22 Javascript Chart Library Comparison
Compare JavaScript charting libraries. Choosing the best charting library from numerous JavaScript charting libraries available in the market can be confusing. We showcase you all possible pros and cons of the JavaScript libraries for creating charts, which will help you choosing the best charting library for your data visualization. Open source. Chart.js is a community maintained project, contributions welcome! 8 Chart types. Visualize your data in 8 different ways; each of them animated and customisable. HTML5 Canvas. Great rendering performance across all modern browsers (IE11+). Responsive. Redraws charts on window resize for perfect scale granularity.
 Comparison Of Javascript Charting Libraries Php Visualization
Comparison Of Javascript Charting Libraries Php Visualization
Chart.js is an excellent JavaScript library to use. Chart.js is a flexible and simple library for designers and developers who can add beautiful charts and graphs to their projects in no time. It is open-source and has an MIT license.

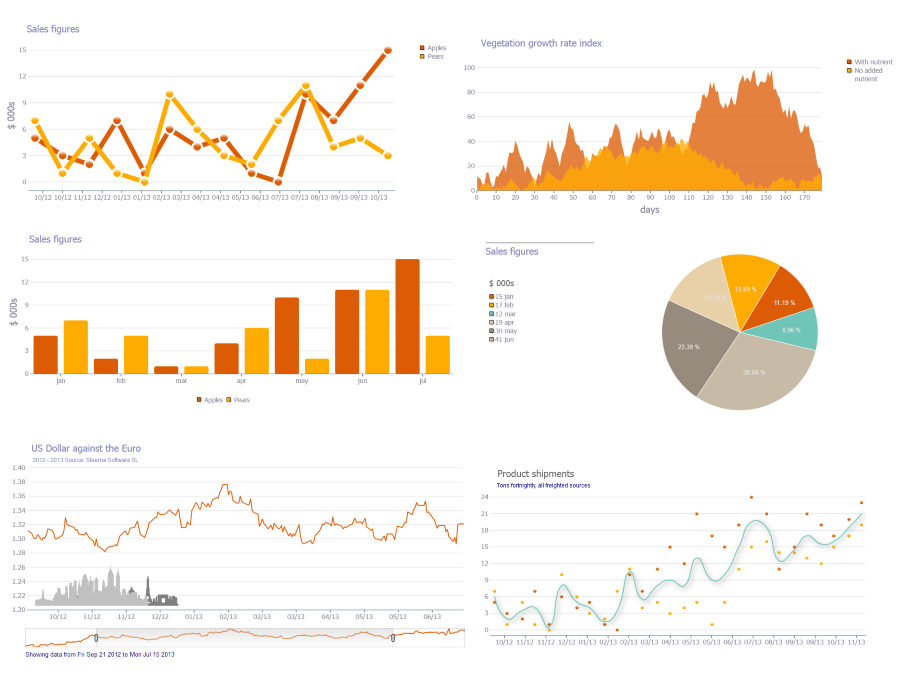
Javascript chart library comparison. Chart.js: After recently releasing Chart.js 2.0, the product has improved markedly.We now get access to much more pleasing data animations and transitions, date / time and logarithmic functionality and the ability (as with HighCharts) to mix different types of data chart together into one.Chart.js is a much lighter product than HighCharts, and doesn't offer quite as much choice. May 28, 2020 - With so many JavaScript chart libraries out there, it can be tough to choose the right one for your project. We review five of today's top choices. While ApexCharts brings you the goodness of open-source charts, FusionCharts offers additional visualizations for your dashboards including: 2000+ Data Driven Maps. Gauges & Widgets. Timeseries and stock charts. 30+ Open Source Dashboards. With extensive documentation, consistent API, and cross-browser support, FusionCharts is loved by 28,000 ...
