23 Javascript Toggle Button Example
Here's a quick JavaScript trick to control display settings. All we do is set the display of an element to none, and then use a JavaScript function to toggle the display when a user clicks something else. Wrap the content you want to... After Clicking the Button Twice: Method 2: By Using contains(), add() and remove() method: Let's first make a template of the HTML file that includes a paragraph tag and a button tag. After that let's apply some style for the class that is to be toggled. In our example, the class name is "paragraphClass" and button's ID is "Button".
The switch can also be toggled using individual buttons which when clicked trigger a JavaScript function. The JavaScript function toggles on or toggles off the switch depending on the previous state of the switch. Here, the toggleOn() method toggles on the switch whereas toggleOff() method toggles off the switch. Example:

Javascript toggle button example. Javascript toggle button example. Create A Toggle Switch In React As A Reusable Component. 10 Best Toggle Switch Javascript And Css Libraries 2021. Css3 Toggle Switch Button Html Lion. Creating A Javascript Toggle Button. 44 Creative Amp Fun Toggle Switch Button Examples Bashooka. Toggle between adding a class name to the div element with id="myDIV" (in this example we use a button to toggle the class name). The JavaScript addEventListener() method allows you to set up functions to be called when a specified event happens, such as when a user clicks a button. This tutorial shows you how you can implement addEventListener() in your code. Understanding Events and Event Handlers Events are actions that happen when the
How to Show/Hide or Toggle a DIV element using JavaScript. In jQuery, you can use the .toggle () method to toggle an element, any element. However, if you are looking for a pure JavaScript solution, then here it is. I am sharing a simple code here that shows how easily you can toggle or show/hide a DIV element using JavaScript. Bootstrap Toggle is a highly flexible Bootstrap plugin that converts checkboxes into toggles. Dec 28, 2020 - JavaScript code snippet to add "active" class to any button or div to toggle an active state. Useful for changing styles and appearance of clicked button. The snippet below will add click event listener to…
Switch, toggle, checkbox and radio-button demos with customizable look & feel. For vanilla JS to use everywhere. Last update: May 17, 2021 Javascript Code: Animating Toggle Buttons. Previous Code. Next Code. A switching buttons which turns options on or off is called toggle button. Like other HTML elements, adding some effects to this button also makes it attractive and engages the visitors. ... See some examples below. If you don't know how to use this code or need more ... Android ToggleButton Example. Android Toggle Button can be used to display checked/unchecked (On/Off) state on the button. It is beneficial if user have to change the setting between two states. It can be used to On/Off Sound, Wifi, Bluetooth etc. Since Android 4.0, there is another type of toggle button called switch that provides slider control.
Toggle a modal via JavaScript by clicking the button below. It will slide down and fade in from the top of the page. When focusing the example button with aria-pressed="true" using NVDA, the screen reader announces, "Notify by email, toggle button, pressed". The "pressed" state is more apt than "checked", plus we eschew the form data input connotations. When the button is clicked, immediate feedback is offered in the form of "not pressed". Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Gender toggle is the Codepen example by Chintu Yadav Sara. It is the unique toggle switch where the user moves button between male and female gender signs. The animation is smooth and the change in the color is clean. This example is beautiful from the design perspective. Home » Software Development » Software Development Tutorials » JavaScript Tutorial » JavaScript Toggle Introduction to JavaScript Toggle In JavaScript toggle is one of the feature and it is used as default method for handling the hide() and show() for the selected elements. Make a Website Make a Website (W3.CSS) ... Header Example Website ... 2 Column Layout 3 Column Layout 4 Column Layout Expanding Grid List Grid View Mixed Column Layout Column Cards Zig Zag Layout Blog Layout ... Toggle between adding and removing a class name from an element with JavaScript. ... Click the button to toggle ...
