29 Javascript Scrollintoview Plus Offset
How the JavaScript code works. First we declare two variables to reference scroll-to-bottom and page-bottom respectively. Then we attach an event listener to the scrollToBottom variable and ask it to specifically listen to click events. Inside the function() { .. } we attach the scrollIntoView() method to the page bottom element pageBottom. 19/10/2020 · Javascript answers related to “element scroll into view block plus a few pixels” detox scroll to element; how to know how many pixels of page be scrolled javascript; ... scrollintoview() javascript; scrollintoview offset; how to scroll to an element in javascript; scroll into view not working; js scrollIntoView
Element Scrollintoview While Accommodating For The Height Of
Dec 10, 2018 - The website of Hidde de Vries, freelance front-end developer.

Javascript scrollintoview plus offset. JavaScript scrollIntoView() method This method scrollIntoView() is supported by both Internet Explorer and Firefox and can be a very useful method while applying scrolling property to HTML page, div or frame. It scrolls the page, div or frame until the searching element is in the view. Syntax: element.scrollIntoView( topalign); ... Oct 19, 2020 - var element = document.getElementById("box"); element.scrollIntoView(); element.scrollIntoView(false); element.scrollIntoView({block: "end"}); element.scrollIntoView({behavior: "smooth", block: "end", inline: "nearest"}); Current Price $59.99. $59.99. Sold & shipped by United Health Supply. Product Image. Product Title. XcelTrax Air Ankle Walker Boot Small Hook and Loop C ... Average rating: 1. out of.
11/8/2011 · There are multitude of ways to scroll the page to bring certain elements to view through code. A few of them below. The code given below can be used to scroll any element with an ID on the page. Sep 09, 2019 - Named anchor links are used to refer to a section of a HTML page. Target element is identified by giv... Often we want to have an interface where we have a container with overflow: scroll with a header and a footer. One problem with that is that when we add new elements to the container, they do get added to the end of it but the element won't show up before the user scrolls down. In the past we ...
offset This was always a buggy feature and warned against using in v1 as it might get dropped. It's much safer to use CSS wrapper elements for this kind of thing. scrollIntoViewIfNeeded (target, [centerIfNeeded], [animateOptions], [finalElement], [offsetOptions]) // Get the size and position of our element in the viewport var rect = element.getBoundingClientRect(); // The top offset of our element is the top position of the // element in the viewport plus the amount the body is scrolled var offsetTop = rect.top + document.body.scrollTop; // Now we can scroll the window to this position window.scrollTo(0 ... Smooth HTML Bookmark Scrolling using Native JavaScript. To enable smooth scrolling to any element on the page natively, we can turn to an old JavaScript method element.scrollIntoView (), which has been updated in modern browsers to support smooth travel to an element on the page. In all newer versions of Chrome, Firefox, and Opera, the ...
Scroll an element into view. Syntax Usage Correct Usage Incorrect Usage Arguments options (Object) Pass in an options object to change the default "Can I use" provides up-to-date browser support tables for support of front-end web technologies on desktop and mobile web browsers. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
document.getElementById ('your_element_ID_here').scrollIntoView (); cela fonctionne parfaitement et en beaucoup moins de code que la version jQuery! Je ne savais pas qu'il y avait une fonction intégrée dans JS appelé .scrollIntoView(), mais elle est là! Donc, si vous voulez l'animation fantaisiste, allez jQuery. How do JavaScript closures work? Which “href” value should I use for JavaScript links, “#” or “javascript:void(0)”? How do I check if an element is hidden in jQuery? How do I remove a property from a JavaScript object? Which equals operator(== vs===) should be used in JavaScript comparisons? How do I redirect to another webpage? Apr 13, 2018 - This worked for me very well, but ...'header').offsetHeight. This makes up for any responsive height. ... Your solution does scroll to random locations depending on where the view is right now. ... My container have fixed height 100vh so that I cannot use window scroll and I have to use scrollIntoView however there ...
Aug 19, 2016 - I am using ScrollIntoView and it doesn't seem to scroll the entire element into view. It only scrolls to the very top and then stops? Is there a way to fix that? I would like to scroll more tha... 1) Getting the Timezone Offset in Hours & Minutes. Javascript has a getTimezoneOffset method which gives timezone difference, in minutes, from current local time to UTC. We can convert this into hours and minutes, and get the timezone offset in hours and minutes. Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others.
Jan 21, 2021 - Problem description I'm working on the page today UI When I change Bloc-tiroir SA 3 tiroirs 90 cm carbone avec front en verre ... Apr 28, 2017 - Is there a simple way to scroll ... a set offset from the top? ... Such a feature doesn’t exist yet. You could, after updating the view, use getBoundingClientRect and manually update the editor’s scroll position. ... Yes, that worked great. Thanks · Powered by Discourse, best viewed with JavaScript ...