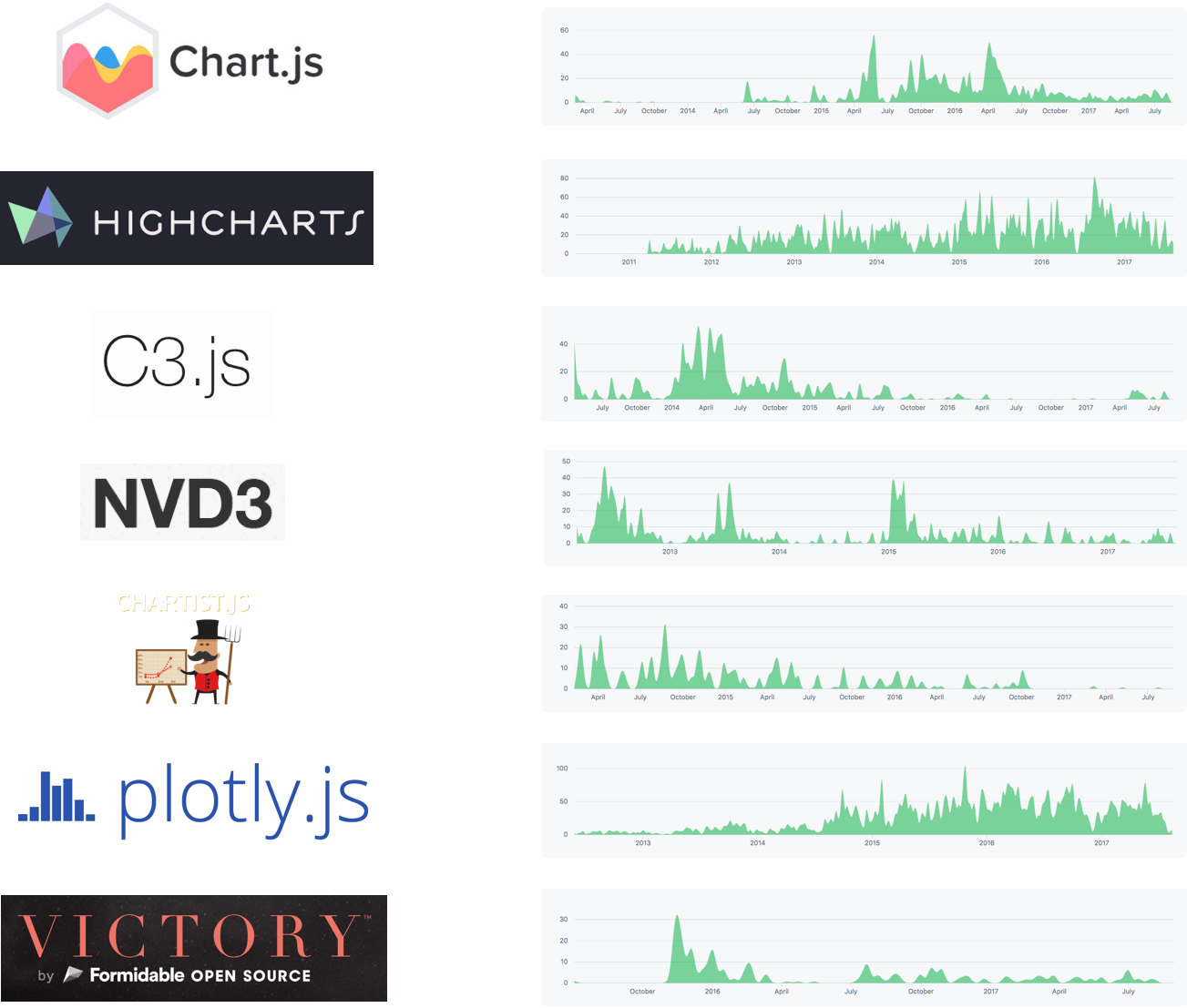
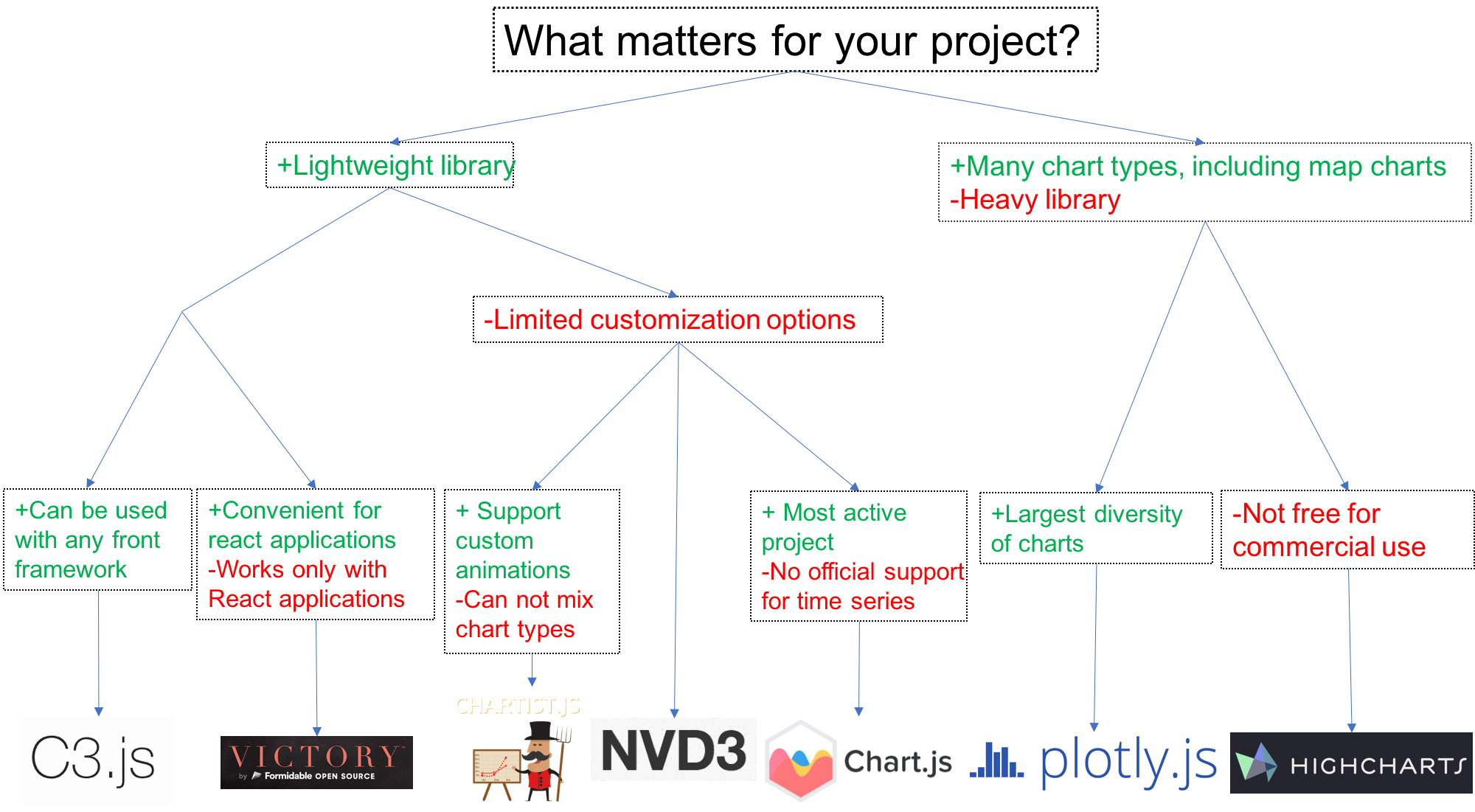
Find the most interactive JavaScript charting library through this detailed performance and license comparison of the best charts js in 2019. ... Highcharts is a commercial JavaScript library for embedding charts on web pages using SVG elements. Highcharts was established in 2009. It is a mature and stable library. Nov 21, 2017 - These JavaScript libraries have made the task easier, as developers do not have to endure a change of language syntax to convert those magical numbers into understandable charts. There are a lot of JavaScript libraries out there for this purpose. And that’s the reason why these nine have ... 27/6/2017 · In this article I focus on these seven libraries. An important thing to know, Victory is a chart library usable only with React JS.The other libraries can be used with any front javascript framework.
Feb 11, 2020 - Baidu’s Echarts project (30k stars) is an interactive charting and visualization library for the browser. It’s written in pure JavaScript and is based on the zrender canvas library. It supports rendering charts in the form of Canvas, SVG (4.0+), and VML In addition to PC and mobile browsers, ... JavaScript / HTML5 charts and maps data-viz libraries for web sites and applications. Fast and responsive. WordPress plugin available. Developed since 2006. Chart.js is one of the most popular JavaScript charting libraries used in admin templates and other web application. It is an open source project, so it is completely free for use. Chart.js offers 8 different chart types for data visualization with out of the box animations. Chart.js offers charts that are highly customizable.