We provided some simple JavaScript template code. Your goal is to modify the application so that you can properly toggle the button to switch between an ON state and an OFF state. When the button is on and it is clicked, it turns off and the text within it changes from ON to OFF and vice versa. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Sep 14, 2020 - The code snippet below demonstrates a toggle switch using JavaScript. ... The switch can also be toggled using individual buttons which when clicked trigger a JavaScript function.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Tutorials References Exercises Videos NEW Menu . ... Learn how to create a "toggle switch" (on/off button) with CSS. Feb 04, 2020 - Not sure how to create your first JavaScript Toggle Switch Button? Our documentation can help. ... We're using the file formats and Windows/JavaScript list controls a lot. They're fast, easy to use, and the documentation is good and contains examples. Tickets with questions or suggestions were ... Jul 24, 2021 - We can toggle almost all the properties of an element like its value, class, id, and color in JavaScript. To change any property of an element, we need to get the element using its id or class. Additionally, using the property name, we can change the property value. For example, let’s make a button ...
JToggleButton (Action a) It creates a toggle button where properties are taken from the Action supplied. JToggleButton (Icon icon) It creates an initially unselected toggle button with the specified image but no text. JToggleButton (Icon icon, boolean selected) It creates a toggle button with the specified image and selection state, but no text. Any additional functionality for a "switch toggle button" would be custom and unique to the interface it was used within, and thus needs to be added by the developer implementing the component. During the setup process for a toggle button, the JavaScript will progressively enhance a button (or a non-button element) into a toggle button. Nov 10, 2011 - I am trying to make a simple toggle button in javascript. However, the button will only turn "OFF" and will not turn back "ON"
I have been trying to make a toggle switch that enables/disables a part of my program. The code I use for making the button is taken from here w3schools. Now I wanted to add the functionality to the button, but was completely stuck. Javascript/JS Menu navigation Toggle Button Flat Design This example of a toggle menu is luck for anyone searching for a basic and space proficient menu with not many lines CSS and JS. The CSS impact incorporates the hamburger icon transforming into a cross icon on click while showing the drop-down menu. Make a Website Make a Website (W3.CSS) ... Header Example Website ... 2 Column Layout 3 Column Layout 4 Column Layout Expanding Grid List Grid View Mixed Column Layout Column Cards Zig Zag Layout Blog Layout ... Toggle between hiding and showing an element with JavaScript. ... Click the button...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Bootstrap provides us with a useful toggle method to control the button via JavaScript. To use the method we first have to give the button an ID, like task1_button: By calling the toggle method we can switch the appearance of the button from "not clicked" to "clicked" and vice versa via JavaScript. On the toggle button click, the sidebar may hide to the left and div B should stretch to fill the empty space. On second click, the sidebar may reappear to the previous position and div B should shrink back to the previous width.
Creating Buttons Checkbox. You can add the attribute data-toggle="buttons" to a group of checkboxes for checkbox style toggling on button groups. You can also add the class .active on input's <label> if you want options pre-checked by default. Try out the following example to see how it works: I am trying to make a simple toggle button in javascript. However, the button will only turn "OFF" and will not turn back "ON" <html><head></head> <script type="text/javascrip... Get code examples like "javascript toggle button text onclick" instantly right from your google search results with the Grepper Chrome Extension.
Modern web browsers can be switched to full-screen mode in Javascript easily. To engage fullscreen mode for the entire page - document.documentElement.requestFullscreen () To engage fullscreen mode for a specific element - document.getElementById ("ID").requestFullscreen () Lastly, use document.exitFullscreen () to exit fullscreen. A boolean value can be toggled in JavaScript by using two approaches which are discussed below: Method 1: Using the logical NOT operator: The logical NOT operator in Boolean algebra is used to negate an expression or value. Using this operator on a true value would return false and using it on a false value would return true. CSS Script Best Free JavaScript & CSS/CSS3 Libraries For Modern Web Design ... A CSS library that converts normal checkboxes and radio buttons into checkable (toggleable) elements (like buttons and cards) for better UX.
Bootstrap 4 Material Design Toggle Switch Button (noJS) This is a material design Toggle switch example which includes 6 of the wonderful examples. The functionality of each of them is same however the color of each of the switches when activated is different. For example, the switch turns to the red color for 'Bootstrap Switch danger'. Description. autofocus. Sets or returns whether a button should automatically get focus when the page loads, or not. disabled. Sets or returns whether a button is disabled, or not. form. Returns a reference to the form that contains a button. formAction. Sets or returns the value of the formaction attribute of a button. The toggle () method toggles between hide () and show () for the selected elements. This method checks the selected elements for visibility. show () is run if an element is hidden. hide () is run if an element is visible - This creates a toggle effect. Note: Hidden elements will not be displayed at all (no longer affects the layout of the page).
