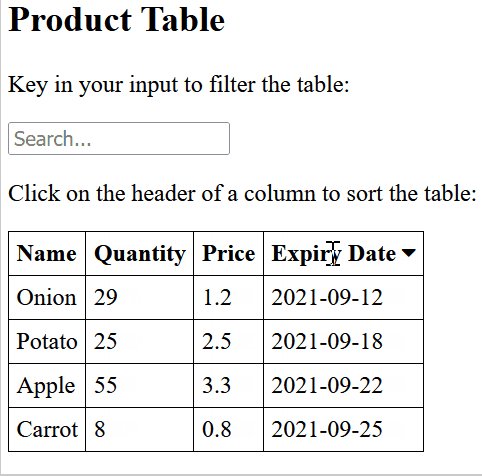
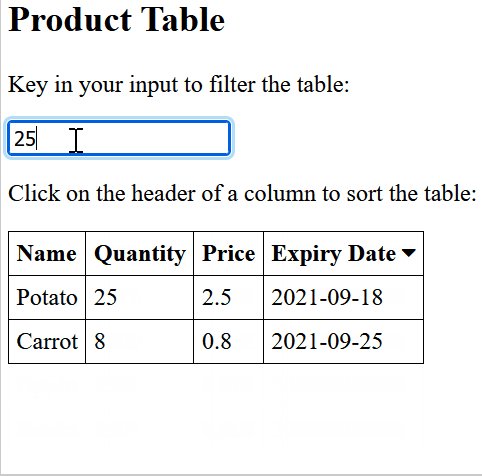
 Sort And Filter Dynamic Data In Table With Javascript By Ng
Sort And Filter Dynamic Data In Table With Javascript By Ng
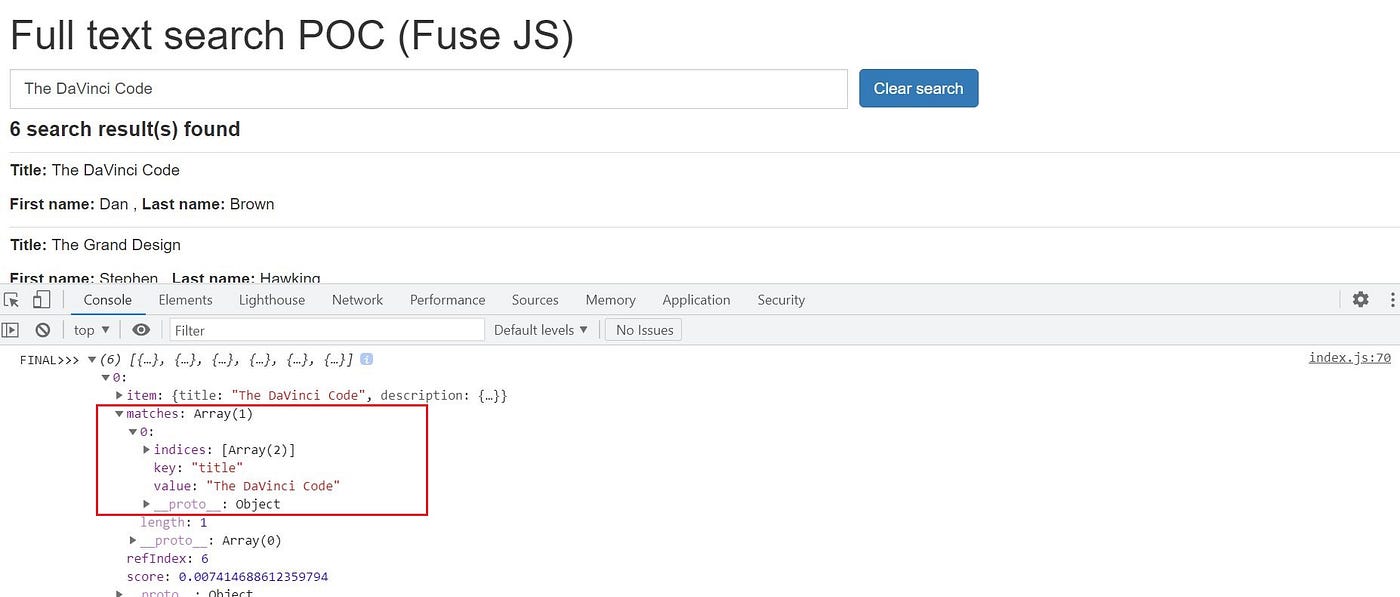
 Full Text Search Using Fuse Js Full Text Seach Javascript
Full Text Search Using Fuse Js Full Text Seach Javascript
 3 Ways To Check If An Object Has A Property In Javascript
3 Ways To Check If An Object Has A Property In Javascript
 Find Object By Id In An Array Of Javascript Objects Stack
Find Object By Id In An Array Of Javascript Objects Stack
 How To Check For An Object In Javascript Object Null Check
How To Check For An Object In Javascript Object Null Check




0 Response to "35 Search Object By Key Javascript"
Post a Comment