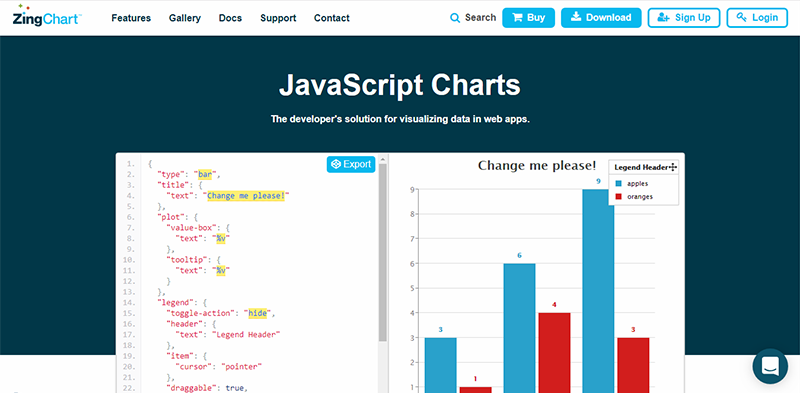
Last update 2021 Jan 27 20:20:05. This is a collaborative comparison table about JavaScript Graph and Charts library for data visualization. Do not hesitate to comment, vote for your favorite library or contribute to this matrix, adding comparison criteria or other javascript libraries. ZingChart. A curated list of the best charting and dataviz resources that developers may find useful, including the best JavaScript charting libraries - GitHub - zingchart/awesome-charting: A curated list of the best charting and dataviz resources that developers may find useful, including the best JavaScript ... There are different JavaScript charting libraries available. Below is a comparison of which features are available in each.
Chart.js is an open source JavaScript library supporting 8 chart types. It is a small js library at just 60kb. Types include line charts, bar charts, area charts, radar, pie charts, bubble, scatter plots, and mixed. A time series is also supported. It uses canvas element for rendering and is responsive on window resize to maintain scale ... 35 Javascript Graph Library Comparison. Written By Ryan M Collier Sunday, August 15, 2021 Add Comment. Edit. Javascript graph library comparison. Github Winery Javascript Graph Library Comparison. Top 11 React Chart Libraries Tabnine Blog. 19 Javascript Data Visualization Libraries In 2021. JavaScript Charts & Graphs with 10x performance. Our JavaScript Charting Library has simple API & 30+ JS Chart types. Supports Animation, Zooming & Panning
Zoom: AnyStock is a lightweight JavaScript charting library that allows adding interactive high-performance financial or timeline based charts into any desktop, web and mobile project. Developed since 2003, it combines tons of features with the highest speed on the market. Our component is platform-agnostic: it works with any database and runs ... Chart.js is a powerful data visualization library, but I know from experience that it can be tricky to just get started and get a graph to show up. There are all sorts of things that can wrong, and I often just want to have something working so I can start tweaking it.. This is a list of 10 working graphs (bar chart, pie chart, line chart, etc.) with colors and data set up to render decent ... Aug 23, 2020 - Note that in some cases, you may not need a JavaScript data visualization library at all. Sometimes it’s a better idea to write one from scratch using vanilla JavaScript. While the initial overhead is significant (especially when it’s your first time), for projects with custom, tailored charts ...
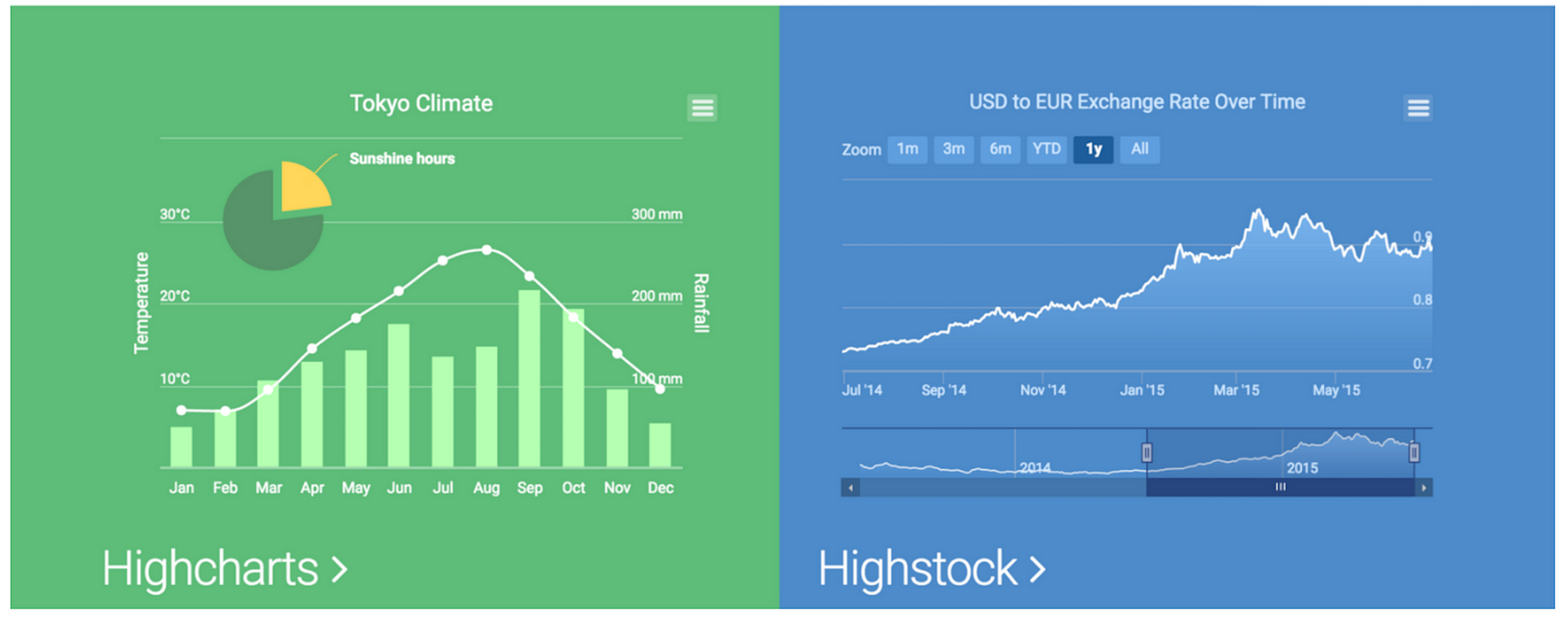
