26 Async Await Javascript Error
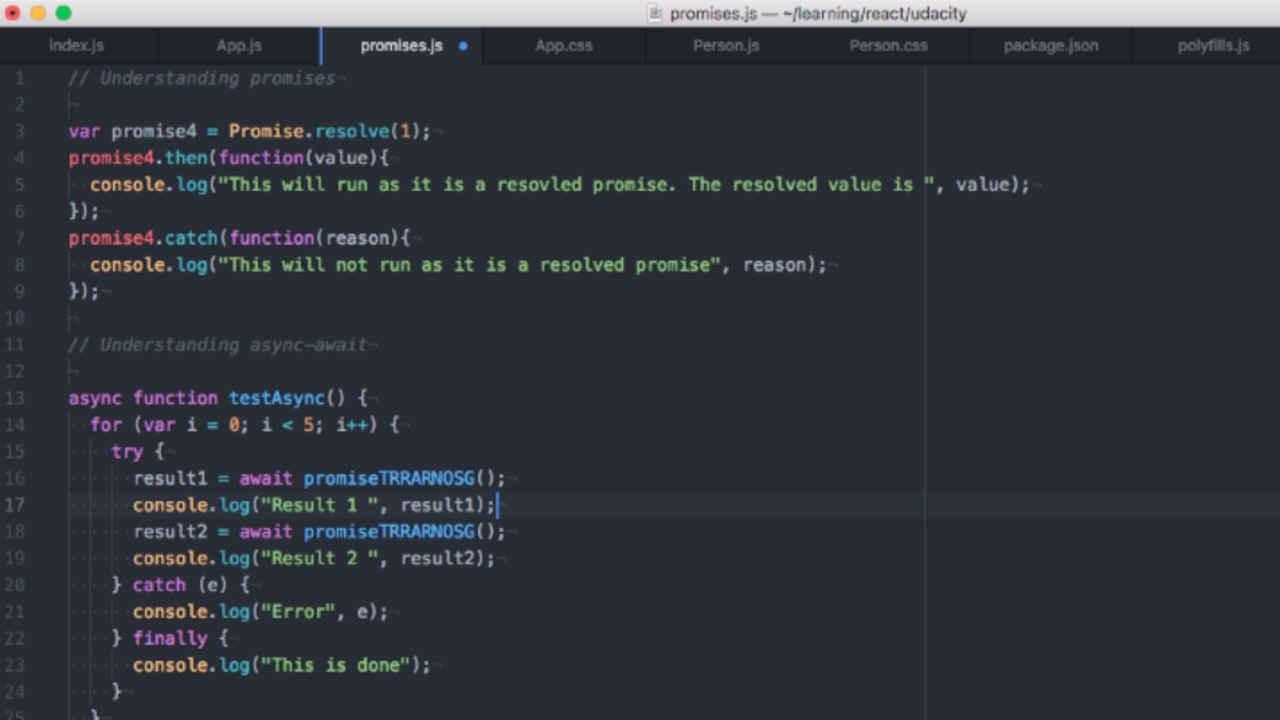
Asynchronous JavaScript. Asynchronous programming has always been a challenge in the programming world. In this blog, we talked about the evolution of asynchronous programming in JavaScript, from callbacks to promises to Async/Await. JavaScript allows only one thing to happen at a time because it runs on a single thread. ECMAScript 2017 introduced the JavaScript keywords async and await. The following table defines the first browser version with full support for both: Chrome 55. Edge 15. Firefox 52. Safari 11. Opera 42.