In case anyone's still searching, I got around this issue with a fixed position header by setting the { block: 'end' } option for my element in element.scrollIntoView(options).. This conveniently lines it up based on the bottom of the element rather than the top, and you can take care of the height of the element yourself by simply subtracting the height of your header or other fixed element. Really nothing special here. We offset our body by 50 pixels since we are using a fixed header that will always stay on the top of our screen. And add some 100% sections by utilising viewport units and flex box centering. JavaScript scrollIntoView permalink document. addEventListener ('click', function (event) Code language: JavaScript (javascript) How it works: First, select the button with the btn class and list item with the special class. Then, attach an event listener to the click event of the button. Finally, scroll the JavaScript list item into the viewport by calling the el.scrollIntoView (true) method in the click event handler.
Dec 17, 2015 - JAVASCRIPT,JQUERY,SCROLLTO,HOW-TO.In AJAX applications, there are frequent needs to scroll some element into view after some modification to the page. For example, after adding an item or updating an element in an admin panel, the pagPixelstech, this page is to provide vistors information of ... Element scrollIntoView while ... top | offset left | onlyscrollifneeded. Closes angular#9368 Closes angular#2070 Closes angular#9360 petebacondarwin closed this in 09c39d2 Oct 12, 2014 Sign up for free to join this conversation on GitHub . ... Using scrollIntoView with a fixed ... scrollIntoView()¶ The scrollIntoView() method is used for scrolling the view of the user to the element that it is called upon. Setting this value to "smooth" for the behaviour property will make the page scroll smoothly:
scrollIntoView. For completeness, let's cover one more method: elem.scrollIntoView(top). The call to elem.scrollIntoView(top) scrolls the page to make elem visible. It has one argument: If top=true (that's the default), then the page will be scrolled to make elem appear on the top of the window. The upper edge of the element will be aligned ... Step 1: Add the JavaScript. Once jQuery is included on the page, we can use jQuery's animate () to implement smooth scrolling. Add the following snippet to your JavaScript: The cool thing about this technique is that enables you to specify an offset (in pixels), so that the scroll will stop some distance before the specified target. Here is ... Si l'élément n'est actuellement pas visible sur la page, vous pouvez utiliser le natif scrollIntoView() méthode. $('#div_' + element_id)[0].scrollIntoView( true ); Où true signifie aligner en haut de la page, et false est d'aligner vers le bas. Sinon, il y a un scrollTo() plugin pour jQuery vous pouvez utiliser. Ou peut-être juste obtenir l' top position() (docs) de l'élément, et l ...
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Scrollintoview offset. scrollIntoView Scrolls just too far, If it's about 10px, then I guess you could simply manually adjust the containing div 's scroll offset like that: el.scrollIntoView(true); document. The lack of offset configuration for scrollIntoView is troubling. - mystrdat Jul 20 '17 at 14:21. add a comment | 21 Answers Active Oldest Votes. The scrollIntoView() method scrolls the specified element into the visible area of the browser window. Browser Support The numbers in the table specifies the first browser version that fully supports the method.
scrollIntoView ( { behavior: "auto", block: "start" }); document.getElementById (id).scrollIntoView (); javascript scrollIntoView. scroll to element by id javascript into div. scroll to element by id javascript. ~ JavaScript scroll to view. javascript scrollview. Definition and Usage The scrollIntoView () method scrolls the specified element into the visible area of the browser window. ... Scroll Automatically to the Bottom of the Page, And if you are in browser's javascript console, it might be useful to be able to stop the scrolling, so add: var ... This Pen is owned by Matthias Ott on CodePen · See more by @matthiasott on CodePen
date.getTimezoneOffset () returns the difference, in minutes, between date as evaluated in the UTC time zone, and date as evaluated in the local time zone — that is, the time zone of the host system in which the browser is being used (if the code is run from the Web in a browser), or otherwise the host system of whatever JavaScript runtime ... scrollIntoView. method. Scrolls the specified element into the visible area of the document. By default, the top side of the element will be aligned to the top side of the closest scrollable ancestor element (in the DOM hierarchy), but you can change the alignment type with the first parameter of the scrollIntoView method. May 31, 2019 - I have a page where a scroll bar containing table rows with divs in them is dynamically generated from the database. Each table row acts like a link, sort of like you'd see on a YouTube playlist ne...