Jan 27, 2020 - The huge library of information available with Google Charts makes it a fantastic starting point for anyone looking to get started charting with JavaScript. The documentation has heaps of commented code and step-by-step instructions you can use to embed HTML5 / SVG charts into your web pages. Plus, Nivo charts render notably faster for the initial render compared to the others (see Performance Comparison part). A quick note to developers who are going to use Nivo, don't forget to define a height value for the wrapper element around your chart if you are using a responsive chart. The library makes it easy for developers to build interactive charts for allocating, coordinating, and displaying tasks, events and resources along a timeline. Know more here. 5| dygraphs. dygraphs is a fast, flexible open-source JavaScript charting library. The library allows users to explore and interpret dense data sets. Some of the features ...
Jan 24, 2019 - I’ll compare a few popular JavaScript charting libraries in this article, specifically D3.js, Dygraphs, Chart.js, and Google Charts. Expect to learn how to create a JavaScript chart, a high-level comparison across libraries of the aforementioned factors (variety of charts, customization, ... D3.js, Chart.js, and Shield UI are probably your best bets out of the 22 options considered. "Huge number of examples online" is the primary reason people pick D3.js over the competition. This page is powered by a knowledgeable community that helps you make an informed decision. Chart.js is a simple yet quite flexible JavaScript library for data viz, popular among web designers and developers. It's a great basic solution for those who don't need lots of chart types and customization features but want their charts to look neat, clear and informative at a glance. 0 reactions.
Sep 11, 2020 - With the advent of big-data, good old spreadsheets just don’t cut it anymore. If you're looking for better ways to visualize data, here are the best JavaScript Charting Library for your needs. Top 15 JavaScript Data Visualization. 1. D3.js. D3 is a JavaScript data visualization library that is mostly used to manipulate documents based on data. This library uses web standards and does not care whether you use React, Vue, or some other JavaScript framework. D3 is one of the most popular JavaScript data visualization libraries as a lot ... Unsourced material may be challenged and removed. There are different JavaScript charting libraries available. Below is a comparison of which features are available in each. Free for education and non-profit use. Paid for commercial applications. Free for personal and non-commercial uses. Paid for commercial applications.
Comparison of JavaScript-based web frameworks. It has been suggested that this article be merged into Comparison of web frameworks. ( Discuss) Proposed since April 2021. This article needs to be updated. The reason given is: Does not reflect newer libraries or versions made available in the last several years. Syndicode Custom Software development company blog: howtos, news, hacks, tips, advices, and unique insights & ideas In this article, each JavaScript charting library will be compared with some key factors including chart types, commercial or free and open-source status. These beautiful libraries have been analyzed thoroughly with hands-on experience to maximize the very best comparison.