 Error Handling In Javascript In Hindi Try Catch In Promise Async Await In Javascript In Hindi
Error Handling In Javascript In Hindi Try Catch In Promise Async Await In Javascript In Hindi
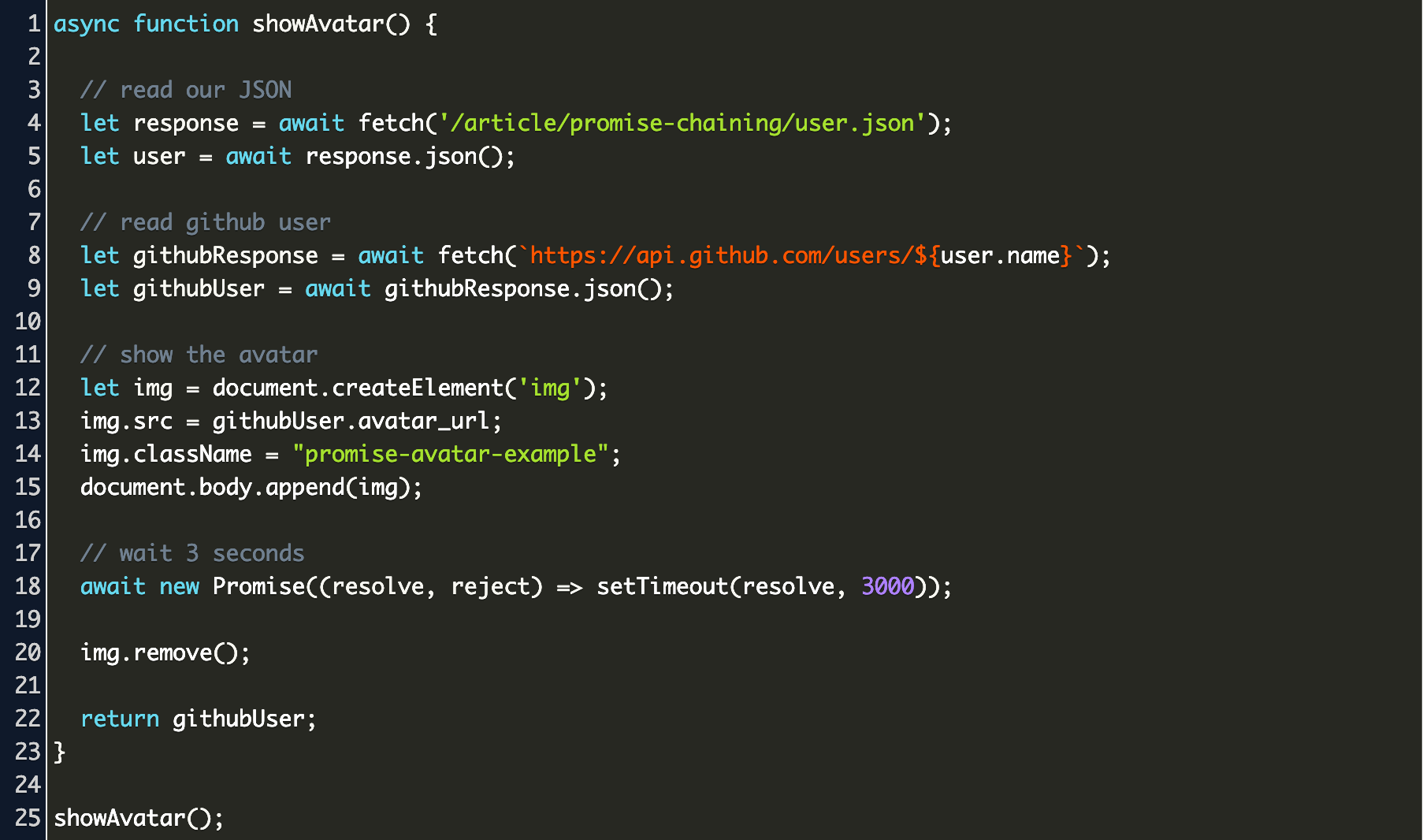
Below you can find the "rethrow" example. Rewrite it using async/await instead of .then/catch. And get rid of the recursion in favour of a loop in demoGithubUser: with async/await that becomes easy to do. There are no tricks here. Just replace .catch with try..catch inside demoGithubUser and add async/await where needed:

Async await javascript error. 2/2/2020 · How to Throw Errors From Async Functions in JavaScript: wrapping up. To recap: Throwing error from an async function won't spit out a "plain exception". Async functions and async methods always return a Promise, either resolved or rejected. To intercept exceptions from async functions you must use catch(). Since TypeScript is a superset of JavaScript, async/await works the same, but with some extra goodies and type safety. TypeScript enables you to type-safe the expected result and even type-check errors, which helps you detect bugs earlier on in the development process. Async functions. A function in JavaScript is async when it operates asynchronously via the event loop, using an implicit promise to return its result. Furthermore, the type of its result should be an AsyncFuncton object.