Note: You substract the offset because you want to stop before you scroll your header over your element. ... You can compare both options in the snippet below. <script type="text/javascript"> function scrollToTarget() { var element = document.getElementById('targetElement'); element.scrollIntoView(... Il devrait accélérer comme dt (deltaTime) devient plus grand, et ralentit distanceLeft get est plus petit. J'ai pensé briser la boucle si l'utilisateur filait mais meh. Les variables globales empêchent l'appel précédent de prendre le dessus complètement, mais n'annulent pas le précédent boucle récursive afin d'animer deux fois plus vite. The .offset() method allows us to retrieve the current position of an element (specifically its border box, which excludes margins) relative to the document.Contrast this with .position(), which retrieves the current position relative to the offset parent.When positioning a new element on top of an existing one for global manipulation (in particular, for implementing drag-and-drop), .offset ...
alignToTop Optional Is a boolean value: If true, the top of the element will be aligned to the top of the visible area of the scrollable ancestor.Corresponds to scrollIntoViewOptions: {block: "start", inline: "nearest"}.This is the default value. If false, the bottom of the element will be aligned to the bottom of the visible area of the scrollable ancestor.
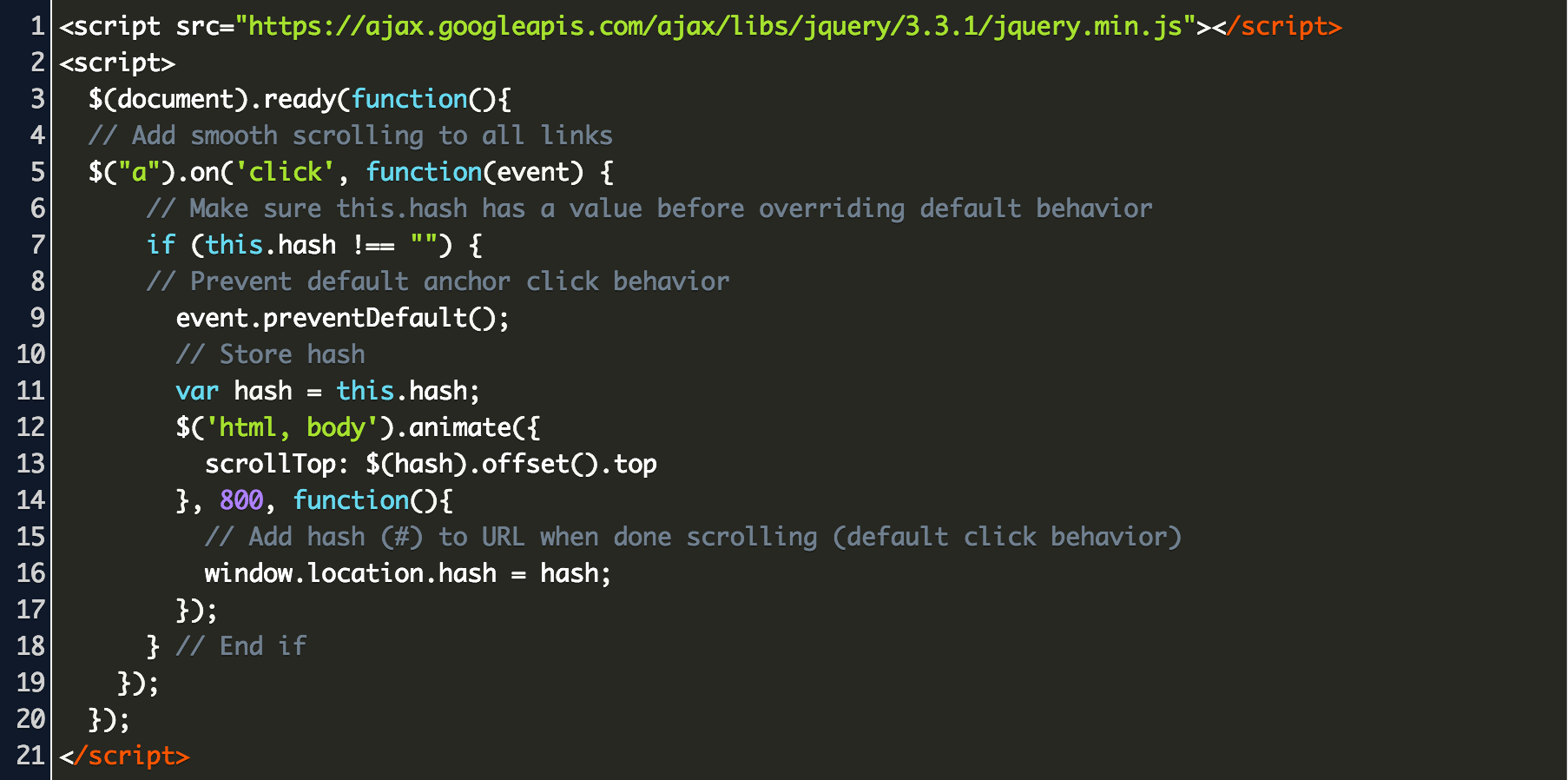
![]() How To Implement Smooth Scrolling With Css Amp Javascript
How To Implement Smooth Scrolling With Css Amp Javascript
 Scroll To Bottom Of Div Not Completely Code Example
Scroll To Bottom Of Div Not Completely Code Example
 Restoring And Resetting The Scroll Position On Navigation
Restoring And Resetting The Scroll Position On Navigation
 React How To Scroll To Element Code Example
React How To Scroll To Element Code Example
 Scrollintoview Not Always Working
Scrollintoview Not Always Working
 Well Controlled Scrolling With Css Scroll Snap Web
Well Controlled Scrolling With Css Scroll Snap Web
 How To Use Scroll Linked Animations The Right Way Logrocket