15/9/2019 · 1.D3.js – Best JavaScript Charts Library (Free Tier) With more than 65K stars on GitHub, D3 is the most used and most loved JavaScript charting library out there in the wild. It is available as open source and free to use, for personal as well as for commercial use, under BSD license. Comparison Table. The below table tries to provide an illustration of the similarities/differences among different JavaScript Charting libraries available. –. ApexCharts. Chart.js. … Steep learning curve. The complexity and flexibility of D3.js results in it being a time-consuming tool to learn for many users. D3 is incredibly flexible; probably more so than any other JavaScript visualization library at the time of this posting. With that flexibility comes increased complexity.
Elycharts is a convenient-to-use and customizable library for creating charts with only JavaScript. The library supports lots of the widespread chart forms together with a line, a column is bar, pie, sparklines, and combinations. Elycharts comes with many interactions like mouse monitoring and hobbies, a highlight of selected areas with various ... 13/5/2019 · AnyChart is a lightweight and robust JavaScript charting library with charts designed to be embedded and integrated. AnyChart allows you to display 68 charts out-of-the-box and provides features ... Public comparison of LightningChart® JS performance against other JavaScript charting libraries in visualizing a realtime multichannel ECG chart: The following chart libraries were tested: LightningChart® JS v3.0.0
16/12/2017 · Chartist.js is also an open source javascript library something similar to Chart.js and it got rich and response charts available. Using it we can generate SVG charts and DPI independent. Chart.js is perfect for small projects - when you need flat, clean, elegant javascript charts, fast. It is a tiny open source library at just 11kb when minified and zipped. D3.js is a drawing library, and not just a chart library. You can make virtually any visualization or graph given time. Features. Events. Yes. Multitouch. Ability to zoom in and out of charts. Yes. Annotations on the chart.
 9 Best Javascript Charting Libraries By Dashmagazine
9 Best Javascript Charting Libraries By Dashmagazine
 22 Best Javascript Charting Libraries As Of 2021 Slant
22 Best Javascript Charting Libraries As Of 2021 Slant
 Top Javascript Chart Libraries To Use In 2021 A Brief Review
Top Javascript Chart Libraries To Use In 2021 A Brief Review
 Javascript Graphs And Charts Libraries Comparison Tables
Javascript Graphs And Charts Libraries Comparison Tables
 Best Javascript Chart Libraries For 2021 Code Wall
Best Javascript Chart Libraries For 2021 Code Wall
 Data Visualization Design Amp Front End Resources By Wen Wang
Data Visualization Design Amp Front End Resources By Wen Wang

 5 Python Libraries For Creating Interactive Plots
5 Python Libraries For Creating Interactive Plots

 Compare The Best Javascript Chart Libraries By Adil Baaj
Compare The Best Javascript Chart Libraries By Adil Baaj
 Compare The Best Javascript Chart Libraries By Adil Baaj
Compare The Best Javascript Chart Libraries By Adil Baaj
 Compare Javascript Charting Libraries Fusionchart
Compare Javascript Charting Libraries Fusionchart

 Best Javascript Chart Libraries For 2021 Code Wall
Best Javascript Chart Libraries For 2021 Code Wall
 Echarts A Declarative Framework For Rapid Construction Of
Echarts A Declarative Framework For Rapid Construction Of
 Fusioncharts Charting Just Got Stylish
Fusioncharts Charting Just Got Stylish
 10 Best Javascript Charting Libraries For Any Data
10 Best Javascript Charting Libraries For Any Data
 Javascript Graphs And Charts Libraries Comparison Tables
Javascript Graphs And Charts Libraries Comparison Tables
 Javascript Graphs And Charts Libraries Comparison Tables
Javascript Graphs And Charts Libraries Comparison Tables
 5 Top Picks For Javascript Chart Libraries Logrocket Blog
5 Top Picks For Javascript Chart Libraries Logrocket Blog
 Top Javascript Chart Libraries To Use In 2021 A Brief Review
Top Javascript Chart Libraries To Use In 2021 A Brief Review
0 Response to "22 Javascript Chart Library Comparison"
Post a Comment