Not using try/catch with async/await could result to (node:11) DeprecationWarning: Unhandled promise rejections are deprecated. In the future, promise rejections that are not handled will terminate the Node.js process with a non-zero exit code. */. Tagged with javascript, webdev, asyncawait, promises. Some very clever people decided that JavaScript should adopt async...await keywords into the JavaScript language. Babel and regenerator transpiled the keyword constructs into code that used generators to achieve the async workflow. Nodejs went one step further and made async...await a first-class language citizen. The await keyword causes the JavaScript runtime to pause your code on this line, not allowing further code to execute in the meantime until the async function call has returned its result — very useful if subsequent code relies on that result! Once that's complete, your code continues to execute starting on the next line.
21/7/2018 · Regular async/await. async () => { try { const data = await fetchData(); doSomethingComplex(data); } catch (e) { // Any errors thrown by `fetchData` or `doSomethingComplex` are caught. } } This is an unfortunate interaction between async/await and JS exceptions. If JS had a mechanism to catch only certain exceptions, we would be able to describe ... This is great! Now in our logic, we only need to handle errors we care about in the domain, and we can handle any native errors top level. Safe await package 16/3/2021 · If we try to use await in a non-async function, there would be a syntax error: function f() { let promise = Promise.resolve(1); let result = await promise; } We may get this error if we forget to put async before a function. As stated earlier, await only works inside an async function.
22/6/2021 · How to Use Async/Await with Error Handling We can handle errors using a try catch block like this: const loadData = async () => { try{ const url = "https://jsonplaceholder.typicode /todos/1"; const res = await fetch(url); const data = await res.json(); console.log(data); } catch(err) { console.log(err) } … The await keyword can only be used within an async block, otherwise it'll throw a syntax error. This means you cannot use await in the top level of our code, basically, don't use it by itself. When do we use it? If we have an asynchronous function inside of an async block. C# has had async/await since before people started talking about it in JavaScript. There, exceptions thrown in the async callbacks are caught, and then rethrown such that they propagate to the site that is awaiting the async operation.
Promises - JavaScript Async/Await. If the parameter score value that is being passed to the function result is less than 50, the promise is rejected and the following output is seen: Promises - JavaScript Async/Await. Using async and await helps with code readability, and can help users avoid complicated coding outputs. The await keyword is for making the JavaScript function execution wait until a promise is settled (either resolved or rejected) and value/error is returned/thrown. As the fetchUserDetails async function returns a promise, let us handle it using the await keyword. const user = await fetchUserDetails (); console.log (user) The easiest way to ensure you don't need try/catch using async/await in JavaScript is to create a function that never throws errors. Instead, it returns if it worked or not as well as the result ...
If anything in the try block goes wrong, control jumps to catch and passes the reason of rejection to it. Note that it will catch errors in asynchronous actions only if the await keyword is present... The above two techniques are the classical ways to handle asynchronous errors. Node 0.8 has introduced the experimental Domain API , which allows the combination of asynchrony and exceptions. In fact, domains are a mechanism that allows to define exception handlers as callbacks . 8/3/2020 · The await keyword discovers that the Promise is resolved with the status “rejected” and propagates the error as an unhandled promise rejection. Based on how our code is structured, our error snuck past our try...catch block and propagated further down in the call tree. Not good! We solve this by using the await keyword in the return statement.