How To Use Scroll Linked Animations The Right Way Logrocket
 Scrollintoview Cypress Documentation
Scrollintoview Cypress Documentation
 The Science Of Creating Fixed Components On Scroll With
The Science Of Creating Fixed Components On Scroll With
 Page Scrolling In Vanilla Javascript Pawelgrzybek Com
Page Scrolling In Vanilla Javascript Pawelgrzybek Com
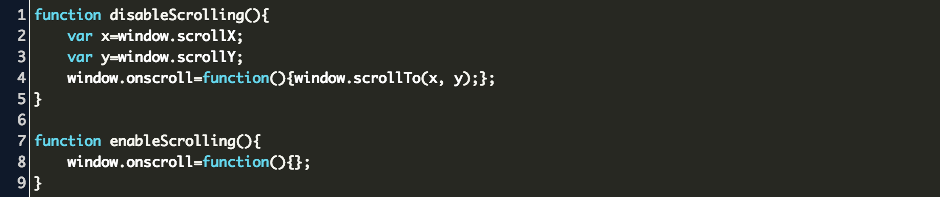
 Javascript Disable Scrolling Code Example
Javascript Disable Scrolling Code Example
 Selenium Wrong Scroll Into View Stack Overflow
Selenium Wrong Scroll Into View Stack Overflow
 A Super Flexible Css Carousel Enhanced With Javascript
A Super Flexible Css Carousel Enhanced With Javascript
 Javascript Scroll To Element Smooth Code Example
Javascript Scroll To Element Smooth Code Example
 Javascript Offset Left Vs Position Left Solved Daniweb
Javascript Offset Left Vs Position Left Solved Daniweb
 Scroll Into View If Needed Npm Package Snyk
Scroll Into View If Needed Npm Package Snyk
.gif) How To Add Fullpage Js To Your Webflow Website Guide By John
How To Add Fullpage Js To Your Webflow Website Guide By John
 A Super Flexible Css Carousel Enhanced With Javascript
A Super Flexible Css Carousel Enhanced With Javascript
 Scrollintoview Not Always Working
Scrollintoview Not Always Working
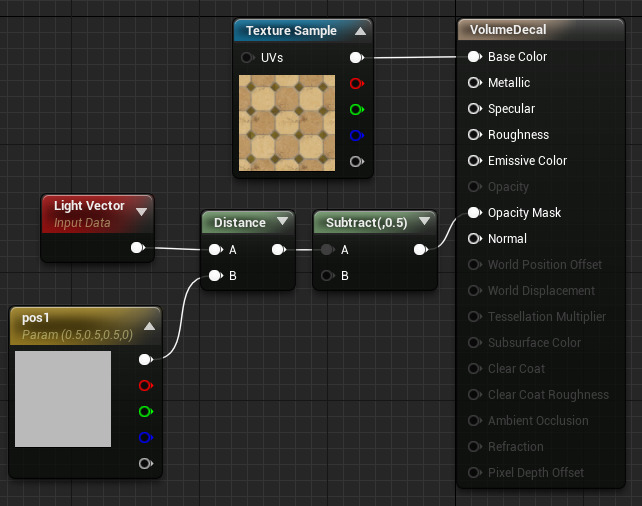
 Unreal Engine 4 9 Release Notes Unreal Engine Documentation
Unreal Engine 4 9 Release Notes Unreal Engine Documentation
 Getting Undefined When Trying To Get Offset Top Value Of
Getting Undefined When Trying To Get Offset Top Value Of
 38 Javascript Scrollintoview Plus Offset Javascript Nerd Answer
38 Javascript Scrollintoview Plus Offset Javascript Nerd Answer
 Mouse Scroll Event Html Code Example
Mouse Scroll Event Html Code Example
 Selenium Wrong Scroll Into View Stack Overflow
Selenium Wrong Scroll Into View Stack Overflow
 Position Dimension Properties In Javascript
Position Dimension Properties In Javascript
 Setting Native Like Scrolling Offsets In Css With
Setting Native Like Scrolling Offsets In Css With

0 Response to "29 Javascript Scrollintoview Plus Offset"
Post a Comment