 Simple Toggle Button With Pure Css Free Code Download
Simple Toggle Button With Pure Css Free Code Download
 Building Inclusive Toggle Buttons Smashing Magazine
Building Inclusive Toggle Buttons Smashing Magazine
 Toggle Button With Css Only Tl Dr In This Article I Will
Toggle Button With Css Only Tl Dr In This Article I Will
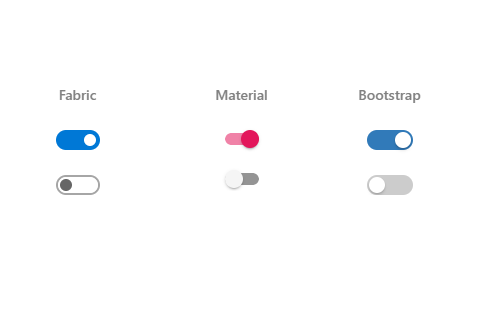
 10 Best Toggle Switch Javascript And Css Libraries 2021
10 Best Toggle Switch Javascript And Css Libraries 2021
 How To Show Hide Or Toggle Elements In Angular 4
How To Show Hide Or Toggle Elements In Angular 4
 Create A Toggle Switch In React As A Reusable Component
Create A Toggle Switch In React As A Reusable Component
Toggle Switches Github Topics Github
 Android Togglebutton Example Javatpoint
Android Togglebutton Example Javatpoint
 Responsive Customizable Toggle Switch Plugin Hurkanswitch
Responsive Customizable Toggle Switch Plugin Hurkanswitch
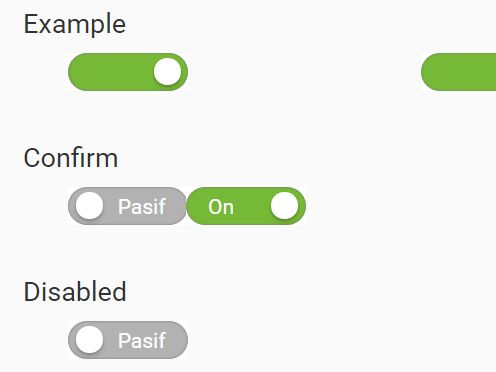
 React Toggle Switch Button Component On Off Switch Syncfusion
React Toggle Switch Button Component On Off Switch Syncfusion
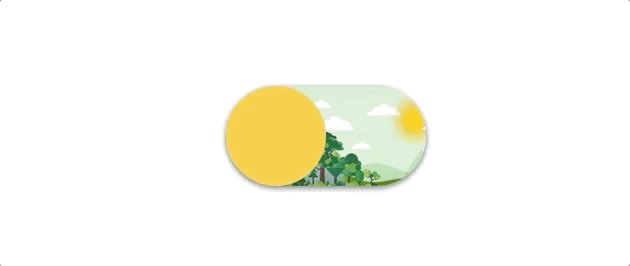
 Create A Scenic Day And Night Toggle Button With Html And Css
Create A Scenic Day And Night Toggle Button With Html And Css
 22 Javascript Toggle Menu Design Examples Onaircode
22 Javascript Toggle Menu Design Examples Onaircode
 22 Javascript Toggle Menu Design Examples Onaircode
22 Javascript Toggle Menu Design Examples Onaircode
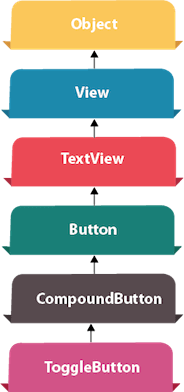
 Android Toggle Button With Examples Tutlane
Android Toggle Button With Examples Tutlane
 44 Creative Amp Fun Toggle Switch Button Examples Bashooka
44 Creative Amp Fun Toggle Switch Button Examples Bashooka
![]() Css Circle Menu With Toggle Button And Link Icon Css Codelab
Css Circle Menu With Toggle Button And Link Icon Css Codelab






0 Response to "23 Javascript Toggle Button Example"
Post a Comment