A JavaScript async function can contain statements preceded by an await operator. The operand of await is a promise. At an await expression, the execution of the async function is paused and waits for the operand promise to resolve. The await operator returns the promise's resolved value. An await operand can only be used inside an async ... 9/7/2019 · When you're first getting started with async/await, it is tempting to use try/catch around every async operation. That's because if you await on a promise that rejects, JavaScript throws a catchable error. run(); async function run { try { await Promise.reject(new Error ('Oops!')); } catch (error) { error.message; // "Oops!"} } That's why I always prefer using async/await when using the fetch API. In this section, we will implement the same example that we did above, but now using async/await syntax. To use async/await, make sure to create an asynchronous function by using the keyword async. The keyword await is permitted inside the function. Here is the example:
JavaScript Async Await Error handling The error handling behavior of async/await is the same as the error handling of promises we saw in the previous chapter. If a promise resolves, then await promise returns the result. However, but when the promise gets rejected, the await promise will throw an error as if there were a throw statement. Thanks for writing this! Using promises as a wrapper around logic that could fail is a useful pattern. You can also listen for promise errors globally (rather than attaching a catch to each one) using the unhandledrejection global event.. It's also important to log these sort of failures back to a service like TrackJS to help you understand when things fail in production. async/await are very useful tools when it comes to cleaning up asynchronous javascript code. It is important to remember async/await are just promises written in a different way. Do the assignments below, and dive deeper into the understanding of async/await .
Nice post! Thanks for sharing. Just my 2 cents, in the function ParallelMapFlow the async await code in the map is not necessary: should be this let results = jobs.map(job => doJob(job,job)); instead of let results = jobs.map(async (job) => await doJob(job,job)); And, in the function ParallelPromiseAllFlow, the await in line number 7 the same ... JavaScript await Keyword. The await keyword is used inside the async function to wait for the asynchronous operation. The syntax to use await is: let result = await promise; The use of await pauses the async function until the promise returns a result (resolve or reject) value. For example, 5/11/2015 · Anything you want to catch asynchronously needs to be wrapped in an async function or using Promises. So for instance, this will swallow errors: async function doIt() { throw new Error('fail'); } doIt(); Because it's the same as this: function doIt() { return Promise.resolve().then(function { throw new Error('fail'); }); } doIt();
 Async Await In Node Js How To Master It Risingstack
Async Await In Node Js How To Master It Risingstack
Handling Concurrency With Async Await In Javascript By
 Syntaxerror Await Is Only Valid In Async Function Discord
Syntaxerror Await Is Only Valid In Async Function Discord
 Asynchronous Javascript Async Await Tutorial Toptal
Asynchronous Javascript Async Await Tutorial Toptal
 Async Await Explained By Doing Your Morning Routine
Async Await Explained By Doing Your Morning Routine
Es7 Async Await In Node Js With Babel Js
 Node Js Async Await Tutorial With Asynchronous Javascript
Node Js Async Await Tutorial With Asynchronous Javascript
 Async Await Vs Promises A Guide And Cheat Sheet By Kait
Async Await Vs Promises A Guide And Cheat Sheet By Kait
 Javascript Error Handling With Promises And Async Await
Javascript Error Handling With Promises And Async Await
 Asynchronous Adventures In Javascript Async Await By
Asynchronous Adventures In Javascript Async Await By
 How To Get Promiseresult From Async Await Funcation Code Example
How To Get Promiseresult From Async Await Funcation Code Example
 Javascript Async Await With Examples Dot Net Tutorials
Javascript Async Await With Examples Dot Net Tutorials
 Javascript Error Handling With Promises And Async Await In
Javascript Error Handling With Promises And Async Await In
 A Beginner S Guide To Async Await In Javascript By Mike
A Beginner S Guide To Async Await In Javascript By Mike
 Async Await Bible Sequential Parallel Nest Dynamic And
Async Await Bible Sequential Parallel Nest Dynamic And
 Javascript Promises Or Async Await Dev Community
Javascript Promises Or Async Await Dev Community
 Async Await Error Handling In Javascript Www
Async Await Error Handling In Javascript Www
 Async Await Javascript Stack Overflow Code Example
Async Await Javascript Stack Overflow Code Example
 Async Await Not Working With Then And Catch Stack Overflow
Async Await Not Working With Then And Catch Stack Overflow
 Javascript Promises Or Async Await Dev Community
Javascript Promises Or Async Await Dev Community
Faster Async Functions And Promises V8
 Deeply Understanding Javascript Async And Await With Examples
Deeply Understanding Javascript Async And Await With Examples
 Js Parsing Error For Async Function Stack Overflow
Js Parsing Error For Async Function Stack Overflow
 Javascript Async Await The Good Part Pitfalls And How To
Javascript Async Await The Good Part Pitfalls And How To

0 Response to "26 Async Await Javascript Error"
Post a Comment